Mejor diseño de sitios web 2022 y mejores tendencias de diseño de UI/UX en 2022
Publicado: 2022-02-22Si está ejecutando un negocio de cualquier tipo en 2022, seguramente debe tener un sitio web. Es casi imposible prosperar ahora sin una presencia en línea y la ayuda del marketing digital. Si desea escalar su negocio y su objetivo es expandir su audiencia indefinidamente, un sitio web es imprescindible.
Pero tener un sitio web no es suficiente. Cualquiera que sea el nicho en el que se encuentre, Internet es un lugar enorme y hay mucha competencia. Si desea que lo noten, debe ser único y ¿cuál es una mejor manera de hacerlo que cautivando a los usuarios con un diseño de sitio web de siguiente nivel ?
La interfaz de usuario y el diseño de la experiencia del usuario (UI y UX) son, en resumen, términos para el diseño de un producto (un sitio web, una aplicación, un software o un dispositivo) que se centra en proporcionar el flujo de acciones más fluido y natural.
Si desea conocer las últimas tendencias en diseño de sitios web y UI/UX en 2022, lea el artículo e inspírese.
Elementos de narración
La narración en el diseño de UI/UX, también llamada scrollytelling , es una forma innovadora y única de involucrar a los usuarios con el contenido de su sitio web. Aunque no es una técnica muy universal ya que solo es adecuada para cierto tipo de sitios web o negocios. Sin embargo, hay una cosa que no se puede negar. ¡El visitante no podrá apartar la vista de ese tipo de diseño!
El diseño puede no ser ideal para tiendas de comercio electrónico, aunque podría funcionar para marcas exclusivas que se enorgullecen de su historia. Para lo que el diseño UX scrollytelling es perfecto, en cambio, es para aprender sitios web . ¿Qué mejor manera de mostrar a los usuarios el potencial de sus productos educativos que llevarlos a un viaje interactivo?
Si desea mejorar su copia para sus anuncios, para que tenga una copia que convierta , haga clic aquí para leer acerca de 7 fórmulas ganadoras para escribir CTA y títulos.
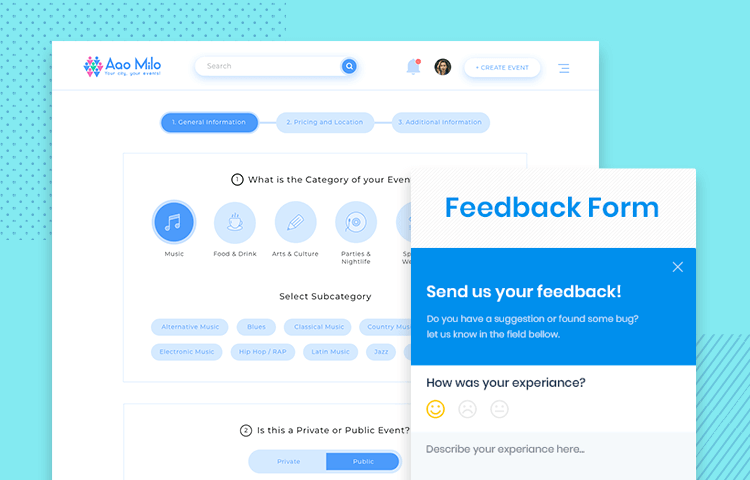
Personalización del diseño de la interfaz de usuario
La personalización es una parte integral de una buena experiencia de usuario. Después de todo, todos tienen preferencias diferentes, incluso cuando se trata de diseños web. Los sitios web orientados al usuario más populares ofrecen muchos elementos personalizables.
Tomemos Netflix, por ejemplo. El diseño es simple y casi minimalista, pero permite a los usuarios elegir cuáles son sus intereses y qué quieren ver más. En el caso de sitios web de cine, música o arte , la personalización de su tablero es crucial. Y es por eso que esta tendencia de diseño se está volviendo más prominente en otras áreas de UX.
