あなたのサイトが必要とする16の重要なウェブサイトページ
公開: 2021-09-07中小企業のウェブサイトとオンラインポートフォリオの共通点は何ですか? さて、あなたが思っているよりもはるかに多くのことがわかります。 ビジネスは異なりますので、ビジネスのウェブサイトも異なります。 しかし、よく見ると、特定のWebページがさまざまな業界のWebサイト間でスレッドのように実行されていることがわかります。
これは、クリエイティブになり、業界固有のページをWebサイトに追加できないという意味ではありません。 ただし、その時点に到達する前に、Webサイトの強固な基盤を作成するための基本的なページがすべて揃っていることを確認する必要があります。
直感性は、サイトでのユーザーエクスペリエンスに大きな影響を与えます。 そして、彼らがあなたの会社についての詳細な情報を探しているなら、彼らは専用の「AboutUs」ページでそれを見つけることを期待しています。 あなたが別のウェブページのどこか深い隅であなたのブランドについての情報を開示することを選ぶならば、それは彼らにかなりの不快感を引き起こします。
この記事では、基本的なWebサイトの骨組みを構成する標準ページについて説明します。 準備ができたら、一度に1ページずつサイトの組み立てを始めましょう。
ホームページ
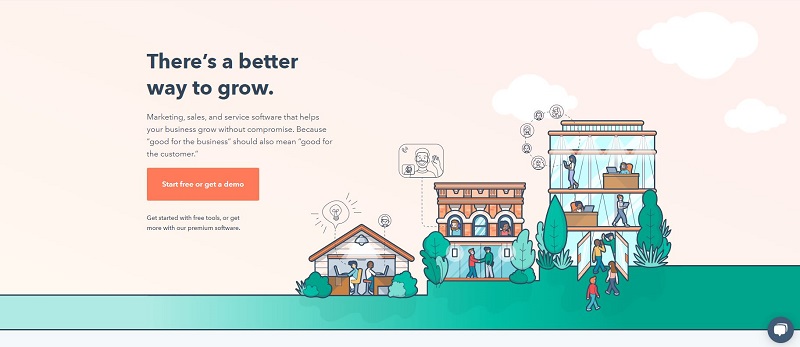
ホームページは訪問者に会社が誰であるか、そしてそれが何をしているのかを垣間見ることができます。 サイトの第一印象を形作り、多くの場合、キャッチーなビジュアル、大きな見出し、ボタン、その他の要素を備えており、訪問者の注意をすぐに引き付け、ブラウジングを続けるように説得します。

出典:HubSpot
ホームページは、あなたの使命についての詳細な情報やあなたのブランドストーリーについての長い段落を人々に提供する場所ではありません。 パンチの効いた見出しと短い説明は、ユーザーがさらにスクロールし続けるのに十分な情報を明らかにする効果的なホームページを作成するものです。 ほとんどのホームページには、視聴者をWebサイトの次の目的の場所に誘導するために戦略的に配置された召喚状(CTA)ボタンが表示されます。
HubSpotには、背景画像と見出しでユーザーの注意を引き、簡潔な説明で会社を紹介する、バランスの取れたホームページデザインの完璧な例があります。
ホームページには何が必要ですか?
良い質問! ここにあなたのウェブサイトのホームページに含めるべきいくつかのものがあります。
あなたのホームページはあなたのブランドが残す第一印象に責任があることが多いので、あなたのロゴ、会社名、そしてブランドの色を提示するべきです。 あなたが何をしているのかを説明する短い段落があります。 あなたのビジネスがそれらを提供するならば、あなたのサービスまたは製品を強調してください。
ホームページの目的は、製品のチェック、原因の学習、ポートフォリオの訪問など、ブランドとの対話の次のステップにユーザーを導くことです。 これは、通常、ホームページの説明の後に続くCTAボタンを使用して実行されます。 ナビゲーションメニューは、訪問者を適切な場所に案内する上でも大きな役割を果たします。
ページについて
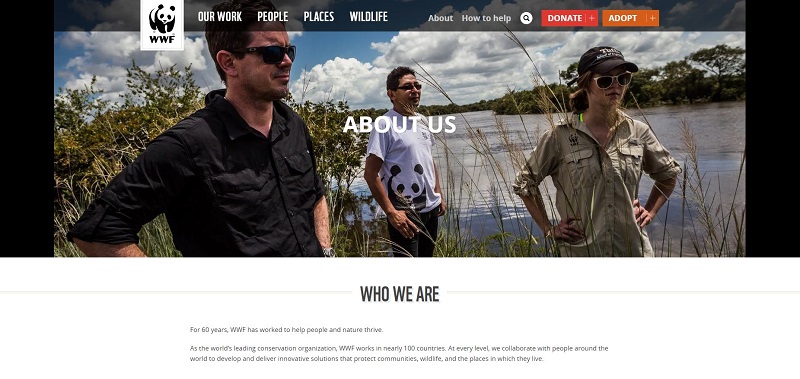
[概要]ページでは、訪問者が実際にあなたのことを知るのに役立つ、会社のストーリー、ビジョン、価値観、チーム、およびその他の情報を提示します。 特に中小企業のウェブサイトの場合、このページは潜在的な顧客とのより深いつながりを形成するのに役立ち、会社が名前やロゴ以上のものであることを示します。歴史、推進力、そして目指すべき大きなビジョンがあります。

