Interfaz Figma – información básica | Figma para principiantes #2
Publicado: 2022-08-16En este artículo discutiremos los elementos de la interfaz de Figma. Familiarizarse con la interfaz al principio hará que su trabajo posterior sea mucho más fácil. Discutiremos el navegador de archivos y la interfaz de la aplicación al editar un archivo. Sigue leyendo para saber más.
Interfaz Figma – tabla de contenidos:
- Interfaz del explorador de archivos
- interfaz de archivo
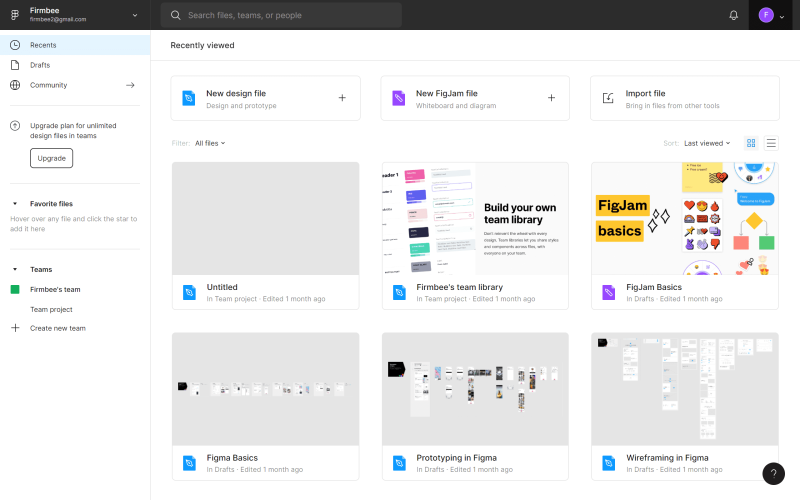
Interfaz del explorador de archivos en la interfaz de Figma
Lo primero que verá después de iniciar sesión en Figma será el Explorador de archivos , que le permitirá navegar por su cuenta. Desde aquí, puede acceder a sus proyectos, equipos y recursos. La interfaz del explorador de archivos consta de 3 secciones: Barra de navegación , Barra lateral y Archivos .

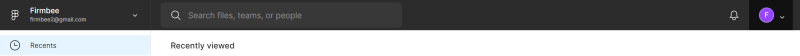
1. La barra de navegación se encuentra en la parte superior de la pantalla y le permite realizar ciertas acciones a nivel de cuenta.

A) Nombre de usuario : aquí se muestra el nombre del usuario activo. Al hacer clic, puede cambiar entre las cuentas en las que ha iniciado sesión en un dispositivo en particular.
B) Barra de búsqueda : en esta sección, puede buscar rápidamente proyectos, compañeros de trabajo y archivos por nombre.
C) Notificaciones : aquí es donde aparecerán las notificaciones sobre todo lo que sucederá en su cuenta.
D) Menú de cuenta : aquí puede administrar la configuración de su cuenta y los complementos instalados.
Consejo útil: si está utilizando la aplicación de escritorio Figma, puede cambiar fácilmente entre proyectos y el explorador de archivos. Los proyectos se abren como pestañas nuevas y el explorador de archivos se marca con el icono de Inicio.
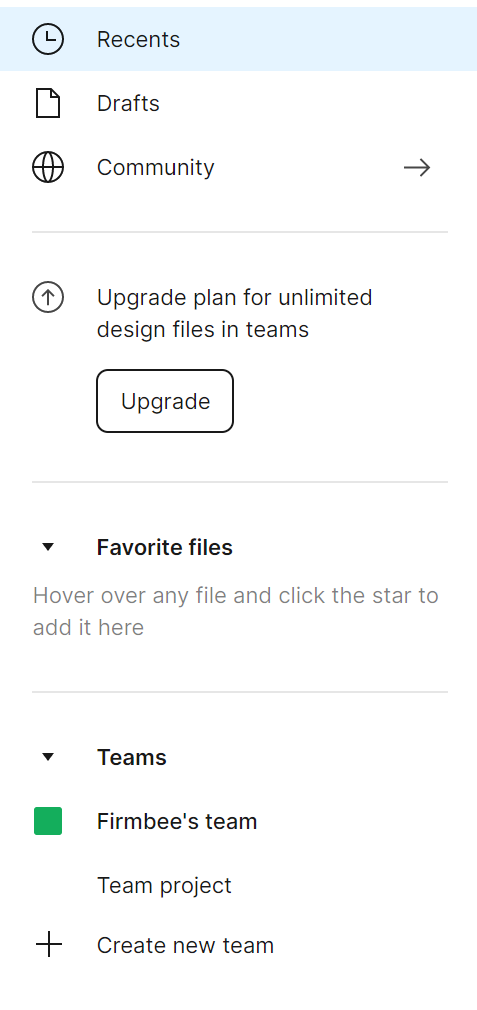
2. Barra lateral : esta es el área de interfaz ubicada en el lado izquierdo de la pantalla. Le permite navegar a través de archivos y prototipos.

