Configuración básica del proyecto | Figma para principiantes #3
Publicado: 2022-09-02En este artículo, discutiremos la configuración básica del proyecto en Figma, eso es todo lo que necesita saber antes de comenzar a diseñar. Explicaremos qué son los marcos, la cuadrícula de diseño y las reglas. Sigue leyendo para saber más.
Configuraciones básicas del proyecto en Figma – tabla de contenido:
- Marcos
- Cuadrícula de diseño
- Gobernantes
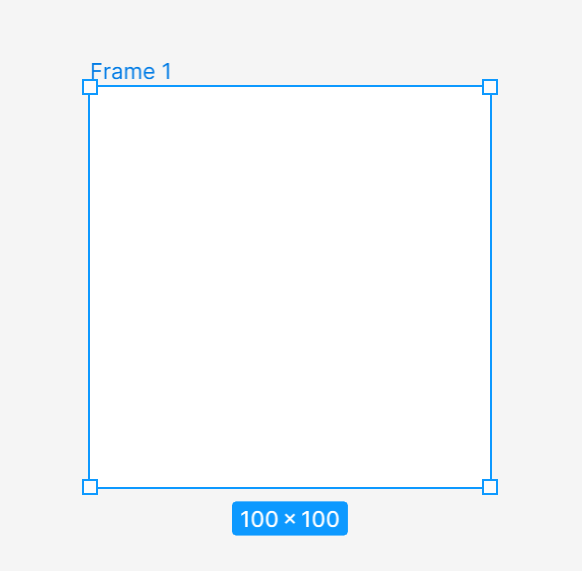
- haga clic en el lienzo para crear un marco predeterminado con dimensiones de 100 × 100
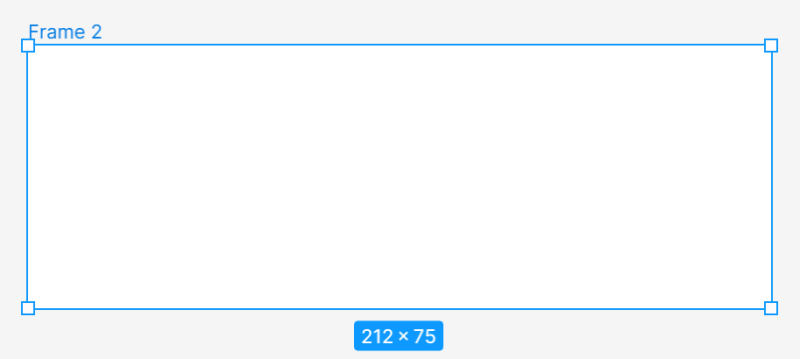
- haga clic y arrastre en el lienzo para crear un marco con dimensiones personalizadas
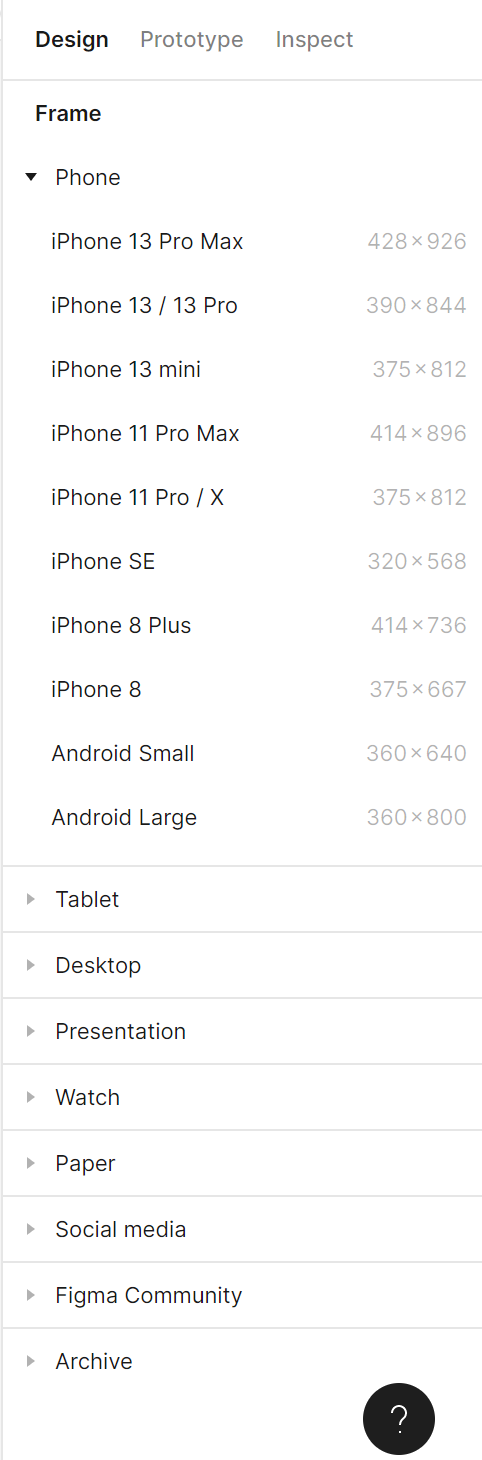
- use el menú desplegable en la barra lateral derecha para seleccionar un marco preestablecido
- pantalla de inicio de sesión (Iniciar sesión)
- página de inicio (Inicio)
- página de destino del producto (Producto)
- puede habilitar la vista de cuadrícula incluso antes de comenzar a diseñar y usar diseños de cuadrícula listos para usar (si hay alguno en su biblioteca) o crear los suyos propios,
- también puede comenzar a crear el diseño primero y configurar la cuadrícula más tarde en función de los elementos diseñados.
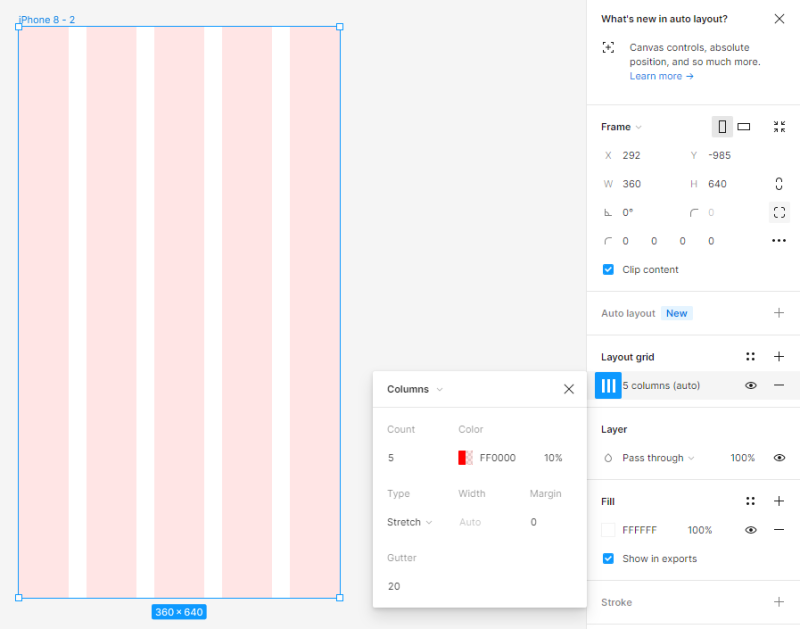
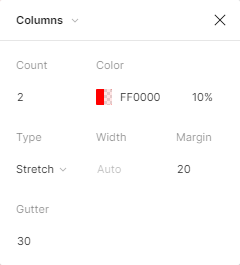
- Recuento 2 (número de columnas)
- Margen 20 (distancia de las columnas desde el borde de la pantalla)
- Canalón 30 (distancia entre columnas)
- Introducción a Figma
- Interfaz de Figma: información básica
- Configuración básica del proyecto en Figma
- ¿Cómo crear formas en Figma?
- Tipografía en Figma
- Bibliotecas en Figma
- Prototipos en Figma
- Herramientas de colaboración en Figma
- Los mejores complementos de Figma
- ¿Cómo usar Figma? 3 formas inusuales
Configuración básica del proyecto en Figma
Primero, debe elegir un área del lienzo para crear sus diseños. Para eso está la herramienta Marco. Lo encontrará en la barra de herramientas. Después de activar la herramienta Marco, tiene algunas opciones para crear un marco.