出典:WWF
人々は、はるかに個人的なレベルで明確なブランドの個性を持っている企業とつながります。 アバウトページは、その個性を際立たせるのに最適な場所です。そのため、多くのビジネスWebサイトにこのページが組み込まれています。
アバウトページには何が必要ですか?
成功するAboutページを作成するには、訪問者の立場に立ってください。彼らについて決心するために、会社について何を知りたいですか? ほとんどの場合、人々はあなたのビジネスとそのオファーの要約、その背後にあるチーム、あなたをここに連れて行った道、そしてあなたが将来あなた自身を見る場所を見たいと思うでしょう。
覚えておくべき重要なことは、あなたが演説するターゲットオーディエンスです。 それはあなたの顧客、投資家、または潜在的な雇用者である可能性があります。 あなたが話している相手を正確に指定して(一度に3人の聴衆全員になる可能性があります)、あなたの声を決定します。
製品ページ
あなたの会社が製品を販売している場合、あなたの顧客はあなたが提供しているものについてもっと知りたがるでしょう。 商品ページの構造は、商品の数と性質によって異なります。 製品リストが長いEコマースプラットフォームでは、アイテムをカテゴリに分類して、購入者がカタログを簡単に閲覧できるようにします。

出典:eBay
製品に関する詳細な情報を提供するだけでなく、各アイテムに高品質の写真と厳選されたキーワードを用意することも有益です。 両方があなたの製品を正確に提示することを確認してください。
製品ページには何が必要ですか?
使用している各製品の簡単な説明、高解像度の画像、関連するリンク、および可能であればカスタマーレビューを含めます。 あなたの製品の利点と、それらが競合他社のものとどのように違うかを強調してください。
サービスページ
製品の代わりにサービスを販売する企業にとって重要なページは、専用のサービスページです。 サービスでは、製品と比較してより詳細な説明が必要になる場合があります。 オファーを明確に分離された異なるセクションに分割するか、それぞれに特別なランディングページを設定することができます。

テンプレートを使用
サービスページには何が必要ですか?
各サービスの概要を示すリストまたは小さなセクションでサービスを紹介します。 オファーに関するより詳細な情報を提供するには、サービスごとにそれぞれのランディングページを作成します。 これにより、次のポイントに進みます。
ランディングページ
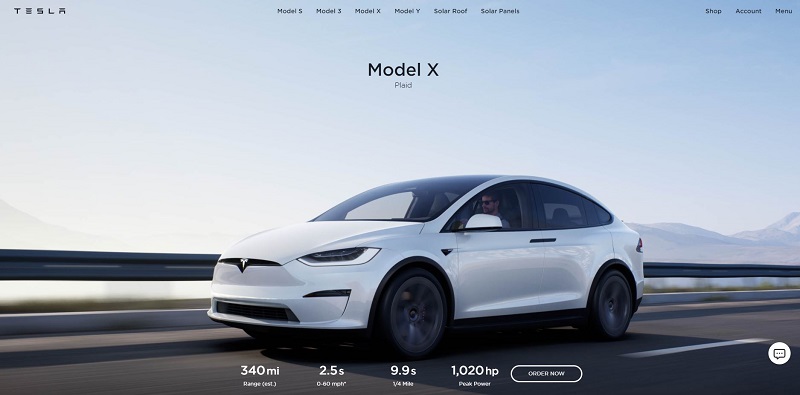
ランディングページは、特定のサービス/製品を提示するための特定のキャンペーン用に設計された単一のWebページです。 ランディングページは、1つの具体的な目標に焦点を合わせているため、構造が非常に単純です。
最適化されたランディングページで各重要な製品またはサービスを紹介することで、顧客はオファーに関する詳細な情報を入手し、購入者の旅を続けるための適切な場所に案内します。

