Una guía práctica para configurar AMP
Publicado: 2016-12-27Para acelerar el tiempo de carga de contenido, Google introdujo páginas móviles aceleradas (AMP). La tecnología puede parecer un intento de Google de competir con los artículos instantáneos de Facebook y las opciones de contenido de descarga rápida desarrolladas por otras compañías. Brinda beneficios obvios para algunas plataformas, mientras que no es tan útil en algunos casos. La publicación a continuación describe la tecnología en sí y el proceso de configuración. La integración de AMP no es tan difícil, aunque tiene algunas características específicas para recordar.
La breve historia de AMP
La penetración rápida e inclusiva de las tecnologías móviles en la vida cotidiana de la gente común no podía quedar fuera del foco del motor de búsqueda más grande: Google. Entonces, en octubre de 2015, publicaron la publicación sobre la nueva tecnología que estuvo disponible para los desarrolladores web móviles.
De hecho, esta tecnología se convirtió en el broche de oro de una política “mobile-friendly” que Google ha estado apoyando en los últimos años. En primer lugar, introdujeron el algoritmo que clasificaba mejor los sitios optimizados para dispositivos móviles. Más tarde, desarrollaron e introdujeron una herramienta gratuita completamente nueva para la optimización del contenido móvil de las páginas de destino: AMP. Para descubrir la diferencia entre AMP y las páginas optimizadas para dispositivos móviles, consulte este artículo y la entrevista con Duane Forrester.
Los componentes básicos de la tecnología AMP
Antes de hablar sobre la integración de AMP en el sitio, debe averiguar y comprender de qué se trata esta tecnología. Si se considera desde el punto de vista de un desarrollador, consta de estos tres componentes:
• AMP HTML es el mismo HTML5 conocido, pero con modificaciones (algunas etiquetas estándar se reemplazan por etiquetas especialmente diseñadas para AMP);
