13 excelentes ejemplos de ventanas emergentes de abandono de carritos y mejores prácticas
Publicado: 2021-10-07La mayoría de las empresas de comercio electrónico luchan contra el abandono del carrito de compras, y le diremos cómo combatirlo utilizando ventanas emergentes con intención de salida.
La tasa promedio de abandono del carrito en todas las industrias es del 70%. Pero puede reducir eso con ventanas emergentes. Solo necesita captar la atención de sus visitantes antes de que abandonen su sitio. ¿Quieres aprender cómo?
Hemos incluido 13 de nuestros ejemplos favoritos de ventanas emergentes de abandono de carritos como inspiración, con consejos para optimizar aún más cada ventana emergente. Y como beneficio adicional, incluimos algunas plantillas listas para usar.
Hagámoslo.
Tabla de contenido
- 13 increíbles ejemplos de ventanas emergentes de carritos abandonados
- 5 consejos para convertir una molesta ventana emergente de pago en un efectivo protector de carrito abandonado
- Recupera las ventas perdidas en tu web
¿Te gustaría crear titulares sorprendentes y pegadizos que hagan que tus ventanas emergentes sean irresistibles? ¡Obtenga nuestro archivo deslizante de 50 ejemplos emergentes de titulares e inspírese!
13 increíbles ejemplos de ventanas emergentes de carritos abandonados
Un mensaje emergente bien optimizado puede reducir la tasa de abandono de su carrito en un 17% o más.
En esta sección, le mostraremos cómo. A continuación se muestran 13 ejemplos de ventanas emergentes de abandono de carrito creadas con OptiMonk.
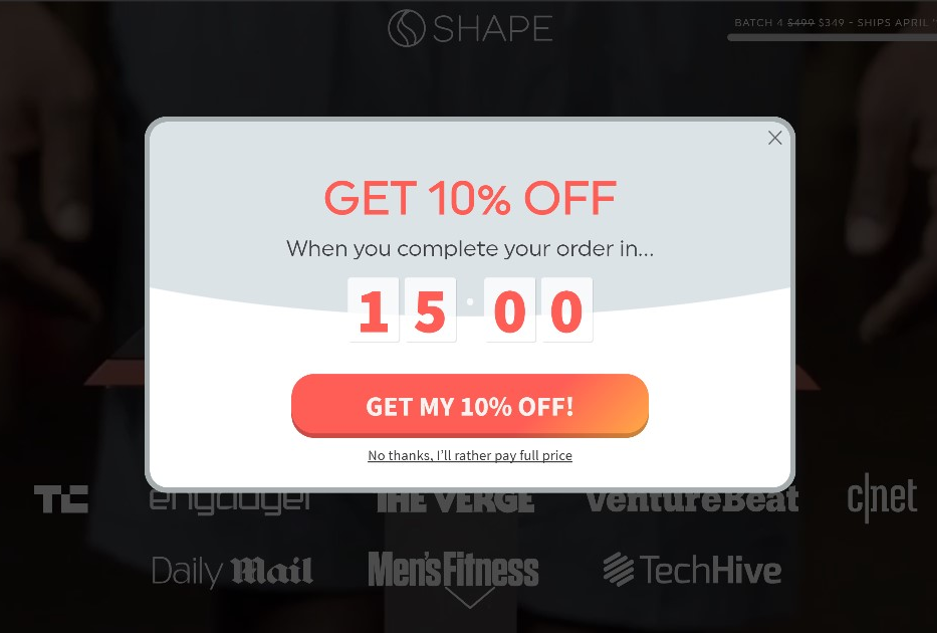
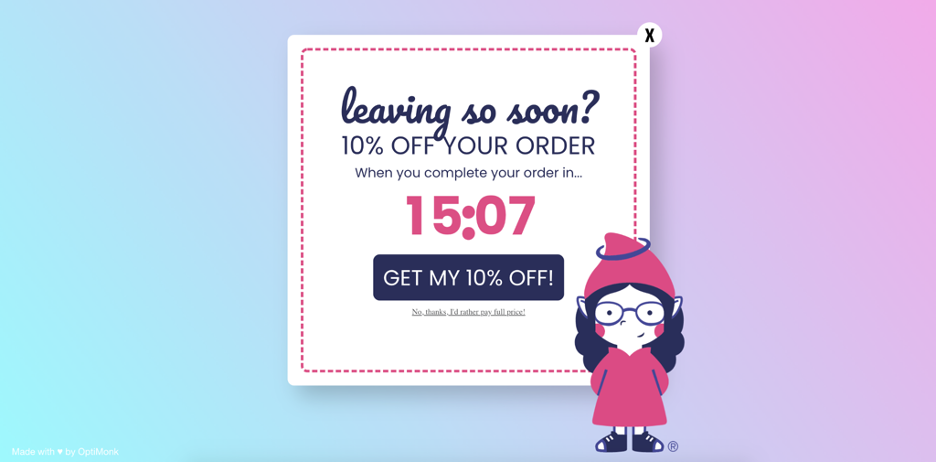
1. Aumente la urgencia con un temporizador de cuenta regresiva | Shapescale.com

Lo que amamos:
- El temporizador de cuenta regresiva crea una sensación de urgencia para motivar a los clientes a gastar dinero. Es más probable que realicen una conversión cuando ven que su descuento es válido solo por un tiempo limitado.
