5 consejos fáciles de implementar para diseñar una ventana emergente atractiva (con 24 ejemplos)
Publicado: 2022-06-28Las ventanas emergentes y otros mensajes en el sitio generalmente aparecen en el "espacio minorista" más premium que tiene para comunicarse con sus clientes: su sitio web. Se muestran a las personas más interesadas en sus productos, por eso hicieron clic, ¿verdad? Y eso significa que son los más abiertos a cualquier gran oferta tuya.
Aún así, muchos especialistas en marketing presentan ventanas emergentes que son increíblemente básicas, poco imaginativas e incluso francamente feas.
¿Por qué?
Porque las ventanas emergentes son poderosas y obtienen resultados... incluso cuando no pones mucho esfuerzo en diseñarlas. Los especialistas en marketing que están acostumbrados a tasas de clics de menos del 1% a menudo están satisfechos con una tasa de conversión del 3-5% para sus ventanas emergentes. Parece "suficientemente bueno".
En realidad, estos especialistas en marketing están sentados en una mina de oro, solo que aún no se han dado cuenta. Con unos pocos ajustes simples, podrían duplicar o triplicar las tasas de conversión de sus ventanas emergentes. Con un poco más de trabajo (como personalizar el mensaje para segmentos clave), podrían crear ventanas emergentes con tasas de conversión del 30 al 50 %.
¿Cuánta diferencia haría eso para sus negocios?
El diseño es súper poderoso con las ventanas emergentes, y armar una ventana emergente hermosa y bien diseñada puede ser su actividad de ROI más alta como vendedor. ¡Invierta solo unos minutos de su tiempo ahora y podría tener un activo que le genere dinero durante meses o años por venir!
En lugar de pasar horas y horas optimizando los anuncios de Facebook para obtener un aumento del 5 % en el CTR, recomiendo dedicar una fracción de ese tiempo a optimizar los mensajes en el sitio.
¡Veamos cómo puedes aprovechar al máximo el diseño de tus ventanas emergentes!
Atajos ✂️
- ¿Por qué importa el diseño emergente?
- Usa los colores correctos
- Mantenlo simple
- Combina tu marca
- Utiliza el contraste para centrar la atención.
- Use imágenes para enfatizar su mensaje
¿Por qué importa el diseño emergente?
En primer lugar: ¿por qué es importante el diseño de una ventana emergente? ¿No es solo un mensaje simple, donde el contenido triunfa sobre el diseño?
Si bien el mensaje y la propuesta de valor de su ventana emergente son muy importantes, un gran diseño realmente puede aumentar la efectividad de cualquier mensaje. Las ventanas emergentes suelen aparecer de la nada y solo tienen unos segundos para impresionar al visitante. Y en nuestro mundo que demanda atención, impresionar a un visitante del sitio web no es una tarea fácil.
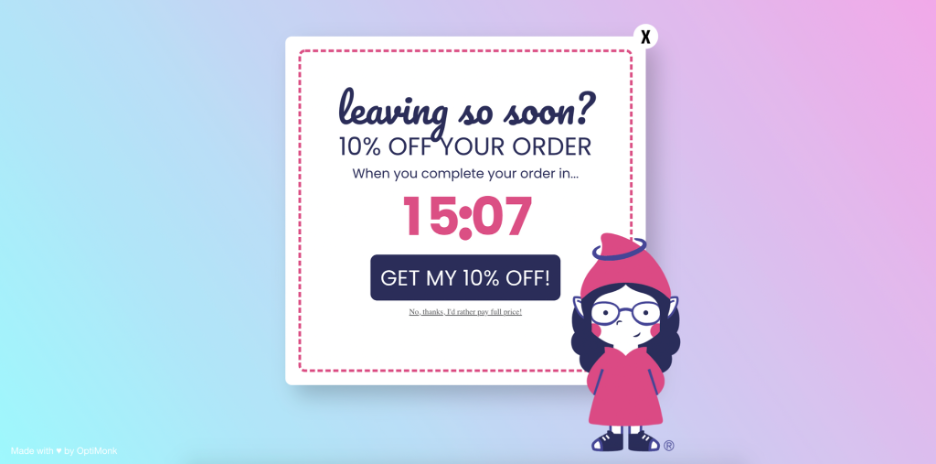
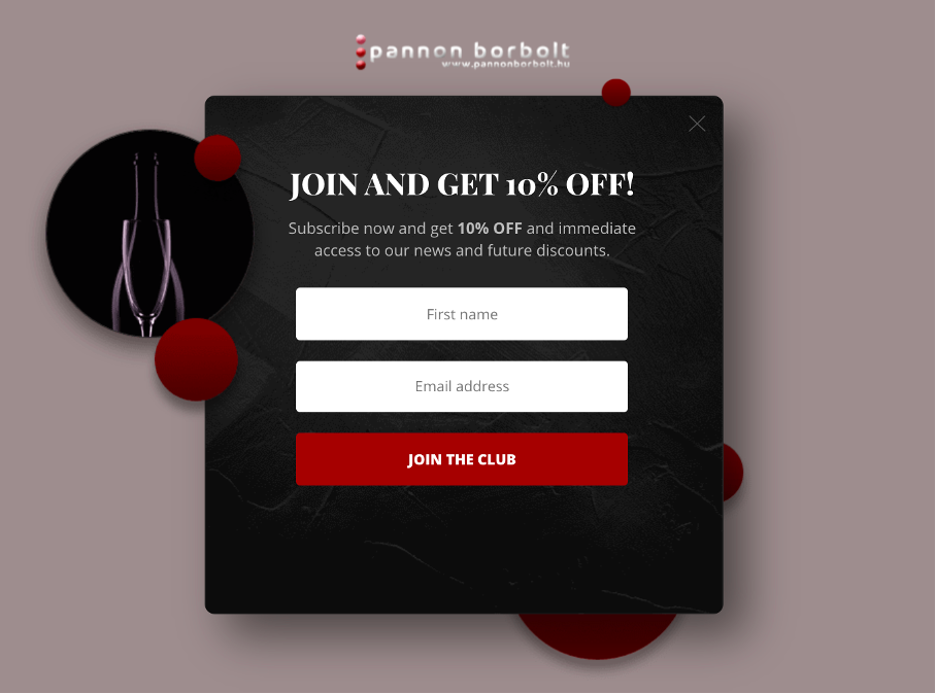
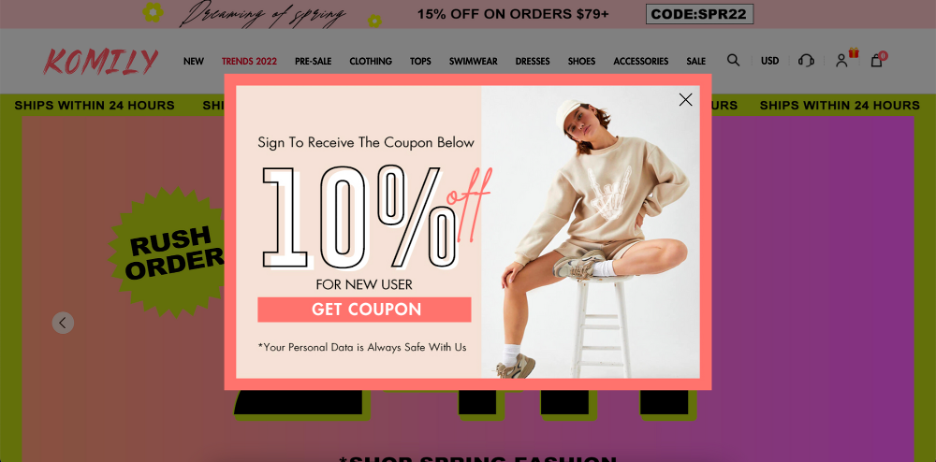
¡Tener una ventana emergente hermosa y única como la que se muestra a continuación podría generar tasas de conversión de hasta el 50%! Mientras tanto, presentar la misma oferta (un 10 % de descuento regular) de una manera aburrida y solo de texto sería una suerte para lograr una tasa de conversión del 10 %. ¡Esa es una diferencia del 400%!

