2022年のウェブサイト再設計SEOチェックリスト[DFYスプレッドシート]
公開: 2021-08-13ウェブサイトの再設計は、基本的に、コンテンツ、レイアウト、ナビゲーションなど、ウェブサイトの1つまたは複数の側面を刷新して、コンバージョンとパフォーマンスを向上させるプロセスです。
再設計には、ドメイン名の変更、コンテンツリポジトリの更新、新しいWebサイトのセクションまたは機能の追加、外観(UI)の改善、モバイルユーザーエクスペリエンス(UX)のすべての最適化、ブランド変更などが含まれる場合があります。
ウェブサイトを再設計することの目標と利点はたくさんありますが、1つ共通していることがあります。それは、ウェブサイトのSEOパフォーマンスを維持することに専念する必要があるということです。
あなたのウェブサイトがしばらくの間存在しているなら、グーグルはそれが何であるか、その構造と内容、そして様々な検索クエリとの関連性についてすでにかなり強い理解を持っているからです。
再設計などの大規模な改修を行う場合、Googleはウェブサイトの理解を更新するためにウェブサイトを再評価する必要があります。 オーバーホールが大きいほど、この再評価にかかる時間が長くなる可能性があります。
したがって、SEOに重点を置くことなく、Webサイトの再設計により、トラフィックとランキングが大幅に低下する可能性があります。 たとえば、以前は上位にランク付けされていたコンテンツページを削除すると、Webサイト全体のトラフィックが大きな打撃を受けます。
これを回避するために、現在のGoogleのランキングとトラフィックを維持するだけでなく、再設計によって実際にそれらを改善するために使用できる包括的なSEOチェックリストを作成しました。
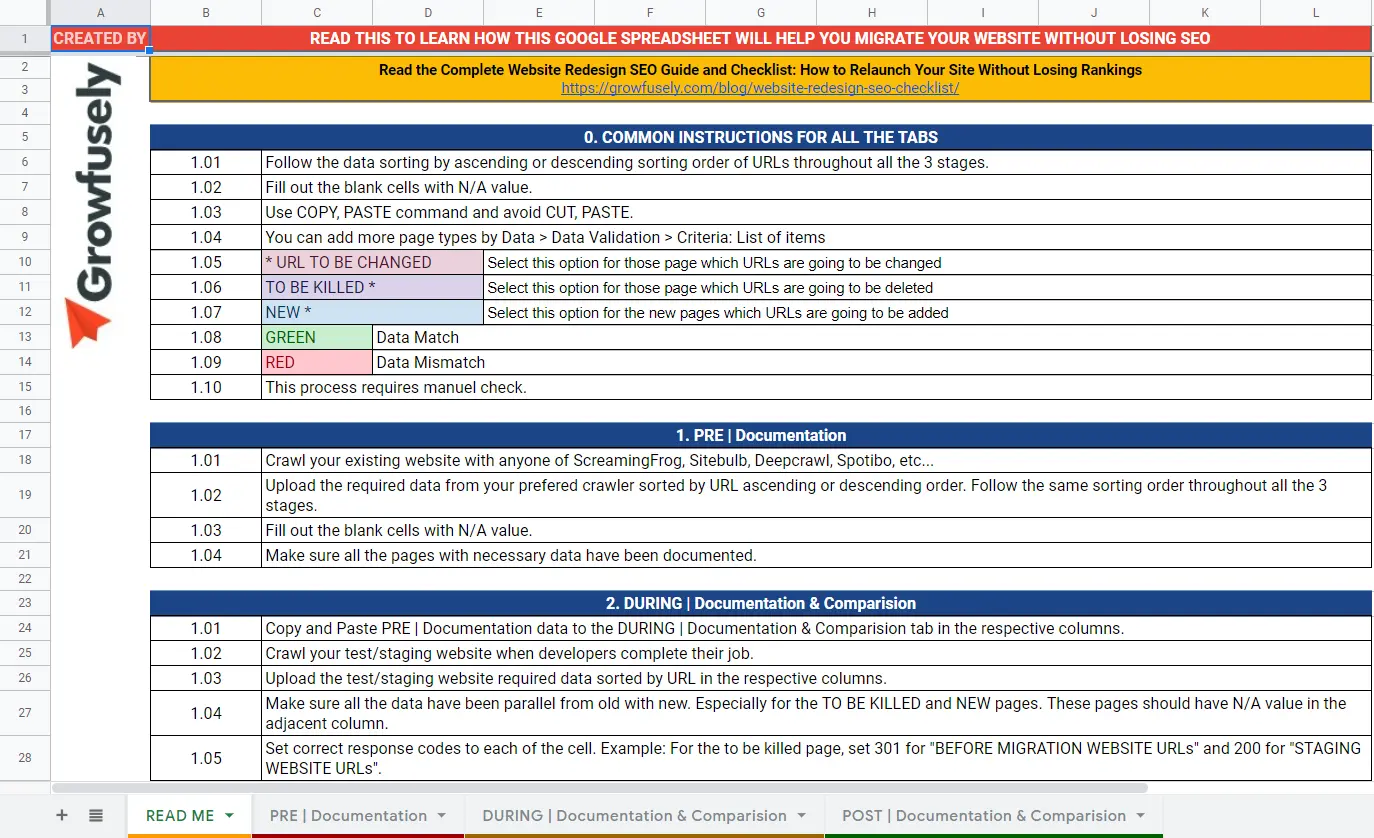
また、ウェブサイトの再設計の前、最中、後のすべてのURLを簡単に文書化して比較できる、ウェブサイトの再設計SEOスプレッドシートを使用することもできます。
しかし、各段階のSEOチェックリストに飛び込む前に、再設計の理由とそれが影響を与える可能性のある領域について簡単に説明しましょう。

