AngularJS が次の Web アプリに最適なフレームワークである 12 の理由
公開: 2022-12-16次の Web アプリケーションの開発を開始する前に、技術スタックについて検討してください。 この点で最も重要な決定の 1 つは、使用する適切なフレームワークを選択することです。 AngularJS を使用すると、ネイティブ コードで構築されたアプリに匹敵する機能を提供しながら、HTML と CSS の機能を活用して、テスト、保守、および拡張が容易な Web アプリケーションを構築できます。
Google とオープンソース コミュニティによって開発された AngularJS は、最近の記憶の中で最も有用なフレームワークの 1 つとして浮上しています。 実際、開発コミュニティからの最近のデータによると、AngularJS は最も広く使用されている JavaScript フレームワークであり、StackOverflow には 23,000 人以上の開発者がいて、平均評価スコアは 1200 を超えています!
これほど多くの関心が寄せられていることから、多くの企業が Web アプリケーションを強化するために AngularJS を選択している理由は明らかです。この記事では、AngularJS も選択すべき 10 の理由を見ていきます。
目次
アンギュラーとは?
Angular は、少ないコードでより多くのことを実行できる JavaScript MVW フレームワークです。 これを使用して、美しく強力な Web アプリを簡単に構築し、他のフレームワークと比べてわずかな時間で準備を整えることができます。 初心者にもピッタリです! Angular は、e コマース サイト、チャット システム、オンライン ストア、コンテンツ管理システムなど、さまざまな種類の Web サイトを作成するために使用されます。
アプリの作成を検討している場合、または Backbone や別の JavaScript ライブラリから切り替えたい場合、これらの 12 の理由は、なぜ AngularJS をリストの一番上に置くべきかを理解するのに役立ちます!
AngularJS を選ぶ理由
1) インタラクティブなユーザーフレンドリーなインターフェース
インタラクティブでユーザー フレンドリーなインターフェイスを作成することは、Web アプリの重要な側面です。 AngularJS を使用すると、ユーザーにとって効果的で使いやすいエクスペリエンスを簡単に作成できます。 AngularJS を使用すると、HTML、CSS、および JavaScript を使用して、動的でインタラクティブな単一ページ アプリケーションをすばやく作成できます。
フレームワークの強力なデータ バインディング、イベント処理、およびルーティング機能を使用することで、非常に応答性が高く直感的なユーザー エクスペリエンスを作成できます。 AngularJS は、効果的なユーザー インターフェイスを作成するのに役立つだけでなく、アプリの複雑さを管理するのにも役立ちます。 構造化された設計モデルを使用すると、アプリケーションを小さな管理しやすいコンポーネントに分割できます。 これにより、コードをクリーンで整理された状態に保つことができ、更新や問題のデバッグが容易になります。
作成するのが Web サイトであろうとモバイル アプリケーションであろうと、AngularJS はインタラクティブでユーザー フレンドリーなインターフェイスを作成するためのシンプルで効率的な方法を提供します。 その特徴と機能のおかげで、ユーザーが Web アプリを使用するときに快適で生産的なエクスペリエンスを確実に得ることができます。
2) 双方向データバインディング

AngularJS は、Web アプリケーションの構築を容易にする強力な JavaScript フレームワークです。 AngularJS の重要な機能の 1 つは、双方向のデータ バインディングです。 これにより、ビュー (ユーザー インターフェイス) で行われた変更が自動的にモデル (データ レイヤー) に反映されます。 これにより、コードの記述に必要な時間と労力が削減され、開発がより迅速かつ効率的になります。
