Los 14 mejores editores de código CSS para desarrolladores
Publicado: 2022-04-28Los editores de código CSS ayudan a los desarrolladores a lograr una mayor flexibilidad y eficiencia en el flujo de trabajo, lo que da como resultado un proceso de codificación de alta velocidad.
En este artículo, hemos enumerado los mejores editores de CSS que te ayudarán mucho en el trabajo de codificación.
Con estos maravillosos editores, los codificadores pueden obtener una vista previa de los cambios en poco tiempo y pueden tener una idea aproximada sobre la visualización de la página web.
La mayoría de los editores lo ayudan a organizar y limpiar las hojas de estilo, por lo tanto, brindan un buen mantenimiento dentro de las hojas.
Eche un vistazo a estas increíbles herramientas que sin duda resolverán los problemas que dificultan el proceso de codificación.
Ya hemos publicado un artículo sobre el mejor cliente FTP para Mac y Windows que te resultará muy útil en tu proceso de desarrollo.
Los mejores editores de CSS para desarrolladores
01 . Editor rápido de CSS
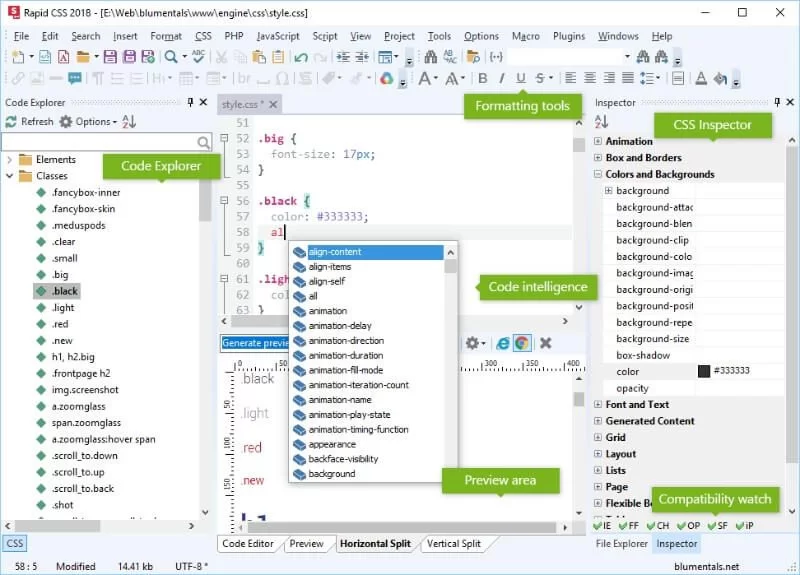
Rapid CSS es un eficiente editor de código CSS creado para que su trabajo sea más productivo. Al utilizar este editor, puede crear sitios web modernos basados en HTML y CSS en muy poco tiempo. Es bastante rápido en acción y liviano, por lo que se carga mucho más rápido que cualquier otro editor de CSS.
Admite HTML, LESS, SASS, JavaScript, PHP, XML, ASP, Perl y muchos más además de CSS. Algunas de sus características atractivas incluyen inteligencia de código, resaltado de sintaxis potente, reutilización de código inteligente, búsqueda avanzada y reemplazo que le permite buscar literalmente cualquier cosa rápidamente; búsqueda de archivos, resultados detallados, etc.