- Esta ventana emergente utiliza colores cálidos para la propuesta de valor, el temporizador y el botón de llamada a la acción (CTA). Este es un gran contraste con los colores de su sitio web porque llama aún más la atención sobre el descuento.
- El enlace de exclusión voluntaria dice: “No, gracias. Prefiero pagar el precio completo. Este mensaje sutil le dice al visitante que está rechazando un descuento cuando cierra la ventana emergente de intención de salida . La mayoría de los clientes no quieren rechazar un trato, por lo que esto puede aumentar las conversiones.
Consejos para una mayor optimización:
- Ejecute pruebas A/B en diferentes textos de CTA, como "Completar mi compra" o "Ir a mi carrito" y vea qué versión prefieren los clientes.
- Agregar un logotipo de marca haría que esta campaña de abandono de carrito pareciera aún más oficial.
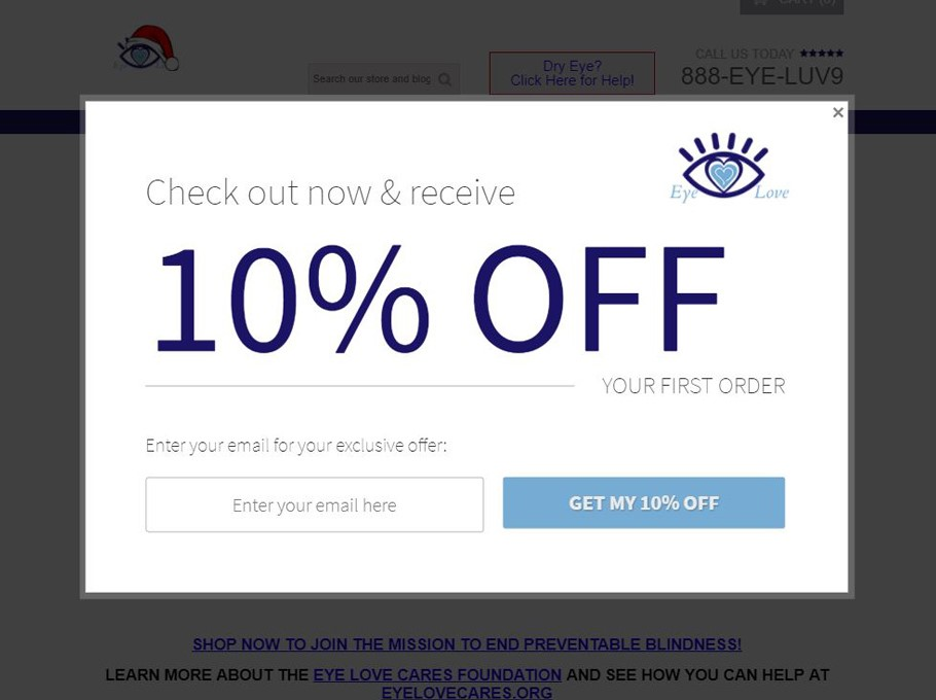
2. Promocionar 10% de descuento | eyelovethesun.com

Lo que amamos:
- El diseño minimalista hace que la ventana emergente sea fácil de leer. Un visitante sabe exactamente lo que estás ofreciendo cuando aparece el mensaje.
- Esta ventana emergente de intención de salida también captura las direcciones de correo electrónico, por lo que puede hacer crecer su lista mientras recupera los carritos de compras abandonados.
Consejos para una mayor optimización:
- El texto podría ser más oscuro para que el trato sea más legible y llamativo.
- Combine esta ventana emergente con una barra adhesiva que les recuerde a los clientes que usen su descuento .