Recientes : en esta pestaña, se muestran primero los archivos y prototipos que ha visto o editado recientemente.
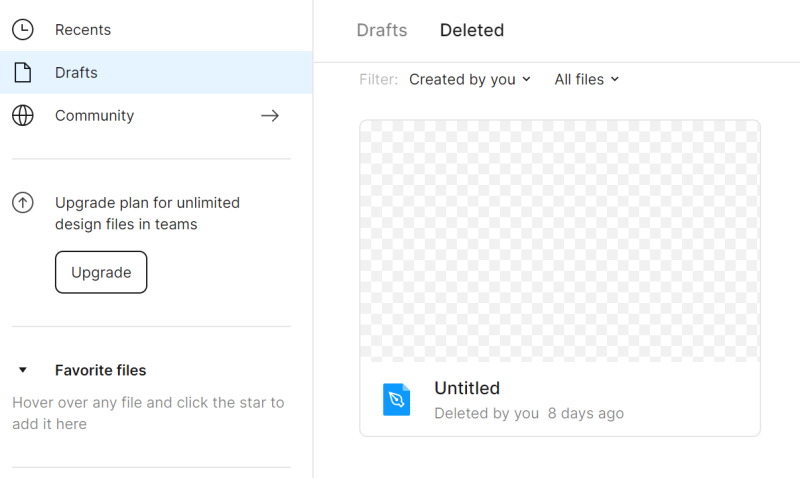
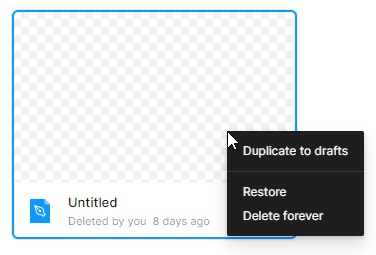
Borradores : aquí verá todas las versiones de borrador que ha creado. Además, encontrará la pestaña Eliminado donde puede ver los archivos archivados.

Puede restaurar o eliminar permanentemente los archivos ya eliminados: haga clic con el botón derecho en el archivo para ver estas opciones.

Comunidad : este es un espacio donde puede buscar archivos y complementos compartidos por otros usuarios de Figma. Volveremos a esta sección en nuestra próxima publicación de blog.
Equipos : aquí verás todos los equipos a los que perteneces.
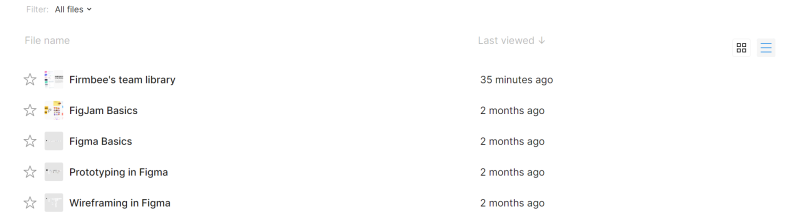
3. Archivos : en esta sección, se mostrarán todos sus archivos.
Para cada página en el Explorador de archivos, puede elegir cómo mostrar los archivos: Mostrar como cuadrícula o Mostrar como lista . De forma predeterminada, se establece la vista de cuadrícula.