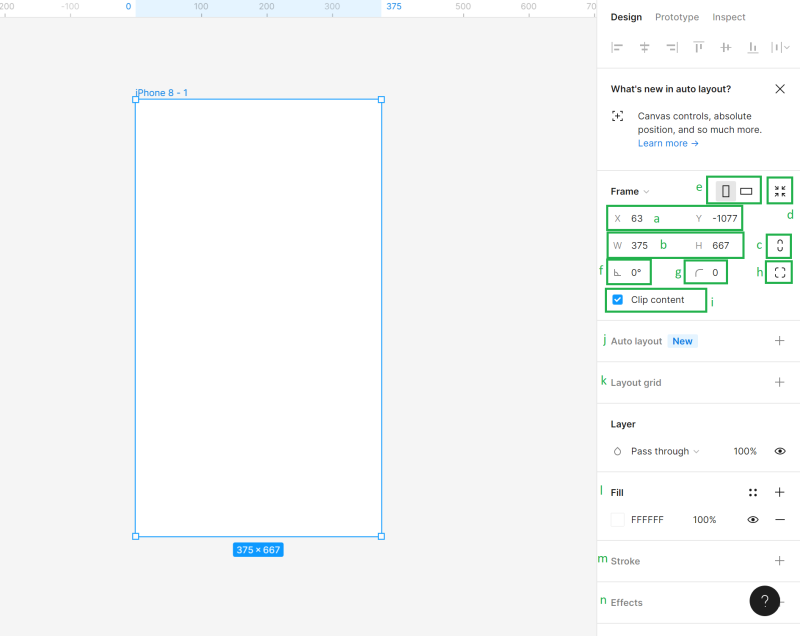
Después de agregar y seleccionar un marco, tiene acceso a él en el panel Propiedades.

