Cómo crear un blog de comida de WordPress con el tema Blossom Yummy Recipe: sencillo tutorial paso a paso
Publicado: 2022-04-28Cocinar es una verdadera pasión de bastantes, incluido el autor de este artículo. Muchas personas lo disfrutan y siempre buscan mejorar sus habilidades en el campo. Primero, fue tu abuela o tu mamá enseñándote a cocinar. Luego vinieron los libros de cocina y los programas de televisión que brindaban guías detalladas paso a paso de profesionales y entusiastas creativos por igual.
Una ventaja que vino con esto fue sin duda que podías ver el proceso con todo detalle. Sin mencionar que también aprendiste sobre nuevos alimentos y especias de los que quizás nunca habías oído hablar antes.
Como todos sabemos, los pasatiempos e intereses crean comunidades de personas con ideas afines, y cocinar no es diferente. Entonces, qué mejor manera de ampliar tus horizontes y unirte a una comunidad que comparte tu pasión que comenzar un blog de comida. No solo puede usarlo para publicar tutoriales y consejos detallados paso a paso, sino que también puede interactuar muy fácilmente con su audiencia a través de comentarios y aprender una o dos cosas de ellos.
Es por eso que en este artículo, le mostraremos cómo crear el blog de comida perfecto en WordPress usando el tema Yummy Recipe de Blossom Themes. Hay, por supuesto, muchos más temas que podrías usar, pero este es muy práctico, se ve impresionante y puedes hacer mucho con él incluso cuando usas solo su versión gratuita.
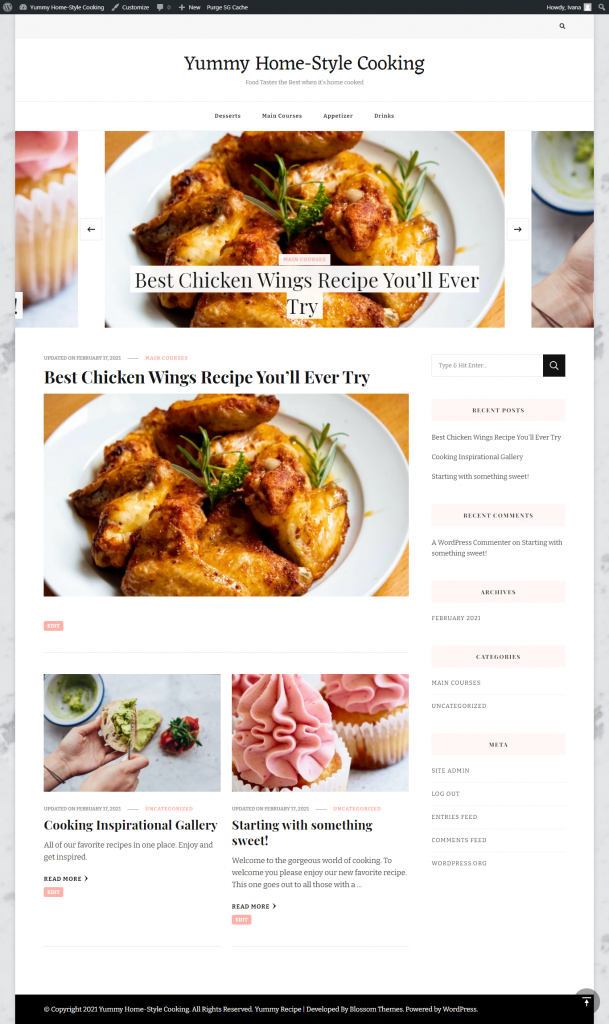
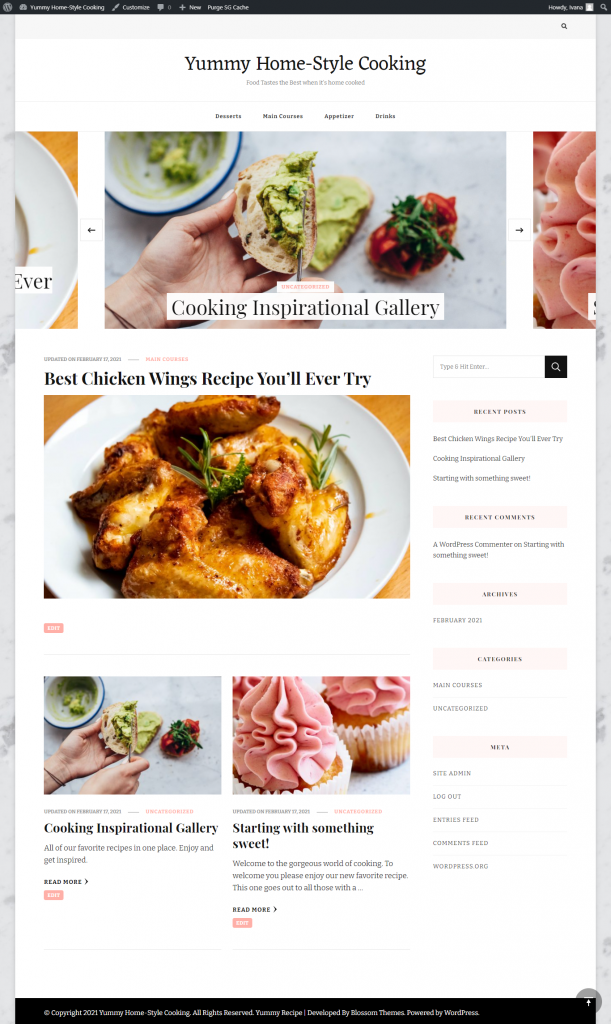
Para darle evidencia real del potencial de este tema, esto es lo que puede crear en menos de 2 horas con él.

