Necesita impulsar la UX de su sitio, ¡y así es como exactamente (3 formas fáciles de hacerlo)!
Publicado: 2022-04-28Internet es, con mucho, la mejor oportunidad que tenemos los simples mortales para construir una gran vida para nosotros mismos, ¿estás de acuerdo?
¿Y cómo podemos lograr eso? Al construir un sitio web, nuestros propios negocios en línea, abiertos las 24 horas, los 7 días de la semana.
Eso es genial y todo, pero hay un problema...
Cual es…?
¡No somos los únicos que lo hacemos! Me tomó 3 minutos escribir esta introducción, y en ese pequeño lapso de tiempo, 10 000 nuevas publicaciones de blog vieron la luz del día.
¡Tenemos que destacar!
¡DEBEMOS destacar ! O ahogarse en el ruido.
¿Cómo?
Como el lector lo es todo, propongo centrarme en sus deseos y necesidades. En otras palabras, hagamos un sitio excelente.
Aquí hay 3 formas de mejorar su UX, rápido y fácil.
#1- Agrega una barra de progreso de lectura a tu sitio
¿Qué es una barra de progreso de lectura?
El nombre lo descubre todo.
Es una barra de colores brillantes que va en la parte inferior/superior de la página y, a medida que el lector lee y se desplaza, la sigue, sirviendo como una indicación visual de cuánto queda de la publicación.
Es elegante y excelente UX porque:
Cuando lo muestras, estás siendo transparente con respecto a la publicación de tu blog.
Transparencia=honestidad.
No todo el mundo tiene 15 millones de sobra en esa impresionante publicación tuya. Pero si les dices de antemano que 15m es el tiempo que tardarán, te lo agradecerán.
¿Por qué exactamente?
Porque los cerebros humanos están programados para terminar el trabajo una vez comenzado, y odian absolutamente dejar el trabajo a la mitad.
Si eres humano, ¿debes haber sentido el aguijón del trabajo sin terminar?
Te molestó mucho, ¿no? no se sentía bien, ¿verdad?
Así que no obligues a las personas a NO terminar de leer tu publicación. Estarán enojados consigo mismos y contigo.
En cambio, avíseles con anticipación y coseche las recompensas.
Nota: esto es solo una vista previa de los increíbles beneficios que brinda el indicador de progreso de lectura. Si desea la primicia completa (y el tutorial de configuración), asegúrese de hacer clic en el enlace a continuación.
- Lectura sugerida: aprenda cómo agregar una barra de progreso de lectura en WordPress y por qué debería hacerlo
Bonus: tiempo estimado de lectura
Nota: esto puede o no ayudar a su UX, e incluso podría dañar su SEO.
¿Qué es?
Es básicamente una estimación de cuánto tiempo se necesita para leer la publicación (según el recuento de palabras).
Entonces, si tiene una publicación de 3000 palabras, serían 15 millones; 4000 palabras=20m
¿Por qué es esto malo?
Porque si las personas ven un número enorme, podrían rebotar de manera correcta. Eso se llama pogo sticking y puede arruinar tu SEO.
Así que ten cuidado con eso.
¿Por qué es bueno?
Porque estás llevando la transparencia al extremo. La gente estará agradecida de que respetes su tiempo.
Aquí se explica cómo configurarlo.
tu no
Quiero decir, no necesitas otro complemento. El mismo (Worth the Read) que maneja su barra de progreso de lectura también le permite mostrar el número de "tiempo estimado para leer".
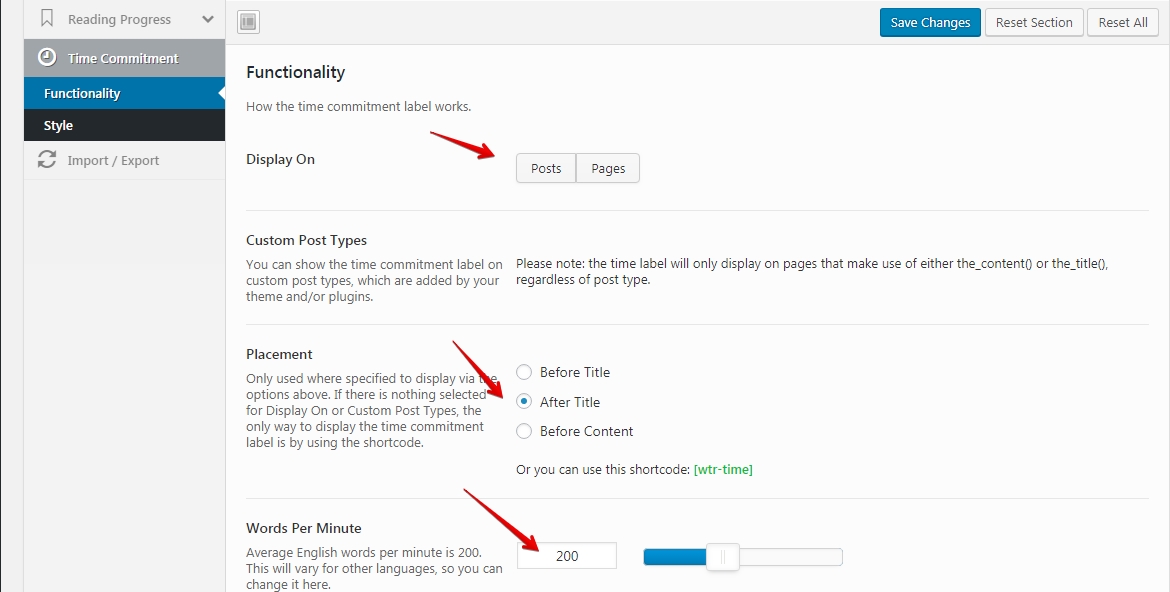
Entonces, en su tablero de WP, simplemente busque la pestaña " Vale la pena leer " y haga clic en ella. Luego elige “ compromiso de tiempo ”.
Y aquí puedes configurarlo:
- Mostrar en : publicaciones y páginas
- Colocación : después del título
- Palabras por minuto : 200. Esa es la velocidad de lectura promedio para la mayoría de las personas.

