CMS desacoplado explicado: pros y contras
Publicado: 2022-05-29En el entorno multicanal actual, donde el contenido se consume a través de varios puntos de contacto digitales, el CMS heredado o monolítico ya no es la única opción. En cambio, hemos visto términos como CMS sin cabeza, CMS desacoplado, CMS ágil, CMS híbrido y más a medida que se siguen diseñando nuevas arquitecturas de CMS, lo que deja a las empresas con muchas opciones.
Para facilitar las cosas, en este artículo, nos sumergiremos en el CMS desacoplado, explicando qué es y destacando las diferencias entre las arquitecturas desacopladas y sin cabeza. También veremos los pros y los contras de un CMS desacoplado para su negocio en comparación con las plataformas heredadas y sin cabeza.
¿Quiere obtener más información sobre CMS desacoplado? Esto es lo que encontrarás en este artículo:
- ¿Qué es CMS desacoplado?
- ¿Cuáles son las diferencias entre CMS desacoplado y arquitectura sin cabeza?
- CMS desacoplado: pros y contras frente a CMS heredado
- CMS desacoplado: pros y contras vs headless
- Ejemplo de CMS desacoplado: un estudio de caso
- Plataformas CMS desacopladas

Descarga nuestra guía CMS
Descubra cómo un CMS desacoplado puede transformar su forma de pensar sobre el contenido web, la diferencia entre un CMS sin cabeza y un CMS tradicional, aspectos a tener en cuenta al elegir un CMS y mucho más.
¿Qué es CMS desacoplado?
Un CMS desacoplado es un CMS que ha desacoplado el sistema de entrega front-end del módulo comercial back-end.
Históricamente, los CMS habían estado estrechamente acoplados entre el front-end y el back-end. En la mayoría de los casos, el front-end era la capa de presentación, responsable de entregar contenido a un sitio web u otro canal de presentación de front-end.
Por otro lado, el back-end era donde se almacenaba toda la computación y donde los usuarios podían crear, editar y, en general, administrar contenido.
Esta arquitectura tradicional o heredada fue el sistema más destacado durante bastante tiempo, ya que los lenguajes de back-end se diseñaron para procesar grandes cantidades de información pero no para crear experiencias de front-end.
Sin embargo, a medida que evolucionaron los nuevos sistemas, se desarrollaron nuevos marcos front-end que aprovecharon las capacidades de navegador más mejoradas. Esto dio como resultado que el front-end requiriera mayores habilidades para crear la experiencia de usuario óptima.
Hoy en día, la mayoría de las innovaciones de UX ocurren en el front-end, con marcos como React, Vue y Angular a la cabeza.
Además, se han introducido algunos marcos nuevos y avanzados como Stencil, un compilador que genera componentes web y crea aplicaciones web de alto rendimiento, y Svelte, un compilador front-end de código abierto, para mejorar aún más la experiencia del usuario.