Por supuesto, a veces la personalización de la interfaz personal no es posible. La página de destino de un producto tiene una función diferente a la de una tienda interactiva o una plataforma social. Sin embargo, si el propósito de su plataforma es, entre otros, recopilar una base de datos de usuarios que interactúan activamente con su contenido, un diseño personalizable es un paso en la dirección correcta.
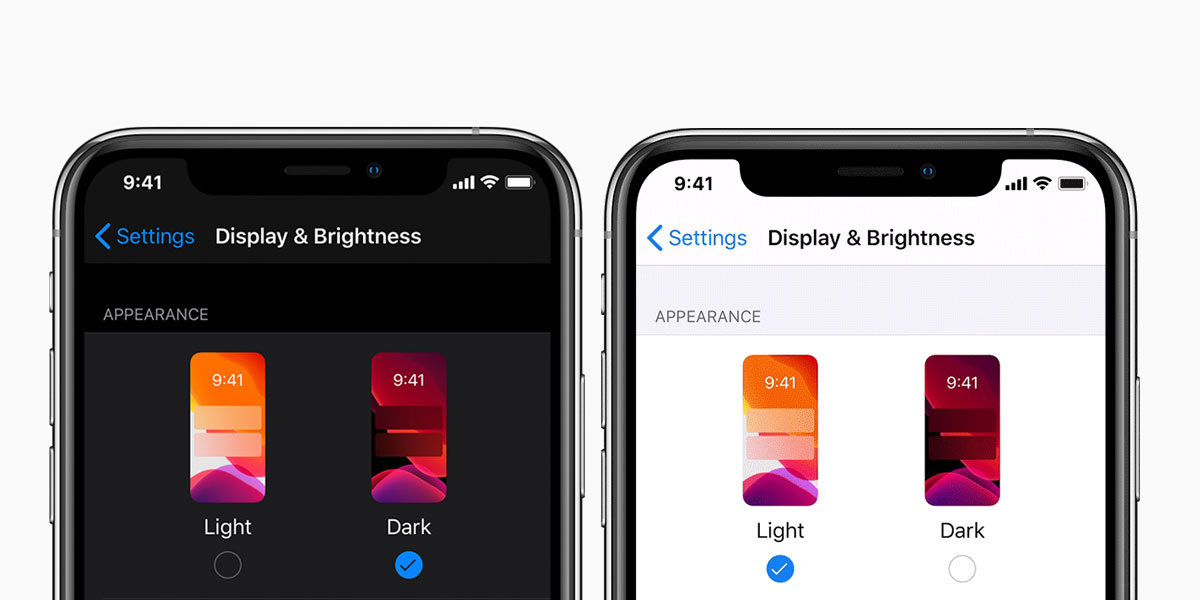
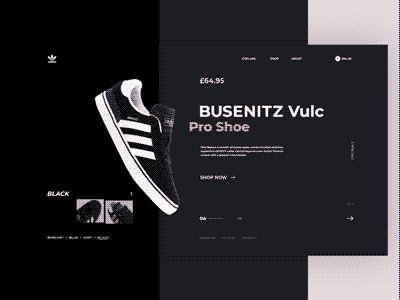
modo oscuro
Si bien el diseño de la interfaz de usuario no siempre se puede personalizar por completo, el modo oscuro es una tendencia fácil de seguir. Hoy en día, los usuarios parecen estar especialmente interesados en utilizar un modo oscuro. Algunos lo prefieren por razones estéticas , otros por la mayor duración de la batería y otros quieren evitar el esfuerzo de mirar pantallas brillantes constantemente.
De cualquier manera, los diseñadores web han adoptado esa tendencia y un número cada vez mayor de sitios web ahora ofrecen un modo oscuro. Tú también deberías seguir los pasos de gigantes como Apple y Facebook. Un diseño más oscuro no solo es más saludable para tus ojos y la duración de la batería de tu dispositivo. También es bastante elegante.
Además, el modo oscuro es una excelente manera de agregar contraste y misterio a su diseño web. Ya sea un tablero funcional o una página de producto publicitario, oscurecerse es una de las mayores tendencias de diseño para 2022.