a) Posición del lienzo (X e Y): aquí puede especificar la posición del marco en el lienzo en el eje horizontal (X) y vertical (Y).
b) Dimensiones del objeto (ancho y alto): aquí puede cambiar el tamaño del marco
c) Restringir proporciones : le permite mantener las proporciones del marco al cambiar el tamaño. De esta manera, puede cambiar la altura o el ancho del marco, y el segundo parámetro se ajustará automáticamente.
d) Redimensionar para ajustar : esta función le permite redimensionar el marco para que se ajuste a su contenido.
Consejo útil: también puede cambiar el tamaño del marco manualmente: tome el borde o la esquina del marco (el cursor se convertirá en una doble flecha negra), luego arrastre para obtener el tamaño preferido.
e) Retrato y paisaje : aquí puede cambiar la orientación de su marco a vertical u horizontal
f) Rotación : le permite ajustar el ángulo de un marco
g) Radio de esquina : gracias a esta función, puede redondear la esquina de un marco para crear bordes más suaves
h) Esquinas independientes : la configuración de esquinas independientes le permite ajustar el radio de cada esquina.
i) Contenido del clip : le permitirá ocultar cualquier objeto que se extienda más allá de los límites del marco
j) Diseño automático : le permite crear marcos receptivos
k) Cuadrículas de diseño : esta función ayuda a crear una interfaz de usuario estructurada
l) Relleno : el uso de esta opción le permitirá llenar su marco con color, degradado o foto
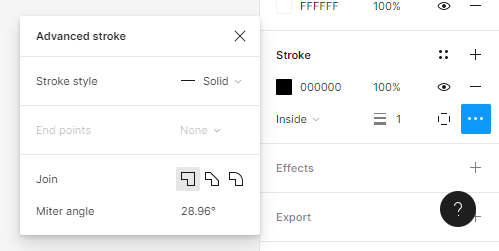
m) Trazo : ayuda a agregar trazos a un marco. También puede usar la configuración de trazo avanzada que se encuentra debajo del icono de puntos suspensivos.