Para este tutorial, usaremos solo la versión gratuita, pero si le gusta este tema tanto como a nosotros, siéntase libre de darle vida a las cosas con algunas funciones premium de su versión PRO.
Cómo crear un blog de comida de WordPress con el tema Blossom Yummy Recipe
Instalación y Configuración (+ Complementos)
Naturalmente, lo primero que tendrás que hacer es descargar y configurar el tema en tu panel de WordPress. En caso de que no tengas experiencia en la creación de un blog, no te preocupes. Es realmente simple, y lo guiaremos a través de cada paso del camino.
El primer paso es descargar el tema en sí. Todo lo que tiene que hacer es descargar el tema en un archivo ZIP y agregarlo a su sitio web de WordPress. Una vez completada la descarga, vaya a "Apariencia" y haga clic en "Temas". Hay un botón en la parte superior izquierda de la pantalla que dice "Agregar nuevo". Haga clic en eso, agregue su archivo ZIP, presione "Instalar ahora" y ¡listo! ¡Lo tienes!

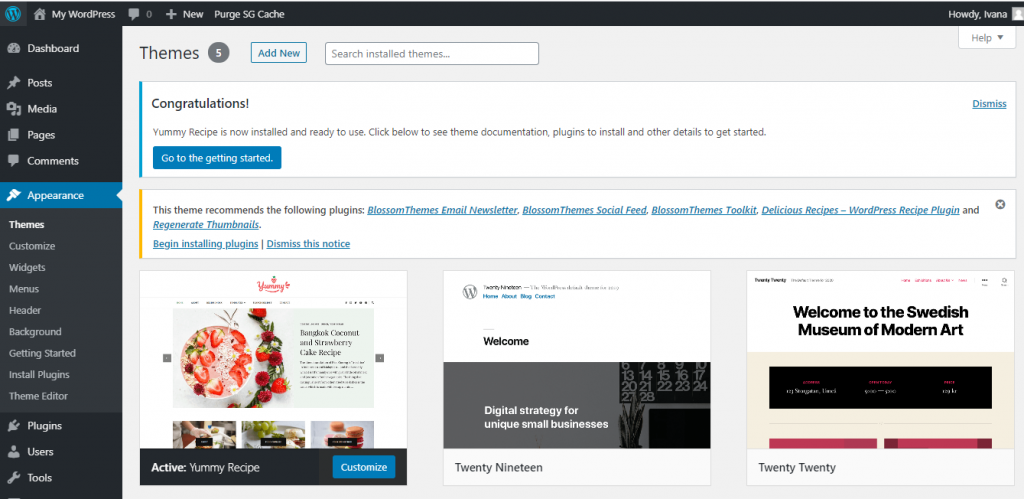
Una vez que tenga el tema, continúe y haga clic en "Ir a la introducción". Esto debería abrir una ventana que contiene información básica sobre el tema, preguntas frecuentes, la opción de actualizar a PRO y una lista de complementos gratuitos recomendados que debe descargar para que su blog sea realmente de primera categoría.
Probablemente sería conveniente mencionar aquí que es mejor que lea la guía y el manual de cada tema que planee usar, incluido este. Cada tema es diferente, por lo que siempre es mejor estar preparado y leer toda la documentación proporcionada.

