Cómo incrustar el widget de alimentación de Instagram en el sitio web
Publicado: 2021-12-08Desde sus inicios, se ha afirmado que Instagram es una plataforma de marketing muy poderosa y efectiva para las empresas que buscan obtener un alcance orgánico y visibilidad para sus productos y servicios. ¡Ahora imagínese cuán grande sería el impacto si incrusta un widget de Instagram en el sitio web!
Con 500 millones de usuarios activos diarios, Instagram presenta una gran oportunidad de crecimiento para las empresas, grandes o pequeñas. Una estrategia dedicada de Instagram ayuda a las empresas a recorrer un largo camino, expandiendo así la base general de clientes para su negocio.
Incrustar un contenido de Instagram en el sitio web de su empresa es una de esas estrategias que podría ayudarlo a presentar pruebas sociales constantes a los visitantes de su sitio web. Ahora puede haber muchas formas en que puede incrustar el feed de Instagram en el sitio web.
Este artículo lo guiará sobre cómo incrustar el widget del sitio web de Instagram. ¡Entonces empecemos!
Taggbox Instagram Widget para sitio web
Con términos como "Incrustar", "Widget", etc., todo el proceso puede parecer un poco demasiado técnico, ¡pero en realidad no lo es!
Incrustar el feed de Instagram en su sitio web utilizando un widget de feed de redes sociales es relativamente más simple de lo que podría estar promocionando. Se puede dividir en cuatro pasos simples:
Paso 1: cree un feed de Instagram con el widget Taggbox.
Paso 2: Aplicar tema de widget
Paso 3: Genere el código de inserción del widget desde el widget Taggbox
Paso 4: incruste el widget de feed en su sitio web
Entonces, aprendamos cómo incrustar un widget de publicación de Instagram en su sitio web paso a paso.

Crear widget de publicación de Instagram con Taggbox
Para crear su propio widget, siga estos pasos realmente simples y se encontrará con un hermoso widget de feed de Instagram.
Paso 1: Cree una cuenta con Taggbox Widget. Ingrese a su cuenta. Aterrizarás en el tablero.

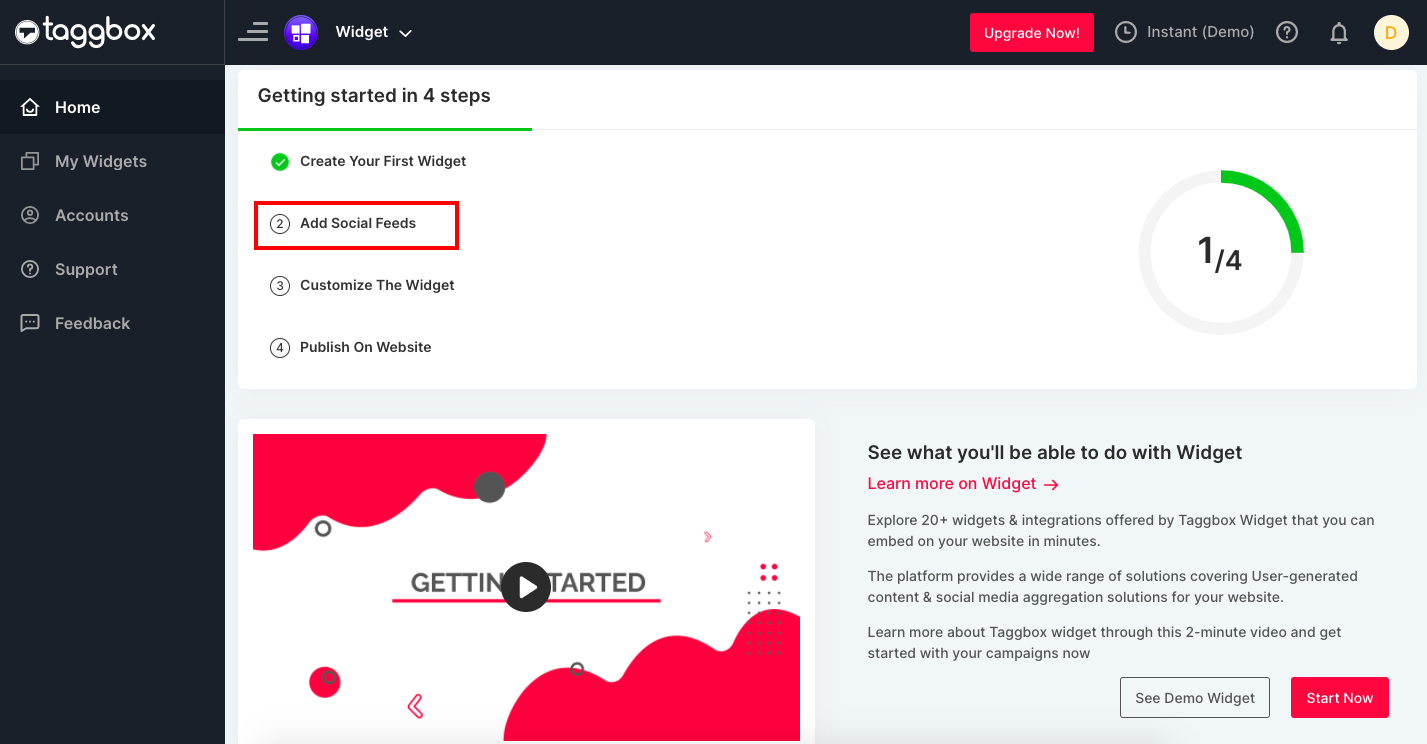
Paso 2: haga clic en " Agregar fuentes sociales" para agregar fuentes sociales en el widget.

