10 ejemplos de pies de página de sitios web para inspirar a su sitio de creador
Publicado: 2019-09-10Si es un creador con muchas cosas para ofrecer (libros, cursos, merchandising, un podcast, una serie web, un boletín y más), debe crear un sitio web único donde su audiencia pueda encontrar toda esa información sobre su marca. Sin embargo, no puede incluir todas sus ofertas en el encabezado de su sitio web.
Es por eso que necesita un pie de página de sitio web bien diseñado.
Puede agregar más información sobre su marca en su pie de página y usarla para solidificar su identidad de marca y hacer que su sitio sea memorable para sus visitantes.
Siga leyendo para averiguar qué es el pie de página de un sitio web, qué incluir y algunos ejemplos de pies de página bien diseñados que inspirarán su sitio de creador.
¿Qué es el pie de página de un sitio web?
El pie de página de un sitio web es una sección de contenido en la parte inferior de un sitio web que contiene información básica sobre la marca, un logotipo, íconos de redes sociales e información de derechos de autor, entre otras cosas.
A medida que el minimalismo se vuelve más popular y las pantallas se vuelven más prominentes, las personas se inclinan más a desplazarse hasta el final de una página antes de abandonar el sitio.
Dado que los pies de página tienen fines informativos y de navegación para sus visitantes, tiene sentido aprovechar al máximo este espacio.
Según lo que incluya en el pie de página de su sitio web, esta sección puede ayudar a los usuarios a:
- Navega mejor por tu sitio web.
- Obtenga más información sobre su marca a través de su logotipo, eslogan y enlaces a páginas importantes.
- Encuentre otros canales de redes sociales donde mantenga una presencia activa.
- Suscríbete a tu lista de correo electrónico y/o realiza una compra.
Qué poner en el pie de página de un sitio web para un sitio de creador
- informacion registrada
- Información del contacto
- mapa del sitio
- Enlace de política de privacidad
- Logo
- Iconos de redes sociales
- Formulario de registro de correo electrónico
No existe una receta específica para diseñar el pie de página de un sitio web. Lo que pones en tu pie de página depende del propósito de tu sitio web y de lo que buscan tus visitantes. Sin embargo, hay algunos elementos estándar que la mayoría de los creadores incluyen en sus pies de página.
1. Información de derechos de autor
El aviso de copyright es una de las partes más comunes de un pie de página. Su objetivo es mostrar que el diseño de su sitio web está protegido por derechos de autor y que usted es el propietario de los derechos de autor.
Garantiza que la ley lo respaldará si otra empresa copia el diseño de su sitio web, incluidas las animaciones, las imágenes y el contenido, sin su permiso expreso.
Agregar un aviso de derechos de autor a su pie de página es fácil. Solo necesita el símbolo de copyright () o la palabra "Copyright", el año de publicación o actualización del sitio web y el nombre del propietario de los derechos de autor.
Aquí hay un ejemplo de la página de inicio de POWR:

Fuente de imagen
2. Información de contacto
Como empresa, desea que a los prospectos les resulte fácil comunicarse con usted. Así que coloque su botón de contacto, detalles o formulario en el pie de página de su sitio web para recordarles que se comuniquen cuando lleguen al final de su sitio web.
3. Mapa del sitio
Un visitante del sitio que llega al pie de página de su sitio web no siempre significa que ha dejado de navegar. Si no pueden encontrar adónde ir después de llegar a su pie de página, tendrán que desplazarse de nuevo a la parte superior cada vez que continúen navegando, lo que puede ser una molestia.
Agregar un mapa del sitio a su pie de página puede hacer que el proceso de navegación sea más sencillo. Por lo general, significa proporcionar enlaces a páginas esenciales en su sitio web (generalmente los mismos enlaces en su menú principal).
Sin embargo, puede agregar enlaces a otras páginas valiosas, como el formulario de contacto, términos y condiciones para compras y devoluciones, aviso legal, etc.
Nota: También puede agregar un enlace a su mapa del sitio XML, un archivo que contiene direcciones URL e información de sus páginas más importantes, en el pie de página de su sitio web. Ayuda a los robots de los motores de búsqueda a rastrear e indexar mejor su sitio.
4. Enlace a la política de privacidad
Si está recopilando datos personales de los visitantes, como sus direcciones de correo electrónico, domicilios o información bancaria, la ley exige que tenga un acuerdo de política de privacidad en su sitio web.
Esta página explica los datos y otra información relevante que recopila de los visitantes, cómo se almacenan y cómo podría utilizarlos.
La mayoría de las empresas colocan enlaces a su política de privacidad en sus pies de página porque facilita su localización.
5. Logotipo
Algunos creadores incluyen logotipos en sus pies de página para crear una impresión duradera y recordar a los visitantes lo que representa su marca.
Puede retomar las cosas presentando su logotipo de manera diferente: aumentando el tamaño, usando gráficos adicionales o agregando su declaración de misión/valores de marca debajo del logotipo.
6. Iconos de redes sociales
Si mantiene una presencia activa en otras plataformas de redes sociales, puede referir a los visitantes de su sitio a sus perfiles agregando íconos de redes sociales en su pie de página . Aumenta su seguimiento y ayuda a los clientes potenciales a ponerse en contacto con usted.
De hecho, incluir íconos de redes sociales en el pie de página de un sitio es tan efectivo que el 72% de los sitios web lo hacen .
7. Formulario de registro por correo electrónico
Si tiene un boletín informativo o está creando una lista de correo electrónico , incluya un formulario de registro de correo electrónico en el pie de página de su sitio. Hace que sea fácil para los visitantes registrarse que desean recibir más de su contenido.
10 ejemplos de pies de página de sitios web para inspirar a su sitio de creador
- marie forleo
- una taza de jo
- david lubofsky
- jackie aina
- La boutique completa
- Binging el Babish
- Belleza Huda
- amanda cerny
- doctor mike varshavski
- salta conmigo
No hay una forma correcta o incorrecta de diseñar un pie de página de sitio web, siempre y cuando refleje la identidad de su marca y le brinde a su audiencia acceso a las partes más críticas de su negocio.
A continuación se muestran 10 ejemplos de sitios web de creadores con pies de página bien diseñados:
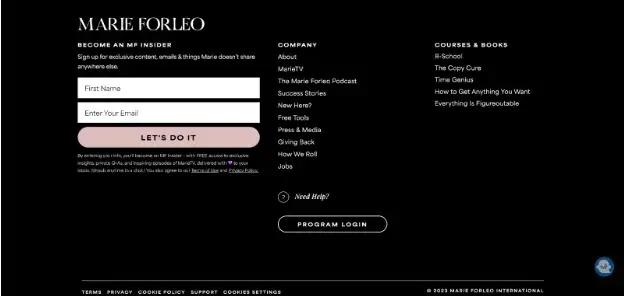
1. Marie Forléo

Fuente de imagen
Marie Forleo es una emprendedora conocida popularmente por su serie web de YouTube (MarieTV), su programa de negocios en línea (escuela B) y sus libros de consejos Everything is Figureoutable y Make every man want you.
Lo que están haciendo bien: el pie de página del sitio web de Marie adopta un elegante enfoque de contraste de color , ya que el fondo negro sólido hace que cada parte del texto del pie de página se destaque.
Hay mucho contenido en el pie de página, pero el punto focal es el formulario de correo electrónico de suscripción con el lema "Conviértete en un experto de MF". El CTA de color malva salta a los visitantes y los insta a registrarse.
Junto al formulario hay enlaces a páginas importantes del sitio web, incluidas las páginas Acerca de, Prensa y medios y Empleos.
También hay información sobre el podcast, la serie web, el programa de negocios y los libros de Marie, que facilitan a los visitantes aprender todo sobre Marie y su marca.
Para llevar: use un fondo oscuro y una fuente de color claro (o un fondo de color claro y una fuente oscura) para hacer que el contenido de su pie de página se destaque.
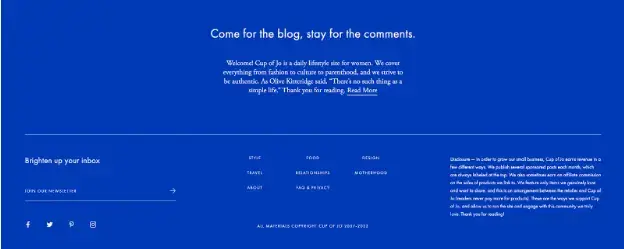
2. Una taza de Jo