fuente
Elementos 3D
Otra de las tendencias de diseño de UI/UX que llegarán en 2022 son los elementos 3D. Las tendencias que tomaron por asalto el mundo del diseño hasta ahora han estado más en el lado plano y simple. Por lo tanto, para destacarse del resto de sitios web con temas similares, debe optar por algunos elementos de diseño multidimensionales.
Además, si anuncia productos en su sitio web, la próxima gran novedad es una vista previa en 3D . A los clientes les encanta echar un buen vistazo al producto que les interesa antes de realizar una compra. Agregar algo de diseño 3D a casi cualquier cosa puede hacer que sea el doble de interesante.
Solo asegúrate de no terminar mezclando estilos de diseño que no combinen muy bien. Nuestro consejo sería evitar mezclar estilos de diseño que no se complementen entre sí. El diseño web en 3D agregará brillo a un sitio web minimalista, pero puede chocar con texturas realistas y elementos orgánicos.
Interfaz de usuario de voz
Hoy en día, la accesibilidad es uno de los aspectos más importantes de un sitio web. Así como agregar etiquetas alt a las imágenes ayuda a las personas con problemas de visión y ceguera a comprender completamente el contenido del sitio web, la interfaz de usuario de voz hace aún más.
La interfaz de usuario de voz permite que las personas interactúen con un sitio web o una aplicación mediante comandos de voz . También es una tendencia de diseño de UX que satisface a los ocupados... ya los perezosos. Los diseñadores de UX de todo el mundo se están dando cuenta de esa tendencia y Siri ya no es el único asistente virtual.
Una vez más, es un elemento de diseño que no se aplica en todas partes. A veces, la simplicidad y la función de un sitio web hacen que la navegación por voz sea una adición elegante pero no necesaria. No todas las tendencias de diseño web se relacionarán con su negocio y es importante diferenciar entre las adiciones necesarias y las cosméticas.