ウェブサイトの再設計の考えられる理由
はじめに述べたように、ウェブサイトの再設計を検討する理由はたくさんあります。 主な理由のいくつかは次のとおりです。
1.ブランド変更または再配置
企業は、ブランドに対する顧客の認識を次のように変更したい場合があります。
- 競争から目立つ
- 独自のブランドアイデンティティと声を確立する
- 新しい製品やサービスの追加、または合併に対応します
- 新しい方向へのピボット成長
リブランドはそれを達成するためのプロセスです。 名前やロゴを変更するだけでなく、ブランドの位置を変更して、視聴者やビジネスの目標との共感を高めることもできます。
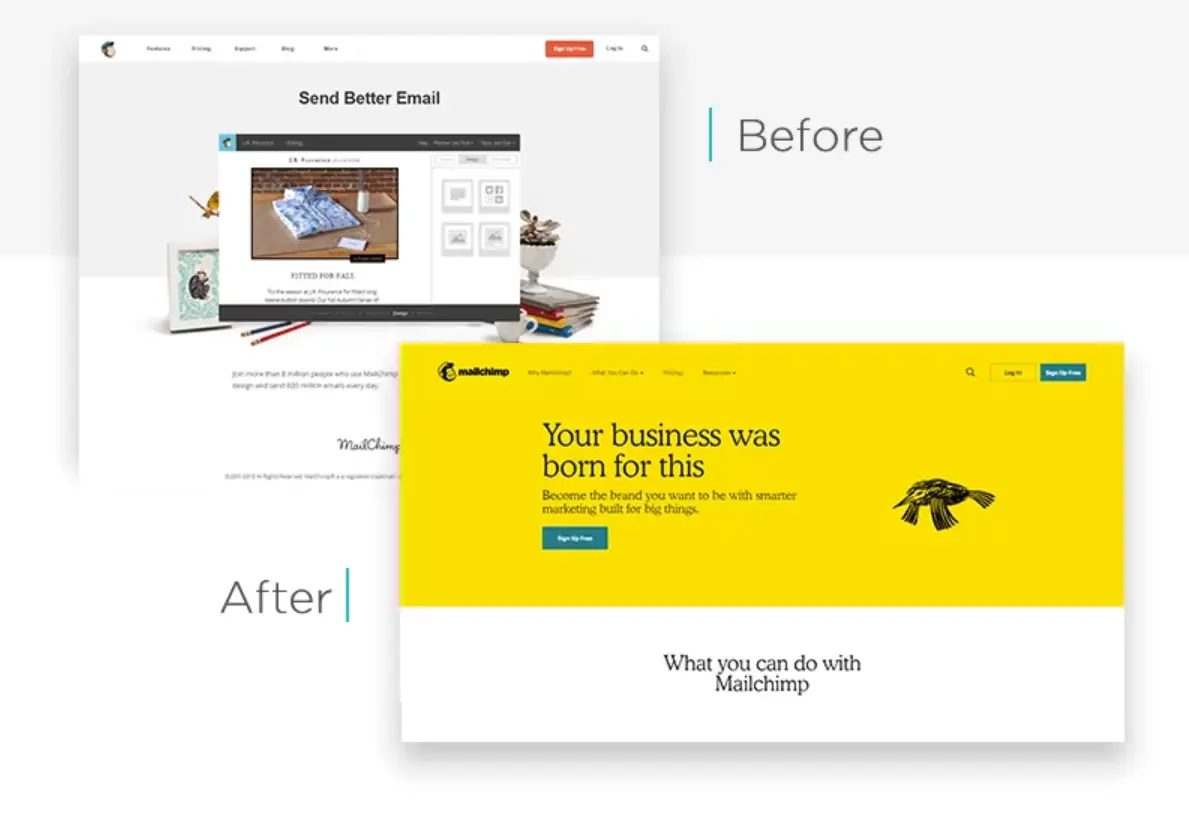
リブランドの取り組みの大部分は、Webサイトの再設計です。 たとえば、マーケティングオートメーションおよびメールプラットフォームであるMailchimpは、2018年に完全なウェブサイトの刷新を受けました。これには、新しいウェブサイトセクション、ブランドカラー、フォント、新しいロゴなどが含まれていました。

画像ソース
2.新製品/サービスの立ち上げ
新しい製品やサービスを導入するには、新しい機能を収容するためにWebサイトを再設計する必要があります。
この場合、再設計は軽微かもしれませんが、ランキングとトラフィックを維持することは依然として重要です。 新しい製品/サービスページのコンテンツは、検索用に最適化する必要があります。 また、今後の潜在的なトラフィックを、ビジネスへの影響を反映するメトリックに接続する必要があります。
3.データに基づくインサイトに基づくコンバージョンの最適化
あなたのウェブサイトが望ましいトラフィックを獲得しているが、コンバージョン部門が不足している場合、コンバージョンに焦点を当てた再設計がカードにあります。 ここでの中心的な焦点は、より多くの訪問者をリード/顧客に変換するようにWebサイトを最適化することです。
そのためには、次の2つの形式のデータが必要です。
- 定量的データ: Google Analyticsおよびその他のツールを使用して、どのページが最も多くのコンバージョンを促進しているか、オーディエンスがWebサイトをどこで終了しているか、どのコンテンツが最も多くの訪問を獲得しているかなどに関するデータを取得できます。
また読む:より良いSEOとコンテンツ戦略のための25ポイントのコンテンツ監査チェックリスト
- 定性的データ:電子メール調査、インタビュー、ヒートマップ、およびユーザー行動分析を使用して、実際のユーザーから洞察を得て、コンバージョン最適化戦略を導きます。
データの準備ができたら、SEOに深刻な影響を与えることなくウェブサイトの再設計を行う必要があります。そうしないと、コンバージョンの増加と引き換えにトラフィックが失われます。これは理想的ではありません。
4.レスポンシブWebデザインの刷新
現在、スマートフォンなどのモバイルデバイスは、世界のWebサイトトラフィックの54.8%以上を占めています。 さらに、 Googleのモバイルファーストインデックスは、モバイルバージョンのウェブサイトがGoogleがサイトをインデックスに登録してランク付けする方法のベンチマークであることを意味します。
したがって、WebサイトのモバイルUXは、ブランドの認知度、コンバージョン、および収益を左右する可能性があります。 ウェブサイトをよりモバイルフレンドリーにするために刷新するには、次のようなものがあります。
- レスポンシブテンプレート/テーマを使用して、コンテンツがデバイスの画面サイズに自動的に調整されるようにします(下のGIFを参照)
- ポップアップとインタースティシャルを無効にする
- 大きなフォントとタッチ要素間の適切な間隔を組み込む
- そして、もっと多くの技術的なもの!