Nota : solía tener esta función en mi sitio, pero ya no. Porque creo que los contras superan con creces a los pros. Cuando la gente llega y ve "20 minutos de tiempo estimado para leer", la mayoría se va.
Y me encanta mi sitio web, así que...
#2- Tabla de contenido para UX- cómo ayudan a tu sitio (+tutorial)
Las tablas de contenido son una verdadera ayuda para la experiencia de usuario de su sitio.
Ellos:
a) Brinde una descripción general de sus publicaciones y ayude al lector a decidir si quedarse o rebotar.
Esto es bueno o malo, dependiendo de la publicación, y estoy seguro de que puedes adivinar por qué.
Porque, si su artículo es una pelusa superficial que publicó en 30 m o menos, y un total extraño a la frase "profundidad del contenido", entonces la gente lo verá y regresará a Google. Eso es malo para tu SEO.
Sin embargo, si ha escrito una verdadera guía (como debería haberlo hecho), entonces esa humilde tabla de contenido se convierte en un activo porque la gente ve que FINALMENTE, sus oraciones han sido respondidas :)

b) La tabla de contenido ahorra un tiempo precioso, porque la gente simplemente puede hacer clic e ir a donde quiera ir.
Como probablemente sepa, el tiempo es nuestro recurso más preciado. No podemos obtener más y ya estamos desperdiciando demasiado.