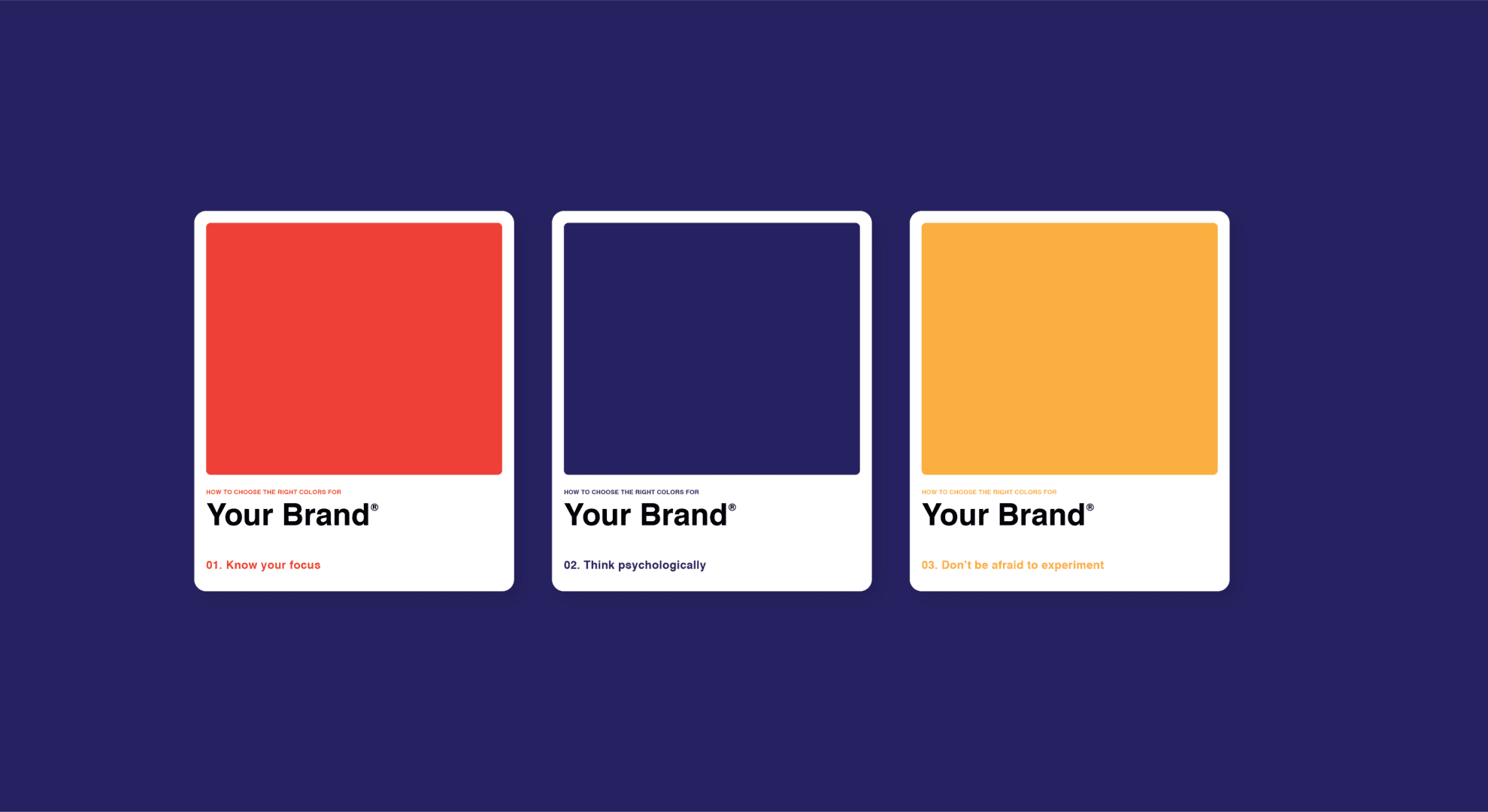
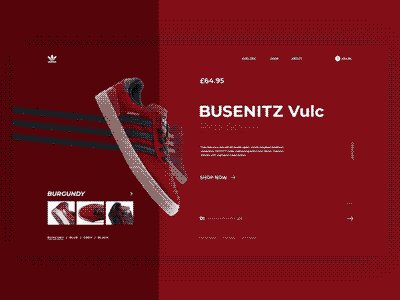
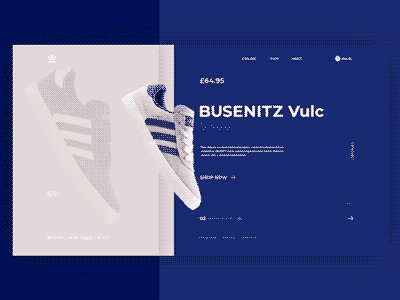
Marca de color para diseño web
La marca de color no es la última tendencia en UX, pero es algo que todo diseñador debería saber. Si lo piensas un segundo, debes conocer al menos una marca que claramente asocies con cierto color. Esa asociación es un gran ejemplo de construcción de marca exitosa.
No importa si es un usuario web casual o un diseñador de interfaz de usuario, los colores de la marca se notan y recuerdan fácilmente, a menudo de manera inconsciente. ¿Cuál es el color de Facebook? Azul. ¿Cuál es el color de YouTube? es rojo ¿Qué pasa con Twitter? Así es, es azul de nuevo pero con un tono diferente al azul de Facebook.
La incorporación de colores ahora es una parte integral del diseño de UI/UX. Al igual que agregar el color verde a los botones afirmativos y el rojo a los canceles y los cierres, la marca de su producto, empresa o una función de un sitio web con color seguramente lo afirmará mejor en la memoria del usuario.

fuente
Animaciones activadas por el usuario
El diseño del componente visual de tu sitio web es tan importante como el contenido. La experiencia del usuario no debe tratarse solo de la comodidad, sino también del disfrute. Y todos esos elementos en movimiento realmente pueden transformar su diseño web.
Hay mucho que puedes hacer cuando se trata de aprovechar al máximo esa tendencia. La animación en UX/UI puede presentarse de muchas formas. Sin embargo, la idea más simple es agregar elementos de página activados por el usuario que se muevan, tiemblen o aparezcan.