刷新中に、 Googleのモバイルフレンドリーテストを使用して、新しいデザインがモバイルフレンドリーであるかどうかを確認できます。 繰り返しになりますが、モバイルの応答性を再設計するということは、SEOを前面と中央に配置することを意味します。
5.SEOとサイトのパフォーマンスを改善する
これはメタですが、より良い検索エンジンのランキングを達成するためにあなたのウェブサイトを再設計することもできます。 再設計によるSEOの改善には、ビジュアルの圧縮、包括的なキーワード戦略の組み込み、新鮮なコンテンツの追加などが含まれる場合があります。
さらに、 SEOはサイトの速度と密接に関係しています。 遅いウェブサイトは訪問者を苛立たせるだけでなく、検索の最初のページでランク付けするあなたの能力を傷つけます。
GoogleのPageSpeedInsightsなどのツールを使用すると、速度に影響を与えるさまざまな要因を評価し、速度を上げるために使用できる推奨事項のリストを取得できます。 たとえば、圧縮できる重い画像や、削除できる不要なリダイレクトがある場合があります。
SEOとパフォーマンスに重点を置いた再設計を計画している場合でも、以下に概説するチェックリストは、努力が最大の結果をもたらすことを保証するのに役立ちます。
再設計の影響を受ける可能性のあるコンポーネント
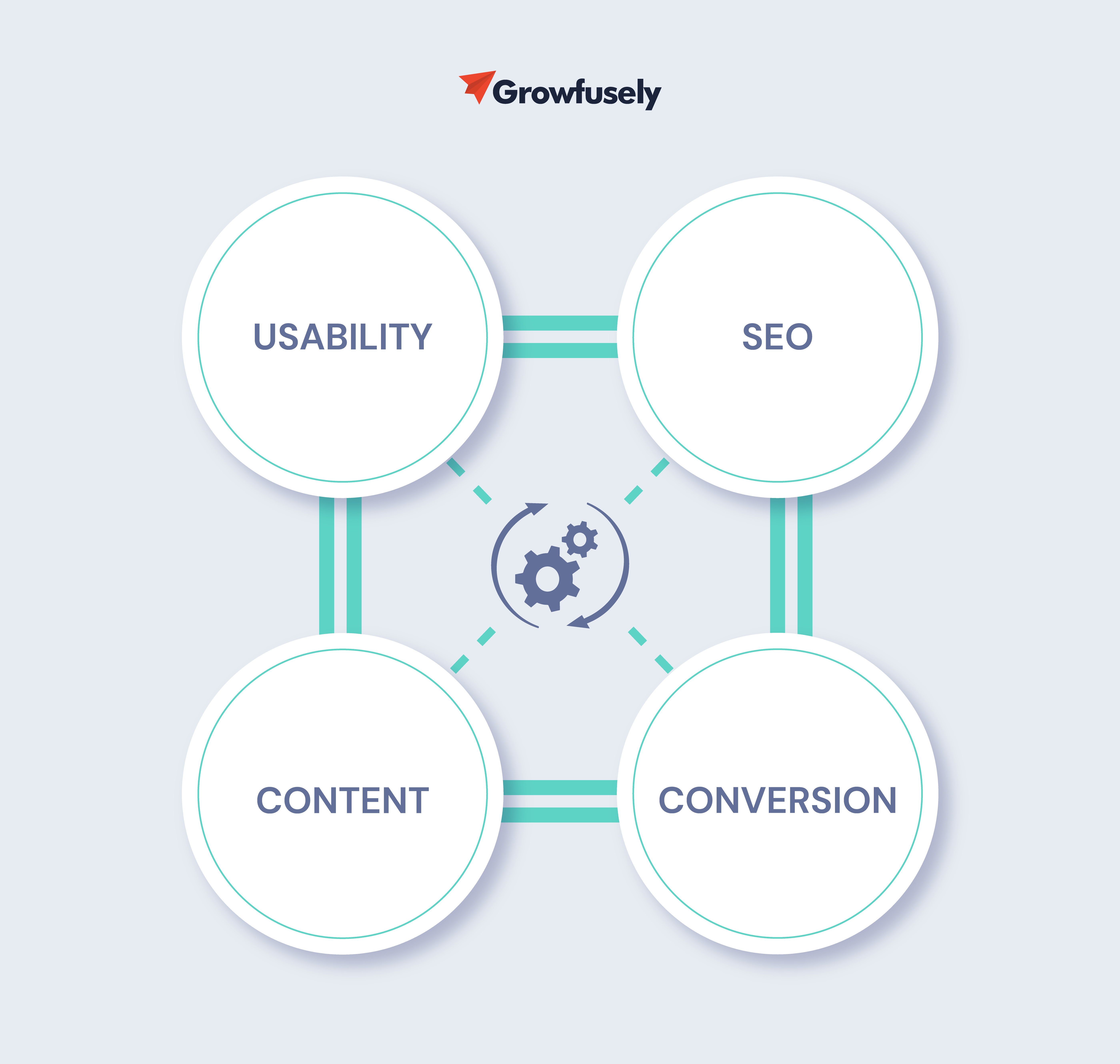
再設計は、Webサイトのさまざまな側面に影響を与える可能性があります。 もちろん、正確な影響は再設計の目標と範囲によって異なりますが、考慮する必要のある4つのコアコンポーネントは次のとおりです。
- 使いやすさ: Webサイトの速度、セキュリティ、ナビゲーション、コンテンツレイアウト、召喚状、応答性—これらすべてを再設計時に念頭に置く必要があります。
- コンテンツ:再設計により、すべてのコンテンツの正しい情報アーキテクチャと読みやすさが維持されるようにします。 ブログのコンテンツを確認および更新するときは、構造、フロー、文法、有用性、視聴者との関連性などに焦点を当てます。
- SEO :もちろん、あらゆるタイプの再設計の大きな懸念は、SEOの影響です。 この投稿で共有されているチェックリストとスプレッドシートテンプレートを使用して、SEOを失うことなくWebサイトを再設計してください。
- 変換:他の3つのコンポーネントすべてに関連する非常に重要な側面—再設計には、元の要素よりもパフォーマンスが優れていることを確認するために、改良された要素のA / Bテストを常に伴う必要があります。これにより、再設計はビジネスにメリットをもたらします。

ウェブサイトの再設計のための究極のSEOチェックリスト
再設計とは何か、それがどのように有益であるか、そしてそれが影響を与える主な領域について明確になったので、再設計の前、最中、および後に覚えておくべきすべてのWebサイト再設計SEOの考慮事項に飛び込みましょう。
チェックリストは、簡単に参照できるように、設計前、設計中、起動前、および起動後の4つの段階に分けられています。
事前設計チェックリスト
A.競合他社の調査
まず、競合他社の調査を実施して、ニッチで最もパフォーマンスの高いWebサイトのサイト構造からインスピレーションを得ます。 これには、ランク付けされたセクション、ページ、およびキーワードが含まれます。
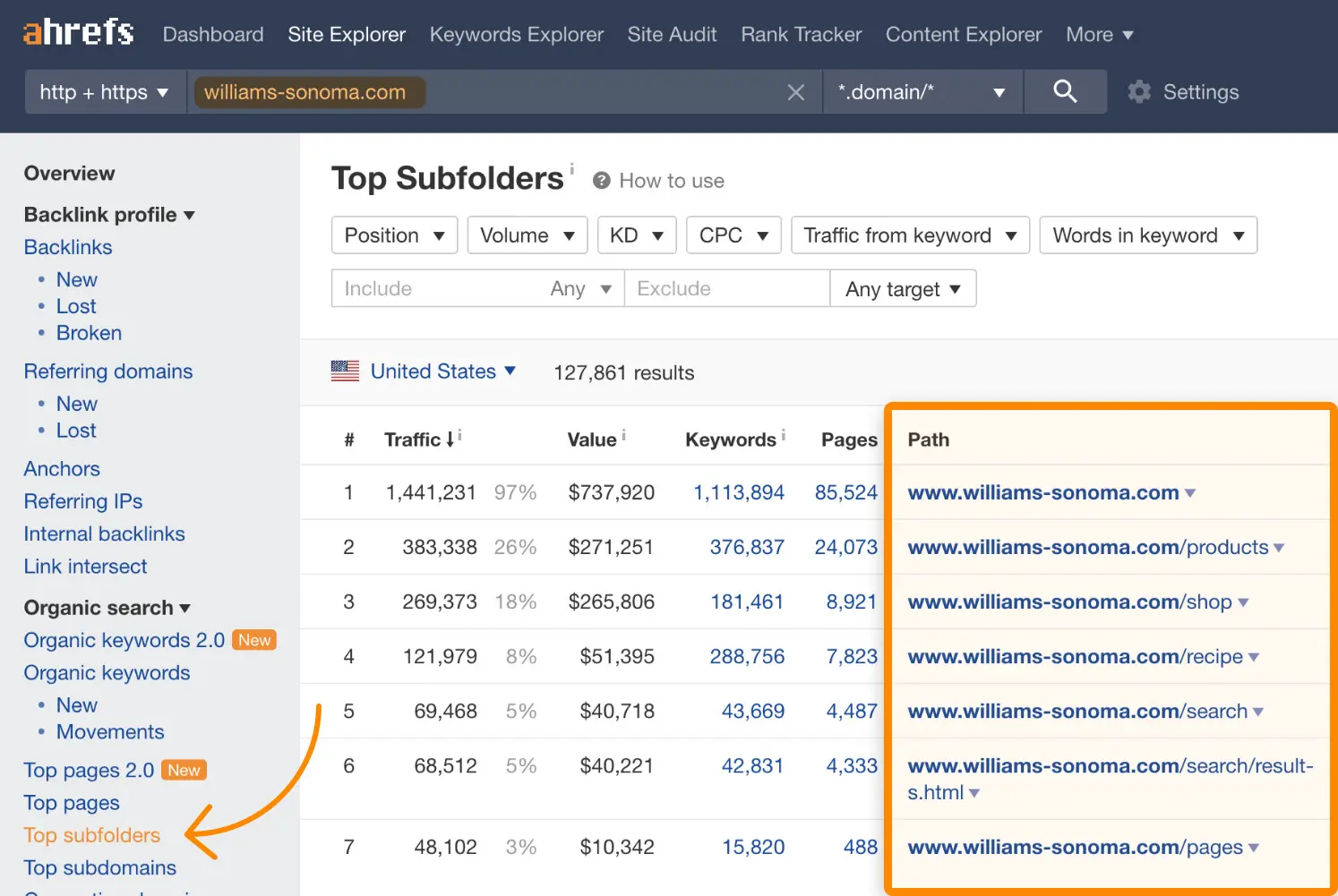
競合他社と類似した(正確なコピーではない)構造を持つことで、視聴者に親近感を与えることができます。 競合他社のWebサイトをAhrefsのSiteExplorerに入力し、 Webサイトの各セクションが全体的なオーガニックトラフィックにどのように貢献しているかを確認します。