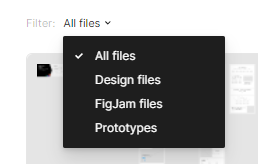
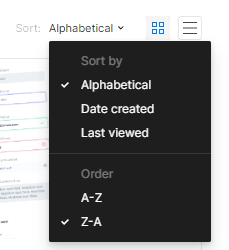
Los archivos se pueden filtrar y clasificar según sus necesidades.


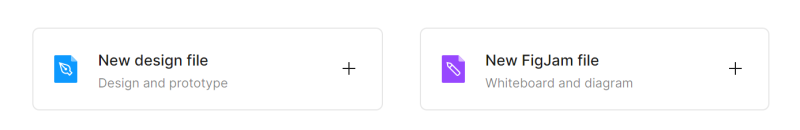
Encima de la lista de archivos en las pestañas Recientes y Borradores, hay botones para agregar archivos: Nuevo archivo de diseño o Nuevo archivo FigJam. Cada tipo de archivo tiene su propio conjunto de características y herramientas.
Los archivos de diseño le permitirán crear sus diseños de interfaz.
Los archivos FigJam son pizarras digitales que se utilizan, entre otras cosas, para reuniones y talleres en línea.

Tarea 2.1. Familiarícese con la interfaz del navegador de archivos en Figma y abra su primer proyecto. Utilice el botón Nuevo archivo de diseño .
interfaz de archivo
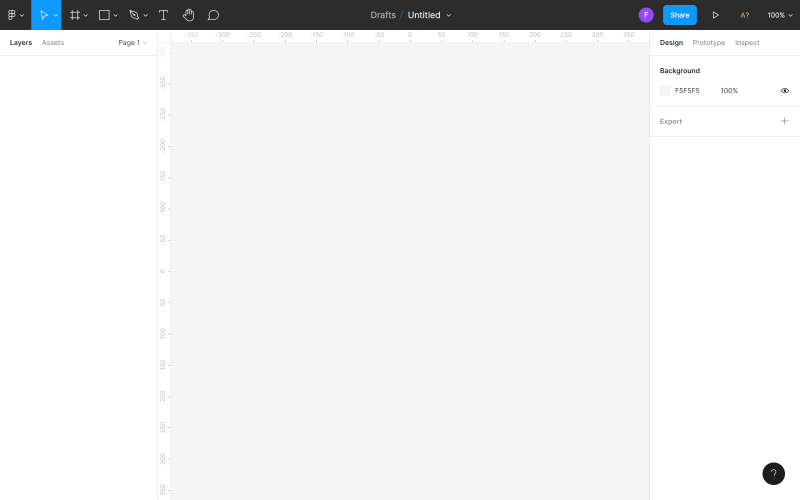
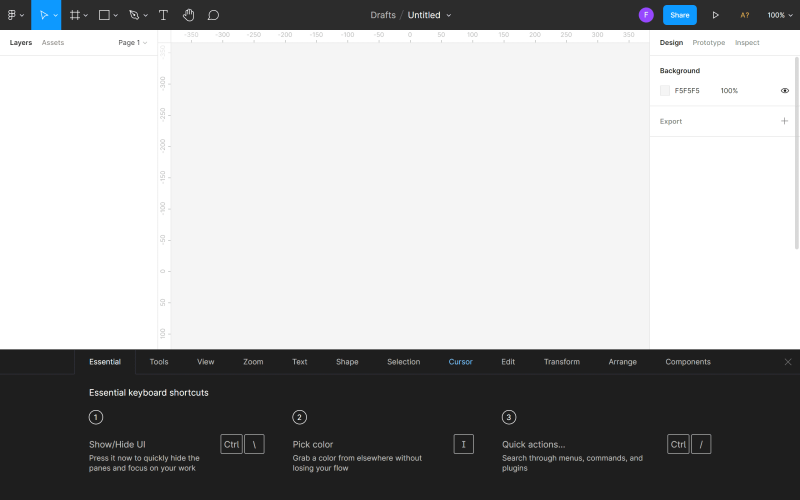
Su interfaz de usuario al editar un archivo en Figma consta de cuatro secciones: Lienzo , Barra de herramientas, Panel de capas, Panel de propiedades.

