Las 11 mejores alternativas de Figma para el diseño de UI/UX
Publicado: 2022-12-07Figma es uno de los software más populares para el diseño de UI y UX. Funciona muy bien para diseñar sitios web receptivos e interfaces móviles con fragmentos de códigos generados, superposiciones dinámicas, edición de archivos en tiempo real, creación de prototipos de sitios web, etc.
A pesar de las impresionantes características de diseño, la gente sigue buscando alternativas a Figma. ¿Cuál podría ser la razón? Vamos a averiguar.
Los usuarios a menudo se quejan de las funciones limitadas en el plan gratuito de Figma, como compartir permisos para crear prototipos, crear complementos privados, controlar el acceso a enlaces, etc.
Hay algunas alternativas de Figma gratuitas y de pago que ofrecen funciones de diseño avanzadas, como exportación de HTML, combinación de paquetes de interfaz de usuario, control de acceso a enlaces, incluso en su plan gratuito.
Aquí están las 11 mejores alternativas de Figma para el diseño de UI y UX que puede usar para el diseño de su sitio web.
Tabla de contenido
Comparación de competidores de Figma
| Producto | Mejor para | Precios | Facilidad de uso |
| adobe xd | Lo mejor para el diseño de UI y UX | INR ₹ 797.68 por mes | Fácil de usar |
| InVision | Lo mejor para el diseño de UI y UX | INR 647,3 por usuario al mes | Poco complejo |
| Lucidchart | Lo mejor para la diagramación y la colaboración. | 650,35 INR | Fácil de usar |
| Balsamiq | Lo mejor para desarrollar estructuras alámbricas y maquetas de alta fidelidad | 735,92 INR al mes | Un poco difícil de usar |
| Diseñador de afinidad | Lo mejor para desarrollar arte conceptual, logotipos, diseños de interfaz de usuario de alta calidad, etc. | INR 3599,00 para macOS y Windows | No es muy fácil de usar |
Las 11 mejores alternativas gratuitas de Figma para diseñadores
Aquí está la lista de las mejores alternativas de Figma que puede considerar para el diseño de UX y UI.
- adobe xd
- InVision
- Lucidchart
- Balsamiq
- Diseñador de afinidad
- Penpot
- Axure RP
- moqups
- flujo simulado
- pin UX
- Siter.io
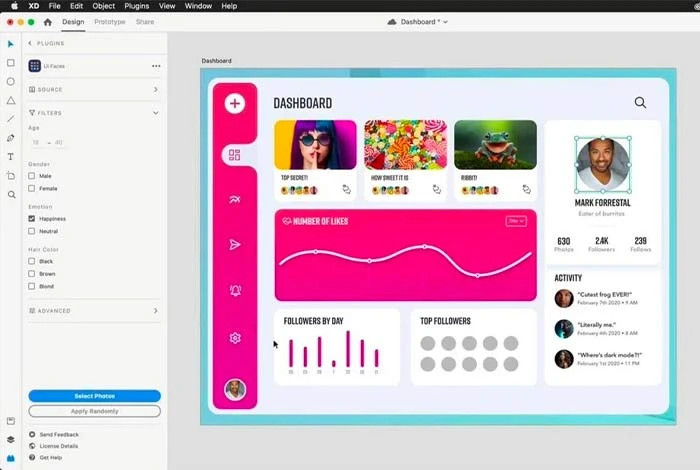
adobe xd

Adobe XD es una herramienta de diseño de sitios web que le permite crear impresionantes prototipos de sitios web. No solo se usa para el diseño web, sino que también ayuda con aplicaciones, juegos y diseño de marca. Con Adobe XD, puede compartir archivos de diseño a través de enlaces, agregar animaciones, exportar archivos en tamaño de archivo PNG, JPEG, SVG, etc. Esta alternativa de herramienta de diseño de Figma también le permite importar archivos directamente desde Illustrator , Sketch y Photoshop .