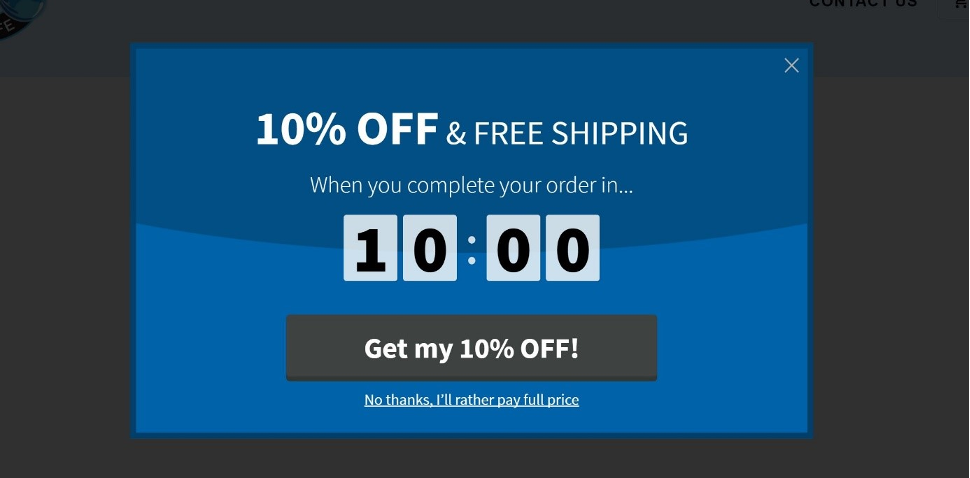
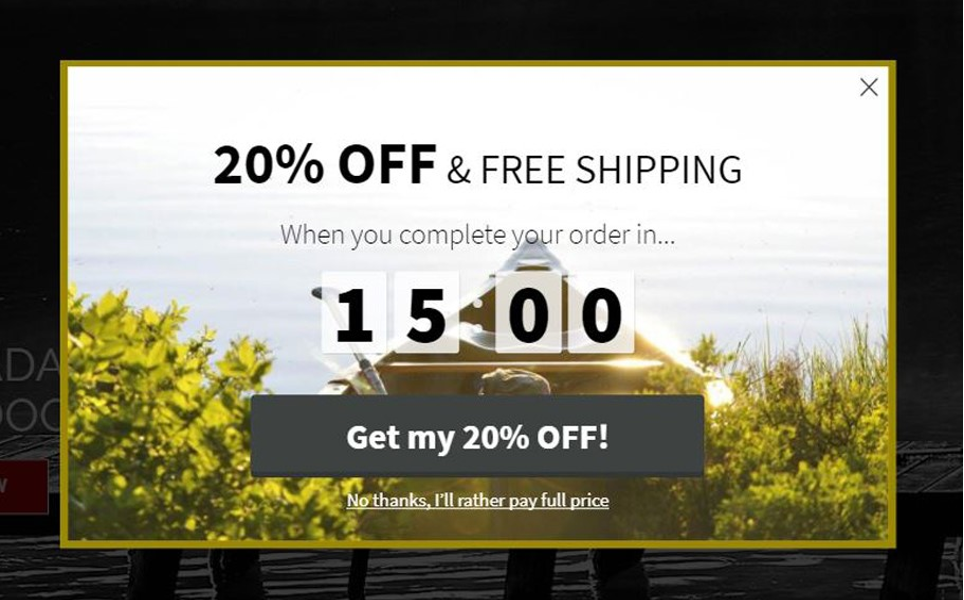
3. Destacar envío gratis y 10% de descuento | tresgotasdevida.com

Lo que amamos:
- El temporizador de cuenta regresiva es un gran motivador de ventas para los compradores inseguros.
- Hacer que el texto del descuento sea más audaz y más grande llama más la atención hacia la propuesta de valor.
- El envío gratuito es otra excelente manera de alentar a sus visitantes a realizar conversiones.
Consejos para una mayor optimización:
- El título utiliza dos tamaños de fuente diferentes. Esta es una buena oportunidad para realizar una prueba A/B para ver si los visitantes prefieren el título actual o un encabezado que usa la misma fuente.
- Darle al botón un color más brillante haría que el CTA fuera más notorio.
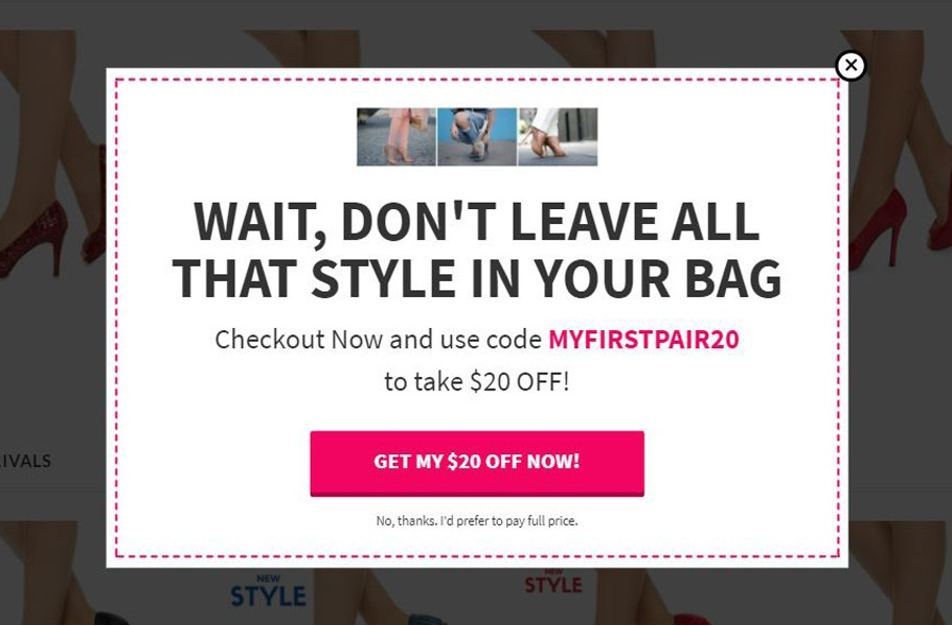
4. Recordar a los visitantes que abandonan su bolso | Scarlettos.com.au

Lo que amamos:
- El titular es amable y adopta un tono conversacional. Esto es genial para construir una conexión con los visitantes.