Incluso las grandes marcas a veces se equivocan.
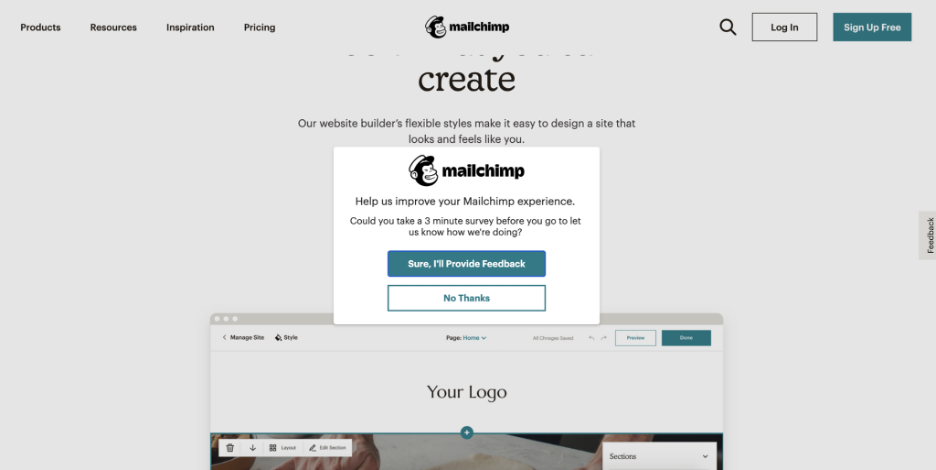
Solo mira esta ventana emergente de Mailchimp. Lo más probable es que la conversión sea inferior al 2%, lo que significa que el 98% de sus visitantes fueron interrumpidos (y, por lo tanto, molestos) innecesariamente.

