Mejores prácticas de diseño de página de inicio de comercio electrónico con 21 ejemplos
Publicado: 2021-10-21Para ser un poco dramático, la página de inicio de una tienda en línea representa nada menos que el alma de una marca. Establece credibilidad y les dice a los clientes potenciales lo que vende su sitio web y muestra llamadas a la acción cruciales.
Los usuarios tardan unos 50 milisegundos en formarse una opinión sobre su sitio web. En ese momento, determinarán si se quedan o se van.
Si su página de inicio está bien hecha, puede generar un aumento en la participación de los visitantes y las conversiones.
Por otro lado, ignorar las mejores prácticas de la página de inicio de comercio electrónico puede llevar a la pérdida de clientes. Los visitantes abandonarán el sitio cuando no puedan encontrar la información esencial que están buscando.
Así que hemos reunido 21 ejemplos de excelentes diseños de comercio electrónico de toda la web. Inspírate con estos elementos de diseño que conducirán a una experiencia de usuario estelar.
Siga leyendo para conocer nuestros consejos para aumentar la conversión y actualizar su página de inicio de comercio electrónico.
¿Te gustaría ver más ejemplos? Descargue nuestro archivo de deslizamiento gratuito e inspírese con 16 ejemplos de páginas de inicio de comercio electrónico.
¿Qué hace que un sitio web de comercio electrónico sea bueno?
Un buen sitio web de comercio electrónico siempre debe atraer a los visitantes para que se queden y exploren sus productos.
Vea qué tan bien el diseño de su página de inicio atrae o aleja a los clientes potenciales al verificar su tasa de rebote, el porcentaje de personas que abandonan su sitio después de ver solo una página.
La tasa de rebote promedio para los sitios web de comercio electrónico es del 45,68%. Eso significa que casi la mitad de sus nuevos visitantes nunca explorarán más allá de la primera página que ven.
Reducir esta tasa de rebote puede aumentar sus ingresos.
Cada marca tiene un público objetivo diferente y vende diferentes tipos de productos. Así que elija las estrategias de nuestra línea que mejor se adapten a su marca.
Echemos un vistazo a algunos principios que son imprescindibles para todos los negocios de comercio electrónico.
1. Genera confianza
Las personas sospechan naturalmente, y con razón, cuando navegan por sitios web desconocidos. Les preocupa que la información de su tarjeta de crédito termine en las manos equivocadas o que los estafen con los productos que compraron.
Cada página de su sitio web debe dejar en claro que tiene un negocio legítimo y confiable.
Aquí hay algunas maneras en que los sitios web pueden generar confianza en su página de inicio:
- Asegúrese de que su información de contacto sea fácil de encontrar. Esto les dice a los visitantes que tendrán a alguien con quien hablar si hay un problema.
- Tenga una política de devolución que asegure que los visitantes no se queden con un producto que no les gusta.
- Mostrar certificaciones de empresas que verifican las transacciones y la seguridad de los datos.
2. Trabaja en una apariencia visual impactante
Las mejores marcas de comercio electrónico tienen sitios web memorables. Muestran vibrantes toques de color y tienen diseños elegantes y modernos. Es más probable que las personas permanezcan más tiempo en los sitios que tienen una página de inicio llamativa.
Siga leyendo para ver nuestra lista de inspiración para el diseño de sitios web de comercio electrónico de algunas de las mejores tiendas en línea del mundo. Te diremos un secreto: hay un hilo común. Notará que el diseño de cada página de inicio es simple y fácil de usar.
3. Presta atención al móvil
Muchos sitios web de comercio electrónico se ocupan principalmente de los usuarios de escritorio. Pero de lo que no se dan cuenta es que casi el 70% del tiempo total que pasan en Internet es a través de la pantalla de un teléfono.
En pocas palabras: muchas empresas están perdiendo ventas.
Los grandes sitios de comercio electrónico deben verse tan hermosos y funcionar de la misma manera en dispositivos móviles que en computadoras de escritorio.
4. Debe ser fácil de navegar
Una de las razones de una alta tasa de rebote es que los visitantes no entienden cómo navegar por su sitio a primera vista.
Asegúrese de que el menú de navegación no tenga demasiadas opciones. Los buenos menús también definen claramente el propósito de cada opción.
Las mejores prácticas de diseño de la página de inicio del sitio web de comercio electrónico se ilustran con 21 ejemplos
Ahora que hemos repasado la teoría, exploremos cómo estos principios de diseño de página de inicio se ven en la práctica.
1. Proporcione una propuesta de valor clara
Los sitios web de comercio electrónico deben tener una propuesta de valor clara (también conocida como propuesta de venta única ) para diferenciarlos de la competencia.
Esto significa que los clientes deberían poder entender lo que ofreces inmediatamente.
Este eslogan de Blue Nile deja en claro qué valor pueden esperar recibir los clientes:

2. Ofrezca una selección diversa de recomendaciones de productos
La página de inicio de un sitio debe mostrar la gama completa de categorías de productos disponibles.
El 28% de los 50 sitios de comercio electrónico más grandes de los EE. UU. solo muestran un segmento reducido de sus productos en su página de inicio.
Es importante destacar otros tipos de productos, aunque es conveniente destacar los productos más populares y rentables. Debe brindar a sus clientes una descripción general de todo el sitio (y la gama de productos disponibles) en la página de inicio.
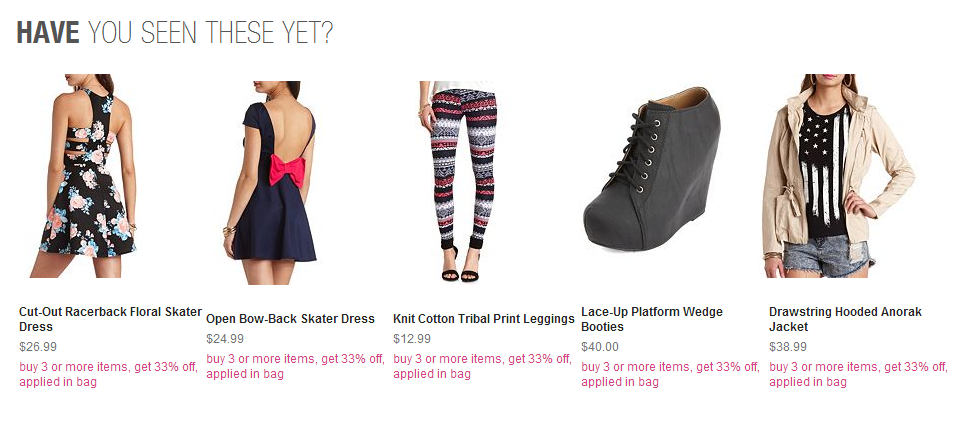
CharlotteRusee.com es un ejemplo de una tienda en línea que muestra a los clientes sus diversas ofertas; que abarca ropa deportiva, calzado y vestidos.