双方向のデータ バインディングは、定義済みの HTML 構造であるテンプレートを使用することで可能になります。 テンプレートには、AngularJS がビューの変更を認識して応答できるようにするタグとディレクティブが含まれています。 ビューで変更が検出されると、AngularJS はモデル内の対応するプロパティを更新します。
この双方向バインディングにより、アプリケーションの一部を変更するときに、複数の場所で値を手動で更新する必要がなくなります。 これにより、時間を節約してエラーを減らすだけでなく、開発者が冗長なコードを手動で書き直す必要がなくなるため、生産性も向上します。
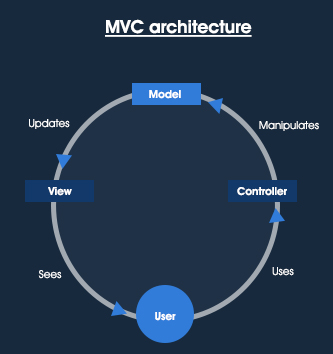
3) MVC アーキテクチャ

AngularJS は、Google が開発した強力な JavaScript フレームワークであり、開発者は動的な単一ページの Web アプリケーションをすばやく構築できます。 これは、堅牢で保守可能なフロントエンド アプリケーションの開発に使用され、次の Web アプリの優れた基盤を提供します。 AngularJS の重要な機能の 1 つは、Model-View-Controller (MVC) アーキテクチャです。
MVC は、アプリケーションを相互接続された 3 つの部分 (モデル、ビュー、コントローラー) に分割するソフトウェア アーキテクチャ パターンです。 モデルはアプリケーション内のデータを表し、それを維持する責任があります。 ビューはモデルからの情報を表示する役割を担い、コントローラはビューからユーザー入力とコマンドを受け取り、それに応じてモデルを更新します。
Web アプリケーションで MVC アーキテクチャを使用すると、次のような多くの利点があります。
- 開発とデバッグを簡素化する、データとビュー レイヤーの間の懸念事項の分離を維持します。
- 開発者が各レイヤーでさまざまなテクノロジとツールを使用できるようにすることで、スケーラビリティが向上します。
- アプリケーションのコンポーネント間の通信経路が明確に定義されているため、パフォーマンスが向上します。
- 個々のコンポーネントが疎結合であるため、単体テストが容易です。
- モジュール性の向上により再利用性が向上し、異なるアプリケーション間でコンポーネントを共有できます。
これらの理由から、AngularJS は次の Web アプリケーションを開発するための優れた選択肢です。 AngularJS の MVC アーキテクチャを使用すると、高品質でスケーラブルな Web アプリを迅速かつ効率的に構築するための強力なプラットフォームが得られます。
4) 依存性注入
依存性注入は、AngularJS の最大の利点の 1 つであり、次の Web アプリに最適なフレームワークを選択する際に考慮すべき機能です。 依存性注入を使用すると、さまざまな依存性をすべて手動で管理することなく、アプリケーションのさまざまな部分をすばやく簡単に接続できます。 これにより、モジュール化された効率的なコードを記述しやすくなり、長期的に維持することも容易になります。
AngularJS の依存性注入システムは、階層型インジェクター システムに基づいています。 これは、階層の上位にあるコンポーネントが階層の下位にある依存関係にアクセスできることを意味します。これにより、コンポーネント間の関係を手動で管理する必要なく、複雑なアプリケーションを簡単に構築できます。 たとえば、コンポーネントが必要とする他のサービスを気にせずに、コンポーネントにサービスを注入できます。
依存性注入システムは、すべてのコンポーネントが分離され、明確に識別されるため、単体テストにも役立ちます。 これにより、アプリケーションの他の部分にどのように影響するかを心配することなく、個々のコンポーネントを分離して簡単にテストしたり、既存のコードをリファクタリングしたりできます。