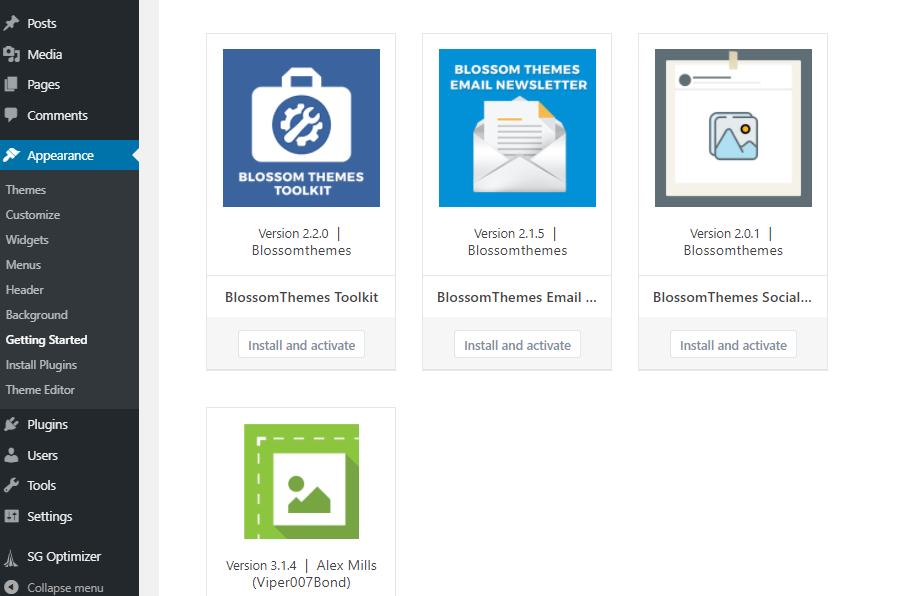
Los complementos que se muestran arriba son los recomendados para usar con el tema Yummy Recipe. Instale y active todos los complementos en la lista, y pronto deberían aparecer todos en su pestaña "Complemento" una vez que la abra o en el costado de su tablero.

Puedes simplemente activarlos y dejarlos como están. Sin embargo, se recomienda que eche un vistazo a su configuración, ya que puede proporcionarle más opciones de personalización y algunas características que ni siquiera sabía que existían. Por ejemplo, el complemento del boletín electrónico BlossomThemes debe estar conectado a su cuenta de Instagram para que su boletín informativo sea realmente lo que debe ser. Y debe hacer lo mismo con el complemento BlossomThemes Social Feed.
También vale la pena echar un vistazo al complemento SG Optimizer, ya que optimiza la fuente, que es algo que deberá hacer si desea que su blog sea un éxito.
Pero, pasemos a conocer el tema en sí y cómo personalizarlo según sus deseos.
Configuración y personalización
Tu blog no se ve tan bien después de instalar el tema por primera vez. Es por eso que necesitamos personalizarlo. En particular, cuando se trata de este tema, no hay un personalizador de temas, y todo lo que planee cambiar debe hacerse a través del Editor visual. Esta es de hecho la mejor opción si me preguntas, ya que todo lo que cambias en tu blog es visible en tiempo real. De esa manera, puede ver exactamente lo que está haciendo y decidir si le gusta o no en el acto. Hace que todo sea mucho más rápido y sencillo. ¿Y quién no quiere eso?
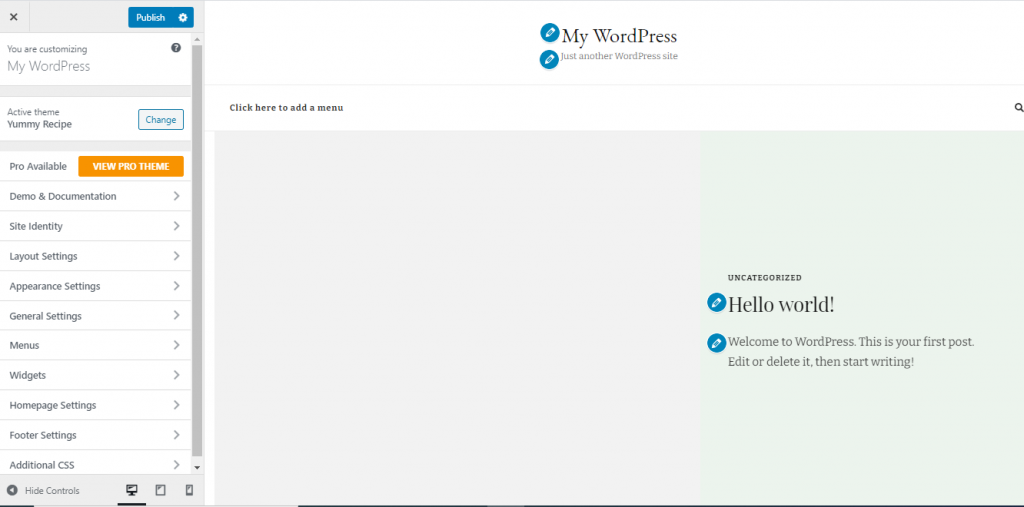
Para comenzar a personalizar, vuelva a "Temas" en la pestaña "Apariencia", coloque el cursor sobre el tema Receta deliciosa y haga clic en "Personalizar". Muy pronto, debería ver lo que se muestra en la captura de pantalla a continuación. En caso de que desee acelerar el proceso de personalización tanto como sea posible, puede optar por la versión PRO del tema desde el principio, ya que permite importar demostraciones con un solo clic. Estos aceleran el proceso bastante significativamente.

