Cumplimiento simplificado: navegación por las pautas WCAG para sitios de comercio electrónico
Publicado: 2019-09-10Con millones de consumidores recurriendo a puntos de venta en línea para satisfacer sus necesidades de compra, el comercio electrónico es un negocio cada vez más importante en la actualidad.
Sin embargo, para garantizar que todos, independientemente de su capacidad, puedan utilizar estos sitios, la accesibilidad web del comercio electrónico es crucial.
Optimizar un sitio para garantizar que sea accesible según los estándares de las Pautas de accesibilidad al contenido web (WCAG) ya no es opcional: es una cuestión de conformidad y cumplimiento legal.
Pasemos a:
- ¿Por qué es importante la accesibilidad para el comercio electrónico?
- ¿Qué necesita un sitio de comercio electrónico para cumplir con las WCAG?

Fuente
¿Por qué es importante la accesibilidad para el comercio electrónico?
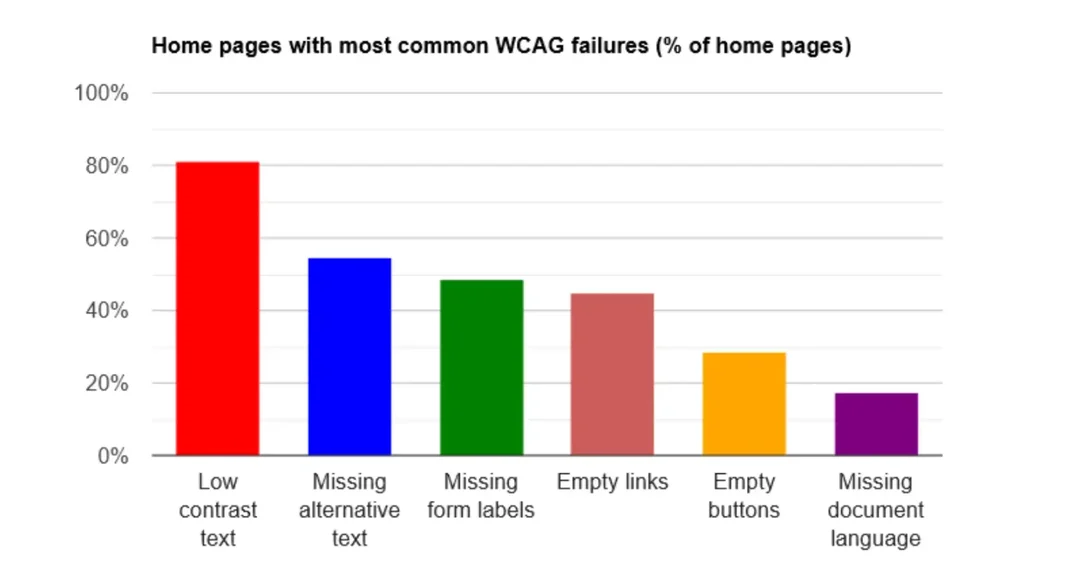
En un estudio realizado por WebAIM , el 95,9% de las páginas de destino de inicio no cumplieron con los estándares WCAG 2.0, lo que representa solo una ligera caída con respecto al 96,3% de 2023.
Si bien esa estadística capta algo más que el comercio electrónico, se puede suponer que los lugares de compras en línea caen en ese asombroso porcentaje.
Sin embargo, ¿por qué es importante para el comercio electrónico el cumplimiento de las WCAG y la accesibilidad en general?
Ética
Optimizar la accesibilidad de un sitio web de comercio electrónico es lo correcto, en términos de ética básica.
Es un paso importante para mostrar empatía hacia los clientes, y una experiencia de compra inclusiva es moral, responsable y considerada con el bienestar de todos .
Ampliar una base de clientes
En pocas palabras, cuando un sitio es accesible para más personas, más personas lo utilizarán.
Un sitio de comercio electrónico que pueda ser utilizado por cualquier persona, incluidas aquellas personas con discapacidades visuales, auditivas, físicas, del habla, del lenguaje, cognitivas, de aprendizaje o neurológicas, no solo es inclusivo sino mucho más utilizable para todos, incluso para aquellos sin discapacidades.
Según el Informe de Morbilidad y Mortalidad de los CDC , 1 de cada 4 adultos en los Estados Unidos vive con una discapacidad; impedir que este gran segmento de la población utilice un sitio web puede ser muy limitante.
Una persona que no puede acceder a un sitio de comercio electrónico, comprar y llegar a la caja para finalizar su compra sin excesiva dificultad seguramente rebotará y encontrará un lugar diferente para comprar lo que está buscando.
Con un sitio que cumpla con las pautas de accesibilidad, los compradores potenciales podrán encontrarlo y permanecer en él. Esto abre la posibilidad de tener una base de clientes mucho más importante.
Beneficios del SEO
No sólo más personas podrán utilizar un sitio, sino que la optimización de la accesibilidad también puede afectar la clasificación de los motores de búsqueda y el crecimiento orgánico.
La accesibilidad no es un factor de clasificación en sí mismo. Sin embargo, es un aspecto de la usabilidad general y la experiencia del usuario .
Cuando se enfatiza la accesibilidad en un sitio, los rastreadores de búsqueda de Google pueden detectar tasas de rebote más bajas, más tiempo en la página y una mayor participación.
Por lo tanto, pueden asumir que una página accesible es "valiosa" y clasificarla más arriba en las SERP.
Cómplice legal
Además de ampliar la base de clientes al garantizar que todos puedan acceder y navegar por su sitio, la accesibilidad web del comercio electrónico también es una ley de acuerdo con el Título III de la ADA.
El Título III de la ADA establece que los lugares públicos, incluidos los sitios web, deben ser accesibles para las personas con discapacidades.
Las empresas y los sitios web que omiten las medidas de accesibilidad, como el texto alternativo o la configuración de contraste de color adecuada, pueden ser objeto de ataques legales, lo que a su vez pone de relieve lo crucial que es el cumplimiento de los estándares de la ADA en términos de diseño web inclusivo .
Las WCAG no son una ley sino, como su nombre indica, un conjunto de directrices.
Sin embargo, garantizar que un sitio cumpla con estas pautas de accesibilidad también cumplirá con los estándares de la ADA.
Esto no sólo evita posibles acciones legales, sino que crea un entorno inclusivo y equitativo.