• AMP JS es una nueva biblioteca, que proporciona acceso a las nuevas etiquetas y permite optimizar la velocidad de descarga de recursos al controlarla directamente.
• Google AMP Cache es una página AMP de almacenamiento en caché de red basada en un servidor proxy CDN. Debido a lo anterior, hay un aumento en la cantidad de contenido, scripts e imágenes en la velocidad de descarga del lado del cliente, ya que son “dibujados” directamente desde la fuente más cercana a través de HTTP 2.0.
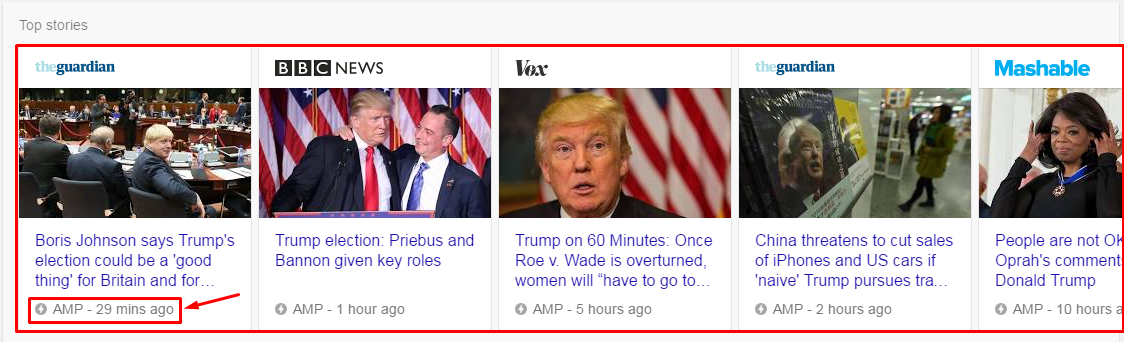
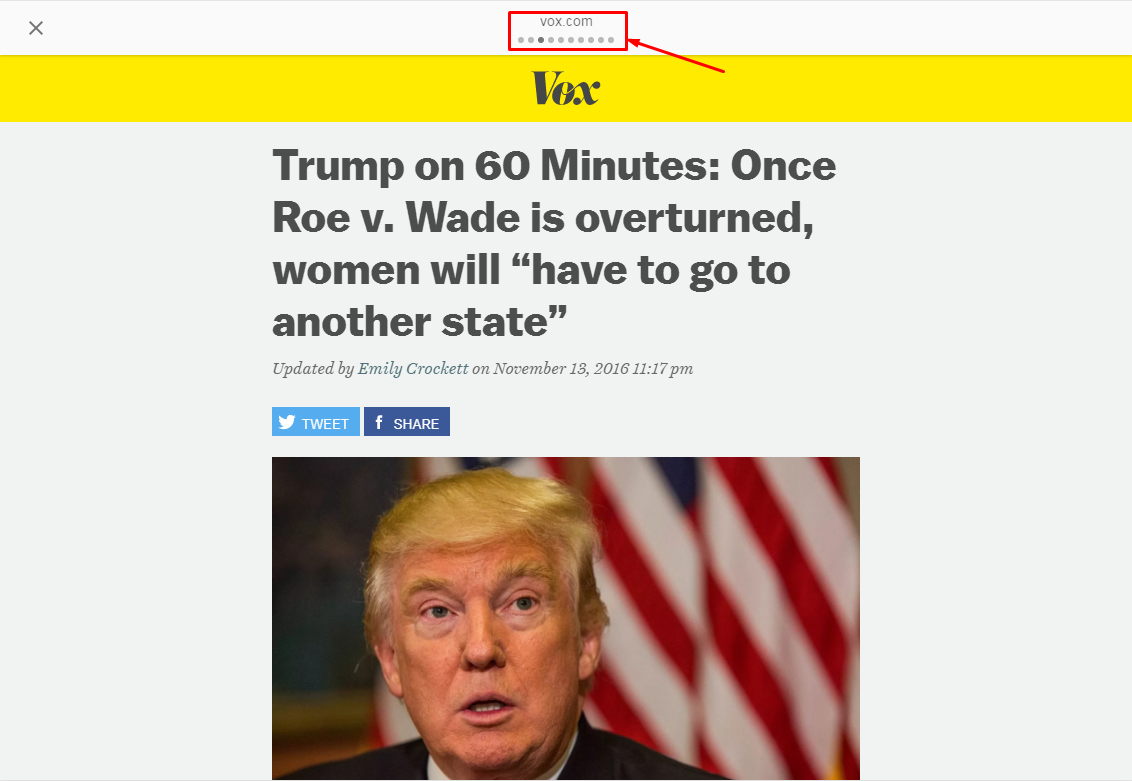
Mira el ejemplo a continuación:


Esta tecnología ha cambiado por completo la forma en que los usuarios interactúan con el sitio web del editor, porque
• Los usuarios no visitan el sitio web: ven el contenido del artículo directamente en Google, donde se carga desde el caché;
• La navegación a través de los artículos parece un carrusel deslizante, lo que significa que puede desplazarse por las páginas de AMP de izquierda a derecha, pasando de una noticia a otra.
La ficha del artículo ocupa un porcentaje importante de espacio en la página de resultados del motor de búsqueda y se suministra con un icono especial que informa al usuario que se trata de una página AMP.
Quién debería probar AMP
Debe comprender que AMP no es imprescindible para varias categorías de sitios. Por ejemplo, en el caso de proyectos de comercio electrónico tradicionales, el diseño del directorio mediante AMP no funcionará.
Si un proyecto de comercio electrónico en particular tiene una parte de contenido (por ejemplo, un blog) con una audiencia de lectores y artículos que se actualizan con frecuencia, la implementación de AMP es bastante útil. Las páginas marcadas pueden entrar en el bloque de noticias de Google y convertirse en un punto adicional de interacción con la marca.
Los proveedores de contenido, que monetizan sus recursos mediante la colocación de bloques de anuncios, deben implementar AMP para obtener una cinta en las noticias, de modo que puedan recopilar el tráfico adicional de una manera nueva y gratuita.