Ahora, en caso de que no tengas mucha experiencia en la creación de un blog, déjame decirte que aquí es donde realmente puedes soltarte y crear lo que quieras, sin importar cuán simple o complicado sea. Así que tómate tu tiempo y disfruta de lo que estás haciendo. El viaje siempre es más divertido que el destino. Las cosas se ven un poco monótonas en este momento, pero pronto cambiaremos eso.
En el lado izquierdo de la pantalla, verás todas las opciones disponibles en la barra de herramientas. Una gran ventaja del Editor visual es que podrá ver tres opciones de tamaño de pantalla diferentes en la esquina inferior izquierda. De esta manera, puede ver cómo se verá su sitio en cualquier pantalla, así como asegurarse de que responda completamente y se vea bien en todos los dispositivos. La capacidad de respuesta es realmente imprescindible hoy en día, así que no lo olvides.
Hagamos un resumen rápido de todo en la barra de herramientas para asegurarnos de que no enfrentará ninguna dificultad a medida que avancemos.
Pro disponible : esta sección lo lleva de regreso al sitio web de Blossom Themes y compara la versión gratuita y la versión Pro de este tema, por lo que si lo desea, puede actualizar a la versión PRO.
Demostración y documentación : a través de esta sección, podrá encontrar toda la documentación sobre el tema en su página oficial y ver una demostración de un sitio terminado si necesita algo de inspiración. Si no tiene muchas ideas sobre qué hacer en cuanto a la personalización, le recomendamos que dedique un tiempo a desplazarse por la demostración y pensar en lo que le gusta y lo que no le gusta. El sitio de demostración es útil y puede usarlo, especialmente si es más un principiante.
Identidad del sitio : aquí es donde realmente comienza la parte divertida. La primera opción que sale es subir tu logo, eso sí, si lo tienes, claro. Si no, siéntase libre de hacer una pausa y tomarse un tiempo para crear uno. Después de eso, elige un "Título del sitio" e ingresa una línea de etiqueta pegadiza. Si bien el eslogan no es necesario, tener uno podría hacer que su sitio sea más memorable. Por esa razón, piense en incluir uno. También hay opciones para elegir una fuente, su tamaño y color para el título (cambiar el tamaño de la fuente es algo disponible solo en la versión PRO del tema).
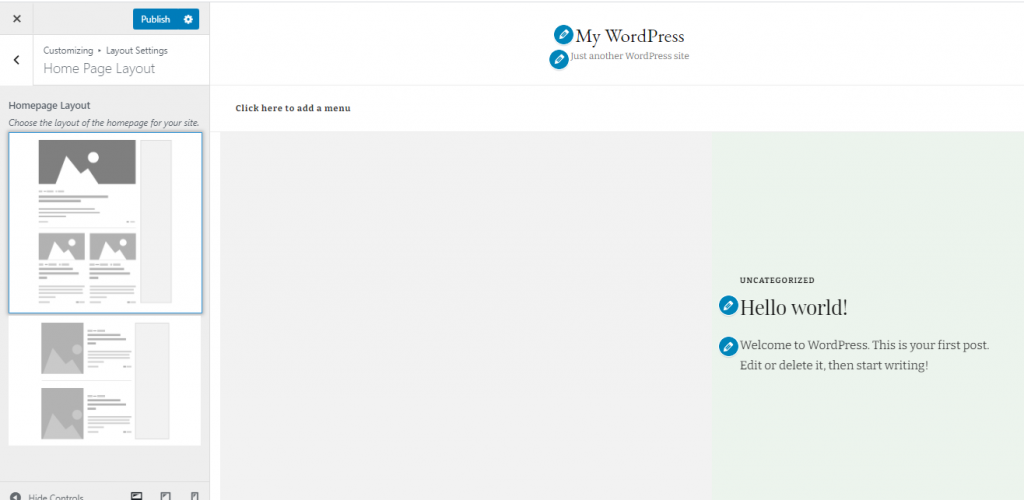
Configuración de diseño : aquí encontrará múltiples configuraciones relacionadas con el diseño de su página, como el diseño del encabezado, el diseño de la página de inicio, el diseño del control deslizante y el diseño general de la barra lateral. Todos ellos se explican por sí mismos, por lo que no hay necesidad de discutir mucho. Sin embargo, nos gustaría mencionar que la configuración del diseño de la página de inicio es probablemente la más importante, ya que gran parte de la apariencia de su página depende de ella.