02 . Café exprés
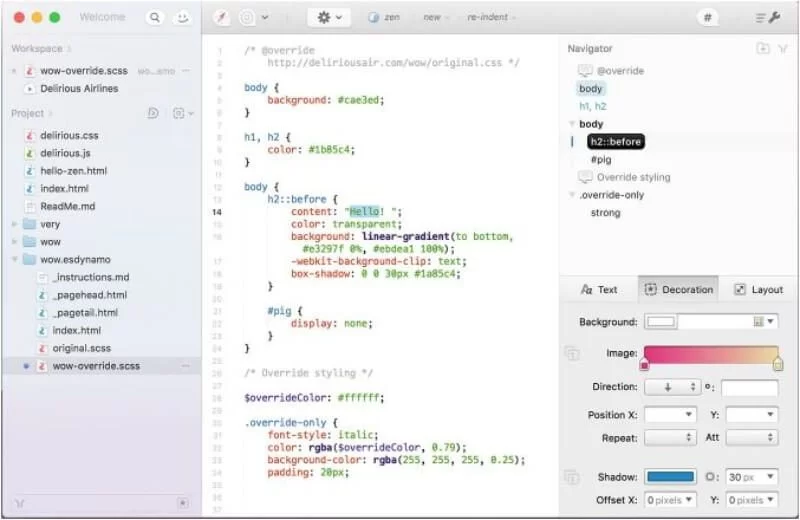
Es uno de los mejores editores de texto disponibles en el mercado hoy en día. Puede personalizar la barra de herramientas con la ayuda de acciones contextuales, fragmentos y menús. También funciona para HTML y JavaScript. Le ayuda a cambiar entre documentos sin quitar los dedos del teclado.
También brinda soporte para ediciones múltiples, navegador para ayudarlo a navegar su estructura de código con grupos, vistas previas de estilo, etc. Todos los conceptos básicos sólidos cubiertos dentro del editor; edición rápida, plegado con sentido del código, guías de sangría, balanceo de corchetes.

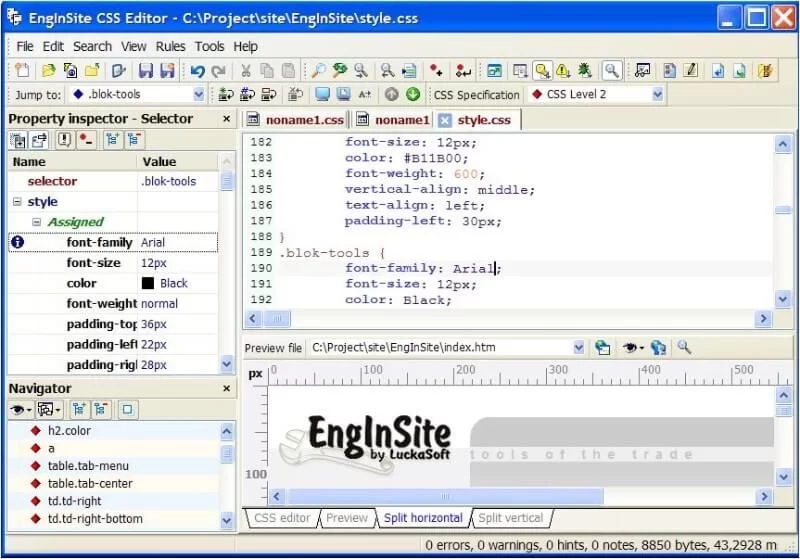
03 . Editor CSS de EnginSite
Es un editor de texto avanzado y totalmente personalizado que tiene características sorprendentes que no encontrarás en ningún otro lugar.
Algunas de sus características interesantes son la hoja de estilo instantánea integrada, la vista previa instantánea, las especificaciones CSS y las descripciones del navegador de destino que son flexibles, documentos y completamente editables, editores visuales para diferentes tipos de datos, asistentes para el cuerpo, barras de desplazamiento de IE, listas y fondos. biblioteca de código personalizable y ampliable.
Puede navegar a través de selectores, propiedades y comentarios. Es bastante fácil agregar o eliminar elementos específicos de HTML, como comentarios HTML y la sección CDATA.