1. El lienzo es el área principal, ubicada en el centro de la pantalla. Este es el espacio donde trabajarás.
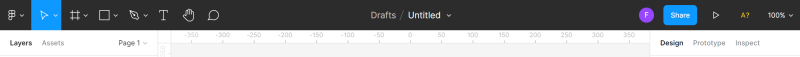
2. La barra de herramientas es la barra ubicada en la parte superior de la pantalla. Aquí encontrará las herramientas y funciones necesarias para diseñar interfaces.

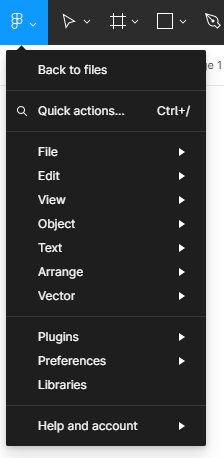
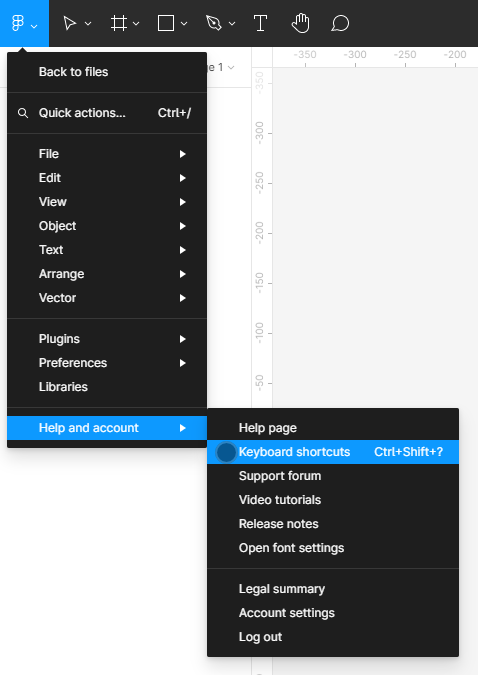
a) Menú principal : en este lugar tiene acceso a la lista de todas las funciones en Figma. Los métodos abreviados de teclado también se muestran en la lista.

Consejo útil: puede ver todos los atajos de teclado en un panel especial. Para activarlo, haga clic en Menú principal > Ayuda y cuenta > Atajos de teclado.