También vale la pena señalar que hacer un encabezado fijo y personalizar la barra lateral son características premium. Entonces, si desea tenerlos, será necesario actualizarlos.
Configuración de apariencia : aquí es donde podrá elegir los colores de fondo, las imágenes de fondo y la configuración de tipografía (fuente principal, fuente secundaria y tamaño).
Configuración general : en esta sección en particular, encontrará opciones para crear un banner (opciones de control limitadas en la versión gratuita), configurar sus configuraciones de redes sociales (habilitar o deshabilitar enlaces y conectar sus redes sociales), configuraciones de SEO, blog y página. configuraciones, configuraciones de boletines, configuraciones de Instagram, misc. configuración y el área destacada. Si necesita más control sobre las redes sociales y el uso compartido, siempre puede utilizar otras herramientas como gb whatsapp que mejora la popular aplicación y le permite compartir enlaces con sus amigos.

El área destacada, independientemente de cuán útil y llamativa pueda ser, es solo una función PRO. También lo es la opción de crear una sección de Publicaciones populares.
Menús : simples y directos. Esta sección le da la opción de crear o agregar un menú (limitado en la versión gratuita).
Widgets : se pueden agregar widgets en cualquiera de los 4 pies de página o en la barra lateral. En realidad, no es necesario agregar ninguno. Sin embargo, son bastante útiles (con la versión PRO, también puedes hacerlos pegajosos).

Configuración de la página de inicio: elija si desea tener una página de inicio estática (también conocida como un sitio que siempre es el mismo) o si desea que su última publicación se muestre allí. Si eres bueno en el diseño, definitivamente vale la pena pensar en una página de inicio estática.
Configuración de pie de página : a través de esta sección, puede agregar un texto de copyright de pie de página. En caso de que no esté seguro de qué es eso, aquí hay algunos ejemplos; “Copyright 2021” o “Todos los derechos reservados Mi blog de cocina”.
CSS adicional : si es un principiante y no tiene experiencia en codificación, probablemente no tocará esta parte en absoluto. Pero si tienes conocimientos de codificación y quieres animar un poco las cosas, no dudes en hacerlo.
Personalización del tema y creación de un gran blog
Todas las secciones que mencionamos anteriormente también se pueden editar visualmente a través del editor de arrastrar y soltar. Teniendo en cuenta que estamos creando un blog de comida, probablemente tendremos más que solo recetas allí, así que intentemos personalizar nuestro nuevo blog.
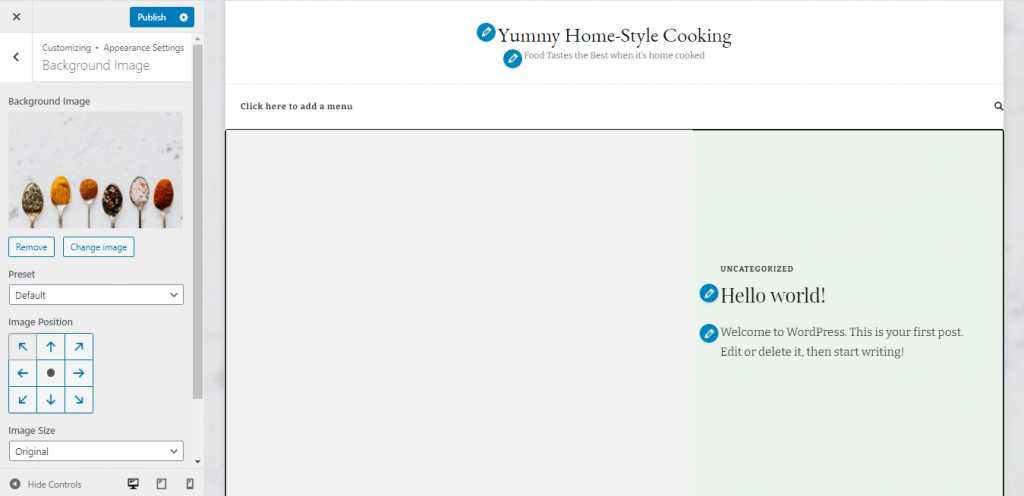
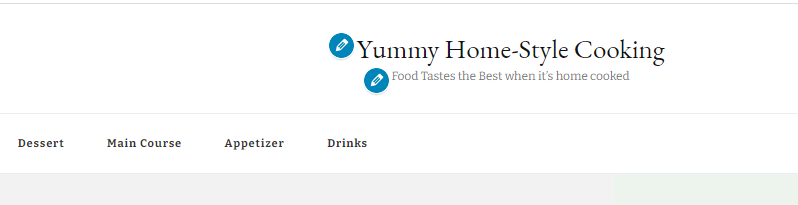
Lo primero que debe hacer es personalizar la identidad del sitio, darle un nombre, un eslogan y realmente hacer que destaque. Para iniciar este proceso, puede hacer clic en "Título del sitio" en la página de ejemplo o encontrarlo en la barra de herramientas.
Después de eso, necesitaremos agregar una imagen de fondo o el color que mejor se adapte a nuestro tema. Le recomendamos que encuentre algo que le guste en Depositphotos, Unsplash, Yay Images o Pixabay.
Elige una imagen que te guste y descárgala. Después de eso, vaya a la configuración de la imagen de fondo en "Diseño de apariencia" y cargue su imagen. Asegúrate de cambiar el nombre de la imagen cuando la subas para que sepas cómo encontrarla más adelante.
Si cambia de opinión en algún momento y ya no le gusta el fondo, en realidad es muy fácil de cambiar. Funciona prácticamente igual que agregar una imagen a una publicación regular de WP.
Cuando agregas lo básico, todo debería verse así.

