Los 14 mejores marcos de diseño de materiales gratuitos para desarrolladores
Publicado: 2022-04-28Google introdujo Material Design en el año 2014, y los desarrolladores lo adoptaron instantáneamente. El marco de diseño de materiales es la mejor opción para crear hermosas aplicaciones web/Android.
Ofrece muchos beneficios a su aplicación. El marco de diseño visual es elegante y vibrante, lo que brinda una experiencia unificada en su dispositivo.
Puede encontrar muchos marcos que utilizan el diseño de material disponible en el mercado hoy en día.
De estos, algunos de los mejores marcos de diseño de material gratuitos que lo ayudan a diseñar la aplicación de sus sueños se enumeran a continuación.
Aquí están las mejores opciones que puede utilizar para su diseño.
Los mejores marcos de diseño de materiales
Materializar

Materialise es un marco refinado que proporciona una gran experiencia para los desarrolladores. Con sus exclusivos estilos predeterminados y funciones personalizadas, crea un marco que incorpora componentes y animaciones que brindan una red de comentarios avanzada a los usuarios.
Posee elementos y componentes como cuadrículas, tipografía, color e imágenes que satisfacen todos los requisitos de un desarrollador.
La tecnología de movimiento permite al usuario distinguir entre lo que ve en la pantalla y en la vida real. También brinda información subconsciente sobre objetos y transformación a los usuarios.
Los usuarios pueden dar su opinión y esto les permite sumergirse por completo en una tecnología desconocida.
Material JS angular

Es un marco de componentes de interfaz de usuario inspirado en el diseño de materiales de Google. Es decir, los componentes de la interfaz de usuario se basan en el diseño de materiales, están bien probados y se pueden reutilizar.
El material Angular JS es un producto estable que es mejor para uso en producción. Cabe señalar que es compatible solo con AngularJS 1.x. Se están realizando desarrollos para corregir errores, resolver problemas de accesibilidad y aportar mejoras.
fonón

Es flexible y está hecho a medida y viene en marcos de aplicaciones web y móviles. Es compatible con Apache Cordova o PhoneGap. Phonon proporciona una forma intuitiva y sorprendente de crear aplicaciones que son bastante diferentes de otros marcos.
Los eventos de la página dan una idea sobre el flujo de trabajo de la aplicación. Este es un marco de interfaz de usuario que cuenta con características genéricas aplicables a todas las plataformas. Phonon puede crear tanto aplicaciones web como aplicaciones híbridas. Si desea cambiar el idioma de la aplicación, simplemente llame a la función "updateLocale".
Es compatible con tabletas y móviles. Y para crear diseños de teléfonos inteligentes y tabletas, puede utilizar el sistema de cuadrícula. Los paneles laterales permanecen cerrados por defecto en las pantallas de los móviles mientras que están expuestos en las pantallas de las tabletas.
Superficie

La superficie es un marco inspirado en gran medida en el diseño de materiales de Google. Es un marco ligero con un tamaño de archivo reducido a 5,7 kb y está comprimido con Gzip. Es cien por cien CSS sin Javascript en absoluto. Funciona bien en navegadores como Firefox, Chrome y Opera.
Puede establecer las variables a su vinculación en el archivo _variable. Los atributos como el esquema de color, la cantidad de columnas de la cuadrícula y el espaciado se dejan para que usted los modifique.
Sería bueno instalar todos los esquemas necesarios en el archivo gulp y usar Gulp para compilar su SCSS si está familiarizado con Gulp.js.
Polímero

El polímero es un marco versátil que hace que sea más fácil y rápido crear cualquier aplicación en computadoras de escritorio, dispositivos móviles, etc. Puede explorar más sobre los marcos a través de los tutoriales en video que se proporcionan en el sitio web.
Los elementos de polímero son muy fáciles de usar. Solo necesita importar el elemento usando la importación de HTML. Una vez importados estos elementos, se pueden utilizar como cualquier otro.
Puede crear diseños de aplicaciones de diseño de materiales, generar transiciones y efectos de desplazamiento en la colección de elementos sin tema. Los elementos de papel tienen efectos de sombra incorporados.
Lumx