El menú principal contiene las siguientes opciones:
- Volver a los archivos : lo lleva al Explorador de archivos.
- Acción rápida : aquí puede buscar las funciones que necesita por nombre.
- Archivo : le permite guardar y exportar archivos.
- Editar : aquí encontrará funciones básicas para editar archivos, como Deshacer, Rehacer, Copiar, Pegar y funciones avanzadas para seleccionar objetos.
- Ver : le permite controlar la configuración de la vista de cuadrículas y reglas, también contiene funciones para hacer zoom y navegar dentro de un archivo.
- Objeto : aquí encontrará todas las funciones necesarias para trabajar con objetos.
- Texto : le permite dar formato al texto (negrita, cursiva, alineación) y crear listas numeradas y con viñetas.
- Organizar : le permite organizar objetos utilizando muchas variantes de las funciones Alinear y Distribuir.
- Complementos : aquí puede administrar los complementos instalados. Los complementos amplían la funcionalidad de Figma y facilitan el proceso de diseño.
- Integraciones : con esta función puede compartir sus diseños en aplicaciones conectadas.
- Preferencias : aquí puede personalizar la configuración de Figma, cuando se trata de arrastrar objetos y la visibilidad de los elementos seleccionados.
- Bibliotecas : este módulo contendrá componentes y estilos que puede usar en su archivo.
b) Mover y escalar herramientas
- La herramienta Mover le permite mover objetos en el lienzo y reordenar las capas en el panel Capas.
- La herramienta de escala le permite cambiar el tamaño de las capas sin distorsionarlas.

c) Herramientas de marco y corte
- La herramienta Marco le permite elegir el tamaño de pantalla del dispositivo en el que diseñará.
- La herramienta Slice le permite exportar una parte específica de la pantalla a una nueva capa.
d) Herramientas de forma : aquí encontrará formas geométricas básicas y la función Colocar imagen .
e) Herramientas Pluma y Lápiz
- La herramienta Pluma se utiliza para crear formas personalizadas.
- La herramienta Lápiz le permite agregar imágenes dibujadas a mano.
f) Herramienta de texto : crea capas de texto.
g) Herramienta Mano : le permite moverse por el proyecto y hacer clic dentro del archivo sin seleccionar ni mover objetos accidentalmente.
h) Herramienta de comentarios : le permite intercambiar ideas rápidamente con los miembros del equipo.
i) Nombre del archivo : aquí puede ver y cambiar la ubicación del archivo o su nombre.
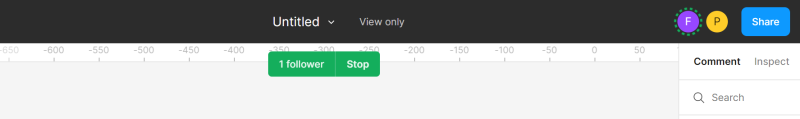
j) Usuarios : aquí verá las personas que actualmente están viendo o editando un archivo.
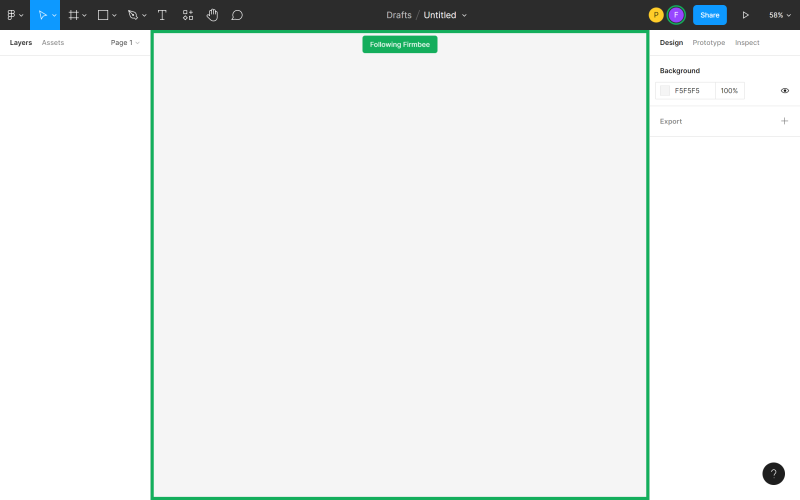
Consejo útil: cuando trabaja en equipo, puede hacer clic en el avatar de otro usuario para habilitar el modo de observación y realizar un seguimiento de sus acciones en tiempo real. El lienzo y el avatar del usuario rastreado se marcarán con un marco de color cuando el modo de observación esté activado.