Fuente de imagen
Creado por Joanna Goddard, A Cup of Jo es un sitio web de estilo de vida que cubre todo, desde moda hasta recetas de comida y consejos sobre relaciones para mujeres.
Lo que están haciendo bien: los colores primarios en el sitio web son blanco roto y amarillo, con una pizca de azul. Hacer que el fondo del pie de página tenga un tono azul sólido crea un gran contraste con el resto del sitio y llama la atención de los visitantes.
Lo primero en el pie de página es una breve declaración sobre de qué se trata A Cup of Jo. Recuerda a los visitantes por qué deben seguir navegando y qué ofrece la marca.
También hay un sencillo formulario de suscripción por correo electrónico que invita a los visitantes a registrarse para recibir el boletín informativo y los íconos de redes sociales debajo que llevarán a los visitantes a los perfiles de redes sociales de Joanna.
En el medio, A Cup of Jo destaca sus principales categorías, lo que facilita a los visitantes encontrar temas que les interesen.
Y hay una declaración de divulgación completa que detalla cómo A Cup of Jo gana dinero a través de publicaciones patrocinadas y marketing de afiliados.
Para llevar: haga que su marca sea memorable al resumir brevemente su sitio en el pie de página. Si su sitio cubre muchos temas, agregue los enlaces a sus categorías principales para facilitar la navegación.
Y si hace marketing de afiliación y/o escribe publicaciones patrocinadas como Joanna, una declaración de divulgación lo ayuda a ser transparente al respecto, lo que sus visitantes apreciarán.
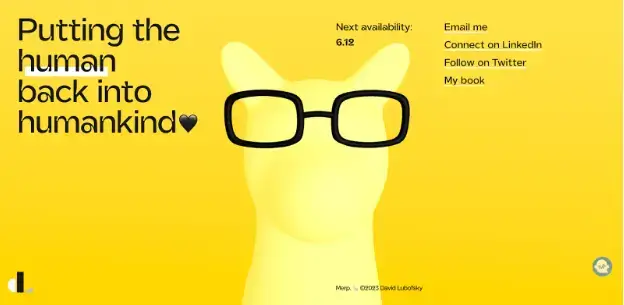
3. David Lubofsky

Fuente de imagen
David Lubofsky es un diseñador web que se centra en "ayudar a la gente agradable a crear productos agradables".
En el sitio web, David describe su experiencia ayudando a los líderes a crear entornos mentalmente saludables para sus equipos, elaborando una nueva estrategia digital que le da a la marca una personalidad única y diseñando una tienda en línea personalizada y una estrategia para los kits de actividades centrados en la salud de una empresa.
Lo que están haciendo bien: el sitio web para sentirse bien de David está animado y sigue un tema consistente en negro y amarillo, con el negro como color de fondo.