3. Agregue un cuadro de búsqueda destacado con una función de autocompletar
Ninguna tienda de comercio electrónico está completa sin una barra de búsqueda. Es más probable que los clientes potenciales usen el cuadro de búsqueda para encontrar lo que necesitan. Más que cualquier otra característica del sitio.
Es por eso que agregar una barra de búsqueda puede aumentar la conversión hasta en un 50% . Pero eso es si realmente funciona.
Desafortunadamente, es un gran desafío encontrar exactamente lo que buscan sus clientes. En promedio, el 34% de todas las búsquedas no devuelven resultados relevantes.
Para mejorar los resultados, su software de búsqueda debería poder recomendar productos relacionados. Y tenga una función de autocompletar para ahorrar tiempo y ayuda a los usuarios.
Los sitios que tienen una función de búsqueda de autocompletar inteligente reciben seis veces más conversiones que los sitios que no la tienen.
Consulte algunas prácticas recomendadas de la industria de barras de búsqueda aquí .
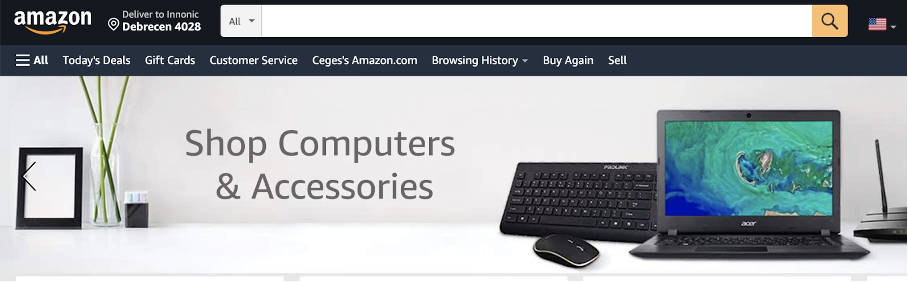
El cuadro de búsqueda de Amazon es un ejemplo clásico de un cuadro de búsqueda que domina una página.

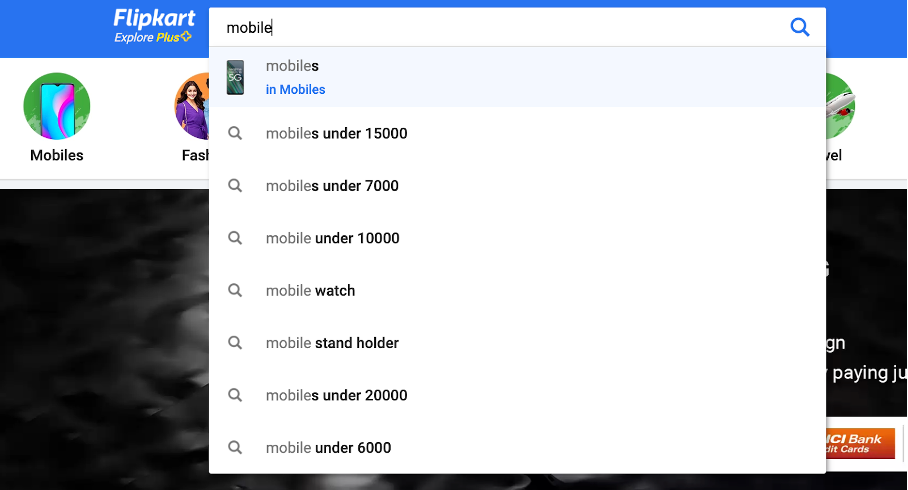
Otro ejemplo es Flipkart: su resultado de búsqueda sugiere categorías que el usuario puede encontrar útiles, como "móviles de menos de 100 USD " y "reloj móvil".

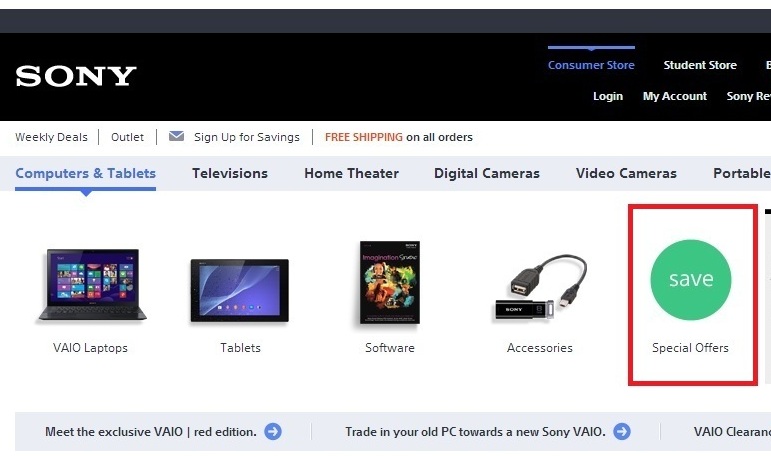
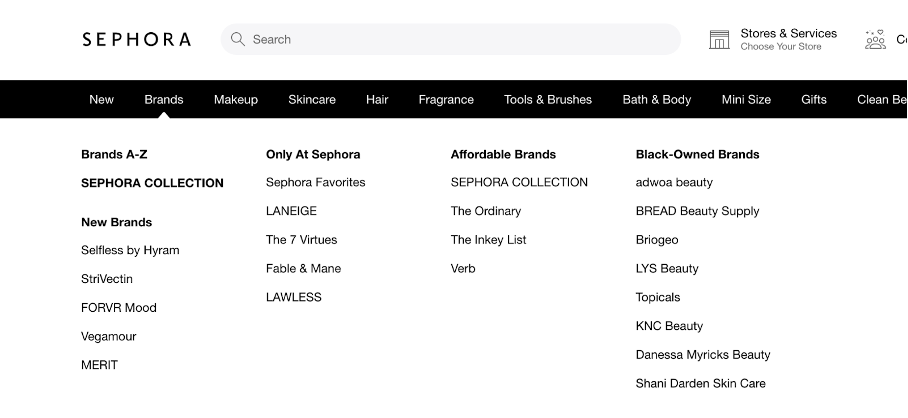
4. Tener menos de 12 categorías
Una de las mejores prácticas de experiencia de usuario (UX) de comercio electrónico más estables, facilita a los usuarios encontrar las páginas de categorías de productos que les interesan.
Piense en la barra de navegación de su categoría como la tabla de contenido de su sitio web. Estos son algunos consejos útiles para empezar:
- Coloque el menú de categorías ya sea horizontalmente en la parte superior de la página o verticalmente a lo largo de la izquierda para que sean fáciles de ver.
- No incluya demasiadas categorías. De lo contrario, los clientes no podrán encontrar el que les interesa. Lo mejor es entre 5 y 12 categorías de nivel superior.
- Asegúrese de etiquetar las categorías claramente para que los clientes puedan entenderlas. Dentro de cada categoría, puede ser más específico, pero no olvide incluir una subcategoría de ofertas especiales (como lo ha hecho Sony en el ejemplo a continuación).

Los menús desplegables también son una característica esencial de la barra de categorías, ya que permiten a los consumidores ir directamente a la categoría o subcategoría de su elección.
Haga que la navegación entre su página de inicio y categorías específicas de productos sea lo más fluida posible. Esto ayuda a los usuarios a comprar sin sentir que están perdiendo el tiempo.
Para obtener los mejores resultados, los menús desplegables no deben tener más de dos niveles. Esto evita que los usuarios se pierdan en un menú desplegable complicado y es más compatible con dispositivos móviles.