- El color brillante del botón CTA llama inmediatamente tu atención cuando miras la ventana emergente.
Consejos para una mayor optimización:
- Guarde el código de cupón para la siguiente página de la ventana emergente, después de que hayan hecho clic en la CTA. De esa manera, puede realizar un seguimiento de cuántos visitantes se convirtieron. E incluso puede agregar un campo en la página uno para capturar su dirección de correo electrónico.
- El titular es más grande que la oferta real. Debería haber más énfasis en el descuento de $20.
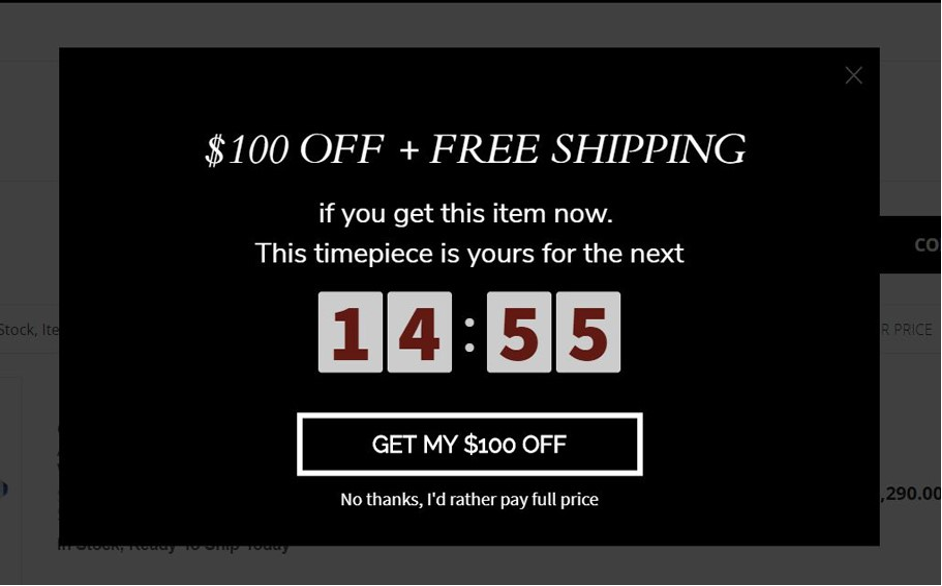
5. Dar un descuento significativo | Swisswatchexpo.es

Lo que amamos:
- Es una ventana emergente de intención de salida simple y fácil de leer. No hay imágenes que distraigan y saturen el mensaje. Los visitantes ven inmediatamente su oferta mirando la ventana emergente.
- El temporizador de cuenta regresiva realmente se destaca. El color y el tamaño del temporizador hacen que sea difícil pasarlo por alto.
- Ofrecer $ 100 de descuento en un producto es una forma segura de captar la atención de sus visitantes y fortalecer la lealtad de sus clientes.
Consejos para una mayor optimización:
- Con una ventana emergente de abandono de carrito como esta, menos es más. Las dos líneas de texto sobre el temporizador de cuenta regresiva pueden distraer al lector. También son innecesarios ya que el temporizador ya transmite ese mensaje.
- Considere ejecutar una prueba A/B en una ventana emergente con los colores invertidos. Use un fondo blanco y texto negro, luego vea qué versión prefieren los visitantes.
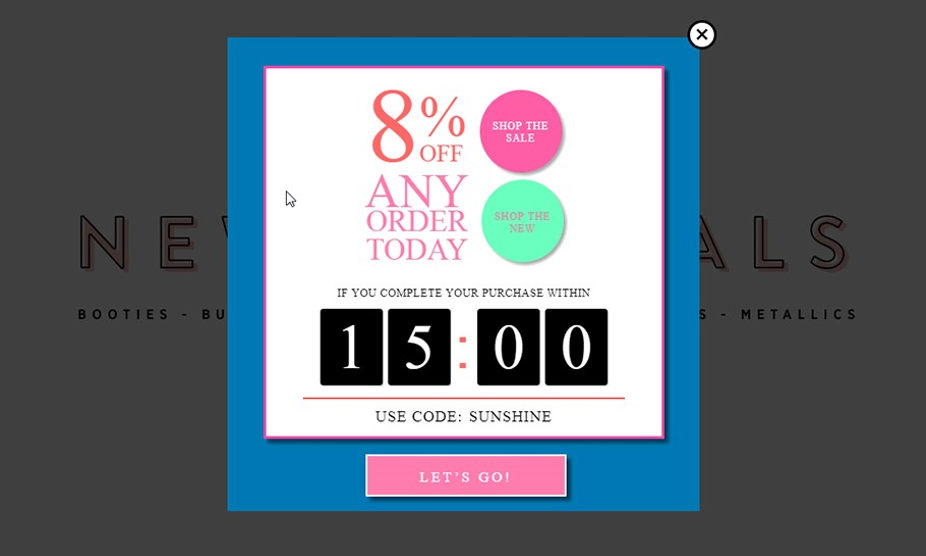
6. Muestra un código de descuento para quienes abandonan el carrito | Zooshoo.com

Lo que amamos:
- Tiene un diseño único. Las formas y los colores brillantes hacen que la ventana emergente sea memorable. Esto ayuda con el reconocimiento de la marca.