Fuente
¿Qué necesita un sitio de comercio electrónico para cumplir con las WCAG?
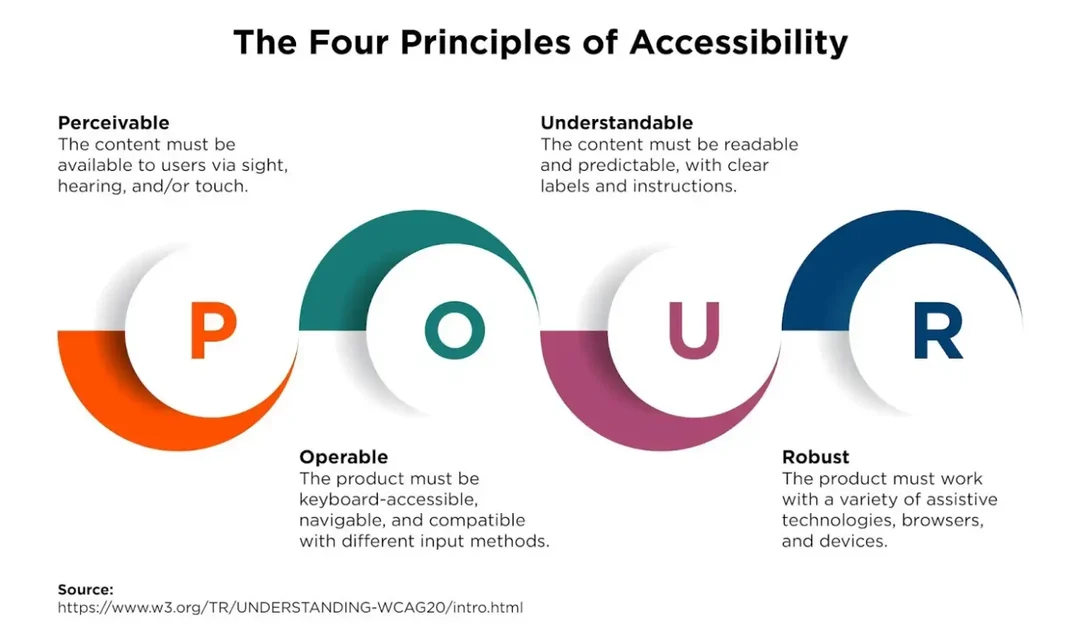
Para cumplir con las pautas WCAG, los sitios de comercio electrónico deben ser perceptibles, operables, comprensibles y sólidos.
Esto significa que deben incluir elementos como contraste de texto apropiado, texto alternativo y estructuras de encabezado adecuadas.
Para comprender cómo hacer que un sitio de compras de comercio electrónico sea accesible, es importante comprender qué son las WCAG.
WCAG se refiere a un conjunto de pautas destinadas a incorporarse globalmente para garantizar que los sitios en la web, independientemente del idioma o la ubicación, se consideren accesibles.
Si bien no hay dos sitios web creados exactamente iguales, y las personas que acceden a ellos serán igualmente diferentes, existen algunos puntos de referencia que un sitio de comercio electrónico necesita para cumplir con los cuatro estándares descritos por las WCAG, organizados como el acrónimo VERTER.

Fuente
POUR sugiere que un sitio web debe ser:
- Perceptible
- Operable
- Comprensible
- Robusto
¿Cómo puede un sitio de comercio electrónico garantizar que cumple estos cuatro principios y, por lo tanto, cumplir con los estándares WCAG?

