Los 16 principales recursos de accesibilidad web para 2022
Publicado: 2022-06-23La Organización Mundial de la Salud estima que más de mil millones de personas experimentan discapacidad. Estas personas pueden encontrar desafíos al visitar sitios web que no son accesibles. Las personas con problemas de audición no pueden ver videos para obtener información sobre los productos si no tienen subtítulos. Mientras tanto, las personas daltónicas no pueden navegar por sitios web donde perciben que todos los elementos tienen un color similar.
Hay muchas discapacidades por ahí. Como resultado, es imposible adivinar qué opciones de diseño, palabra o código impedirán que alguien encuentre los productos y la información que necesita. Utilice los siguientes 16 recursos para que su sitio web sea accesible para todos. Este acceso sin restricciones hace que los visitantes y clientes regresen y lo ayuda a atraer nuevos.
Saltar a una sección:
1. Guía de referencia rápida de las WCAG del W3C | 2. Guía del W3C para la accesibilidad de videos | 3. Lista de verificación del proyecto A11Y |
4. Accesible | 5. Ojo de audio | 6. Usuario 1º |
7. Acceso Perkins | 8. Analizador de contraste de color (CCA) de TPGI | 9. Desafío #NoMouse |
10. Principios de descripción y título de Harvard | 11. Diseño inclusivo para un mundo digital: diseñar teniendo en cuenta la accesibilidad por Regine Gilbert | 12. Accesibilidad para todos por Laura Kalbag |
13. Certificación de Especialista en Accesibilidad Web (WAS) | 14. Curso de Diseño y Políticas de Accesibilidad de la Información (IADP) de la Universidad de Illinois | 15. Artículo sobre las desventajas del lenguaje de primera persona (PFL) |
16. Accesibilidad del aprendizaje electrónico: mejorar la experiencia de aprendizaje |
1. Guía de referencia rápida de las WCAG del W3C

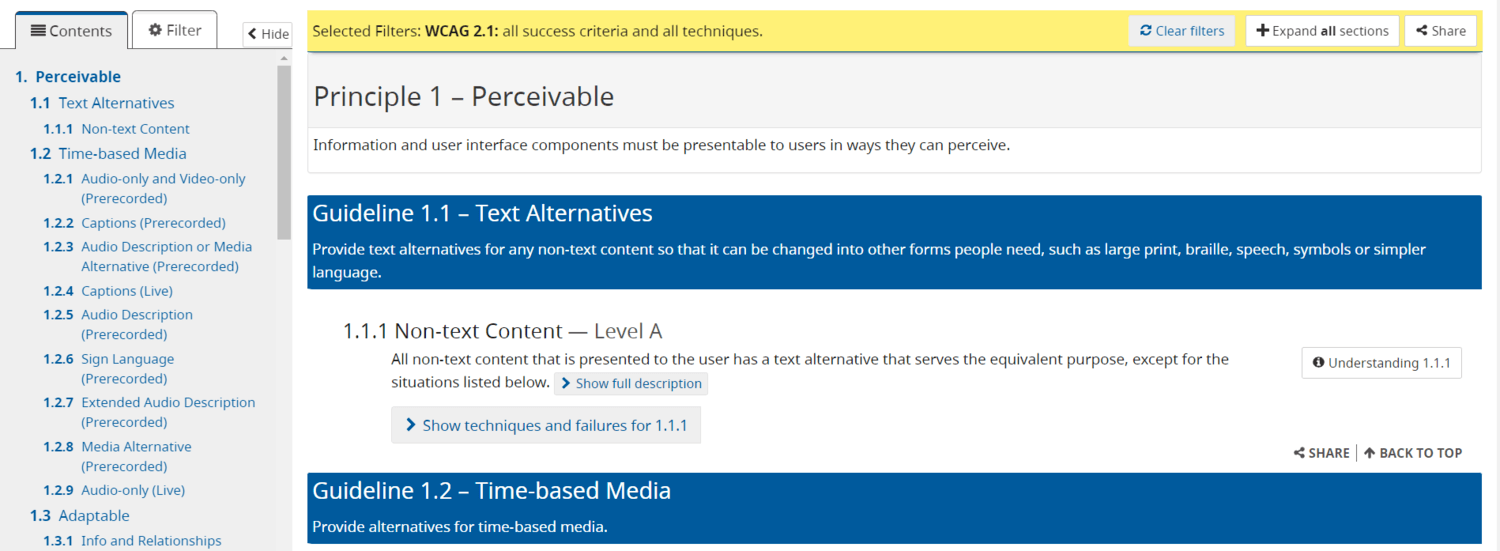
El Consorcio World Wide Web (W3C) comparte los estándares que los propietarios de sitios web deben seguir para mantener la web en evolución. Escribieron una guía de referencia que enumera los términos de accesibilidad y explica su importancia. Los equipos que conocen la accesibilidad web pueden usar la guía para recordar lo que deben hacer sin leer miles de palabras. Cuando usa la guía de referencia de W3C, sigue la fuente más confiable en el espacio.
Las Pautas de accesibilidad al contenido web (WCAG) son principios para hacer que Internet sea más útil para todos. El W3C los establece con la ayuda de personas y gobiernos de todo el mundo. Su guía de referencia se actualiza constantemente, lo que significa que puede confiar en ella para brindarle los mejores consejos para que su sitio web sea accesible para todos.
La guía es skimable. Puede saltar rápidamente entre secciones y ver cuándo W3C agrega elementos actualizados. Visite la página con frecuencia para ver si hay nuevas formas de mejorar su contenido.
2. Guía del W3C para la accesibilidad de videos

