コア ウェブ バイタルとは何ですか (また、それらを改善するにはどうすればよいですか?)
公開: 2022-07-27目次
Web サイトは、これまで以上にパフォーマンスを向上させるというプレッシャーにさらされています。 ユーザーは高速でレスポンシブなエクスペリエンスを期待するだけでなく、検索エンジンはページ速度をランキング要因として使用するようになりました.
ウェブマスターがスピードのためにサイトを最適化するのを支援するために、Google は 2020 年 5 月に Core Web Vitals を導入しました。これは、ユーザー エクスペリエンスの主要な側面のパフォーマンスを測定する一連の指標です。 この記事では、Core Web Vitals とは何か、そしてそれを改善する方法について見ていきます。
デスクトップ向けの Google ページ エクスペリエンスの更新が開始されました https://t.co/gQn2cwDkiz
— バリー・シュワルツ (@rustybrick) 2022 年 2 月 22 日
飛び込みましょう!
3 つの主要な Web Vitals 指標とは?
Core Web Vitals は、パブリッシャーとウェブサイトの所有者がユーザー エクスペリエンス (UX) の品質を測定し、改善が必要な場所を特定するのに役立つ Google によるイニシアチブです。
このイニシアチブには、読み込み、インタラクティブ性、および視覚的な安定性に焦点を当てた 3 つの Core Web Vitals が含まれています。Largest Contentful Paint、Cumulative Layout Shift、および First Input Delay です。
最大のコンテンツペイント
Largest Contentful Paint (LCP) は、Web ページのメイン コンテンツの読み込みにかかる時間を測定するパフォーマンス メトリックです。 メイン コンテンツは通常、ページ上の最大の画像またはテキスト要素として定義されます。
LCP は、Google が Web ページのパフォーマンスを評価するために使用するいくつかの指標の 1 つです。
一般に、LCP 時間が 2.5 秒未満のページはパフォーマンスが高いと見なされ、LCP 時間が 4 秒を超えるページはパフォーマンスが低いと見なされます。 LCP 時間が 10 秒を超えるページは、パフォーマンスが非常に低いと見なされます。
Web ページの LCP を改善するには、デザイナーと開発者は、メイン コンテンツが迅速かつ効率的に読み込まれるようにすることに集中する必要があります。 これは、レスポンシブ デザインの使用、画像の最適化、コードの縮小など、さまざまな方法で実現できます。
累積レイアウトシフト
多くの人は、ウェブサイトのリンクやボタンをクリックしようとしても、最後の 1 秒でカーソルの下から移動してしまうというイライラする現象を経験しています。
累積レイアウト シフト (CLS) として知られるこの現象は、ユーザーがページを操作するときにコンテンツの位置がどれだけ変化するかを測定するものです。 CLS は問題です。なぜなら、ユーザーが間違ったものをクリックしたり、単純にあきらめてページを完全に離れたりする可能性があるからです。
CLS を最適化する方法はいくつかありますが、おそらく最も効果的な方法は、ページが読み込まれる前に、すべてのページ要素のサイズと位置が正しく設定されていることを確認することです。 これにより、ユーザーがページを操作するときにコンテンツが移動するのを防ぐことができます。
最初の入力遅延
First Input Delay (FID) は、ユーザーが最初にページを操作するまでにかかる時間の尺度です。 これは、ページの応答性と Web サイトでの全体的なユーザー エクスペリエンスを測定するための重要な指標です。
良い FID スコアは、ユーザーがページをすばやく簡単に操作できることを示し、悪い FID スコアは、不満を引き起こしている入力の遅延があることを示します。
FID スコアが低くなる要因は多数ありますが、最も一般的な原因は JavaScript の実行時間です。 ページ上の JavaScript コードの実行に時間がかかりすぎると、ユーザーからの入力が遅れる可能性があります。 これは、実際のユーザーにとってイライラする可能性があり、完全に操作する前にページを離れてしまう可能性があります。
FID スコアを改善するには、開発者は JavaScript の実行時間を短縮することに集中する必要があります。
いくつかの追加のバイタルもあります
- Time To First Byte (TTFB) : Time to First Byte は、ブラウザがサーバーからデータの最初のバイトを受信するのにかかる時間です。 所要時間は、ブラウザとサーバー間の距離、データ パケットのサイズ、接続速度など、いくつかの要因の影響を受ける可能性があります。
- First Contentful Paint (FCP) : First Contentful Paint は、ブラウザーがページの最初のコンテンツを表示するのにかかる時間です。 このコンテンツは、画像、テキスト、またはその他の要素である可能性があります。 言い換えれば、それは知覚される読み込み時間です。
- 総ブロック時間 (TBT) : 総ブロック時間は、Web サイトが最初のコンテンツ ペイントから完全にインタラクティブになるまでにかかる時間です。
- インタラクティブになるまでの時間(TTI) : インタラクティブになるまでの時間は、ページが完全にインタラクティブになるまでにかかる時間です。 これには、ユーザーの入力に応答し、ユーザーの操作に応じて新しいコンテンツをロードできることが含まれます。
Core Web Vitals は、Google Page Experience の包括的な用語の下にあり、他の側面も含まれます。
- モバイル フレンドリー: これは、ユーザーがモバイル デバイスで Web サイトを操作するのがどれだけ簡単かを示します。 モバイルに対応していない Web サイトは、小さい画面では使いにくく、ユーザーが特定の機能にアクセスできなくなることさえあります。
- HTTPS: これは、Web サイトが安全な接続を使用しているかどうかを示します。 HTTPS を使用する Web サイトは、データが第三者によって傍受される可能性が低いため、より安全であると見なされます。
- 押し付けがましいインタースティシャル: これらは、特にモバイル デバイスで、押し付けがましく破壊的な可能性があるポップアップまたはその他の形式の広告です。 多くの場合、閉じるのが難しく、ユーザーが探していた既存のコンテンツが表示されなくなる可能性があります。

Core Web Vitals はランキングに影響しますか?
はい。 Web Core Vitals はランキング要因です。 多くの人が気づいていないのは、実際にはごく最近のことですが、サイトのランキングにも直接影響を与えるということです. Core Web Vitals スコアは、それ自体が単なる指標です。 それでも、これは非常に優れた指標であり、基本的なサイトの問題を修正するのに十分すぎる場合があります.
ページ エクスペリエンスの更新は、デスクトップ向けに徐々に展開されています。 2022 年 3 月末までに完了する予定です。アップデートの詳細については、https://t.co/FQvMx3Ymaf をご覧ください。
— Google 検索セントラル (@googlesearchc) 2022 年 2 月 22 日
Core Web Vitals はいくつかの異なることを測定し、それらはすべてページ エクスペリエンスに加算されます。
では、なぜ Core Web Vitals が重要なのでしょうか?