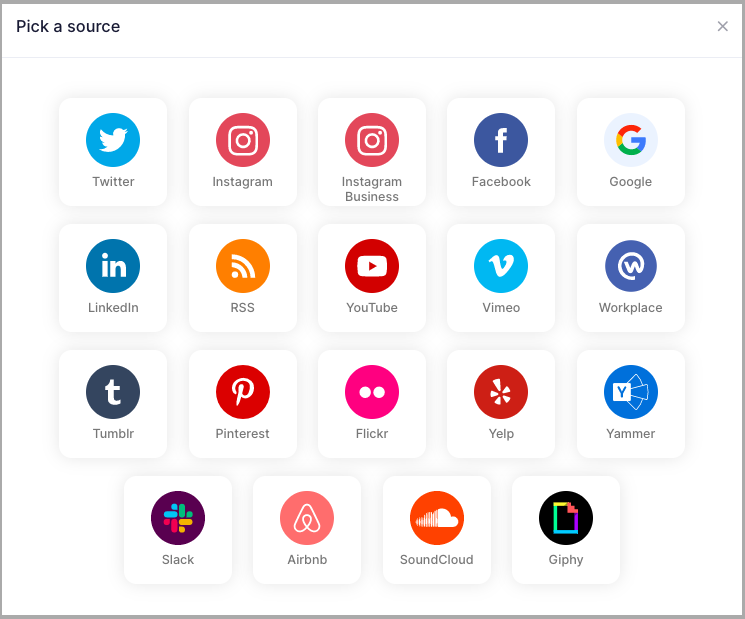
Paso 3: Aparece un cuadro de diálogo " Seleccione una fuente ". Elija Instagram como su fuente de alimentación .

Nota: Taggbox le brinda la opción de agregar feeds tanto de la cuenta estándar de Instagram como de la cuenta comercial de Instagram. De acuerdo con la Política API de Instagram actualizada, ahora no puede obtener publicaciones en función del hashtag y la ubicación a través de una cuenta estándar de Instagram. Para hacerlo, debe tener una cuenta comercial de Instagram. Aquí, estamos eligiendo la cuenta comercial de Instagram.
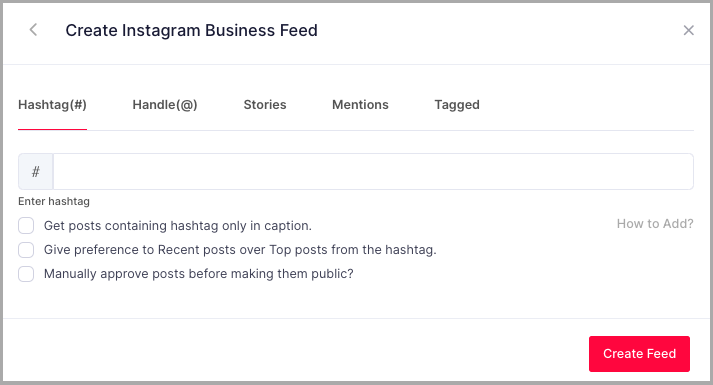
Paso 4: Aparecerá un cuadro Crear feed de Instagram . Seleccione una fuente de Hashtag(#), Manejar(@), Mención, IGTV y Etiquetado y cree una conexión de Instagram haciendo clic en Crear fuente.