トップサブフォルダーのパスを見て、最もパフォーマンスの高いセクションの構造からインスピレーションを得てください。
B.キーワードの調査とマッピング
キーワードの調査とマッピングにより、次のことが可能になります。
- サイト構造を洗練して完成させます。
- キーワードを整理および分類して、コンテンツ階層を作成します。
- トップレベルページのプライマリキーワードとセカンダリキーワードを特定します。
AhrefsのKeywordsExplorerまたはGoogleのKeywordPlannerを使用して、スプレッドシート内の上位のページとコンテンツのキーワードを見つけて分類します。 再設計中にキーワードを最適化できるように、月間検索ボリュームと競合データを含めます。
C.Webサイトのアーキテクチャを視覚的にマッピングする準備をする
再設計チームと共有できる新しいWebサイト構造の視覚的な基盤を作成します。 Xmindのようなマインドマップソフトウェアを使用して、Webサイトの視覚的な階層を作成します。
D.コピーライティング
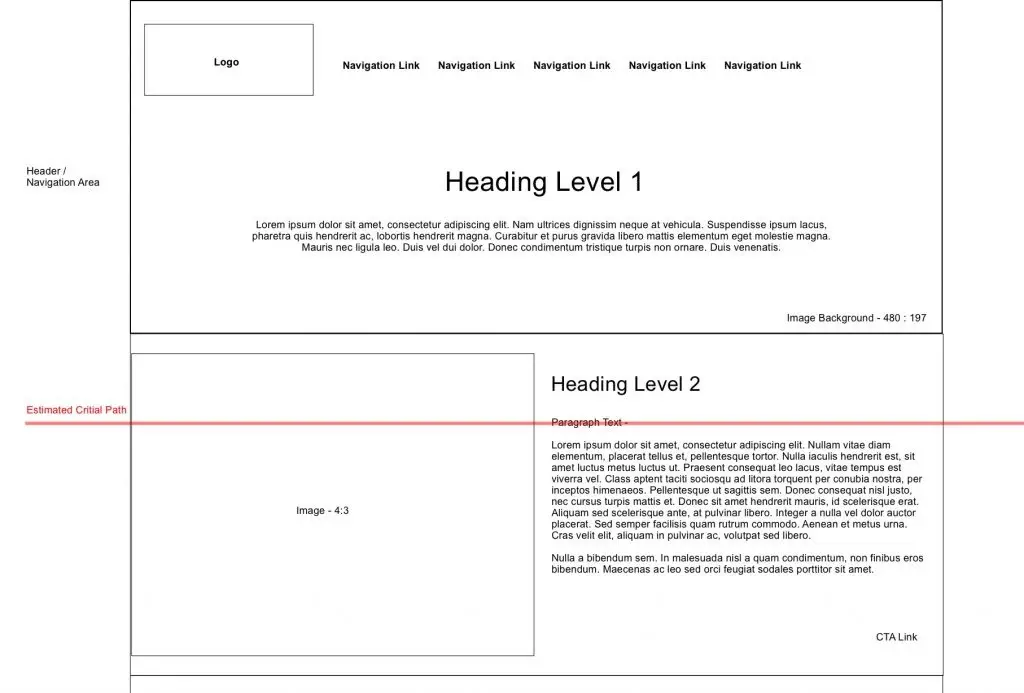
新しいランディングページを計画している場合は、キーワードに最適化されたコピーのラフドラフトをワイヤーフレームに用意しておくことをお勧めします。

ワイヤーフレームは基本的に新しいページの骨組みであり、設計および開発チームが再設計によってページがランク付けされるようにするのに役立ちます。
E.UIデザイン
チームが新しいページのユーザーインターフェイスを設計する(または既存のページを再設計する)場合、覚えておくべき1つの特定のことは404ページを作成することです。
Googleは、有用な404ページを作成することをお勧めします。 したがって、訪問者が迷子になったり、使用できなくなったURLにアクセスしたりした場合は、404エラーメッセージとリダイレクトCTAが表示され、Webサイトの別の関連ページに移動します。

