Encontramos los 12 mejores diseños emergentes que puedes copiar hoy
Publicado: 2022-04-06Las ventanas emergentes son una forma segura de hacer crecer su lista de correo electrónico y aumentar sus tasas de conversión de comercio electrónico. Hemos visto que las principales marcas de comercio electrónico usan ventanas emergentes para mejorar sus tasas de conversión hasta en un 37 % y disminuir su tasa de abandono del carrito en al menos un 20 % .
Las historias de éxito como estas se basan en ventanas emergentes bellamente diseñadas que se dirigen a un público muy específico. En un artículo anterior , discutimos los segmentos de usuarios a los que cada tienda de comercio electrónico debería dirigirse con ventanas emergentes. Hoy nos centraremos en el segundo factor: el diseño de las ventanas emergentes.
Hemos recopilado 12 impresionantes ejemplos de ventanas emergentes como inspiración para ayudarlo a lograr su propio diseño de ventanas emergentes.
¡Empecemos!
12 ejemplos de diseño de ventanas emergentes de alta conversión
Los 12 ejemplos del mundo real de diseños emergentes se crearon con OptiMonk. Eso significa que puede copiar fácilmente todos sus elementos de diseño utilizando nuestras diferentes plantillas y nuestro editor de arrastrar y soltar.
1. Besa mi ceto
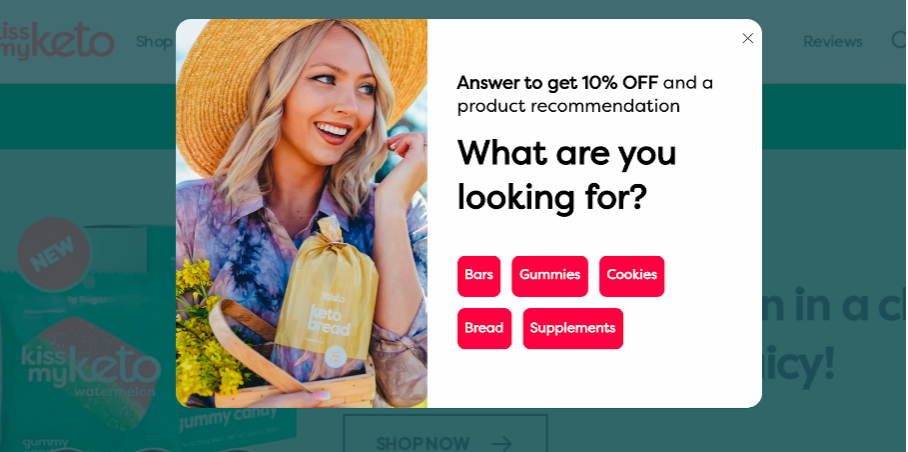
Esta ventana emergente de bienvenida inicia el proceso de construir una relación duradera con los clientes al conocerlos mejor.
La pregunta simple y la copia del botón igualmente simple alientan a los visitantes a interactuar con la ventana emergente (sin mencionar la promesa de un código de promoción del 10% de descuento).
Kiss My Keto también usó una imagen de alta calidad que muestra su producto y refuerza su identidad de marca divertida y despreocupada.