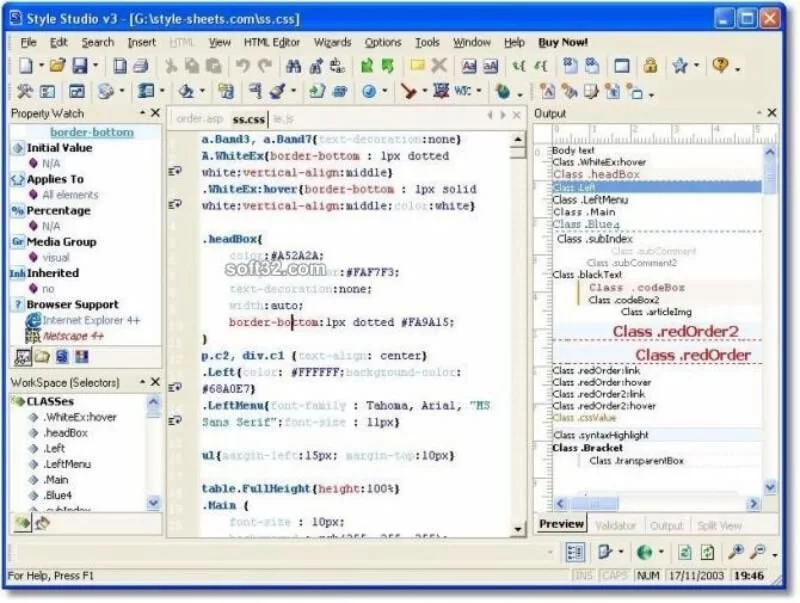
04 . Editor CSS de Style Studio
Es un poderoso editor de CSS que brinda soporte completo a los estándares W3C CSS . Sus increíbles características son un potente validador de CSS o Intellisense, vista previa inteligente, detección de problemas de CSS en todo el sitio , coloración de sintaxis inteligente, fácil actualización a CSS, sangría de código CSS, etc.
También proporciona un selector de color potente y una gestión de color avanzada que le ayudará a importar o exportar paletas y hacer un trabajo maravilloso. También detecta propiedades no válidas y le permite elegir el color de la sintaxis y muchas más.

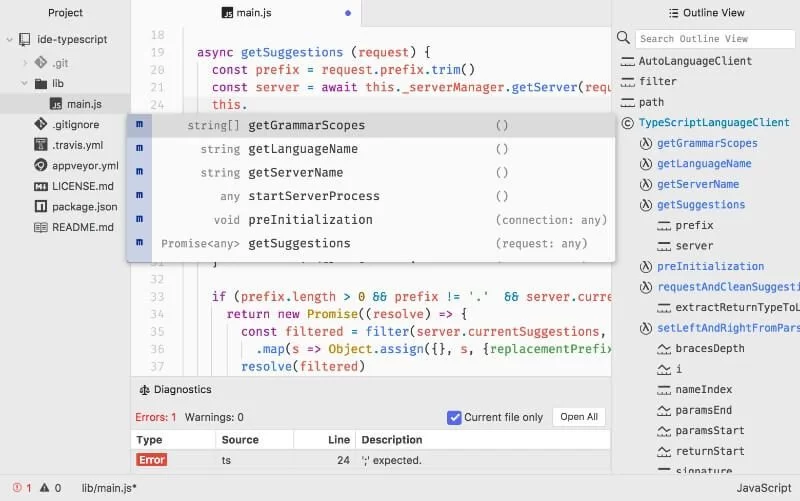
05 . Átomo-IDE
Con Atom, puede obtener funciones de navegación de código más inteligentes, como la vista de esquema y muchas más. Funciona en diferentes sistemas operativos como OS X, Windows o Linux.
Algunas de sus características atractivas incluyen el autocompletado inteligente que lo ayuda a codificar rápidamente con la ayuda de un autocompletado inteligente y flexible, un administrador de paquetes incorporado que le permitirá buscar nuevos paquetes e instalarlos, un navegador del sistema de archivos que permite fácil navegación y apertura de un solo archivo, un proyecto completo o múltiples proyectos en una sola ventana.
Es muy fácil seleccionar entre miles de paquetes de código abierto que agregarán nuevas funciones a Atom. Atom viene en 4 UI y 8 temas de sintaxis en colores oscuros y claros.

