¿Qué es el diseño plano y cómo puedes usarlo en tu marketing?
Publicado: 2021-01-16¿Qué es el diseño plano y cómo puedes usarlo en tu marketing?
Si ha estado investigando estilos de diseño para inspirarse, probablemente se haya topado con diseños planos. Y quizás te estés preguntando qué es exactamente el diseño plano. Debido a lo minimalista que es este estilo de diseño, se ha convertido en un elemento básico para la mayoría de los diseñadores web o gráficos, así como para los desarrolladores.

Tanto las marcas pequeñas como las grandes parecen preferir sus características 2D limpias, brillantes y nítidas. El diseño plano también se destaca porque en lugar de usar principios estrictos, la técnica consiste en usar opciones simples. Estas opciones aumentan naturalmente la usabilidad.
Tanto las marcas pequeñas como las grandes parecen preferir sus características 2D limpias, brillantes y nítidas. El diseño plano también se destaca porque en lugar de usar principios estrictos, la técnica consiste en usar opciones simples. Estas opciones aumentan naturalmente la usabilidad.
La simplicidad de estos diseños puede hacerte pensar que el diseño plano es aburrido, pero eso no podría estar más lejos de la realidad. El diseño plano puede ayudarlo a eliminar una gran cantidad de desorden innecesario de sus diseños de marketing, así como en los extremos frontal y posterior de su sitio web.

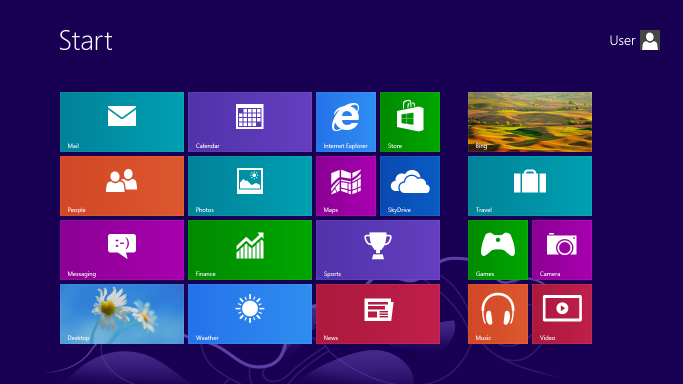
Uno de los mejores ejemplos de un uso pionero del diseño plano es el estilo de diseño de Microsoft. Usaron un diseño plano en su interfaz de Windows 8. Fue un regreso sólido para la interfaz de Apple iOS. Con tantas marcas haciendo un gran uso del diseño plano, esto es lo que necesita saber sobre esta técnica para hacer lo mismo.
Diseño plano y diseño semiplano
El diseño plano es bidimensional, como sugiere su nombre. No hay sombras, reflejos ni reflejos añadidos que dan a los diseños creados en este estilo un aspecto 3D. En cambio, este tipo de diseño adopta completamente su apariencia 2D y, como resultado, puede comunicar información de manera clara y rápida.
Debido a que el diseño plano no es llamativo en la forma en que se combina, combina muchos elementos en el diseño que pueden no ser distintos y visibles. A pesar de que su público objetivo se involucrará con ellos. Aquí están algunos ejemplos:
- El ícono del carrito de compras les permite a los clientes saber que así es como pueden finalizar su proceso de pago. Si bien ven el ícono y automáticamente hacen clic en él, no hay CTA de 'haga clic aquí'.
- Hacer que diferentes conjuntos de información parezcan distintos mediante el uso de diferentes colores de fondo en la página. Esto le permite hacer piezas separadas de información fácilmente identificables y ofrece la oportunidad de agregar algo de énfasis visual.
- El uso de combinaciones de colores para que el usuario sepa cómo debe responder o relacionarse con diferentes imágenes o piezas de información es otro uso del diseño plano. Por ejemplo, puede usar el rojo para sugerir un sentido de urgencia al cliente. O azul y verde indicarían tranquilidad y calma.

