Web サイトのモックアップとは何ですか?どうすれば作成できますか?
公開: 2023-04-17Web サイトのモックアップは、Web デザイン プロセスの重要な部分です。 これにより、デザイナーは、開発段階に移行する前に、アイデアを視覚的に提示し、さまざまなレイアウトや機能をテストし、クライアントや関係者からフィードバックを受け取ることができます。
本質的に、モックアップは、Web サイトの外観、雰囲気、コンテンツ、機能を静的またはインタラクティブな形式でキャプチャした、Web サイトの青写真または視覚的なプロトタイプです。 この記事では、Web サイトのモックアップとは何か、それが重要な理由、さまざまなツールやテクニックを使用してモックアップを作成する方法について詳しく説明します。
Web デザイナー、開発者、ビジネスオーナーのいずれであっても、このガイドは、Web サイトのモックアップの基本と、それが見栄えもパフォーマンスも優れた Web サイトの作成にどのように役立つかを理解するのに役立ちます。 始めましょう!
ウェブサイトのモックアップとは何ですか?
Web サイトのモックアップは、Web デザイン プロセスで使用される Web サイトのレイアウト、コンテンツ、および機能の視覚的なプロトタイプです。 これは、サイトの構造を静的または対話的に表現し、ヘッダー、フッター、行動喚起などの重要な要素がどのように表示され、機能するかを示します。
また、Web サイトがさまざまな画面サイズやデバイスにどのように反応するかを示すこともあります。 視覚的なプロトタイプを提供するという基本的な目的とは別に、Web サイトのモックアップは次のようなさまざまな目的で使用されます。
設計の検証
Web サイトのモックアップは、Web サイトを開発する前にデザインを検証するために使用できます。 これにより、サイトを立ち上げる前に潜在的な問題や設計上の欠陥を特定し、時間とリソースを節約できます。
コミュニケーション
Web サイトのモックアップをコミュニケーション手段として使用すると、デザインのアイデアやコンセプトをクライアント、関係者、開発チームに伝えることができます。
これらはデザインを明確に視覚的に表現するもので、全員が同じ認識を持って共通の目標に向かって取り組んでいることを確認するのに役立ちます。
マーケティング
モックアップのもう 1 つの役立つ使用法は、新しい Web サイトのデザインを紹介したり、製品やサービスを宣伝したりするなどのマーケティング目的です。
これらは、広告資料、ソーシャル メディア キャンペーン、またはその他のマーケティング活動に使用して、ブランドに対する関心を高め、話題を築くのに役立ちます。
ユーザーテスト
Web サイトのモックアップはユーザーのテストやフィードバックに使用できるため、デザイナーはユーザー エクスペリエンスに関するフィードバックを収集し、潜在的な問題や改善の領域を特定できます。
Web サイトのモックアップは、デザイナーが自分のアイデアをクライアント、関係者、開発者に伝え、最終製品が確実に期待に応えられるようにするための重要なツールです。
Web サイトのモックアップを作成することで、デザイナーは潜在的なデザイン上の問題を特定し、ユーザー エクスペリエンスを最適化し、より洗練された最終製品を作成できます。

Web サイトのモックアップを作成することがなぜそれほど重要なのでしょうか?
Web サイトのモックアップは、プロジェクトに関わる全員が最終製品がどのようなものになるかを明確に理解できるようにするため、Web デザイン プロセスにおいて不可欠なコンポーネントです。
モックアップを作成することで、設計者は開発段階に時間とリソースを投資する前に、さまざまな設計コンセプトをテストし、クライアントや関係者からフィードバックを得ることができます。
モックアップを使用すると、デザイナーは潜在的な設計上の問題を特定し、ユーザー エクスペリエンスを最適化し、より洗練された最終製品を作成できます。
これにより、開発段階でコストのかかるデザイン変更が発生する可能性が軽減され、最終的な Web サイトがクライアントの期待に確実に応えられるようになります。
さらに、Web サイトのモックアップを使用して、全体的なデザイン コンセプトについてクライアントの承認を得ることができるため、開発フェーズを進め、最終的に予定通り Web サイトを立ち上げることが容易になります。
つまり、Web サイトのモックアップの作成は、時間を節約し、コストを削減し、最終製品が関係者全員のニーズと期待を確実に満たすことができる Web デザイン プロセスにおける重要なステップです。
スケッチ、ワイヤーフレーム、モックアップ、プロトタイプ: 違いは何ですか?