出典:テスラ
たとえば、テスラのWebサイトには、モデルS、モデルX、ソーラールーフなどの製品ごとに個別のランディングページがあります。
ランディングページには何が必要ですか?
ランディングページのコンテンツは、ページのタイプと目的によって決まります。 しかし、それらのほとんどには、人目を引く見出し、短くて明確なテキスト、適切に配置されたCTAボタン、および明確なコンテンツ階層があります。
FAQページ
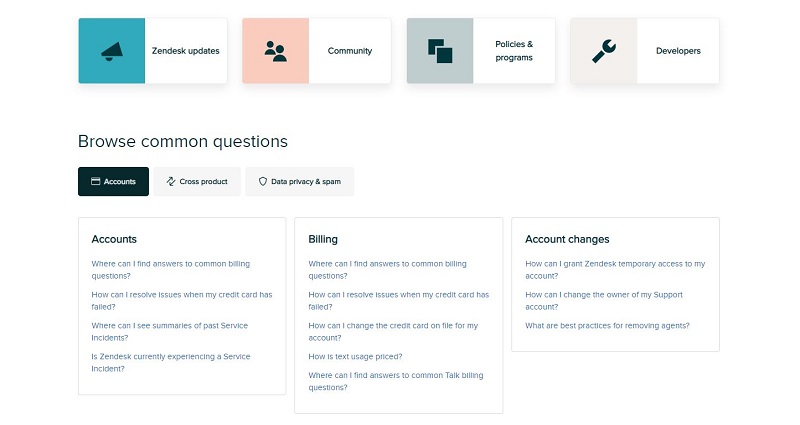
あなたの会社について人々がよくする質問に対処する最も効果的な方法は、FAQページを使用することです。 カスタマーサービスチームに向けられた質問の流れを減らすことはあなたにとって便利であり、クライアントが1つのページですべての重要な質問に対する答えを得るのにも同様に便利です。

出典:Zendesk
FAQページには何が必要ですか?
良いFAQページを作るものは何ですか? 人々が本当に興味を持っている質問、それらの質問に対する満足のいく回答、そしてユーザーが次に向かうべき方向への道順。 未回答の質問がある場合に備えて、訪問者にサポートチームに連絡するオプションを提供します。
お客様の声ページ
社会的証明は企業への信頼を確立する上で大きな役割を果たします。そのため、評判の良いブランドが自社のWebサイトに誇らしげに表示するのは当然のことです。 レビューに信頼性を追加して、著者の写真や役職も表示します。
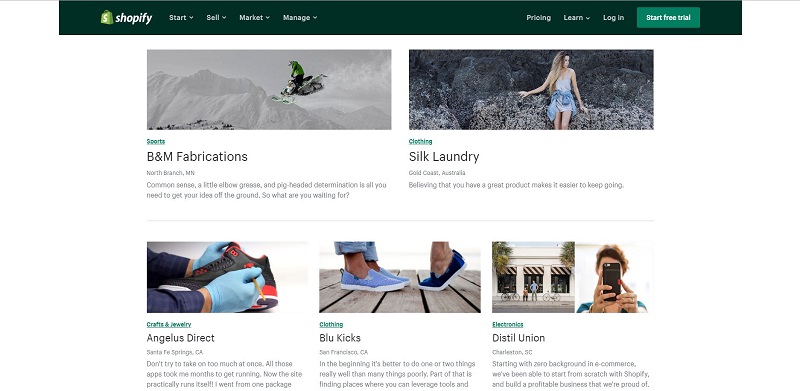
顧客の見積もりは、製品やサービスの実際のアプリケーションを示すための優れた方法です。 Shopifyは、顧客のサクセスストーリーを提示して、顧客がそこに到達するのを支援する上でのその役割を強調する優れた仕事をしています。