5. Destacar ofertas especiales
Los compradores en línea son increíblemente sensibles al precio.
De hecho, más del 70% de los usuarios de Internet de EE. UU. afirman que los descuentos tienen el mayor efecto en las decisiones de compra durante las fiestas.
Por lo tanto, es mejor mostrar ofertas especiales y descuentos en un lugar óptimo en la página de inicio.
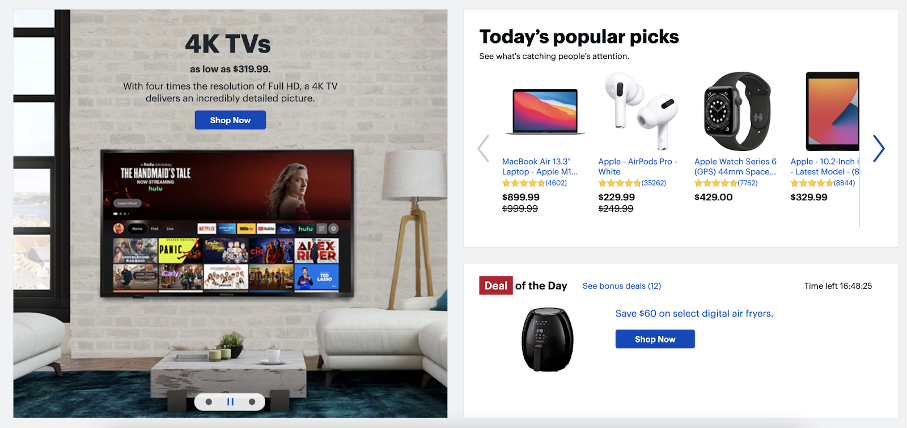
La sección de ofertas del día de Best Buy es un gran ejemplo de cómo integrar sus ventas diarias en su página de inicio.

Este es otro método para atraer la atención de su cliente hacia ofertas especiales: use ventanas emergentes que destaquen ofertas especiales . Estos son aún más difíciles de perder que una sección en la página de inicio.
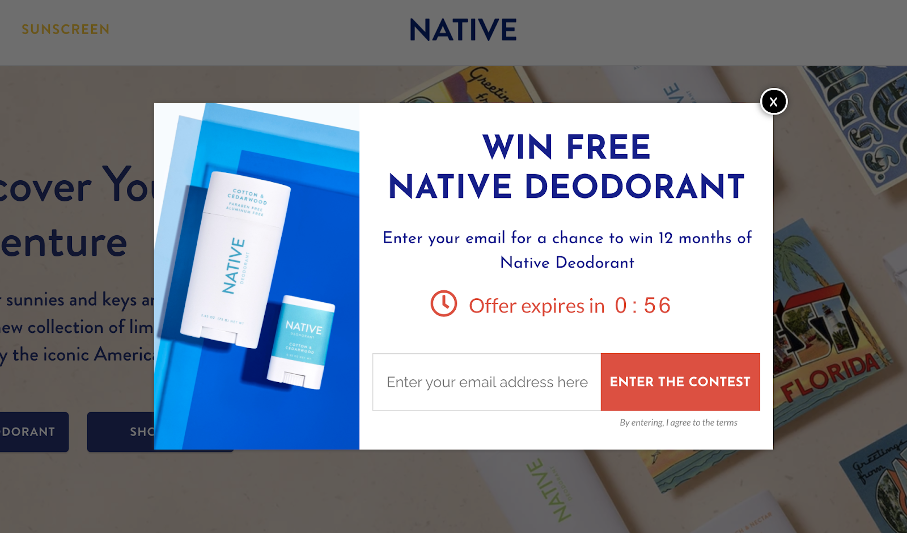
Vea cómo Nativecos.com utiliza efectivamente las ventanas emergentes para resaltar concursos y ofertas especiales.

6. Presenta artículos populares
Mostrar sus artículos más populares hace que sea más fácil para los clientes encontrar los productos correctos.
Si vende muchos tipos diferentes de productos, lidere con los mejores en cada categoría.
Puede realizar pruebas A/B para ver qué "productos destacados en la página de inicio" generan la mayor cantidad de conversiones. Puede mostrarlos como productos de "tendencia" y actualizar los artículos recomendados a medida que cambian las ventas a lo largo del año.
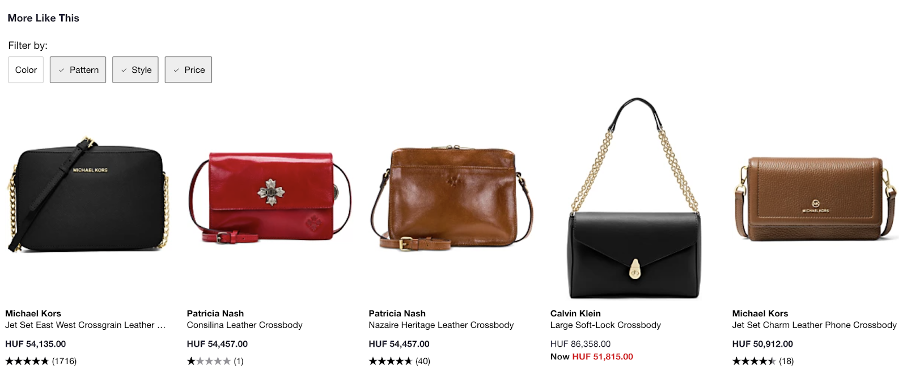
Macys.com utiliza una sección "más como esta" con imágenes de sus bolsos más populares.

También puede usar ventanas emergentes para promocionar productos populares con lemas como "Mira nuestros productos populares antes de ir".
7. Presenta novedades y artículos de temporada
Destacar nuevos productos es esencial porque esos son los productos que buscan los clientes. Asegúrese de incluir también artículos de temporada en la página de inicio.
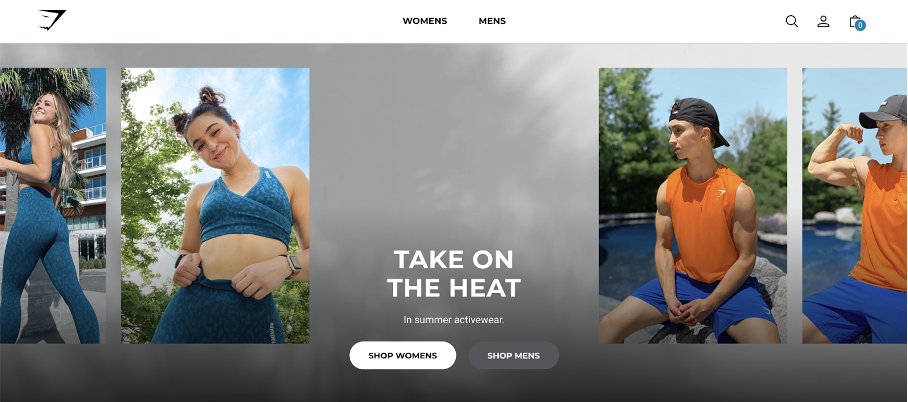
Gymshark creó una sección en su página de inicio, llamada: "Enfréntate al calor con ropa deportiva de verano". Esto muestra todos sus productos de verano.