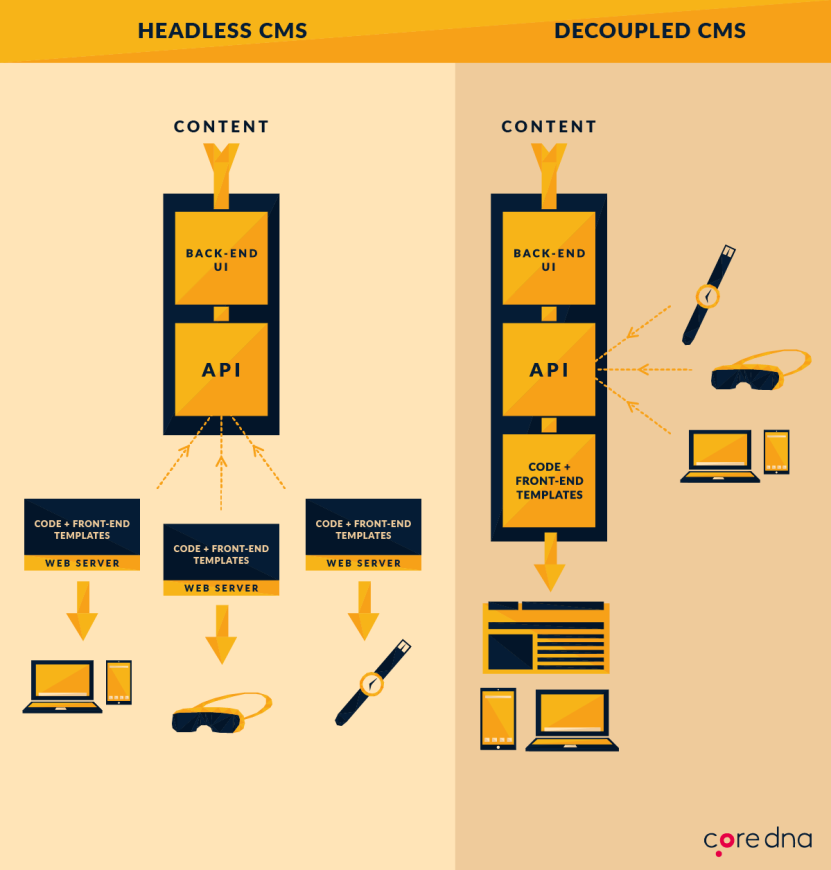
¿Cuáles son las diferencias entre la arquitectura CMS desacoplada y la arquitectura CMS sin cabeza?
Un CMS desacoplado puede tener un marco de front-end integrado en el sistema.
Por ejemplo, Core dna admite plantillas a través de Smarty y Twig. Un motor de plantillas para PHP, Smarty facilita la separación de la presentación del código lógico de la aplicación. Mientras tanto, Twig proporciona un motor de plantillas moderno que es más fácil de aprender, más rápido y más seguro que PHP.
Por otro lado, en un sistema Headless CMS, la interfaz generalmente se conecta a través de una API. Además, es posible que no existan disposiciones para un marco de front-end que admita el acceso a la API en algunos casos.
En esencia, todo debe construirse desde cero. Aún así, muchas plataformas sin cabeza proporcionan SDK que brindan acceso a la API utilizando algunos de los marcos más populares y comúnmente disponibles como React mencionado anteriormente, Vue y otros.
El enfoque de Core dna para headless es darles a los desarrolladores la flexibilidad para entregar soluciones en un headless puro utilizando su propio enfoque frontal y también brindarles a los desarrolladores que buscan una solución rápida una forma de usar las plantillas para entregar sus resultados.

CMS desacoplado: pros y contras frente a CMS heredado
Entonces, tiene una comprensión de un CMS desacoplado y en qué se diferencia del CMS heredado estrechamente acoplado. Pero, ¿cómo se comparan entre sí?
Aquí es donde brilla un CMS desacoplado:
Profesionales de CMS desacoplados
- Flexibilidad para usar marcos a medida que llegan y a medida que cambian los navegadores
- Iteraciones de diseño rápidas e implementaciones más simples
- Acceso más fácil a software de terceros e integración en soluciones dentro de su propia pila tecnológica
- Menos dependencias de TI
- Prueba del futuro
- Habilita la entrega omnicanal
- Mejor seguridad
- Las actualizaciones afectan solo al CMS, no al sitio web
- Flexibilidad de infraestructura
- Mejorar la velocidad
- Conveniencia
1. Flexibilidad para usar marcos a medida que llegan y a medida que cambian los navegadores
La razón por la que los marcos front-end se volvieron tan prominentes es que los navegadores evolucionaron para mejorar la experiencia del cliente. Los marcos de back-end no fueron suficientes para satisfacer las demandas cambiantes que se les impusieron.
Sin embargo, mientras que un CMS tradicional puede tener dificultades para dar cuenta de los cambios en los marcos y los navegadores a medida que avanzamos en el futuro, un CMS desacoplado es independiente del front-end y lo suficientemente flexible como para adaptarse a cualquier cambio que ocurra.
