Una guía para el archivo CSS y cómo usarlos para un mejor SEO
Publicado: 2022-12-17El uso de CSS es una forma útil de lograr un mejor rendimiento de SEO. Estos archivos pueden ayudarlo a optimizar su sitio web al facilitar que los rastreadores de los motores de búsqueda encuentren, comprendan e indexen su sitio web. Sigue leyendo para aprender a usar CSS para un mejor rendimiento de SEO.
¿Qué son los archivos CSS?
Los archivos CSS describen cómo se muestran los elementos HTML en una página de destino y se utilizan para personalizar la apariencia de un sitio web. Abreviatura de "hojas de estilo en cascada", se utilizan para cambiar la apariencia de un sitio web especificando fuentes, colores y otros elementos de estilo. CSS es esencialmente la sintaxis utilizada para estructurar la estética de una página web. Estas hojas de estilo también se pueden utilizar para colocar elementos en una página o para proporcionar diseño y diseño de página.
CSS es una poderosa herramienta utilizada para controlar la apariencia de un sitio web. Aquí hay algunas otras funciones que CSS puede hacer:
- Reducir el tamaño de una página web
- Mejorar la velocidad del sitio
- Mejore la experiencia del usuario y haga que un sitio web sea más fácil de navegar
- Cree una apariencia más uniforme en varias páginas de un sitio web
- Mantenga la base de código simple y limpia
- Organizar el contenido de una página en secciones
Estas hojas de estilo pueden incluso usarse para crear animaciones y otros elementos interactivos.
¿Los archivos CSS afectan el SEO?
Los archivos CSS pueden afectar el SEO porque afectan la velocidad de la página, el rendimiento y la facilidad con la que Google rastrea y muestra el contenido. La experiencia de la página es un factor de clasificación y se mide principalmente a través de Core Web Vitals. Si realiza un cambio en su archivo CSS que disminuye sus métricas de CWV, entonces sí, puede ser perjudicial para las clasificaciones de palabras clave de su sitio web.
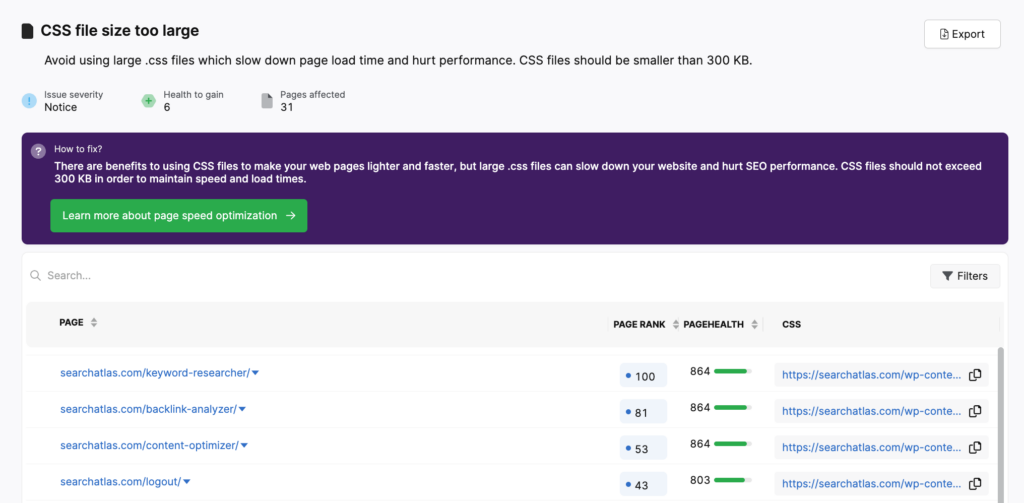
Es por eso que los problemas específicos de CSS se marcarán en el auditor del sitio de SearchAtlas si se encuentran en una página.

Resolver los problemas de rendimiento relacionados con los archivos CSS puede ayudar a mejorar el rendimiento de su contenido y, por lo tanto, con qué frecuencia y qué tan alto en los resultados SERP, Google lo promociona.
Los principales beneficios de los archivos CSS para SEO incluyen:
- Páginas web de carga rápida
- Representación mejor/más fácil para las arañas de los motores de búsqueda
- Enfatice las palabras clave que desea que la página clasifique o
- Mantenga el contenido fácil de leer y al mismo tiempo comunique más claramente a los motores de búsqueda.
- Relación código-contenido mejorada
Diferentes tipos de CSS
El código CSS se puede colocar en uno de tres lugares: en línea, interno o externo. Los diferentes tipos de archivos CSS tienen diferentes efectos sobre cómo se aplican al documento HTML.