Con el pie de página, sin embargo, David hizo un cambio e hizo amarillo el color de fondo, que funciona porque contrasta muy bien con la fuente oscura.
De hecho, David tiene un perro animado en su pie de página, lo que crea una experiencia de navegación divertida para su público objetivo .
David usa el espacio de pie de página para recordarle a su audiencia su misión, "Devolver al ser humano a la humanidad", y compartir la fecha en la que estará disponible para asumir nuevos proyectos.
Para llevar: use su espacio de pie de página para que su audiencia sepa cuál es la misión de su marca.
Y si tiene un negocio basado en servicios como David, también puede agregar su próxima fecha disponible a su pie de página.
4. Jackie Aina

Fuente de imagen
Jackie Aina es una maquilladora profesional e influencer de YouTube que usa su canal para enseñar a las personas de color cómo maquillarse y desarrollar su confianza.
Lo que están haciendo bien: una mirada al pie de página del sitio web de Jackie y sabrá cuán seria es la marca para ser transparente con los visitantes.
Dado que Jackie gana dinero a través del marketing de afiliación y las publicaciones patrocinadas, el pie de página de su sitio web tiene todos los descargos de responsabilidad sobre su negocio, incluida la política de privacidad, los términos y condiciones e incluso un acuerdo de GDPR.
También hay enlaces a las páginas Acerca de nosotros y Contacto , que ayudan a los visitantes a obtener más información sobre Jackie y ponerse en contacto con el equipo de soporte de Jackie.
Por último, el logotipo de pie de página de Jackie es una versión abreviada pero fácil de recordar del logotipo principal e incluye enlaces a los perfiles sociales de Jackie.
Para llevar: estilice su logotipo en su pie de página para reforzar su identidad de marca. Si es un comerciante afiliado, incluya su política de privacidad y otros descargos de responsabilidad en el pie de página.
Y si desea emular a Jackie, use un fondo oscuro para que su aviso de derechos de autor se destaque.
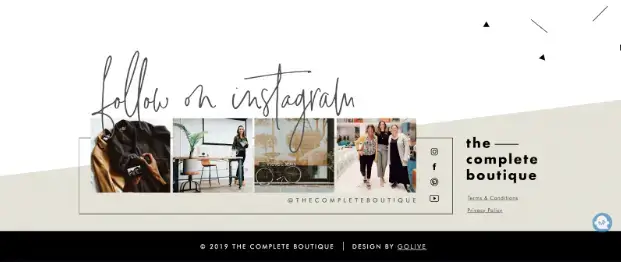
5. La boutique completa

Fuente de imagen
Fundada por la experta en comercio minorista Janine Mix, A Complete Boutique es una marca que ayuda a los propietarios de negocios minoristas a aumentar sus ganancias y el impacto en la comunidad mientras trabajan en sus términos.
Lo que están haciendo bien: una gran parte del pie de página de este sitio web se centra en su cuenta de Instagram. Claro, hay otros íconos de redes sociales, pero esta marca extrajo imágenes de su cuenta de IG y declaró explícitamente que los visitantes deberían seguir la marca en Instagram.
El resto del pie de página presenta los Términos y condiciones, la Política de privacidad y el aviso de derechos de autor de la marca.
Conclusión: si utiliza principalmente una plataforma de redes sociales para promocionar su marca , hágalo lo más obvio posible en su pie de página.
Les permite a los visitantes saber que esa cuenta es una parte importante de su marca en general.
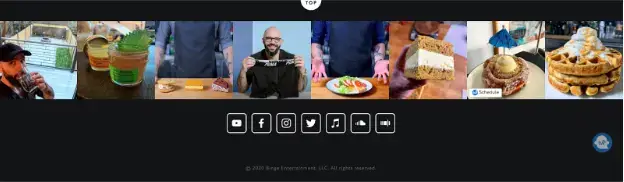
6. Atracón con Babish