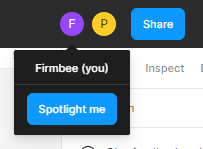
También puede hacerse más visible para que otros miembros del equipo puedan rastrear fácilmente sus acciones. Haz clic en tu avatar y selecciona Destacarme.


k) Configuración de compartir: aquí puede administrar el acceso de otros usuarios al archivo.
l) Presentar: esta opción le permite obtener una vista previa del archivo e interactuar con los prototipos creados.
m) Zoom/opciones de visualización: aquí puede ajustar rápidamente las opciones de visualización de archivos.
3. El panel de capas es el área del lado izquierdo de la pantalla. Aquí se mostrarán todos los componentes y capas del archivo.
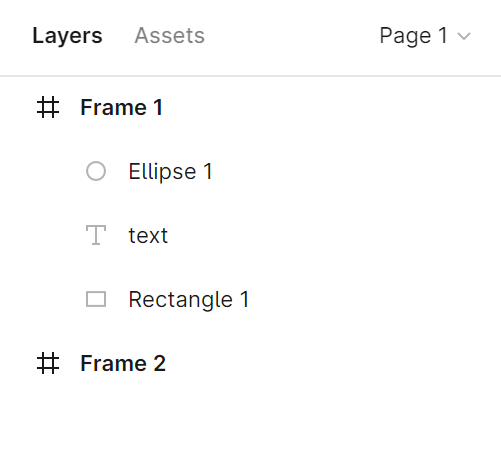
a) Capas: aquí verá todos los objetos agregados al lienzo. Cada objeto es una capa separada. Junto a cada capa verás un icono que indica su tipo.

Puede cambiar el nombre de la capa haciendo doble clic en la capa seleccionada en el panel Capas.
Consejo útil: no es fácil recordar cambiar los nombres de las capas predeterminadas, pero intente tenerlo en cuenta. Esto mantendrá su archivo en orden y facilitará la búsqueda de un elemento específico cuando desee editarlo. Sin embargo, si aún lo olvida, no se pierde nada. Hay complementos como "Documento limpio" que lo ayudarán a limpiar el desorden.
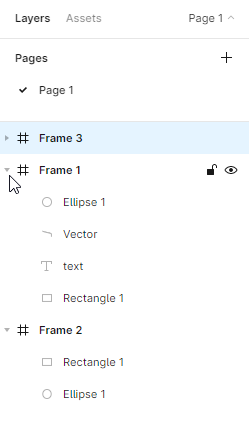
Las nuevas capas de objetos se colocan en el marco o grupo principal. Esto hace posible colapsar y expandir la vista del marco y las capas de grupo.

Puede bloquear y desbloquear cada capa. Para ello, haga clic en el icono del candado que aparece junto al nombre de la capa cuando pasa el cursor sobre la capa. Podrá distinguir muy fácilmente las capas bloqueadas o invisibles de otras capas, ya que estarán marcadas con un icono adecuado.
Consejo útil: La posibilidad de bloquear capas es muy útil, especialmente cuando algunas de ellas están en segundo plano. Esto te ayudará a evitar mover elementos accidentalmente.
Aquí también puede activar y desactivar la visibilidad de las capas seleccionadas. Para hacer esto, haga clic en el icono del Ojo. Puede diferenciar muy fácilmente entre capas bloqueadas y deshabilitadas en la lista de capas; están marcadas con iconos adecuados.

b) Activos : en esta pestaña, verá los componentes que puede usar en su archivo. Estos pueden ser iconos, botones u otros elementos de interfaz de usuario más complejos. Para encontrar un componente específico, utilice el cuadro de búsqueda. Los componentes se pueden buscar en el archivo actual y en las bibliotecas a las que tiene acceso.

c) Página : puede agregar un número ilimitado de páginas en cada archivo. Cada página tiene su fondo de lienzo, por lo que puede crear prototipos separados en un archivo.