Características de Adobe XD
- Herramientas de dibujo vectorial
- Desenfoque de objeto y fondo
- Efectos de estilo con fusión de imágenes
- Cambiar el tamaño del diseño para diferentes tamaños de pantalla
Precios de Adobe XD: el plan pago comienza desde INR ₹ 797.68 por mes
Prueba gratuita: disponible
InVision
InVision es un software de UI y creación de prototipos que se utiliza para diseñar y desarrollar UX y UI de sitios web. Con increíbles funciones de colaboración, esta alternativa de Figma es de uso gratuito. Todos los miembros pueden ver fácilmente el proyecto y comentarlo simultáneamente en tiempo real. En su plan gratuito, se pueden agregar 10 usuarios activos y se pueden completar 3 proyectos. Además, también ofrece toneladas de opciones de personalización de diseño a sus usuarios en su versión empresarial.
Características de InVision
- Historial de versiones
- Permisos de invitado
- Plantillas de diseño personalizado
- Integración con otras aplicaciones
Precios de InVision
Plan gratuito disponible | El plan pago comienza desde INR 647.3 por usuario por mes
Prueba gratuita: disponible
Lectura sugerida: Las mejores herramientas gratuitas de creación de prototipos en línea para diseñadores de UI y UX
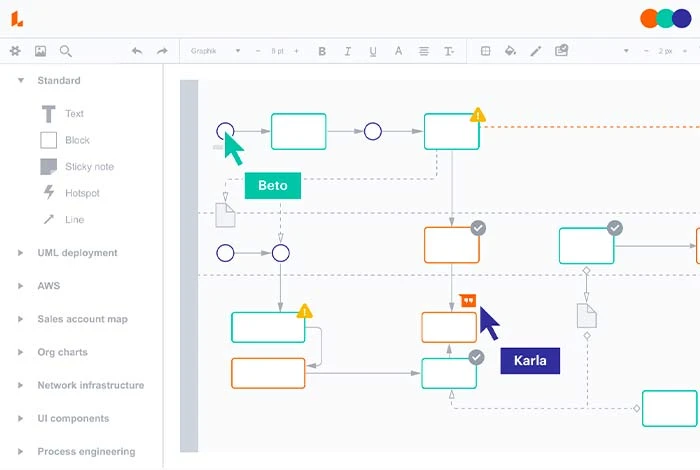
Lucidchart

Lucidchart es una aplicación de creación de diagramas que permite a los usuarios crear diagramas, visualizar datos, colaborar en proyectos y más. Esta alternativa gratuita de Figma te permite visualizar fácilmente todos tus datos a través de diagramas, gráficos, imágenes, etc. Con Lucidchart, puedes crear fácilmente comentarios específicos de forma, cursores colaborativos, historial de versiones, publicar el diagrama con protección de contraseña y mucho más.
Características de Lucidchart
- Coautoría en tiempo real
- Chat en el editor
- Colaboración en proyectos en tiempo real
- Múltiples formas de objetos
- Visualización automática de datos
Precios
Plan gratuito disponible | Los planes pagados comienzan desde INR 650.35
Prueba gratuita: disponible
Balsamiq
Balsamiq es una solución de diseño que le permite crear wireframes o maquetas de alta fidelidad fácilmente. Se puede usar para crear bocetos digitales para el diseño de sitios web y la discusión del diseño antes de que se escriba el código del sitio web real. Balsamiq ayuda a los diseñadores con la colaboración en proyectos, exportando estructuras alámbricas en archivos PDF o imágenes, etc. Además, puede agregar anotaciones y comentarios a sus diseños.