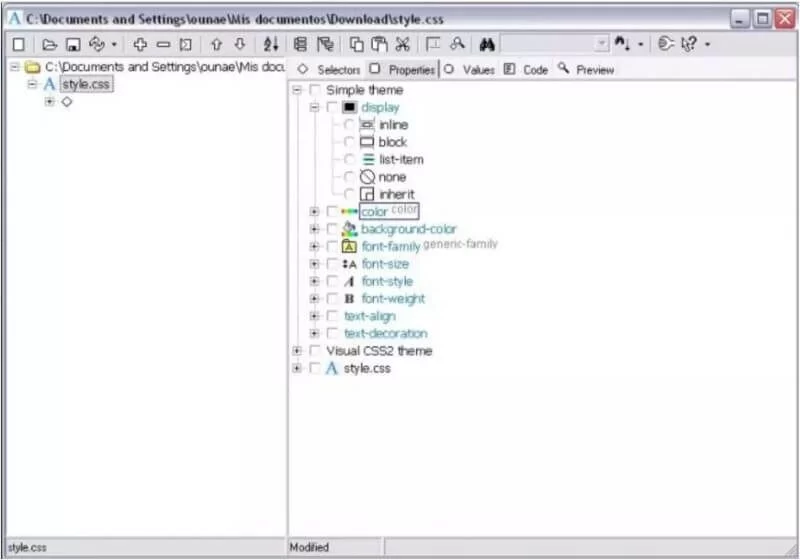
06 . Editor CSS de Astyle
Astyle es un increíble editor de CSS que te permite previsualizar hojas de CSS. Aunque se requiere poca codificación CSS, este editor es definitivamente un activo para mantener.
El editor lo ayuda a separar la definición de representación de documentos estructurados, lo que allana el camino para el diseño de sitios web efectivos.
Le permite crear y publicar código desde una interfaz visual diferente. Pone orden clasificando etiquetas, valores, colores, márgenes, fuentes, imágenes, etc.


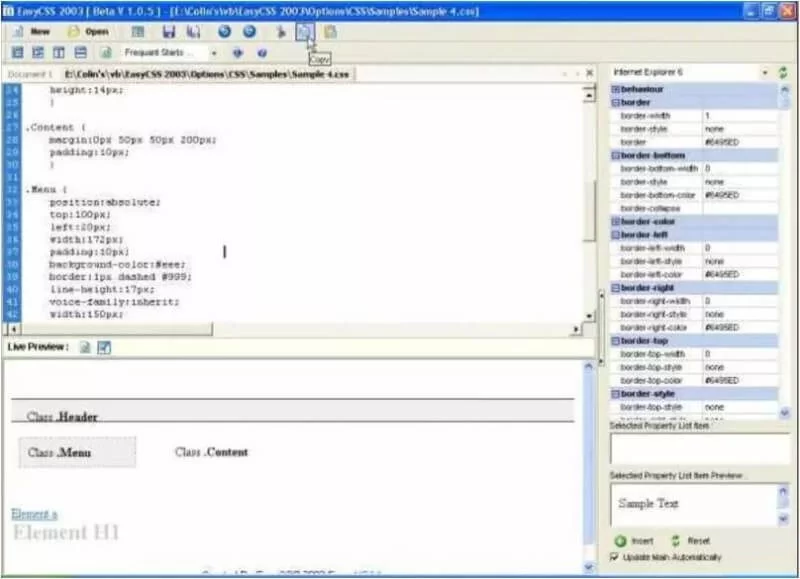
07 . Fácil CSS 2003
Easy CSS 2003 es un editor CSS completamente gratuito con el que puedes crear, editar y previsualizar páginas CSS en una sola pantalla.
Puede seleccionar fácilmente los valores del menú de la derecha que se pueden cambiar según la preferencia para representar los estándares CSS para diferentes navegadores web.