2. Christopher Cloos
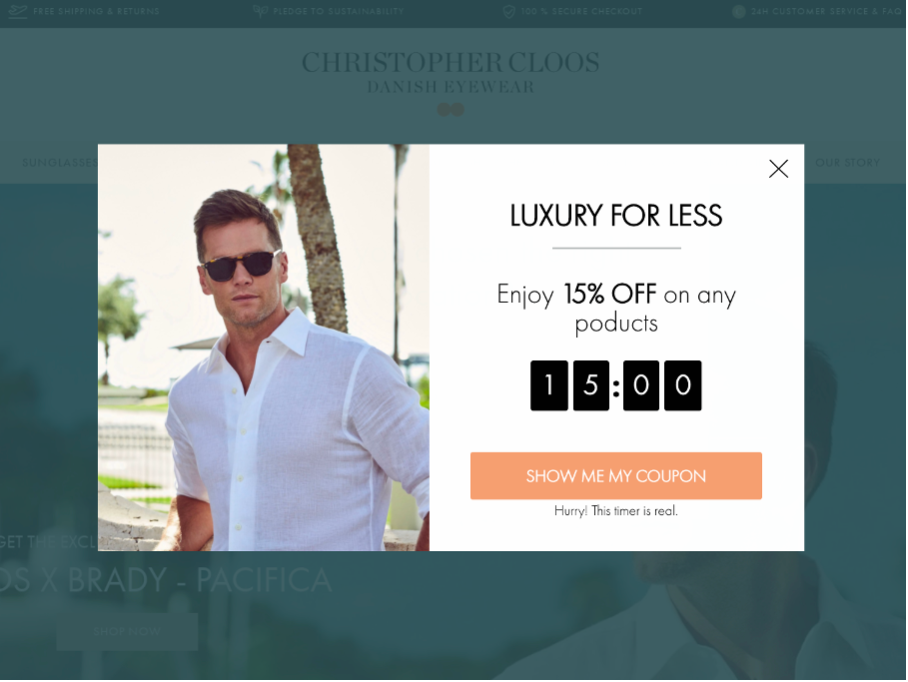
Christopher Cloos es una marca con raíces escandinavas y su diseño emergente sigue la típica estética escandinava: elegante, con líneas rectas y fuentes simples. Este es un gran ejemplo de un sólido diseño emergente que refuerza el estilo de la marca.
Otro aspecto importante del diseño de la ventana emergente es el temporizador de cuenta regresiva, que capta la atención de los visitantes y aumenta la sensación de urgencia para que sea más probable que usen su código de descuento.
Y finalmente, en lo que se está convirtiendo en un tema, el equipo de diseño de Christopher Cloos eligió una imagen que representa a la perfección la “sensación” de sus gafas de sol.

3. Obvio
No todas las ventanas emergentes necesitan imágenes para captar la atención de los clientes. A veces, la copia de una ventana emergente puede ser lo suficientemente fuerte por sí sola.
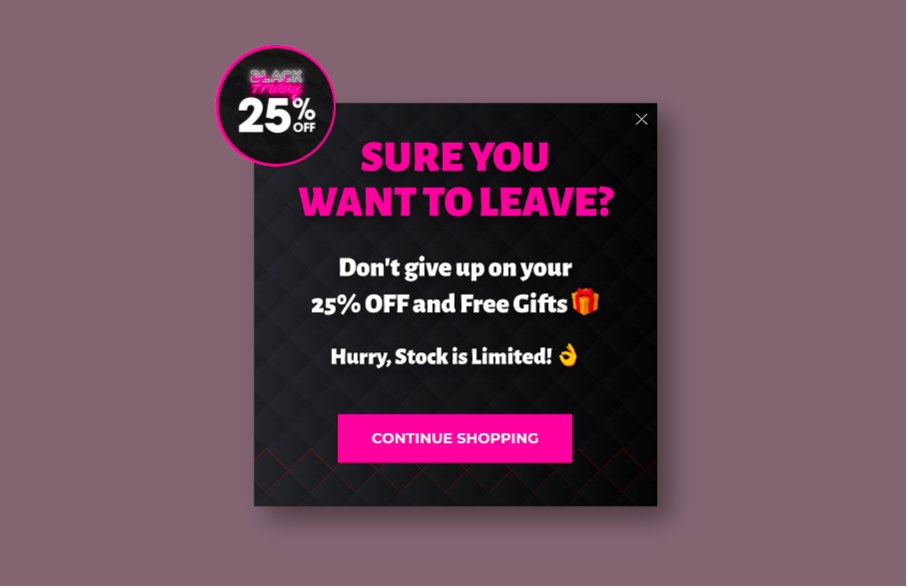
Esto es especialmente cierto cuando la ventana emergente usa colores llamativos que llaman la atención, como la combinación de rosa fuerte y negro a continuación. Observe cómo Obvi refuerza su mensaje con emojis, lo que hace que el diseño emergente parezca más juvenil.
Para que sea aún más fácil absorber el mensaje de la ventana emergente, el círculo en la esquina superior izquierda resume la oferta.