出典:Shopify
お客様の声のページには何が必要ですか?
お客様の声のページの内容は非常に直感的です。いくつかのレビュー(それぞれ2〜3文の長さ)は、会社のオファーの本当の利点を明らかにします。 一部のブランドは、より魅力的なものにするために、ビデオ形式でお客様の声を共有することを選択しています。 それぞれの紹介文のページの例は独自の方法で一意であるため、正しい答えも間違った答えもありません。
ブログ
ブログは、顧客との長期的な関係を構築し、顧客が定期的にWebサイトにアクセスし続けるための効果的な媒体です。 すべてのウェブサイトにブログが掲載されているわけではありませんが、ブログは、オーガニックトラフィックに依存してより多くのオーディエンスにリーチし、リードを生み出すビジネスにとって不可欠です。
ブログを成功させることは一夜にして努力することではなく、一定期間にわたって一貫したインプットを要求することになるでしょう。 特定の目的に役立つブログの種類は数十から数十あります。教育するものもあれば、宣伝するものもあります。 あなたのビジネス目標を考慮して、あなたがあなたの目標に近づくのを助けるであろうブログのタイプを選んでください。

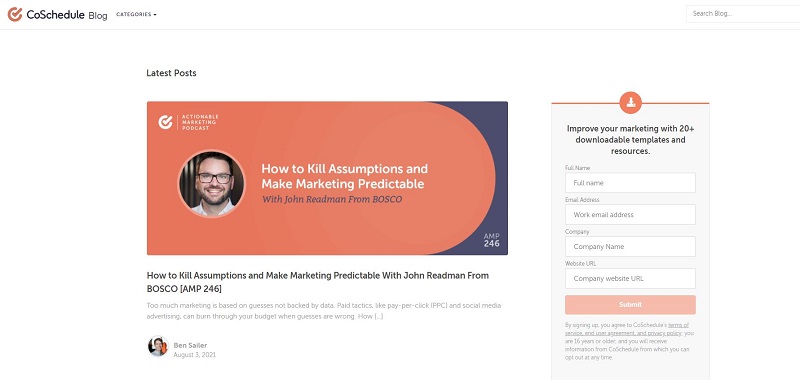
CoScheduleブログは、教育コンテンツとプロモーションコンテンツのバランスが取れており、ユーザーに役立つ情報を提供すると同時に、製品を宣伝していることを発見しました。

出典:CoShedule
ブログには何が必要ですか?
メインのブログページは、必ずしもすべての個別のブログ投稿をホストする必要はありません。 実際、すべてのブログ投稿を1つのページに含めると、ユーザーエクスペリエンスが低下するため、そうしないことをお勧めします。
ブログでは、最新の記事が最初に表示されるように、記事が新しい順に一覧表示されます。 複数のトピックをカバーする広範なブログは、それらをさまざまなカテゴリに分類し、それぞれが独自の専用ページを持つことができます。 検索エンジンでのランキングの可能性を高めるために、ブログの投稿とカテゴリにキーワードをタグ付けすることをお勧めします。
お問い合わせページ
顧客との直接のコミュニケーションを促進するために、企業はお問い合わせページを設計します。 ここからカスタマーサポートが始まります。よく考えられた連絡先ページは、質の高いカスタマーケアの指標です。
訪問者があなたの連絡先ページをクリックした場合、彼らはあなたのビジネスに興味を示しています。これはあなたが利用すべきものです。 連絡先情報を目立つ場所に表示して、簡単に連絡できるようにします。 訪問者に連絡を取るためのいくつかのオプションを提供します:電子メールアドレス、ライブチャット、電話番号など。

出典:Salesforce
連絡先ページには何が必要ですか?
連絡先ページはできるだけわかりやすくすることをお勧めします。 電話番号、カスタマーサポートの電子メールアドレス、ソーシャルメディアプロファイル、および場所を共有します。 可能であれば、ライブチャット機能を使用してください。これは、顧客とつながるための最速の方法です。 一部のWebサイトでは、顧客からのメッセージを収集するための連絡フォームも選択しています。
プライバシーポリシーページ
人々はあなたのウェブサイトにサインアップするときに何らかの形の個人情報を提供します、そしてあなたがそのデータをどのように使うつもりであるかを彼らに知らせるのは公正です。 プライバシーポリシーページは、Cookie、場所、電子メールアドレス、興味、その他の個人情報など、Web訪問者から収集したデータを企業がどのように保護するかを示しています。