n) Efectos : aquí puede agregar una sombra o desenfoques a un marco. Haga clic en el icono de configuración de efectos para ajustar la configuración de la sombra.

o) Exportar : aquí puede exportar su marco a los siguientes formatos: PNG, JPG, SVG y PDF.

Encima de cada cuadro en el lienzo, se muestra su nombre. Para cambiarlo, haga clic en él dos veces. Puede copiar fotogramas junto con su contenido y pegarlos en el lienzo tantas veces como desee.
Tarea.3.1 Comience a trabajar en el proyecto eligiendo el tamaño correcto de un marco.
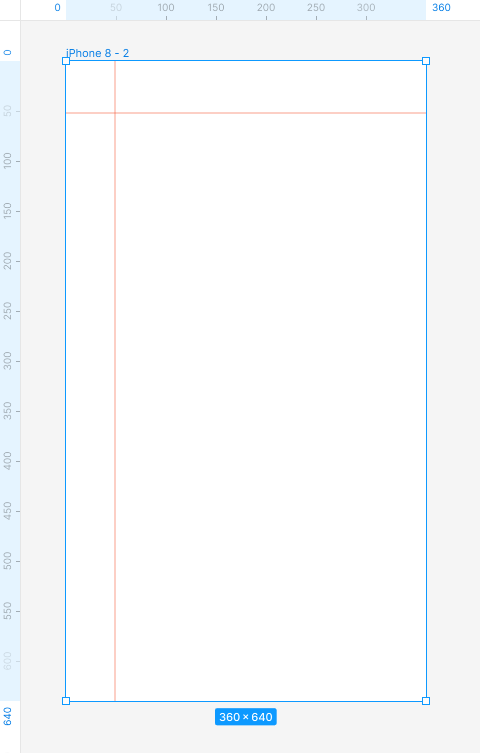
Consejo útil: si no sabe qué tamaño debe tener su marco, una buena opción sería utilizar uno de los tamaños de pantalla más populares. Vaya a https://gs.statcounter.com/screen-solution-stats para obtener más información.En este tutorial, diseñaremos una aplicación móvil de comercio electrónico, así que seleccionemos una de las resoluciones más utilizadas para teléfonos inteligentes: 360 × 640 px.
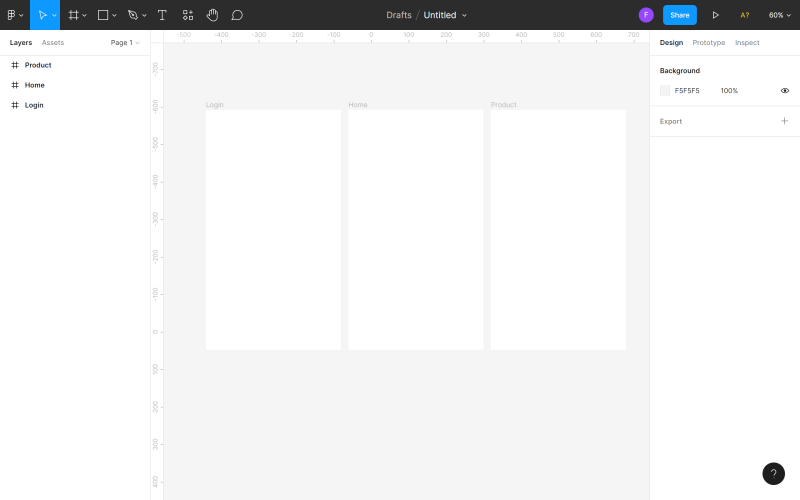
Prepararemos 3 proyectos juntos
Después de agregar un marco, duplíquelo de inmediato y asigne un nombre adecuado a cada pantalla para mantener el archivo organizado.