Características de Balsamiq
- Colaboración en tiempo real
- Compartir y revisar diseños
- Controles de estilo boceto
- Prototipos interactivos
- Gestión de permisos de usuario
Precios de Balsamiq
El plan pagado comienza desde INR 735.92 por mes
Prueba gratuita: 30 días
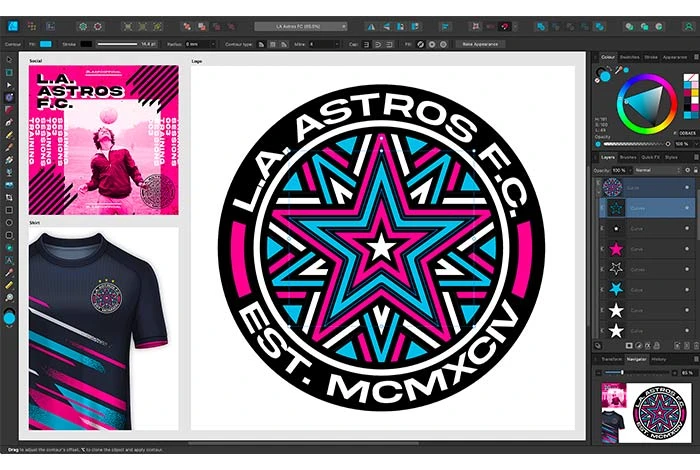
Diseñador de afinidad

Affinity Designer es una popular solución de diseño gráfico vectorial adecuada para desarrollar arte conceptual, logotipos, diseños de interfaz de usuario, maquetas de sitios web, etc. de alta calidad. Puede usarlo para crear trazos de lápiz en línea recta, superponer efectos de capa, agregar granos a vector gráficos. Además, Affinity Designer ha facilitado la visualización de gráficos vectoriales en resolución estándar y retina para una vista en vivo con modo de vista previa de píxeles.
Características del diseñador de afinidad
- Personalización de atajos de teclado
- Plantillas de redes sociales
- maquetas de sitios web
- tipografía personalizada
- pincel de trama
Precios de Affinity Designer
Los planes pagos comienzan desde INR 3,599.00 para macOS y Windows y INR 1,099.00 para iPad.
Prueba gratuita: 30 días
Penpot
Penpot es una plataforma de diseño y creación de prototipos de código abierto para crear hermosos diseños y prototipos de sitios web. Esta alternativa gratuita de Figma le permite compartir sus prototipos o diseños con accionistas y miembros del equipo en tiempo real. Con Penpot, puede verificar los comentarios sobre los diseños y obtener comentarios de los miembros de su equipo fácilmente.
Características del penpot
- Compartir archivos a través de enlaces
- Crear y compartir bibliotecas y plantillas
- Más de 25 plantillas de diseño y creación de prototipos de sitios web
- Diseño de sitios web de alta velocidad
Precios de penpot
es de uso gratuito
Prueba gratuita: de uso gratuito
Lectura sugerida: 17 mejores software de diseño web gratuitos y de código abierto
Axure RP

Axure RP es una herramienta UX para desarrollar prototipos de sitios web realistas y funcionales. Con él, puede realizar prototipos basados en el navegador sin necesidad de codificación, crear transiciones de animación, hacer ajustes automáticos, etc. Además, también puede ser coautor de sus diseños de prototipos para una colaboración en tiempo real con Axure RP. También le permite importar imágenes con formatos PNG, SVG y GIF.
Características de Axure RP

- Dibujo vectorial con herramienta pluma
- Rellenos sólidos, degradados y de imagen
- Bibliotecas de widgets personalizados
- Gestión de usuarios con roles asignados
- estructura de alambre del sitio web
Precios
El plan pago comienza desde INR 2,042.93 por usuario por mes
Prueba gratuita: 30 días
Lectura sugerida: 10 mejores software de diagramas en 2022
moqups
Moqups es una aplicación web que ayuda a los usuarios a desarrollar y colaborar en tiempo real en estructuras alámbricas, diagramas, maquetas, prototipos y mucho más. Le permite probar y validar los diseños de su sitio web a través de estructuras alámbricas y maquetas. Obtiene conjuntos de iconos integrados, diseños listos para usar, administración de páginas, integración con Google Drive y Dropbox , etc., con Moqups.
