ビジュアル コンテンツを使用して優れたブログ投稿を書く方法 (2023 年更新)
公開: 2023-08-31オンラインでビジネスを展開している場合、顧客に定期的に高い価値を提供できるブログを開設することが不可欠です。 それでも、一部の企業は読者を維持し、新しい読者を呼び込むことに苦労しています。
不規則な投稿スケジュールや訪問者の心に響かないコンテンツなど、読者をブログから遠ざける可能性のある問題は数多くあります。 おそらく、聴衆について、あるいは聴衆があなたに何を聞きたいのかが十分に明確になっていないのかもしれません。
オンラインで最高のブログは、ユーザー エクスペリエンスとカスタマー ジャーニーを考慮しています。 読書を楽しくする高品質の画像と関連コンテンツが提供されます。
ブログ戦略にビジュアルコンテンツを含めると、全体的なパフォーマンスの向上に役立ちます。 この記事では、目を引くビジュアルを備えた優れたブログ投稿を作成するための重要なヒントをいくつか紹介します。
マーケティングにおけるビジュアルコンテンツの重要性
特に長期にわたってテキスト投稿に多額の投資を行ってきた場合、ビジュアル コンテンツへの移行は困難になる可能性があります。 ただし、ブログのパフォーマンスが思うように上がっていない場合は、方向転換する時期が来ています。
おそらく、アナリティクスを研究していて、直帰率が増加していることに気づいているかもしれません。 あるいは、コンテンツ マーケティングの取り組みから高い ROI が得られていないだけかもしれません。
そこで、あなたが尋ねるべき質問は次のとおりです。どうすればより多くの読者を自分の投稿に引き寄せ、サイトに留めておくことができるでしょうか? 読者が自分の時間の価値を最大限に享受できるようにするにはどうすればよいでしょうか?
その答えはビジュアルコンテンツを通じて得られます。
今やブログ投稿にはビジュアルコンテンツが欠かせません。 統計によると、脳は 3 日間の期間後に画像が豊富な情報の 65% を保持しますが、画像なしの情報は 10% しか保持しません。
これは、ソーシャル メディア マーケティング担当者がビジュアル コンテンツをより多く使用するようになった理由を説明できる可能性があります。 それに加えて、トップのソーシャル メディア プラットフォーム (Instagram、Facebook、TikTok、Pinterest、YouTube など) がすべて主要なビジュアル コンポーネントを備えている理由を示しています。
視覚的なコンテンツはテキストに比べて単純に消費しやすいため、人々はより多くの写真やビデオを見たいと考えています。
このことを念頭に置いて、コンテンツや投稿全体に画像をランダムに追加してはなりません。 重要なのは、ユーザー エクスペリエンスの向上に役立つ、関連性の高い付加価値のあるビジュアルを含めることです。