Web デザインでは、ワイヤーフレーム、プロトタイプ、モックアップ、スケッチという用語は、デザイン プロセスでさまざまな目的を果たすさまざまな種類のデザイン成果物を指します。 これらは同じ意味で使用されることが多いですが、まったく同じではありません。 これらの用語の違いは次のとおりです。

スケッチ
スケッチとは、Web ページまたはアプリケーションの簡単な大まかな図面または図です。 多くの場合、手書き、紙、またはホワイトボード上で作成され、デザイン プロセスの開始点として機能します。 スケッチは、ブレインストーミング、さまざまなデザインのアイデアの検討、他の人へのコンセプトの伝達に役立ちます。 これらは通常、設計プロセスの最終成果物としては使用されません。
ワイヤーフレーム
ワイヤーフレームは、Web ページまたはアプリケーションの基本的な単純化された視覚表現です。 これは、色、タイポグラフィ、画像などの実際のデザイン要素を含まずに、ページ上のコンテンツの構造とレイアウトの概要を示します。 ワイヤーフレームは通常、ページまたはアプリケーションの機能と構成に焦点を当てて、ユーザー エクスペリエンスを計画および計画するために使用されます。
プロトタイプ
プロトタイプは、機能的でインタラクティブな要素を含むワイヤーフレームのより高度なバージョンです。 これにより、デザイナーは Web ページやアプリケーションのユーザー インターフェイス、ユーザー エクスペリエンス、機能をテストできます。 プロトタイプはさまざまなツールを使用して作成でき、シンプルで迅速に作成できる低忠実度のプロトタイプから、より詳細で最終製品をより正確に表現する高忠実度のプロトタイプまで多岐にわたります。
モックアップ
モックアップは、タイポグラフィ、色、画像などの実際のデザイン要素を含む、Web ページまたはアプリケーションの詳細な視覚的表現です。 モックアップは、Web デザインの最終的なルック アンド フィールを示すために使用されるだけでなく、さまざまなデザイン オプションをテストし、関係者からフィードバックを収集するためにも使用されます。 モックアップは、多くの場合、Photoshop や Sketch などのデザイン ソフトウェアを使用して作成されます。
基本的に、ワイヤーフレームとプロトタイプは機能とユーザーエクスペリエンスに焦点を当てているのに対し、モックアップは最終的なビジュアルデザインに焦点を当てており、スケッチはさまざまなデザインアイデアを検討するための簡単で大まかな方法であるという事実に帰着します。
これらの成果物はすべて、Web デザイン プロセスで適切な位置を占め、最終製品を成功させるためにさまざまな目的を果たします。
レンダーフォレストでウェブサイトのモックアップを作成する方法
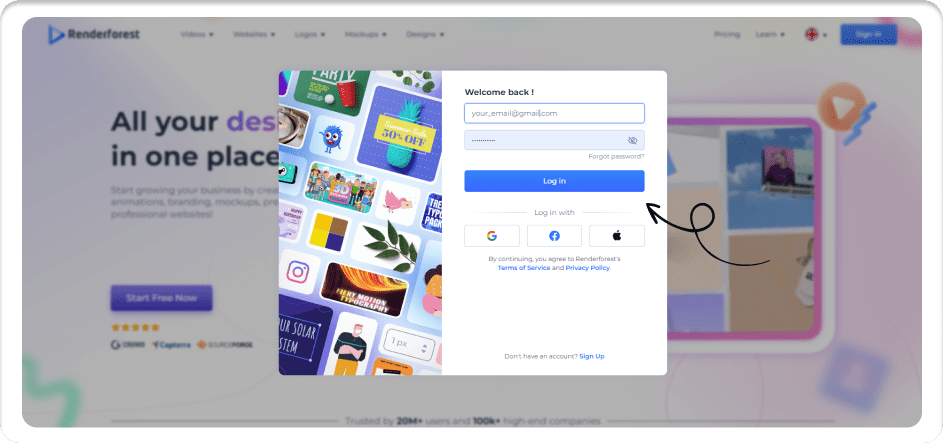
ステップ 1: レンダーフォレストにログインする

Renderforest へのサインアップは簡単なだけでなく、無料です。 必要なのは、電子メール アドレス、Google、または Facebook アカウントを使用してサインアップする (または、すでにアカウントをお持ちの場合はログインする) ことだけです。 それはとても簡単です!