2. Iteraciones de diseño rápidas e implementaciones más simples
Un CMS heredado no proporciona la flexibilidad de lenguaje y marco de un CMS desacoplado, lo que restringe a los desarrolladores a los marcos y herramientas integrados. Como resultado, el contenido se ve como una sola entidad y es difícil realizar cambios, lo que ralentiza el tiempo de diseño y las implementaciones.
Por otro lado, un desacoplado brinda la capacidad de crear bloques de construcción que se pueden reutilizar de un proyecto a otro.
Estos componentes básicos se utilizan para crear contenido y permitir que los desarrolladores mezclen y combinen tecnología en el front-end para lograr los mejores resultados en términos de velocidad y UX.
3. Es más fácil acceder a software de terceros e integrarse en soluciones dentro de su propia pila tecnológica.
Un CMS desacoplado usa API para conectarse a plantillas e interfaces frontales. Estas API también facilitan la integración de soluciones de terceros en una pila tecnológica en lugar de las dificultades que tienen las plataformas CMS heredadas para integrarse con sistemas dispares.
4. Menos dependencias de TI
Cuando trabajan con un CMS desacoplado, los creadores de contenido tienen acceso a plantillas prediseñadas que les facilitan configurar el contenido de la manera que desean para cada canal único.
Esto los hace menos dependientes de TI para realizar cambios en el contenido de diferentes canales, como lo harían con una plataforma CMS tradicional.
5. A prueba de futuro
Si mañana se creara un nuevo punto de contacto digital, un CMS heredado tendría dificultades para integrarse con él. Sin embargo, un CMS desacoplado puede usar API para integrar fácilmente nuevas tecnologías e innovaciones, esencialmente haciéndolo preparado para el futuro.
6. Habilita la entrega omnicanal
Un CMS desacoplado puede conectarse a varios canales front-end, incluidos relojes inteligentes, aplicaciones móviles, parlantes inteligentes y más con la ayuda de las API. Esto facilita la entrega de contenido a través de múltiples canales simultáneamente y crea una experiencia de usuario cohesiva, lo que facilita la entrega omnicanal, a diferencia de un CMS heredado que puede limitarse a un canal a la vez.

( Fuente : Marketing multicanal versus marketing omnicanal explicado en cinco minutos)
7. Mejor seguridad
Con un front-end y un back-end estrechamente acoplados, cualquier problema de seguridad que afecte al front-end de un sitio web puede afectar a todo el CMS. Sin embargo, con un CMS desacoplado, este riesgo se mitiga ya que la separación de preocupaciones proporciona una mayor seguridad.
8. Las actualizaciones afectan solo al CMS, no al sitio web
Al igual que con los problemas de seguridad, si es necesario realizar actualizaciones en el CMS, esto afecta a todo el sistema, incluido el sitio web donde se debe entregar el contenido.
Con un CMS desacoplado, estas actualizaciones no afectan al sitio web ni a ningún otro canal, ya que la base de datos de back-end y la capa de entrega de front-end están separadas.
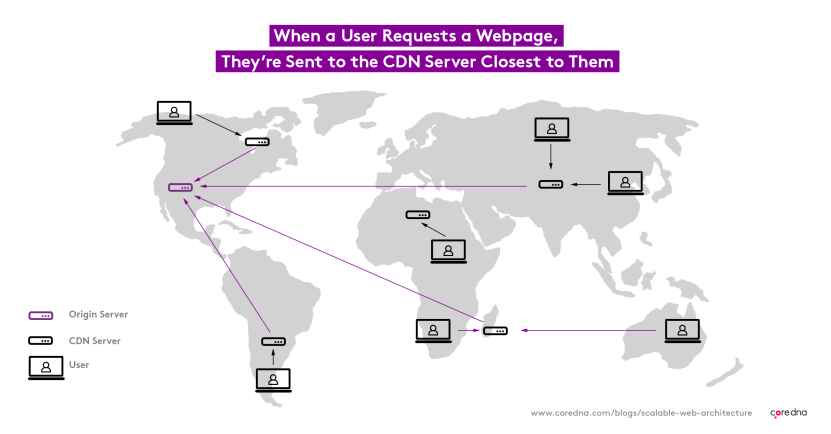
9. Flexibilidad de infraestructura
Un CMS desacoplado brinda la capacidad de usar herramientas de infraestructura modernas como redes de entrega de contenido (CDN), proxies y firewalls de aplicaciones web (WAF) para controlar mejor el acceso al contenido y la entrega de la UX. Con una CDN, se reduce la distancia entre los usuarios que acceden a un sitio y el servidor, lo que minimiza los retrasos en la entrega de contenido. Pero también, los WAF se utilizan para proteger aplicaciones web y mitigar los riesgos de ciberataques.