より多くのオーガニック トラフィック
Web サイトの Core Web Vitals スコアは、Google が検索結果でサイトをランク付けする際に考慮に入れる多くの要因の 1 つです。 つまり、Core Web Vital スコアが高いと、Google からのトラフィックが増える可能性があります。 また、トラフィックが増えるということは、見込み客が増え、有料顧客に変えるチャンスが増えることを意味します。
優れたUX
ユーザー エクスペリエンス (UX) は、あらゆる Web サイトの成功に不可欠です。 ユーザーがあなたのサイトにとどまるか、イライラしてクリックをやめるかは、それによって決まります。
HubSpot によると、サイトの読み込みが十分に速くないと、顧客の 93% が離脱します。 Core Web Vitals は、ページ速度の直接的な測定値であり、UX の間接的な測定値です。 UX の重要性を考えると、サイト全体が高速でレスポンシブであることを確認することが不可欠です。
コンバージョン率の向上
迅速かつシームレスに読み込まれる Web サイトを持つことがビジネスにとって重要であることは間違いありません。 結局のところ、ページが読み込まれるのに時間がかかりすぎると、ユーザーは別のサイトに移動する可能性が高くなります。 しかし、多くのサイト所有者が気づいていないことは、適切な Core Web Vitals が実際にコンバージョン率を向上させることができるということです。
どのように? まあ、それはすべてユーザーエクスペリエンスに関係しています。 Web サイトがすばやく効率的に読み込まれると、ユーザーはサイトにとどまって探索する可能性が高くなります。 また、購入したり、その他の望ましい行動を取る可能性も高くなります。 一方、ウェブサイトの動作が遅く、使いにくい場合、ユーザーがコンバージョンに至る可能性ははるかに低くなります。