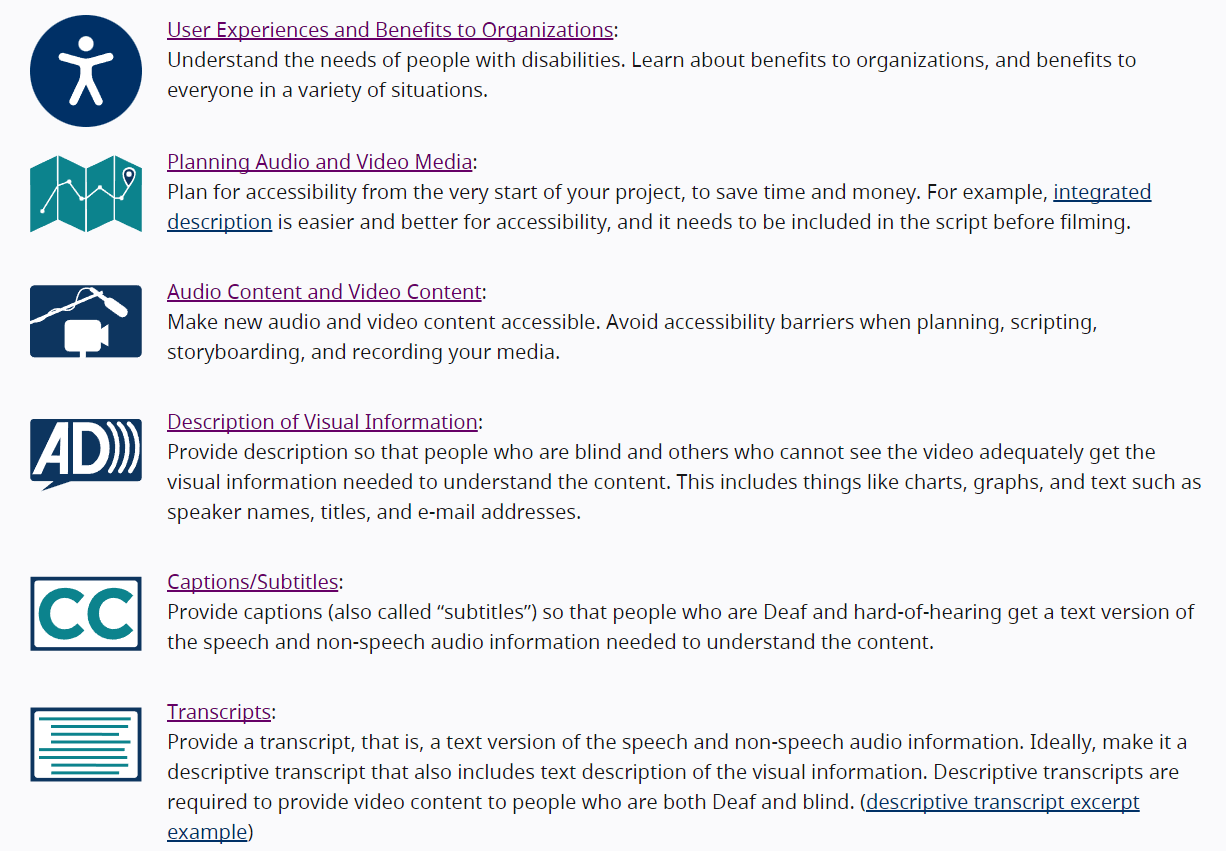
La mayoría de las personas prefieren ver videos de marcas sobre otros tipos de contenido. W3C escribió una guía sobre cómo hacer que los videos sean accesibles para personas con discapacidades auditivas, del habla y visuales. Pierdes clientes potenciales cuando estas personas no pueden ver tus videos.
El recurso cubre todo el proceso de producción de video. Una vez que esté listo para producir, aplique sus lecciones para crear descripciones, subtítulos y contenido de video accesibles y de alta calidad que todos puedan disfrutar. Cada uno de estos pasos tiene su propia página con enlaces a más recursos. Hacer un video accesible es fácil, incluso si sigue estos principios por primera vez.
Trate de aplicar la mayoría de sus consejos. Menos personas abandonarán su sitio web porque ahora pueden ver los videos. Más espectadores significan mayores posibilidades de convertir a los espectadores de video en fanáticos o clientes.
3. Lista de verificación del proyecto A11Y