10. Mejora la velocidad
Con Legacy CMS, la plataforma y los datos están estrechamente vinculados, lo que significa que cada solicitud es manejada por la plataforma. Este enfoque puede degradar el rendimiento del sitio web durante picos en los volúmenes de tráfico. Los cuellos de botella en la tecnología pueden retrasar las respuestas o inundar partes críticas del sistema como la base de datos. Un CMS desacoplado puede compartir las cargas de tráfico mediante el uso de diferentes sistemas para eliminar la carga general en la plataforma. Por ejemplo, las herramientas de infraestructura como el almacenamiento en caché y el escalado automático de la plataforma brindan un rendimiento de alta calidad durante los períodos pico, ya que los volúmenes de tráfico se pueden distribuir entre múltiples sistemas.
11. Comodidad
Una de las principales ventajas de una plataforma desacoplada es la comodidad del lenguaje de plantillas incorporado. Esto ofrece a los desarrolladores la elección y la flexibilidad para aplicar la solución más adecuada de un proyecto. En algunos casos, tener un sitio desarrollado rápidamente utilizando plantillas en lugar de codificar una solución desde cero puede cumplir con los plazos impuestos por la empresa.
Sin embargo, a pesar de estos aspectos positivos, hay algunas áreas en las que un CMS desacoplado se queda corto.
Contras de CMS desacoplado
- Más complejo que el tradicional para configurar e implementar
- Necesita diferentes conjuntos de habilidades
- Mayores costos iniciales asociados con el desarrollo del front-end
- Pruebas más complejas debido a diferentes aplicaciones y marcos
- Curva de aprendizaje más alta
1. Más complejo que el tradicional para configurar e implementar
Un CMS desacoplado brinda más opciones, pero esto hace que sea más difícil para los equipos configurar e implementar contenido, ya que debe estar conectado a cada canal con una API. Dado que un CMS tradicional está estrechamente acoplado, es fácil configurar e implementar contenido en un sitio web.
2. Necesita diferentes conjuntos de habilidades
Históricamente, los desarrolladores full-stack son responsables de construir la experiencia del usuario y administrar todo el sistema con un CMS tradicional. Ahora se requieren expertos front-end para integrar los diversos marcos front-end y aprovecharlos al máximo.
3. Mayores costos iniciales asociados con el desarrollo del front-end
Un CMS tradicional ya incluye un front-end preconstruido, mientras que el front-end debe desarrollarse desde cero y luego conectarse con un CMS desacoplado. Esto significa que hay costos iniciales más altos para construir un nuevo front-end cada vez.
4. Pruebas más complejas debido a diferentes aplicaciones y marcos
Un CMS desacoplado requiere que los desarrolladores trabajen con múltiples aplicaciones y marcos. Si bien esto brinda el beneficio de más opciones, también significa que las pruebas antes de la implementación se vuelven más difíciles porque los desarrolladores tienen que administrar varias aplicaciones y bases de código con cada marco.

5. Mayor curva de aprendizaje
Se requiere más experiencia técnica para operar un CMS desacoplado e implementarlo con éxito en múltiples canales. Como resultado, hay una curva de aprendizaje más alta, ya que se requieren desarrolladores con experiencia en front-end en lugar de desarrolladores completos.