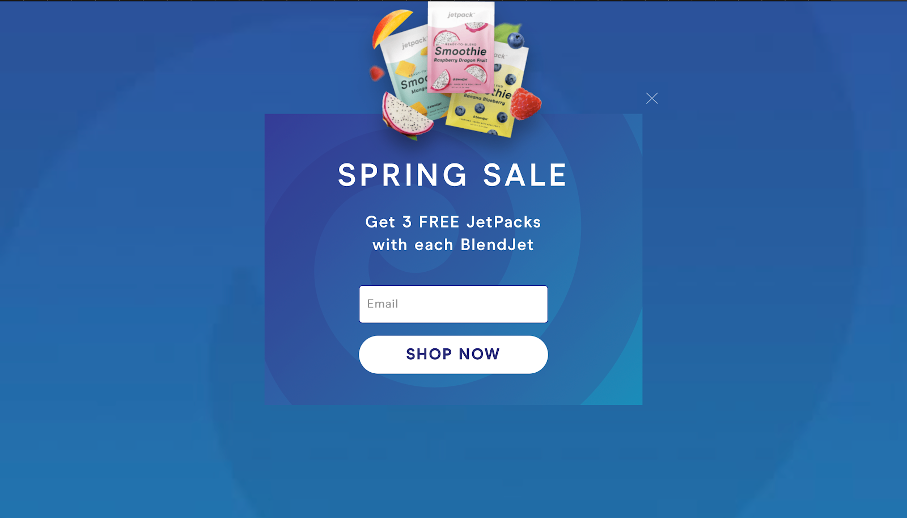
4. Mezcla Jet
Este ejemplo ilustra lo importante que es asegurarse de que su ventana emergente coincida con el diseño de su sitio web. Hay una armonía en la elección de los colores que se ve muy agradable a la vista.
Los únicos contrastes en la paleta de colores provienen de las imágenes que ilustran la oferta (lo que los clientes obtendrán de forma gratuita). Los productos salen de la página y ese es exactamente el objetivo.

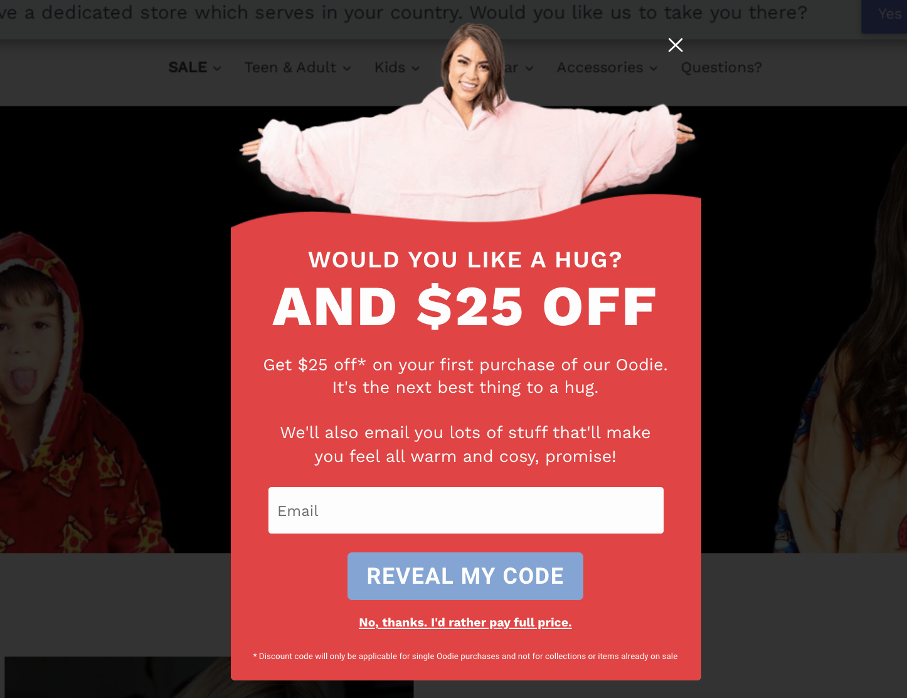
5. El Oodie
Hay varios puntos a destacar sobre este gran ejemplo de diseño emergente de The Oodie.
Primero, la forma en que la imagen se fusiona con la ventana emergente es visualmente llamativa y apoya la copia: "¿Te gustaría un abrazo?"
La elección del rojo brillante para la ventana emergente, en contraste con el rosa más suave de la sudadera con capucha, es ejemplar. Un botón azul de llamado a la acción se destaca y asegura que los visitantes no pasen por alto el atractivo CTA: "Revelar mi código".
Finalmente, la copia más grande y más destacada es "Y $ 25 de descuento", que es una forma llamativa de llamar la atención sobre el mensaje principal de la ventana emergente.