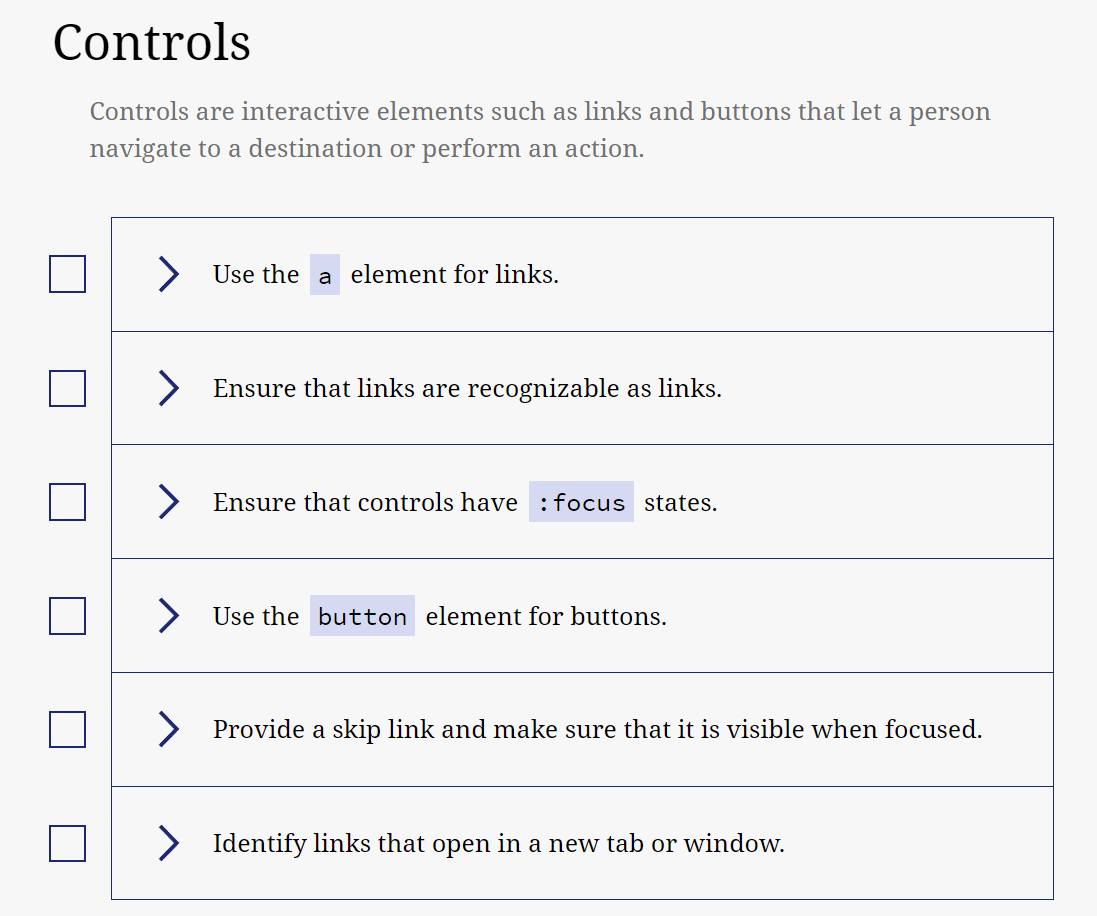
El Proyecto A11Y enseña a las empresas cómo hacer que sus sitios web sean más inclusivos. Su lista de verificación de cumplimiento de WCAG lo ayuda a crear un sitio web que cualquiera puede leer o escuchar. En lugar de pedirle que realice los cientos de posibles cambios de accesibilidad, presenta las acciones más impactantes que puede realizar.
Los artículos cumplen con dos de los tres niveles de cumplimiento de accesibilidad:
- El nivel A cubre lo mínimo que debe tomar para que su sitio web sea fácil de navegar.
- El nivel AA tiene acciones que muchos organismos públicos y sitios gubernamentales deben tomar para que sus sitios web cumplan con los requisitos.
La lista de verificación divide las acciones en categorías, como audio, apariencia y color. Cada tarea tiene un menú desplegable con instrucciones y avisos que explican cómo realizarlas. Las explicaciones son concisas, procesables y fáciles de seguir.
Hacer cada tarea hará que su sitio web sea más agradable de navegar para cualquier persona y garantizará que las personas con discapacidad puedan trabajar con usted después de conocer sus productos o servicios.
4. Accesible