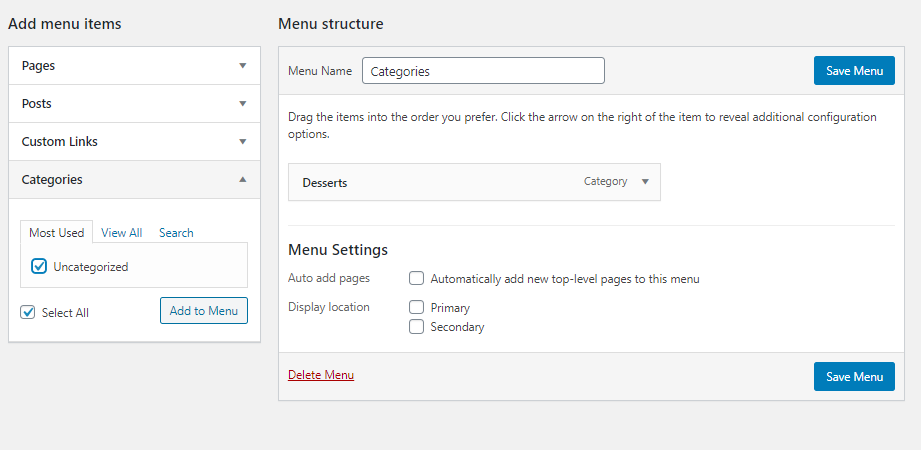
Continuando, creemos un menú para nuestro nuevo blog. El proceso es el mismo que cuando estabas agregando el título. Busque la opción en la página o navegue por la barra de herramientas. Esto lo llevará de regreso al tablero de WordPress. A partir de ahí, simplemente cree un menú simple y asígnele el nombre que desee.
Suponga que desea agregar categorías al menú. Puede encontrar la opción para hacerlo en "Agregar elementos de menú" -> "Categorías".

Seleccione la opción "Sin categorizar" y debería aparecer en su menú. Para cambiar el nombre, simplemente haga clic en él y cambie su nombre a lo que se ajuste a este menú. También puede hacerlo directamente en el editor.
Cuando esté satisfecho con lo que tiene en el menú, seleccione si desea que sea principal o secundario. Elegimos principal para que los visitantes puedan navegar a través de los diferentes tipos de recetas más fácilmente.