ビジネスで Instagram を使用することの重要性について話しているときに、カイリー ジェンナーのミームを含めた場合…それは、読者が情報を保持するのに役立つとは限りません。 しかし、Instagram を使用したビジネスの成長に関するインフォグラフィックを含めると、視聴者はあなたが提供する価値を視覚化しやすくなります。
ブログ投稿に含めるビジュアル コンテンツの種類
ブログ投稿にどのような種類のビジュアル コンテンツを含めるべきか迷っていますか? 最高の種類をいくつか見てみましょう。
インフォグラフィックス
インフォグラフィックスは、統計やデータを、閲覧者が見やすい視覚的なイメージで紹介する優れた方法です。 インフォグラフィックのもう 1 つの利点は、共有できることです。
適切にまとめられ、価値のある情報を提供するインフォグラフィックは、より多くの人に共有され、見られる可能性が高くなります。 ブログ投稿に合わせてインフォグラフィックを作成し、インフォグラフィックを共有するときに投稿リンクをソーシャル メディアに埋め込むと、ブログへの訪問者が増える可能性があります。
インフォグラフィックスは、リンクを追加して読者を対応するブログ投稿に誘導できる Pinterest などのプラットフォームで特にうまく機能します。
画像
ブログ投稿全体で画像を使用します。 Jeff Bullas 氏によると、画像を含む記事の総閲覧数は実際に 94% 増加します。
画像はブログ投稿を強化し、閲覧者が記事を完成させるのに役立ちます。 画像を使用する場合は、テキストと関連性があり、高品質の画像であることを確認してください。
Stocksnap.io などの Web サイトで、無料の高品質画像を簡単に見つけることができます。 次に、Snappa を使用して、それらを単語を含む素敵なグラフィックにまとめることができます。
ビデオ
ビデオは、ソーシャル メディアでもブログでもビジュアル コンテンツの最前線に躍り出ています。 YouTube、TikTok、Instagram Reels などのプラットフォームが主流となっているため、ビデオを使用して読者をブログに誘導することができます。 または、ブログ投稿自体にビデオを埋め込むこともできます。
動画マーケティングを学ぶ時間があれば、大きな成果を得ることができます。 ブログ投稿にビデオを埋め込むと、読者がより多くの情報を吸収しやすくなり、YouTube に投稿することでより多くの人にコンテンツを広めることができます。
BoostrapBay がわずか 16 本のビデオで 75 万回以上の再生回数を獲得した様子をご覧ください。
スクリーンショット
ステップバイステップのチュートリアルを言葉で説明するのは難しい場合があり、テキストと読者の間に誤解が生じます。 ステップバイステップのチュートリアルを説明するより良い方法は、読者が一緒に理解できるスクリーンショットを使用することです。