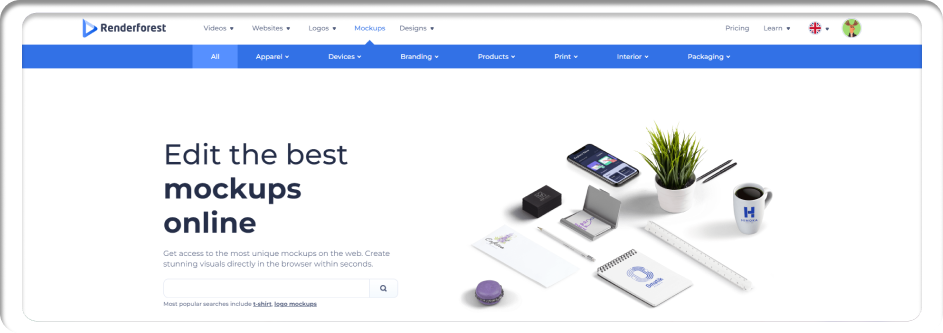
ステップ 2: カテゴリを参照する

ページ上部のナビゲーション パネルで、[モックアップ] タブの上にマウスを置き、要件を満たすカテゴリからモックアップ パックを選択し、ドロップダウン メニューから [モックアップの編集] を選択すると、モックアップ ジェネレーター ページにリダイレクトされます。 。
モックアップ ジェネレーター ページにリダイレクトされたら、ナビゲーション パネルの [ブランディング] の上にマウスを置き、ドロップダウン メニューから [Web サイト モックアップ] を選択します。
これにより、利用可能なさまざまなテンプレートを含むページが表示され、参照してニーズに合ったテンプレートを見つけることができます。
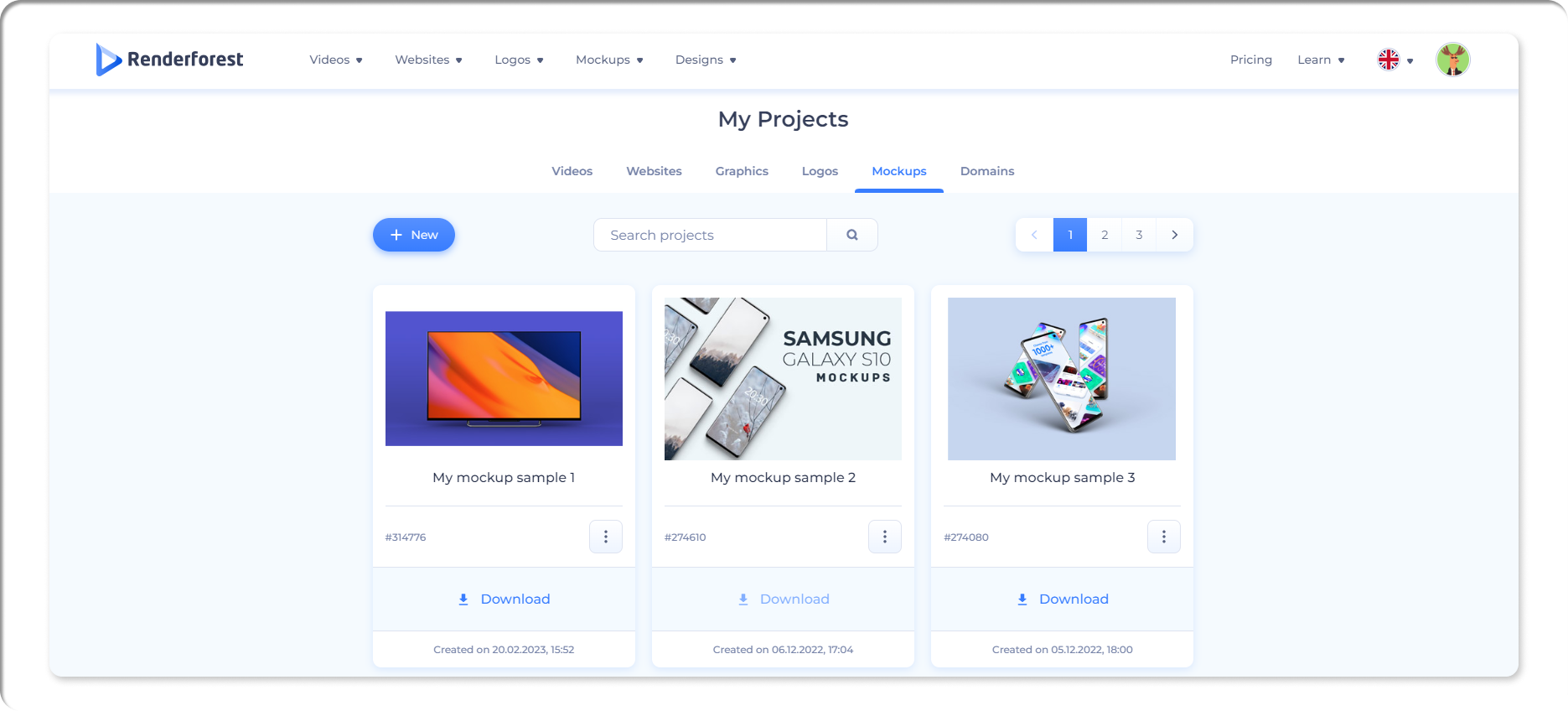
ステップ 3: テンプレートをカスタマイズする

ニーズに合ったテンプレートをクリックすると、そのエディター ページに移動し、そこでデザインを追加したり、必要に応じてカスタマイズしたりできます。 最終的な外観に満足したら、ダウンロード ボタンに進むことができます。
ステップ 4: デザインをダウンロードする

準備ができたら、「ダウンロード」ボタンをクリックし、ダウンロード オプションから必要なものを選択します。 これで、ソーシャル メディア プラットフォームやその他の選択したマーケティング チャネルでデザインを共有できるようになります。
今すぐ始めましょう
すぐに使用できるトップ 5 の Web サイト モックアップ テンプレート
モダンなブランディングモックアップセット
 |  |  |
新しいブランドを立ち上げる場合でも、既存のブランディングを更新する場合でも、単にデザインを紹介する高品質な方法を探している場合でも、モダン ブランディング モックアップ セットは、高品質でモダンなプロフェッショナルなテンプレートのコレクションを備えた完璧な選択肢です。 。

このモックアップ セットには、名刺、便箋、封筒、パンフレットなど、さまざまなブランド要素が含まれており、それぞれの要素は特定のニーズに合わせて完全にカスタマイズできます。
このセットは使いやすく、独自のロゴ、色、フォント、画像を使用してデザインのあらゆる側面をカスタマイズできます。 豊富なテンプレートとカスタマイズ可能なオプションを備えたこのセットは、印象に残るプロフェッショナルで洗練されたブランド プレゼンテーションを作成したい人に最適です。
今すぐ作成
コーポレートブランディングアイデンティティパック
 |  |  |