8. Ofrece recomendaciones personalizadas
Utilice las últimas tácticas tecnológicas para que su cliente se sienta cómodo en cada página web que visite en su viaje de ventas.
Este principio significa utilizar herramientas tecnológicas de personalización revolucionarias.
Los motores de recomendación de comercio electrónico como Autocommerce pueden hacer sugerencias de artículos personalizadas a los clientes en función de su:

- Historial de compras
- Localización
- Buscar palabras clave
- Páginas vistas, etc.
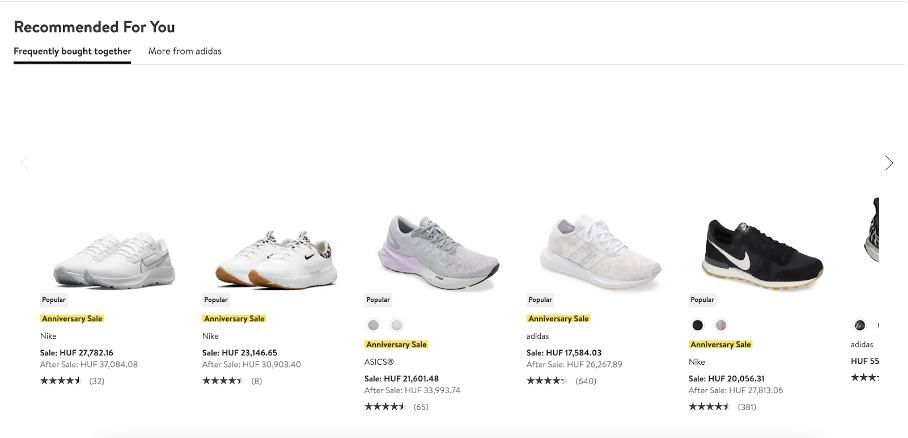
Nordstrom tiene una gran sección de "recomendados para ti".

La herramienta emergente de OptiMonk también puede ofrecer contenido personalizado a los compradores en función de su historial.
9. Coloque sus productos principales arriba del pliegue de la página
El "pliegue de la página" de un sitio web es el área que ven los visitantes antes de desplazarse hacia abajo o hacer clic en cualquier lugar. Esta es a menudo la única parte que los clientes ven antes de decidirse a rebotar.
El 80% de los usuarios pasan su tiempo viendo directamente encima de ese pliegue de página. Por lo tanto, mantenga todos sus productos principales en ese espacio.
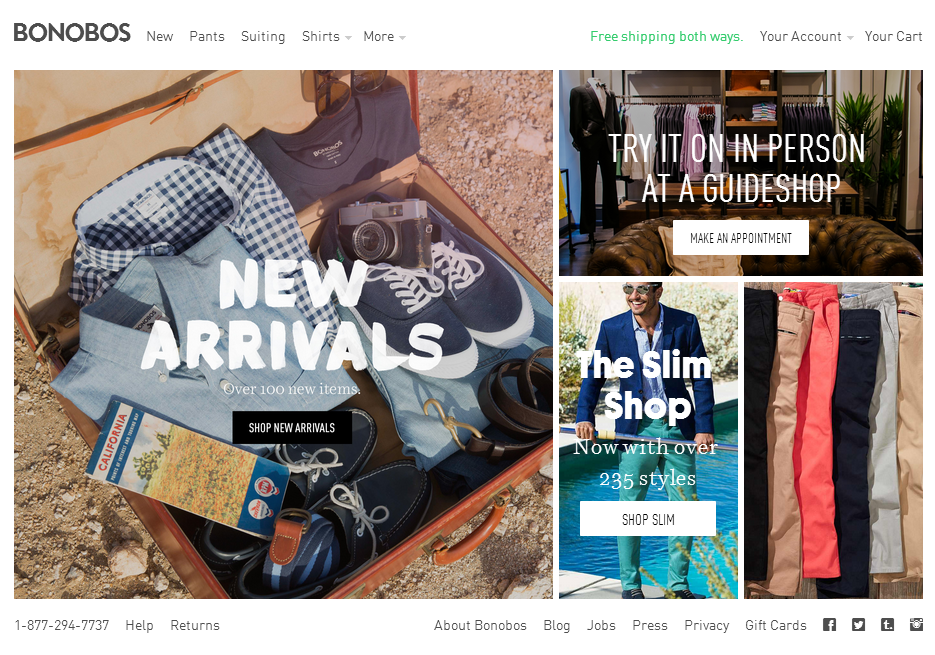
La página de inicio de Bonobos muestra productos que representan la marca como un todo, todo arriba del pliegue de la página.

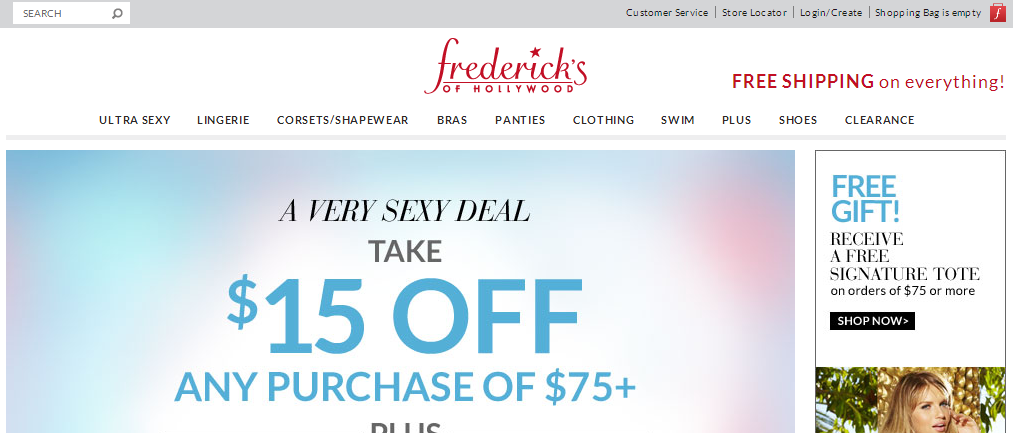
10. Ten claras las políticas de envío y devolución
Las políticas de envío y devolución deben enumerarse claramente en la página de inicio. Especialmente si ofrece envío gratuito o si su política de devolución es mejor que la que ofrecen sus competidores.
Esto puede mejorar significativamente las conversiones.
Colóquelo en la parte superior, ya sea en el lado derecho o izquierdo de la página de inicio.
Frederick's of Hollywood coloca su mensaje claro sobre el envío justo al lado de su logotipo: en la parte superior de su página de inicio. Saben que esto es lo que los compradores quieren ver.

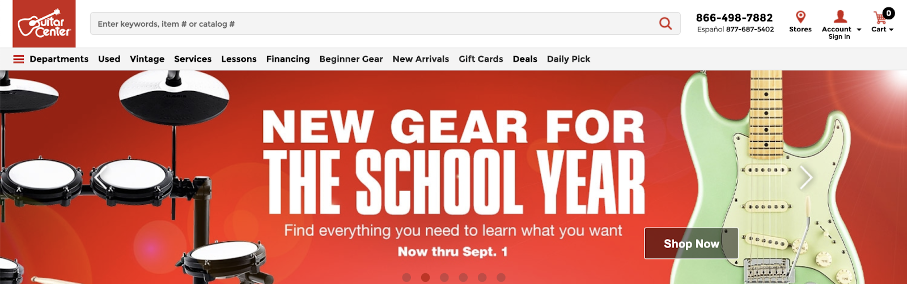
11. Mostrar información de contacto
Muestra siempre el número de teléfono y la dirección de tu empresa en un lugar destacado de la página de inicio. Ayuda a aumentar las conversiones porque los clientes pueden llamar para obtener respuestas a cualquier pregunta que pueda estar obstaculizando su decisión de compra.
Ponga el número de teléfono en la parte superior e inferior.
Observe la información de contacto fácil de encontrar del Guitar Center en la esquina superior derecha de su página (en negrita, nada menos). Esto hace que los compradores en línea se sientan tan seguros como cuando compran en una tienda local de Guitar Center.