全体として、依存性注入は、AngularJS を使用して複雑なアプリケーションを簡単に構築できる強力なツールです。 モジュール化された、効率的で保守しやすいコードの作成が容易になります。 また、双方向のデータ バインディングやディレクティブなど、AngularJS の他の機能と組み合わせると、複雑な Web アプリの作成がはるかに簡単になります。
5) クロスプラットフォームの互換性
AngularJS は、最も人気のある JavaScript フレームワークの 1 つです。 汎用性が高く、強力で、動的でインタラクティブな Web アプリケーションの作成に適しています。 しかし、AngularJS の最も優れた機能の 1 つは、クロスプラットフォームの互換性です。

複数のプラットフォームで実行される Web アプリの開発は、困難な場合があります。 AngularJS を使用すると、複雑で互換性のない API の処理について心配する必要がなくなります。 コードを 1 回記述するだけで、HTML5 をサポートする任意のブラウザーまたはプラットフォームで実行できます。
これにより、さまざまなプラットフォーム用のコードのデバッグに時間とエネルギーを費やす必要がなくなるため、開発がより簡単かつ効率的になります。 さらに、AngularJS は単一のコア上に構築されているため、異なるプラットフォーム間でコードを簡単に共有でき、全体的により効率的な開発が可能になります。
AngularJS の複数のプラットフォームとの互換性とわかりやすい構文の組み合わせは、あらゆるデバイスで実行できるアプリを開発したい開発者にとって理想的な選択肢です。 したがって、次の Web アプリ用に効率的で効果的なフレームワークを探しているなら、AngularJS 以外に探す必要はありません。
6) 単体テストの容易さ
Web アプリの開発に関して言えば、単体テストはプロセスの不可欠な要素です。 単体テストにより、コードベースが安定し、安全で、期待どおりに動作することが保証されます。 AngularJS は、強力なツール セットを使用して、このプロセスをかつてないほど簡単にします。
AngularJS は、単体テストを簡単かつ効率的に行うための包括的な機能セットを提供します。 Jasmine、Mocha、QUnit、Protractor などのサポートが組み込まれています。 これにより、単体テストをすばやく簡単にセットアップできます。 このフレームワークは、問題をすばやく簡単に特定できるように、詳細なエラー レポート機能とデバッグ機能も提供します。
さらに、このフレームワークを使用すると、個々のコンポーネントに対して分離されたテストを作成できます。 これにより、コードの特定部分のテストが簡単になり、手動テストの必要性が最小限に抑えられます。 AngularJS では、Karma を使用して開発中にユニット テストをリアルタイムで実行することもでき、プロセスの早い段階で問題を特定するのに役立ちます。
全体として、AngularJS は単体テストをシンプルかつ効率的にします。 強力なツールと機能を備えているため、多くの開発者が Web アプリ プロジェクトにこれを選択するのも不思議ではありません。
7) コミュニティサポート
AngularJS のようなフレームワークの上にアプリケーションを構築すると、発生した問題を解決できる活発な開発者コミュニティにアクセスできます。 バグや問題が発生した場合は、フォーラム、Q&A サイト、およびオンライン チュートリアルで回答と解決策が見つかる可能性があります。 また、他の開発者に連絡してガイダンスやアドバイスを求めることもできます。
これらの有益なアドバイスに加えて、AngularJS には最高の開発ツールもいくつか用意されています。 IDE やエディターからデバッグ ツールまで、これらのツールを使用して開発プロセスを簡素化し、Web アプリをより迅速に起動して実行できます。