出典:Amazon
プライバシーポリシーページには何が必要ですか?
訪問者から収集するデータ、その使用方法、および共有相手を指定します。 ユーザーが自分の個人情報にアクセスし、必要に応じて編集する方法を通知します。 プライバシーポリシーについて透明性を保ち、それを忠実に守ることで、ブランドへの信頼を築くことができます。
利用規約ページ
利用規約または利用規約のページでは、特定のWebサイトの使用規則の概要を説明しています。 すべての訪問者が先に進んで、数ページの長さになる可能性のあるすべての契約条件を読むわけではありませんが、それでも持っていることが重要です。

利用規約ページには何が必要ですか?
利用規約ページは、あなたとユーザーの間のオンライン契約の一形態です。 そのため、ユーザーがWebサイトを操作するときに直面する権利と制限を開示する必要があります。 これらには、著作権の問題、ライセンス、払い戻しポリシーなどが含まれます。
404エラーページ
ユーザーが特定の時間に存在しないページにアクセスしようとすると、404エラーページが表示されます。 エラーページに遭遇したときに訪問者を失うことを避けるために、ページをうまくカスタマイズして、ユーザーがWebサイトに戻る簡単な方法を提供する必要があります。
404エラーページには何が必要ですか?
何が起こっているかを訪問者に伝える短いメッセージで十分です—長い段落は必要ありません。 ホームページへのボタンとゲストがブラウジングを続けることができる検索バーは、持っていると便利なツールです。
アディダスはさらに一歩進んで、Webサーファーの興味を取り戻すために、エラーページに推奨アイテムを表示しました。

出典:アディダス
チームページの紹介
人々は人間の顔を見るのが好きで、チームを紹介することは企業がブランドを人間化するための素晴らしい方法です。 チームページは、ビジネスを紹介するためのより個人的なアプローチです。 それはあなたの顧客(彼らが楽しんでいる製品の背後で働いている人々を見たい)と将来の雇用者の両方にアピールすることができます。
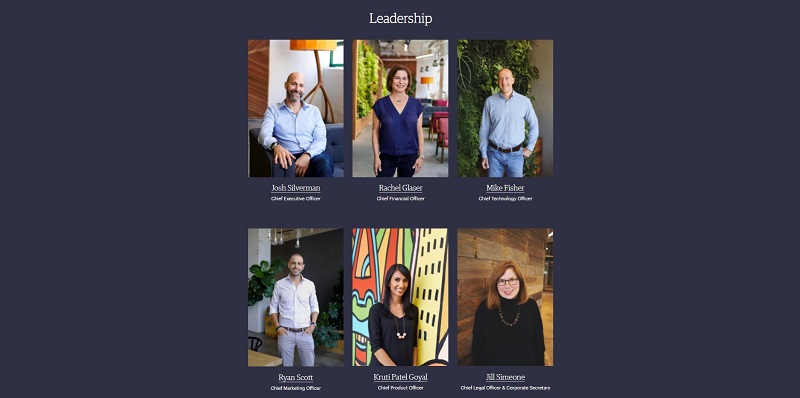
Etsyの背後にいる首謀者を見たいですか? 遠くを見る必要はありません。 それは彼らのウェブサイトですぐに利用可能です!

出典:Etsy
チームページには何が必要ですか?
チームページに秘密の公式はありません—それは魅力的な光の中でビジネスの従業員を紹介するべきです。 各チームメンバーの名前、役職、短い経歴を必ず用意し、写真を忘れないでください。 すべての写真を同じような設定で撮影すると、ページがよりプロフェッショナルに見えます。
ポートフォリオページ
主に個人のWebサイトに表示されるポートフォリオページは、プロジェクト、ギャラリー、およびその他の作品の展示を表示するための最良の方法です。 あなたが次のギグを上陸させようとしているフリーランスのデザイナーであろうと、より多くの顧客を引き付けることに取り組んでいるクリエイティブエージェンシーであろうと、あなたの最高の作品のポートフォリオページはあなたにあなたの能力を証明する機会を与えます。
ポートフォリオページには何が必要ですか?
オンラインポートフォリオは、正常に完了したプロジェクトを示しています。 専門分野に応じて、プロジェクトは異なって見える場合があります。 作家にとっては、それはドキュメントへの書き込みのサンプルになりますが、映画製作者のポートフォリオはビデオクリップでいっぱいになります。