Paso 5: Aparecerá un cuadro Continuar con Facebook . Haga clic en él y proporcione sus credenciales de inicio de sesión para conectar su cuenta de Instagram.

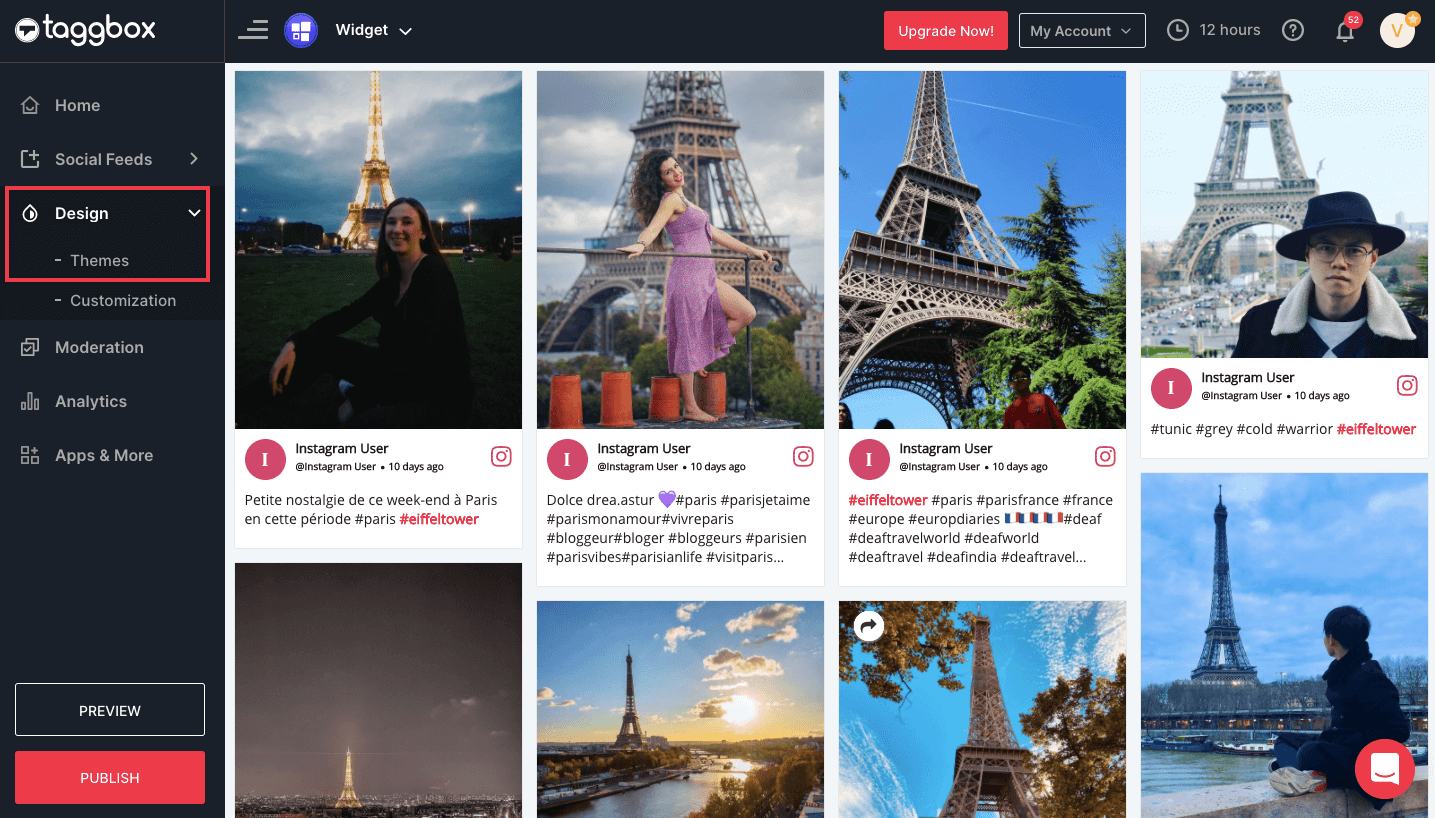
¡Estupendo! Ha agregado correctamente las publicaciones de Instagram y pronto aparecerán en el Editor de widgets.
Puede personalizar la apariencia del widget de feed de Instagram usando el panel Personalizar en el Editor de widgets. También puede seleccionar sus publicaciones agregadas de Instagram para permitir que solo se muestre el contenido de mejor calidad en su muro social usando el panel de Moderación en el Editor de Widgets.