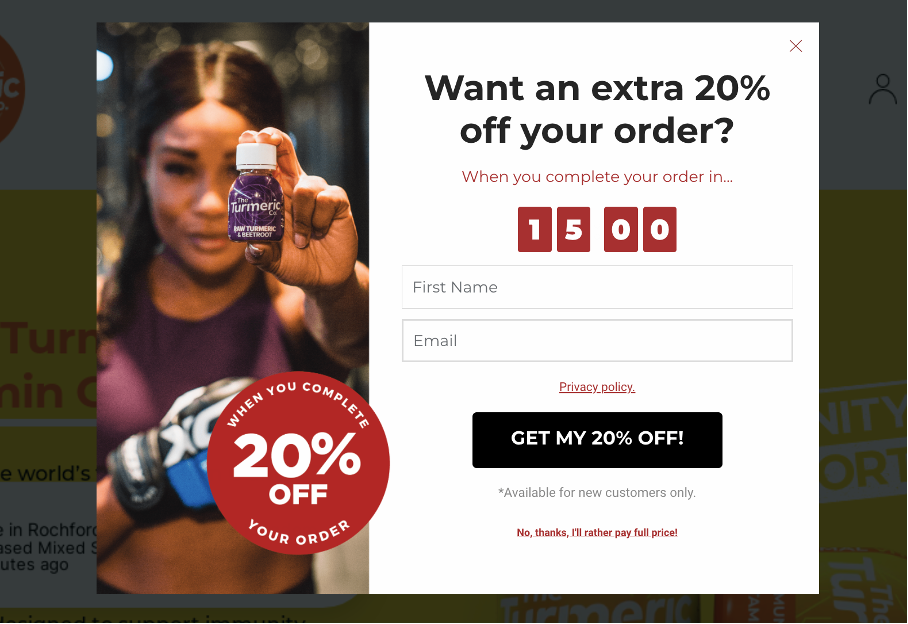
6. La Cúrcuma Co.
The Turmeric Co. utiliza un elemento de diseño de círculo prominente para resaltar su oferta.
Este diseño emergente es simple, con suficiente espacio en blanco para evitar abrumar a los visitantes del sitio y al mismo tiempo incorpora un temporizador de cuenta regresiva y un botón de llamada a la acción descriptivo.
La imagen pequeña no solo muestra el producto, sino que también captura la imagen activa y saludable de la marca.

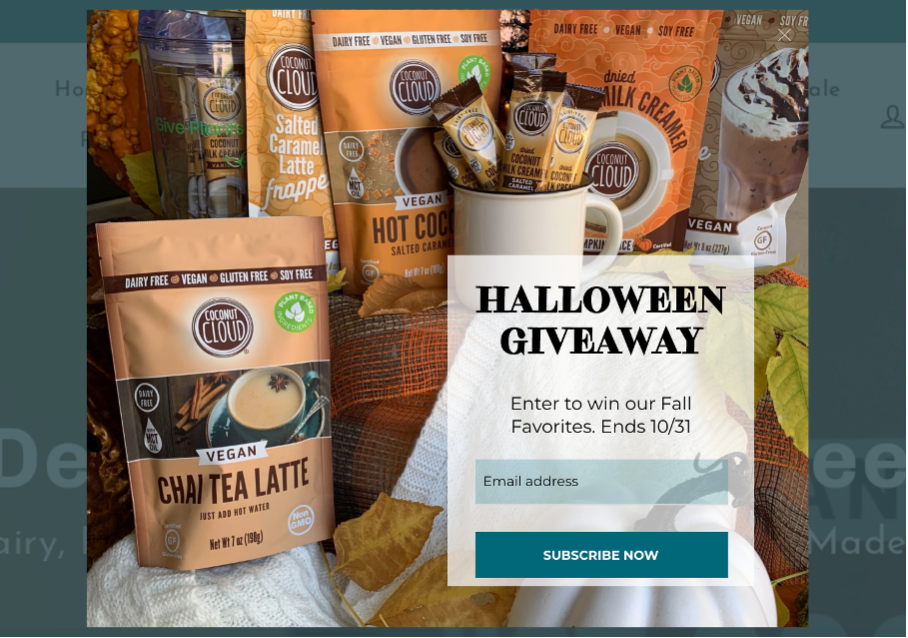
7. Nube de coco
Coconut Cloud pone todo el foco en sus productos. Y eso tiene sentido… ¡se ven deliciosos!
Este diseño emergente se desarrolló en apoyo de un sorteo de Halloween. Al mostrar a los visitantes todo lo que pueden ganar, Coconut Cloud los atrae y los anima a participar.
Finalmente, esta ventana emergente incluye una fecha límite. Al igual que un temporizador de cuenta regresiva, una fecha límite firme crea una sensación de urgencia.