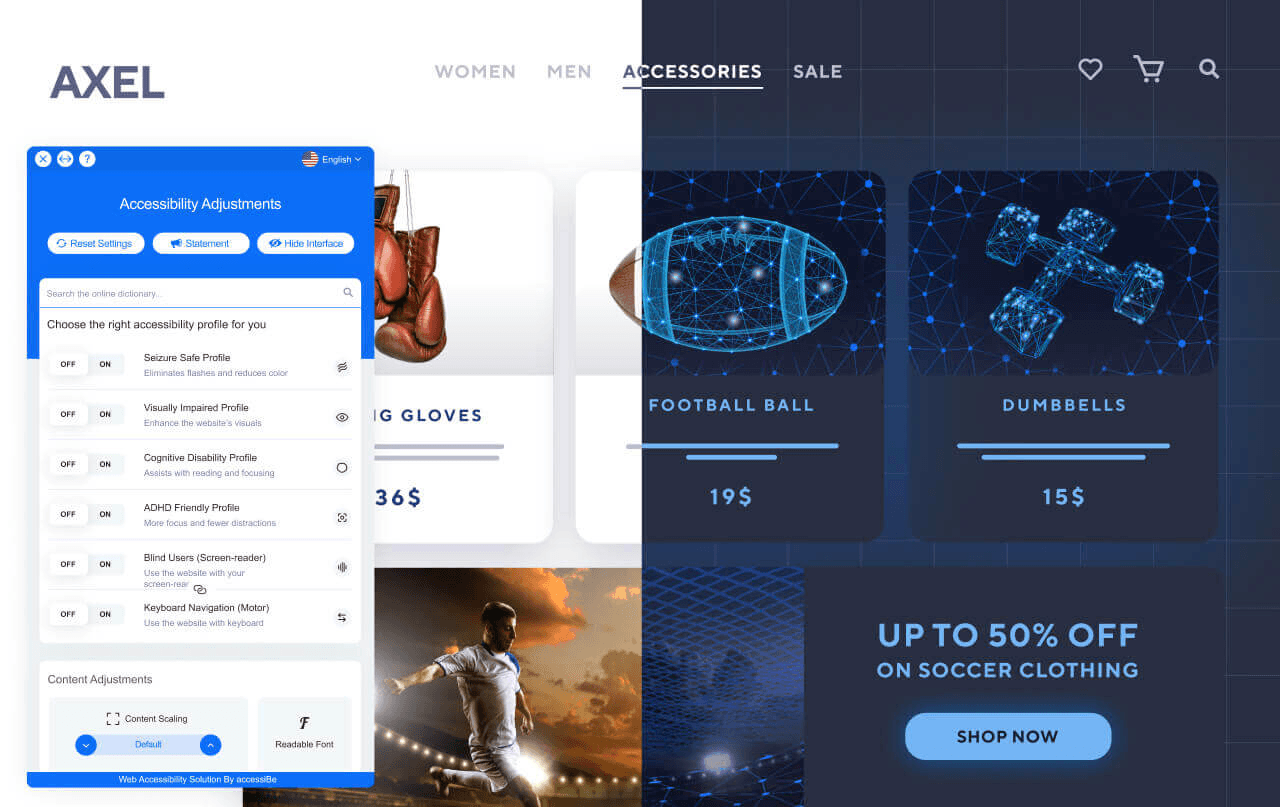
AccessiBe es un software de prueba de accesibilidad que analiza si su sitio web es accesible. Si no es así, su IA ajusta la apariencia y el contenido de su sitio web para que las personas con discapacidades puedan usarlo.
El proceso es automático. Pegas el código que te dan en tu sitio web y esperas 48 horas. Después de ese tiempo, su sitio web cumplirá con las leyes de lectura de pantalla, navegación con teclado y accesibilidad web.
El software vuelve a escanear su sitio web todos los días para detectar cambios visuales o de código que haya realizado en las últimas 24 horas. Ajustará estos elementos si algo no es accesible. Puede editar su sitio web sabiendo que AccessiBe siempre lo respalda.
5. Ojo de audio