Y si usted, como webmaster, hace todo lo posible para mostrarle a la gente “¡hey, este es un enlace interno en el que se puede hacer clic! ¡Haz clic aquí y VE!” entonces realmente les gustarás por ello. Quiero decir, ¿quién no lo haría?
Déjame responder eso, solo un masoquista que pierde el tiempo :)
Aquí se explica cómo obtener una tabla de contenido para su sitio (tutorial)
Primero, instale este complemento (https://wordpress.org/plugins/easy-table-of-contents/).
Es gratis y está actualizado.
Luego, desde su panel de WP, vaya a complementos/instalado/Easy Table of Content/settings
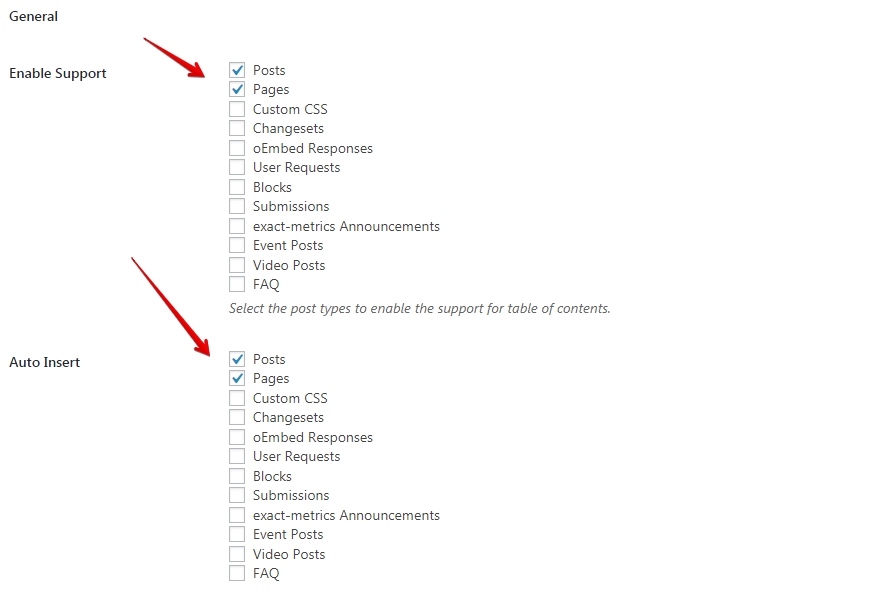
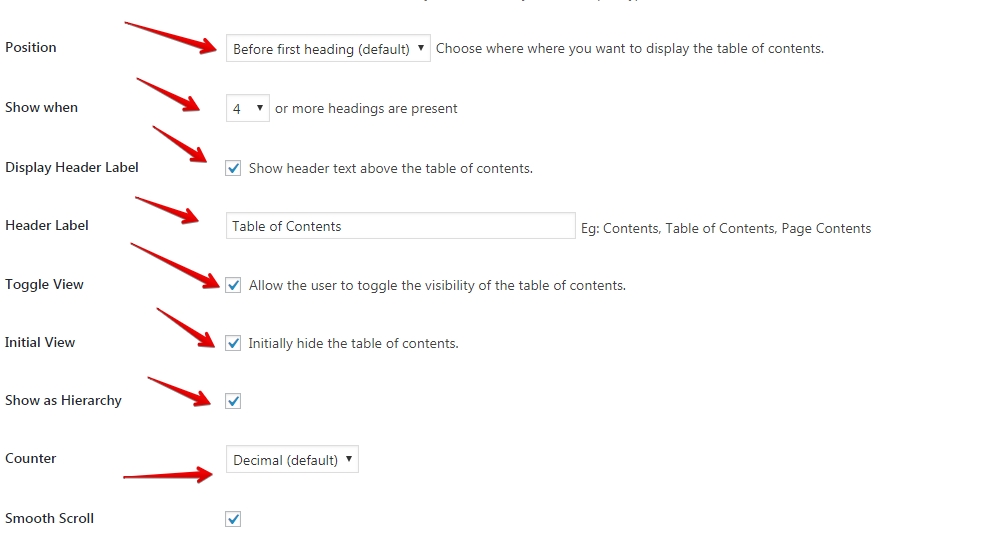
Una vez allí:
- Habilite el soporte : publicaciones y páginas, porque generalmente tienen mucho contenido
- Inserción automática : publicaciones y páginas. Esto se pone y se olvida, que es lo que realmente me gusta

- Posición : antes del primer encabezado
- Mostrar cuándo : selecciono 4 porque las publicaciones más cortas no necesitan tablas de contenido; son redundantes
- Etiqueta de encabezado : tabla de contenido (predeterminado)
- Alternar vista : sí; buena experiencia de usuario
- Vista inicial : ocultar al principio
- Mostrar como una jerarquía – sí
- Contador - decimal