- El descuento se aplica a todos los productos de la tienda, no solo a los artículos que el visitante dejó en su carrito. Esto puede motivar a quienes abandonan el carrito a comprar aún más artículos , lo que puede aumentar el valor promedio de los pedidos de la tienda .
Consejos para una mayor optimización:
- Esta ventana emergente de intención de salida debe tener un campo para recopilar suscriptores de correo electrónico. Los visitantes ingresan su correo electrónico y hacen clic en la CTA, luego ven el código de promoción en la segunda página de la ventana emergente.
- El color del temporizador de cuenta regresiva no funciona bien con el resto de la ventana emergente. Intente ejecutar una prueba A/B usando colores más brillantes para el temporizador, luego elija la variante que funcione mejor.
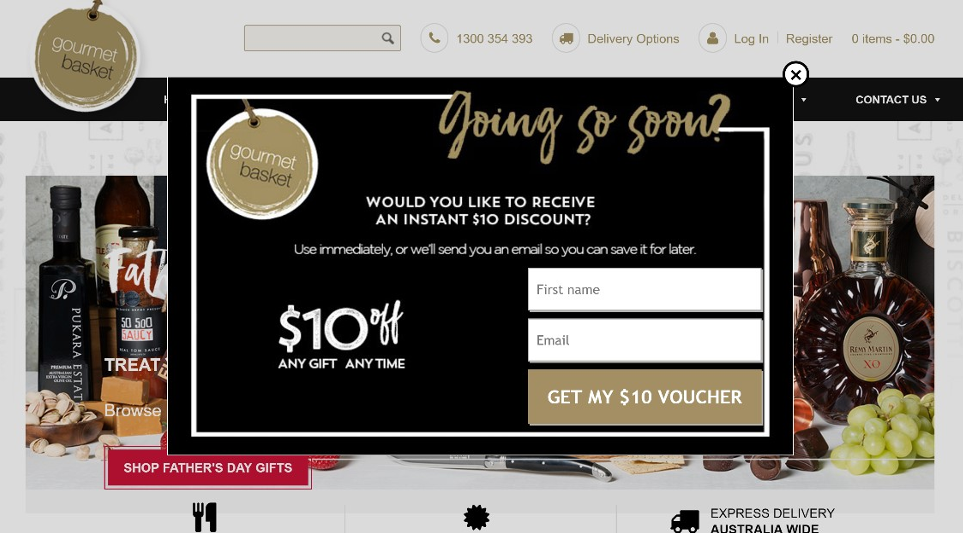
7. Ofrece un descuento instantáneo | Gourmetbasket.com.au

Lo que amamos:
- El color y el diseño de la ventana emergente combinan perfectamente con el tema del sitio web.
- ¿Vas tan pronto? El encabezado tiene un tono amigable y conversacional que habla directamente al visitante. Esto hace que la tienda se sienta más acogedora.
Consejos para una mayor optimización:
- Hay mucho espacio vacío alrededor de la propuesta de valor. El texto de "$10 de descuento en cualquier regalo, en cualquier momento" se vería mejor si fuera más grande.
- Algunos textos son difíciles de leer. Querrá que sus ventanas emergentes de salida sean escaneables. El texto más grande es mejor.
8. Destacar un descuento y envío gratis | Prospectorknives.com

Lo que amamos:

- 20% de descuento en la compra y envío gratis es una oferta que la mayoría de los clientes no rechazarán. Esto es realmente útil para aumentar las conversiones.
- La imagen de fondo se ve muy bien y combina con el tema del aire libre asociado con la marca.
Consejos para una mayor optimización:
- El color del botón de llamada a la acción no se destaca. Eso facilita que los visitantes pasen por alto la propuesta de valor. Un botón CTA de color más brillante estaría bien aquí.
- Parte del texto es difícil de leer y los clientes tienden a ignorar las ventanas emergentes de intención de salida cuando no se pueden escanear.
