Web サイトの最適化: パフォーマンスのベスト プラクティスと実用的なヒント
公開: 2019-09-10デジタル時代には、高速で応答性の高い Web サイトを構築することが不可欠です。 訪問者を維持し、ビジネス目標を達成するのに役立ちます。 調査によると、Web サイトの読み込みが遅いと直帰率が高くなり、ユーザー満足度が低下します。
Web サイトのパフォーマンスを最適化することは、シームレスなユーザー エクスペリエンスを確保し、Web サイトのトラフィックを改善するために不可欠です。
目次:
- Web サイトのパフォーマンスをどのようにテストしますか?
- ウェブサイトのパフォーマンスを最適化するためのヒント - トップ 10
- Web サイトのページ読み込み速度の高速化の影響
- ウェブサイト最適化の事例紹介
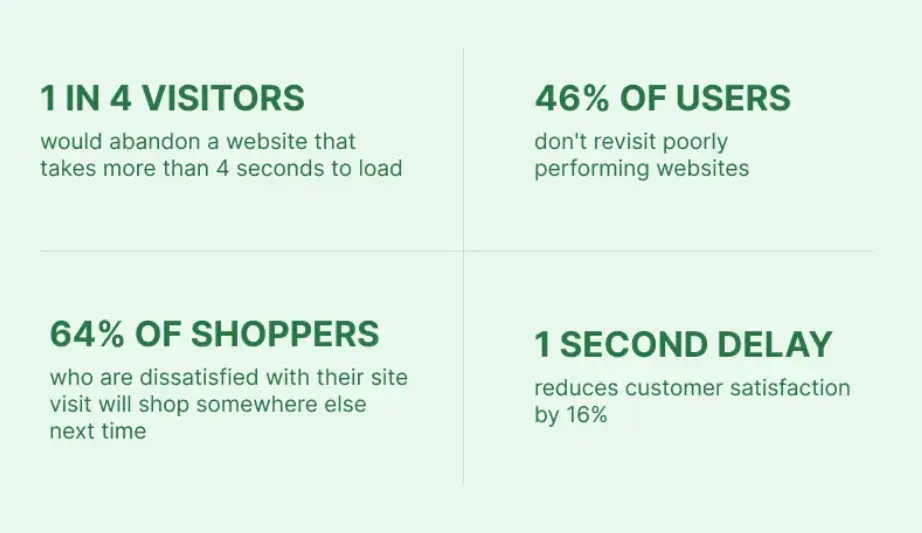
すべてのベスト プラクティスを詳しく掘り下げ、Web サイトのパフォーマンスを最適化するための 10 の実用的なヒントを提供する前に、エクスペリエンスが低い Web サイトについてのユーザーの意見に関するいくつかの統計を簡単に確認してみましょう。
 ソース
ソース
Web サイトのパフォーマンスが重要なのはなぜですか?
ウェブサイトのパフォーマンスは、いくつかの主な理由から不可欠です。
まず、高速で応答性の高いナビゲーションを確保することでユーザー エクスペリエンスに直接影響を与え、エンゲージメントと満足度の向上につながります。
Web サイトの読み込みが遅いとユーザーの意欲を失い、顧客や読者を失う可能性があります。
さらに、Web サイトのパフォーマンスは検索エンジンのランキングに影響し、高速な Web サイトは検索結果で上位にランクされることが多く、より多くのオーガニック トラフィックを引き付けます。
さらに、Web サイトが遅いと直帰率の増加やコンバージョン率の低下につながり、収益生成に影響を与える可能性があります。
ウェブサイトの速度とパフォーマンスを優先することは、ユーザー エクスペリエンスを向上させ、検索エンジンの可視性を向上させ、コンバージョン率を高めるために不可欠です。
Web サイトのパフォーマンスをどのようにテストしますか?