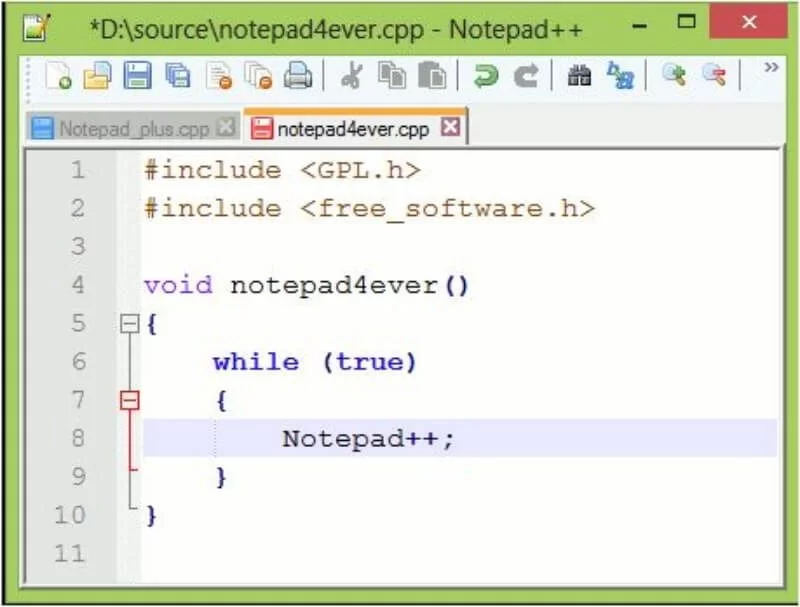
08 . Bloc de notas++
Es un editor de código fuente gratuito que admite varios idiomas. Se ejecuta en MS Windows, por lo que su uso está supervisado por la licencia GPL.
Está basado en el robusto componente de edición Scintilla y está escrito en el lenguaje C++. Hace uso de la API de Win32 y STL que garantiza que el código se ejecute a la máxima velocidad con un tamaño de programa más pequeño.
Puede optimizar las rutinas sin temor a perder una atmósfera amigable para el usuario. Notepad ++ se centra en reducir las emisiones de dióxido de carbono y, por lo tanto, reducir su concentración en la atmósfera. El uso de menos energía de la CPU garantiza la reducción de las emisiones de CO2, lo que da como resultado un entorno más ecológico.
También puede traducir Notepad ++ a su idioma nativo si no hay una traducción presente en la página de traducción binaria.

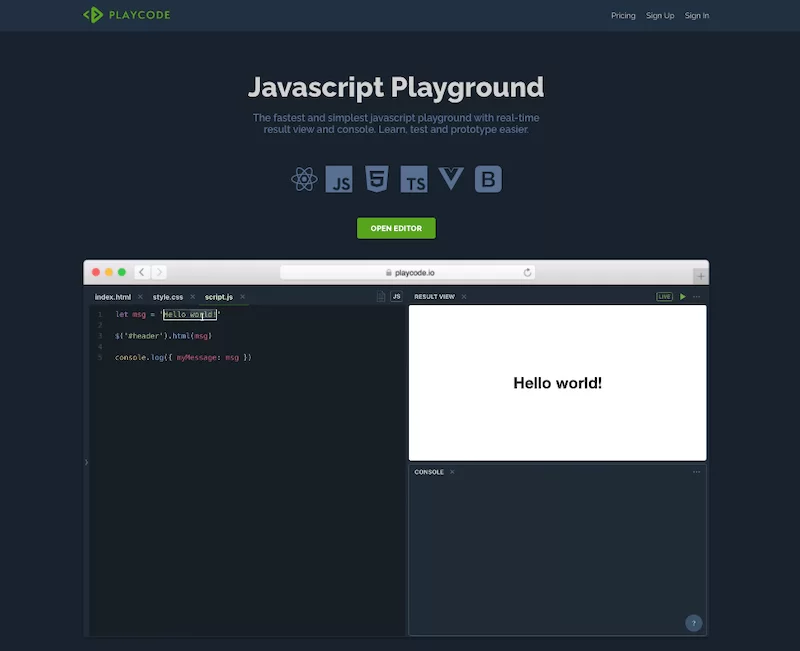
09 . código de reproducción
Playcode es un editor de código muy útil que admite código javascript, HTML y CSS. Este editor de código hará que su proceso de edición sea simple y fácil. Puede realizar un seguimiento instantáneo de los errores en el panel derecho para que no tenga que pasar mucho tiempo buscando para realizar un seguimiento de los errores.
El editor de Playcode es muy flexible y puede reorganizar rápidamente el panel de edición según sus necesidades.