También creamos un menú secundario, lo colocamos en la esquina superior izquierda y lo llamamos "Acerca de nosotros". No vamos a hacer una página "Acerca de nosotros" en este momento. Pero el proceso es sencillo, por lo que no debe preocuparse. Crear un menú o página "Acerca de nosotros" es como crear cualquier otro tipo de página.
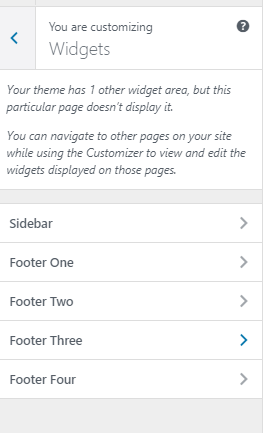
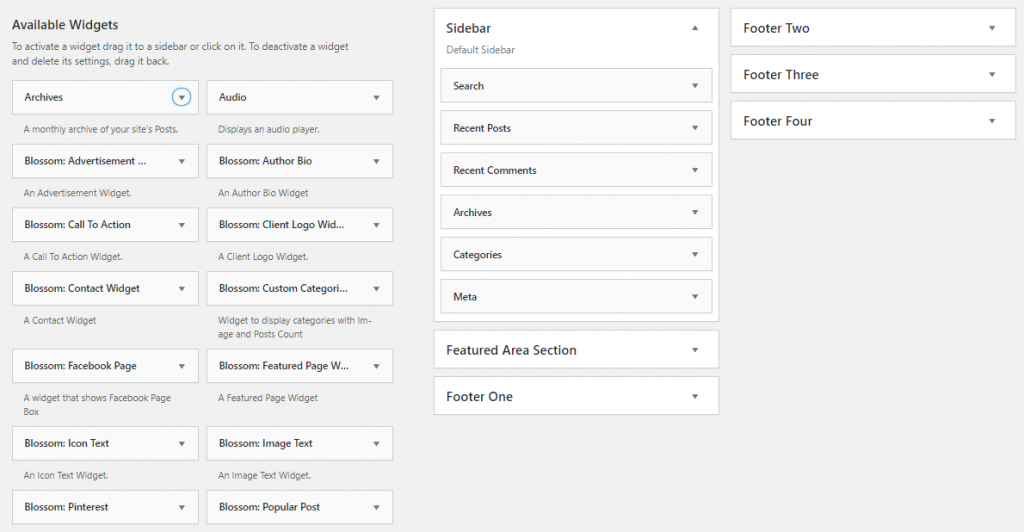
Cuando se trata de agregar widgets, volverá a hacerlo en el panel de control de WordPress. No le recomendamos que se exceda con esto, ya que a muchas personas les puede resultar molesto.
Hay tantas opciones de widgets para elegir. Sin embargo, es necesario mencionar que muchas de las opciones enumeradas a continuación están reservadas para la versión PRO, por ejemplo, el widget de llamada a la acción.

Este paso se explica por sí mismo, por lo que no entraremos en demasiados detalles. Todo lo que tiene que hacer es seleccionar el widget que desea y dónde lo colocará (barra lateral, pie de página, área destacada, etc.) y hacer clic en "Agregar widget". Si tiene la versión PRO del tema, podrá colocarlos en el área destacada. De lo contrario, eso no será posible.
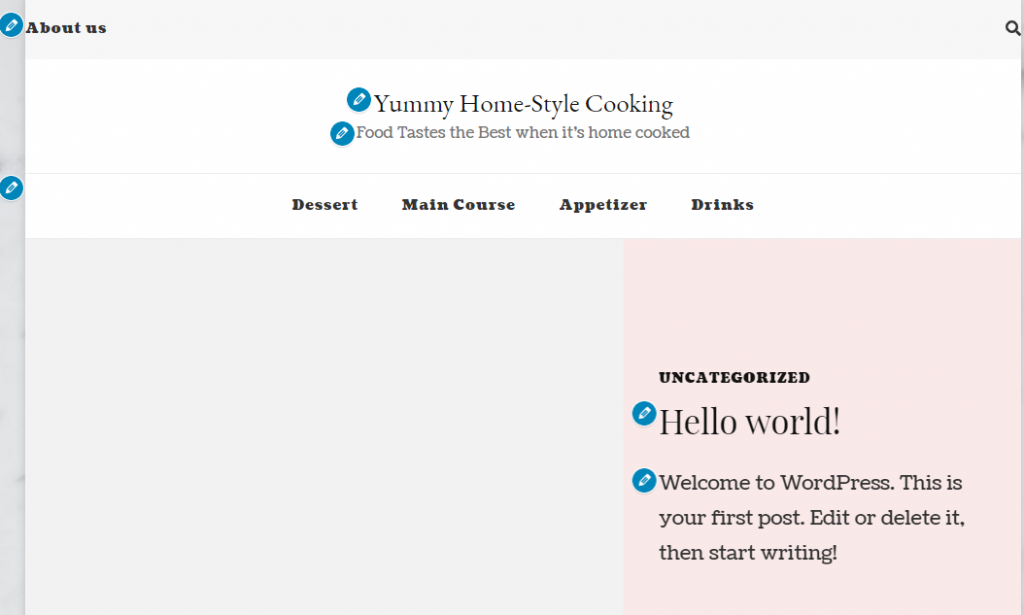
A continuación, volvimos a "Apariencias" y cambiamos los colores de acuerdo con lo que se veía mejor en la página. También agregamos texto de derechos de autor en el pie de página y reorganizamos el diseño del sitio. Después de jugar un poco más en el editor y hacer algunos ajustes más con respecto a las fuentes y las opciones de encabezado, terminamos con esto.