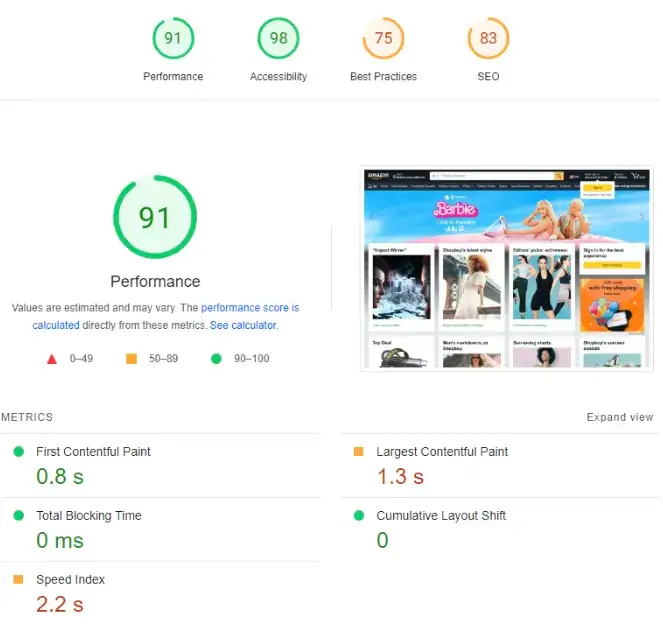
いくつかの簡単なアプローチに従って、Web サイトのパフォーマンスをテストできます。 Google の Page Speed Insightsやオンライン速度テスト ツールなどのツールの使用を開始します。
たとえば、GTmetrix はページの読み込み時間をレビューし、パフォーマンスの問題を検出し、最適化の提案を提供します。
もう 1 つのオプションは、Apache JMeter などのツールを使用した負荷テストです。これは、大量のユーザー トラフィックをシミュレートしてパフォーマンスのボトルネックを明らかにします。
さらに、ブラウザー開発者ツールとモバイル フレンドリーなテストは、ネットワーク リクエストの評価、ページの読み込み時間の測定、モバイル デバイス向けの最適化に役立ちます。
これらの方法を組み合わせることで、洞察を収集し、改善すべき領域を特定し、Web サイトの速度とユーザー エクスペリエンスを最適化できます。
 ソース
ソース
ウェブサイトのパフォーマンスを最適化するためのヒント
コンテンツ管理システム (CMS) を更新および最適化する
WordPressなどの CMS プラットフォームや Magento などの電子商取引プラットフォーム上に構築された Web サイトの場合、最新バージョンで更新し続けることが重要です。
システムのアップデートにより、パフォーマンスの向上やセキュリティ パッチが提供されることがよくあります。
使用されていないプラグイン、テーマ、データベース テーブルを削除して、プラットフォームを最適化します。 無駄のない最新のシステムは、Web サイトのパフォーマンスの向上に貢献します。
信頼できるウェブホスティングプロバイダーを選択する
Web ホスティング プロバイダーは、Web サイトのパフォーマンスに影響を与えます。 信頼性が高くスケーラブルなインフラストラクチャを提供する評判の良いプロバイダーを選択することが重要です。
SSD ストレージ、コンテンツ キャッシュ、CDN 統合などの機能を探してください。 Web サイトのパフォーマンスを定期的に監視し、ホスティング プランのアップグレードを検討してください。
 ソース
ソース
画像サイズの最適化
Web ページ上の画像は最大の要素であることが多いため、読み込み時間に大きな影響を与える可能性があります。
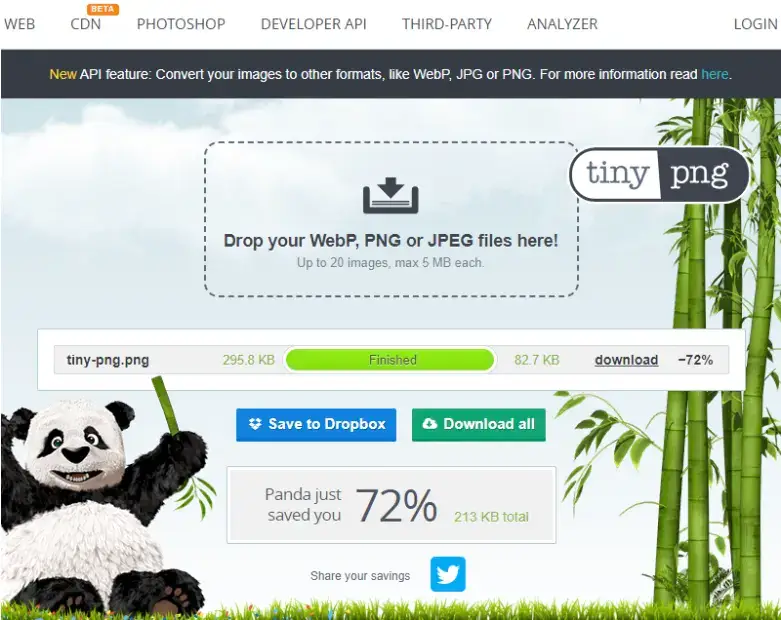
品質を損なうことなく画像サイズを最適化するには、圧縮技術を利用します。
TinyPNGや JPEG Optimizer などのツールを使用すると、画質を著しく損なうことなくファイル サイズを削減できます。
POWR のグロース マーケティング マネージャー、Mick Essex 氏は次のように付け加えました。
「読み込み時間を短縮するために画像ファイルの種類も変更します。たとえば、 CloudConvertを使用して画像ファイルを .png または .jpeg 形式から .webp に変更します。 サイトの速度とドメイン権限が大幅に向上しました。」
さらに、ユーザーのデバイスに適応するレスポンシブ画像の使用を検討し、最適なパフォーマンスを得るために適切なサイズの画像を配信します。