Características de Moqups
- Prototipo de interacciones
- Edición y comentarios en tiempo real
- Diagramación de flujo
- Diseño de anotaciones
Precios Moqups
Plan de pago disponible a partir de INR 1389,20 al mes
Prueba gratuita: no disponible
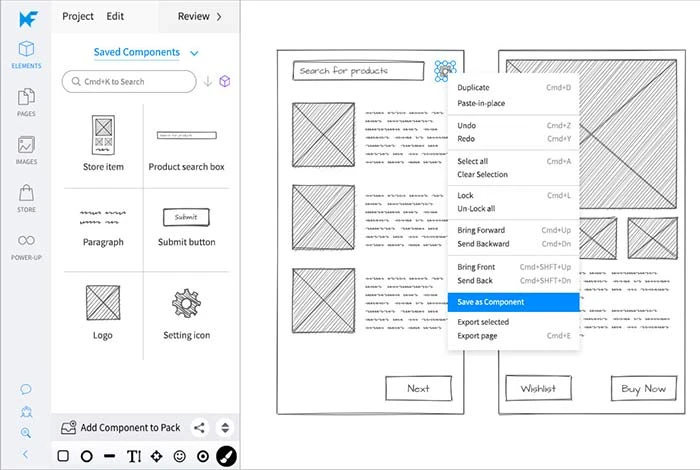
flujo simulado

MockFlow es un software de diseño de productos y creación de tramas que viene con todas las funciones para ayudar a los diseñadores en cada paso del procedimiento de diseño del producto. Con él, obtiene paquetes de interfaz de usuario integrados para productos populares, exporta el producto en HTML, los protege con 2FA y mucho más.
MockFlow es una gran herramienta para crear prototipos de productos y diseños de sitios web de alta fidelidad. Es una de las mejores alternativas de Figma para el diseño de UI.
Características de MockFlow
- dibujos de interfaz de usuario
- Diseños compartidos a través de enlaces
- Colaboración de vídeo
- Versionado de archivos de diseño
- URL cifrada
- más de 20 potenciadores
Precios de MockFlow
Plan gratuito disponible | El plan de pago comienza desde INR 1552,24 por editor al mes
Prueba gratuita: no disponible
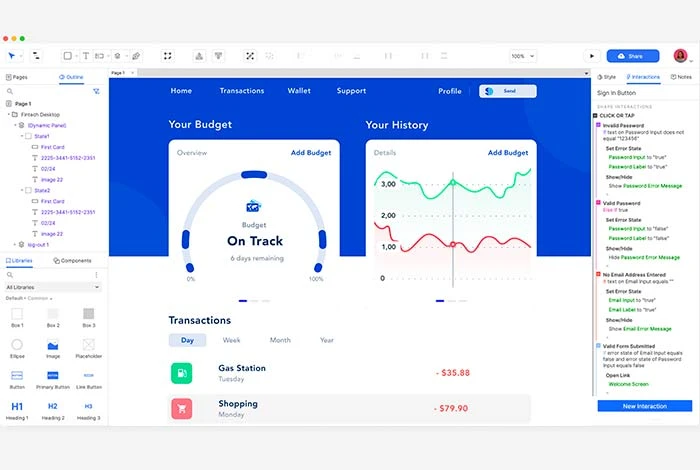
pin UX
UXPin es una herramienta de diseño de interfaz de usuario y creación de prototipos que se puede utilizar para crear maquetas de sitios web, prototipos, wireframes, diseño de interfaz de usuario, colaboración de diseño, etc. Desde el botón ROM, flujos de navegación condicionales a menús expandibles, UXPin le permite diseñar cualquier cosa con facilidad.
Te permite compartir diseños directamente con los desarrolladores a través del enlace. Además, este software de creación de prototipos simplifica los procedimientos de aprobación de proyectos al permitirle compartir la descripción general de UX con las partes interesadas.