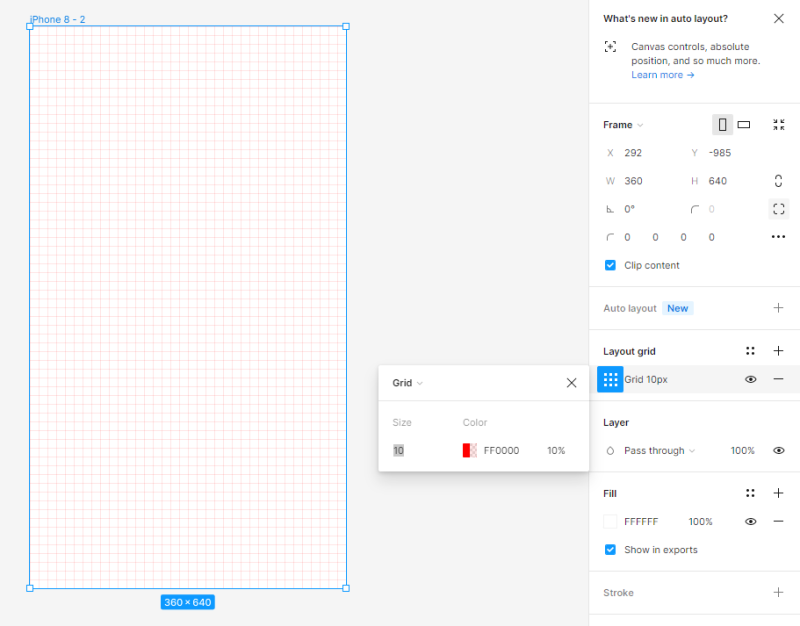
Cuadrícula de diseño
La cuadrícula de diseño es un sistema de líneas horizontales y verticales (columnas o filas) que lo ayudan a mantener los elementos alineados con precisión en sus marcos. Una cuadrícula correctamente configurada sin duda facilitará su trabajo y acelerará todo el proceso de diseño. Hay dos formas de configurar la cuadrícula de diseño en su diseño:

Consejo útil: si es un diseñador novato, le recomendamos que aplique una cuadrícula de diseño a cualquier proyecto. No hay nada peor que un espacio de trabajo completamente vacío.
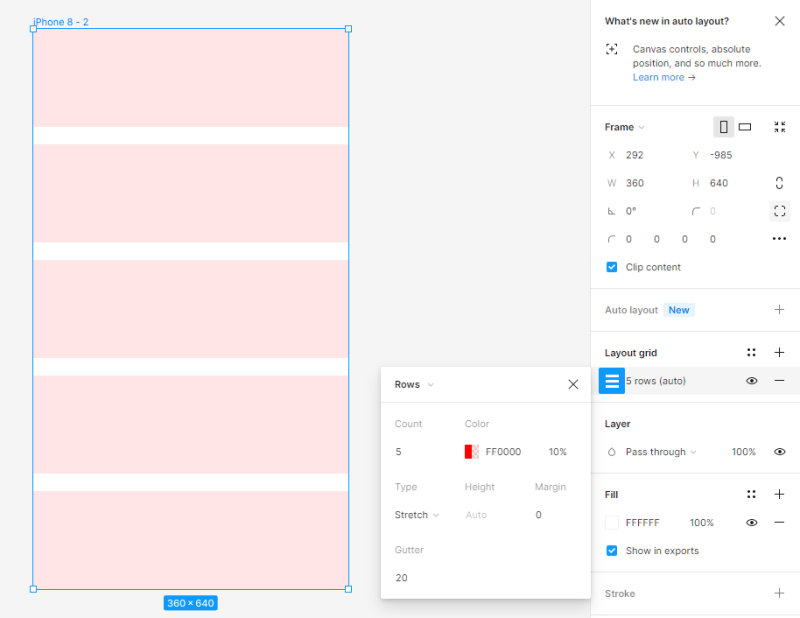
Puede agregar una cuadrícula de diseño a un marco activo en el panel Propiedades. Tienes 3 opciones: cuadrícula, columnas, fila. Puede elegir varias opciones al mismo tiempo.