モダンなルック アンド フィールでプロフェッショナルなブランド アイデンティティを確立したいと考えている企業に最適なこのパックは、企業が一貫性のあるプロフェッショナルなブランディングを作成するのに役立つ、より多用途でモダンなデザイン テンプレートのコレクションです。
名刺、レターヘッド、封筒、ソーシャル メディア バナーなどのさまざまなデザイン要素を含むこれらのモックアップにより、ユーザーは一貫したプロフェッショナルなブランド アイデンティティを簡単かつ迅速に作成できます。
新しいビジネスであっても、ブランドの再構築を検討している企業であっても、このパックは、多用途でカスタマイズ可能なブランディング ソリューションを探している人にとって優れた選択肢です。
今すぐ作成
写真家のブランディング パック
 |  |  |
Renderforest の Photographer Branding Pack は、プロの写真家向けに特別に調整されたモダンでスタイリッシュなデザイン テンプレートのセットです。 このブランディング パックには、名刺、ソーシャル メディア バナー、価格表などのカスタマイズ可能なデザイン要素が含まれており、写真家はこれにより、自分のビジネスに一貫したプロフェッショナルなブランド アイデンティティを作成し、Web サイトを現代的な美的スタイルで紹介することができます。
あなたが経験豊富なプロであっても、写真ビジネスを始めたばかりであっても、Photographer Branding Pack はブランディングを次のレベルに引き上げるのに役立つ貴重なツールです。
今すぐ作成
レスポンシブ デバイス モックアップ パック
 |  |  |
さまざまなデバイスで Web サイトやアプリのデザインを紹介するのに最適な、多用途で実用的なテンプレートのコレクションをお探しなら、もう探す必要はありません。
このパックのデバイスにはラップトップ、タブレット、スマートフォンが含まれており、テンプレートはさまざまな角度や方向で利用できるため、プレゼンテーションに柔軟性と深みが加わります。 このパックは、Web サイトやアプリのデザインをプロフェッショナルで視覚的に魅力的な方法で紹介したいと考えているデザイナー、開発者、企業にとって確かに貴重なツールです。 テンプレートは使いやすく、特定のニーズに合わせて完全にカスタマイズできるため、あらゆる規模の企業にとって理想的なソリューションとなります。
今すぐ作成
エコ文具とデバイスのモックアップ
 |  |  |
企業がプロフェッショナルで持続可能なブランド アイデンティティを作成するのに役立つ、見た目が美しく、環境に優しいデザイン テンプレートのコレクションが必要な場合は、ここが最適です。
