Cómo se elevaron tanto los estándares de diseño
Publicado: 2017-10-05Y cómo defenderlos
La industria de las aplicaciones móviles aún es bastante nueva, especialmente desde la perspectiva del diseño. Hasta que salió el iPhone en 2007, nadie se había acercado a mostrar de lo que era capaz una interfaz de teléfono inteligente completamente desarrollada; con el rápido progreso de la tecnología, tal vez todavía no lo hagamos. Hemos mejorado mucho en la comprensión de lo que constituye una buena UX, pero los estándares de diseño siguen evolucionando a un ritmo mucho más rápido que en otros campos. Al mismo tiempo, los usuarios ya esperan una experiencia casi impecable, y tanto Alphabet como Apple están presionando a los desarrolladores para que adopten sus ideales de buen diseño.
Aprendiendo sobre los estándares de diseño... yendo a la clandestinidad
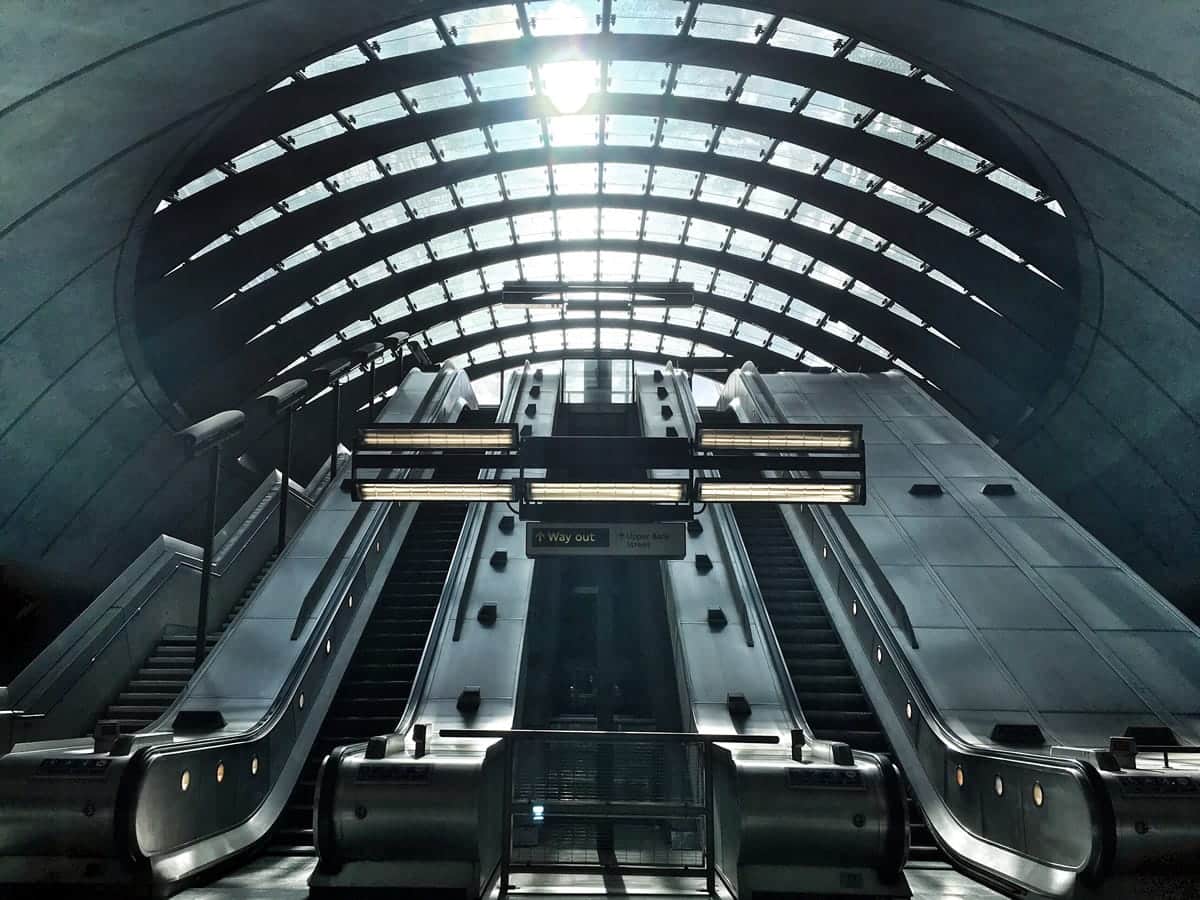
Es difícil predecir exactamente cómo cambiarán y se definirán aún más los ideales de diseño móvil, pero el metro de Londres (LU) podría proporcionar una pista. La LU desarrolló recientemente un documento de 225 páginas sobre estándares de diseño llamado London Underground Station Design Idiom. The Underground es el primer metro del mundo y ha estado creciendo desde 1863, sin un solo plan estilístico unificador o un conjunto de reglas.
The Idiom se creó para unir a la LU, al guiar todo el diseño y la renovación de estaciones futuras según nueve principios de diseño. Cada principio es un imperativo simple como "Logra el equilibrio en toda la red", "Crea un ambiente con iluminación" o el enigmático "Deleite y sorpresa". Dicho esto, el documento va mucho más allá de simplemente establecer lugares comunes de diseño. La “sección Deleite y sorpresa”, por ejemplo, establece la siguiente regla:
“Cada estación de Metro debería incluir al menos un momento de deleite y sorpresa, para mejorar los viajes de los clientes y el ambiente de trabajo del personal. Esos momentos ayudan a poner a la red en el mapa, como líder mundial en diseño”.
Luego define reglas muy específicas para diferentes elementos que pueden deleitar y sorprender. La subsección "Celebración del patrimonio" explica cómo resaltar el patrimonio arquitectónico de cada estación y vincula al lector con pautas específicas para preservar el "Patrimonio subterráneo" y una lista de "edificios y otras estructuras de diseño o importancia histórica" para garantizar que los restauradores entiendan qué elementos conservar. .