Ahora, hablemos del diseño semiplano.
Esto también se conoce como plano 2.0 y es similar al diseño plano, pero con algunas luces realistas agregadas aquí y allá, como sombras. Es un intermediario entre los diseños 2D y 3D. Puede seleccionar esta opción cuando desee ejecutar diseños planos, pero también sienta que necesita algo adicional para que el diseño realmente destaque.
Una razón principal por la que los diseñadores eligen esta opción es reducir las restricciones del diseño plano. En el diseño plano, tendría que reducir la cantidad de información comunicada porque el diseño en sí no permite demasiada. No desea arriesgarse a que los usuarios no sepan dónde deben hacer clic o desplazarse. Y como dijimos antes, el diseño semiplano también le da un carácter más interesante a la imagen. Si bien el diseño plano es eficiente, el diseño semiplano hará lo mismo, pero con el espacio para que agregues más estilo a los diseños. Por ejemplo, puede utilizar las transiciones de color de forma más eficaz con diseños semiplanos.

Pros y contras del diseño plano
Si estás interesado en utilizar diseños planos para tu marca, conocer sus ventajas y desventajas te ayudará a aprovecharlos al máximo. A continuación, enumeramos algunas de las principales ventajas y desventajas de varios aspectos del diseño plano:
El diseño plano es tendencia
Pros: sin duda es una de las tendencias populares en la actualidad. Las páginas y aplicaciones que utilizan diseño plano son bastante populares. De hecho, el diseño plano realmente llamó la atención de los diseñadores gráficos en poco tiempo por ser tan efectivo.
Contras: debido a que es una tendencia, no puede garantizar que el diseño plano mantenga la misma popularidad de manera constante. Siempre entran en juego nuevas actualizaciones y características y, en el mundo del diseño, los cambios ocurren rápidamente. Por lo tanto, es posible que desee utilizar un diseño plano para sus campañas de marketing en lugar de la base de la identidad de su marca.

Ofrece una interfaz más simple.
Pros: el diseño plano facilita que los usuarios naveguen por su diseño. Los elementos se colocan bastante cerca uno del otro, lo que se suma a esta conveniencia. Los enlaces se colocan en botones planos y, a veces, hay flechas que facilitan la navegación de las personas.
Contras: la falta de definición en los íconos del diseño plano podría hacer que las personas se sientan un poco confundidas. Es posible que no puedan decidir qué íconos se usan exactamente para qué propósito. Por ejemplo, cuando llegó Windows 8, a la gente le tomó una cantidad considerable de tiempo acostumbrarse a la nueva interfaz.
El uso de colores vivos
Pros: los colores más brillantes generalmente indican un estado de ánimo positivo y elevado. Los diseños planos se perciben como positivos debido a los colores brillantes que se utilizan en ellos.
Contras: esto también podría significar que a los diseñadores les resultará difícil encontrar colores complementarios. Cuando hay tantos colores en un diseño dado, y todos son más brillantes, puede resultar bastante difícil identificar la combinación correcta.

la tipografía
Pros: el diseño plano es simple. Esto significa que elegir la tipografía y el estilo correctos de las fuentes es crucial. Las fuentes simples funcionan bien con diseños planos en lugar de decorativos.
Contras: debido a que la tipografía es tan importante, un pequeño error al elegir la fuente puede arruinar el diseño. Todo está interconectado en diseños planos, por lo que elegir la tipografía tiene mucho peso y puede haber menos espacio para experimentar.
Visuales en diseño plano
Pros: el diseño limpio es lo que hace que este estilo sea realmente atractivo. La sencillez de un diseño plano es lo que más destaca porque todos los iconos, líneas, elementos, fuentes y colores son muy sencillos.
Contras: aunque lo simple puede ser atractivo, algunos expertos consideran que el diseño plano es demasiado simple. Creen que esta misma simplicidad dificulta el nivel de mensajes que puede transmitir. Es decir, los conceptos complejos no se pueden transmitir tan fácilmente con un diseño plano.
Cuándo usar diseño plano
Con los pros y los contras en mente, también debe buscar dónde puede implementar el diseño plano de manera más efectiva. De esta manera aumentarás las posibilidades de que este estilo funcione bien para tu marca. En general, puede usar diseños planos cuando tenga algún mensaje que desee comunicar de manera eficiente. Algunos ejemplos de mensajes que los diseños planos comunican bien son "haga clic aquí", "cómo funciona el producto" y "deslice de esta manera".