Fuente de imagen
Fundado por el chef con sede en Brooklyn y personalidad de YouTube Andrew Rea, Binging with Babish es un programa de cocina en el que Andrew experimenta y prepara comidas directamente de la ficción.
Lo que están haciendo bien: Andrew usa su espacio de pie de página para darle a su audiencia más información sobre su vida y su carrera. Lo hace compartiendo imágenes de su vida personal, una imagen fija de un video que hizo con GQ y fotos de las suntuosas comidas que prepara.
Debajo de las imágenes hay una gran cantidad de íconos de redes sociales que se vinculan a los perfiles, donde Andrew publica contenido, incluido su podcast y videos de cocina.
Para llevar: si tiene un negocio basado en lo visual, use su espacio de pie de página para compartir imágenes que representen su marca.
Las imágenes son más efectivas que el texto para despertar los intereses de las personas y hacer que interactúen con usted.
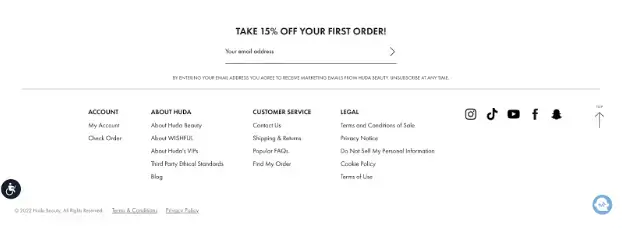
7. Belleza Huda

Fuente de imagen
Fundada por la gurú del maquillaje y superestrella de YouTube Huda Kattan, Huda Beauty es una marca de belleza que vende artículos de maquillaje, como bases, correctores, lápices labiales y sombras de ojos.
Lo que están haciendo bien: Huda Beauty adopta el enfoque de fuente de fondo blanco y negro con este pie de página simplista.
En primer lugar, hay un sencillo formulario de suscripción por correo electrónico con el lema "Obtenga un 15 % de descuento en su primer pedido", que incentiva a los visitantes a registrarse.
Debajo del formulario de registro de correo electrónico hay enlaces esenciales divididos en cuatro categorías, que ayudan a los visitantes a encontrar rápidamente lo que están buscando.
Como información sobre sus cuentas y pedidos, información sobre la empresa, cómo comunicarse con el equipo de atención al cliente o políticas sobre cómo el sitio utilizará sus datos.
Conclusión: para mejorar la experiencia del usuario , opte por un pie de página minimalista con muchos espacios en blanco. Puede ofrecer un descuento o un producto gratuito para incentivar a las personas a suscribirse a su boletín informativo (y realizar una compra).
Y si está agregando muchos enlaces a su pie de página, divídalos en categorías para facilitar la navegación.
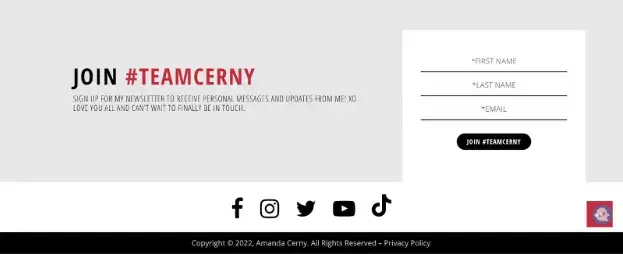
8. Amanda Cerny

Fuente de imagen
Amanda Cerny, creadora de contenido, actriz y modelo, comparte contenido para sentirse bien y estar en forma con sus más de 35 millones de seguidores en sus perfiles de redes sociales.
Lo que están haciendo bien: el sitio web de Amanda promociona principalmente sus otros perfiles de redes sociales.
Pero en el pie de página, su formulario de suscripción al boletín informativo ocupa la mayor parte del espacio. El eslogan, "Únase a #TEAMCERNY", brinda un sentido de comunidad que puede convencer a los visitantes de completar el formulario y registrarse para recibir " mensajes personales y actualizaciones " de Amanda.
Debajo del formulario hay íconos de redes sociales que enlazan con los perfiles sociales de Amanda, donde los visitantes pueden obtener más de su contenido.
Para llevar: A medida que promociona su boletín informativo en el pie de página de su sitio web, intente crear un hashtag o eslogan que cultive un sentido de comunidad entre su audiencia.
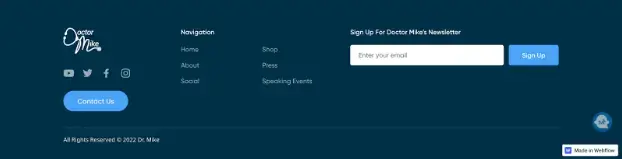
9. Doctor Mike Varshavski

