Los mejores botones de comentarios para recopilar las opiniones de los clientes en cualquier sitio web
Publicado: 2021-06-25Si está buscando una manera rápida y fácil de escuchar a sus usuarios y obtener más información sobre su experiencia de cliente, los botones de comentarios son la solución perfecta.
Los botones de comentarios generalmente se adjuntan en el costado, en la parte inferior o en la parte superior de un sitio web, y cuando se hace clic en el botón, una ventana emergente de formulario de comentarios se superpone a la pantalla o aparece como un formulario de comentarios deslizable.
Los visitantes pueden usar los botones de comentarios para abordar diferentes problemas, como informar errores, problemas de usabilidad, comentarios de los clientes, sugerir nuevas funciones, incluso completar encuestas sobre lo que funciona bien (y no tan bien) mientras visitan su sitio web.
El objetivo de los botones de retroalimentación es hacerlo lo más simple posible para las personas que desean brindarle retroalimentación sobre su sitio web.
A continuación, enumeramos algunas herramientas de comentarios que pueden ayudarlo a insertar fácilmente diferentes formatos de botones de comentarios en cualquier sitio web.
Simplemente siga las capturas de pantalla para aprender cómo comenzar.
¿Necesita formularios de comentarios para su sitio web?
¡ Integre widgets de formularios en su sitio web por solo $ 4.99 / mes !
1. Activadores de comentarios por EmbedForms
Con una herramienta de comentarios como EmbedForms, puede incrustar el formulario como un botón, un flotador o un banner sin necesidad de instalar complementos adicionales ni llamar para obtener asistencia de atención al cliente.
EmbedForms es adecuado y ofrece widgets de alta funcionalidad para sitios web diseñados con diferentes creadores web como WordPress o Wix.
Para comenzar con EmbedForms, cree una cuenta y luego elija en qué formulario desea que aparezca el botón de comentarios siguiendo los pasos a continuación.
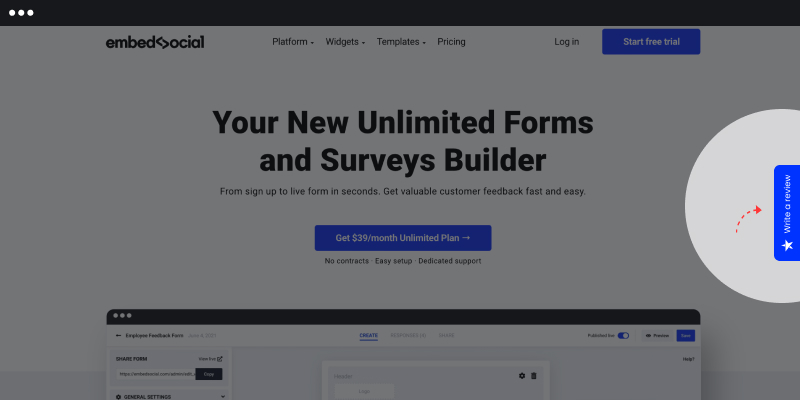
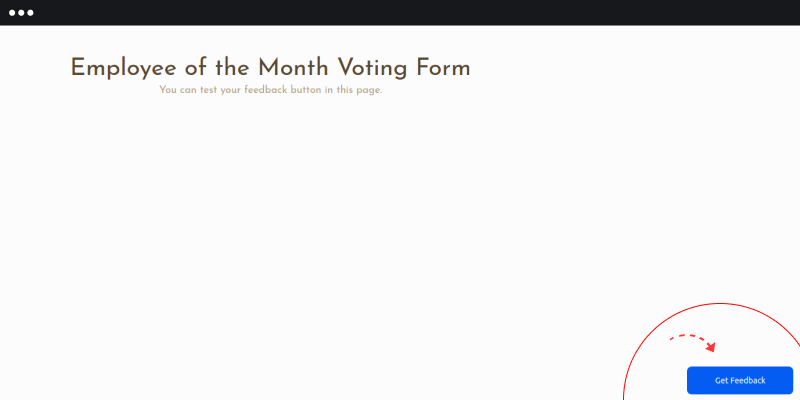
Botón de sitio web fijo

Una forma de aplicar un formulario de comentarios a su sitio web es en forma de botón. Estas son las pequeñas pestañas que son visibles desde el margen izquierdo o derecho del sitio web. Con un clic, se abre la pestaña y los visitantes pueden darte su opinión.
Estos son los pasos para incrustar un botón de pestaña fijo:
- Elija una plantilla de la biblioteca o comience desde cero
- Seleccione el botón, elija el color, haga clic en guardar y publique
- Copie el código del widget y péguelo en el HTML del sitio web donde desea que aparezca.
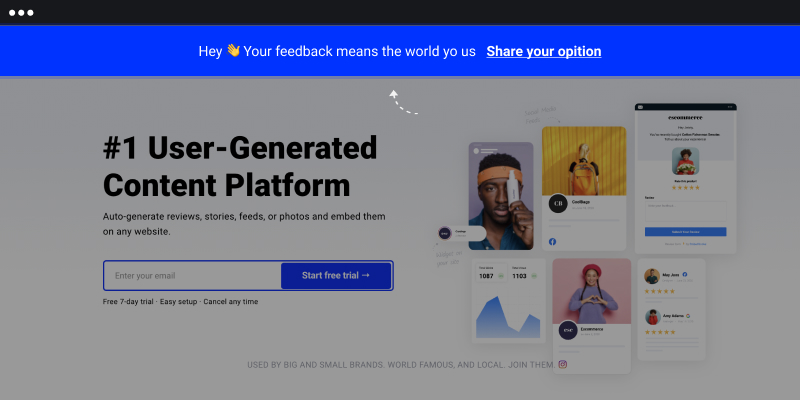
Banner de comentarios

