Las 9 mejores prácticas de diseño web inclusivo para una buena experiencia de usuario
Publicado: 2019-09-10Si desea dar la bienvenida a cualquier visitante de la web a su sitio, es una buena idea investigar cómo hacer que su sitio web sea más accesible e inclusivo. Cubriremos algunas de las mejores prácticas de diseño web para ayudarle a lograrlo.
En este articulo:
- ¿Por qué son importantes el diseño de accesibilidad e inclusión?
- 9 prácticas de diseño web para una buena experiencia de usuario
2. Agrega texto alternativo a tus imágenes
3. Tener un contraste adecuado
4. Agregue subtítulos y transcripciones a los videos.
5. Utilice etiquetas descriptivas con campos de formulario
6. Agregue una estructura de contenido adecuada
7. Utilice el marcado de contenido correcto
8. Priorice la claridad del texto
9. Utilice complementos con diseño y funcionalidad adecuados
¿Por qué son importantes el diseño de accesibilidad e inclusión?
Antes de repasar algunos enfoques de diseño inclusivos y accesibles que debería aplicar a su sitio web, analicemos primero la importancia de estos cambios.
Según Sytian Productions , la inclusión y la accesibilidad en el diseño son más que una “tendencia” de diseño.
Crear un sitio web accesible e inclusivo ayuda a que todos, independientemente de sus capacidades o discapacidades, tengan una experiencia de usuario positiva en su sitio web .
El diseño accesible implica diseñar sitios web que las personas con discapacidades visuales, auditivas, motoras o limitaciones cognitivas puedan utilizar fácilmente.
Este diseño incluye proporcionar texto alternativo para las imágenes, utilizar fuentes claras y legibles, implementar opciones de navegación con el teclado y garantizar la compatibilidad con lectores de pantalla.
El diseño inclusivo va más allá de la accesibilidad al considerar las necesidades y preferencias de diversos grupos de usuarios.
Este cambio puede incorporar características como tamaños de fuente ajustables, opciones de contraste de color para usuarios con discapacidad visual y capacidades de traducción de idiomas para hablantes no nativos o personas con dominio limitado del idioma.
Al adoptar principios de diseño accesibles e inclusivos en el diseño web , no solo mejora la experiencia del usuario para todos los visitantes, sino que también accede a una base de audiencia más amplia.
Además, demuestra su compromiso con la responsabilidad social y la igualdad.
Ahora que sabes lo relevante y vital que es adoptarlo, aquí tienes algunas prácticas de diseño que puedes utilizar para optimizar un poco el sitio web y hacer que tu sitio web sea inclusivo y accesible para la mayor cantidad de personas posible.
1. Habilite la navegación con el teclado

Fuente
Una cosa que puede aplicar al diseño de su sitio web y que ayudaría con la accesibilidad sería la navegación con el teclado.
La navegación con teclado permite a las personas que no pueden usar un mouse u otros dispositivos señaladores navegar por su sitio web usando solo el teclado.
Esta navegación beneficia a las personas con discapacidades motoras, discapacidades visuales y quienes dependen de tecnologías de asistencia como lectores de pantalla.
Al habilitar la navegación con el teclado, proporciona un medio alternativo para que los usuarios accedan al contenido y las funcionalidades de su sitio web.
Esta capacidad de navegación promueve la inclusión al eliminar barreras que pueden impedir que personas específicas interactúen plenamente con su sitio.
Además, la navegación con el teclado mejora la experiencia general del usuario para todos.
Permite una navegación más rápida entre las secciones del sitio web sin depender de movimientos precisos del mouse.
Los usuarios pueden pasar rápidamente de un elemento interactivo a otro, mejorando la eficiencia y reduciendo la frustración.
2. Agrega texto alternativo a tus imágenes
Las imágenes de su sitio web son un elemento esencial que ayuda a los visitantes a comprender mejor su sitio web y su contenido.
Sin embargo, las personas con discapacidad visual pueden tener más dificultades para apreciarlas o comprender su sitio web si confía en las imágenes para comunicar su mensaje.
Es por eso que deberías aprender a agregar texto alternativo a tus imágenes.
El texto alternativo debe describir su imagen, pero solo imágenes cruciales para su contenido.
Incluso puedes usar IA para mejorar sus imágenes y hacer que le agregue las metaetiquetas correctas y texto alternativo que sea beneficioso para las personas con discapacidad visual.
Esta simple adición permite a las personas con discapacidad visual o a quienes usan lectores de pantalla comprender el contexto y el propósito de la imagen.
Al proporcionar texto alternativo para las imágenes, garantiza que todos, independientemente de sus capacidades o discapacidades, puedan acceder e interactuar con el contenido de su sitio web.
Esta incorporación mejora la experiencia del usuario y abre oportunidades para llegar a un público más amplio.
Además, la incorporación de texto alternativo en su diseño web se alinea con los principios del diseño accesible e inclusivo.
Puede ser una oportunidad para agregar más palabras clave y mejorar ligeramente el SEO.
Artículo relacionado sobre consejos SEO: 5 consejos SEO para Impulsar tus Ventas .
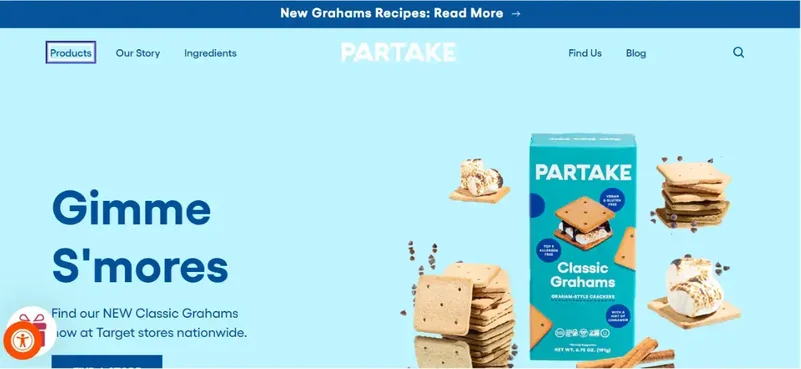
3. Tener un contraste adecuado