CMS desacoplado: pros y contras frente a CMS sin cabeza
- Amigable con el marketing
- Más recursos y experiencia en el mercado
- La entrega de contenido puede ser rápida y flexible
- El diseño, la configuración y la implementación suceden más rápido
- Mejor control sobre la gobernanza
- Un sistema más completo
- Mucha más funcionalidad integrada
1. Apto para comercializadores
Mientras que una aplicación de CMS sin encabezado puede dejar a los especialistas en marketing en desventaja y perder las herramientas que disfrutaban con un CMS tradicional, un CMS desacoplado proporciona herramientas listas para usar que simplifican las cosas. No es necesario ser un experto técnico para aprovechar al máximo la plataforma.
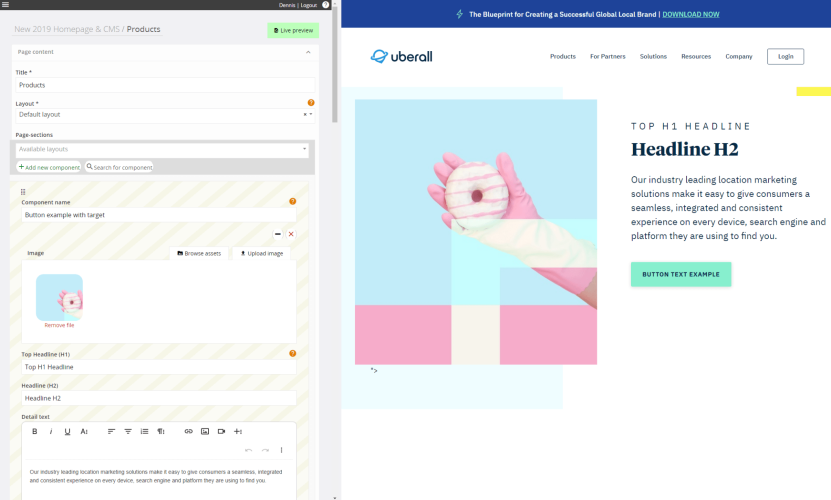
Un CMS desacoplado también incluye características como vista previa en vivo y una capa de presentación que permite a las personas ver el contenido que están administrando y no solo el código, que necesitan que un desarrollador interprete por ellos.

(Editor de vista previa en vivo de Core dna)
2. Más recursos y experiencia en el mercado
Un CMS desacoplado combina los mejores aspectos de un CMS sin cabeza y un CMS tradicional. Esto le permite aprovechar los recursos existentes que se entienden en toda la industria de CMS. Si bien la arquitectura sin cabeza es relativamente nueva y los marcos front-end continúan evolucionando, a veces puede ser un desafío trabajar con ellos.
3. La entrega de contenido puede ser rápida y flexible
La entrega de contenido es mucho más rápida con un CMS desacoplado debido a la flexibilidad de tener plantillas que permiten a los especialistas en marketing crear contenido e implementarlo en múltiples plataformas sin trabajar con TI.
4. El diseño, la configuración y la implementación son más rápidos
Dado que un CMS desacoplado incluye plantillas prediseñadas, puede ser más fácil diseñar experiencias y configurar el contenido que se implementará que una opción autónoma, que debe esperar a que se cree un front-end.
5. Mejor control sobre la gobernanza
Un CMS desacoplado brinda más control sobre los marcos front-end disponibles para los desarrolladores, lo que mejora la gestión del contenido.

Si bien un CMS desacoplado es independiente de la interfaz, es posible limitar a los desarrolladores a marcos específicos para mejorar la coherencia y facilitar el trabajo conjunto de los desarrolladores.
6. Un sistema más completo
Un CMS desacoplado es esencialmente un sistema completo, ya que proporciona todas las herramientas, plantillas y funciones de front-end necesarias para crear soluciones completas.
A diferencia de una plataforma sin cabeza que consta solo de un back-end que debe conectarse a las plantillas, el front-end ya está disponible en un CMS desacoplado y solo necesita conectarse a través de una API. Un CMS desacoplado también incluye la infraestructura y las redes de back-end para una mayor accesibilidad y seguridad.