Ahora que sabemos por qué es importante el diseño de ventanas emergentes y hemos visto un ejemplo de mal diseño de ventanas emergentes que no desea copiar, pasemos a lo bueno: cómo diseñar ventanas emergentes convincentes y algunos ejemplos estelares para inspirarse.
1. Usa los colores correctos
Al contrario de algunos mitos del marketing en línea, no existe una combinación de colores única que sea superior a todas las demás.
Sin embargo, hay dos factores importantes a la hora de elegir los colores:
- Debería poder crear contraste (y, por lo tanto, centrarse) en sus elementos más importantes.
- Sus opciones de color deben coincidir con su marca y crear una experiencia uniforme y fluida.
Discutiremos estos dos consejos con más detalle en las próximas secciones.
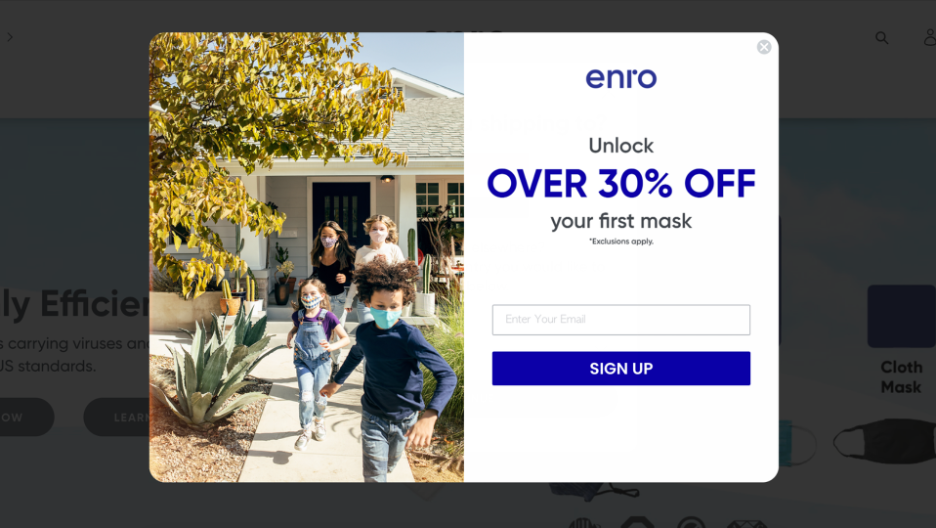
Pero como regla básica, puede elegir un fondo blanco y usar el color principal de su marca como título y color del botón CTA. Esta es una solución muy clásica y de bajo riesgo.
Mira este ejemplo de Enro:

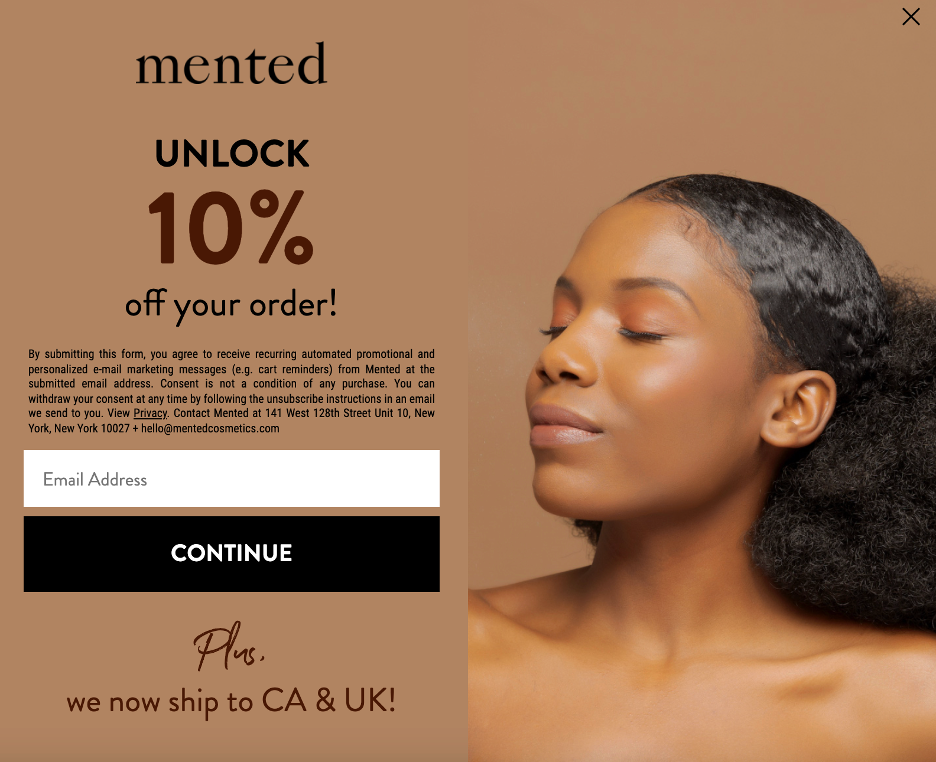
Si prefiere usar los colores de su marca como fondo, Mented Cosmetics ofrece un buen ejemplo. No solo combina con los colores de su marca, sino que también enfatiza aún más los valores de su empresa:

También puedes usar paletas de colores invertidas con fondos oscuros. En estos casos, las fuentes deben ser mayoritariamente blancas o gris claro. El uso de colores más saturados restaría legibilidad a sus mensajes.

2. Mantenlo simple
"Menos es más": es un dicho muy cierto cuando se trata de ventanas emergentes.
Dado que tiene una cantidad de tiempo muy limitada para captar la atención y generar interés, su mensaje y su diseño deben ser súper simples.