 ソース
ソース
CSS と JavaScript を縮小する
CSS および JavaScript ファイルは大きくなり、Web サイトの読み込み速度が遅くなる可能性があります。 縮小とは、これらのファイルから空白やコメントなどの不要な文字を削除するプロセスです。
サイズが小さくなり、ブラウザによる高速な分析が可能になります。 UglifyJS や CSSNano などのいくつかのオンライン ツールやプラグインは、コードを自動的に縮小できます。
ブラウザのキャッシュを利用する
ブラウザ キャッシュを使用すると、画像や CSS ファイルなど、Web サイトの特定の部分をユーザーのブラウザ キャッシュに保存できます。
これは、ユーザーが Web サイトを再訪問したときに、これらの要素がサーバーから再度ダウンロードされるのではなく、キャッシュから読み込まれることを意味します。
ブラウザのキャッシュを利用するには、サーバー設定で適切な HTTP ヘッダーを設定するか、WordPress などの CMS を使用してキャッシュ プラグインを利用します。
Gzip圧縮を有効にする
Gzip 圧縮は、Web サイトのファイルをネットワーク経由で送信する前に、そのファイルのサイズを削減する方法です。
この技術により、サーバーとユーザーのブラウザ間で転送されるデータが大幅に削減され、読み込み時間が短縮されます。
ほとんどの Web サーバーはgzip 圧縮をサポートしており、サーバー設定を構成するかプラグインを使用することで有効にできます。
コンテンツ配信ネットワーク (CDN) を利用する
コンテンツ配信ネットワーク (CDN) は、世界中の複数の場所にまたがるサーバーで構成されます。 CDN を使用すると、Web サイトの静的ファイル (画像、CSS、JavaScript) をこれらのサーバーに保存できます。
ユーザーが Web サイトにアクセスすると、最も近いサーバーの場所からファイルが提供されるため、遅延が軽減され、読み込み速度が向上します。 一般的な CDN には、Cloudflare、Amazon CloudFront、MaxCDN などがあります。

データベースクエリを最適化する
データベースに依存する Web サイトのパフォーマンスを改善するには、データベース リクエストの最適化が必要です。 必要なデータのみをフェッチするリクエストが適切に最適化されていることを確認することが重要です。
 ソース
ソース
適切なインデックス作成と複雑な結合の回避は、リクエストの実行時間に大きな影響を与えます。 データベースのパフォーマンスを定期的に監視して最適化することは、高速で応答性の高い Web サイトを維持するために不可欠です。
HTTPリクエストを減らす
画像、スクリプト、スタイルシートなど、Web ページ上の各要素を読み込むには、個別の HTTP リクエストが必要です。
Web ページのリクエストが増えると、読み込みにかかる時間が長くなります。
HTTP リクエストを最小限に抑えるには、複数の CSS ファイルを 1 つにマージし、JavaScript ファイルに対しても同じことを行います。
CSS スプライトを利用して複数の画像を 1 つのファイルに結合し、画像リクエストを減らします。