12. Mostrar sellos de confianza
Los sellos o insignias de confianza juegan un papel importante para ganar la confianza del cliente. Les asegura que su sitio web y el proceso de pago son seguros. Especialmente si su marca es nueva o no muy conocida.
Alrededor del 61% de los clientes no realizarán una compra si un sitio web no presenta un sello de confianza.
Al mismo tiempo, el éxito de los sellos de confianza dependía de si los clientes reconocían o no el logotipo que se utilizaba. Por lo tanto, es importante incluir solo insignias de confianza creíbles.
Estos son algunos de los mejores:

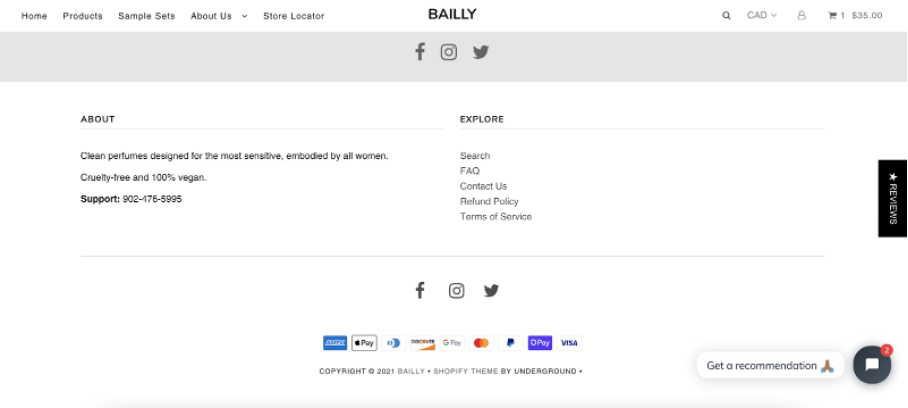
No necesita preocuparse de que los sellos de confianza arruinen su hermoso diseño web. Vea cómo Bailly muestra sus sellos de confianza a continuación.