8. Los niños STEM
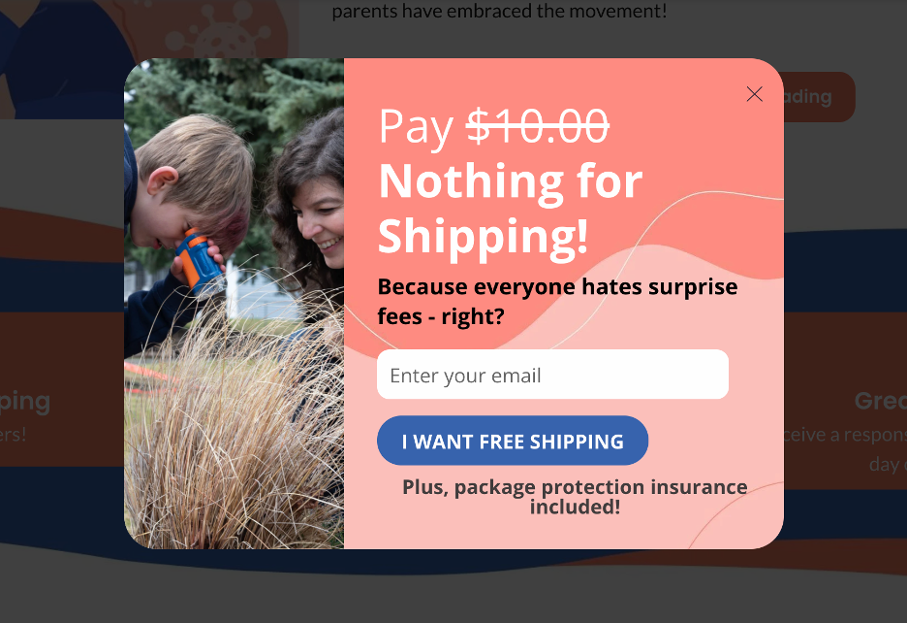
La copia inteligente en este ejemplo de diseño emergente de TheSTEMKids realmente se roba el espectáculo.

El contenido de la ventana emergente comienza con un tachado del número "$10.00". Cuando se combina con el mensaje en negrita "Nada por envío", hace que el valor exacto de la oferta sea obvio para todos los visitantes de su sitio.

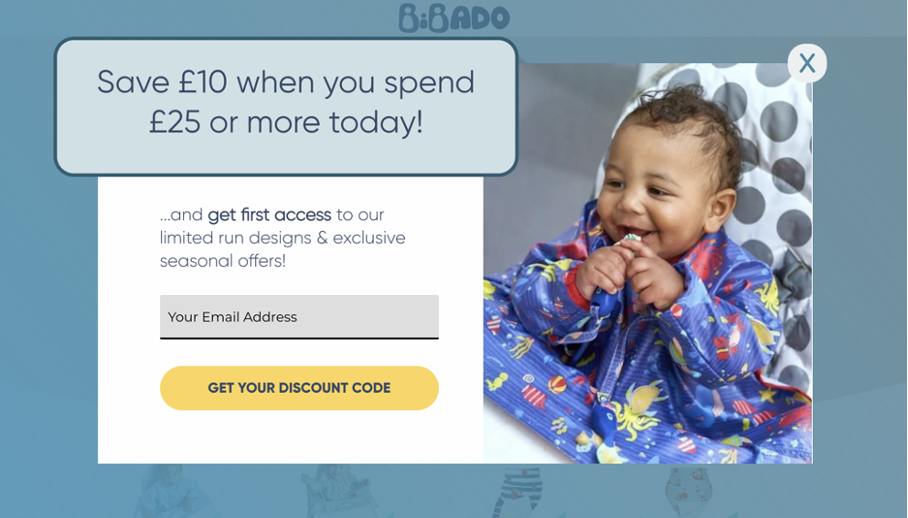
9. Bibadó
Como muchos otros ejemplos de diseño de ventanas emergentes en esta lista, Bibado ha usado un color de contraste para su botón de llamada a la acción. El éxito de una impresión está determinado por si un cliente hace clic en el botón CTA, por lo que tiene sentido que se destaque.
También nos encanta la forma en que Bidabo destacó la oferta en su propio rectángulo inicial.