Lumx es un marco frontal que se basa completamente en el diseño de materiales de Google. Te ayuda a diseñar aplicaciones sorprendentes bastante más rápido.
Los diseños de la aplicación se pueden personalizar fácilmente ya que está construido con Sass y Bourbon. Gulp optimizará automáticamente los archivos para mejorar el rendimiento.
JQuery sin la ayuda de sus complementos se usa para aumentar la eficiencia de la aplicación. Los botones están disponibles en cinco tamaños diferentes y Lumx permite crear botones de colores que se incluyen en los colores principales.
Un elemento de botón regular lo ayuda a personalizar los botones, mientras que los ayudantes de CSS brindan ayuda para cambiar los colores de fondo y texto.

veutificar

Veutify se jacta de un paquete de 8 plantillas vue-cli únicas prefabricadas. Consta de más de 80 componentes de material semántico que proporcionan una solución para cualquier aplicación. Veutify ofrece soporte de chat para aclarar dudas y consultas, cada vez que enfrente un problema, no dude en comunicarse con la comunidad en Discord.
Algunas de sus increíbles funciones incluyen temas dinámicos y agradables, compatibilidad con SSR y PWA, más de 80 componentes de diseño de materiales, importación a la carta habilitada, componentes de transición.
Es muy fácil de usar, sin importar si está desarrollando su aplicación o si lo está haciendo para un desarrollador.
Está recibiendo actualizaciones constantes con la resolución de problemas y solicitudes de la comunidad. Se basa puramente en la especificación de diseño de materiales, por lo que brinda las mejores herramientas de interfaz de usuario para crear su próxima aplicación.
Daemonita

Daemonite se diseñó con el motivo de proporcionar a todos los componentes de Bootstrap una apariencia de material de Google para que permita a los desarrolladores usar marcas HTML de Bootstrap.
Este proyecto admite algunos componentes de diseño de materiales de Google, como botones flotantes, selectores, escaladores, etc.
Actualmente, esto no es posible mediante la transformación de los componentes de arranque. Es un marco a medida basado en el diseño de materiales de Google creado exclusivamente con Bootstrap 4.
Diseño de materiales ligero

Trae un diseño material para mirar sus sitios web. Sus componentes se crean exclusivamente con CSS, JavaScript y HTML.
Puede utilizar fácilmente los componentes para crear aplicaciones web atractivas y coherentes.
Se incluyen atributos como botones, casillas de verificación, campos de texto, etc. para una mejor experiencia. La Biblioteca de diseño de materiales también presenta tarjetas, diseños de columnas, controles deslizantes, controles giratorios, pestañas, tipografía y muchos más componentes interesantes.
Se puede utilizar como kit de herramientas para desarrolladores web entre navegadores y entre sistemas operativos que cualquier persona puede utilizar para crear aplicaciones web productivas y portátiles.
Las páginas creadas con el marco se aseguran de que se adhiera a los principios del diseño web moderno, como la portabilidad del navegador, la independencia del dispositivo, etc.
Iónico

Los frameworks iónicos lo ayudan a desarrollar y materializar sus aplicaciones híbridas iónicas muy fácilmente. Es muy fácil de usar y funciona bien con otros códigos sin interferir con otros estilos que ya están en uso.
Se agregan nuevas clases, métodos y ayudantes a Ionic para un rendimiento efectivo. Es un proyecto de código abierto 100 por ciento gratuito con las mejores representaciones de diseño de materiales integradas.
Se incluyen fuentes de actividades, categorías, características, galería, lista, inicio de sesión, perfil, etc. para administrarlo de manera efectiva. Sigue las especificaciones de diseño de materiales y todos sus atributos son tematizables.
MUI