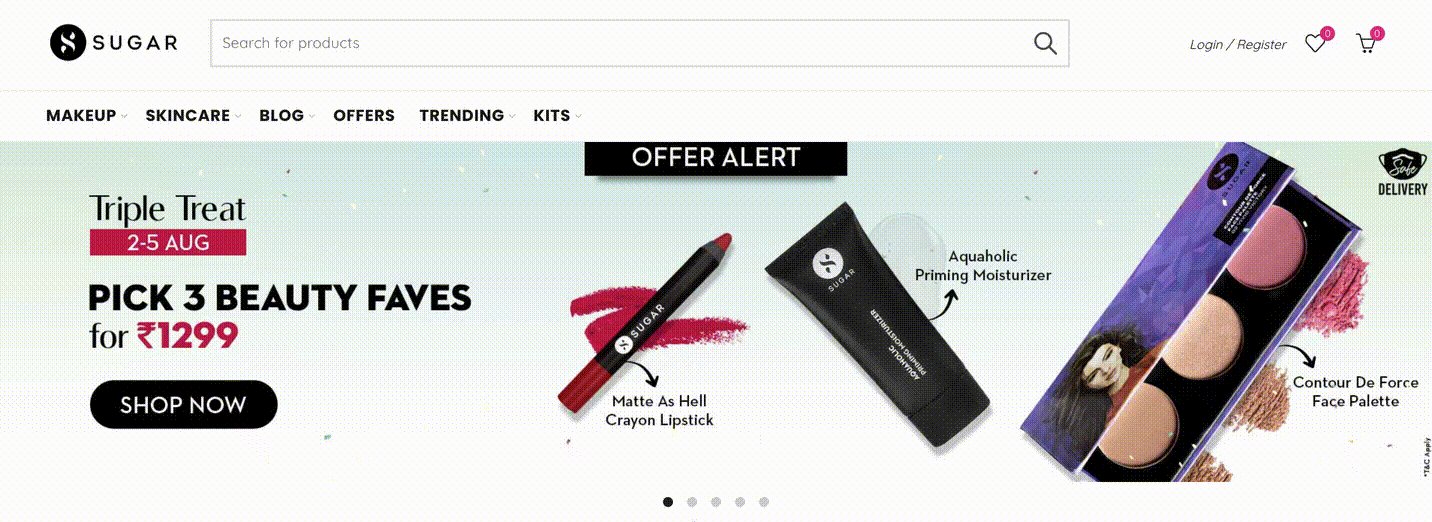
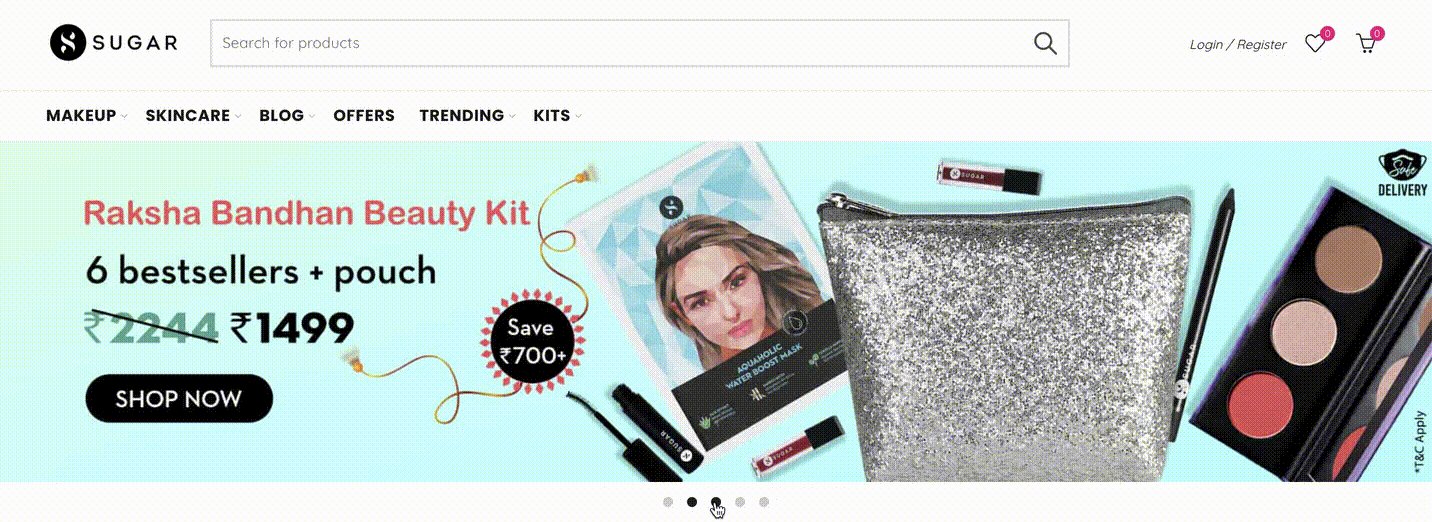
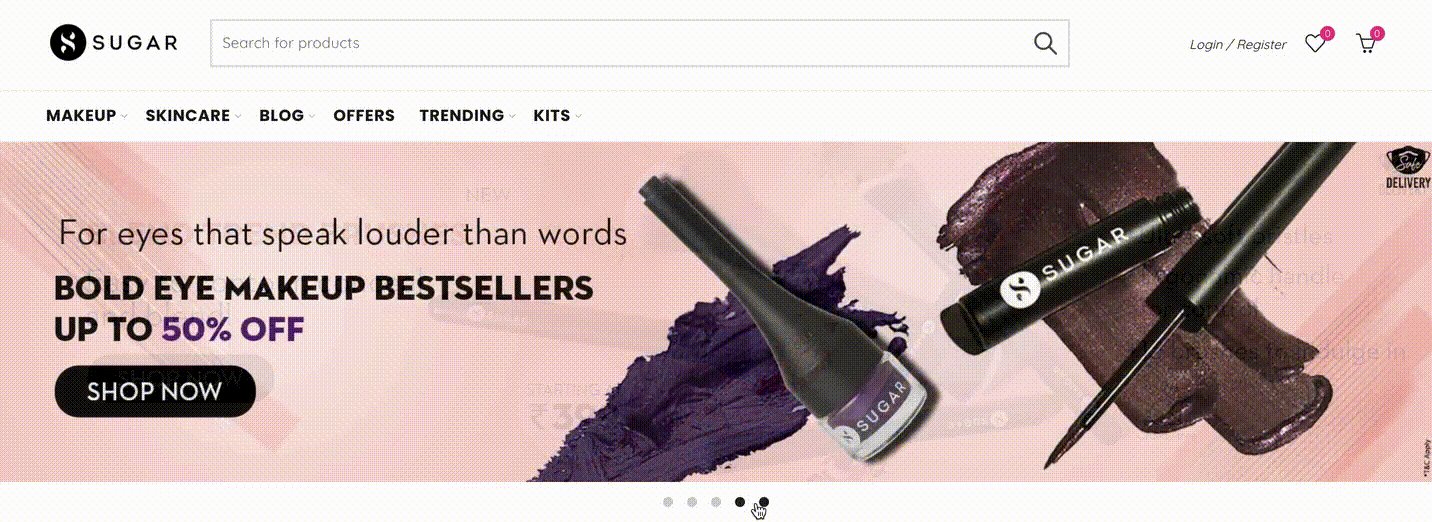
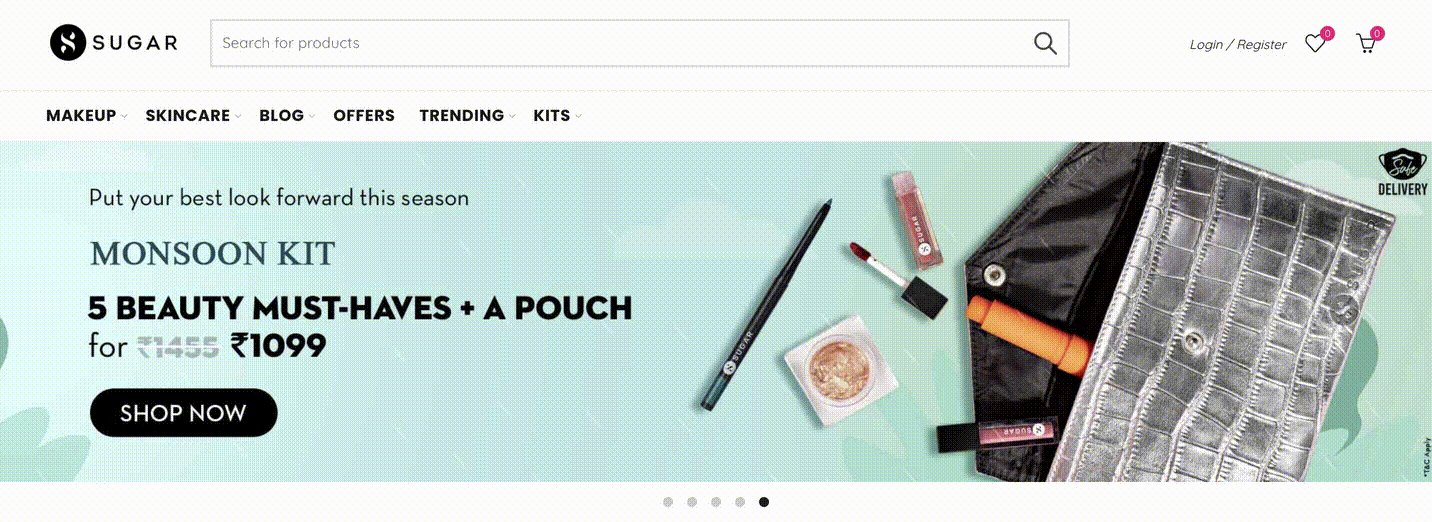
13. Utiliza banners o carruseles dinámicos
Los banners dinámicos (o carruseles) muestran una variedad de productos, categorías y ofertas. Esta característica es particularmente útil para los vendedores con una amplia cartera de productos. Muestran toneladas de elementos en la parte superior del pliegue de la página.
Por ejemplo, sugarcosmetics.com rota cinco banners dedicados a sus principales promociones. Elementos dinámicos como estos ayudan a captar la atención de sus visitantes.