簡単に言えば、適切な Core Web Vitals は、ポジティブなページ エクスペリエンスを提供するために不可欠です。ポジティブなユーザー エクスペリエンスは、コンバージョンを促進するために不可欠です。
Google で Core Web Vitals を確認するにはどうすればよいですか?
Core Web Vitals の測定は非常に簡単です。
まず、Google Search Console から始めます。
Googleサーチコンソール
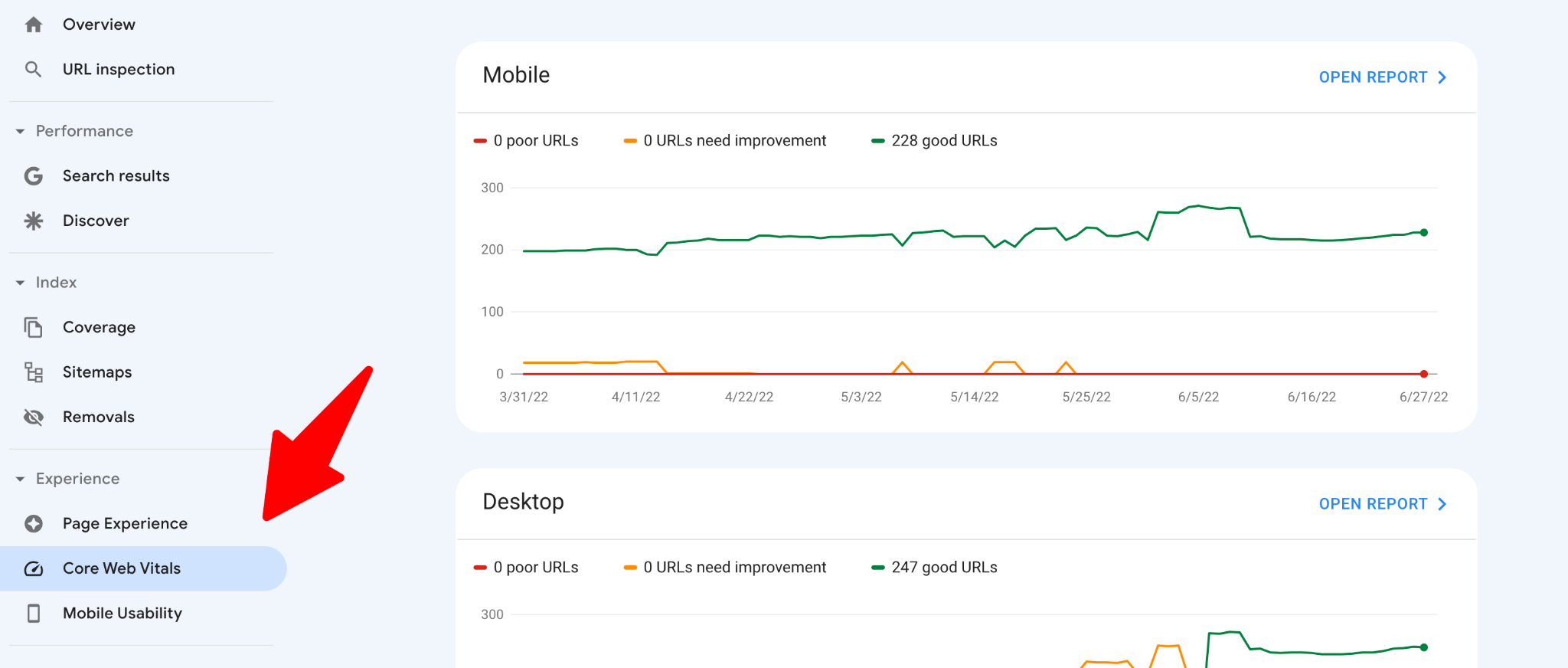
GSC から Core Web Vitals にアクセスするには、ダッシュボードに入り、ここをクリックします。

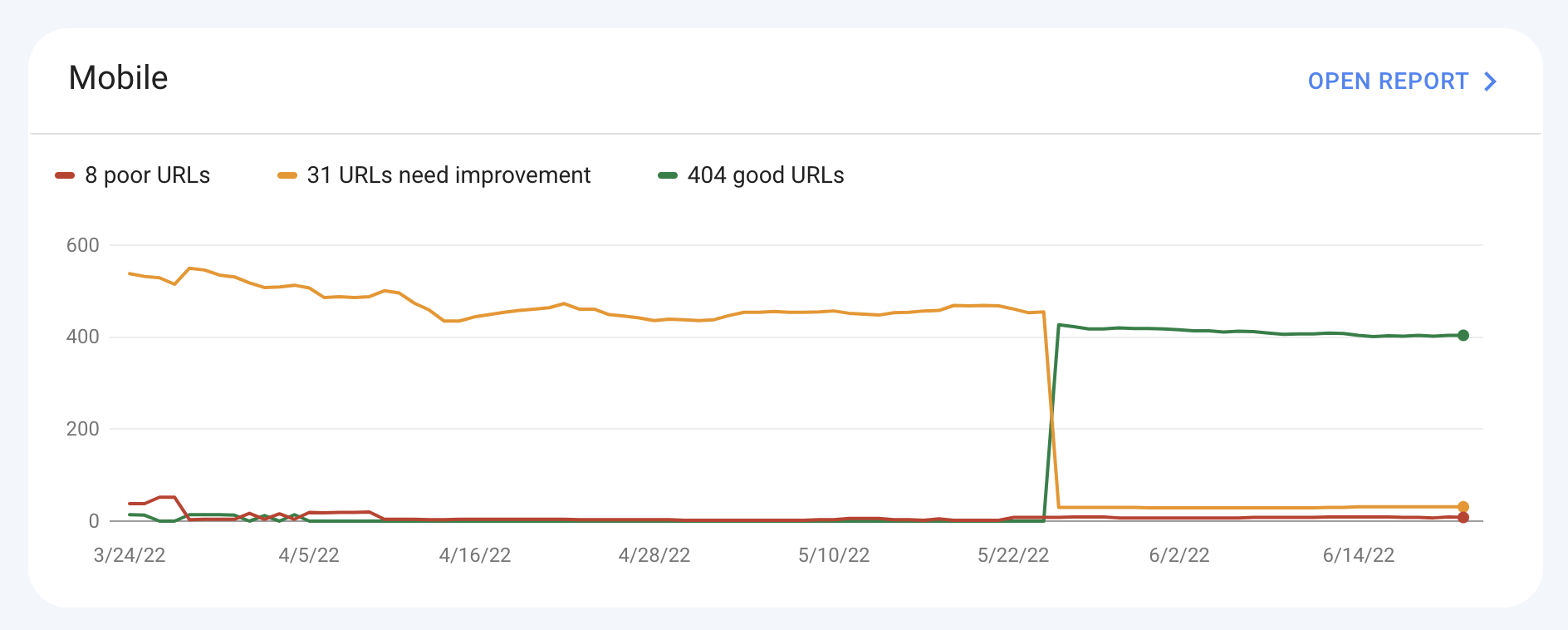
2 つのレポートが表示されます。1 つはモバイル用です。

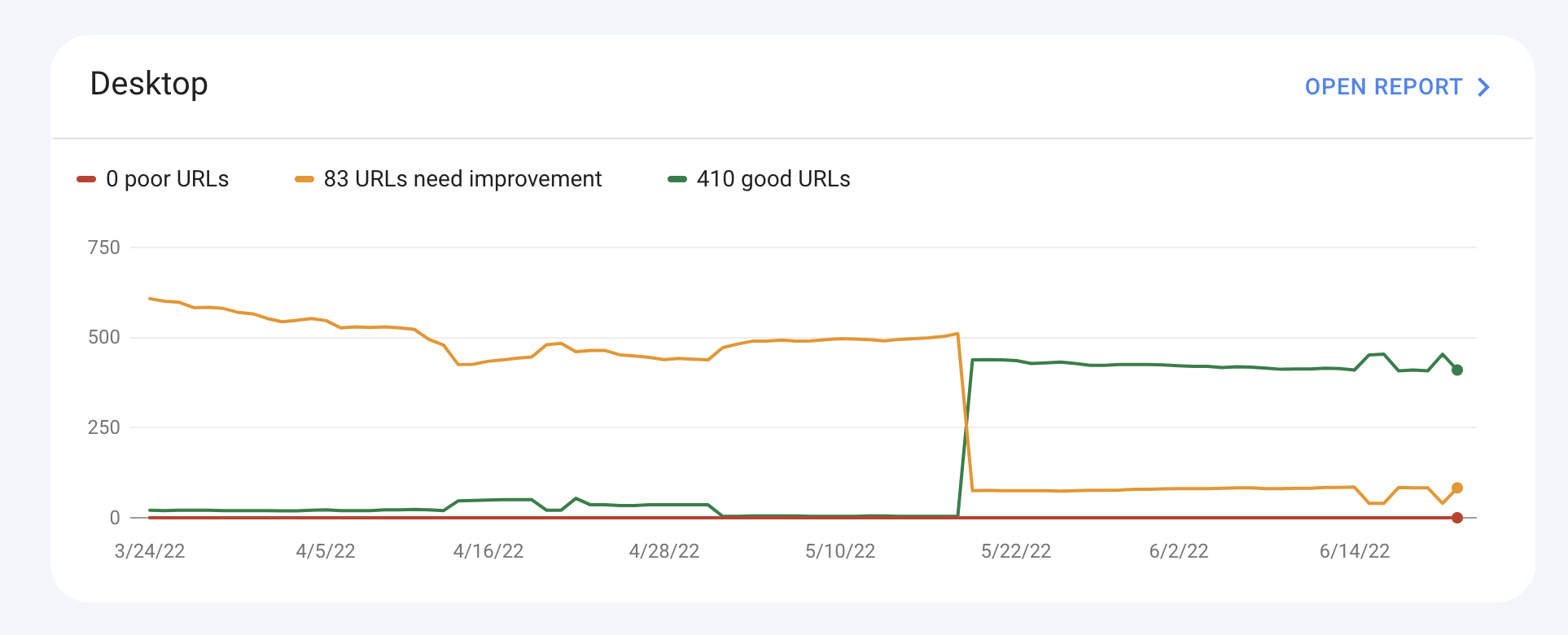