これにより、ユーザーエクスペリエンスが向上し、失われたユーザーを維持し、バウンス率を最小限に抑えることができます。
設計中のチェックリスト
A:既存のWebサイトからすべてのページのインベントリを作成します
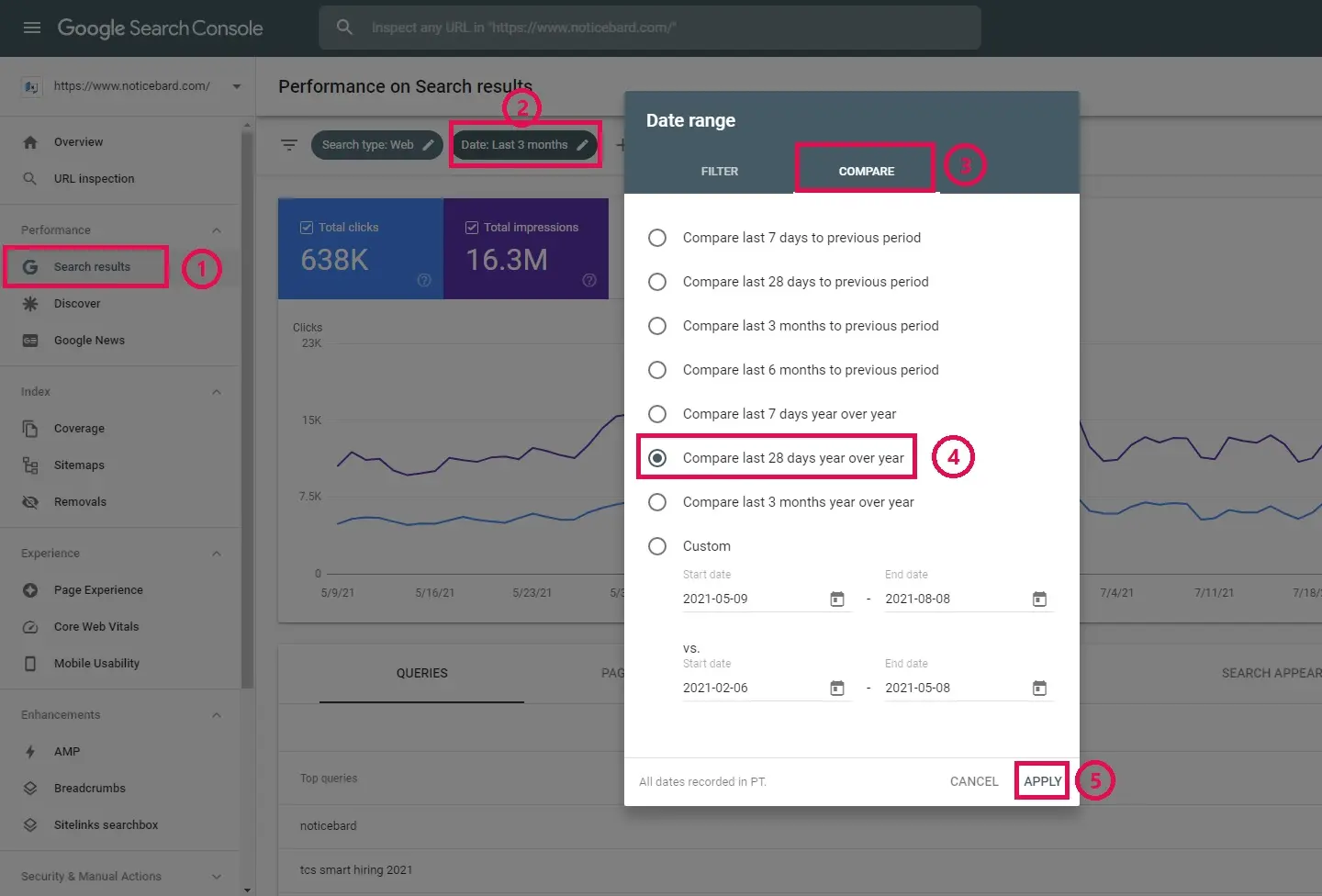
Google検索コンソールを使用して既存のウェブサイトを監査します。 検索結果レポートに移動した後、日付範囲を拡張し、ページでフィルタリングして、Googleがインデックスに登録したすべてのURLのリストを表示します。 エクスポートしてCSVリストを生成します。
また、 ScreamingFrogのSEOSpiderなどのツールを使用して、Webサイトをクロールし、リンク切れ、リダイレクト、コンテンツなどの現在のSEOデータのインベントリを作成して、スプレッドシートにエクスポートすることもできます。
特に、トラフィック、共有、インバウンドリンクが最も多いページと、これらのページがランク付けされているキーワードに注意してください。 これらは、再設計中に保護する必要があるWebサイトの最大の資産です。
B.noindex属性を使用してテスト/ステージングサイトを設定する
ステージングWebサイトを用意します。 これは、新しい設計のテスト環境として機能します。 覚えておくべきいくつかのヒントがあります:
- 元のサイトのクロールを新しいサイトのテンプレートとして機能させます。 変更または削除されるURLなど、新しいデザインで行われる変更をメモします。
- 新しいサイトがrobots.txtファイルでインデックスに登録されていないことを確認します。
- URLフォルダとファイル名を不必要に変更しないでください。
- 変更されたURLには、それらを指すリンクも変更されている必要があります。
- 削除するページへのすべてのリンクを削除します。
- 削除されたページをホームページやその他の無関係なページへのリダイレクトに置き換えて「ソフト404」を作成しないでください。 前に説明したように、有用な404ページを作成します。
C.古いデータベースで新しいデザインを更新する
コンテンツが変更されていないページでは、古いデザインと同じコンテンツ、タイトル、メタを使用します。 新しいコンテンツ、タイトル、メタディスクリプションで新しいページを更新します。
D.テスト/ステージングサイトのクロールと監査
同じクロールツール(Screaming Frogなど)を使用して、テストサイトをクロールします(最初のクロール)。 元のサイトのクロールで発見されたすべての問題がテストサイトのクロールに存在しないことを確認します。
次に、すべての変更メモを含む元のサイトクロールのコピーを作成し、検索と置換の操作を実行して、URLがテストサイトと同じ構造になるようにします。 これは、テスト用のクロールテキストファイルです。
次に、クローラーをリストモードに設定し、テストクロールテキストファイルを使用してテストサイトをクロールします。 これにより、各URLがチェックされ、古いサイトのすべてのページに対応するページが新しいサイトにあるかどうかが確認されます。 これを最終的なテストサイトのクロールとしてエクスポートします。
E.コンテンツ、タイトル、メタディスクリプション、H1、およびURLを一致させる
次のヒントに従って、コンテンツを一致させてください。
- 最初に、最終テストサイトのクロールで404ページに対処します。 テストサイトのクロールで一致するタイトルタグ、メタ説明、またはキーワードを検索して、適切な一致があるかどうかを確認します。
- 最終テストサイトのクロールで301ページのコピーを作成します。 これらのページへのリンクが更新されていることを確認してください。
- 最終テストサイトクロールのどのページにも、重複または欠落しているタイトルタグ、メタ説明タグ、画像altタグ、またはH1タグがないことを確認してください。
F.新しいWebサイトナビゲーションから古いURLを新しいURLに置き換えます
変更され、リダイレクトが設定されていない古いURLを特定します。
- 最後のテストサイトクロールから404ページのリストを開きます。
- 最初のテストサイトクロールで404ページのタイトルを検索します。 一致するものがある場合は、.htaccessで古いURLから新しいURLへの301リダイレクトを設定します。
- 404ページすべてに対してこの手順を繰り返します。
最終テストサイトのクロールで、一致するタイトルタグがない404を見つけた場合は、一致するキーワードまたはメタディスクリプションを検索してください。 テストサイトに一致するページがない場合は、スプレッドシートにそのことを書き留め、404をそのままにしますが、このページを指すリンクがないことを確認してください。