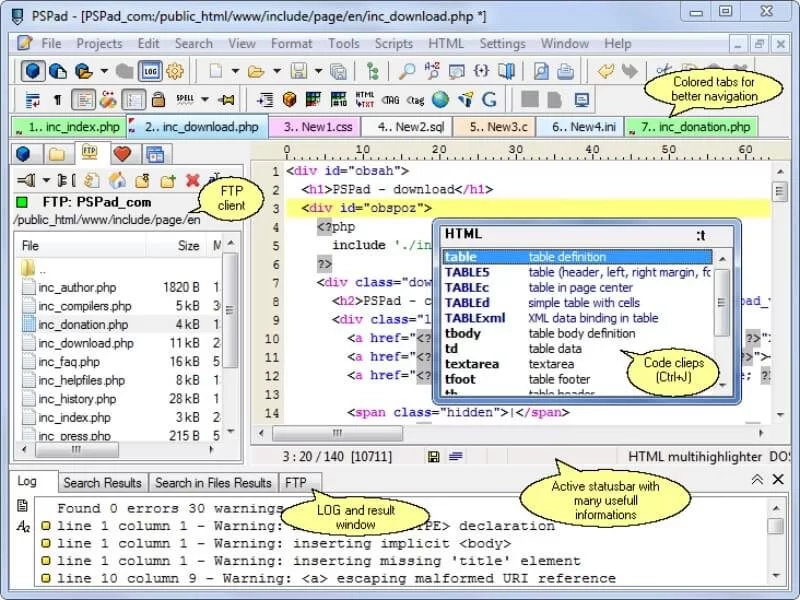
10 Almohadilla PS
PS Pad es un útil editor gratuito para programadores para todas aquellas personas que trabajan con varios entornos de programación.
Algunas de sus características beneficiosas incluyen sintaxis resaltada en el código fuente, flexibilidad para trabajar en los diferentes campos de programación, una herramienta para manejar texto sin formato, funciones de formato enriquecido, una lista de historial y corrección de depuración.
También proporciona medios para ofrecer capacidades de extensión de usuario, y no hay duda de dinero ya que el editor es completamente gratuito para fines comerciales y gubernamentales. Puede descargar diferentes versiones beta de PSPad en el propio foro de discusión.
Otros atributos interesantes son la diferencia de texto, el editor HEX completo, una biblioteca TiDy integrada para formatear y verificar el código HTML, una versión gratuita integrada del editor CSS superior TopStyle Lite, la capacidad de trabajar con varios documentos al mismo tiempo, guardar sesiones de escritorio, ortografía corrector, etc