さらに、ユーザーがページを下にスクロールしたときにのみ画像を読み込む、画像の遅延読み込みの実装を検討してください。
専門のウェブサイト速度最適化サービスを雇う
ウェブサイトの最適なパフォーマンスを実現するには、専門知識と技術的知識が必要です。
パフォーマンスの最適化にさらに時間やリソースが必要な場合は、専門の速度最適化サービスを検討してください。
Web サイトの最適化の経験を持つ熟練した開発者は、Web サイトのパフォーマンスを徹底的に評価し、ベスト プラクティスを実装し、最適な速度と応答性が得られるように微調整できます。
リモートのソフトウェア開発者を雇用する5 つの主な理由を調べてください。
Web サイトのページ読み込み速度の高速化の影響
Web サイトのページ読み込み速度が速い場合、Web サイトの所有者と訪問者の両方に次のようないくつかの良い結果がもたらされます。
- ユーザーエクスペリエンスの向上
- エンゲージメントの向上
- コンバージョン率の向上
- 検索エンジンのランキングの向上
- モバイルフレンドリー性
- ソーシャル共有と紹介
- コスト削減
 ソース
ソース
1. ユーザーエクスペリエンスの向上
ページの読み込み速度が速くなると、訪問者の待ち時間が短縮され、ユーザー エクスペリエンスが向上します。
読み込みが速く、すぐに応答する Web サイトはユーザーに好印象を与えます。
2. エンゲージメントの向上
ページの読み込み速度が速くなることで、訪問者は Web サイトに留まり、そのコンテンツに関与する可能性が高くなります。
読み込み時間が遅いためにサイトを放棄する可能性が低くなり、ページビュー、サイト滞在時間、直帰率の低下などのエンゲージメント指標が向上します。
3. コンバージョン率の向上
研究によると、高速な Web サイトほどコンバージョン率が高くなる傾向があります。
訪問者が目的の情報にすぐにアクセスしたり、遅滞なく取引を完了したりできると、顧客に転換したり、ニュースレターの登録や購入などの望ましい行動をとったりする可能性が高くなります。
4. 検索エンジンのランキングの向上
ページの読み込み速度は、検索エンジンのランキングにおいて重要な役割を果たします。 検索エンジンは、優れたユーザー エクスペリエンスを提供するため、読み込みの速い Web サイトを優先します。
ランキングが向上すると、オーガニック トラフィックが増加し、Web サイトの可視性が向上します。
5. モバイルフレンドリーさ
モバイル ユーザーのインターネット接続は通常、デスクトップ ユーザーよりも遅いことを考慮すると、高速なページ読み込み速度はモバイル ユーザーにとって非常に重要です。
ページの読み込み速度を最適化すると、モバイル ユーザーが Web サイトに迅速にアクセスできるようになり、快適なモバイル ブラウジング エクスペリエンスが得られます。
6. ソーシャル共有と紹介
訪問者は、コンテンツを共有したり、読み込みが速くシームレスなエクスペリエンスを提供する Web サイトを他の人に紹介したりする可能性が高くなります。
ページの読み込み速度が速いと、ソーシャル メディアのシェア、紹介、口コミマーケティングが増加します。
7. コスト削減