Pruebe el widget Taggbox
Incruste el widget del sitio web de Instagram fácilmente y muestre la prueba social
Aplicar tema de widget
Ahora, este es el paso más fácil y divertido de todo el proceso. Una vez que haya agregado sus propios feeds de Instagram en el Editor de widgets, siga estos sencillos pasos para aplicar el tema Widget.
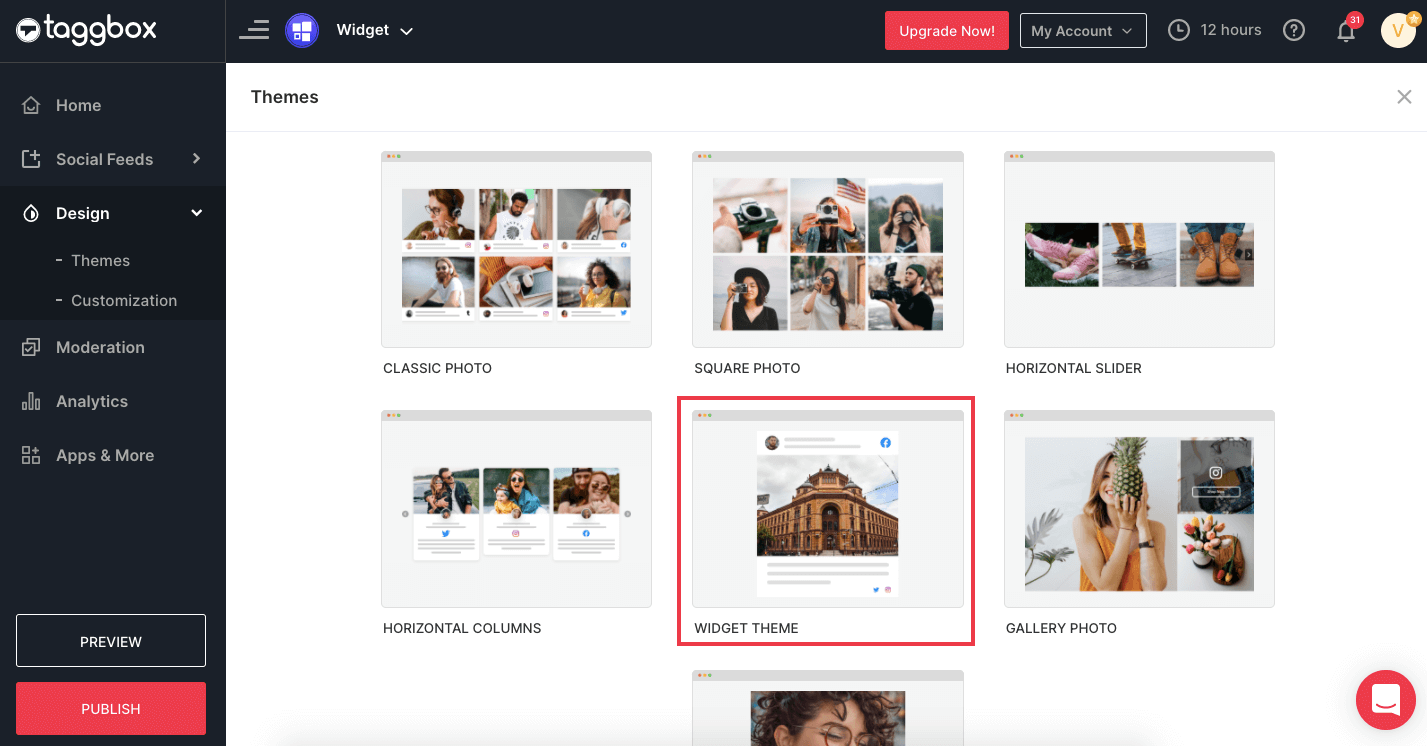
Paso 1: haga clic en Diseño > Temas en la columna izquierda del Editor de widgets .

Paso 2: Desde los Temas , elija el Tema del Widget .