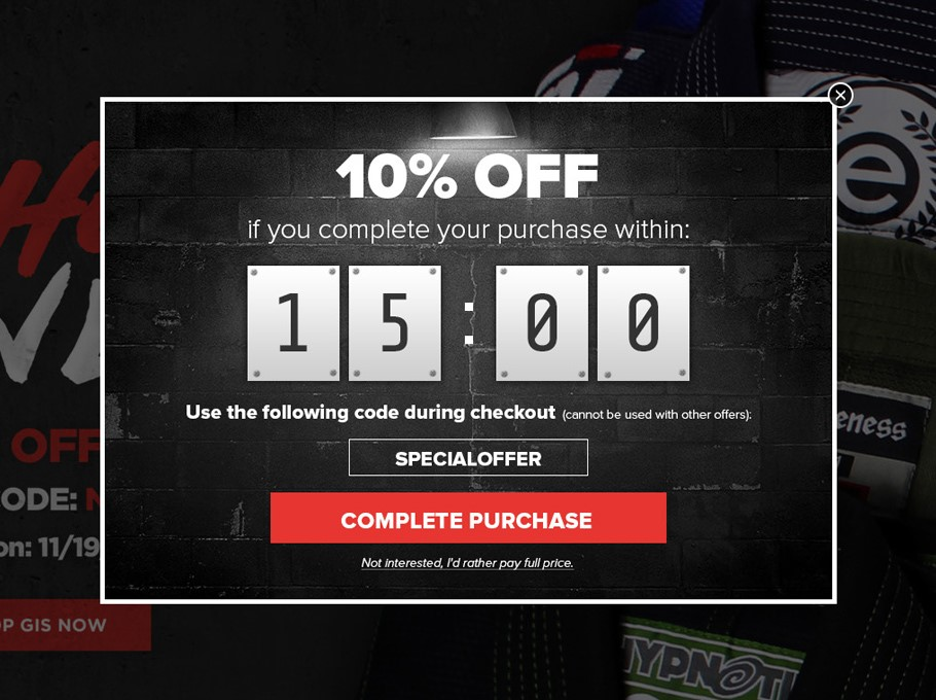
9. Recupera a los que abandonan el carrito dando una oferta especial | mmawarehouse.com

Lo que amamos:
- Tiene un diseño inolvidable. La imagen de fondo y los colores combinan perfectamente con el sitio web.
- La fuente utilizada para el temporizador de cuenta regresiva es un toque excelente. Se parece a las tarjetas de puntuación que se usan en los partidos de MMA, y eso realmente hace que esta ventana emergente parezca aún más oficial.
- El botón rojo de CTA atrae inmediatamente la atención del visitante. ¡No hay forma de que te lo pierdas!
Consejos para una mayor optimización:
- Si desea maximizar sus conversiones, no debe tener el código de cupón en la primera página de la ventana emergente. Esto hace que sea más difícil rastrear cuántas conversiones está obteniendo debido a la ventana emergente.
- Una suscripción por correo electrónico funcionaría muy bien en la primera página. Una vez que el visitante se suscriba, irá a la segunda página para obtener su código de descuento.
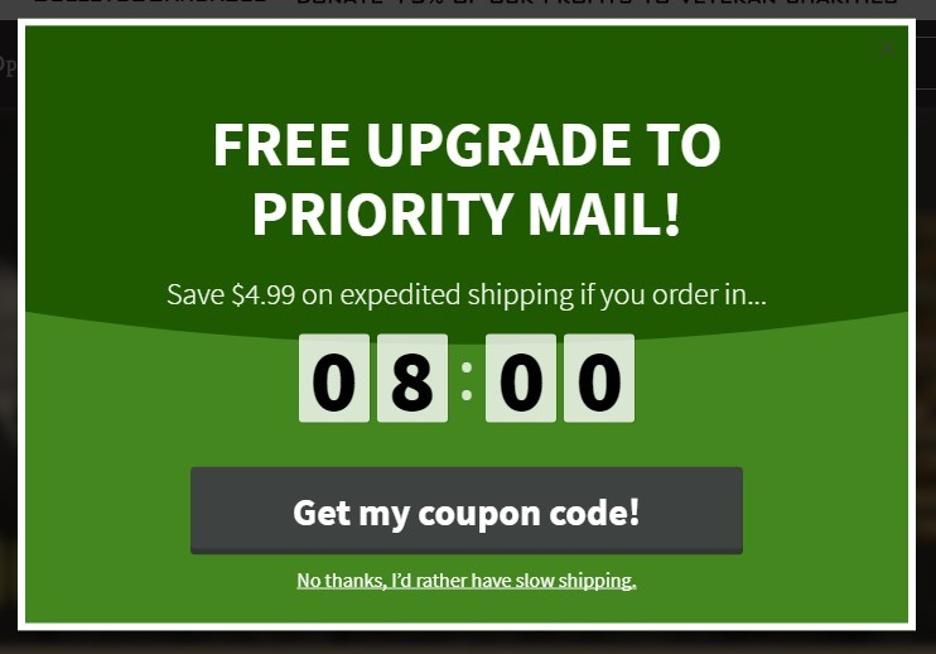
10. Ofrezca una actualización gratuita a correo prioritario | Bullets2bandages.org

Lo que amamos:
- Buena propuesta de valor. Hay muchos ejemplos de ventanas emergentes de sitios web donde las empresas ofrecen envío gratuito, pero este es más memorable. Mejoran a los clientes a envío gratuito acelerado.
- La opción de exclusión "No, gracias" en la parte inferior de la ventana emergente también es excelente. Llama la atención sobre un problema que todos los compradores en línea odian: el envío lento.
Consejos para una mayor optimización:
- Añadir un logo de marca o una imagen relacionada con su oferta sería una buena idea.
- Ejecute pruebas A/B en diferentes títulos que sean más breves y directos, como "Agilice su envío" o "Envío prioritario gratuito".