G.一貫した内部リンクアーキテクチャを作成します。 特に新しいページの場合
新しいWebサイトのすべてのリンクが正しいページを指していることを確認してください。
- .htaccessを更新した後、テストサイトの別のスキャンを実行して、すべてのページがステータス200または301であることを確認します。
- クローラーツールからサイト上のすべてのリンクを一括エクスポートします。
- 404リンクが残っている場合は、それらに対処します。 .htaccessが正しく実装されている場合は、404ページへの残りのリンクをすべて削除する必要があります。
- リダイレクトされたURLではなく、正しいページを指すように、301ページへのリンクを更新します。
また読む:Eコマースビジネスのための技術的なSEO、コンテンツ、およびリンク取得チェックリスト
H.ページ速度を最適化する
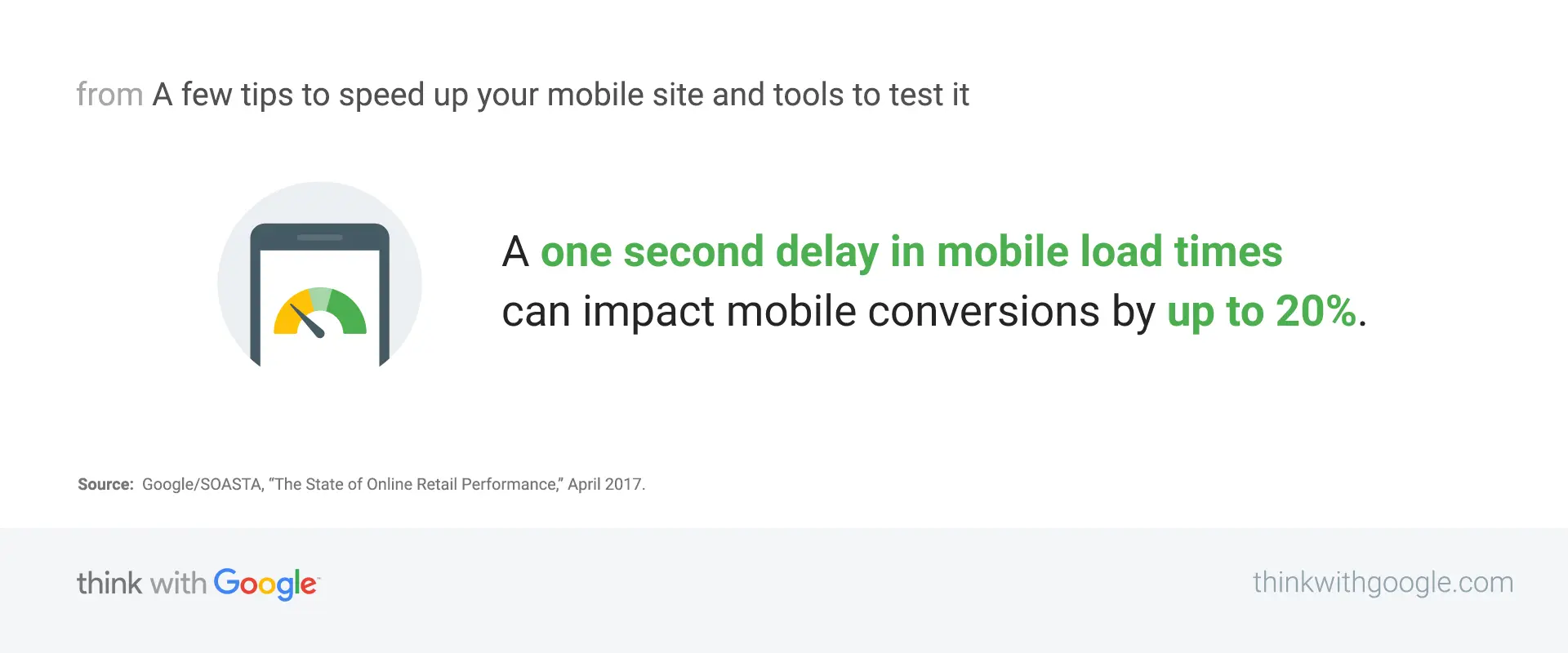
前述のように、ページ速度はランキング要素であり、ユーザーエクスペリエンスにとって極めて重要です。 モバイルの読み込み時間が1秒遅れても、モバイルのコンバージョンに最大20%の影響を与える可能性があります。

GoogleのPageSpeedInsightsを使用して、速度を低下させるエラーをできるだけ特定して修正します。 これには、ファイルの圧縮、コンテンツ配信ネットワーク(CDN)の使用、コードの縮小、サイトへのキャッシュプラグインの実装などが含まれます。
ああ、そしてモバイルのテーマで…
H.1。 新しいウェブサイトがモバイルフレンドリーであることを確認してください
繰り返しになりますが、前述のように、モバイルデバイスは現在Webサイトのトラフィックの大部分を占めており、モバイルのパフォーマンスがランキングを決定する上で主要な役割を果たしています。
したがって、これらのヒントに従い、一般的なモバイルデザインの間違いを避け、 Googleのモバイルフレンドリーテストで新しいデザインがモバイルフレンドリーかどうかを確認することを忘れないでください。
リリース前のチェックリスト
A.GoogleAnalyticsとGoogleSearchConsoleを構成します
まだ行っていない場合は、Google Analyticsを設定し、Google検索コンソールにリンクします。 ここでステップバイステップのプロセスを学びます。
B.変更されたすべてのURLとドメインバージョンの301リダイレクトを準備します
301リダイレクトは、すべてのSEOリンクジュースを新しいURLに渡すようにGoogleに指示する永続的なリダイレクトです。 したがって、新しいデザインを立ち上げる前に、適切なリダイレクトを設定することが重要です。
URL構造を更新する場合は、リダイレクトも準備する必要があります。 たとえば、SSL証明書をサイトにインストールする場合は、すべてのhttp://xyz.comページをhttps://xyz.comに301リダイレクトする必要があります。
ここでSEOの301リダイレクトを設定する方法を学びます。
C.Webサイト全体に正規のURLを設定する
同じキーワードをターゲットにしているページや類似したコンテンツを含むページが複数ある場合は、rel =” canonical”タグを使用して、検索結果に表示するページのマスターバージョンを検索エンジンに通知します。
理想的には、Webサイト(ホームページを除く)の各URLには、自己参照の正規タグが必要です。
たとえば、さまざまなサイズの靴の商品ページがあり、そのページには静的に生成されたコンテンツがあります。 サイズごとに、同じ商品とコンテンツのページが作成されます。 「rel=canonical」タグを使用すると、SERPに表示するタグを明確にすることができます。
D.該当する場合はHreflang属性を設定します
世界中のユーザーがいる多言語のWebサイトがある場合、Hreflangタグは、ユーザーの国に基づいて表示するWebサイトのバージョンを検索エンジンに指示します。
rel =” alternate” hreflang =” xyz”タグを使用して、検索結果に適切な言語または地域のURLを表示します。 ウェブサイトに多言語または多国籍のページが含まれている場合は、Google検索コンソールで言語注釈を更新してください。

Googleの検索ギャラリーをチェックすると、レビュー、レシピ、製品など、さまざまなリッチスニペットタイプが見つかります。再設計されたWebサイトに関連するものを選択してください。
Googleの構造化データマークアップヘルパー(またはWordPressプラグイン)を使用してスキーママークアップを構成し、リッチ結果テストを使用してマークアップをテストします。
E.起動するのに最適な時期を決定する
ウェブサイトをリニューアルするのに最適な時期は、訪問者が最も少ない時期です。 主要なトラフィックソース国のタイムゾーンで深夜以降に起動することを検討してください。
リリース後のチェックリスト
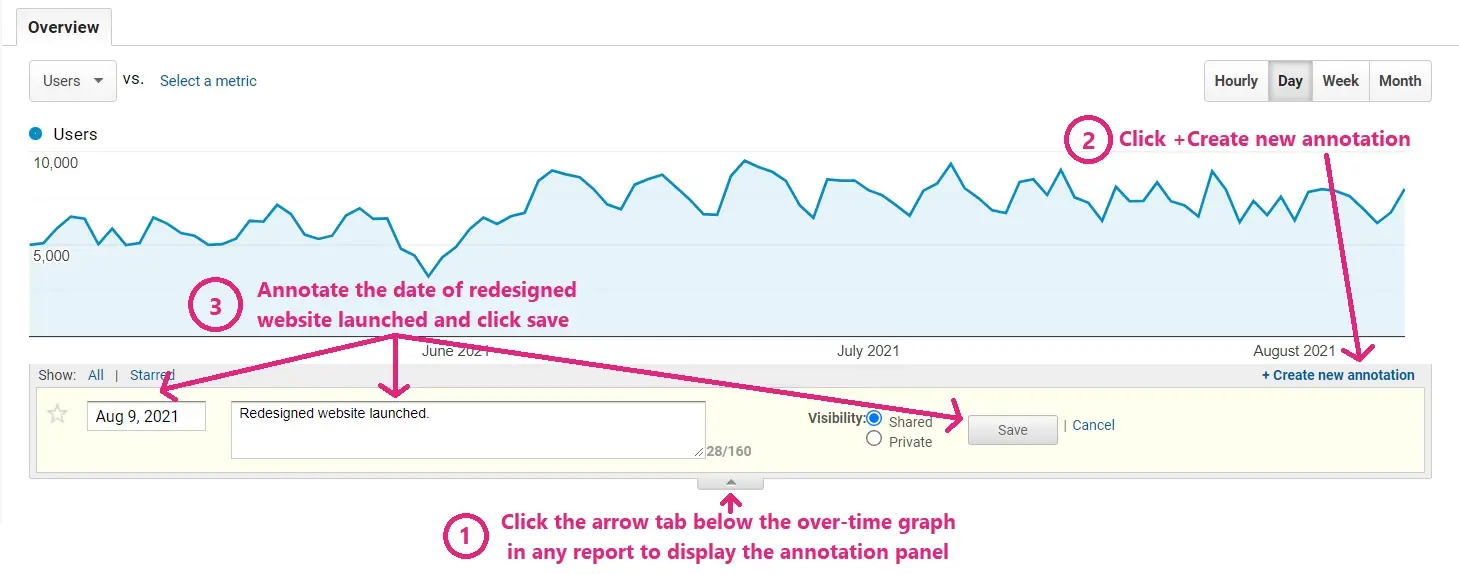
A.GoogleAnalyticsでアノテーションを作成します
再設計の開始後、Googleアナリティクスに注釈を追加することを検討してください。 これは、再設計がいつ行われたか、および行った主要な変更をマークするのに役立ちます。