デスクトップ用のその他:

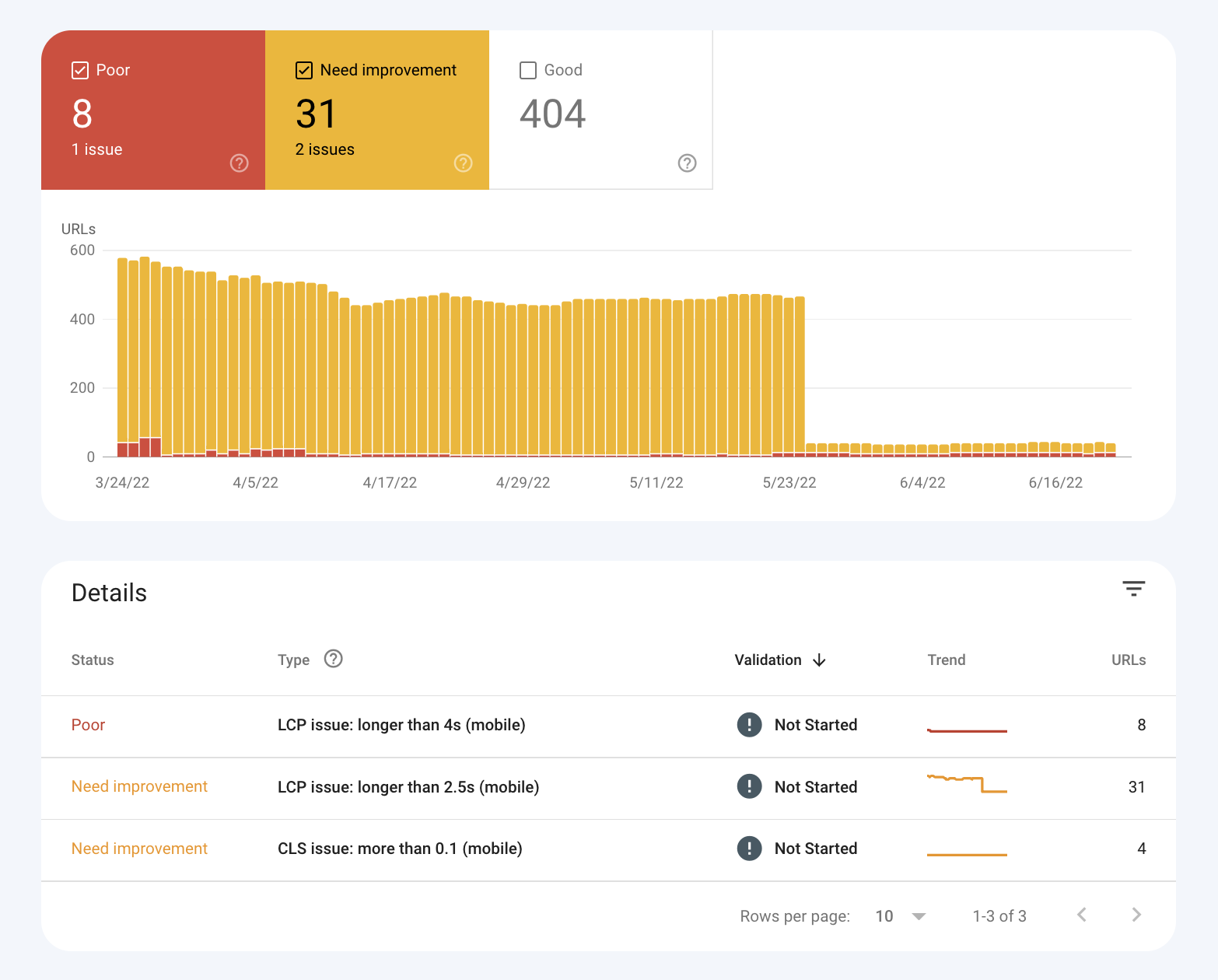
これら 2 つのレポートは、モバイルとデスクトップのデザインと機能に異なる原則が適用されるため、ほとんどの場合異なります。 Core Web Vitals レポートを開くと、問題の詳細なグラフが表示されます。

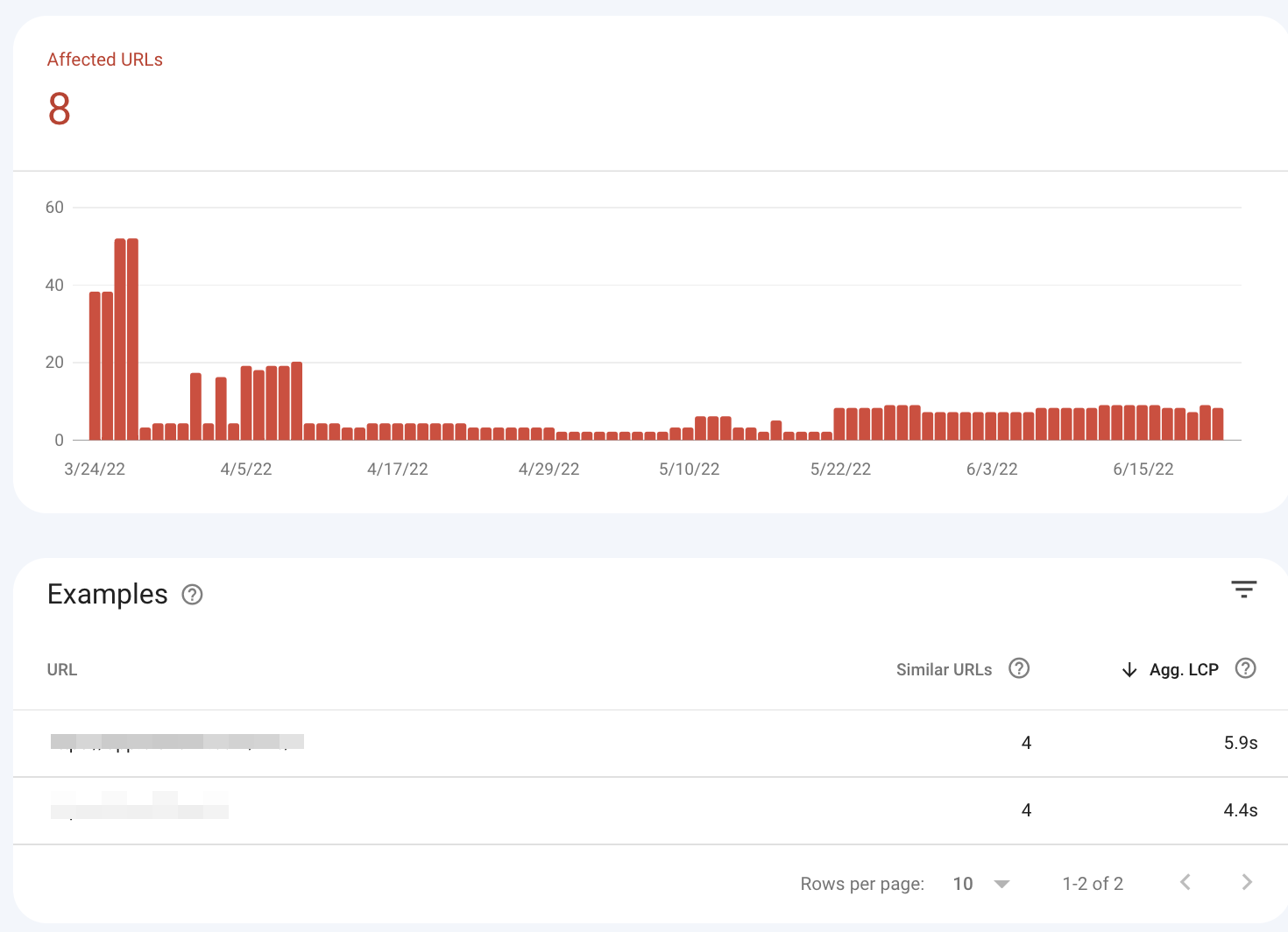
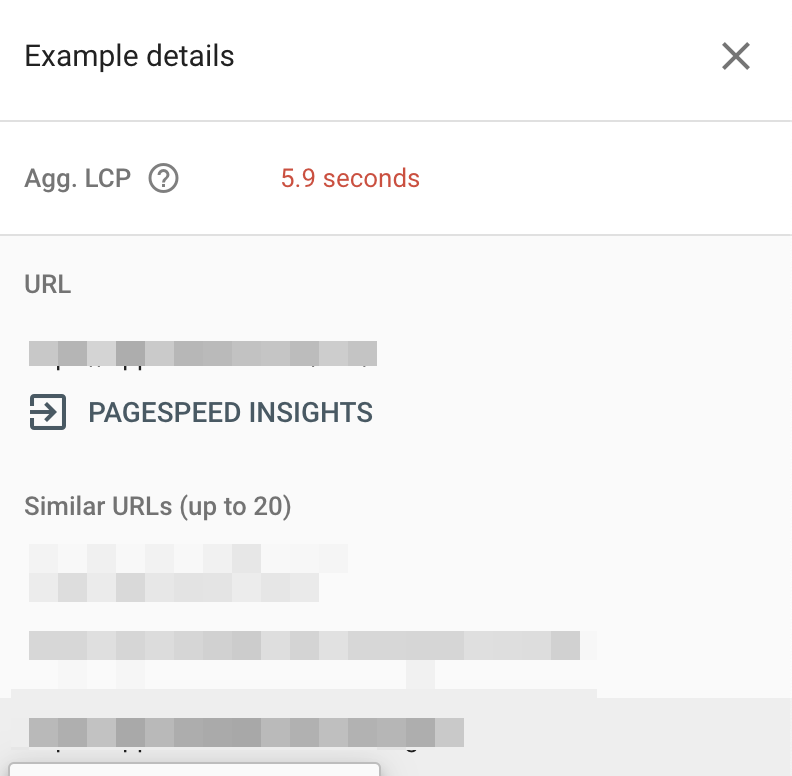
詳細をクリックすると、Google がユーザーフレンドリーでないと判断した URL が表示されます。


Core Web Vitals を測定する 2 つ目の方法もあり、これは PageSpeed Insights を使用します。
PageSpeed インサイト