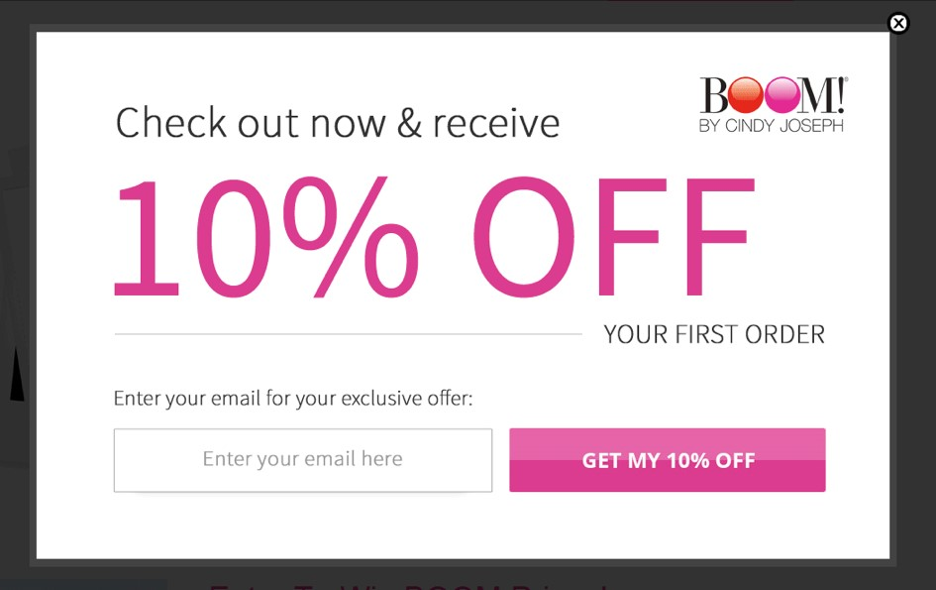
11. Use una ventana emergente de abandono de carrito simple | Boombycindyjoseph.com

Lo que amamos:
- El diseño minimalista se ve bien y transmite el mensaje. No hay duda de lo que están ofreciendo a los clientes que se convierten. Lo primero que notas es el "10 % de descuento" en mayúsculas.
- El logotipo de la marca en la esquina superior derecha también es un buen toque. Se ve muy bien con la combinación de colores y ayuda a que la ventana emergente de pago se vea aún más profesional.
- El botón CTA hace un excelente trabajo al captar la atención del visitante. No solo tiene colores brillantes, sino que también está estratégicamente ubicado en la esquina derecha de la ventana emergente. Esto significa que sus ojos van directamente a la CTA después de ver la propuesta de valor.
Consejos para una mayor optimización:
- Eliminar la línea "Ingrese su correo electrónico para su oferta exclusiva" no afecta el mensaje que transmite la ventana emergente. Ejecute una prueba A/B con esa línea eliminada y vea qué variante emergente funciona mejor.
- El elemento emergente usa la urgencia ("ver ahora") pero no tiene una oferta cronometrada. Considere un título sin urgencia, como "Obtenga un 10% de descuento en su primer pedido".
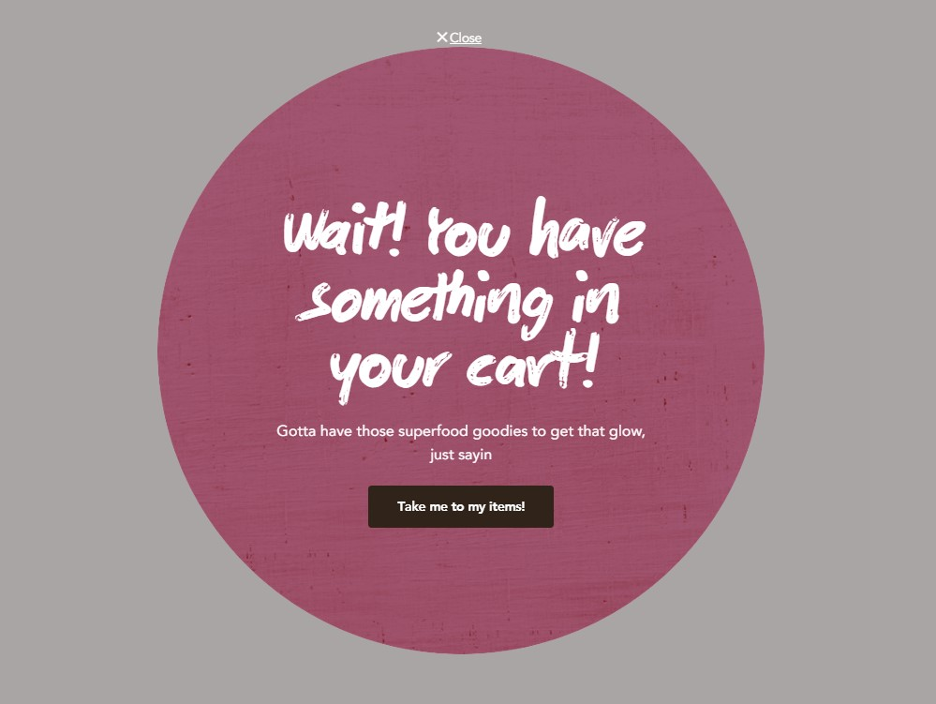
12. Usa un diseño único | rawwcosmetics.com

Lo que amamos:
- La fuente y el esquema de color se ven fantásticos, y su forma poco ortodoxa significa que los visitantes no ignorarán esta ventana emergente cuando la vean.