Consejo útil: puede ajustar el ancho del panel Capas. Para hacerlo, tome el borde derecho de este panel; su cursor se convertirá en una doble flecha blanca. Luego arrastra el borde hasta que obtengas el ancho que prefieras.
4. El panel de propiedades es el área en el lado derecho de la pantalla, que consta de tres pestañas: Diseño, Prototipo, Inspeccionar . 
a) Diseño : aquí puede ver y ajustar las propiedades de todas las capas: marcos, formas y textos.
b) Prototipo : aquí encontrará la configuración del prototipo y las conexiones entre los elementos del archivo.
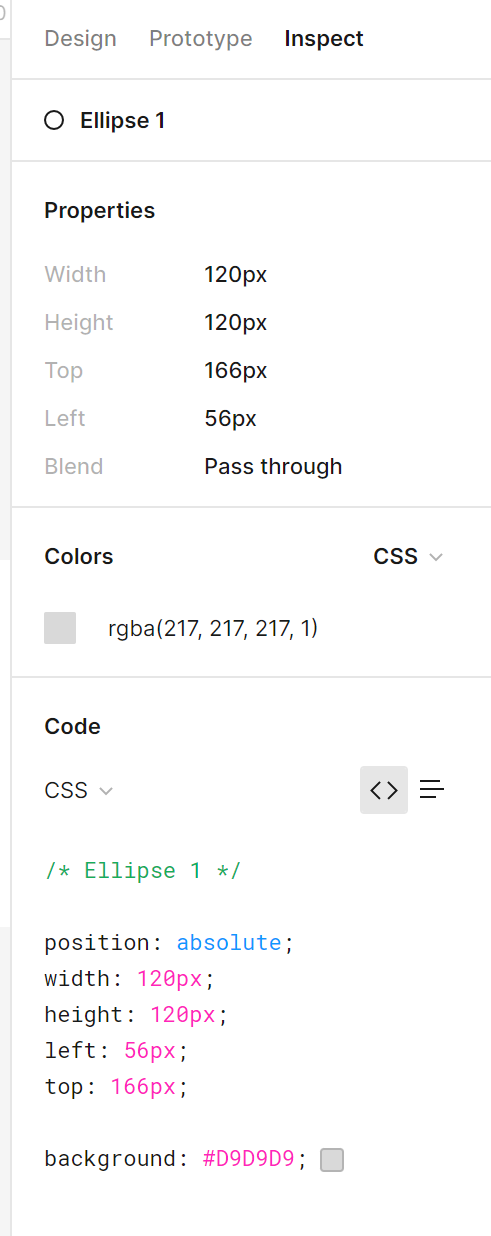
c) Inspeccionar : en esta pestaña puede ver cómo codificar los objetos individuales de su proyecto. Los formatos disponibles son: CSS, Android e iOS.

Tarea 2.2. Familiarícese con la interfaz de archivos en Figma. Asegúrese de conocer los nombres de los elementos principales de la interfaz para que le resulte más fácil navegar por el archivo cuando realice tareas prácticas.
Eso es todo lo que necesitas saber sobre la interfaz de Figma. Consulte nuestros otros artículos: Scaling scrum.
Si le gusta nuestro contenido, únase a nuestra comunidad de abejas ocupadas en Facebook, Twitter, LinkedIn, Instagram, YouTube, Pinterest.
Autor: Klaudia Kowalczyk
Un diseñador gráfico y UX que transmite al diseño lo que no se puede transmitir con palabras. Para él, cada color, línea o tipografía utilizada tiene un significado. Apasionado del diseño gráfico y web.
Figma para principiantes:
- Introducción a Figma
- Interfaz de Figma: información básica
- Configuración básica del proyecto en Figma
- ¿Cómo crear formas en Figma?
- Tipografía en Figma
- Bibliotecas en Figma
- Prototipos en Figma
- Herramientas de colaboración en Figma
- Los mejores complementos de Figma
- ¿Cómo usar Figma? 3 formas inusuales