También puede ser una excelente forma de ocultar elementos de diseño que, de otro modo, abarrotarían la página. Frente al minimalismo, los diseñadores web tienen muchos trucos bajo la manga para hacer que el diseño de UI/UX se vea lo más limpio posible.
Animación de paralaje
La animación de paralaje es un tipo de diseño de sitio web en el que el desplazamiento hace que las imágenes de fondo se muevan más lentamente que las imágenes de primer plano, lo que crea una ilusión de profundidad. Ese tipo de escena 2D puede agregar complejidad a una imagen aburrida.

El uso del desplazamiento de paralaje en el diseño de UI/UX es una tendencia de diseño reciente que tiene como objetivo dar vida a las páginas web aburridas. Ya sea que esté utilizando imágenes de la vida real, bocetos o dibujos digitales, este enfoque de diseño puede agregar estilo a cualquier sitio web, independientemente del nicho.
El efecto de paralaje ha existido durante mucho tiempo en los juegos, pero solo apareció recientemente en el mundo del diseño de sitios web. Es simple y universal, por lo que si le preocupa exagerar y saturar accidentalmente su sitio web, no hay peligro de eso. Los movimientos sutiles no le quitarán el foco a su producto, pero solo pueden aumentar el atractivo de sus páginas web.

fuente
Complejidad del diseño
Parece que el minimalismo y la complejidad van de la mano en las tendencias de diseño para 2022. Por un lado, los diseñadores elogian el diseño minimalista como una tendencia constante que nunca morirá porque la simplicidad combina perfectamente con las marcas de alta gama.
Por otro lado, el público actual es más exigente. Con la capacidad de atención disminuyendo año tras año, los usuarios esperan continuamente más de los diseñadores de UX/UI. Las tendencias que estamos viendo actualmente son el resultado de demandas cambiantes . Al igual que el modo oscuro pareció complacer a los noctámbulos, estas nuevas tendencias de diseño web están aquí para satisfacer la necesidad de complejidad.
Como propietario de un sitio web, debe asegurarse de que su diseño sea perfecto en píxeles. Cada proyecto es diferente, y hacer coincidir el diseño web con la naturaleza de una marca es un desafío más. De cualquier manera, complacer a los clientes debe ser su objetivo principal e independientemente de la tendencia de diseño web que elija seguir, los comentarios deben ser su guía.
Texturas realistas
Afortunadamente, los días de fondos abigarrados quedaron atrás. Aunque la mayoría de los sitios web optan por la tendencia de diseño de fondo blanco liso, no todas las marcas encontrarán aceptable esa opción. Y si está vendiendo algo con una textura agradable, por ejemplo, productos de mezclilla, sería una pena no usarlo.
Los diseños que giran en torno a texturas realistas pueden funcionar como una vista previa de un producto. Los usuarios que optan por comprar en línea están decididos a aprender sobre el producto tanto como aquellos que tocan y huelen las cosas físicas.
Sin embargo, no todos los sitios web tienen el propósito de vender. Y es por eso que las texturas realistas se han convertido en una tendencia de diseño UX presente en toda la web . La experiencia del usuario no se trata solo de la ubicación lógica de los botones y el flujo natural del sitio web, sino también de la experiencia visual.

fuente
Diseños web hechos a mano
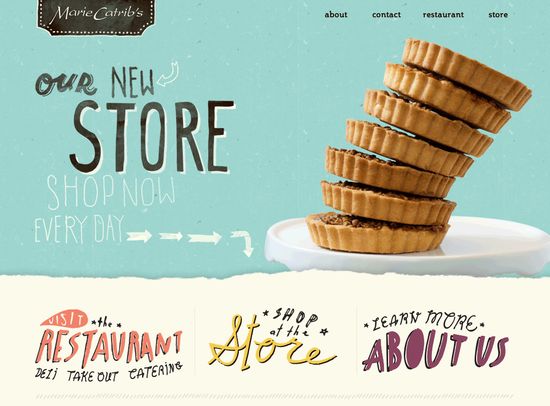
Una de las tendencias de diseño web más recientes es la incorporación de elementos dibujados a mano en los proyectos de sitios web. Si está ofreciendo servicios de arte o su sitio web es detectado por jóvenes amantes de la diversión, agregar su propio trabajo de diseño en forma de garabatos o dibujos puede resultar un gran éxito.