Implementando AMP
Desde el momento en que toma la decisión de implementar AMP en su sitio web, es necesario adherirse a un algoritmo simple que le permita realizar todos los pasos con facilidad. Pero antes de pasar a eso, tenga en cuenta las siguientes características específicas de AMP que determinan, de hecho, la forma misma de integración y elección de herramientas para resolver este problema:

• Acelere la descarga de contenido en el panel de lectura varias veces usando scripts asincrónicos de AMP.
• Enviar estilos en una etiqueta separada «style amp-custom»; recuerda que su tamaño está limitado a 50Kb.
• Establecer la altura y el ancho de los elementos gráficos (imágenes y animaciones) dentro del documento HTML.
• Reemplace los scripts js personalizados no compatibles con la biblioteca AMP JS.
• Use el enlace o el CSS @font-face para descargar fuentes.
Todas estas características (incluso si no transmiten nada a su mente) afectan directamente la velocidad y la facilidad de implementación de la tecnología.
Cómo configurar AMP automáticamente
Bueno, el algoritmo de implementación real es el siguiente:
1. Compruebe si existe o no una solución lista para AMP.
• Sí: utilícelo y controle la validez de la salida. Ejemplos de soluciones listas para usar para los CMS de blogs más populares son los siguientes:
WordPress – https://wordpress.org/plugins/amp/
Drupal – https://www.drupal.org/project/amp
Joomla – https://weeblr.com/joomla-accelerated-mobile-pages/wbamp
• No: realice la integración manualmente como se explica en la siguiente sección de este artículo. Allí hablaremos de las limitaciones que se deben tener en cuenta.
2. Comprueba si necesitas o no un formulario funcional para la recogida de leads.
• Sí: use la "muleta" para insertar el código js personalizado deseado a través del "amp-iframe". Para obtener más información, haga clic aquí.
• No: omita este paso.
3. Verifique qué método de seguimiento de página satisface sus necesidades.
• El píxel AMP permite monitorear las estadísticas de páginas vistas de acuerdo con la solicitud GET. Se adapta perfectamente para cargar datos a servicios de estadísticas personalizados o de terceros.
• AMP Analytics permite organizar la transferencia de datos a Google Analytics y rastrear la actividad del usuario directamente en la página.
Ambos métodos con ejemplos de código se describen aquí.
4. Verifique la validez del código de las páginas utilizando la herramienta "Prueba AMP" en su Google Search Console.
Cómo configurar AMP manualmente
La mayoría de los medios en línea confiables y muy populares no utilizan soluciones de CMS en caja. Por lo general, se basan en motores personalizados y, por lo tanto, la integración de la tecnología AMP recae sobre los hombros de los desarrolladores. Sin embargo, esta no es una tarea difícil para un experto competente. El algoritmo básico incluye los siguientes pasos:
1. Cree plantillas de página en formato AMP: reescriba su plantilla principal usando etiquetas amp especiales, deshabilite elementos dinámicos, establezca fuentes y especifique estilos de imagen de acuerdo con los requisitos mencionados anteriormente.
2. Ajuste las plantillas usando el algoritmo automático o manualmente (típicamente una opción 'no-no' para sitios más grandes, pero una buena solución para sitios más pequeños).
3. Configure el análisis integrando un píxel de seguimiento o un código de Google Analytics.
4. Pruebe la validez utilizando la "Prueba AMP" en Google Search Console, en particular, el momento de apuntar la etiqueta especial de la página principal del sitio a la página amp, mientras que rel = "canonical" está apuntando en el direccion opuesta.
Conclusión
AMP es especialmente útil para los sitios de editores y distribuidores de contenido. Aunque la integración puede parecer compleja, AMP tiene un algoritmo simple y se puede automatizar tanto en sitios que usan motores de CMS populares como en plataformas personalizadas. Siguiendo un algoritmo simple descrito anteriormente, puede construir este proceso sin demasiado esfuerzo y riesgo.