AudioEye es un tablero que muestra problemas de accesibilidad en su sitio y ofrece consejos sobre cómo solucionarlos. Tienen más de 15 años en el espacio, por lo que tienen la experiencia y el conocimiento para ayudarlo a resolver todos sus problemas de accesibilidad.
Sus herramientas y asesoramiento profesional también pueden ayudarlo a evitar problemas legales. Detectan problemas potenciales y lo ayudan a resolverlos antes de que las personas los vean. Si ya tiene un desafío legal, su equipo actuará como asesor y lo ayudará a resolverlo. Este apoyo significa que nunca estará solo si enfrenta una demanda.
6. Usuario 1º

User1st realiza auditorías de sitios web que detectan problemas de accesibilidad. Puede aprender a solucionar estos problemas usted mismo o dejar que su equipo de expertos lo capacite sobre cómo hacerlo. Capacitar a su equipo en esta área les permite ayudar a los clientes con necesidades específicas de accesibilidad.
Este conocimiento también significa que no siempre tendrá que depender de herramientas, complementos o expertos para que su sitio sea accesible; puede hacerlo todo usted mismo. Puede usar el dinero que ahorra para capacitación adicional o tareas más urgentes. Si necesita contratar a alguien para mejorar su accesibilidad, tendría el conocimiento para saber si está haciendo un buen trabajo.
7. Acceso Perkins