ここでの違いは、GSC にアクセスできるサイトだけでなく、任意のサイトのレポートにアクセスできることです。 ただし、ドメイン全体のどの URL を改善する必要があるかは示されません。 1 つずつ実行する必要があり、面倒です。 PageSpeed Insights は、同じデータ ソースである Chrome ユーザー エクスペリエンス レポートを提供しています。
PageSpeed Insights は主に、特定の URL をより詳細に調べるために使用されます。Google Search Console は、修正が必要なページの全体像のみを表示するためです。
Search Console から PageSpeed Insights に移動することもできます。

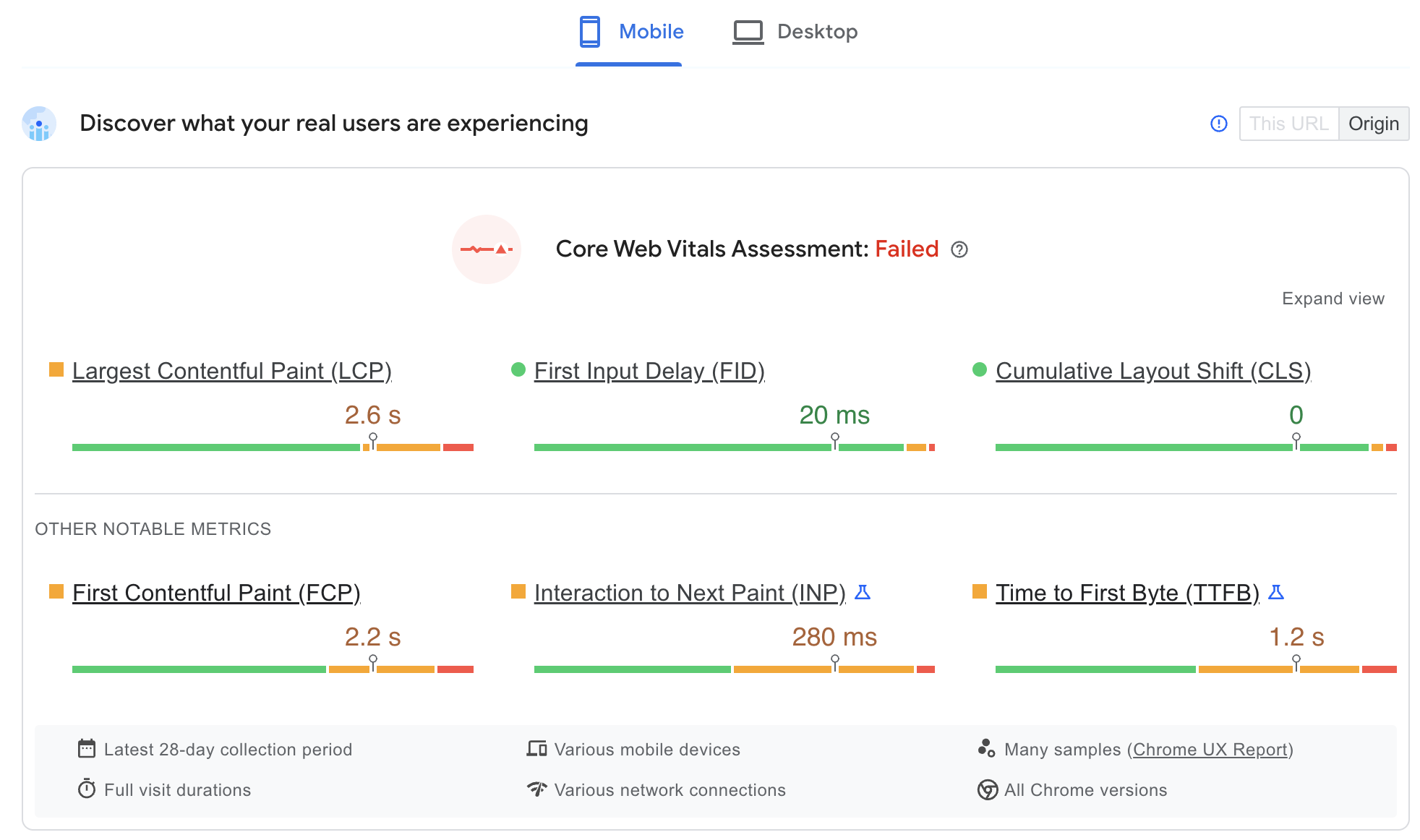
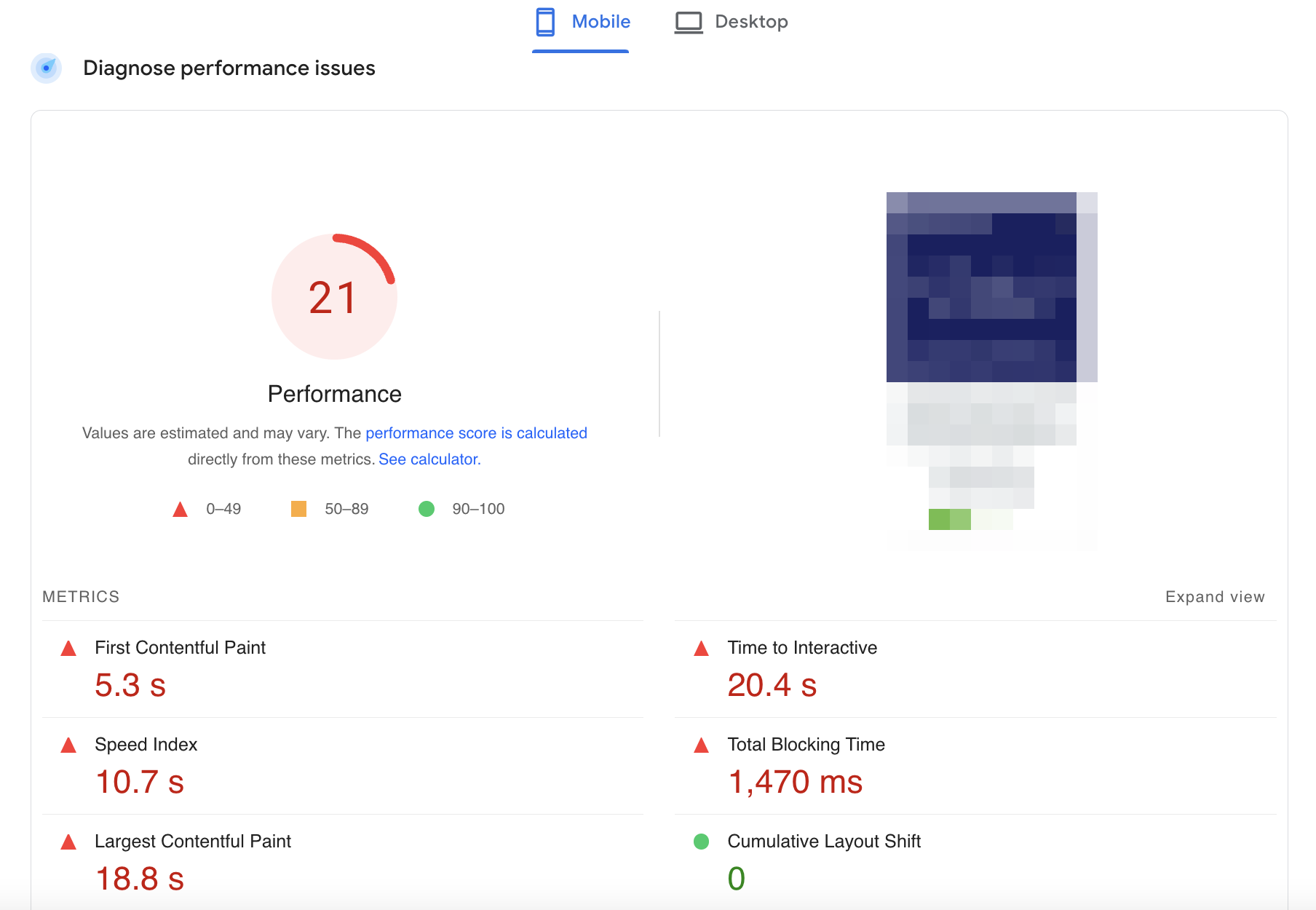
そして、サイトに入った後に表示されるのは次のとおりです。

何が間違っているかについての完全なレポート。