Sin embargo, para mejorar su efectividad, trate de no hacer malabarismos con más de cinco categorías. Mantenga su texto e imágenes lo suficientemente grandes para que se vean claramente.
Además, los banners deben ser interactivos. Los carruseles no deben moverse demasiado rápido y deben tener un botón de pausa. Esto significa que los visitantes tendrán tiempo para leer todo el carrusel o detenerse si es necesario.
14. Mostrar íconos de redes sociales
El 39% de los especialistas en marketing digital sienten que compartir en redes sociales juega un papel importante en la mejora de las conversiones.
Mostrar íconos de redes sociales puede ayudar a construir relaciones con clientes existentes y llegar a nuevos consumidores. Si a los usuarios les gusta una página de producto, la compartirán con sus amigos y familiares.
Incluso puede alentar el desarrollo de pruebas sociales al incluir un llamado a la acción (CTA) para pedirles a los clientes que compartan contenido en las redes sociales.
¿Por qué? La gente quiere saber que otros encuentran valioso su sitio. Cuantos más fans o seguidores tengas, más confiarán tus clientes en ti.

15. Fomentar el intercambio social
Ofrezca a sus visitantes incentivos (como descuentos o puntos de crédito) para compartir su sitio y productos a través de los canales sociales.
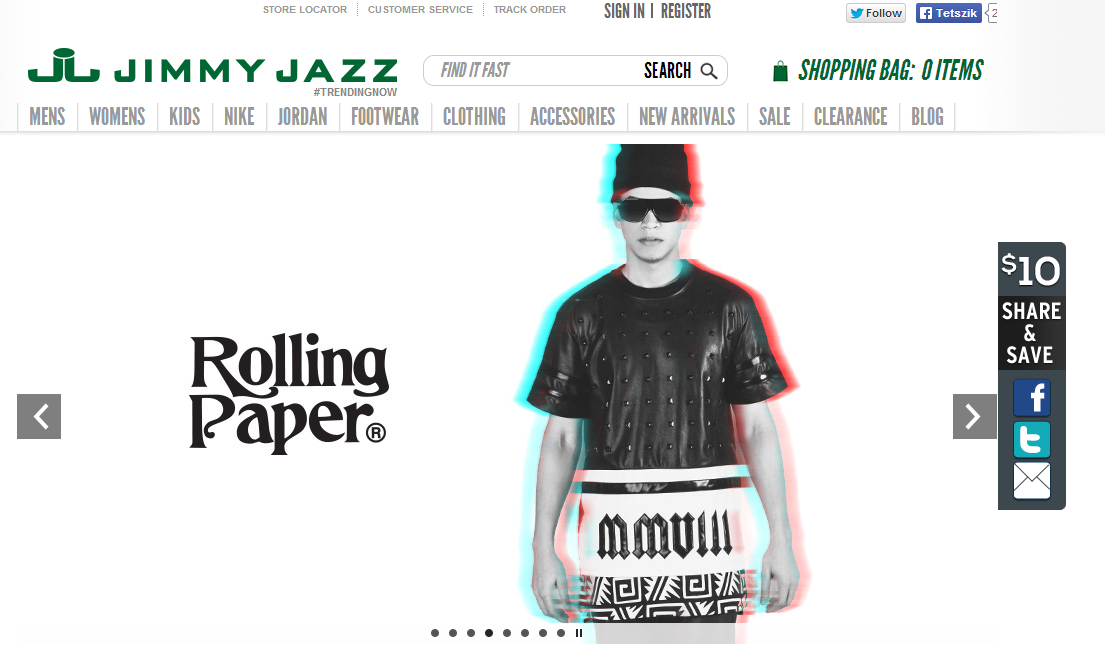
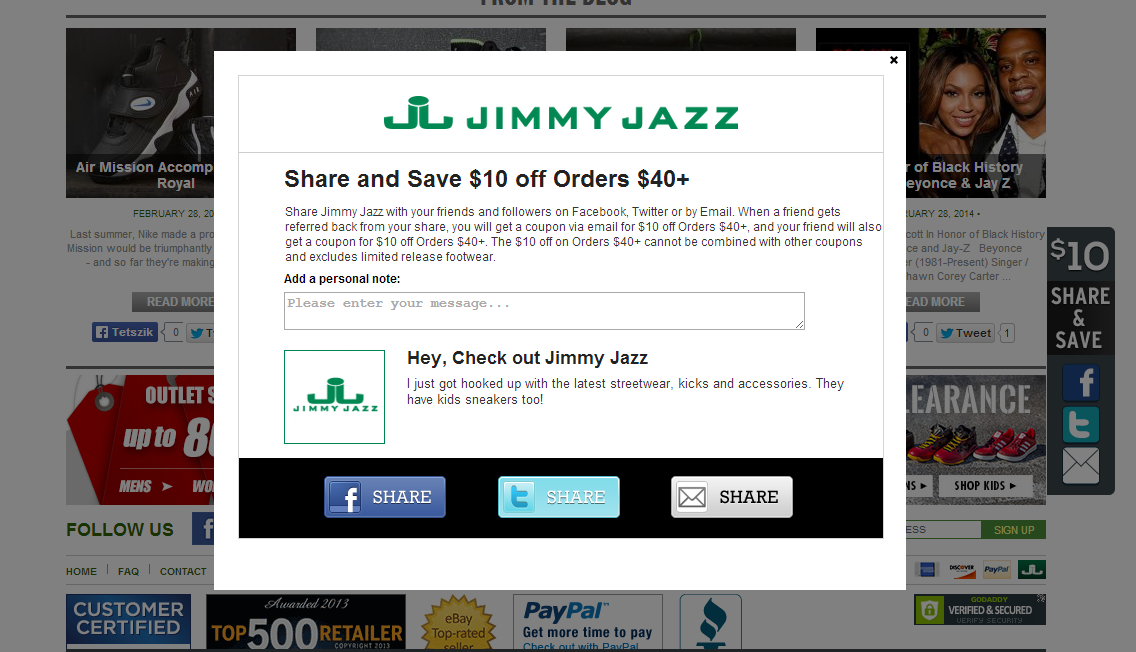
Un gran ejemplo de una marca que utiliza este concepto es Jimmy Jazz. Ofrecen un descuento de $10 a los usuarios si recomiendan a alguien a través de las redes sociales.
Mira cómo promocionaron esta poderosa táctica en su página de inicio. Primero, hay una barra flotante en el lado derecho:

Al hacer clic en la barra flotante, aparece una ventana emergente que explica los detalles:

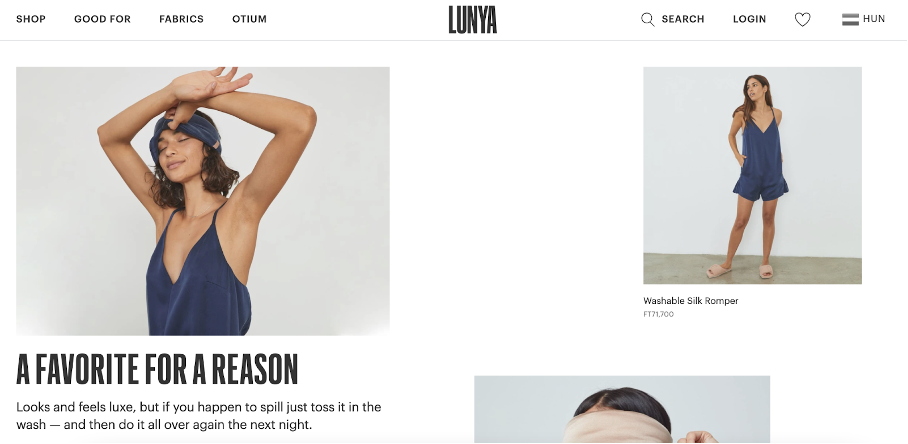
16. Usa imágenes de alta calidad
Casi el 79% de todos los clientes solo escanean un sitio web y no leen cada pequeño detalle línea por línea.
Significa que el estilo y la calidad de sus imágenes juegan un papel importante para causar una buena impresión en los visitantes.
Esto es especialmente cierto en el caso de la moda, el mobiliario y los artículos de venta al por menor para actividades al aire libre. Un estudio indicó que los clientes asociaban las malas imágenes con la mala calidad del producto.

17. Diferenciar entre visitantes nuevos y recurrentes
Es posible que a los clientes que regresan no les guste ver la misma pantalla cada vez. Asegúrese de mostrarles una nueva pantalla para cada visita.
Esta información puede incluir:
- Elementos vistos anteriormente
- Códigos de cupones especiales
- Nuevos objetos
- Elementos relacionados con su historial de navegación/compras
- Información sobre los artículos que quedan en el carrito de compras del comprador
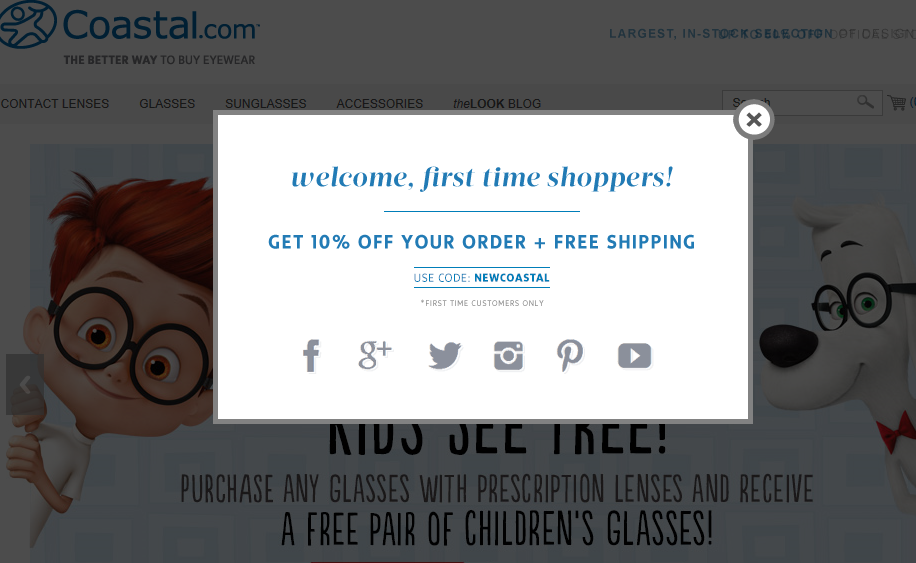
Los nuevos usuarios, por otro lado, deben ser dirigidos a páginas de destino que presenten su marca u ofrezcan descuentos como lo hizo Coast.com a continuación.