Esta es una página vacía, sin ninguna publicación. Esto simplemente está aquí para mostrarle el diseño y los colores. Para tener una idea de cómo se verá todo una vez que esté hecho. Por supuesto, no tienes que hacer esto de la misma manera que lo hicimos nosotros. Siéntete libre de dejar volar tu imaginación y explorar tus opciones. Hay tanto que puedes hacer con este tema.
Una vez que haya terminado todo y esté satisfecho con su creación, publique su blog y prepárese para publicar. Y si cambia de opinión sobre cualquiera de las decisiones de diseño que ha tomado, no hay necesidad de preocuparse. Es igual de fácil cambiarlos más adelante.
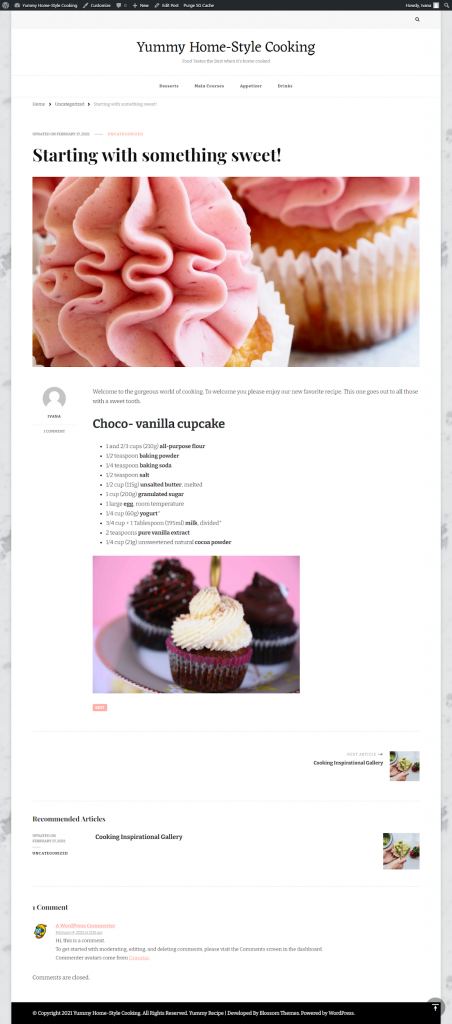
Una vez terminado el diseño básico, llegó el momento de comenzar a publicar y ver el diseño de nuestro blog en acción. Lo primero que decidimos publicar fue una deliciosa receta de cupcakes.

Agregamos algunas publicaciones más en el sitio y decidimos que aún necesitaba algo de trabajo. Entonces, volvimos al editor y jugamos un poco más con él. Y este terminó siendo el producto terminado. Echa un vistazo a cómo se ve el blog Yummy Home-Style Cooking.

TLDR:
- Descargue el tema Yummy Recipe de Blossom Themes en forma de archivo ZIP.
- En el panel de control de WordPress, vaya a "Apariencia", luego a "Temas", haga clic en "Agregar nuevo" y comience la instalación.
- Seleccione "Ir a la introducción" e instale todos los complementos recomendados, verifique su configuración y configure todo según sus preferencias.
- Entra en el Editor Visual y configura tu blog perfecto.
- Publica el blog y empieza a escribir.
Pensamientos finales
El tema de WordPress Yummy Recipe de Blossom Themes es bastante versátil y muy fácil de usar. Incluso su versión gratuita tiene muchas opciones de personalización que pueden ayudar a cualquier persona a crear el blog de sus sueños.
Sin embargo, si desea las funciones adicionales que vienen en la versión PRO, comience a pensar en actualizar ahora. Aunque inicialmente no lo necesites, es una buena inversión para cuando tu blog crezca y atraiga a más seguidores.
Con suerte, este artículo le resultó útil y ahora está completamente equipado para crear el blog de sus sueños. Si tienes otras preguntas y consultas, no dudes en dejar un comentario.