Dependiendo de la audiencia a la que intente llegar, esta tendencia de diseño web puede ser un éxito o un fracaso. Si bien puede no ser adecuado para sitios web relacionados con finanzas o salud, los centros de aprendizaje y las tiendas de arte pueden beneficiarse especialmente de los diseños dibujados personalmente.
Los garabatos cambian el carácter de una página web y, si necesita un ejemplo, puede consultar este artículo, que enumera las mejores ideas de diseño web basadas en diseños dibujados a mano.

Degradados y sombras paralelas
Ya hemos establecido que algunas tendencias de diseño web se centran en el minimalismo, mientras que otras favorecen diseños más complejos. Si no tiene suficiente experiencia en el mercado, el diseño también puede tener un término medio. Si desea evitar el diseño plano pero aún desea mantenerlo simple, hay cosas que puede hacer para que eso suceda.
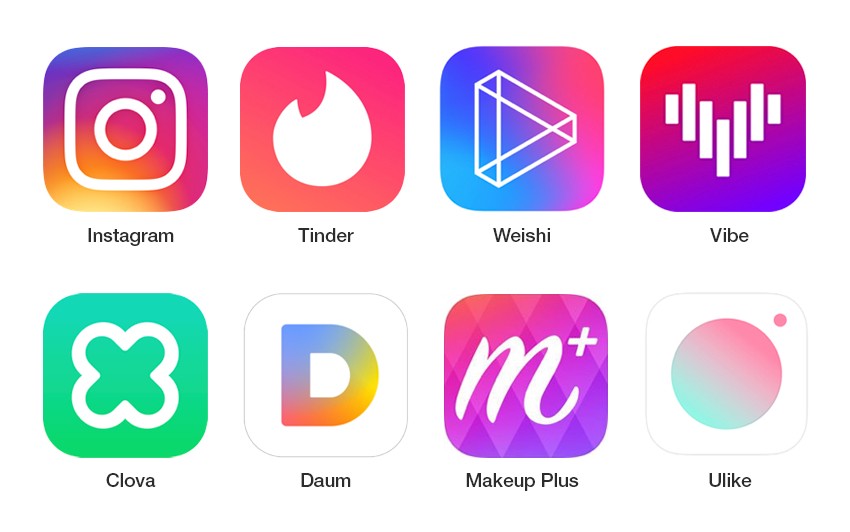
Los degradados han estado presentes en las tendencias de diseño web desde hace un tiempo. Un gran ejemplo del uso de degradados es el logo de Instagram. Agregar colores duales y sombras paralelas a los botones, encabezados y paneles es una gran mejora de UX/UI.
Las tendencias en colores saturados, sombreados y degradados han sido iniciadas por algunas de las marcas más importantes del mundo. Las aplicaciones de redes sociales fueron las más rápidas en adoptar esta tendencia de UX y pareció gustarles a los usuarios. Si está pensando en volver a trabajar en sus esquemas de color el próximo año, esta evolución no es algo que deba omitir.

fuente
Otras tendencias de diseño web
El diseño web no se trata solo de crear una página de destino impresionante. También se trata de todos los rincones y grietas de su sitio, incluida la escritura de UX, las microinteracciones y los subsitios que solo visitan los clientes más curiosos. Hay más que puede hacer para garantizar una mejor experiencia de usuario.
Cuestionarios de siguiente nivel
Si necesita incluir un cuestionario en su sitio, asegúrese de que no sea un tipo de proyecto simple y aburrido de formularios de Google. seria funcional? Sí. ¿Sería divertido? Probablemente no. Los cuestionarios creativos son lo que los usuarios esperan ver en el diseño web en 2022.