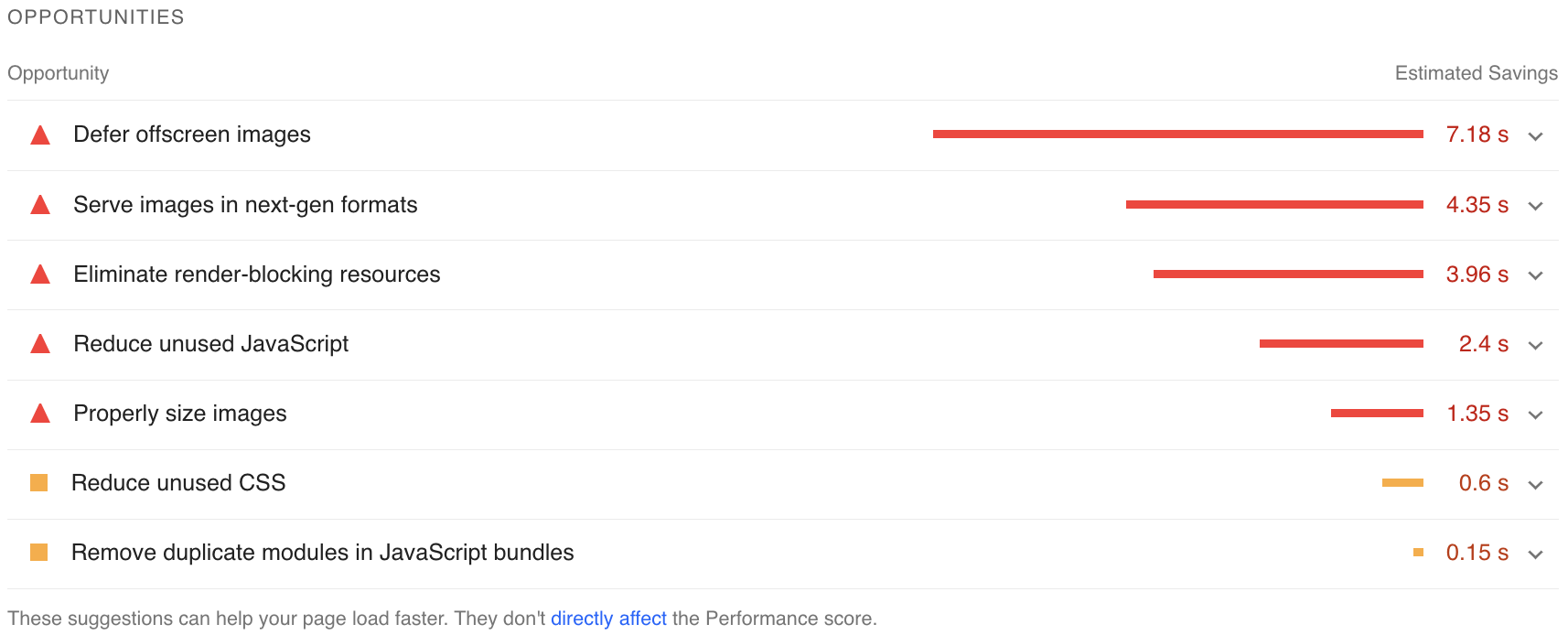
さらに下に、次の機会があります。

PageSpeed Insights は、提示された問題を修正することで得られる利益を見積もっています。 それでも、これはすべて、Google による平均的な Web サイトのガイドラインに基づく概算です。 ユーザー エクスペリエンスを完全に反映しているわけではありませんが、分析の出発点としては適しています。
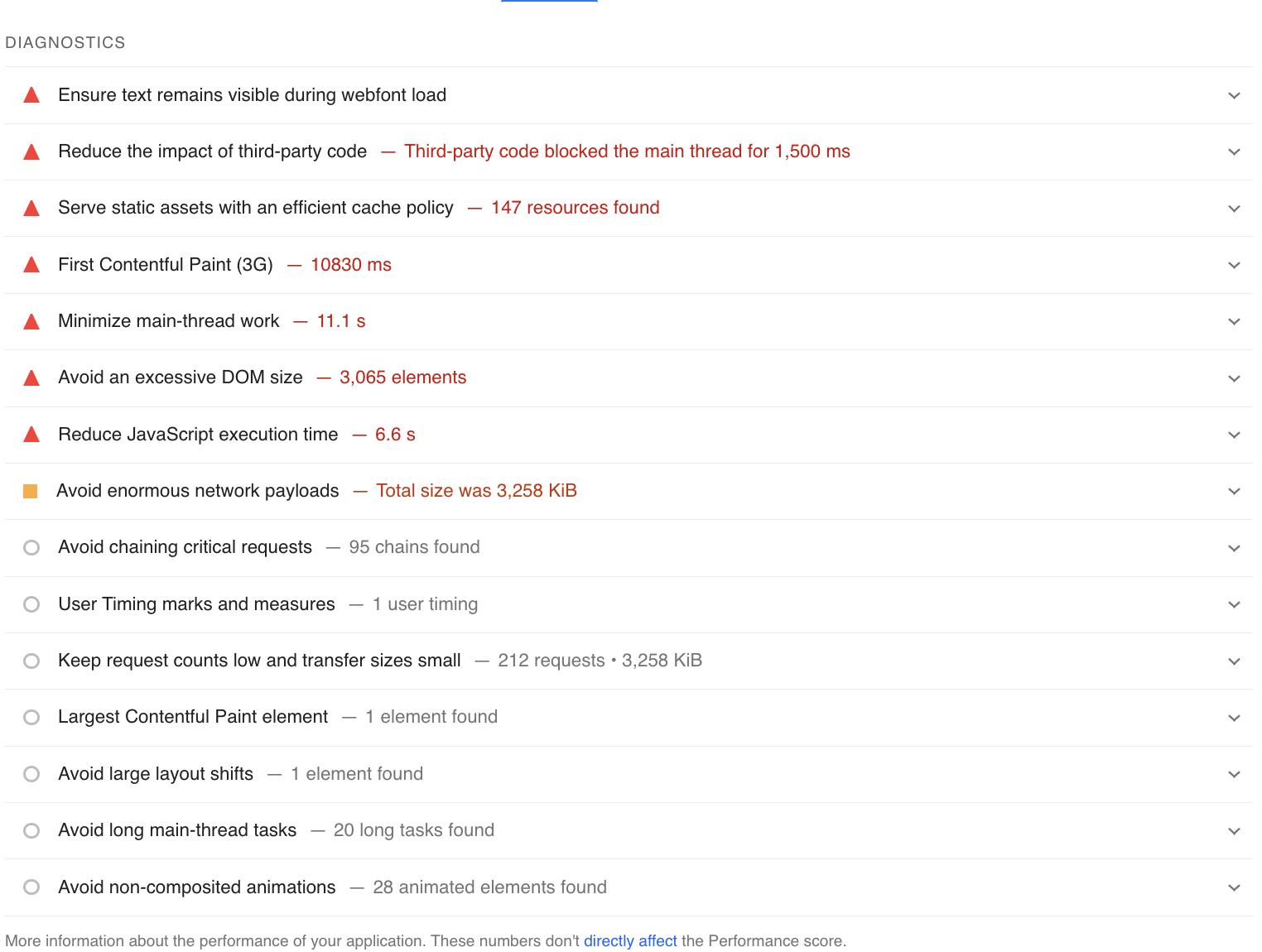
さらに下には診断があります。

ここでは、コード内のどの要素が問題を引き起こしているかを確認できます。
それらにアクセスする方法がわかったので、サイトの Core Web Vitals を改善する方法を知りたいと思うかもしれません。
これがあなたができることです!
Core Web Vitals の最適化とは何ですか?