B. .htaccessが、テスト/ステージングサイトのURL構造ではなく、正しいURL構造で動作していることを確認します
以前に作成した.htaccessリダイレクトは、新しいWebサイトの更新されたURL構造上にある必要があります。
C.新しいWebサイトページのクロールが許可されていることを確認します
robots.txtファイルをチェックして、クロールしたくないページのみをブロックし、クローラーが新しいWebサイトのすべての重要なページにアクセスできるようにすることを確認します。 Googleのrobots.txtテスターを使用してrobots.txtをテストします。
D.新しいWebサイトページのインデックス作成が許可されていることを確認します
meta-robotsタグを確認してください。 それらは「インデックス、フォロー」に設定する必要があります。
E.起動直後に最後のクロールを実行します
起動後に最終クロールを実行して、テストサイトを最終的な場所に移行する際に問題がないことを確認します。
また読む:SaaSスタートアップのローンチ後のマーケティングのための36ポイントのチェックリスト
F.301リダイレクトが正しく設定されているかどうかを確認します
これらはトラフィックとランキングを維持するための最も重要な側面の1つであるため、301リダイレクトを再確認してください。
G.正規URLが正しく設定されているかどうかを確認します
正規タグが正しく設定されていることを確認して、重複コンテンツの問題を回避します。
H.Hreflang属性が正しく設定されているかどうかを確認します
サイトの新しいページにHreflang属性を実装した場合は、多言語ページが正しく表示されるように、それらが正しく設定されていることを確認してください。
I.サイトマップをGoogleに送信する
まだ行っていない場合は、新しいサイトマップをGoogleに送信して、再設計されたWebサイトのクロールとインデックス作成を容易にします。
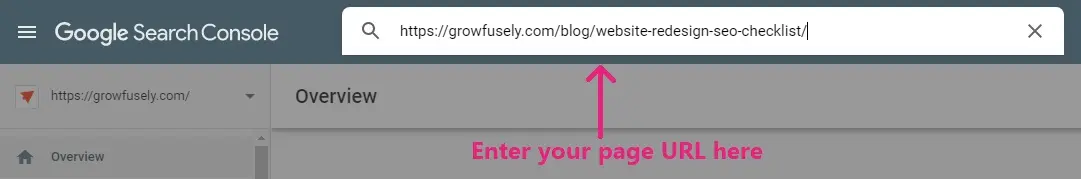
J.検索コンソールからサイトのインデックスを作成するリクエスト
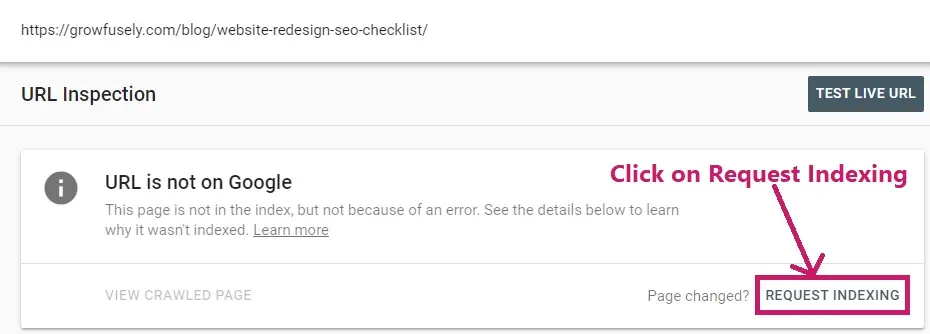
立ち上げ後、新しいWebサイトのインデックスをできるだけ早く作成する必要があります。 検索コンソールで、URL検査ツールに移動→ページのURLを入力します。

ページが見つかったら、[インデックスのリクエスト]を選択します。

K.Google検索コンソールのエラーを監視する
Google検索コンソールのメッセージを監視して、起動後に修正する必要のあるエラーや警告があるかどうかを確認してください。
L.ランキングを監視し、結果を比較する
リリース後数か月間、Googleアナリティクスを監視して、以前のデザインと比較して、ランキング、トラフィック、バウンス率、コンバージョンに改善が見られるかどうかを確認します。
改善はすぐには行われないかもしれませんが、これらすべてのSEOのベストプラクティスを念頭に置いて再設計を実行すると、数週間でより良い結果が得られます。
また、再設計されたページのさまざまな要素(リンク、フォーム、ボタン、速度)を頻繁にテストして、完璧なユーザーエクスペリエンスを確保することをお勧めします。
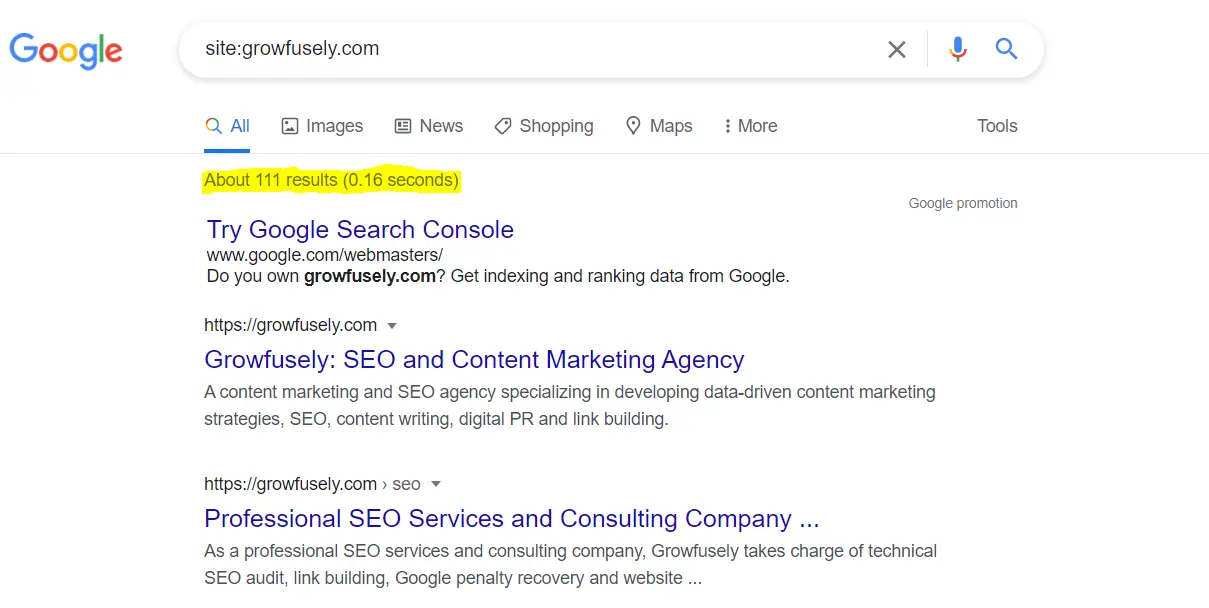
M.Googleでインデックスに登録されたページ数を確認する
Googleでsite:yourdomain.comと入力して、インデックスに登録されたURLの数を確認します。