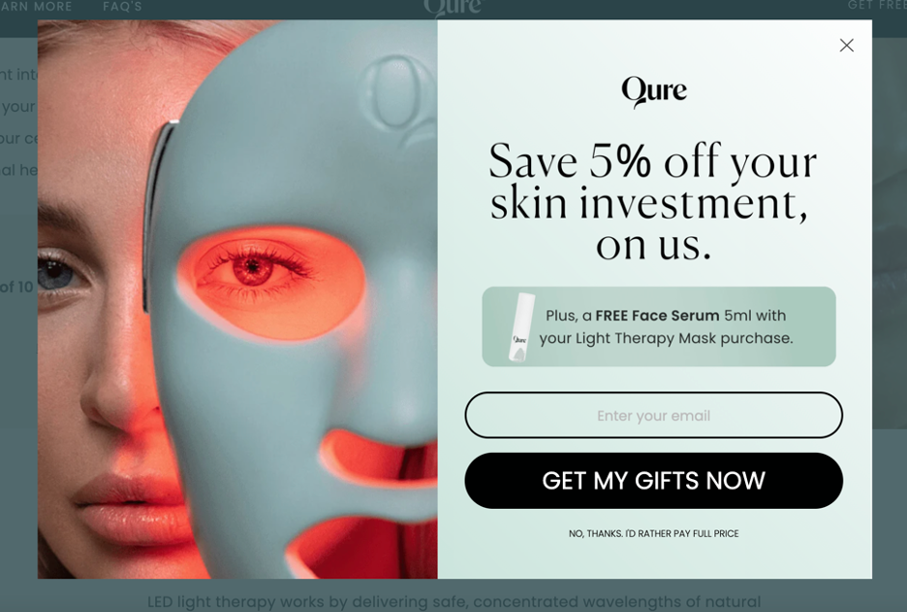
10. Corán
El diseño emergente de Qure es un buen ejemplo de cómo hacer dos ofertas a la vez.
El título principal (5 % de descuento) está resaltado con texto grande, pero la oferta adicional tiene su propio recuadro para enfatizar. Hay una pequeña imagen agradable que le muestra el regalo que recibirá.
La imagen más grande hace un gran trabajo al establecer la continuidad con la marca fresca y futurista de Qure.