7. Mucha más funcionalidad integrada
Las plataformas sin cabeza pueden imponer límites a los desarrolladores, obligándolos a crear todo desde cero. Con un CMS desacoplado, hay plantillas existentes y bloques de construcción reutilizables, lo que significa que no es necesario desarrollar todo desde cero cada vez.
Desventajas de CMS decupled vs headless
- Sistemas generalmente más grandes
- No tan centrado en la experiencia del desarrollador
- Tiene muchas más herramientas que la gente puede no necesitar
1. Sistemas generalmente más grandes
Los sistemas sin cabeza son más pequeños y fáciles de administrar. Mientras que con un sistema desacoplado, hay mucho más que administrar y configurar para que el sistema funcione.
2. No tan centrado en la experiencia del desarrollador
Una plataforma sin cabeza se creó pensando en los desarrolladores y, por lo tanto, se centra exclusivamente en la experiencia del desarrollador.
Con un CMS desacoplado, hay más equilibrio entre lo que requieren los especialistas en marketing y lo que requieren los desarrolladores. Esta falta de enfoque en la experiencia del desarrollador significa que un CMS desacoplado a veces puede imponer restricciones no deseadas a los desarrolladores de manera similar a un CMS heredado.
3. Tiene muchas más herramientas que la gente puede no necesitar
Un CMS desacoplado también tiene más herramientas de las que el desarrollador o comercializador promedio podría necesitar para tener éxito. Estas características adicionales pueden ser beneficiosas para organizaciones más grandes con múltiples departamentos que pueden hacer uso de ellas. Sin embargo, a veces, los usuarios de CMS desacoplados pueden quedarse con varias funciones que no necesitan.
Ejemplo de CMS desacoplado: un estudio de caso

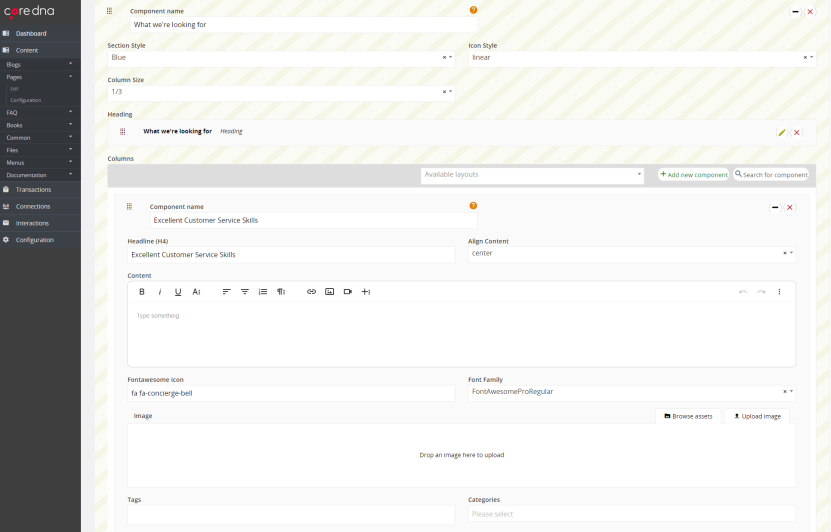
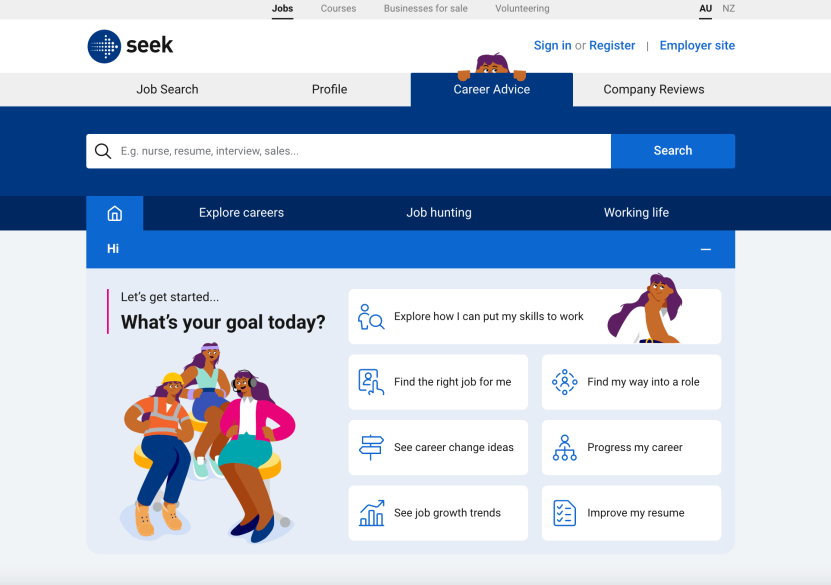
Un gran ejemplo de un CMS desacoplado se puede encontrar en cómo el equipo de marketing de SEEK usa Core dna CMS para crear contenido de una "manera tradicional" con la ayuda de un editor de texto enriquecido que les permite colocar los elementos de la página de contenido en su lugar con facilidad.