Trate de ser despiadado con cada palabra y elemento en su ventana emergente, y asegúrese de que cada uno sea absolutamente necesario.
Cuando creas que es lo suficientemente simple, intenta hacerlo aún más simple hasta que no quede nada más que una propuesta de valor principal y un CTA.
Quizás se esté preguntando: ¿eso significa que debemos limitarnos a las ventanas emergentes de solo texto en blanco y negro como la que se muestra a continuación?

La respuesta es un NO rotundo!
La mayoría de las personas solo leerán unas pocas palabras de su contenido emergente antes de decidir si seguir leyendo o simplemente cerrar la ventana emergente. Eso significa que el diseño de su mensaje (colores, imágenes, estética, etc.) tendrá al menos la misma cantidad de impacto en la efectividad de su mensaje que su título.
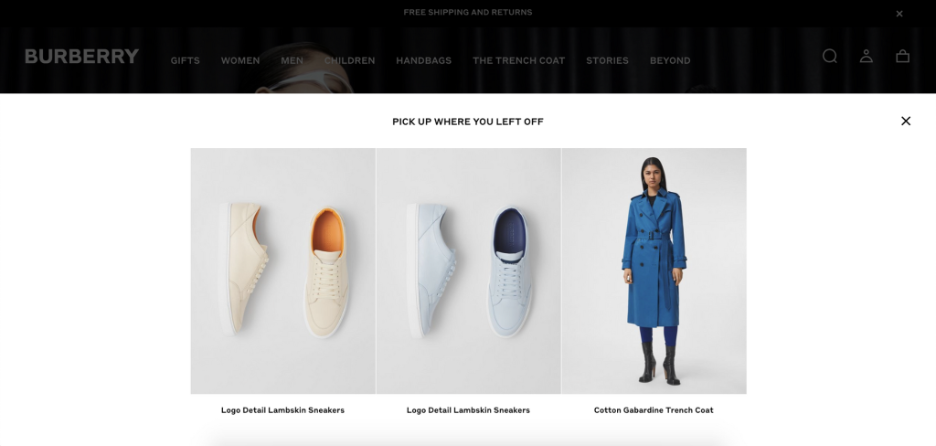
Por supuesto, si la esencia de su mensaje se centra en productos específicos, entonces (como en una página de inicio de categoría) debe mantener el resto de su mensaje lo más simple posible para permitir que el enfoque permanezca en los productos.
Mira cómo lo hace Burberry a continuación: utilizan un mensaje súper simple y básico con un contraste perfecto y se enfocan en tres productos vistos recientemente.

3. Combina tu marca
Sus mensajes en el sitio no aparecen en el vacío, sino como parte de su sitio web, incluso si aparecen en una superposición. Por lo tanto, es importante que sus ventanas emergentes combinen a la perfección con el tema de su marca.
Esto significa que debe elegir elementos (fuentes, imágenes, etc.) que sean similares a los utilizados en su sitio web.
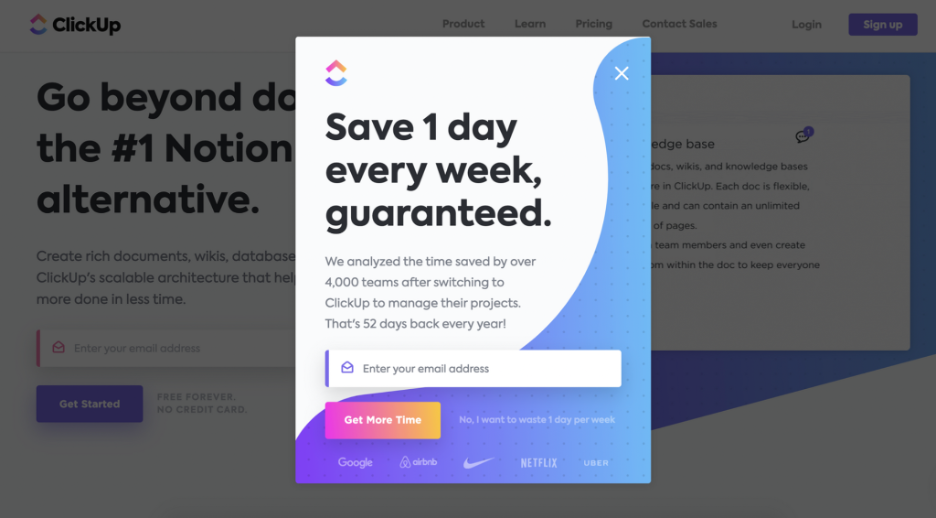
ClickUp es un gran ejemplo de cómo crear ventanas emergentes simples pero efectivas, que se adaptan perfectamente a la guía de estilo de la marca:

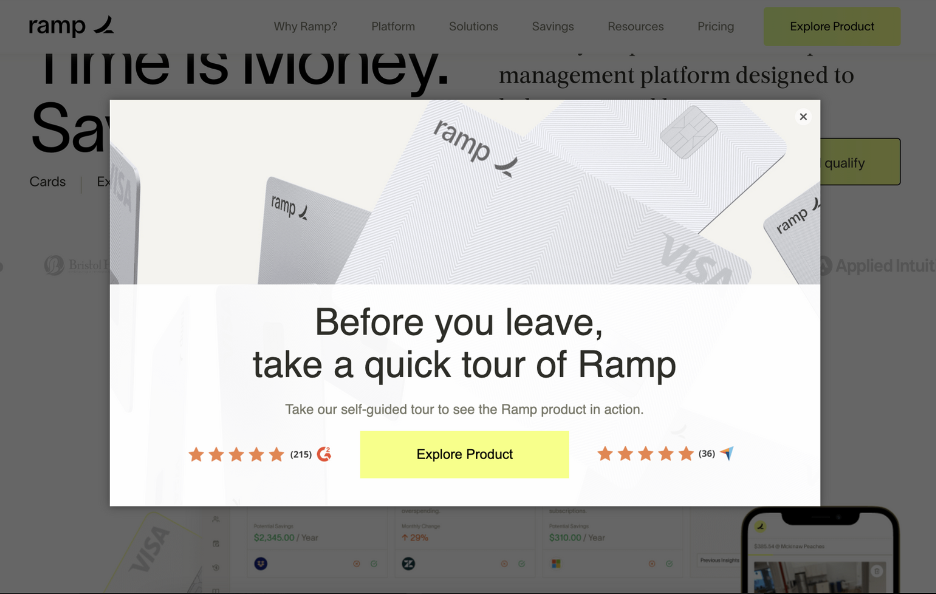
Puede mantener fácilmente sus ventanas emergentes en la marca utilizando las fuentes de su marca y su logotipo, como lo hace Ramp:

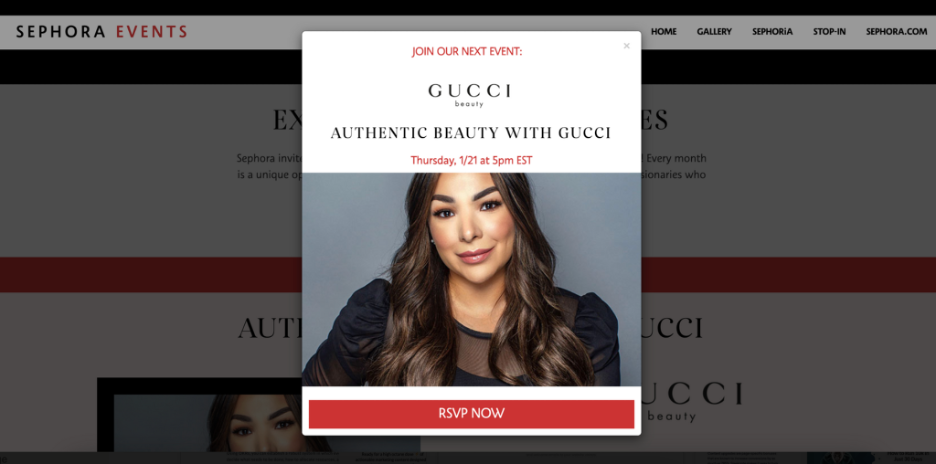
Incluso si está en el mundo B2C donde está promocionando otras marcas, puede extraer elementos de ambas marcas, como lo hace Sephora con esta ventana emergente relacionada con Gucci:

4. Usa el contraste para enfocar la atención
Es importante que sus ventanas emergentes se mezclen con el tema de su marca, sí. Sin embargo, también es crucial que se destaquen y atraigan la atención del espectador.
Si tiene mucho contenido (por ejemplo, una lista con viñetas de las cosas incluidas en su oferta), asegúrese de que su propuesta de valor sea clara en la copia del encabezado.

Además, asegúrese de que el color de la CTA se destaque del resto de la ventana emergente y que el botón sea grande y legible. El título y la CTA suelen ser los dos elementos más importantes de tus ventanas emergentes, así que asegúrate de que tengan suficiente contraste.

Por ejemplo, puede elegir un color brillante y contrastante para su botón CTA. Esto lo hará mucho más llamativo y será más probable que sus visitantes hagan clic en él.
Si su ventana emergente es principalmente negra, podría considerar usar naranja o rosa fuerte para su botón de llamada a la acción.
Usar diferentes tamaños de fuente es la forma más fácil de enfocar la atención de tu audiencia en la esencia misma de tu ventana emergente. Incluso si tiene varios tipos de textos en la misma ventana emergente, puede usar tamaños de fuente, colores y otras técnicas de aumento de contraste para enfatizar el valor principal de su mensaje, como lo hace Komily:

Si tiene un sitio web oscuro, a menudo necesita introducir algo de contraste jugando con el color de su caja de luz (ya sabe, esa área gris semitransparente alrededor de sus ventanas emergentes).
Por ejemplo, si su ventana emergente tiene un color oscuro, puede usar una superposición más clara mientras se muestra.
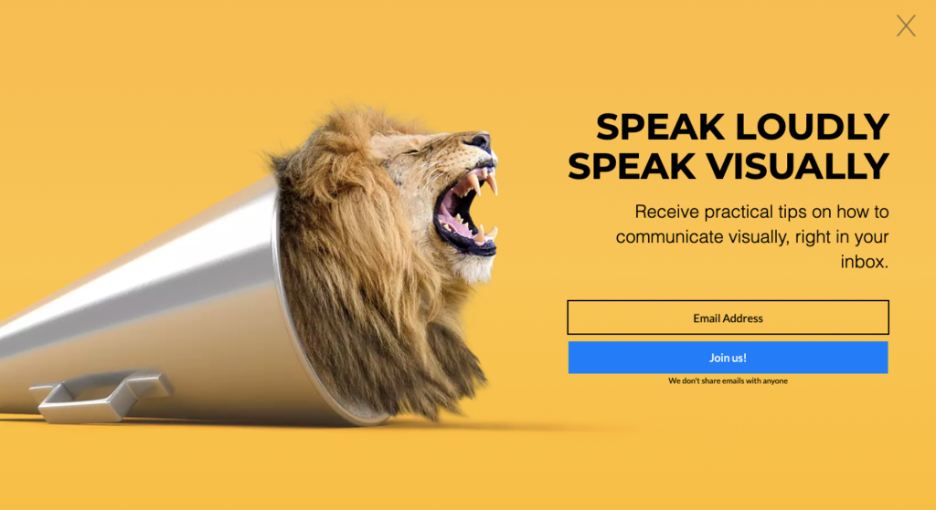
O puede usar una versión de pantalla completa de su ventana emergente, que cubre el 100% de la pantalla; esto garantiza que su ventana emergente sea visible, como en el ejemplo a continuación:
Si tiene varios botones, puede usar diferentes colores de botones para enfatizar el CTA principal, indicando a los usuarios de manera sutil qué opción es mejor para ellos:
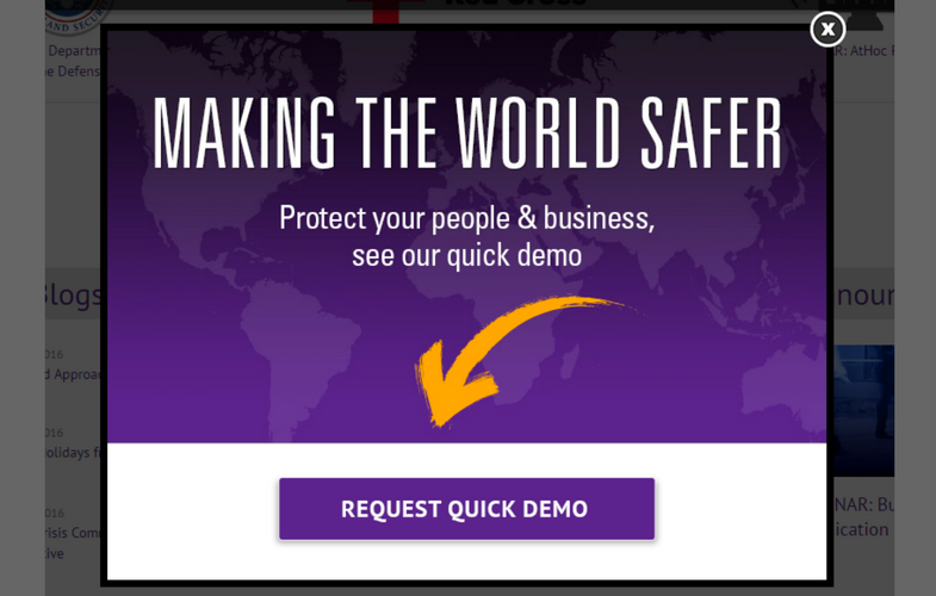
Otra estrategia consiste en insertar elementos visuales como flechas que apuntan hacia el botón de llamada a la acción. Puede usar objetos direccionales brillantes dibujados a mano para señalar su llamado a la acción, como en la ventana emergente a continuación:

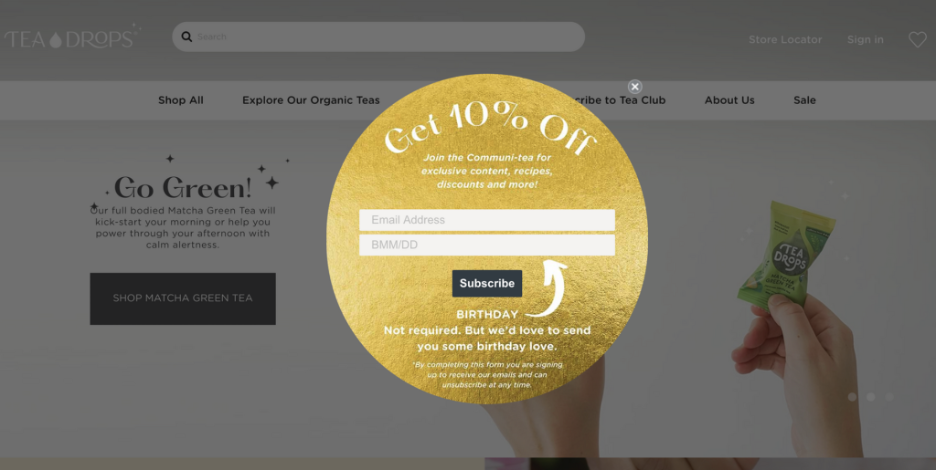
Otra forma de enfatizar su oferta a través del diseño emergente es mediante el uso de formas de plantilla inusuales. Estos rompen el patrón de las ventanas emergentes rectangulares genéricas que la gente ve en toda la web, y atrae el interés simplemente porque son únicos.