Es un marco CSS liviano que se basa únicamente en el diseño de materiales de Google. La MUI incluye todos los códigos necesarios que hacen que los componentes de la MUI sean compatibles con las aplicaciones web y de correo electrónico. MUI con su pequeño tamaño de descarga lo ayuda a cargar páginas lo más rápido posible.
Todos los componentes se pueden personalizar fácilmente utilizando los archivos SASS disponibles rápidamente en GitHub o a través de Bower. Puede personalizar los puntos de interrupción, la configuración de fuentes e incluso cambiar los colores del diseño del material.
MUI está profundamente inspirado en Bootstrap, Polymer, Ink y algunos otros marcos de diseño destacados.
El código fuente viene con una licencia MIT y está abierto para alentar a los desarrolladores a piratear MUI y sugerir mejoras. Es un marco receptivo con muchas características atractivas y es gratuito.
Expandir

Expand le proporciona componentes web, funciones de utilidad y clases para crear aplicaciones web exquisitas. Se basa en Javascript, HTML y CSS para desarrollar tanto el front-end como el back-end.
La biblioteca modular ofrece diferentes paquetes de componentes visuales y no visuales que son adecuados para crear aplicaciones web modernas de una manera mejor y más rápida.
Los componentes no visuales desarrollan aplicaciones web como gestión de estado, enrutamiento, i18n, validación de entrada , manejo de selección , andamiaje de diseño , etc.
Mientras que los componentes visuales siguen las pautas de diseño de materiales de Google y arrancan la interfaz de la aplicación, mejorando así la experiencia y la eficiencia del usuario.
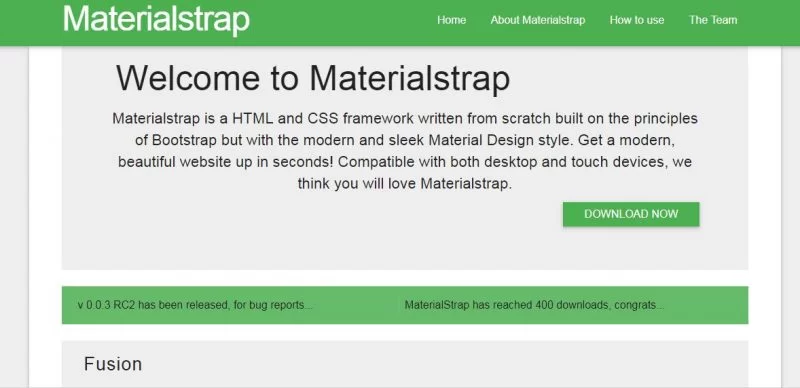
Material de la correa

Es un marco HTML y CSS que se basa en los principios de Bootstrap y está integrado en un estilo de diseño de materiales. Es compatible con Android y escritorio.
Está hecho inspirándose en la transición suave del diseño de materiales con el robusto marco de arranque.
Los mejores elementos de diseño le dan un hermoso aspecto moderno. Una plantilla básica consta de una barra de navegación, un cuadro grande, un cuadro dinámico y dos secciones. Puede echar un vistazo a muchos sitios web de ejemplo creados con Material Strap en su página oficial.
El paquete de inicio consta de una carpeta CSS, una carpeta de imágenes y una página HTML de índice para ayudarlo a comenzar.
Al comenzar, debe elegir los colores base de la lista de opciones de color provista. Con Material Strap, puede crear un sitio web moderno y hermoso en muy poco tiempo.
El diseño del material hace que todo en un sitio web sea tan simple que todos se sientan cómodos con él, incluso si presenta una funcionalidad completamente nueva.
Es la mejor manera posible de lograr el éxito con su sitio web. Independientemente de las plataformas que utilice, elija siempre un diseño de material para crear aplicaciones, ya que viene con muchas fuentes gratuitas que se ajustan a sus requisitos.
Lea también:
- Las mejores bibliotecas de fuentes
- Los mejores generadores de fuentes en línea
- Los mejores generadores de Ambigram