Fuente de imagen
El Dr. Mike Varshavski es un médico de familia que entró en escena en línea en 2014, publicando videos que enseñan a las personas cómo cuidar su salud.
Ahora, tiene más de 23 millones de seguidores en sus principales perfiles de redes sociales, ha aparecido en The New York Times y Men's Health , y ha sido destacado por la Asociación Médica Estadounidense.
Lo que están haciendo bien: a diferencia de otros pies de página que contrastan con los colores, el pie de página de Dr. Mike tiene un diseño monocromático en azul y blanco.
Sin embargo, el diseñador hizo un gran trabajo al usar colores azul claro contra el fondo azul oscuro para mostrar a los visitantes a qué deben prestar atención.
Claro, los visitantes pueden hacer clic en los enlaces de navegación o en los íconos de las redes sociales, pero los puntos focales del pie de página son el botón Contáctenos y el formulario de correo electrónico de suscripción.
Conclusión: no tenga miedo de optar por un pie de página de sitio web monocromático, siempre que use tonos más claros del mismo color para dirigir la atención de su audiencia a los siguientes pasos.
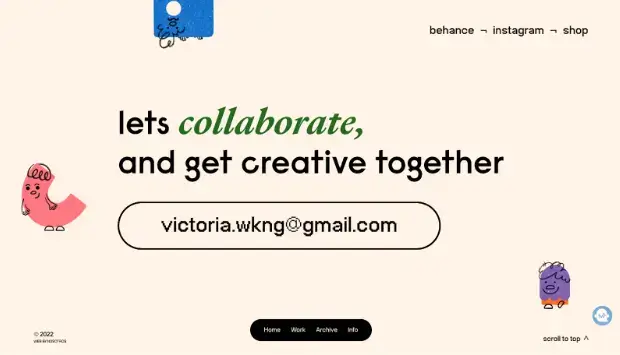
10. Salta Conmigo

Fuente de imagen
Fundado por la ilustradora y diseñadora radicada en Berlín, Victoria Ng, Leap With Me es un sitio web colorido y animado que muestra el portafolio, los artículos y las transmisiones en vivo de Victoria.
Lo que están haciendo bien: el pie de página de Victoria es una sección grande de color melocotón con enlaces a su perfil de Behance, perfil de Instagram y tienda de Etsy. Sin embargo, lo que destaca es su botón de contacto, que constituye la mayor parte del pie de página.
Claro, una barra adhesiva en la parte inferior permite a los visitantes examinar el trabajo de Victoria. y aprender más sobre ella sin importar cuánto se desplacen.
Aún así, el pie de página tiene como objetivo generar clientes potenciales para el negocio de diseño de Victoria.
Conclusión: si bien está bien poner enlaces a varias páginas en el pie de página, puede obtener más conversiones si hace que su formulario de contacto (o detalles) sea el punto central de su pie de página.
Para cerrar: Diseñe su pie de página para que se ajuste a su identidad de marca
Si bien puede parecer que las personas solo prestan atención al contenido de la mitad superior de la página, a algunos visitantes les gusta desplazarse hasta el final de un sitio antes de irse.
Realice un seguimiento de sus visitantes , descubra las páginas que visitan con mayor frecuencia e inclúyalas en su pie de página. Debido a que les proporciona el contenido que están buscando, continuarán navegando en lugar de salir.
Si está buscando crear formularios, galerías de imágenes e íconos de redes sociales totalmente funcionales y prácticos para el pie de página de su sitio web, POWR puede ayudarlo.
POWR le permite crear aplicaciones de sitios web personalizables que lo ayudarán a recopilar información, atraer visitantes, obtener más seguidores, brindar asistencia a los clientes y aumentar las conversiones.
Regístrese en POWR gratis hoy .