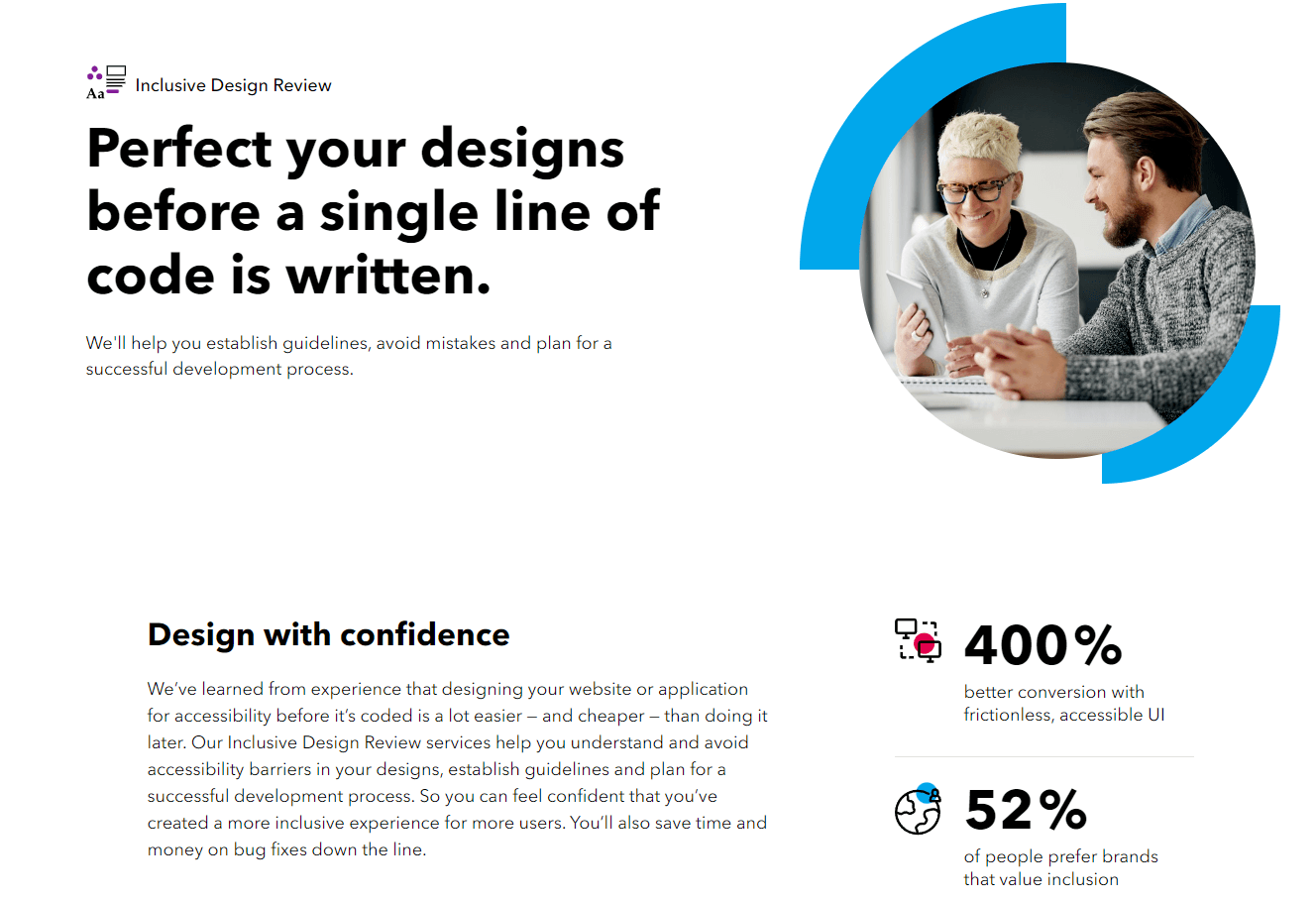
Perkins Access revisa bocetos de sitios web y comparte consejos para que el sitio web terminado sea accesible. El proceso de revisión comienza temprano, antes de que escriba una sola línea de código. Hacer esto como el primer paso y no después de lanzar su sitio significa que ahorrará dinero y tiempo rediseñando un sitio web que no es accesible.
Su proceso de revisión de maquetas también lo ayuda a elegir el tamaño de fuente, colores, imágenes y CTA correctos, entre otros elementos web. Estas pautas aseguran que su sitio web sea accesible desde el primer momento. También le permiten guiar a los usuarios hacia las secciones más relevantes de su página, lo que genera más ventas.
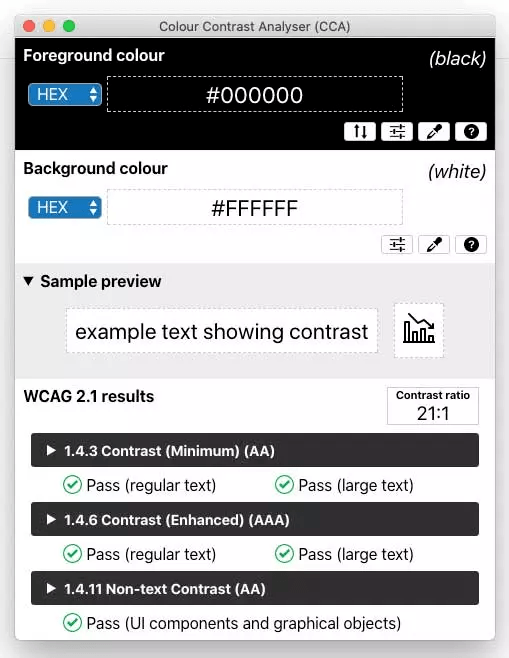
8. Analizador de contraste de color (CCA) de TPGI
 |
Puede usar el Analizador de contraste de color gratuito de TPGI para asegurarse de que los colores de su sitio web contrasten bien. Cuando los colores son demasiado similares, a las personas les cuesta distinguir los elementos y leer el texto. Las personas con discapacidades visuales tienen aún más dificultades y, a menudo, no pueden usar su sitio.

