ワイヤーフレームを使用する利点
公開: 2012-03-16ワイヤーフレームは、生の創造的な思考と最終製品の間の架け橋として機能します。 ワイヤーフレームを建物の建築設計図と考えれば、それがほぼすべての開発プロジェクトで重要なツールである理由を理解できます。 事実、青写真を使用せずにまともで構造的に健全な建物を建設することは考えられず、健全な不動産開発業者は青写真を使用しない建設服と提携することはありません。 ワイヤーフレームの膨大な数の利点を考慮すると、危険を冒してそれらを無視する必要があります。
同様に、ソフトウェアやWeb開発などのプロジェクトは、想定される製品または製品コンポーネントを視覚的に表現するためにワイヤーフレームに依存しています。 これは、ワイヤフレームが、Webサイトやソフトウェアアプリケーションなどの特定のシステム内のコンポーネント、プロセス、およびさまざまな関係を伝達する上で、他の何よりもはるかに優れているためです。 ワイヤーフレーミングがないと、次のような好ましくないシナリオが発生する可能性があります。
- 利害関係者がプロジェクトについて計画および戦略を立てる段階は、不必要に障害を負ったり、遅れたりします。
- 開発者は、システムコンポーネントが使用されているときに、期待されるすべての結果を説明することはできません。
- インターフェイスのレイアウトが不十分だと、大幅な改訂コストが発生します。
これらは、有能なプロジェクトマネージャーとプロの開発者がワイヤーフレームを開発プロセスに統合することを主張する理由のいくつかです。
ワイヤーフレームの説明
基本的な形式では、ワイヤーフレームは、システムまたはプロセスの視覚的表現を提供する手動で描画された図のように単純にすることができます。 すべての重要な要素が表現されている限り、視覚的な詳細は広範囲である必要はありません。 したがって、ワイヤーフレームはスケルトンまたはアウトラインと呼ばれることがよくあります。 もう一方の極端な例として、想定されている製品またはアプリケーションの非常に詳細な近似値を生成できるワイヤーフレーミングソフトウェアがあります。

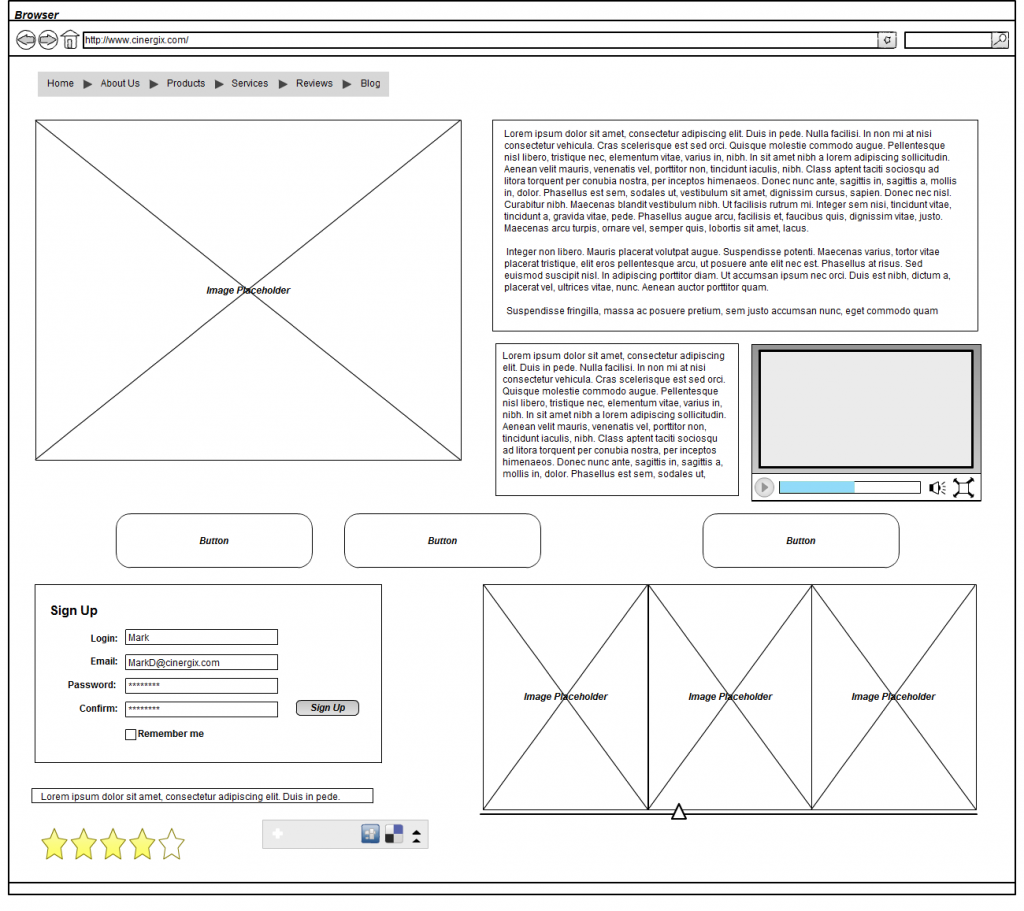
ワイヤーフレームの例(クリックすると拡大画像が表示されます)
ワイヤーフレームは、Webサイトと最終的なソフトウェアを作成するための基礎を形成します。 Webページのスペース、要素の配置、およびWebサイトのナビゲーションについてのアイデアを提供します。 UIモックアップは、プロセスの次の段階であり、最終製品で使用される色、フォント、および画像のアイデアを提供します。 Createlyを使用すると、ワイヤーフレームを描画し、対応するUIモックアップを作成することもできます。 このオールインワンソリューションにより、非常に便利なツールになります。