Fuente
La discapacidad visual de algunas personas no significa que sean completamente ciegas.
Sin embargo, puede resultar más difícil discernir detalles específicos en su sitio web si no lo diseña correctamente.
Por ejemplo, si los colores son demasiado similares, a las personas con problemas visuales específicos podría resultarles difícil diferenciar detalles críticos.
Lo mejor sería incorporar un contraste adecuado en su diseño web siempre que sea posible.
El contraste es crucial para garantizar que el texto y los elementos esenciales se destaquen del fondo.
Las personas con baja visión o discapacidad visual pueden leer mejor y comprender el contenido con mayor facilidad.
Elegir colores que difieran significativamente en brillo o tono garantiza que el texto sea legible y visible para todos los usuarios.
Además, el contraste también ayuda a mejorar la experiencia general del usuario al guiar su atención hacia los elementos críticos de la página.

Los usuarios pueden identificar rápidamente dónde centrar su atención cuando hay una distinción clara entre diferentes secciones o elementos interactivos.
Este diseño beneficia a las personas con discapacidades cognitivas o dificultad para navegar por diseños complejos.
Artículo relacionado sobre consejos de diseño: 7 consejos de diseño para impulsar las conversiones de la página de destino.
Elija los colores con prudencia , cree distinciones claras entre los elementos y asegúrese de que el texto permanezca legible sobre el fondo.
4. Agregue subtítulos y transcripciones a los videos.

Fuente
El contenido de video es una excelente manera de atraer visitantes a su sitio web, pero también es un desafío consumirlo para aquellas personas con capacidades diferentes que visitan su sitio.
Las personas que utilizan lectores de pantalla para ver su contenido pueden comprender mejor el video agregando subtítulos y transcripciones a los videos .
También puede resultar útil para personas con problemas de audición y no pueden oír el audio de sus vídeos.
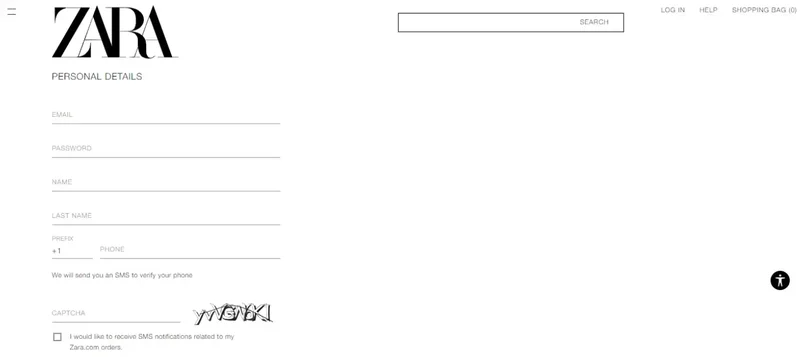
5. Utilice etiquetas descriptivas con los campos del formulario.