Los widgets de comentarios que ve incrustados en la parte superior de un sitio web se denominan banners. Al igual que cualquier otro botón de comentarios, una vez que los visitantes interactúen con el banner, se les presentará un formulario de comentarios.
Estos son los pasos para insertar un botón de comentarios de banner:
- Elija una plantilla de la biblioteca o comience desde cero
- Seleccione banner, elija color, haga clic en guardar y publicar
- Copie el código del widget y péguelo en el HTML del sitio web donde desea que aparezca.
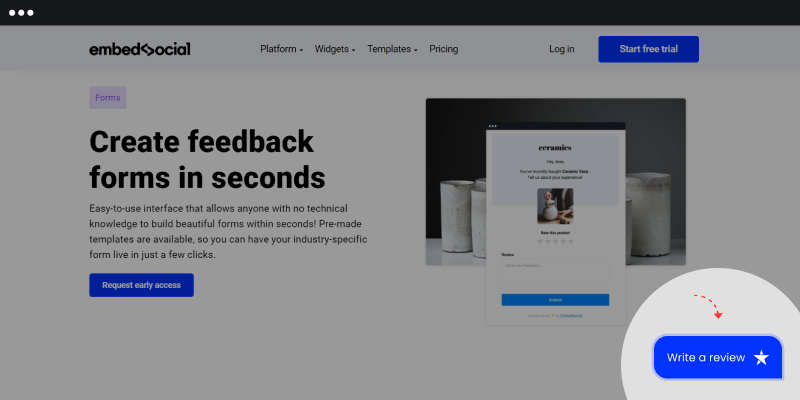
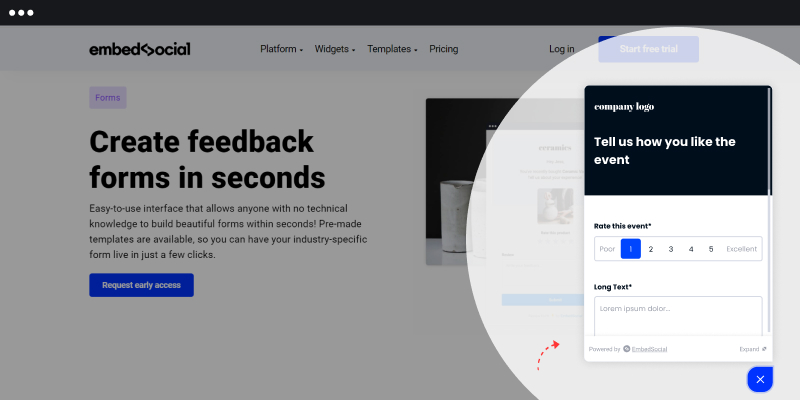
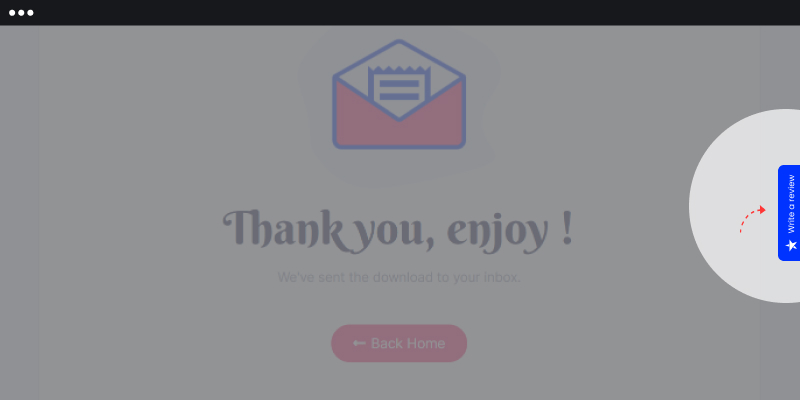
Popover flotante

Los flotantes se parecen a los chats a primera vista. Por lo general, se colocan en la parte inferior, izquierda o derecha de las páginas web.