- Puede usar diseños planos en infografías donde la información complicada se divide en fragmentos fáciles de entender. Esto hace que la legibilidad sea mucho mejor.
- Los manuales o las páginas de instrucciones a través de las cuales desea brindar a los clientes un desglose completo, simple y paso a paso pueden beneficiarse del diseño plano.
- También puede usar esto en creatividades publicitarias para que su audiencia pueda detectar fácilmente sus mensajes clave y propuestas de valor.
- Los diseños de logotipos y la marca también pueden beneficiarse de los diseños planos. Este estilo de diseño te ayudará a comunicarlo con claridad.
- Los diseños planos son útiles para usar en íconos de aplicaciones y otros diseños similares en los que no puede tener demasiados detalles.
- También se utilizan en juegos móviles donde la gente juega casualmente con fines recreativos. No buscan una simulación que sea complicada.
- Si tiene una interfaz a través de la cual desea que los usuarios sepan qué deben hacer a continuación, los diseños planos son perfectos. Es posible que este enfoque no funcione para usted si tiene un sitio web masivo con muchas páginas. Pero si tiene un sitio web simple, este es el camino a seguir.

Cuándo no usar diseño plano
Incluso con todos sus increíbles beneficios, el diseño plano no funcionará para todos los tipos de diseño. Estas son algunas de las áreas en las que este estilo podría quedarse corto.
- Si desea que se diseñe la portada de un libro, es posible que desee que se realicen obras de arte más realistas, especialmente si se trata de ficción. Sin embargo, las portadas de libros de autoayuda o empresariales pueden beneficiarse del uso de diseños planos.
- No utilice diseños planos en camisetas a todo color ni en ninguna prenda, donde los clientes preferirían algo muy detallado.
- Si estás diseñando una mascota o un personaje para tu marca, no optes por diseños planos. Dichos personajes a menudo necesitan detalles más complicados para darles personalidad.
- El embalaje del producto necesita más detalles. Así es como pueden competir en los lineales con otros productos similares.
- Si está creando contenido con mensajes sociales e información de servicio público, el elemento de diversidad y humanidad es vital. Los diseños planos no podrán verter esa vida a tus imágenes.

Mejores prácticas para diseños planos atractivos
Con una sólida formación en diseño plano, es hora de ver los diversos elementos que se pueden usar en este estilo y las mejores prácticas. Curiosamente, la investigación dice que un buen uso del diseño plano puede aumentar las tasas de conversión, mejorar la experiencia del usuario e incluso moldear el comportamiento del usuario. Al mismo tiempo, los diseños planos deficientes pueden reducir la visibilidad de su marca y reducir la cantidad de interacción en la página. Estos son los principios clave de los diseños planos y cómo puede usarlos de manera efectiva.
La cuadrícula
El uso de una cuadrícula es integral para mejorar la usabilidad y el éxito de esta tendencia. Las cuadrículas pueden y deben usarse para que los usuarios puedan consumir contenido fácilmente. Con el uso correcto de una cuadrícula, un diseñador puede proporcionar una jerarquía simple pero poderosa a través del espaciado y la alineación. Esto incluso puede soportar algunas estructuras complicadas. Debido al carácter minimalista del diseño plano, se pueden utilizar cuadrículas más densas para transmitir grandes volúmenes de contenido. A diferencia de los diseños tradicionales más caóticos o desordenados, las cuadrículas conducen a diseños fáciles de entender.
En el siguiente ejemplo, Bootstrap ofrece un sistema de cuadrícula simple que también está optimizado para dispositivos móviles.