Fuente
Algunas partes de su sitio web pueden ser donde alguien necesite completar la información. Es común en lugares como el proceso de pago y cuando alguien se registra para obtener una membresía o un boletín informativo.
Es una buena idea asegurarse de tener etiquetas descriptivas y descripciones de los campos del formulario que no estén dentro de los propios campos del formulario.
Por ejemplo, supongamos que tiene una tienda de comercio electrónico.
En ese caso, puede hacer que sus clientes de comercio electrónico con capacidades diferentes se sientan más valiosos agregando descripciones a las etiquetas de los campos del formulario cuando realizan el pago.
6. Agregue una estructura de contenido adecuada

Fuente
Como se mencionó anteriormente, algunas discapacidades visuales pueden dificultar que las personas lean contenido escrito.
Puede evitar este problema garantizando una estructura de contenido adecuada y un espacio entre el contenido para que el texto escrito no se desdibuje.
Además, algunos lectores de pantalla pueden cambiar la cadencia de su contenido según cómo los espacie.
Estructurar adecuadamente su contenido puede hacer que sea más fácil de entender si algo se lo dicta a alguien, como a través de un lector de pantalla.
7. Utilice el marcado de contenido correcto
La estructuración adecuada del contenido no funcionará si utiliza un marcado de contenido incorrecto en su sitio web.
Al estructurar correctamente títulos, párrafos, listas, tablas y otros elementos con etiquetas HTML semánticas , proporciona señales claras de navegación y comprensión para las tecnologías de asistencia.
Además, el marcado de contenido adecuado permite un diseño responsivo en diferentes dispositivos y tamaños de pantalla.
Este paso garantiza que su sitio web pueda adaptarse perfectamente a varias plataformas sin sacrificar la accesibilidad o la experiencia del usuario.
Además, los motores de búsqueda dependen de un marcado bien estructurado para comprender mejor el contexto de su contenido.
El uso adecuado de etiquetas semánticas y la incorporación de metadatos relevantes, como texto alternativo para imágenes o subtítulos de vídeos, mejora la optimización de los motores de búsqueda (SEO) al tiempo que mejora la accesibilidad.
8. Priorice la claridad del texto
El texto escrito es un desafío común para las personas con discapacidad visual, por lo que es una buena idea priorizar la claridad del texto en su diseño web.
Quiere que las palabras y letras sean legibles entre sí. También desea asegurarse de que los bloques de texto juntos sean fáciles de leer.
El tamaño de fuente, el espacio entre palabras y el espacio entre párrafos también son algunas partes a las que debes prestar atención al mejorar la claridad del texto.
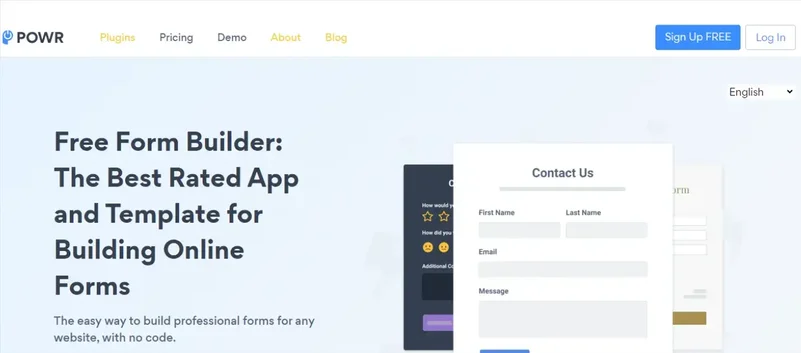
9. Utilice complementos con diseño y funcionalidad adecuados

Fuente
Si agrega complementos a su sitio web, asegúrese de que incluyan diseños y funcionalidades adecuados.
En algunos casos, incluso puedes usar complementos como este Creador de formularios que ya vienen con el diseño adecuado para garantizar que tu sitio web sea fácil de usar para todos.
Incluso puede instalar complementos que cambien automáticamente su sitio para adoptar algunas de estas prácticas de diseño web de accesibilidad.
De esa manera, no tendrá que realizar estos cambios en el sitio web manualmente.
Conclusión
Estas prácticas hacen que su sitio web sea más fácil de usar para personas con discapacidades y discapacidades específicas y, al mismo tiempo, lo hace adecuado para personas sin discapacidades.
Todos los sitios web deben optimizarse al máximo , teniendo en cuenta cualquier tipo de usuario desde cualquier lugar, independientemente de su industria u oferta de productos.
Por eso es una obviedad tomarse el tiempo para hacer que su sitio también sea accesible e inclusivo.
Biografía del autor:
Kenneth Sytian es el propietario y director ejecutivo de Sytian Productions. Es un desarrollador web filipino que lleva más de una década diseñando sitios web y desarrollando aplicaciones web.
Es la fuerza impulsora detrás de la empresa y una persona influyente en la industria del diseño y desarrollo web en Filipinas.