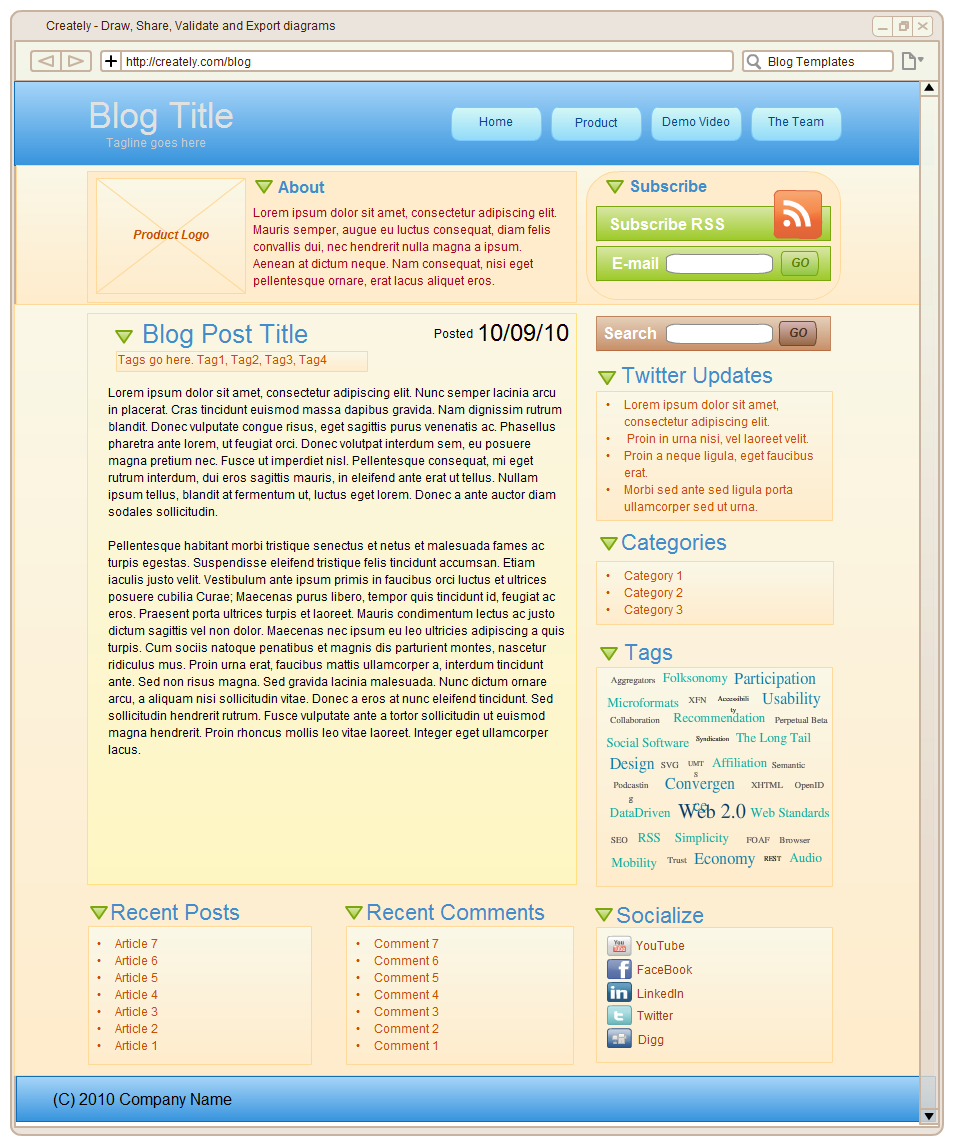
Creately with color、fonts、supportingimagesを使用して作成されたUIモックアップ
ワイヤーフレームの利点
手動で描画する場合でも、高度なコラボレーションサービスを使用して作成する場合でも、ワイヤーフレームは、すべての利害関係者(マネージャー、デザイナー、開発者、顧客、ユーザー)がさまざまなシステム要素を微調整、再レイアウト、または再設計するために使用できる製品モデルの作成に役立ちます。より効率的に。
そして、ワイヤーフレームを使用することの利点があります。 具体的には、次の3つの主なメリットがあります。
- まず、ワイヤーフレームを使用すると、完全なシステムモックアップを簡単に作成できます。 顧客の仕様に基づいて、トップレベルのUIモックアップを簡単に作成できます。これは、詳細、機能、およびその他の拡張機能を統合するための基礎として、顧客と開発者の両方が使用できます。 開発プロセスの早い段階で、ワイヤーフレームをテストとフィードバックのプラットフォームとして使用できるため、製品を簡単に改良できます。 たとえば、画像、フレーム、ボタン、テキストリンクなどの他の表示要素の位置と性質を示すワイヤーフレームがある場合、コピーライターがWebサイトのコピーを作成して表示する方法をはるかに簡単に識別できます。 一方、顧客はUIモックアップを使用して、ブランドや企業イメージに応じて改良を加えることができます。
- 第二に、ワイヤーフレームは、開発者がシステムまたは製品コンポーネント間の関係を整理および確立することを容易にします。 たとえば、モバイルアプリケーションでは、ボタンやその他のインタラクティブな要素を使用したユーザーの操作に起因する画面遷移を簡単にプロットして完成させることができます。 たとえば、この要素またはその要素をタップすると、このアニメーションが再生されます。 これは単純に聞こえますが、対話性とナビゲーションは、多くの場合、新製品の成功または失敗を意味します。 優れた製品とは、非常に直感的で、ユーザーの行動を綿密に予測する製品です。 ワイヤーフレームがない場合、システムのさまざまなコンポーネント間の関係を視覚化することは困難であり、対話性が不十分に設計された製品を発売するリスクが高まります。

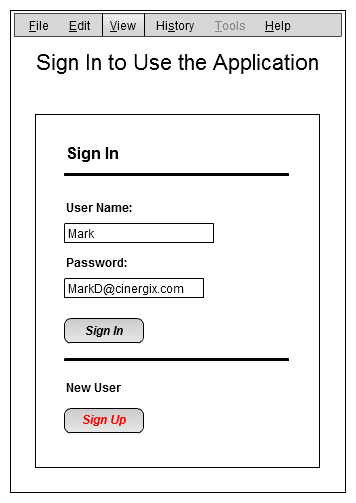
モバイルアプリケーションの単純なワイヤーフレーム