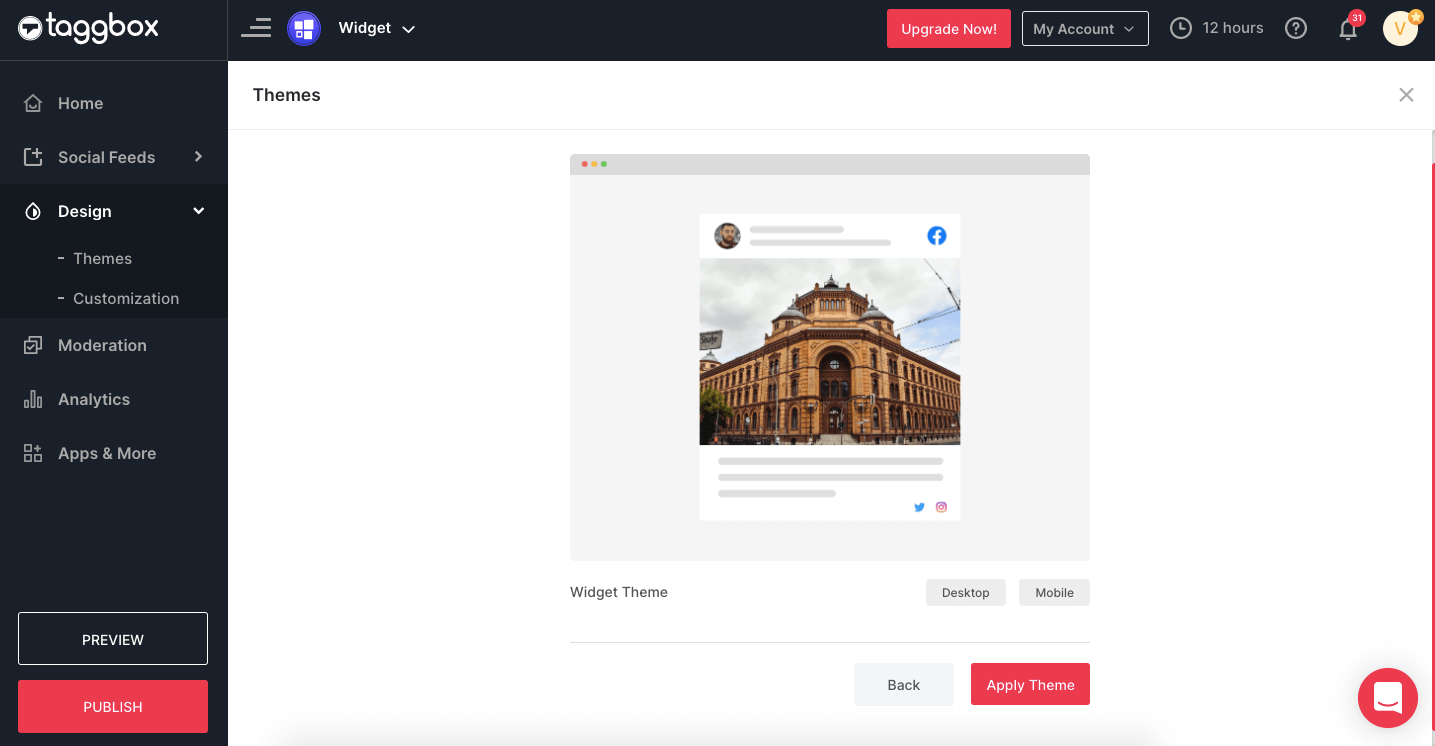
Paso 3: Haga clic en Aplicar tema .

Paso 4: Muy pronto verá el widget de contenido agregado de Instagram en su editor de widgets.

¡Y eso es! Ha creado correctamente un widget. Ahora todo lo que necesita hacer es insertarlo en su sitio web. Entonces, pasemos al siguiente paso de incrustar el widget de feed de Instagram en el sitio web.
Lea también: incrustar el widget deslizante de Instagram en el sitio web
Genere el código de inserción desde el widget Taggbox
Ahora, para insertar un widget de publicación de Instagram en su sitio web, antes que nada, debe generar un código de inserción desde nuestro poderoso agregador de Instagram: Taggbox . Siga estos sencillos pasos para saber cómo generar código incrustado desde Taggbox.
Paso 1: después de haber creado el widget para el feed de Instagram en su editor de widgets, haga clic en el botón Publicar .