Pasar por alto las necesidades de estas personas significa ignorar los niveles de contraste requeridos por las WCAG. Las empresas pueden enfrentar problemas legales debido a esto. Mientras tanto, los del sector privado se perderán clientes potenciales. Si una persona no puede navegar por su sitio web, no puede consultar sobre sus productos.
El verificador de contraste hace que su sitio web sea accesible al decirle si dos colores son demasiado similares. Puede experimentar con matices, tonos y matices similares de sus colores agregados. Esto le permite encontrar un color como el que desea usar pero que contraste lo suficiente con otros colores para ser claramente diferente.
9. Desafío #NoMouse

Algunas personas tienen discapacidades que dificultan el uso de un mouse. El desafío #NoMouse prueba si puede usar las funciones de su sitio web, como menús, botones y cuadros de diálogo, solo con su teclado.
Un teclado es todo lo que necesita para simular una sesión de página sin mouse. Presione Tabulador para ver si la página pasa de un enlace, formulario o botón al siguiente. O presione Shift + Tab para ver si se mueve al anterior. Si no pasa la prueba, puede desplazarse hasta la parte inferior de la página para encontrar soluciones a los problemas de navegación.
10. Principios de descripción y título de Harvard

La breve guía de Harvard explica cómo usar transcripciones, subtítulos y descripciones para que las personas que no pueden escuchar los videos aún puedan verlos. Ignorar estas pautas dificulta que las personas con discapacidad vean sus videos y le cuesta clientes potenciales.
Pero estos principios no solo ayudan a las personas con discapacidades. Según Verizon, el 92% de los consumidores ven videos con el teléfono sin sonido. Puede usar subtítulos para captar la atención de aquellos que no pueden oír bien o simplemente desean mirar en silencio.
La guía tiene enlaces a artículos completos que explican cómo incluir subtítulos y descripciones. Estos artículos incluyen una guía paso a paso sobre cómo hacerlo usted mismo y consejos sobre cómo contratar a alguien para que lo haga por usted. Cubren los formatos de video y audio más comunes, por lo que sus sugerencias lo ayudarán con su proyecto.
La guía tiene una sección con tres preguntas que puedes hacerte para ver si tu video es accesible. Aplique las lecciones de la página hasta que la respuesta a cada pregunta sea positiva.
11. Diseño inclusivo para un mundo digital: diseñar teniendo en cuenta la accesibilidad por Regine Gilbert

El libro de Regine Gilbert presenta herramientas y pasos para diseñar una aplicación o sitio web accesible. Esta información se basa en sus diez años de experiencia trabajando como diseñadora de experiencia de usuario e investigando la accesibilidad digital y el diseño inclusivo.
El libro incluye estudios de casos que lo guiarán a través de problemas de accesibilidad. Aprende los matices detrás de estos desafíos, qué los causa y cómo los resuelve un experto. Este nivel de detalle le brinda una comprensión integral de estas situaciones. Para cuando los encuentre en sus jornadas laborales, podrá resolverlos con confianza.
12. Accesibilidad para todos por Laura Kalbag

La diseñadora y desarrolladora web Laura Kalbag le enseña cómo planificar y probar el diseño accesible en Accesibilidad para todos. Primero resume las necesidades de accesibilidad y el paisaje. Luego, Kalbag proporciona instrucciones más avanzadas sobre cómo escribir código accesible.
Es necesario escribir código accesible porque algunas personas confían en el software para navegar por los sitios web. Este software lee el código de la página para saber a dónde moverse. Si su código no es accesible, las tecnologías de asistencia no detectarán elementos como menús, botones o controles deslizantes, por lo que las personas con discapacidades no podrán acceder a ellos, incluso si alguien que usa un mouse o un teclado puede hacerlo.
13. Certificación de Especialista en Accesibilidad Web (WAS)