Características de UXPin
- Prototipos de lógica condicional
- Bibliotecas de diseño de interfaz de usuario integradas
- Gestión del historial de versiones
- Documentación contextual
- Simulador de daltonismo
Precios de UXPin
Plan gratuito disponible | El plan de pago comienza desde INR 3187,72 por editor al mes.
Prueba gratuita: disponible
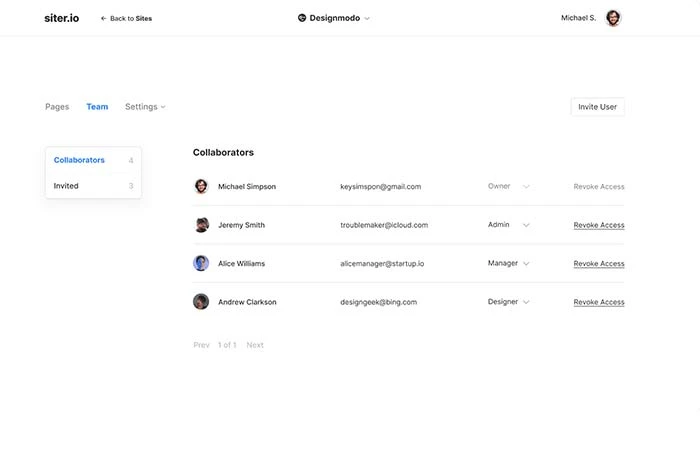
Siter.io

Siter.io es una herramienta de diseño en línea que permite a los usuarios crear el sitio web completo sin usar códigos. Permite a los usuarios agregar videos en las páginas de su sitio web directamente desde YouTube o cualquier sitio web de redes sociales.
Además, Siter.io también tiene un complemento Figma para importar directamente el diseño del sitio web y lanzar el sitio web sin ningún tipo de codificación. Además, puede reutilizar estilos de fuente y color para intercambiarlos fácilmente en todas las páginas web de su sitio web.
Características de Siter.io
- Vídeos incrustados y locales
- Dominio de sitio web personalizado
- Colección de formularios y aplicaciones
- Unsplash soporte
- Diseño de la transferencia de propiedad
Precios de Siter.io
El plan pagado comienza desde INR 1,145.17 por mes
Prueba gratuita: disponible
¿Por qué debería optar por las alternativas de Figma?
Figma es un maravilloso software de interfaz de usuario y creación de prototipos que ofrece increíbles características de diseño, como una herramienta de lápiz, relleno de diseño automático, creación de complementos, etc. Sin embargo, tampoco está libre de limitaciones. Hay muchas funciones que no están disponibles en Figma pero que ofrecen sus competidores. Por ejemplo, Figma no ofrece funciones avanzadas de creación de prototipos, como la lógica condicional y los elementos de formulario interactivos que ofrece UXPin.
Del mismo modo, hay algunas características de diseño esenciales que Figma no ofrece. No puede exportar su diseño a HTML y realizar prototipos de lógica condicional o crear diseños de marca con Figma. Muchas alternativas de software de Figma, como MockFlow, brindan estas características avanzadas, por lo que es una mejor alternativa de Figma.
Lectura sugerida: 15 editores de vectores gratuitos en línea para PC y dispositivos móviles
¿Cómo elegir la alternativa de Figma gratis?
Considere los siguientes factores para elegir las alternativas correctas de Figma para sus propósitos de diseño y desarrollo web.
- Verifique el precio del producto para asegurarse de que se ajuste a su presupuesto.
- Asegúrese de que también ofrezca amplias funciones de diseño en su plan gratuito.
- Debería permitirle exportar su diseño en HTML.
- La alternativa de Figma también debería ofrecer lógica condicional y elementos de formulario interactivos.
- Elija un software como Figma que le permita personalizar su dominio web.
- La disponibilidad de amplias plantillas de diseño y creación de prototipos de sitios web para acelerar su diseño profesional.