- 最後に、ワイヤーフレームは、変更を行うためのより費用効果の高い方法を提供します。 開発者は、最初にワイヤーフレームを作成することで、Webページなどの実際の製品をすぐに作成する場合と比較して、最終的に時間、費用、および労力を節約できます。 これは、Createlyのオンラインサービスなどのダイアグラム作成アプリケーションによって提供される価値です。 計画された製品のすべての利害関係者間の緊密な調整を促進することにより、必要なすべての機能を、共同で構築されたワイヤーフレームを介してより簡単かつ迅速に統合できます。 これにより、開発チームがワイヤーフレーミングフェーズをバイパスした場合に発生する可能性があったコストのかかる改訂を効果的に回避できます。
結論
明らかに、ワイヤーフレーミングは開発プロセスの重要な段階になっています。 つまり、初期の製品またはシステムの設計では、ほとんどの場合、利害関係者によるレビュー後にさまざまな変更が必要になります。 たとえば、Webサイト開発の衣装を使用している顧客は、Webサイトのモックアップがレビューのために提出されると、必ず微調整を要求します。 実際のWebページが開発され、顧客が大幅な刷新を要求した場合の無駄な開発時間を想像してみてください。 ワイヤーフレームを使用する場合、実際の製品はまだ開発されていないため、変更を実装してもまったく問題はありません。 また、特に開発チームのスケジュールが厳しい場合は、時間を節約するのにも役立ちます。 一部の開発者の当初の認識に反して、実際の製品にすぐに取り組むことは、変更要求が避けられないという単純な理由で、物事を簡単または高速にすることはありません。 ワイヤーフレームを作成することにより、開発段階の早い段階で問題、問題、または課題を検出して対処できます。
これらのワイヤーフレームの利点を考えると、ワイヤーフレーミングは開発の開始時に実施する必要があり、顧客と製品開発者の共同作業を伴う必要があります。 このように、製品が顧客によってどのように想定されているかは、開発者の技術的および創造的なインプットによって簡単に現実に変換することができます。 確かに、ワイヤーフレームは、そうすることを意図していないという理由だけで完璧ではありません。 代わりに、それらはおそらく製品を完璧に精製するための最も費用効果の高い方法です。
参考文献
- ワイヤーフレーミングとは何ですか? エクスペリエンスソリューションのWebサイトで公開されているとおり
- BoagworldWebサイトで公開されているワイヤーフレームの7つの驚異
- 45royaleinc。に掲載されているワイヤーフレーミングの重要性。 Webサイト
- SixRevisionsWebサイトで公開されているBradShorrによるワイヤーフレーミング設計の利点