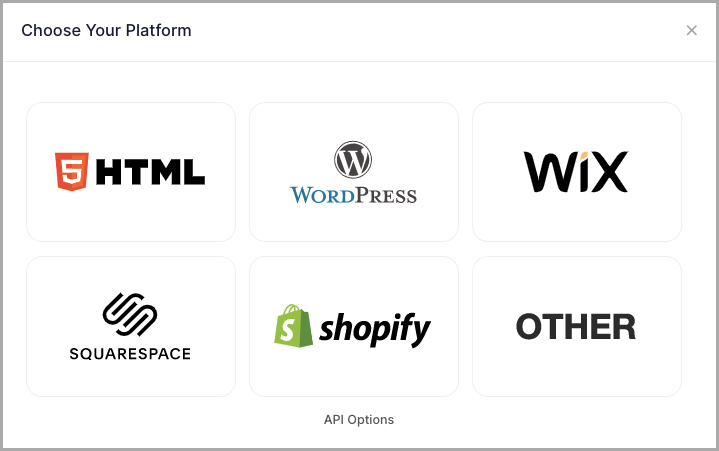
Paso 2: seleccione su plataforma de creación de sitios web en el cuadro de diálogo que aparece. (por ejemplo, elijamos HTML ).


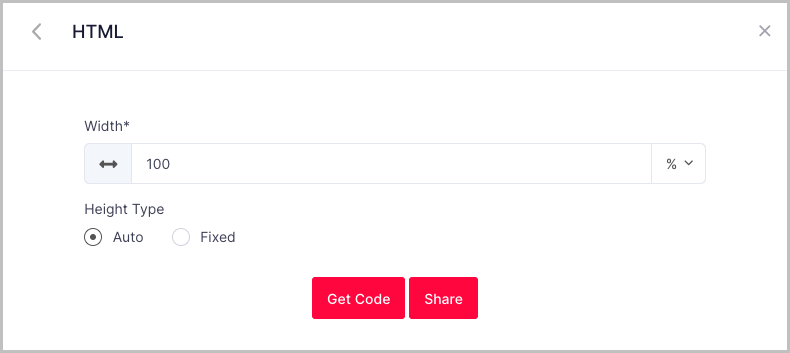
Paso 3: establezca el ancho , la altura y el tipo de altura según sus requisitos y haga clic en obtener código

Paso 3: Copie el código generado al portapapeles.
Este es el código de inserción deseado que aspiramos a generar desde Taggbox. Una vez generado, este código de inserción se puede copiar y pegar en el backend de cualquier página web, lo que le permite insertar el widget en su sitio web.