Hay docenas de posibilidades, pero hay algunos puntos débiles de accesibilidad que deben abordarse para que se considere accesible.
Contraste de texto apropiado
En el mismo estudio realizado por WebAIM se detectó que el 80% de las páginas de inicio escaneadas contenían texto de bajo contraste.

Fuente
El contraste del texto se refiere al color del texto en pantalla en comparación con el fondo en el que se encuentra.
La mayoría de los sitios web básicos optarán por texto de colores oscuros sobre un fondo claro. WCAG utiliza lo que llama relación de contraste para detectar la diferencia en el brillo percibido entre dos colores.
Por ejemplo, al texto blanco sobre un fondo blanco, que sería imposible de ver, se le daría la proporción 1:1. El negro sobre un fondo blanco tiene una proporción de 21:1, una proporción mucho mayor para ilustrar un mayor contraste.
El diseño que alguien elige para su sitio de comercio electrónico puede ser visualmente atractivo, pero un bajo grado de contraste entre el fondo y el texto puede hacer que sea más difícil de ver para los usuarios.
Esa dificultad afecta a todos, no sólo a aquellos con visión limitada o daltonismo. La experiencia adecuada en UX al crear un sitio puede ayudar a garantizar que el nivel de contraste sea apropiado.
Un sitio de comercio electrónico debe esforzarse por lograr un contraste adecuado en todas las áreas del sitio, incluyendo:
- Enlace de menú y fondo
- Artículos del carrito: los compradores deben tener una visión clara de la cantidad de artículos en su carrito y de lo que ya han agregado.
- Imágenes del producto
- Páginas de carrito, pago y confirmación de pago
- Etiquetas de precios
- Cuadros de búsqueda
- Logotipo y nombre de la empresa
- Encabezados y pies de pagina
Texto alternativo
El texto alternativo, también llamado texto alternativo, es la información textual que describe el contexto y el propósito de esa imagen.
Cuando una persona usa un dispositivo de lectura de pantalla, el lector de pantalla transcribirá ese texto alternativo para darle al usuario una idea de cuál es la imagen, permitiéndole no perderse ningún contexto crucial.
El texto alternativo es especialmente clave en la accesibilidad web del comercio electrónico.
Al comprar en línea, las fotografías de productos suelen ser todo lo que un usuario tiene que ver para tomar su decisión de compra, en lugar de cuando está en una tienda física donde puede tocar e interactuar con un producto.
Sin texto alternativo, un usuario puede tener menos idea de lo que está viendo y sentirse desinteresado.
El texto alternativo para comercio electrónico es una de las mejores formas de crear una experiencia de compra más inclusiva.
Ya desde el lanzamiento de las WCAG 1.0 en 1999, el texto alternativo ha sido una parte clave de la conformidad, afirmando que los sitios web deben "proporcionar alternativas equivalentes al contenido auditivo y visual".
Esto significa que para que un sitio cumpla con estos estándares, se debe incluir texto alternativo en todas las imágenes no decorativas.
Navegación por teclado

Fuente
Muchos grupos de personas no utilizan un mouse para navegar por un sitio web.
Algunos pueden ser usuarios ciegos o con baja visión que utilizan un lector de pantalla o una lupa para moverse en un sitio, mientras que otros pueden tener discapacidades motoras que afectan su capacidad para usar un mouse u otro "dispositivo de clic".
Debido a esto, garantizar que cada campo interactivo en un sitio de comercio electrónico se pueda navegar completamente mediante controles de teclado.
Muchos sitios web utilizan la tecla TAB para avanzar a través de opciones que se consideran "enfocables", como enlaces, botones y campos de entrada.
Al presionar TAB se navegará a través de los elementos enfocables de un sitio en el orden en que esos elementos aparecen dentro del código fuente.
Desafortunadamente, es posible que esto no coincida con la forma en que está diseñada visualmente la página. Esto puede ser especialmente crucial para completar formularios .
Esto puede hacer que la posición de aterrizaje de estas prensas TAB sea impredecible y, en última instancia, difícil de usar.
Durante las fases de diseño, un sitio de comercio electrónico debe garantizar que la navegación con el teclado sea sensata y apropiada para ayudar a alguien a llegar de un punto del sitio a otro.
La accesibilidad es para todos
La accesibilidad web del comercio electrónico no es sólo una cuestión de cumplimiento legal y el SEO gana.
Es, sobre todo, lo ético que hay que hacer.
Brindar a los compradores la capacidad de usar, navegar y realizar compras en una tienda en línea ampliará la base de clientes, mostrará empatía y tendrá el beneficio adicional de una experiencia de usuario mejorada.
Los sitios que cumplan con los estándares establecidos por las Pautas de accesibilidad al contenido web, como garantizar que su sitio esté equipado con texto alternativo, navegación sencilla con el teclado y la cantidad correcta de contraste de color, también cumplirán con los estándares de accesibilidad digital establecidos por la ADA. .