El lenguaje de diseño de la estación de metro de Londres se inauguró en 2015, más de 150 años después de la apertura del metro.
Otras secciones profundizan en cómo deben distribuirse las estaciones, cómo se puede usar la luz para crear una atmósfera funcional pero visualmente atractiva mientras ayuda a los pasajeros a navegar, e incluso cómo "lograr el equilibrio adecuado" entre información, espacios comerciales y publicidad.
"Dar prioridad a la comodidad del personal y los clientes" tiene su propia sección completa, pero en cierto sentido, es el tema de todo el documento: crear una experiencia ideal para lo que el público estadounidense experto en negocios podría denominar "todas las partes interesadas". Es un proyecto ambicioso. En sus más de 150 años de existencia, el metro ha visto ir y venir muchos estilos arquitectónicos y de diseño diferentes. Según The London Magazine, la experiencia de LU abarca desde paseos a través de "un valle de bellas paredes de ladrillo con arcadas, con palomas volando en círculos", que conectan estaciones con "techos de cristal elegantes", hasta lugares mucho menos pintorescos.
¿Cómo llegó la arquitectura a este punto, donde los estándares de diseño se tratan casi como una ciencia, y los diseñadores pueden crear un solo conjunto de reglas que podría unir más de 150 años de historia? ¿Y cómo nosotros, como diseñadores de aplicaciones, cumplimos con esos altos estándares?
La evolución del diseño arquitectónico
El LU es un gran ejemplo de estándares de diseño cambiantes, porque es un lugar donde el pasado convive con el presente, literalmente conectado por una enorme red de vías. Es fácil ver diferentes estilos y la forma en que expresaron diferentes preocupaciones. Los primeros subterráneos usaban locomotoras de vapor e iluminación de gas, por lo que las primeras estaciones de metro eran diseños grandes y aireados que incorporaban mucha luz natural y mucha ventilación para permitir que el humo se dispersara.
Recomendado para ti:
Las estaciones posteriores se vieron afectadas por diferentes consideraciones prácticas y estéticas. Hubo estaciones modernistas como Arnos Grove en las décadas de 1920 y 1930, diseñadas para adaptar el diseño arquitectónico moderno a las capacidades de la tecnología de construcción moderna. Las estaciones de la posguerra eran mucho más simples y menos impresionantes, diseñadas para hacer frente a la austeridad económica a medida que Europa se recuperaba de la devastación. En la década de 1990, estaciones como Canary Wharf se construyeron para un conjunto diferente de necesidades. El tráfico aumentaba con el crecimiento de la expansión suburbana, por lo que la LU necesitaba una construcción duradera y espacios masivos, y características de seguridad modernas, como pantallas que se abren como lo hacen las puertas del metro, protegiendo a los pasajeros abarrotados de caídas en las vías.


Pero el Idiom es diferente: no refleja una filosofía de diseño o una estética en particular, sino más bien un diseño establecido de estándares basados en el conocimiento acumulado. A medida que la tecnología y los materiales mejoraron, el objetivo cambió gradualmente de expresar la visión de un arquitecto o una época a satisfacer las necesidades de los usuarios.
El desarrollo del diseño de software
Las aplicaciones han sufrido una transformación similar. La primera computadora con algo que comenzó a parecerse a una interfaz gráfica de usuario fue la Xerox Alto, creada en 1973. Tenía gráficos simples en blanco y negro y una resolución de solo 606 x 808, y en realidad no era completamente gráfica. El administrador de archivos organizaba los archivos en dos cajas horizontales, pero no eran ventanas móviles, como en una computadora moderna. Sin embargo, Alto tenía algunas de las características básicas que definieron la era de la PC, como un puntero de mouse en forma de flecha que podía cambiar de forma cuando realizaba diferentes tareas. Al igual que con las primeras estaciones de metro, estaba más limitada por la tecnología que por una filosofía de diseño.
Con la incorporación de Smalltalk, se acercó un paso más a parecerse a un escritorio moderno. Smalltalk era un lenguaje de programación orientado a objetos, así como un entorno de desarrollo y una interfaz de usuario gráfica. Tenía ventanas con barras de título que se podían mover sobre un fondo gris. No ofrecía la gama moderna de texturas y sombras (o incluso color), pero se podía saber qué ventana estaba en la parte superior, porque cubriría físicamente la ventana de abajo.