Y eso es todo. Por supuesto, hay muchas más opciones para jugar. Pero para empezar, esto es suficiente.
#3- La flecha de “volver arriba”
Este complemento funciona mejor en conjunto con las tablas de contenido.
Mientras atraen a las personas en el medio de la publicación, esta flecha los atrae hacia atrás... para que puedan elegir y volver a sumergirse.
Una vez más, la gente odia perder el tiempo. Y debe hacer que la experiencia de su sitio sea similar a una máquina bien engrasada.
Sin chirridos, ni chirridos. Simplemente haga clic-ir-disfrutar-suscribirse-comprar-salir; y ven de nuevo :)
Ahora que comprende por qué necesita esta función, permítame el placer de mostrarle cómo obtenerla para su sitio.
Mira, incluso mi tono es agradable para ti, el increíble lector :)
WP Front Scroll Top (tutorial)
Primero, instale el complemento (https://wordpress.org/plugins/wpfront-scroll-top/)
Luego, en su tablero de WP, vaya: complementos/instalado/WP Front Scroll Top/settings
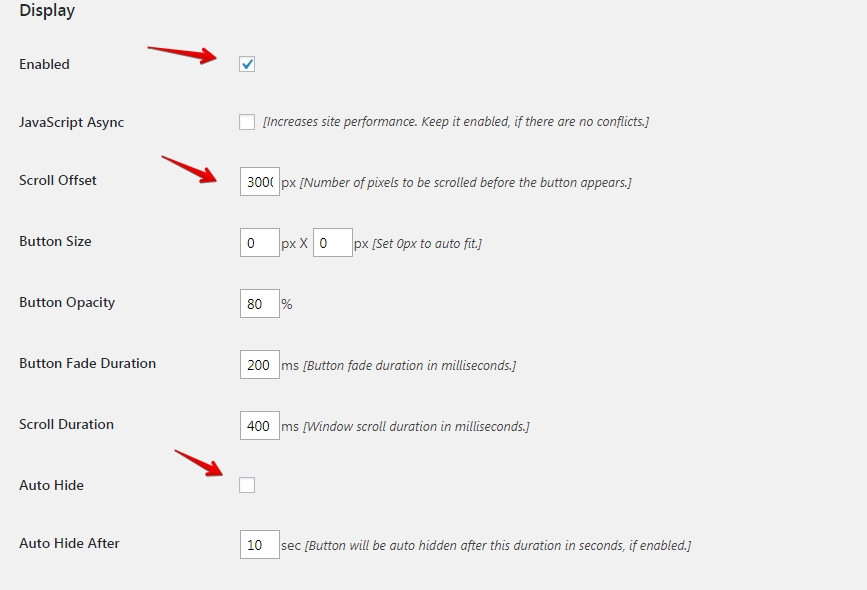
Una vez allí:
- Habilitado – sí
- Desplazamiento de desplazamiento : 300 px: esta es la distancia que tienen que desplazarse para que aparezca la flecha
- Ocultación automática : no, porque no molesta de ninguna manera

- Estilo de botón – imagen
- Acción del botón : desplácese hacia arriba
- Ubicación : abajo a la derecha: lo mejor para la usabilidad
Ahora, solo elige un botón que te guste:

Y eso es. Sencillo, ¿verdad?
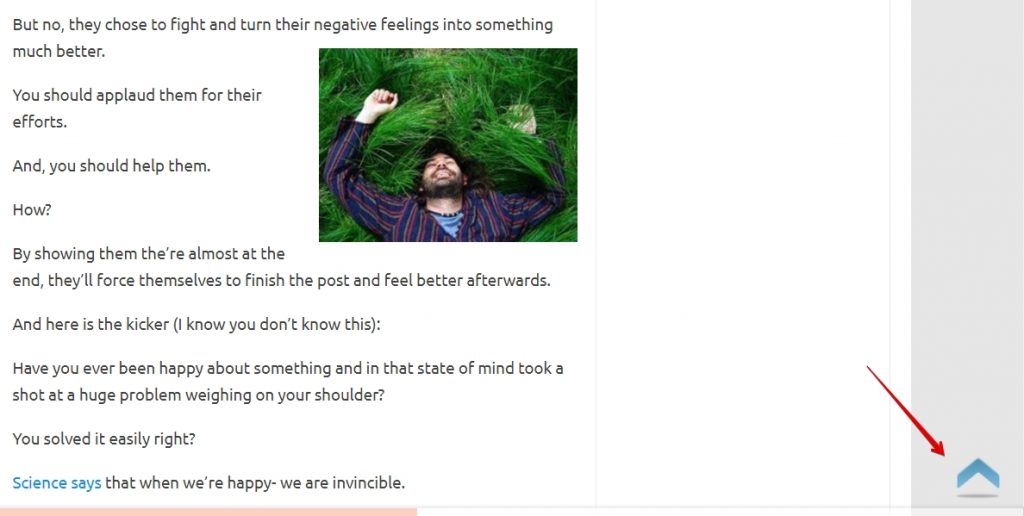
¿Y así es como se ve en mi sitio (observe en el cuadrante inferior derecho cierta flecha azul pálido)?

Conclusión: mejor UX: no parece tan difícil ahora, ¿verdad?
Hazlo.
Mejore su UX de cualquier manera que pueda y obtenga las recompensas por hacerlo.
Si bien es cierto que los lectores de hoy están un poco mimados con todas las opciones que tienen, también son amables con los webmasters que intentan complacerlos de cualquier forma que puedan.
Y los visitantes del sitio muestran su amabilidad al:
- intercambio,
- comentando
- enlace
- comprar
- recomendar su negocio a otros
Confía en mí, es un lugar increíble para estar, y te mostré los primeros tres pasos que puedes seguir para llegar allí.
Comience despacio y trabaje hacia arriba.
Pero no sin antes dejar un comentario para decirme lo que piensas :)