視聴者に素晴らしいビジュアル作品を提供するだけでなく、ユーザー エクスペリエンスも向上します。 これにより、ユーザーが何を言おうとしているのかを理解するのに費やす時間を最小限に抑えることができます。
スクリーンショットを次のレベルに引き上げたいですか? スクリーンショットに矢印とインジケーターを追加すると、ユーザーがどこに移動するかを正確に示すことができます。
データの視覚化
数字の増減を説明するのは、非常に内容が濃くて退屈になる場合があります。 チャートやグラフなどのデータ視覚化グラフィックを使用すると、読者の教育が向上し、情報の過負荷が軽減されます。
数字を文章で説明するのは視覚的に理解しにくいため、パターンと変化を示すグラフを提供すると非常に役立ち、さらに効果的であることがわかります。

ミーム
コンテンツを視聴者に視覚化する非公式でトレンディな方法を探している場合、ミームがまさにそれを行うために登場しました。 ミームはほとんどの状況で非公式とみなされますが、共感できるミームやユーモラスなミームは、インフォグラフィックと同様に「バイラル」効果を生み出すことができます。
ビジュアルコンテンツを使用したブランドの例
ブランドがブログでブランドビジュアルコンテンツを使用している優れた例は数多くあります。 最高のものをいくつか見てみましょう。
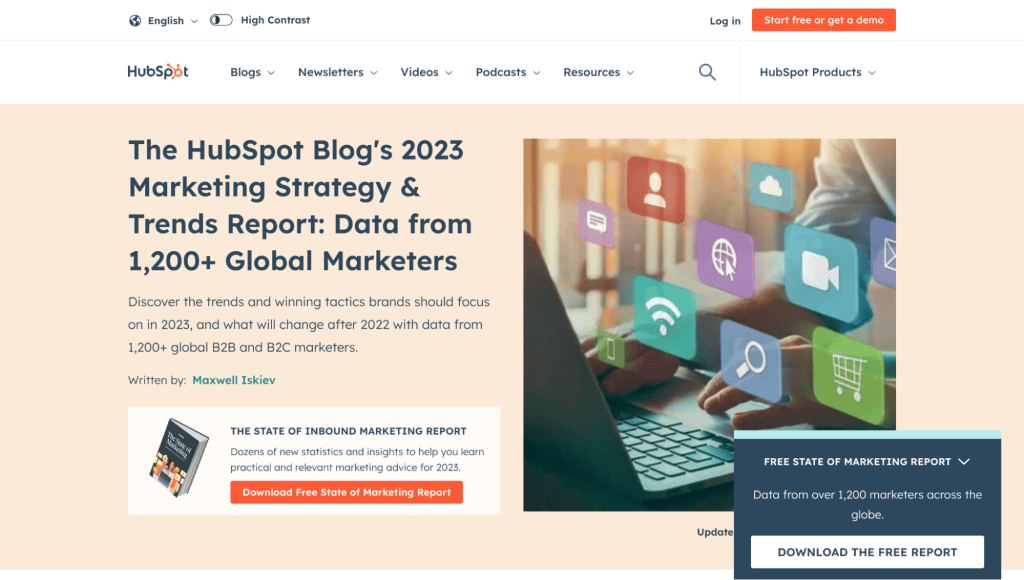
ハブスポットのブログ
Hubspot は、ビジュアル コンテンツを効果的に使用するブログの好例です。 Hubspot はマーケティングや販売などのトピックについて議論するブログであるため、コンテンツのほとんどは情報量が多くなります。
Hubspot のブログ ビジュアルは、合理化されたユーザー エクスペリエンスを作成し、各投稿で共有されるデータと情報を分割するのに役立ちます。 これにより、読者は大量の重要なデータを素早く簡単に取り込むことができます。

Hubspot はビジュアルを使用してユーザーを最終目標に導きます。 Hubspot がブログに追加するビジュアルの種類には、スクリーンショット、サードパーティのサンプル、インフォグラフィックスなどがあります。

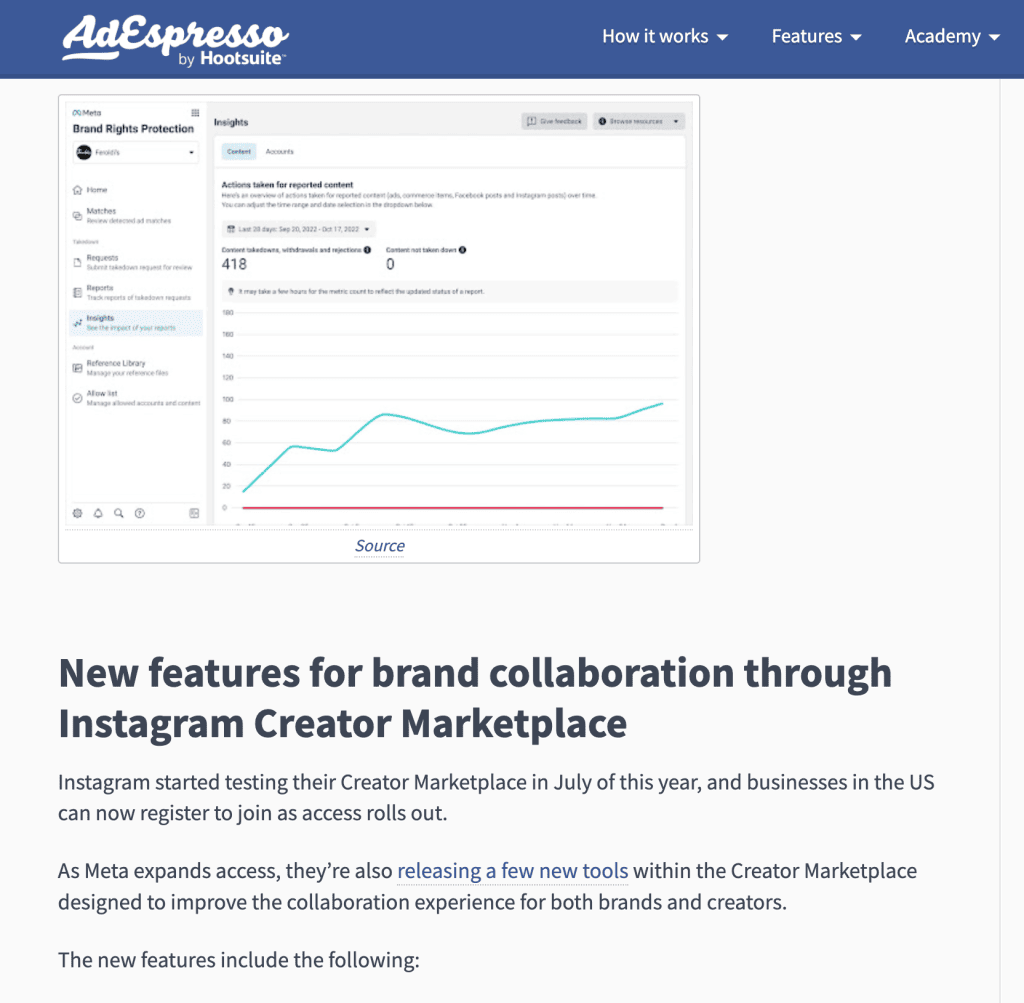
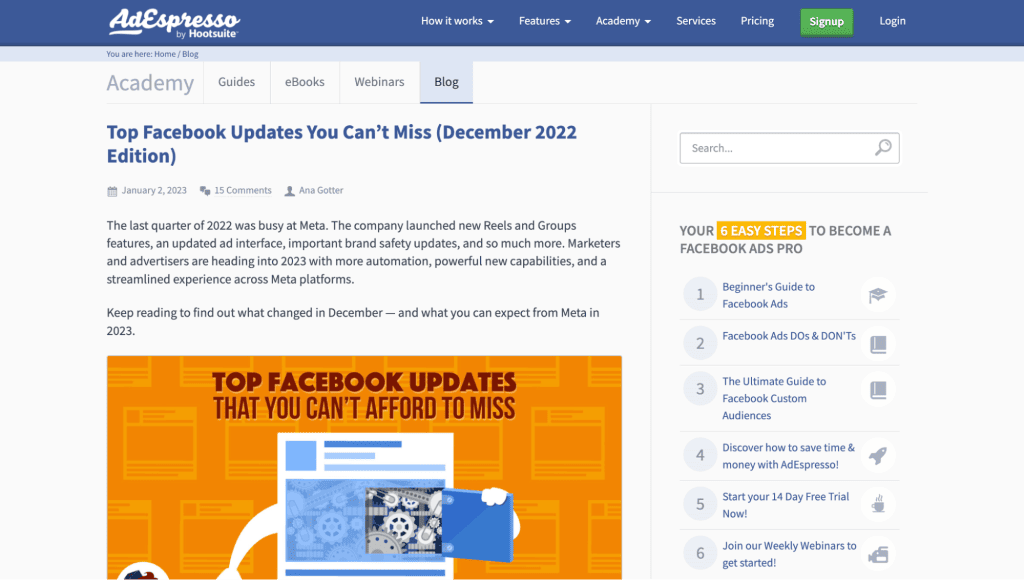
AdEspresso ブログ
AdEspresso のブログでは、ブログ投稿内でブランドのグラフィック、スクリーンショット、データの視覚化をバランスよく使用しています。 このプラットフォームは主にデジタル マーケティング戦略、実装、重要な統計に焦点を当てています。