Tenga cuidado de no poner énfasis en demasiados elementos. Si tiene una ventana emergente de encuesta como la siguiente, asegúrese de usar un estilo de botón secundario y menos agresivo para sus botones:
5. Usa elementos visuales para enfatizar tu mensaje
Como dice el adagio, “una imagen vale más que mil palabras”. ¡Esto es ciertamente cierto para las ventanas emergentes!
De hecho, el cerebro humano procesa las imágenes 60.000 veces más rápido que el texto, y el 90 % de la información que se transmite al cerebro es visual.
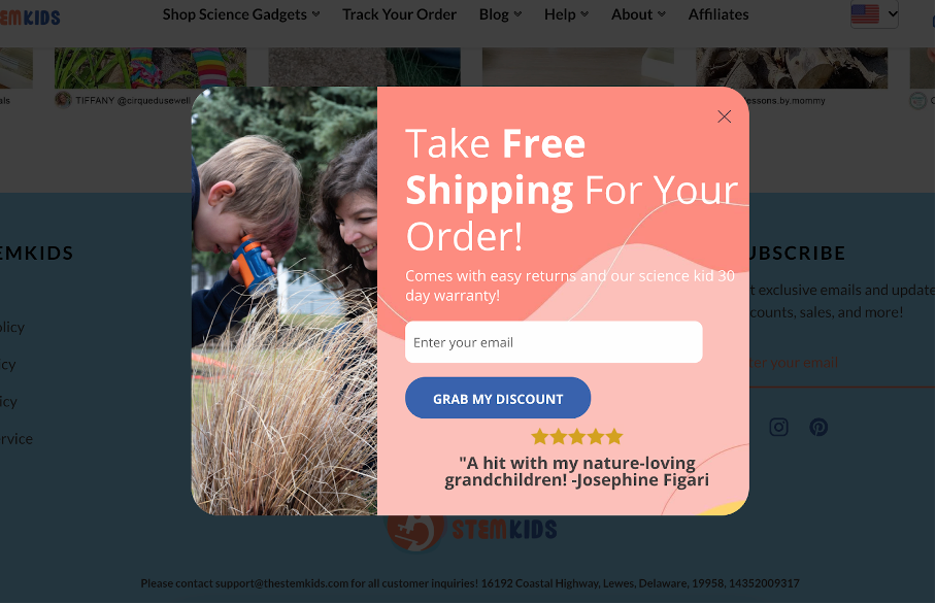
Es por eso que algunas imágenes geniales pueden mejorar en gran medida la efectividad de sus mensajes en el sitio. El objetivo es elegir las imágenes adecuadas para amplificar el mensaje escrito, como lo hace esta ventana emergente:

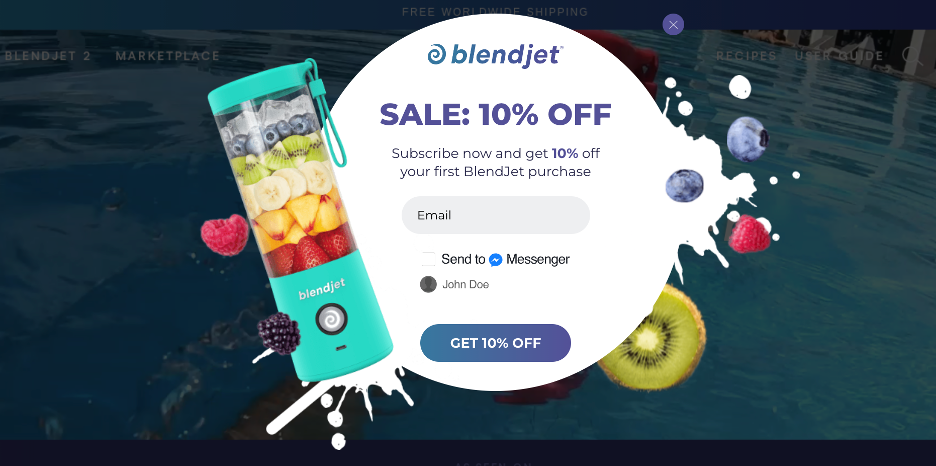
Necesita encontrar imágenes de alta calidad para su ventana emergente. Es mejor usar fotos reales de tus productos en lugar de imágenes de archivo, como lo hace BlendJet:

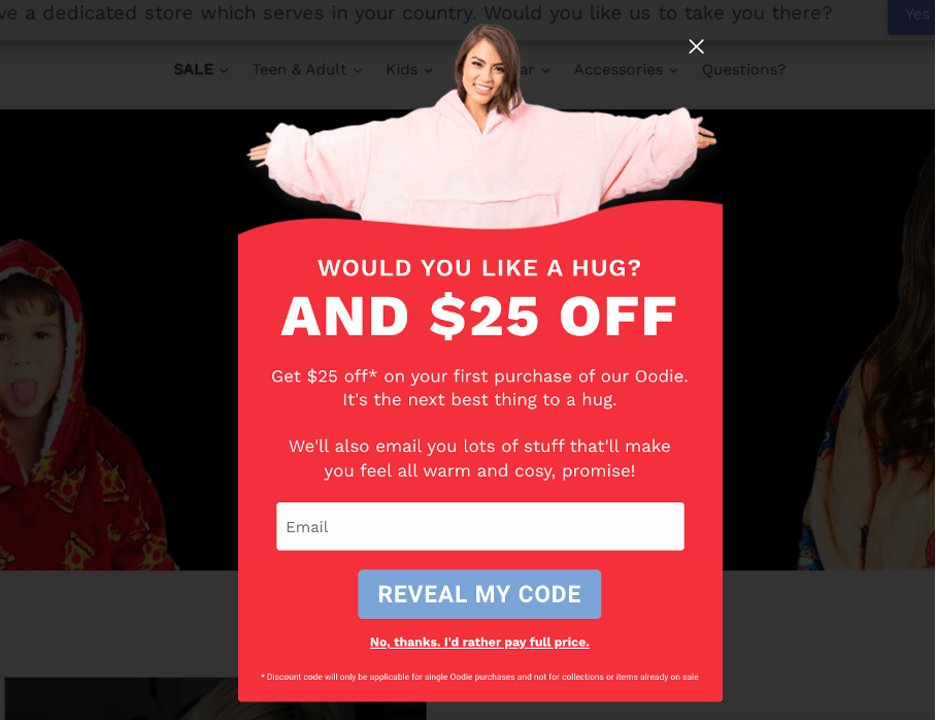
El mejor enfoque es revisar las imágenes de su producto/marca y elegir una imagen relevante que esté alineada con su mensaje, como esta ventana emergente de The Oodie:

Si está ejecutando ventas de temporada, es una buena práctica actualizar sus mensajes con las temporadas. Ser relevante y oportuno crea la sensación de que estas ofertas tienen un límite de tiempo, lo que aumenta el miedo a perderse (y, por lo tanto, las conversiones):
Incluso si no tiene nada específico que ofrecer, simplemente actualizar sus mensajes para que coincidan con la temporada actual podría mejorar considerablemente las tasas de conversión, como este mensaje:
Si sus productos se ven divertidos o útiles en las fotos, es más probable que las personas los compren y se registren en sus listas de correo electrónico o SMS a cambio de descuentos.
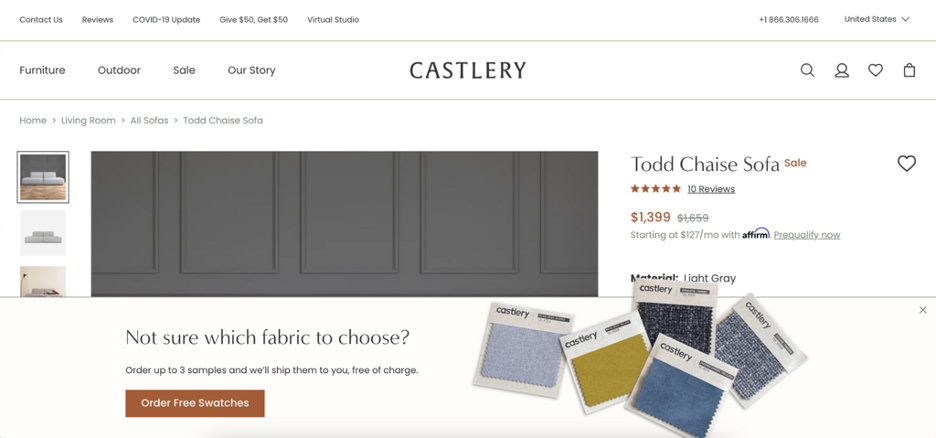
Si está tratando de alentar a los visitantes a solicitar un obsequio gratuito, puede usar palabras e imágenes que conecten su mensaje con los corazones de su audiencia, como lo hace Castlery:

Resumen
¡Espero que hayas encontrado útil mi lista de mejores prácticas y ejemplos de diseño de ventanas emergentes!
A menudo se pasa por alto la importancia de un buen diseño de ventanas emergentes. Pero con suerte, ahora que ha visto el impacto que puede tener un diseño inteligente, ¡nunca más volverá a las ventanas emergentes aburridas y aburridas! Invertir algo de tiempo en el diseño de impresionantes ventanas emergentes de la marca tendrá un ENORME impacto en las tasas de conversión y hará que su ROI se dispare.
¿Nuevo en las ventanas emergentes? ¡Empiece aquí con una de nuestras plantillas listas para usar!

Compartir este
Escrito por
Csaba Zajdó
TAMBIÉN TE PUEDE INTERESAR

Cómo hacer una ventana emergente de Mailchimp que duplique tu lista de suscriptores
Ver publicacion
5 consejos fáciles de implementar para diseñar una ventana emergente atractiva (con 24 ejemplos)
Ver publicacion