ページの読み込み速度が速くなることで、サーバー リソースの使用量が削減され、送信元コンピュータから宛先コンピュータにデータ パケットを転送するためにネットワークの送信容量が利用されます。
同じ量のトラフィックを処理するために必要なサーバー リソースやホスティング プランが減り、Web サイト所有者にとってコストの削減につながります。
全体として、ページの読み込み速度が速いことには、ユーザー エクスペリエンスの向上、エンゲージメントとコンバージョンの増加、検索エンジンのランキングの向上、Web サイト所有者にとっての潜在的なコスト削減など、多くの利点があります。
これは、Web サイトの最適化とパフォーマンスにとって重要な側面です。
ウェブサイト最適化の事例紹介
スワッピー
整備済携帯電話を販売して成功したスタートアップは、サイトのパフォーマンスよりも新機能を優先しました。
しかし、彼らはデスクトップに比べてモバイルの収益が遅れていることに気づき、パフォーマンスの最適化に焦点を移しました。
Swappie は、サイトのパフォーマンスとビジネス指標の相関関係を確立して、最適化の取り組みを推進し、モバイル収益を増やすことを目的としていました。
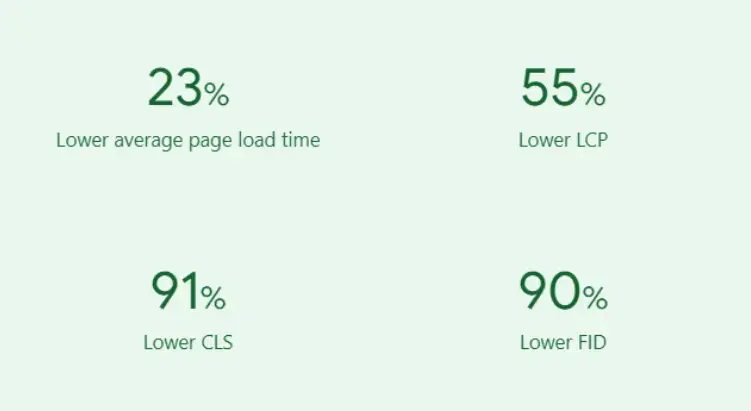
Core Web Vitalsを強化することで、平均ページ読み込み時間の 23% という大幅な短縮を達成し、その結果、モバイル訪問者から得られる収益が 42% 増加しました。
 ソース
ソース
トコペディア
インドネシアで最も有名な e コマース企業の 1 つには、毎月 5,000 万人以上の訪問者が訪れます。
Tokopedia の専任チームは、Web パフォーマンスを向上させるツールと機能に継続的に投資しています。
彼らの最近の取り組みには、Web パフォーマンス ダッシュボードの作成、JavaScript、リソース、ホームページの最適化によるビジネス成果への影響を測定することが含まれていました。
さまざまな JavaScript と画像の最適化を実装することで、Tokopedia は CTR が 35% 増加し、コンバージョン数が 8% 増加し、アプリの JavaScript スクリプト サイズが 88% 減少するという驚くべき成果を達成しました。
 ソース
ソース
結論
Web サイトのパフォーマンスと速度は、優れたユーザー エクスペリエンスを提供し、検索エンジンのランキングを向上させ、コンバージョンを促進するために非常に重要です。
Web サイト所有者は、サーバーのパフォーマンス、コード効率、ファイル サイズ、キャッシュを最適化し、コンテンツ配信ネットワーク (CDN) を利用することで、サイトの速度を大幅に向上させることができます。
これは、ユーザー エンゲージメントの向上、コンバージョン率の向上、検索エンジンの可視性の向上、そして中小企業全体の成功につながります。
たとえば、Core Web Vitals のベスト プラクティスを実装することにより、Swappie は平均ページ読み込み時間の 23% という大幅な短縮を達成し、その結果、モバイル訪問者から得られる収益が 42% も増加しました。
上記のトップ 10 のヒントに従えば、さらに素晴らしい結果を達成できます。