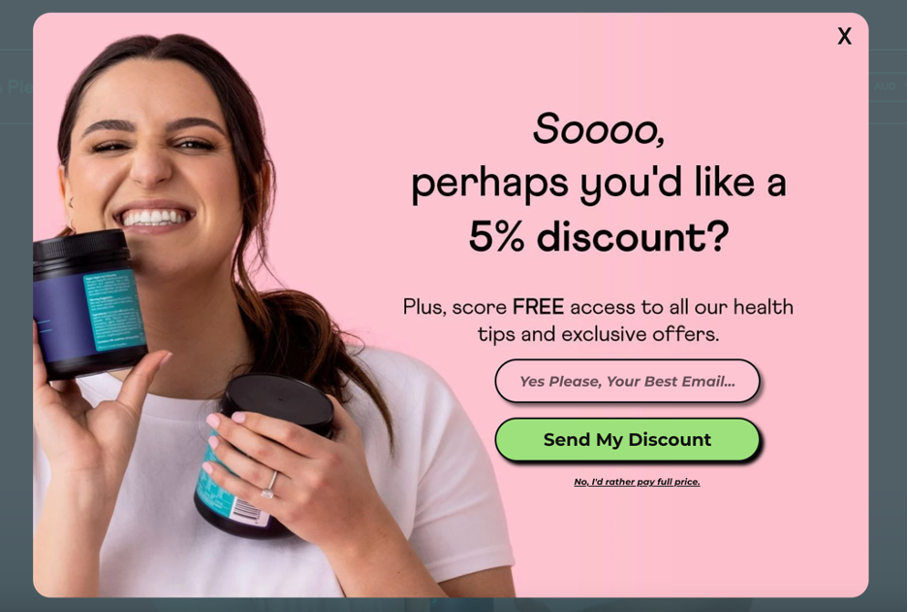
11. Sí, por favor Salud
Es importante recordar que son los humanos quienes verán sus ventanas emergentes. Eso significa que las emociones son siempre una consideración importante al diseñar ventanas emergentes.
Yes Please Health ayuda a sus clientes a entusiasmarse con la oferta con una imagen colorida de una persona sonriendo y mostrando el producto.
Mezclan esa imagen con el fondo de la ventana emergente, haciendo que se vea muy bien unido.
Finalmente, usan una copia divertida y divertida para atraer al cliente.

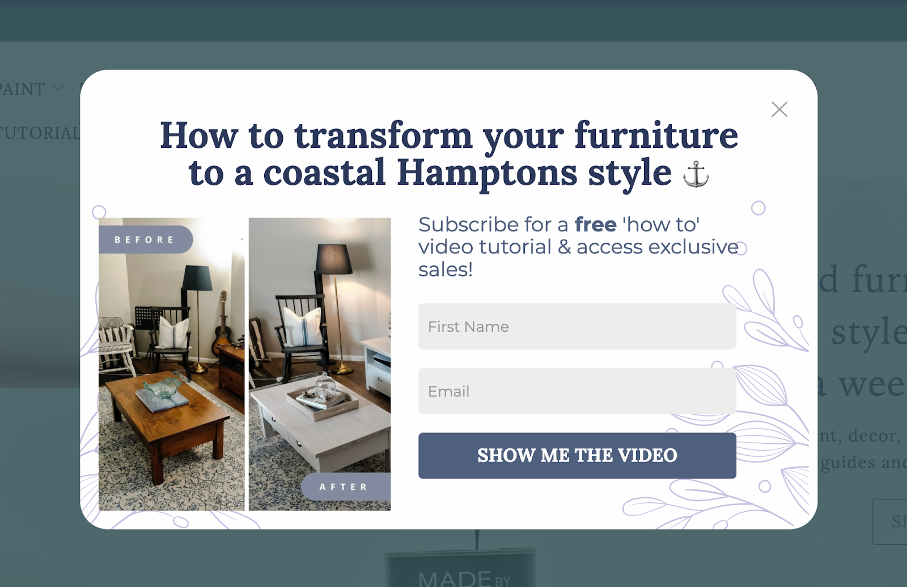
12. Las volteretas de Fuller
Fuller's Flips utiliza imágenes con gran efecto en esta ventana emergente. Al mostrar una imagen de antes y después, muestran claramente el valor que ofrece su servicio.
El uso del emoji del ancla también es un buen toque, ya que combina bien con su promesa de brindarle un "estilo de los Hamptons costeros".

Resumen
El diseño de ventanas emergentes no es una ciencia exacta. Como han demostrado estos ejemplos emergentes, hay muchos enfoques diferentes que podría tomar.
Su propio enfoque debe ser coherente con la personalidad de su marca, el diseño de su sitio web y el mensaje que intenta transmitir. ¡Seguro que encontrará una plantilla que cumple los tres requisitos en la biblioteca de plantillas de OptiMonk, que cuenta con más de 300 elementos !
Para obtener más información sobre cómo crear ventanas emergentes de alta conversión, consulte nuestra Guía definitiva de ventanas emergentes.

Compartir este
Escrito por
Nikolet Lorincz
TAMBIÉN TE PUEDE INTERESAR

8 ejemplos de páginas de aterrizaje móviles para inspirarte
Ver publicacion
8 consejos emergentes esenciales para aumentar su tasa de conversión
Ver publicacion