fuente
minimalismo
Hemos discutido esto antes, pero aquí viene de nuevo. Depende de usted decidir qué nivel de complejidad desea optar en su proyecto de diseño web. Algunas cosas se ven mejor rodeadas de fondos blancos y letras negras grandes . Otros necesitan más para que coincida con el estado de ánimo del producto. Evalúe su marca y qué tendencias quiere seguir y tome una decisión informada.
Elementos Orgánicos
El uso de la naturaleza y la belleza del mundo que te rodea es una de las tendencias que solo crecerá en prominencia en 2022. Una vez más, dependiendo de lo que trate tu sitio web o de lo que tu marca tenga para ofrecer, los elementos de diseño orgánico pueden ser una mejora significativa. al diseño de su sitio web.
Grandes títulos y escritura creativa de UX
Los usuarios de Internet hoy en día parecen apreciar el tipo de diseño web que combina elementos pequeños con grandes mientras crea un diseño web memorable. Estas tendencias también son prominentes en la escritura de UX, donde se puede dar prioridad a cierta información haciéndola más grande . Si desea que los usuarios asocien su marca con una declaración poderosa, ¿por qué no mostrarla con orgullo en la página principal?
Diseños impulsados por IA
La IA no siempre es necesaria en el diseño web. No todos los tipos de sitios web requieren funciones inteligentes. Pero si su página tiene características o funciones interactivas con un objetivo determinado, por ejemplo, un bloc de dibujo o una aplicación de edición de fotos, agregar algunos elementos inteligentes puede hacer que su sitio sea significativamente más atractivo.
Transiciones suaves
Cuanto más grande sea su sitio, más deberá pensar en hacer que el diseño de UX sea más fluido y eficiente. Con el aumento de la velocidad de Internet a lo largo de los años, los usuarios se preocupan más por la rapidez con la que pueden navegar por la web. Una de las mayores tendencias ahora es centrarse en las transiciones. De una pestaña a otra, de un artículo a la cesta de la compra… tiene que ser suave como la mantequilla.

fuente
Optimización de velocidad para una experiencia de usuario impecable
La capacidad de moverse por su sitio sin obstrucciones es un paso más allá de las transiciones sin interrupciones. La velocidad es una parte integral del diseño UX. No se trata solo de la ubicación de los botones y la escritura impecable de UX. También se trata de qué tan rápido se carga la página , incluidos todos sus subelementos. Los usuarios ya no tienen la paciencia de esperar 3 minutos a que se cargue un sitio. Tienes que ser más rápido.
Identificación de identificación más fácil
Una de las tendencias de diseño web de UX/UI que se está volviendo cada vez más importante es la identificación fácil. Los usuarios parecen preferir la identificación de huellas dactilares/cara en las aplicaciones para teléfonos inteligentes. Los sitios web suelen quedar excluidos de esa tendencia; sin embargo, no impide que la gente quiera lo imposible. Inicios de sesión sencillos sin molestos captchas pero con la garantía de la seguridad. Imposible o no, eso es algo a considerar.
Estilo retro
Por último, pero no menos importante, ¡el estilo retro está regresando! Las tendencias de diseño web, a pesar de ser a menudo diferentes de otras tendencias, como la arquitectura o la moda, parecen seguir los pasos de la globalización. El estilo retro está casi en todas partes ahora y, aunque los usuarios no quieren sitios web de carga lenta del pasado, existe una demanda de acentos y fuentes retro que se ha convertido en una gran tendencia de diseño.
Conclusiones
Las tendencias en el mundo del diseño de UI/UX, así como el diseño de sitios web, cambian con frecuencia. Al igual que las corporaciones más grandes actualizan sus logotipos y diseños cada dos años, usted, como propietario de un sitio web o aspirante a diseñador, debe mantenerse al tanto. Ya sea que esté rediseñando algo o construyéndolo desde cero, es bueno tener en cuenta las tendencias.
En general, siempre es mejor crear una experiencia unificada y congruente en lugar de experimentar con lo que se te ocurra. Los grandes diseños tienen una cosa en común: todos tardaron en planificarse y los resultados no dejan nada que desear.
¡En 2022, asegúrese de seguir las mayores tendencias de diseño web y disfrute del éxito de su sitio web!