テンプレートは、自然の要素と洗練されたプロフェッショナルな外観を完璧に組み合わせた、クリーンでモダンな美学でデザインされています。 このユニークな組み合わせにより、潜在的な顧客の注目を集め、永続的な印象を残す印象的なデザインが生まれます。
Eco Stationery and Devices Mockups パックは完全にカスタマイズ可能で、企業は独自のブランド要素、色、画像を追加できます。 これにより、最終的なプレゼンテーションがパーソナライズされたユニークなものになるため、企業が競合他社から目立つようになり、ブランド認知度を高めることができます。
今すぐ作成
よくある質問
Web サイトのモックアップ テンプレートはカスタマイズ可能ですか?
はい、通常、Web サイトのモックアップ テンプレートは完全にカスタマイズ可能であり、デザイナーは特定のニーズに合わせてレイアウト、デザイン要素、コンテンツを変更できます。
ウェブサイトのモックアップ ジェネレーターは無料で使用できますか?
Web サイトのモックアップ ジェネレーターの中には、無料バージョンを提供するものもありますが、有料のサブスクリプションが必要なものもあります。 機能のレベルと利用可能な機能は、無料版と有料版で異なる場合があります。
Web サイトのモックアップ テンプレートはレスポンシブですか?
Web サイトのモックアップ テンプレートの多くは、レスポンシブになるように設計されており、デスクトップ、タブレット、携帯電話など、さまざまな画面サイズやデバイスに適応できます。
Web サイトのモックアップ テンプレートは商用プロジェクトに使用できますか?
はい、Web サイトのモックアップ テンプレートは商用プロジェクトに使用できますが、テンプレートのライセンス条項を確認して、それが許可されていることを確認することが重要です。 テンプレートによっては、帰属表示が必要な場合や、使用方法に制限がある場合があります。
要約すれば
したがって、Web サイトのモックアップは Web サイトのレイアウト、コンテンツ、機能を視覚的に表現したものであることがわかりました。 また、Web デザインのプロセスにおいても重要な役割を果たします。どちらもデザイナーが自分のアイデアを伝え、潜在的な問題を特定して最終製品を適切にデザインするのに役立ちます。
Web サイトのモックアップとは何か、その作成方法を理解することで、その知識を活用して、自分のビジョンを選択したモックアップ テンプレートに適用し、それらを組み合わせて、パフォーマンスに優れた Web サイトを作成できます。
すべてのモックアップを参照