Tenga en cuenta que un archivo CSS es esencialmente una lista de reglas que le dice al navegador cómo diseñar los diferentes elementos en una página web. El navegador lee el archivo CSS y aplica los estilos a los elementos de la página a medida que representa la página. El archivo CSS contiene una serie de propiedades de estilo que se pueden aplicar a un elemento. Algunas de las propiedades de estilo más comunes incluyen las siguientes:
- Color de fondo
- Familia tipográfica
- Tamaño de fuente
- Ancho del borde
- Estilo de borde
- Alineación del texto
- Imagen de fondo
CSS en línea
El CSS en línea se coloca dentro del documento HTML entre las etiquetas de apertura y cierre del elemento que desea diseñar. Este tipo tiene prioridad sobre otros tipos, lo que significa que se aplicará al elemento independientemente de si se aplica otro estilo CSS al elemento. Esto sucede porque el CSS en línea se escribe directamente en el código HTML.
Un ejemplo de estilo CSS en línea se verá así en HTML:
<h3font-weight: 400;">Con las hojas de estilo internas, las instrucciones CSS se escriben en el encabezado de la página HTML. En lugar de hacer referencia a un documento externo o escribir en el código HTML, se coloca dentro del encabezado para que los motores de búsqueda ver cuándo rastrean la página de destino por primera vez. El CSS interno es más útil cuando una sola página requiere una apariencia única en comparación con otras páginas en un sitio web.
Un ejemplo de estilo CSS interno se verá así en HTML:
<cabeza> <estilo> h3 {color: azul;} <estilo> </cabeza>CSS externo
Las hojas de estilo externas se guardan primero como archivos CSS (.css). En lugar de agregar líneas específicas de código CSS a cada elemento HTML, todos los cambios se pueden especificar a través de un archivo.
Para usar este tipo de hoja de estilo, el código HTML debe incluir un enlace a la hoja de estilo externa. En HTML, se verá así:
<cabeza> <enlace rel="hoja de estilo" href="encabezado.css"> </cabeza>La mayoría de la gente estaría de acuerdo en que una hoja de estilo externa es más eficiente simplemente porque todos los cambios están en un documento dedicado.
Cómo abrir archivos CSS
Cuando se trata de abrir archivos CSS, necesitará una aplicación de desarrollo web o un editor de código fuente.
Algunos ejemplos populares incluyen Adobe Dreamweaver, Adobe ColdFusion Builder y Microsoft Visual Studio Code. Cuando abre un archivo CSS en un editor de texto, está viendo los estilos que se aplicarán a los elementos en una página web.
Importancia de la codificación adecuada en CSS
Al usar archivos CSS, es importante asegurarse de que toda la codificación sea válida y esté actualizada. La codificación adecuada ayudará a garantizar que los rastreadores de los motores de búsqueda puedan leer e indexar correctamente su sitio web, además de que el CSS produzca el estilo adecuado y las preferencias estéticas para el usuario en la interfaz. Trabajar con desarrolladores web calificados que entienden SEO, o usar el auditor del sitio SearchAtlas para identificar cualquier problema, es la mejor manera de asegurarse de que la sintaxis de su CSS sea precisa y ayude, en lugar de perjudicar, su rendimiento.
Cómo usar CSS para un mejor SEO
CSS y SEO son una combinación perfecta. Las hojas de estilo CSS pueden ayudar a simplificar el código de su sitio web, lo que lo hace más legible e indexable. Aquí hay formas de usar CSS para un mejor SEO:
- Haga que su sitio web sea más accesible para dispositivos móviles. Hoy en día, casi el 60 por ciento del tráfico web proviene de dispositivos móviles . Es esencial crear un archivo CSS adicional que sea específico para teléfonos inteligentes y tabletas. La optimización para la accesibilidad móvil puede ayudar a mejorar la experiencia del usuario y también limpiar HTML.
- Organiza tu contenido y mejora la memoria caché de tu navegador . Como se mencionó en las secciones anteriores, las velocidades de descarga son un factor esencial en la clasificación de los motores de búsqueda. El código CSS se descarga mucho más rápido que los diseños de tablas que se almacenan en documentos HTML. El uso de archivos CSS externos permite que el sitio haga un mejor uso del caché del navegador. Los visitantes podrán cargar el contenido solo una vez en lugar de cada vez que se muestre una nueva página. Incluso puede organizar el orden de los elementos que se cargan primero para garantizar velocidades de carga de página óptimas y clasificaciones de búsqueda más altas.
- Enfatice las palabras clave de alto rango para el contenido indexable. Los motores de búsqueda priorizan las palabras clave de alta calidad en el contenido de su sitio web. Al usar CSS, puede ocultar estas palabras clave y etiquetas de los visitantes de su sitio, pero aún clasificar para ellas. También puede usar el código CSS para hacer que su página web sea más liviana, reduciendo en general la relación código-contenido para una mejor indexación.
Reflexiones finales sobre los archivos CSS para SEO
En general, utilizar hojas de estilo CSS para optimizar el rendimiento de SEO es una herramienta poderosa, ya que puede aumentar la velocidad del sitio web, ayudar a crear estructuras HTML semánticas y proporcionar una mejor legibilidad para los rastreadores de motores de búsqueda. Esto puede ayudar a mejorar la clasificación y el tráfico del sitio web, aumentando así la visibilidad y brindando una mejor experiencia general al usuario.