ポートフォリオの作成
登録ページ
訪問者を変換するための重要なステップとして、Webサイトで個人アカウントの作成が許可されている場合は、登録ページが必須です。 サイトのコンテンツは、ユーザーができるだけスムーズに登録を完了できるように、ユーザーをサインアップページに巧みに案内するように配置する必要があります。
登録ページには何が必要ですか?
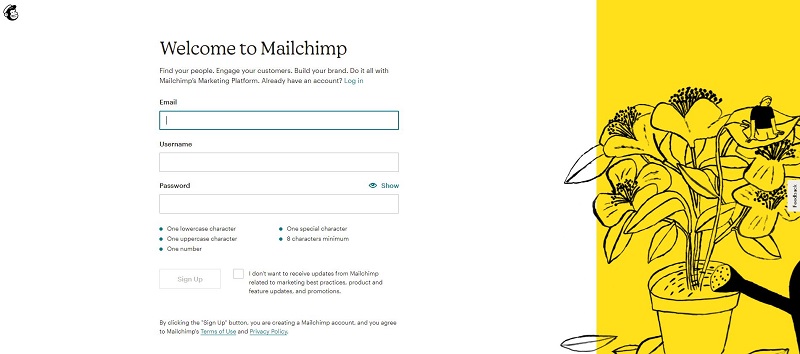
サインアップページは、その目的をすばやく達成するために、気を散らすものや複雑なものがないようにする必要があります。 重要な情報を求めるコンパクトな登録フォームは、ページの中心点である必要があります。 フォームを垂直方向に短くして、目に魅力的なものにするようにしてください。

出典:Mailchimp
ショッピングカートページ
eコマースプラットフォームの最も重要なコンポーネントの1つは、ショッピングカート/バッグページです。 それは人々がサイトに長く滞在することを奨励し、買い物プロセスを簡素化します。 優れたWebデザインにより、ショッピングカートにアイテムを簡単に保存でき、ページアイコンを近くに置いて(通常はトップメニューバーに)簡単にアクセスできるようになります。
カートページには何が必要ですか?
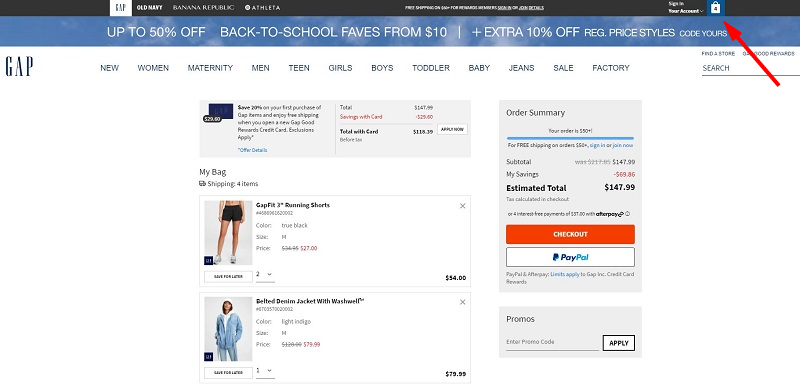
カートの主な内容は、商品名、画像、価格、その他の基本的な詳細を含むショッピングアイテムのリストです。 このページには、購入をフォローするように購入者を誘導するためのメインCTAとしてチェックアウトボタンも必要です。

出典:GAP
総括する
これで、独自の方法でユニークでありながら、調和のとれたWebサイトを作成するために一緒に織り上げることができる最も重要なページに精通しています。 あなたが必要とするページはあなたのウェブサイトのタイプとそれが達成しようと努力している目的によって決定されるべきです。
ほとんどの中小企業のWebサイトには、ホームページ、Aboutページ、製品またはサービスページ、連絡先ページ、およびブログページのWebページがあります。 これらの基本的なコンポーネントに加えて、訪問者にあなたのビジネスを適切に提示することを確実にするためにあなたのウェブサイトに他のページを追加することを選ぶかもしれません。
あなたの知識を実践し、あなたのウェブサイトを作成する準備はできていますか? コーディングスキルのないサイトをセットアップするには、プロのWebサイトテンプレートのライブラリを確認してください。
今すぐ作成