El color
Los diseños planos gobiernan cuando se trata de presentar su marca con vitalidad. El color es un componente muy importante de las interfaces mínimas y con la opción de tener una paleta de colores más amplia para elegir, los diseñadores pueden ser creativos. Pueden usar colores para crear una experiencia de cliente que sea animada y que también defina claramente el contenido. Asegúrese de que sus diseñadores prueben a través de un espectro de colores para desarrollar un esquema de color cohesivo y atractivo. Vea cómo se comportan los colores en la luz y la oscuridad y experimente con colores intensos y colores tono sobre tono.
la tipografía
San Serifs es un estilo tipográfico preferido para diseños planos. Pero también hay una amplia variedad de familias de fuentes que puede usar con diferentes pesos y estilos que funcionarán bien. No tiene que restringirse a un solo estilo porque la simplicidad de los diseños planos puede admitir más variedad. Para ver cuánto puede experimentar y superar los límites, haga que su diseñador pruebe las fuentes para ver cuáles son las más legibles y se sienten coherentes con el tema del diseño plano.
Interacciones
Uno de los problemas que parece haber persistido desde la llegada de los diseños planos hasta la fecha es la interacción entre la interfaz y el usuario. Sin embargo, la tendencia sigue siendo popular y hay varios pasos que puede seguir para asegurarse de que las interacciones mejoren. Los diseñadores pueden contrastar colores con sombras de caja convencionales, sombras paralelas, degradados y biseles. Pueden alternar tamaños de fuente y elegir colores estratégicos. Los diseños planos también requieren una colocación más tradicional. El objetivo del diseño debe ser hacer que el sitio web o el diseño sea lo más intuitivo posible, sin perder el diseño simple.
Ilustraciones
El uso de ilustraciones puede no ser algo que su marca haga regularmente. Sin embargo, los diseños planos se mejoran mediante el uso de ilustraciones vectoriales. Esta obra de arte presenta formas planas y áreas de color que son muy distintas entre sí. Estos se combinan para acentuar la simplicidad y las características atractivas de los diseños planos. Otro complemento de los diseños planos es el uso de fuentes de iconos. Tu diseño no necesita necesariamente tener imágenes para íconos. Siempre que el resultado final sea un aspecto más nítido, incluso en diferentes resoluciones, ya está todo listo.
Movimiento
Si desea que sus diseños planos estén más centrados en el usuario, debe agregarles algo de movimiento. La simplicidad de los diseños planos funciona bien con el movimiento. Para averiguar dónde agregar movimiento, piense en algunas de las preguntas que sus clientes pueden estar pensando cuando navegan por su sitio o miran su diseño. Podrían estar preguntándose sobre el punto de enfoque y cómo deberían navegar.
Puede hacer uso del movimiento para mejorar la experiencia del cliente. Puedes usar el movimiento para:
- Atraiga la atención del cliente e insinúe lo que sucede cuando hace clic en algo o completa un proceso.
- Ofrezca a los clientes enfoque guiado entre vistas.
- Ayudar a orientar mejor a los usuarios en la interfaz.
- Ofrezca comentarios visuales a los clientes.
Puede ver elementos de diseño basados en movimiento en muchas formas diferentes, como animaciones, transiciones y texturas que imitan la profundidad de los diseños 3D. Eche un vistazo a este ejemplo a continuación y cómo el movimiento lo mejora.

¿Va plano?
Los diseños planos son engañosamente simples, pero realmente pueden tener un toque colorido. Pueden tener mucha personalidad y hay toneladas de ejemplos inspiradores en los que puedes basarte. Pero antes de comenzar con el diseño plano para un proyecto, intente experimentar un poco con el servicio de diseño ilimitado de Kimp para ver si es adecuado para su marca. Asegúrese de concentrarse en mantener la auténtica simplicidad de un diseño plano, mientras agrega el color y los efectos que resaltarán la personalidad de su marca.