また、検索でcache:yourdomain.com演算子を使用して、インデックス付きURLのキャッシュ日付を追跡します。 キャッシュの日付が最近で定期的に更新されている場合は、Googlebotが頻繁にサイトにアクセスしていることを意味します。 日付が古い場合は、検索コンソールでインデックス作成の問題がないか確認してください。

N.検索トラフィックとSEOの可視性を確認して比較する
最後になりましたが、検索トラフィックと全体的なSEOの可視性を確認し、元のデザインと比較してください。
検索コンソール→パフォーマンスレポートにアクセスして、検索トラフィックが時間の経過とともにどのように変化するか、検索結果の平均位置(SEOの可視性)、クリック率、トラフィックソース、サイトを表示する検索クエリなどを確認します。
再設計前の期間とリリース後の期間を選択して、オーガニックトラフィックのパフォーマンスを比較します。

あなたのウェブサイトの再設計におけるこれらの間違いを避けてください
明らかに、ウェブサイトの再設計は簡単なことではありません。 トラフィックのわずかな一時的な減少が予想されますが、次の間違いをしなければ、トラフィックは長期的には影響を受けません。
間違い#1:再設計プロジェクトの初期段階でSEOを無視しないでください
最初に設計し、後でSEOを行います—これは良いアプローチではありません。 Webサイトの再設計の計画には、SEOスペシャリストまたはチームを関与させる必要があります。 そうして初めて、正しいリダイレクト、正しいURL構造、およびWebサイトの再設計後のコンテンツとトラフィックの損失がほとんどまたはまったくないことを確認できます。
間違い#2:どうしても必要な場合を除いて、URL構造を変更しないでください
可能な限り、URL構造を変更しないでください。 URLを変更するほど、再設計が複雑になり、Googleが新しいウェブサイトを取得するのにかかる時間が長くなります。
再設計中に、新しいCMSに切り替えて、古いURL構造を保持できない場合、または既存のURL構造にサブフォルダーが多すぎる(3つ以上)場合は、URL構造を変更するのが理にかなっています。
間違い#3:古いURLをすべてホームページにリダイレクトしないでください
再設計で一部のページを削除する必要がある場合は、それらのURLをホームページにリダイレクトするだけではいけません。 それは、時間の経過とともに、これらの各ページがGoogleの目から見て、ある程度の権威とランキングのジュースを獲得したためです。 それらをホームページにリダイレクトすることは、それをすべて捨てることを意味します。
むしろ、ページごとにリダイレクトを実行します。 それらのページを、オーディエンスにとって価値のあるWebサイト上の最も関連性の高い新しいページにポイントします。
そのためには、次のソースを使用してすべてのURLのリストを取得します。
- あなたのsitemap.xml(yourdomain.com/sitemap.xmlにあります)
- あなたのウェブサイトのクロール(例えば、Screaming Frogを使用して)
- Google Analytics([動作]→[サイトコンテンツ]→[すべてのページ]の下)
- Google検索コンソール([パフォーマンス]→[ページ]の下)
スプレッドシートにURLを収集し、重複を除外します。 このリストを使用して、リダイレクトマップを作成します。 また、301リダイレクトは、Googleのクローラーにすべてのリンクジュースを新しいURLに渡すように指示する永続的なリダイレクトであるため、常に設定してください。
間違い#4:再設計中に重要なページを無視しないでください
上記と同様の方針に沿って、ウェブサイトで最も重要なページ(トラフィックの多いブログ投稿、コンバージョン率の高いフォームなど)を強調表示してください。
大規模な再設計または移行中に、ページを見落としがちです。 そして、あなたが望む最後のことは、驚くべきSEOの結果をもたらしたページの利点を無意識のうちに失うことです。 したがって、リダイレクトを正しくマップするために、重要なURLが強調表示された構造化スプレッドシートを作成してください。
まとめ
ウェブサイトの再設計、特にコンバージョンに焦点を当てた刷新は、見た目を改善するだけではありません。 重複/薄いコンテンツ、XMLサイトマップ、H1タイトルやメタディスクリプションなどの基本的なものへのリダイレクトなど、処理すべき技術的なものはたくさんあります。
再設計を進める前に、常にWebサイトのバックアップを取り、すべてのデータ(ページ、コンテンツ、およびメトリック)を保存してください。 再設計と再起動後、新しいサイトマップを送信し、Google Analytics(インデックスに登録されたページ、URLトラフィック、モバイルパフォーマンスなど)を徹底的に監視してSEOエラーを特定します。 また、Google Search Consoleでエラーをチェックし、全体的なランキングの観点からSEOのパフォーマンスを比較します。
ふぅ、それはたくさん取り入れるべきです!
支援が必要な場合は、経験豊富なSEOチームが、SEOの災害を回避しながら、ウェブサイトの再設計を成功させるために必要なツールとチョップを用意しています。 私たちはあなたの検索エンジンのランキングとトラフィックを維持するだけでなく改善することを確実にします。
よくある質問
- ウェブサイトの再設計はSEOにどのように影響しますか?
Webサイトの再設計は、ユーザーエクスペリエンス(UX)に直接影響し、それがSEOに影響します。 技術的な整合性を維持しながら、高品質のコンテンツ、ビジュアル、直感的なナビゲーション、高速な読み込み速度などを使用して、オーディエンスのオンサイトエクスペリエンスを向上させます。再設計により、長期的には検索ランキングが確実に向上します。 - SEOに影響を与えずにウェブサイトの再設計を開始するにはどうすればよいですか?
再設計をどれほど完璧に実行しても、短期的にはランキングが一時的に変動します。 ただし、上記のチェックリストに注意深くチェックを入れ、 URL比較スプレッドシートを活用すれば、再設計が完了してからわずか数週間で、より良いランキングに戻ることができます。 - ウェブサイトの再設計中にSEO災害を回避する方法は?
それは簡単です—SEOを後付けとして扱わないでください。 むしろ、それを優先事項として扱い、再設計プロセス全体にSEOチームを関与させます。 そしてもちろん、ウェブサイトの再設計SEOチェックリストとスプレッドシートを手元に置いてください!
PS:プロセスを合理化して成功させるために、Done-for-Youの「SEO再設計チェックリスト」スプレッドシートをコピーすることを忘れないでください。