Estos son los pasos para incrustar un botón de retroalimentación emergente flotante:
- Elija una plantilla de la biblioteca o comience desde cero
- Seleccione popover, color, haga clic en guardar y publique
- Copie el código del widget y péguelo en el HTML del sitio web donde desea que aparezca.
Desencadenador de formulario de comentarios de JavaScript personalizado
Con el activador de JavaScript, puede convertir cualquier objeto de su sitio web en un botón de comentarios, ya sea una imagen u otro elemento.
Estos son los pasos para crear un activador personalizado para un formulario de comentarios:
- Seleccione el botón de activación de JS
- Escriba la ID en la ventana de definición de ID de activador
- Agregue esta ID en un enlace, imagen u otro elemento div en su sitio web html
- Pegue el javascript también en esa sección del cuerpo html
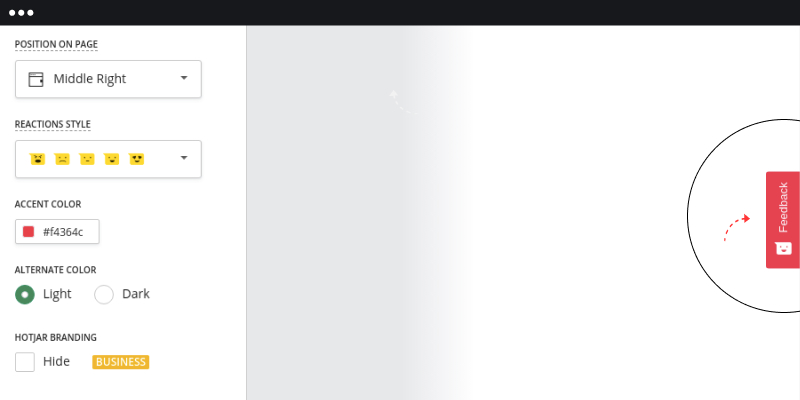
2. Widget de comentarios de HotJar

HotJar ofrece una forma atractiva de solicitar comentarios. Por ejemplo, con HotJar puede usar emojis para pedirles a sus clientes que califiquen su experiencia con usted.

Al elegir la posición del botón de comentarios, también puede elegir si el botón aparecerá como una pestaña fija en el margen del sitio web o como una ventana emergente flotante.
Estos son los pasos para insertar un botón de comentarios con HotJar:
- Crea una cuenta
- Personaliza el diseño del widget
- Personaliza el mensaje
- Elija una página específica donde desea que aparezca el widget
3. Botón de comentarios de JotForm

JotForm también ofrece una forma sencilla de incrustar botones de comentarios en su sitio web, simplemente siga los pasos a continuación.
- Crea una cuenta
- crear un formulario
- Haga clic en publicar y luego haga clic en la opción de inserción
- Copie el widget de código y péguelo en su sitio web donde desea que aparezca el botón
Posiciones de incrustación de botones de retroalimentación

La mayoría de los botones de comentarios están incrustados en páginas donde se espera que actúe un cliente.
Por ejemplo, en algunos sitios web de comercio electrónico como Shopify, estos botones están integrados en la página de pago para que los propietarios puedan recopilar comentarios sobre la impresión que los visitantes obtuvieron del recorrido del cliente.
Además, no hay mucha diferencia desde el punto de vista de la experiencia del usuario en qué lado se debe incrustar el formulario. Esto depende principalmente del diseño de su sitio web.
Lo bueno es que puede aplicar cualquier formulario en línea o encuesta de comentarios en forma de widget de comentarios. Entonces, ya sea que desee incorporar una encuesta de satisfacción del cliente, una encuesta NPS (puntaje neto del promotor) o incluso un formulario de contacto para que los clientes se comuniquen con su equipo de soporte, todo esto se puede adjuntar a su sitio web en forma de botón de comentarios.
La conclusión es que se puede recopilar cualquier tipo de retroalimentación con los botones de retroalimentación.
Beneficios y casos de uso de botones de retroalimentación
- Los botones de comentarios son indicadores de que los comentarios de los clientes son bienvenidos en su sitio web.
- Los usuarios pueden encontrar fácilmente el formulario en su página web.
- No son agresivos y no interfieren con la actividad del usuario en su sitio web. Sus visitantes pueden usar los formularios solo cuando se activa el formulario.
- Puede recibir comentarios en tiempo real sobre el nivel de satisfacción del cliente enviados directamente y de forma privada a su correo electrónico o a una aplicación de terceros sin preocuparse de que se compartan en las redes sociales.
- Útil cuando los clientes tienen una pregunta, necesitan ayuda o desean brindar comentarios perspicaces de los usuarios.
- Puede usar los botones de comentarios como una forma de recopilar calificaciones de los clientes sobre su producto o servicio.
- Al aprender más sobre su cliente a través de sus comentarios, puede aumentar las tasas de conversión y la retención de clientes.
- Muchas aplicaciones móviles usan botones de comentarios para los comentarios de los usuarios dentro de la aplicación.
Preparamos 100 preguntas de comentarios de clientes que puede usar para sus nuevos formularios de comentarios, ahora mismo.
Pensamientos finales
Los botones de comentarios pueden ser un activo valioso para recopilar comentarios de los clientes y pueden beneficiar enormemente a cualquier negocio.
Incrustar botones de comentarios ahora es mucho más fácil con la ayuda de los creadores de formularios. Como resultado, cualquiera puede insertar un botón en menos de un minuto y recopilar valiosos comentarios de los clientes.
Si está buscando una forma discreta pero acogedora de mostrar a sus clientes que su opinión es valorada, los botones de comentarios son una forma de hacerlo.