ブログの各注目画像は、そのブランド専用に作成されています。 すべてのタッチポイントですべてのビジュアルの一貫性を保つために、ブランドの色とフォントが使用されていることに注目してください。
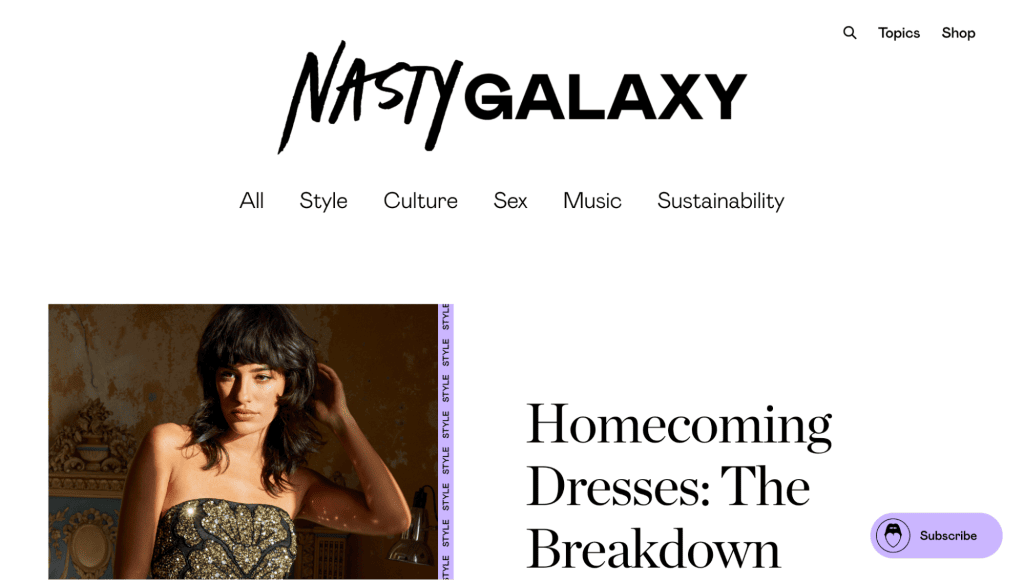
NastyGal ブログ
NastyGal は、女性向けアパレルを販売する e コマース ストアです。 彼らはオンラインで衣類を販売している一方で、NastyGalaxy というブログも運営しており、音楽、文化、スタイル、女性へのアドバイスなどのトピックについて議論しています。

この成功したブログから得られる最大のポイントは、ビジュアル コンテンツに重点を置いているということです。 各ブログ投稿には、投稿自体に関連性の高いいくつかの画像、GIF、ミームが付いています。
NastyGal は信じられないほどの速度で成長しており、ビジュアル コンテンツの使用が彼らの世界的な成功に確実に貢献しています。
ビジュアル コンテンツ内の画像のベスト プラクティス
ビジュアル コンテンツに画像を含める場合、最良の結果を得るために従うべき重要なベスト プラクティスがいくつかあります。
ブランドの外観を作成する
まず、ビジュアル コンテンツにブランドの外観を作成します。 上で述べたように、AdEspresso のブログ画像は、ブログ コンテンツ全体にわたってシームレスなブランドの外観の好例です。
もう 1 つの素晴らしい例は、Elegant Themes ブログです。 これは、読者に快適なブログ体験を提供する、視覚的に豊かなプラットフォームです。

ブランド イメージでは、ブランドのフォントと色が一貫して使用され、ブランドのカラーにシームレスに適合する必要があります。 優れたブランドのスタイルガイドがある場合は、それをイメージのガイドとして使用してください。
ブログの重要なセクションに画像を含めるようにしてください
可能な限り、ブログ投稿の最も重要で影響力のあるセクションにビジュアル コンテンツを含めます。 これは、共有する情報を強化するのに役立ち、読者が情報を吸収する際に視覚的なヒントやポイントを与えることができます。
画像を簡単に共有できるようにする
最後に、読者がソーシャル メディアで画像を共有しやすいようにします。 各プラットフォームに最適化されたイメージを使用することは、優れた出発点です (サポートが必要な場合は、Snappa のようなプラットフォームでイメージをカスタマイズするのが簡単です)。
Pinterest、Instagram、LinkedIn、さらには Instagram ストーリーで共有できる画像のサイズ ガイドを作成しました。
SEO のために画像に代替テキストを追加する
検索エンジンの最適化を目的として、ブログ投稿に埋め込む画像に適切な代替テキストを必ず追加してください。 代替テキストには、可能な限りブログ投稿の SEO キーワードとフレーズを含める必要があります。 これは最終的に、投稿がランク付けされる可能性を高めるのに役立ちます。