¿Cuál es una mejor alternativa a Figma?
Figma es una gran herramienta para el diseño de UI y UX. Puede crear fácilmente hermosos sitios web e interfaces móviles con él. Sin embargo, debido a la limitación de su plan gratuito, la gente está cambiando a sus alternativas. Según la comparación detallada de funciones, MockFlow e InDesign son las mejores opciones, ya que ofrecen la combinación de paquetes de interfaz de usuario y permisos de funciones de usuario en su plan gratuito.
Además, para funciones más avanzadas como la creación de prototipos de lógica condicional y bibliotecas de diseño de interfaz de usuario integradas, UXPin es la mejor opción. Sin embargo, asegúrese de considerar sus necesidades de diseño y presupuesto antes de seleccionar su alternativa.
Categorías relacionadas: Software de diseño gráfico | Software de diseño 3D | Software de diseño de sitios web | Software de diseño de interiores | Software de diseño de moda | Software de diseño de PCB
preguntas frecuentes
- ¿Hay algo mejor que Figma?
Sí, hay alternativas de software Figma disponibles si está buscando funciones de diseño de sitios web más avanzadas, como lógica condicional, elementos de formulario interactivos, entradas HTML nativas, etc. Algunas de las mejores opciones incluyen InVision, MockFlow, Adobe XD, UXPin, etc.
- ¿Es Figma mejor que InVision?
Si Figma es mejor que InVision o no, depende de los tipos de características de diseño que desee para su proyecto. Sin embargo, también diseña bifurcaciones y fusiones, complementos privados y opciones de webhook con Figma, lo que la convierte en una mejor opción.
- ¿Puede Figma reemplazar a Illustrator?
No, Figma no puede reemplazar a Illustrator ya que ambos son diferentes. Illustrator se usa generalmente para el diseño de impresión, la creación de logotipos, el diseño de pancartas, etc. Sin embargo, Figma es perfecto para desarrollar gráficos vectoriales de alta calidad e interfaces web complejas. Por lo tanto, una mejor opción para el diseño de sitios web.
- ¿Puede Figma reemplazar a Photoshop?
Cada uno de ellos tiene un propósito diferente y ofrece características únicas. Figma se usa generalmente para el diseño y la creación de prototipos de la interfaz de usuario, mientras que Photoshop es más adecuado para la edición de imágenes y el diseño gráfico.
- ¿Puede Figma funcionar sin conexión?
No Figma no te permite diseñar sin conexión. Necesita una conexión a Internet estable para ejecutar la solución.
- ¿Es Figma mejor que Sketch?
Figma no es mejor ni peor que Sketch, ya que ambos tienen un conjunto de características diferente. Sin embargo, puede acceder a Figma desde cualquier lugar porque está basado en la web, lo que no es posible con Sketch porque solo puede usarlo a través de su aplicación de escritorio.
- ¿Cuáles son las aplicaciones similares a Figma?
Existen múltiples alternativas a figma que ofrecen características similares como prototipos interactivos, historial de versiones, intercambio de archivos a través de enlaces, etc. Algunas de las aplicaciones como Figma incluyen Axure RP, Balsamiq, Lucidchart, InVision, etc.
- ¿Quién usa Figma?
La herramienta de gráficos vectoriales Figma es utilizada por algunas de las empresas más grandes del mundo para el diseño y desarrollo de sitios web. Algunas empresas que utilizan Figma son Coinbase, Microsoft, Gusto, Zoom, Netflix, GitHub y muchas más.
- ¿Por qué usar Figma?
Figma puede ayudarlo a simplificar el diseño y la creación de prototipos de su sitio web al ofrecer funciones de diseño avanzadas. Puede usarlo para inspeccionar archivos de diseño, rastrear el historial de versiones, automatizar el flujo de trabajo de diseño y mucho más. Lo mejor de esto es que puede acceder desde cualquier lugar porque está basado en la web.