El equipo de desarrollo de SEEK puede luego consumir ese contenido en otros sistemas, a través de API, sin tenerlo estrechamente vinculado con Core dna como lo sería en un CMS tradicional.
Tradicionalmente, un CMS entrega contenido renderizado del lado del servidor (SSR). Esencialmente, ingresa contenido y el CMS le muestra una página en el sitio web utilizando un lenguaje de plantillas.
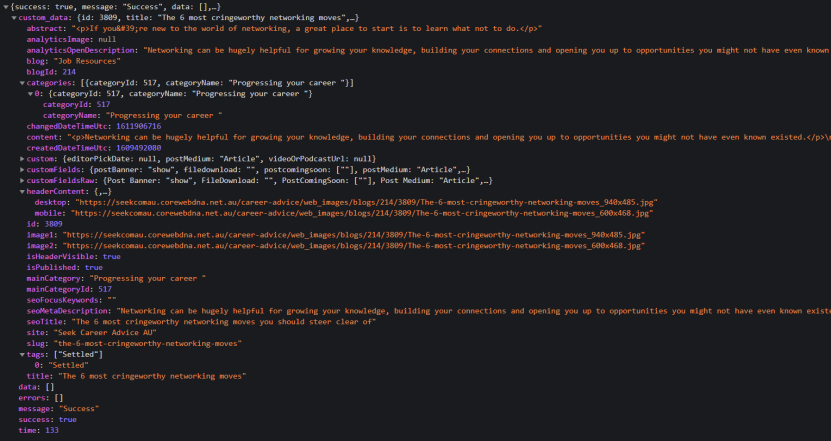
Con SEEK, el contenido se entrega sin cabeza en un formato de datos estructurados (JSON). Un cliente envía una solicitud y luego se le entrega toda la página a la vez. La estructura de estos datos también se puede personalizar según las necesidades del cliente.
En lugar de confiar en el CMS para administrar plantillas que presentan datos en HTML, los datos se consumen en formato JSON y la página se puede representar utilizando cualquier tecnología de interfaz de usuario que desee el equipo de SEEK.
Para representar este contenido en la página, SEEK realiza una solicitud utilizando la API sin cabeza de Core dna. Con las API convencionales, se requieren varias solicitudes para representar una página que contiene una publicación de blog, información del autor, publicaciones relacionadas y las publicaciones más populares escritas por ese autor.
En cambio, con el sistema Headless, se crea una plantilla de vista JSON y la información para completar esa plantilla se recopila de una sola vez. El contenido se obtiene de una manera fácil de consumir como un gran objeto JSON.

Esto proporciona al equipo de SEEK un enfoque completamente personalizado que solo les brinda la información que necesitan sin datos redundantes ni llamadas a la API en exceso.
SEEK también solicita actualizaciones de contenido que se han creado, modificado o eliminado. Esto también reduce la cantidad de solicitudes HTTP entre los dos sistemas, lo que reduce los riesgos de fallas en la conectividad de la red.