Core Web Vitals の最適化は、Web サイトとその特定の問題に完全に依存します。 それでも、最も一般的なもののいくつかをカバーしましょうそして修正可能なもの。
最大のコンテンツペイント
画像の最適化
画像はどの Web ページにも欠かせない要素ですが、読み込み時間が遅くなる原因にもなります。 これを修正する 1 つの方法は、画像を最適化して、画像が迅速かつ効率的に読み込まれるようにすることです。 Web ページの画像に特に適した形式の 1 つに webp があります。 通常、Webp 画像は他の画像形式よりもサイズが小さいため、読み込みが速くなります。 もう 1 つのオプションは、ビデオ アセットに mp4 形式を使用することです。 Mp4 ビデオ ファイルは、他のビデオ ファイル形式より軽量であるため、Web ページでの読み込みが速くなります。
WP プラグイン:
- オプティマス
- スマッシュ
- EWWW 画像オプティマイザ
リソースのプリロード
サイトのパフォーマンスを改善する 1 つの方法は、リソースをプリロードすることです。 つまり、HTML コードは、特定のリソース (画像やスクリプトなど) が必要になる前に読み込みを開始するようブラウザに指示できます。 これにより、ブラウザは時間とリソースをより効率的に利用できるようになり、Web サイト全体の速度が向上します。
WP プラグイン:
- 自動最適化
- Perfmatters
レンダリング ブロッキング
レンダリング ブロッキングは、ページが適切にレンダリングされるのを妨げる Web ページ上の特定の要素のアクションを説明するために使用される用語です。 これらの要素には、JavaScript ファイルや CSS ファイルなどを含めることができます。 レンダー ブロッキングの問題は、ページの読み込みが遅くなったり、まったく読み込まれなかったりすることです。
レンダリング ブロッキングを修正するには、いくつかの方法があります。
- 1 つは、小さな JavaScript および CSS ファイルをインライン化することです。 これは、外部ファイルを参照するのではなく、コードを HTML ファイルに直接追加することを意味します。
- レンダリング ブロッキングを修正するもう 1 つの方法は、ページがレンダリングされるまで JavaScript ファイルの読み込みを遅らせることです。 これは、async または defer 属性を使用して実行できます。
- 最後に、レンダー ブロッキングを減らすもう 1 つの方法は、CSS 配信を最適化することです。 これは、各ページに必要な CSS のみが読み込まれるようにすることを意味します。
WP プラグイン:
- 自動最適化
- WPロケット
- WPニトロパック
累積レイアウトシフト
埋め込み、iframe、および広告用のスペース
Web サイトに動画、画像、広告などのアセットが含まれる場合、ページ上でそれらに十分なスペースを割り当てることが重要です。 これにより、アセットがロードされたときにページ レイアウトが中断されず、累積レイアウト シフト (CLS) と呼ばれるものを防ぐのに役立ちます。 CLS は、コンテンツが読み込まれるときにページがどれだけ揺れるかを測定するものであり、ユーザーにとって非常に不快な場合があります。 事前にアセット用のスペースを確保することで、Web 開発者は CLS を削減し、よりスムーズでユーザー中心のエクスペリエンスを作成できます。
画像に寸法を追加する
簡単に言えば、画像に寸法を追加すると、Cumulative Layout Shift (CLS) に役立ちます。 画像の幅と高さの寸法が正しいことを確認することで、ページ レイアウトが変化したときに画像がぶつかるのを防ぐことができます。 これは、CLS の影響を受ける可能性が高いため、折り目の近くまたは上にある画像では特に重要です。
プリロードフォント
最適に設計された Web サイトでさえ、累積レイアウト シフト (CLS) に悩まされる可能性があります。 これは、Web フォントが適切にロードされていない場合によく発生し、「スタイル設定されていないテキストのフラッシュ」(FOUT) または「不可視テキストのフラッシュ」(FOIT) が発生します。 一般的に、FOUT はより審美的に破壊的であると考えられていますが、実際には FOIT は、ページ上でコンテンツが再配置される可能性があるため、ユーザー エクスペリエンスにとってより有害である可能性があります。 フォントのプリロードは、Web フォントが必要になる前にロードされるようにすることで、FOUT と FOIT の両方を回避するのに役立ちます。 これにより、ページの視覚的な安定性が向上するだけでなく、読み込み中にコンテンツが移動する可能性も減少します。
最初の入力遅延
非同期タスク
非同期 JavaScript タスクを使用する最も重要な理由の 1 つは、UI をブロックしないようにすることです。 JavaScript タスクの完了に時間がかかりすぎると、UI の更新がブロックされ、ユーザー エクスペリエンスが低下する可能性があります。 非同期タスクを使用すると、タスクをバックグラウンドで実行することにより、UI の応答性を維持できます。
遅延読み込み
遅延読み込みは、必要なときにのみコンテンツを読み込むことでサイトのパフォーマンスを向上させるために使用される一般的な手法です。 これは場合によっては効果的ですが、コンテンツが使用可能になる前にブラウザーがコンテンツのロードを待たなければならないため、First Input Delay が増加する可能性もあります。 これは、コンテンツがスクロールしなければ見えない位置にある場合に特に当てはまります。
サーバー側のコンテンツ
サーバー上のコンテンツを事前にレンダリングすることで、ユーザーがページを操作するとすぐに、ブラウザーが必要な情報を確実に取得できるようになります。 これは、FID と全体的な知覚パフォーマンスの両方を改善するのに役立ちます。 さらに、サーバー側のコンテンツを生成すると、ネットワークの待ち時間が短縮され、パフォーマンスがさらに向上します。
サードパーティ コード
サードパーティ コードは、First Input Delay (FID) に大きな影響を与える可能性があります。 これは、サードパーティ コードが同期的に実行されることが多く、メイン スレッドがブロックされ、入力の処理が遅れる可能性があるためです。 さらに、サードパーティのコードは、実行前に読み込みと解析が必要な新しい JavaScript 依存関係を導入する可能性があります。 これにより、入力処理がさらに遅延し、FID が増加する可能性があります。 最後に、一部のサードパーティ コードは、多くのリソースを消費し、メイン スレッドが停止する原因となる非効率的なアルゴリズムを使用する場合があります。 これにより、FID が増加する可能性もあります。 サードパーティのリソースではなく、常に自分のリソースを優先してください。
結論
Web の最適化は常に、SEO の 3 つの主要な柱であるコンテンツ、テクニカル SEO、およびユーザー エクスペリエンスの間のバランスをとる行為でした。 Google の新しい Core Web Vitals イニシアチブは、重要なランキング要因としてユーザー エクスペリエンスを最前線にもたらします。
Core Web Vitals は、Web サイトの速度と安定性を測定する一連の指標です。 Google は、これらの指標が 2021 年 5 月の主要なランキング要因になったと述べています。一部のウェブマスターは急いでサイトを変更しようとしていますが、他のウェブマスターはよりリラックスしたアプローチを取っています。
結局のところ、Core Web Vitals は、Google がユーザー エクスペリエンスを測定するために使用しているもう 1 つのシグナルにすぎません。 誰もが知っているように、ユーザー エクスペリエンスはいつでも改善できるものです。 そのため、Core Web Vitals スケールでサイトがランク付けされている場所に関係なく、常に改善の余地があります。