- La frase "Tengo que tener esos superalimentos..." es divertida y amistosa. Está lleno de personalidad, y a los clientes les encanta eso.
- El imperativo “¡Espera! ¡Tienes algo en tu carrito!” recuerda inmediatamente a los visitantes que aún no han completado su pedido.
Consejos para una mayor optimización:
- El subtítulo y la copia del botón CTA son un poco pequeños. Es parte del estilo de esta ventana emergente, pero serían más fáciles de leer si estuvieran en negrita.
- No hay ningún incentivo para que los visitantes completen su pago. Considere crear una segunda ventana emergente de abandono del carrito con una oferta como 10% de descuento o envío gratis.
13. Usa una ventana emergente a pantalla completa | Gnomeangel.com

5 consejos para convertir una molesta ventana emergente de pago en un efectivo protector de carrito abandonado
¿Está buscando algunas prácticas recomendadas para crear una ventana emergente de pago de alta conversión? Aquí hay 5 consejos para recuperar más carros.
Puede usarlos para crear su primera ventana emergente de carrito abandonado u optimizar una ventana emergente existente en su sitio.
1. Use la intención de salida para dirigirse a las personas justo antes de que abandonen
Las ventanas emergentes con intención de salida no interrumpen a sus visitantes mientras navegan por su sitio. En su lugar, puede enviarles un mensaje justo antes de que se vayan. Esto significa que tiene una oportunidad más de convertir a su visitante antes de que abandone su sitio.
Y muchos compradores se convierten cuando les das una razón para hacerlo. Esto nos lleva al segundo consejo.
2. Ofrezca un descuento o envío gratis para ayudar a los visitantes a tomar su decisión
Puede recuperar casi el 20 % de los carritos abandonados ofreciendo una oferta a los clientes que completen sus pedidos.
A veces, los visitantes necesitan un pequeño incentivo adicional para completar su compra. Darles un descuento o el envío gratis puede ser suficiente para motivarlos a terminar su pedido.
Ahora, veamos la mejor manera de ofrecer descuentos para que no pierdas dinero.
3. Usa las reglas del carrito para ofrecer descuentos basados en el valor del carrito
Ofrecer descuentos es una forma eficaz de aumentar las ventas. Pero ofrecer un descuento a cada visitante que abandone un carrito reducirá sus ganancias. Evite esto dando descuentos solo a los visitantes con valores de carrito caros.
Puede utilizar la función de reglas del carrito de OptiMonk para dirigirse a los visitantes en función del valor de su carrito.
Imagina que la persona promedio gasta $50 en tu sitio. Puede usar la función de reglas del carrito para dirigirse a los usuarios con carritos por un valor de $ 75 o más con descuentos.
También puede crear una ventana emergente de abandono del carrito por separado para los visitantes que gastan menos dinero. Ofrézcales una oferta diferente, como envío gratuito o muestras de productos.
¿Quiere aprender a usar la configuración de las reglas del carrito? Tenemos una guía paso a paso para ayudarlo a comenzar.
4. Usa la urgencia para aumentar las ventas
La urgencia es una excelente manera de lograr que los clientes terminen sus pedidos. Cuando se dan cuenta de que su oferta solo está disponible por un tiempo limitado, es más probable que tomen medidas. Puede usar la urgencia para recuperar carritos abandonados agregando un temporizador de cuenta regresiva a su ventana emergente.
5. Capture direcciones de correo electrónico con sus ventanas emergentes
La ventana emergente de abandono de su carrito es la oportunidad perfecta para capturar las direcciones de correo electrónico de sus visitantes.
Haga que los visitantes ingresen sus direcciones de correo electrónico en la ventana emergente. Después de que se conviertan, puede darles un código de descuento para usar en su próxima compra. Este código se les puede enviar automáticamente mediante una plataforma de correo electrónico. O puede hacer que OptiMonk genere un código en la segunda página de su ventana emergente.
Una vez que tenga su dirección de correo electrónico, puede enviarles correos electrónicos de abandono del carrito para recordarles que completen su compra.
El uso de estos consejos lo ayudará a crear una ventana emergente de pago que realmente convierta.
Recupera las ventas perdidas en tu web
La gente abandona los carros por varias razones.
Algunos clientes cambian de opinión en el último minuto. Otros se distraen y se olvidan de finalizar su pedido.
Agregar una ventana emergente de abandono del carrito a su sitio le permite ofrecer a esos visitantes una oferta o descuento antes de que se vayan con las manos vacías.
Los usuarios de OptiMonk han reducido el abandono de su carrito hasta en un 31% después de agregar una ventana emergente de carrito abandonado a su sitio.
Si los abandonos de carritos reducen sus ganancias, puede usar OptiMonk. Visite nuestra Biblioteca de inspiración y elija una de las muchas plantillas de abandono de carrito gratuitas. Una vez que encuentre una plantilla que le guste, puede importarla a su sitio en cuestión de minutos. Luego, puede comenzar a recuperar más carritos de los visitantes que abandonan su tienda.