Plataformas CMS desacopladas
Una plataforma de CMS desacoplada combina los beneficios y las características amigables con el marketing de un CMS tradicional con las capacidades omnicanal de un sistema sin cabeza. Estas son algunas de las mejores plataformas CMS desacopladas disponibles.
1. Núcleo de ADN

Core dna es una plataforma desacoplada con una aplicación de CMS autónoma incorporada, así como las herramientas de front-end necesarias para brindar experiencias de contenido atractivas al usuario final.
Core dna combina contenido y comercio para proporcionar una plataforma de experiencia digital fácil de administrar.
Los especialistas en marketing y los desarrolladores pueden trabajar juntos para diseñar experiencias de cliente en cualquier dispositivo y aprovechar la funcionalidad preparada para el futuro para agregar nuevas funciones y canales digitales según sea necesario.
Como plataforma que prioriza la nube, Core dna le permite escalar su presencia digital sin contratiempos y crear la mejor experiencia omnicanal para el cliente.
2. Contenido

Contentful es un sistema de administración de contenido API-first con una serie de características que benefician tanto a los especialistas en marketing como a los desarrolladores. Los creadores de contenido pueden beneficiarse al realizar cambios en el contenido sin tener que involucrar a los desarrolladores y una gran cantidad de extensiones que mejoran la flexibilidad y las opciones.
Alojado en AWS, la confiabilidad nunca es una preocupación y las organizaciones también pueden beneficiarse del almacenamiento en caché avanzado y CDN integrado que mejoran la velocidad y el rendimiento.
3. Punto brillante

Brightspot es un CMS desacoplado que permite a las organizaciones lanzar y ofrecer experiencias digitales atractivas con velocidad y escalabilidad.
Con una arquitectura autónoma que brinda la flexibilidad para conectarse a múltiples canales y crear una experiencia omnicanal, Brightspot también incluye herramientas y plantillas de front-end que capacitan a los especialistas en marketing.
4. Contenido de Kentico

Kentico Kontent es una plataforma autónoma que permite a los especialistas en marketing centrarse en el contenido y, al mismo tiempo, permite a los desarrolladores presentar ese contenido en cualquier punto de contacto digital que consideren adecuado a través de una API.
Como resultado de su arquitectura desacoplada, los equipos pueden colaborar y configurar flujos de trabajo personalizados para toda la producción de contenido. Mientras tanto, los departamentos de TI pueden automatizar las pruebas y las implementaciones con sus procesos de CI/CD existentes.
5. Pico de la corona

Como plataforma de experiencia digital, Crownpeak presenta la arquitectura desacoplada que permite a las empresas crear y ofrecer experiencias digitales sin perder la autonomía del comercializador.
Ser independiente de la tecnología y estar preparado para el futuro permite a los desarrolladores usar la plataforma para aprovechar marcos populares como React y Vue. Sin embargo, los especialistas en marketing aún pueden beneficiarse de las vistas previas de contenido en contexto y aprovechar la edición WYSIWYG de arrastrar y soltar.
¿Es Core dna un CMS desacoplado?
Core dna es más que un CMS desacoplado. Si bien tiene una arquitectura sin cabeza incorporada, Core dna también proporciona las herramientas de front-end que son necesarias para presentar contenido a los usuarios.
No solo se ha desacoplado desde su inicio, sino que el nuevo Core dna DXP se ha reescrito para ser API primero en su núcleo.
Mientras que otros CMS API-first pueden dejar a los mercados colgados, Core dna continúa incluyendo gran parte de la funcionalidad para facilitar la vida de los especialistas en marketing. Y para aquellas empresas que no cuentan con un equipo de tecnología, pueden brindar experiencias de front-end utilizando uno de nuestros lenguajes de plantillas: Smarty o Twig.
Además de las características desacopladas, Core dna también ha establecido un conjunto de controladores sin periféricos listos para usar que pueden usar aquellos desarrolladores que nuevamente no quieren tener que crear todos los modelos de contenido desde cero. Esto permite a los desarrolladores y comercializadores crear soluciones en paralelo y ofrecer resultados más rápidos al mercado.