Incruste la publicación de Instagram en su sitio web
Hay muchas plataformas de creación de sitios web que los usuarios emplean para crear sus sitios web. Aprendamos cómo incrustar el widget de feed de Instagram en algunas de las principales plataformas de creación de sitios web.
Incrustar en el sitio web HTML
HTML es una de las plataformas más básicas y preferidas para crear sitios web. Es el fuerte de un desarrollador. Para incrustar el widget HTML de Instagram en el sitio web, siga estos sencillos pasos básicos:
Paso 1: seleccione HTML como su plataforma de creación de sitios web.
Paso 2: Genere el código de inserción desde Taggbox (ya explicado). Copie el código de inserción en el portapapeles.
Paso 3: ahora, vaya al backend de la página web donde desea incrustar el widget.
Paso 4: pegue el código copiado en la sección del cuerpo donde desea incrustar el widget y guarde los cambios. (Si no es un experto técnico, puede pedirle a su desarrollador que haga lo mismo).
¡Estupendo! Has incrustado con éxito el Widget en tu sitio web.
Incrustar en el sitio web de WordPress
WordPress es una de las plataformas de creación de sitios web más populares del mundo que sirve a la mayoría de los principales sitios web de marcas grandes y pequeñas de todo el mundo. Viene con increíbles funciones de personalización y complementos, tanto gratuitos como de pago.
Siga estos humildes pasos para incrustar el widget de Instagram en el sitio web de WordPress
Paso 1: seleccione WordPress como su plataforma de creación de sitios web.
Paso 2: Genere el código de inserción del sitio web desde Taggbox. (Ya explicado).
Paso 3: Abra la página en su backend de WordPress donde desea incrustar los feeds de hashtag de Instagram.
Paso 4: seleccione " (+) Agregar bloque " en la esquina superior izquierda del Editor de WordPress.
Paso 5: aquí, haga clic en Formato y luego elija HTML personalizado .
Paso 6: Pegue el código copiado en el editor.
Paso 7: Haga clic en Publicar/Actualizar publicación y listo.
Incrustar en el sitio web de WIX
WIX es un sitio web basado en la nube que crea una plataforma que es realmente fácil de usar. Cualquier persona no técnica con conocimientos básicos de informática puede crear un sitio web en WIX.
Para incrustar el widget de Instagram en el sitio web de WIX, siga estos sencillos pasos:
Paso 1: seleccione WIX como su plataforma de creación de sitios web.
Paso 2: Genere el código de inserción desde Taggbox. (Ya explicado)
Paso 3: en su sitio web de WIX, navegue a la página donde desea insertarlo.
Paso 4: En el backend del Editor WIX de esa página web, haga clic en el botón " +Agregar ".
Paso 5: haga clic en Más y seleccione iframes HTML de la inserción. Aquí, pegue el código de inserción en el campo de código.
Paso 6: Haga clic en Aplicar para guardar los cambios.
Insertar en el sitio web de Squarespace
Squarespace es la plataforma de creación de sitios web para los creativos. Viene con increíbles opciones de personalización que lo ayudan a crear hermosos sitios web en cuestión de unas pocas horas.
Para incrustar el widget de feed de Instagram en el sitio web de Squarespace, siga estos sencillos pasos:
Paso 1: seleccione Squarespace como su plataforma de creación de sitios web.
Paso 2: Genere el código de inserción desde Taggbox. (Ya explicado)
Paso 3: en su sitio web de Squarespace, navegue a la página donde desea insertar el widget.
Paso 4: en el backend de la página web, haga clic en " + Agregar/Editar bloque ".
Paso 5: seleccione Código incrustado en el menú.
Paso 6: haga clic en el icono </> en el campo URL.
Paso 7: pegue el código copiado y haga clic en Aplicar y guarde los cambios.
Incrustar en el sitio web de Weebly
Weebly es una plataforma gratuita de creación de sitios web. Viene con la sencilla interfaz de arrastrar y soltar que hace que sea divertido de usar.
Para agregar el widget de feed de Instagram en el sitio web de Weebly, siga los pasos que se detallan a continuación:
Paso 1: seleccione Weebly como su plataforma de creación de sitios web.
Paso 2: Genere el código de inserción desde Taggbox. (Ya explicado)
Paso 3: en su sitio web de Weebly, navegue hasta la página donde desea insertar el widget.
Paso 4: seleccione " Incrustar código " en la barra de navegación de la izquierda y suéltelo en la posición de la página web donde desea insertar el widget.
Paso 5: Ahora, haga clic en el cuadro HTML y en la opción Editar HTML personalizado .
Paso 6: Aquí, pegue el código copiado en el cuadro y publique sus cambios.
Incrustar en el sitio web de Shopify
Shopify es la plataforma de creación de sitios web a la que accede cuando desea crear un sitio web de comercio electrónico en línea. Le permite vender productos en línea a través de múltiples plataformas y redes sociales.
Para agregar el widget de feed de Instagram en el sitio web de Shopify, solo proceda como se indica:
Paso 1: seleccione Shopify como su plataforma de creación de sitios web.
Paso 2: Genere el código de inserción desde Taggbox. (Ya explicado)
Paso 3: en su sitio web de Shopify, navegue a la tienda en línea donde desea insertar el widget.
Paso 4: Vaya a la opción Editar HTML/CSS en la parte superior derecha de la página.
Paso 5: seleccione Diseño/Plantillas/Sección (por ejemplo, para la página de inicio – Index.liquid) donde desea mostrar su centro social de Instagram.
Paso 6: pegue el código copiado y haga clic en Guardar.
Conclusión
Entonces, esta fue una guía completa sobre la facilidad con la que puede incrustar el feed de Instagram en su sitio web. ¿No fue fácil?
¿Entonces que estas esperando? Súbase al increíble viaje de incrustar el widget de la fuente de Instagram en su sitio web y mejore la experiencia general del usuario de los visitantes de su sitio web.
Lea también: incrustar historias de Instagram en el sitio web
Pruebe el widget Taggbox
Incruste publicaciones de Instagram en su sitio web