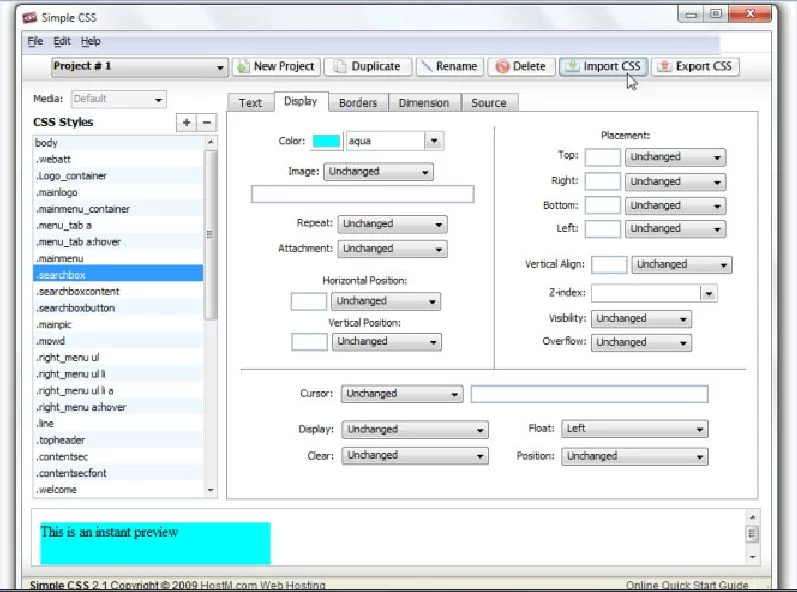
11 CSS sencillo
Uno de los beneficios de usar CSS es que la audiencia de su sitio web necesita cargar menos datos por página, ya que el navegador los almacena en caché, lo que hace que las páginas se carguen más rápido.
Simple CSS es una herramienta bastante simple como su nombre que le permite crear fácilmente hojas de estilo en cascada y modificar las existentes.
Es compatible con OS X y Windows. Ahora puede gestionar y ocuparse fácilmente de varios proyectos CSS, importando los archivos CSS existentes y exportando los proyectos a archivos CSS según la demanda. Simple CSS se actualiza constantemente para que pueda compartir comentarios y sugerencias en cualquier momento.

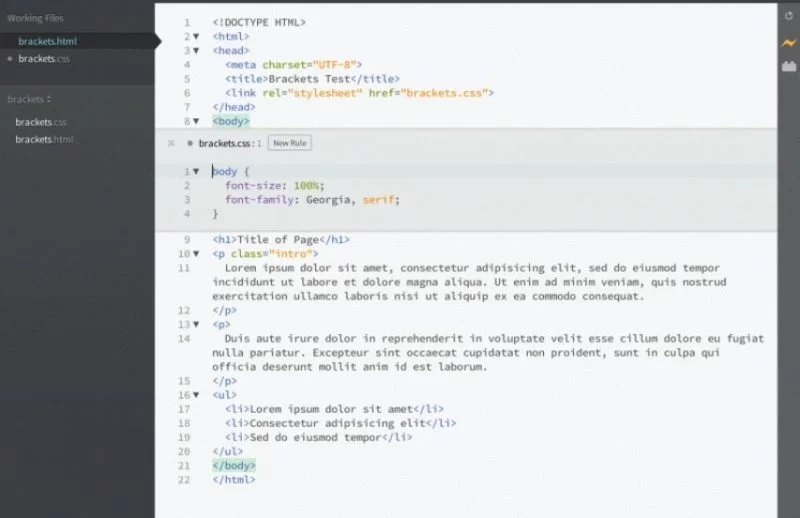
12 Soportes
Brackets es un editor de texto de código abierto que está diseñado para hacer que el proceso de codificación sea simple y divertido. El editor permite a los codificadores compartir su trabajo a través de varias plataformas diferentes y aprovechar las ventajas de las aplicaciones de código abierto.
Los corchetes brindan funciones de edición rápida que hacen que la edición en línea sea rápida y bastante fácil. Otras características interesantes incluyen una entrada en vivo que brinda una vista previa del trabajo de codificación realizado hasta la fecha, compatibilidad con archivos de múltiples formatos e integración con el depurador de JavaScript.

13 azulgrifón
BlueGriffon es otro editor multiplataforma de código abierto basado en el mismo motor de renderizado que se usa en Firefox. De hecho, es una alternativa muy sólida a otras opciones comerciales.
Ha sido lanzado recientemente y cumple completamente con los estándares de W3C, incluidos HTML 5 y CSS2.1 y una parte importante de CSS 3, etc.
Se puede ampliar con muchos complementos, además de hacer que su uso sea interesante, aunque algunos de ellos no están en condiciones de funcionar y todavía están tratando de hacerlo funcionar.

última palabra
Esta guía rápida presenta una lista de editores de CSS eficientes, gratuitos y de pago , creados exclusivamente para satisfacer sus necesidades de edición.