Apple Lisa refinó aún más lo que podía hacer la GUI, agregando menús desplegables, controles de arrastrar y soltar para mover y copiar archivos y otras innovaciones que se convertirían en estándares de diseño. Una gama de competidores surgió en las próximas décadas. Algunos, como Windows, persistieron hasta el día de hoy. Otros, como Acorn Computers, no lograron ponerse al día, pero introdujeron importantes innovaciones, en el caso de Acorn, fuentes suavizadas y un menú en la parte inferior de la pantalla para almacenar íconos para aplicaciones comunes.
Al igual que con la arquitectura, los estándares de diseño a menudo estaban limitados por la tecnología y el costo. Las computadoras y los monitores debían ser asequibles, lo que significaba que no eran necesariamente los sistemas más avanzados los que tenían éxito, sino los que podían crear una experiencia útil dentro de un rango de precio razonable. Por ejemplo, las computadoras de la década de 1980 podían admitir fuentes con espaciado proporcional, pero usaban fuentes de ancho fijo para facilitar el uso porque la resolución de la pantalla era baja.
Sin embargo, a medida que la tecnología siguió mejorando, la resolución de la pantalla y la potencia de procesamiento finalmente dejaron de ser un factor limitante. Había más libertad para crear una interfaz atractiva y llamativa de acuerdo con una filosofía de diseño particular. Fue entonces cuando comenzaron a surgir los estándares de diseño moderno.

Diseño moderno: la diferencia entre "puedo hacerlo" y "debería hacerlo"
Como comentamos en Breve historia del diseño de aplicaciones móviles, el lanzamiento del iPhone en 2007 inició una revolución en el diseño. El iPhone combinó el primer teléfono inteligente multitáctil completamente moderno con un diseño skeuomorphic rico y naturalista. Los objetos tenían sombra y textura, con los que los usuarios podían interactuar físicamente de una manera que no había sido posible antes. Muchos desarrolladores de aplicaciones jugaron con el realismo, simulando objetos reales de manera lúdica. Pero no fue solo por diversión: todo tenía una lógica: al combinar texturas naturales simuladas con estándares de diseño de GUI, Apple creó una experiencia inmersiva e intuitiva. Pero, ¿era la mejor manera de interactuar con objetos digitales?
Microsoft dijo que no y optó por un diseño plano y simplificado con Windows Phone. Los íconos no tenían que brillar y brillar, tenían que ser legibles, atractivos y de fácil acceso. A Windows Phone no le fue bien, pero ayudó a iniciar un debate que condujo a algo un poco como Idiom: Material Design.
Justo cuando Idiom fue más allá de preguntar "¿qué estilo arquitectónico es mejor?" a preguntar "¿cómo se debe diseñar una estación de metro para acomodar a sus usuarios?" El diseño de materiales fue más allá del debate entre el diseño esqueumórfico y el diseño plano para preguntarse cómo deberían interactuar los diferentes elementos del dispositivo. Con el diseño de materiales, los desarrolladores pudieron trascender los estilos de diseño y finalmente alcanzar los estándares de diseño.

Manteniendo los estándares modernos en diseño
Al igual que el metro de Londres, el mundo de las aplicaciones todavía tiene espacio para diferentes estilos. Skeuomorphism todavía tiene su lugar en aplicaciones diseñadas para emular objetos del mundo real, como la aplicación Moog Model 15, que recrea meticulosamente un sintetizador Moog antiguo.
Otros diseñadores optan por un diseño simple y extremadamente limpio para enfatizar la facilidad de uso o paletas de colores particulares o flujo para darle a la aplicación una sensación reconocible. Lo importante es pensar en sus usuarios: ¿para qué usarán la aplicación? ¿Qué comportamientos esperan? ¿Qué características de diseño encontrarán convenientes? ¿Qué estilo visual encontrarán encantador y atractivo? Ahora que nuestras computadoras son lo suficientemente poderosas para permitir cualquier interacción con el usuario que podamos imaginar, podemos ir más allá de lo que es posible y enfocarnos en lo que nuestros usuarios necesitan.
[Esta publicación apareció por primera vez en Proto.io y ha sido reproducida con permiso.]