El examen de certificación WAS evalúa el conocimiento de las personas sobre temas de accesibilidad avanzada. Va más allá de las reglas básicas de accesibilidad. Por ejemplo, prueban si la persona puede identificar problemas de accesibilidad en el código y si puede predecir las consecuencias de una decisión de diseño.
Es posible no responder todas las preguntas correctamente. Si ese es el caso, revise las preguntas que no respondió bien, investigue estos temas e implemente lo que aprendió para brindar una experiencia de sitio web más agradable para sus visitantes.
La prueba es desafiante. Aprobarlo le permite mostrar a las partes interesadas que puede dirigir los esfuerzos de accesibilidad de la empresa. Esta confianza puede hacer que sea más probable que inviertan en los proyectos que presentas.
14. Curso de Diseño y Políticas de Accesibilidad de la Información (IADP) de la Universidad de Illinois

A veces, necesita más orientación práctica para ayudarlo a dominar temas complicados como el diseño de accesibilidad. El curso IADP comienza enseñando temas básicos de accesibilidad como principios de diseño. Luego pasa a conceptos avanzados como tendencias de diseño emergentes ricas en medios. El plan de estudios completo hace que el curso sea adecuado para aquellos que necesitan ponerse al día con las necesidades de accesibilidad.
El programa está dividido en tres áreas, llevándote desde conceptos básicos hasta tácticas avanzadas a medida que avanzas. Esta secuencia le permite aprender sobre un tema, aplicar sus lecciones y probar los consejos de cada área. También permite que las personas recién iniciadas en la accesibilidad web comprendan los fundamentos antes de sumergirse en temas complejos.
15. Artículo sobre las desventajas del lenguaje de primera persona (PFL)

La activista por los derechos de las personas con discapacidad Emily Ladau argumenta que el lenguaje de persona primero puede ofender a las personas con discapacidad. Esto se debe a que el lenguaje de la persona primero separa a la persona de la discapacidad. Por ejemplo, llamaría a una persona que no puede oír “una persona sorda”, comenzando con la palabra persona y luego diciendo la discapacidad.
Ladau afirma que, si bien esta redacción tiene como objetivo combatir el estigma, en realidad lo amplifica. Implica que alguien solo puede ser una persona completa si lo separa de su discapacidad. Una mejor alternativa es usar el lenguaje de identidad primero. Una persona sorda sería una “persona sorda” en este idioma. Según Landau, el lenguaje de identidad primero no es despectivo.
Ladau descubrió que las personas sordas y autistas prefieren que los demás las llamen autistas o sordas. Esto se debe a que estos rasgos son parte de su identidad. Separarlos de la persona significa tratarlos como vergonzosos.
El ensayo comparte consejos prácticos para reemplazar el lenguaje de la persona primero con el lenguaje de la identidad primero. También proporciona principios a seguir siempre que esté interactuando con estas personas.
16. Accesibilidad del aprendizaje electrónico: mejorar la experiencia de aprendizaje

El seminario web de Omniplex analiza cómo crear cursos en línea de los que cualquiera pueda aprender. Las lecciones provienen de su experiencia en la formación de profesionales en el espacio de aprendizaje y desarrollo. Como resultado, el seminario web enseña las discapacidades que las personas deben tener en cuenta al diseñar su curso.
La empresa se asocia con empresas que brindan herramientas para ayudar a los expertos en el espacio:
- Creación de cursos en línea
- Manejo de material de aprendizaje.
- Creando experiencias virtuales de aprendizaje
Este amplio conocimiento de lo que ayuda a las personas a aprender permite que Omniplex responda fácilmente a preguntas complejas.
Usa Vyond para crear videos accesibles
Puede usar Vyond para animar videos atractivos que capten y mantengan la atención de todos los visitantes. Nuestra galería de activos tiene cientos de accesorios, personajes y sonidos que puede usar para crear cualquier situación. Agregar escenarios familiares a sus cursos o videos ayuda a los espectadores a ponerse en el lugar del personaje. Cuando se enfrenten a una situación similar, actuarán de acuerdo con lo aprendido.
Una vez que tenga listo su video, siga los recursos de este artículo para incluir subtítulos, sonidos, transcripciones y otros elementos que hacen que un video sea accesible.
Iniciar una prueba gratuita