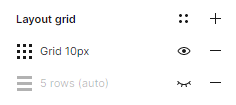
Puede ajustar la configuración de cada cuadrícula en el panel de configuración de cuadrícula de diseño. Puede activar o desactivar la visibilidad de la cuadrícula en cualquier momento haciendo clic en el icono Ojo.

Consejo útil: si no sabe qué cuadrícula de diseño elegir en su proyecto, puede usar el complemento Grid System, que lo hará por usted.
Tarea 3.2. Configure la cuadrícula de diseño en su proyecto. Para los propósitos de este proyecto, seleccionamos Columnas y establecimos los siguientes valores:



Gobernantes
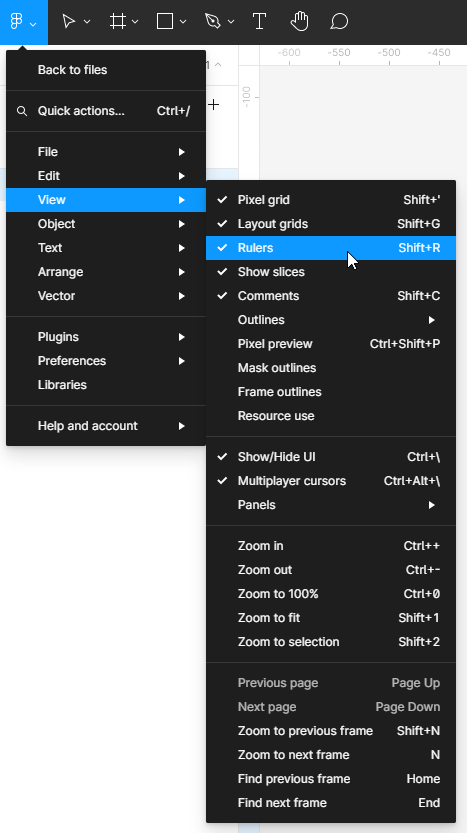
Las reglas son otra característica útil que lo ayudará a alinear los elementos en el archivo y mantenerlo en orden. Para activar la vista Reglas, haga clic en el menú principal, luego en Ver y Reglas . 
Las reglas se pueden ver en la parte superior e izquierda del lienzo. Con esta función, puede crear líneas verticales y horizontales (guías): haga clic y mantenga presionada la regla elegida, luego mueva el cursor al área del lienzo. Aparecerá una delgada línea roja que puedes mover. Puede crear tantas guías como desee. Puede eliminar fácilmente las líneas innecesarias: simplemente seleccione la línea (la línea elegida se volverá azul) y luego haga clic en Eliminar .

Tarea 3.3. Experimente agregando reglas. Serán útiles al alinear los elementos.
Acabas de aprender sobre la configuración básica del proyecto en Figma. Lea también: Chatbots asistidos por IA.

Si le gusta nuestro contenido, únase a nuestra comunidad de abejas ocupadas en Facebook, Twitter, LinkedIn, Instagram, YouTube, Pinterest.
Autor: Klaudia Kowalczyk
Un diseñador gráfico y UX que transmite al diseño lo que no se puede transmitir con palabras. Para él, cada color, línea o tipografía utilizada tiene un significado. Apasionado del diseño gráfico y web.