ブログのアイキャッチ画像のベスト プラクティス
最後に、ブログ投稿で適切にデザインされたブログのアイキャッチ画像を使用することは、読者を引き付けるビジュアル コンテンツを構築するための重要なステップです。アイキャッチ画像を最適化するためのベスト プラクティスをいくつか紹介します。
- ビジネスのすべてのブランド画像と同様に、ブランドのトーンに沿ったブランドの色、フォント、画像を使用し、一貫した外観と雰囲気を持たせる必要があります。
- これらの画像は、WordPress または使用している特定のブログ プラットフォーム用に最適化されているため、見栄えがよくなります。
- アイキャッチ画像は常にブログ投稿のトピックに関連している必要があります。 これは、ストック画像を使用している場合でも、カスタム デザインのグラフィックを使用している場合でも当てはまります。
- アイキャッチ画像にもSEOキーワードを必ず追加してください。
最終的な考え
テキスト中心のブログ投稿は、常に素晴らしいコンテンツ マーケティング戦略の中心的な部分を占めてきました。 しかし最近では、視聴者は消費するコンテンツにさらに多くのビジュアルを求めています。
グラフィック、画像、インフォグラフィック、ビデオなどのビジュアルコンテンツを追加すると、Web サイトの訪問者が何度も戻ってきてくれる可能性が高くなります。
ブログ投稿に視覚的なコンテンツを追加するために費やす時間について心配する必要はありません。 以前は、ブログにグラフィックや画像を追加するには時間と費用がかかりました。 しかし今では、使いやすいソフトウェア ツールを利用すれば、手頃な価格で簡単な方法でそのギャップを埋めることができます。
ビジュアル コンテンツは、ブログ投稿に多大な影響を与えることができます。 優れたビジュアルをコンテンツに組み込むことは、時間の経過とともにますます重要になってきています。
ビジュアル コンテンツの影響を理解したところで、その利点を活用し始めることが重要です。 価値の高いブログ コンテンツを次のレベルに引き上げるビジュアル リソースで強化します。
Snappa などのツールを使用すると、ブログ投稿用のカスタムのブランド化されたビジュアル コンテンツを迅速かつ簡単に作成できます。
カスタム グラフィック ビルダーを使用すると、ブログだけでなく、各オンライン プラットフォームに最適化された独自の画像を作成できます。 簡単かつ迅速で、見栄えの良いビジュアルを作成するためにグラフィック デザイナーを雇う必要はありません。
ここから Snappa を無料で始めることができます。
ブログ投稿を改善するためにビジュアルをどのように使用しますか? 違いに気づきましたか? 以下のコメント欄でお知らせください。