全体として、AngularJS は開発者に優れた機能セットとコミュニティ サポートを提供するため、動的な Web アプリケーションを作成するための理想的な選択肢となっています。 初心者でも経験豊富な開発者でも、AngularJS は次の Web アプリを構築するための優れたフレームワークです。
8) オープンソース
AngularJS の主な利点の 1 つは、オープンソースであることです。 オープンソース ソフトウェアは自由に使用、変更、配布でき、ライセンス料や使用制限はありません。 つまり、開発者は完全なソース コードにアクセスできるため、発生したバグを修正し、必要に応じて新しい機能を追加できます。
さらに、オープン ソースであるため、開発者は Stack Overflow や GitHub などのオンライン コミュニティで一般的な問題の解決策を簡単に見つけることができます。 また、開発者が AngularJS の基礎を学ぶのに役立つさまざまなチュートリアルをオンラインで利用できます。 適切なガイダンスとリソースがあれば、誰でもすぐに AngularJS を使いこなせるようになります。
AngularJS などのオープンソース フレームワークを使用すると、他の開発者との共同作業やユーザーからのフィードバックの受け取りも簡単になります。 さらに、常に更新と改善が行われているため、アプリケーションが最新の機能で最新であることを確認できます。
最終的に、AngularJS のようなオープンソース ソフトウェアは、開発者の時間とお金の両方を節約できます。 動的 Web アプリケーションを作成するための信頼性が高く効率的な方法を探している場合は、次のプロジェクトで AngularJS を使用することを検討してください。
9) 宣言型コーディング
AngularJS は、動的 Web アプリケーションの作成に使用される強力なオープンソース Web アプリケーション フレームワークです。 AngularJS は、他のフレームワークよりも多くの利点があるため、開発者やビジネス オーナーの間で人気が高まっています。 AngularJS の最も魅力的な機能の 1 つは、宣言型のコーディング アプローチです。これにより、開発者は単純な HTML コードを記述するだけでユーザー インターフェイスを簡単に作成できます。
他のフレームワークとは異なり、AngularJS は宣言型コードを使用します。これははるかに読みやすく、理解しやすいものです。 これにより、開発者はアプリケーションを簡単に作成、保守、および変更できます。 さらに、コードは HTML で記述されているため、開発者は既存の HTML ライブラリとテンプレートを使用して開発を高速化することもできます。
AngularJS を使用するもう 1 つの利点は、双方向のデータ バインディングがサポートされていることです。 これは、モデルで行われた変更が自動的にビューに反映され、その逆も同様であることを意味します。 これにより、開発者はアプリケーションで行われた変更を追跡しやすくなり、アプリケーションが期待どおりに動作することが保証されます。
さらに、AngularJS は JavaScript で記述されているため、開発者は言語で利用可能な高度な機能の一部を利用できます。 これには、非同期リクエスト、Promises、および AJAX 呼び出しのサポートが含まれます。 これらの機能により、開発者は、すべてのブラウザーで一貫したエクスペリエンスを備えた応答性の高い Web アプリケーションを作成できます。
AngularJS は、動的な Web アプリケーションを作成するための優れた選択肢となる一連の機能を提供します。 使いやすい宣言型コーディング アプローチと高度な機能により、AngularJS は最新の Web アプリの開発をこれまで以上に簡単にします。
10) コードの使いやすさ