18. Mostrar testimonios de clientes
Mostrar testimonios de clientes en su página de inicio puede mejorar su credibilidad. Proporcionan a los compradores potenciales una prueba social sobre la calidad de su marca.
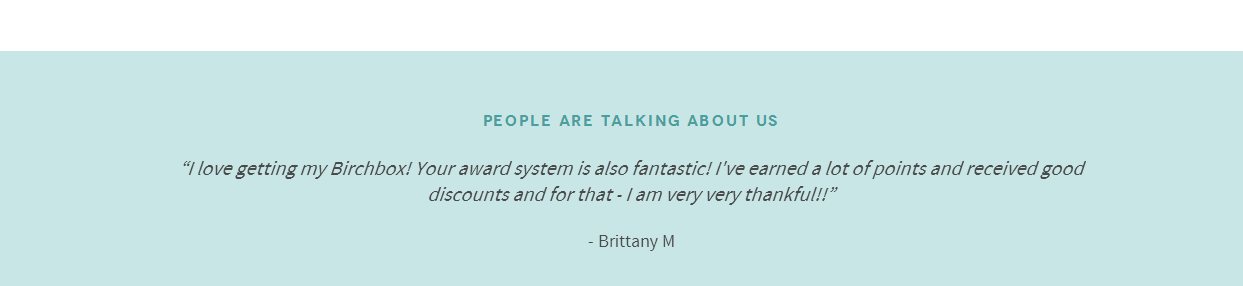
Birchbox proporciona un gran ejemplo de cómo mostrar impresiones positivas de su negocio:

19. Comunicación específica del país
Los dueños de negocios a menudo olvidan que personas de todo el mundo usan su sitio. Pero no debería, especialmente si es un minorista global.
La información específica del país debe ser una característica esencial de su página de inicio. Ofrezca a los visitantes la opción de leer su sitio en su idioma nativo o incluya "información relacionada con la ubicación", como la disponibilidad de envío.
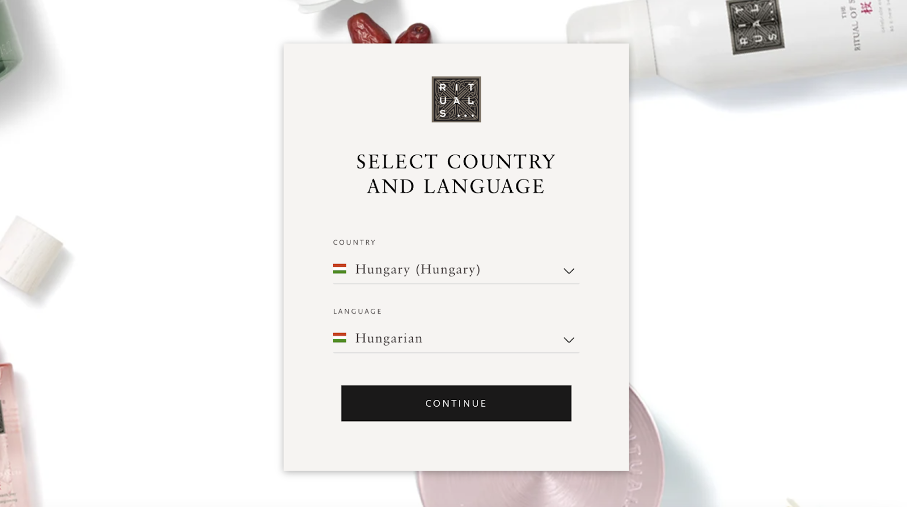
Rituals.com, por ejemplo, pide a los visitantes que seleccionen su ubicación e idioma preferido.

20. Mantén tu diseño simple
El mejor diseño de sitio web de compras siempre comienza con la simplicidad.
Y esto no pasa desapercibido: el 84,6% de los diseñadores piensa que un diseño web desordenado es el peor error que puede cometer una empresa.
Siempre actualice y elimine todo lo que no sea absolutamente necesario de su página de inicio. Y evita elementos de diseño como contenido multimedia abarrotado y fotos poco atractivas.
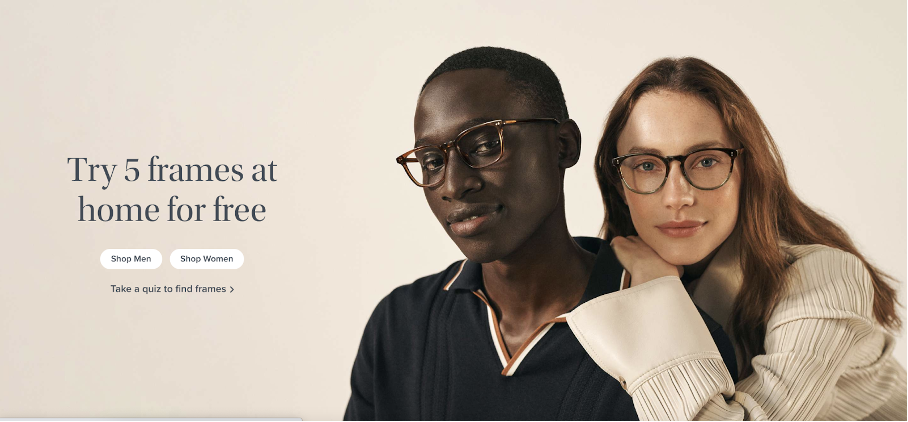
Warby Parker tiene uno de los mejores diseños de sitios de comercio electrónico que jamás hayamos visto, con solo unos pocos elementos que funcionan juntos.

21. Centrarse en los dispositivos móviles primero
La mayoría de los consumidores usan sus dispositivos móviles para ver y comprar productos de su sitio. Esto ha tenido un efecto masivo en el diseño de sitios web.
Todo su contenido debe ser fácil de ver en una pantalla pequeña. Y los elementos interactivos de su tienda necesitan botones grandes para que los visitantes puedan acceder a todo sin esfuerzo.
Esto es especialmente importante para los botones CTA. Son cruciales para la navegación de los usuarios a través de su embudo de ventas.
El punto es que, en 2021, los sitios web se quedarán atrás si no tienen estas funciones optimizadas para dispositivos móviles en su página de inicio.
Lecciones aprendidas
El diseño de sitios web de comercio electrónico es más una forma de arte que una ciencia espacial. El objetivo siempre es crear una página de inicio de la tienda que presente un excelente contenido y una fácil navegación. Puede lograr ese objetivo dejando clara su propuesta de venta única, mostrando sus productos con imágenes llamativas y fomentando el intercambio social.
Con suerte, ha encontrado y guardado algunos de los mejores ejemplos de sitios web para consumidores. Puede intentar llevar algunas de sus ideas a su propia página de inicio.