AngularJS フレームワークは、できるだけ使いやすく理解しやすいように設計されています。 フレームワーク内のすべてのコードは、エラーの特定とデバッグを容易にする厳密な構造に従っています。 さらに、AngularJS は、開発者がクリーンで効率的なコードをすばやく作成するのに役立つさまざまなツールを提供します。
AngularJS には、開発者がコードを DRY (Don't Repeat Yourself) に保つことができる、さまざまな便利なディレクティブもあります。 これは、コードをモジュラー方式で記述できることを意味し、再利用性とスケーラビリティーを可能にします。 さらに、開発者は既存のサードパーティ コンポーネントを利用して独自のアプリケーションをすばやく作成できます。
AngularJS は開発者に豊富な機能を提供するため、Web アプリケーション開発に最適です。 直感的なコード構造と組み込みツールにより、高品質のコードを簡単に記述できるようになり、MVC デザイン パターンを使用することで、複雑なプロジェクトでの共同作業が容易になります。 AngularJS を使用すると、開発者は堅牢で効率的な Web アプリケーションを最小限の労力ですばやく作成できます。
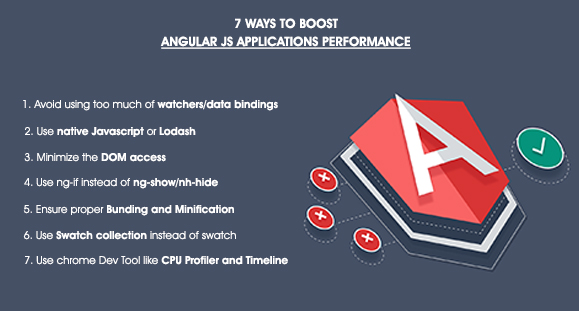
11) 高性能

AngularJS は、その高いパフォーマンスと効率性で有名です。 最新のクライアント側テクノロジー スタック上に構築されているため、Web アプリケーションを高速かつ応答性の高いものにすることができます。 高度な最適化技術と仮想 DOM 実装により、Web アプリは何千もの同時リクエストを簡単に処理し、複雑な操作を迅速かつシームレスに実行できます。
AngularJS には、開発者がコードを分析および最適化できるツールもいくつか含まれています。 これらのツールは、アプリケーションのパフォーマンス、他の一般的なフレームワークとの比較、さらに高速化するために何ができるかを理解するのに最適です。 さらに、AngularJS は、データ モデルの操作に関して比類のない柔軟性を提供します。これは、最初から動的データを念頭に置いて設計されています。
データ バインディング プロセスにより、ユーザーが行った変更は基になるオブジェクトまたはモデルと自動的に同期されます。これにより、開発者は毎週何時間もの作業時間を節約できます。
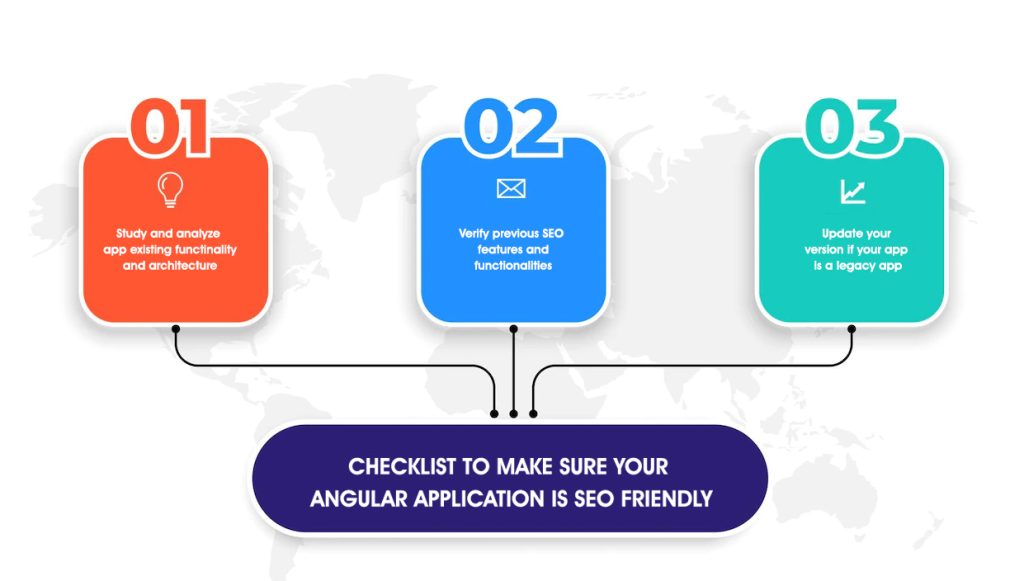
12) SEO フレンドリー (1 回限りの作業)

サイトの SEO 対応は継続的なタスクであり、開発が終了しても停止しません。 Web サイトに非標準のマークアップ、不適切なタイトル、正規タグが含まれていない場合。 検索エンジンが注目する可能性があります。
すべてが正しく行われていることを確認するために SEO 会社が必要な場合でも、AngularJS は、そのディレクティブが検索エンジンのクローラーにサイトのクロール方法について知る必要があることを伝えるため、これらの問題が最初から発生するのを減らします.
また、Google は、広告の多い動的ページよりも SERPS で上位にランキングされることで、広告の少ない静的ページを優先するようになります。 1 回限りの作業は、開発が終了した後の作業がないことを意味します。 とても簡単!
最終的な考え
AngularJS が高性能 Web アプリケーションに最適なフレームワークである理由はたくさんあります。 その強力な機能、合理化されたワークフロー、および直感的なデザインにより、堅牢で高性能な Web アプリを作成したい開発者に最適です。
単一ページのアプリケーションを作成する場合でも、本格的なエンタープライズ ソリューションを作成する場合でも、AngularJS はその作業に最適なフレームワークです。 このブログ投稿が、次のプロジェクトに適したフレームワークを決定するのに役立つことを願っています!
