Combinación de fuentes: una guía para combinar fuentes para sus diseños
Publicado: 2022-03-29Combinación de fuentes: una guía para combinar fuentes para sus diseños
Cuando miras un logo, ¿qué es lo primero que notas sobre su diseño? Probablemente el color y el estilo de fuente.
Y qué tan bien se lee el nombre de la marca, qué tan bien el texto complementa el símbolo en el logotipo, todo depende del estilo de fuente utilizado en el logotipo.

En resumen, todo, desde la primera impresión que crea un diseño hasta qué tan memorable permanece el diseño, depende del estilo de fuente elegido.
Pero, aquí está el truco. Cada estilo de fuente tiene un carácter propio. Por lo tanto, cuando tenga que elegir una combinación de dos o más fuentes, debe tener cuidado para que el impacto general sea el deseado.
Eso nos lleva a una pregunta candente en el mundo del diseño gráfico: "¿Cómo se combinan fuentes para un proyecto de diseño?"
Pero antes de eso, aclaremos la terminología.
- Tipos de letra, fuentes y tipografía
- tipografía
- 1. Tipos de letra serif
- 2. Tipos de letra sans-serif
- 3. Tipos de letra script
- 4. Tipografías decorativas
- Combinación de fuentes: por qué debería combinar fuentes
- Consejos de combinación de fuentes para no diseñadores
- 1. Resuma el propósito y defina la jerarquía visual
- 2. Ir con el clásico contraste de serif y sans-serif
- 3. Establecer contraste sin ambigüedad
- 4. Acertar con el número
- 5. Para un diseño sin complicaciones, quédese con un solo tipo de letra
- 6. Usa el tamaño para definir el orden de lectura
- 7. No ignores el estado de ánimo de tu mensaje
- 8. Muestra el contraste a través de ajustes de interletraje
- 9. Use fuentes de visualización para agregar una nueva dimensión
- 10. Muestra claras diferencias de tamaño
- Inspiraciones de diseño para la combinación de fuentes
- Combine las fuentes perfectas para sus diseños con Kimp Graphics
Tipos de letra, fuentes y tipografía

Podríamos terminar usando los términos tipo de letra, fuente y tipografía indistintamente, pero significan cosas muy diferentes. Y comprender las diferencias facilita que los que no son diseñadores se comuniquen con los diseñadores.
Agregue a eso, el 74% de los especialistas en marketing usan imágenes en más del 70% del contenido que usan para el marketing. Y estas imágenes a menudo contienen texto e imágenes. Si bien las imágenes se utilizan para llamar la atención y establecer una conexión emocional, el texto respalda las imágenes y se asegura de que los mensajes se comuniquen con claridad.
Entonces, para asegurarse de elegir las fuentes y combinaciones de fuentes correctas para establecer el mensaje de su diseño, hablemos de algunos términos fundamentales.
tipografía

“Tipo de letra” se refiere a las formas y estilos de cada carácter alfanumérico. Y dentro de los tipos de letra, puede tener clasificaciones como serif, sans-serif, script y decorativa.
1. Tipos de letra serif
Tienen una serifa o un pequeño trazo que se extiende fuera de la letra. Times New Roman, por ejemplo, es un tipo de letra serif. Dentro de los tipos de letra serif, hay estilo antiguo, transicional, moderno y slab serif.
En los tipos de letra serif de estilo antiguo, los trazos de las letras tienen casi el mismo grosor, pero las serifas son delgadas y puntiagudas. En el estilo de transición, hay una ligera diferencia entre los trazos finos y gruesos de las letras y las serifas. El tipo de letra serif moderno muestra la mayor diferencia entre las variaciones de trazo fino y grueso. Y mientras estos tres estilos tienen serifas delgadas, el estilo slab serif tiene serifas que son tan gruesas como los trazos.
2. Tipos de letra sans-serif
Esta tipografía no tiene serif en las letras. En cambio, las letras parecen limpias y mínimas. Arial y Helvetica son tipos de letra sans-serif populares.
Dentro de los tipos de letra sans-serif, las diferencias basadas en los anchos de trazo y las formas de las letras dan como resultado cuatro clasificaciones principales: geométrica, grotesca, neogrotesca y humanista.
Los tipos de letra sans-serif geométricos parecen más redondeados y simétricos. Las fuentes grotescas fueron algunos de los primeros tipos de fuentes sans-serif que se hicieron populares. El nombre captura el carácter de estas fuentes, ya que algunos las encuentran peculiares considerando las opciones de ancho de trazo desigual para las letras.
Las fuentes neogrotescas sans-serif son bastante similares a los estilos de transición en un tipo de letra serif. Y finalmente, el estilo humanista en una tipografía sans-serif se asemeja a trazos caligráficos. Estos son mejor conocidos por su legibilidad.
3. Tipos de letra script
Estos parecen texto escrito a mano, como Lucida Handwriting, por ejemplo. Las formas de las letras se derivan de trazos basados en lápiz o pincel. Las variaciones aquí se ven principalmente en función de la inclinación de los trazos, las variaciones de altura a anchura y la presencia o ausencia de florituras como se ve en los estilos caligráficos.
4. Tipografías decorativas

Cuando desee romper las reglas y volverse loco con su tipografía, las fuentes de visualización pueden funcionar bien. Estos tienen detalles sutiles o llamativos que agregan un toque ornamentado. Pueden desviarse de todas las reglas que sigue con las otras tres clasificaciones tipográficas. Es posible que algunos de los trazos no toquen la línea de base y, a veces, es la altura x la que varía. ¡Pero alguna vez tienen un impacto!
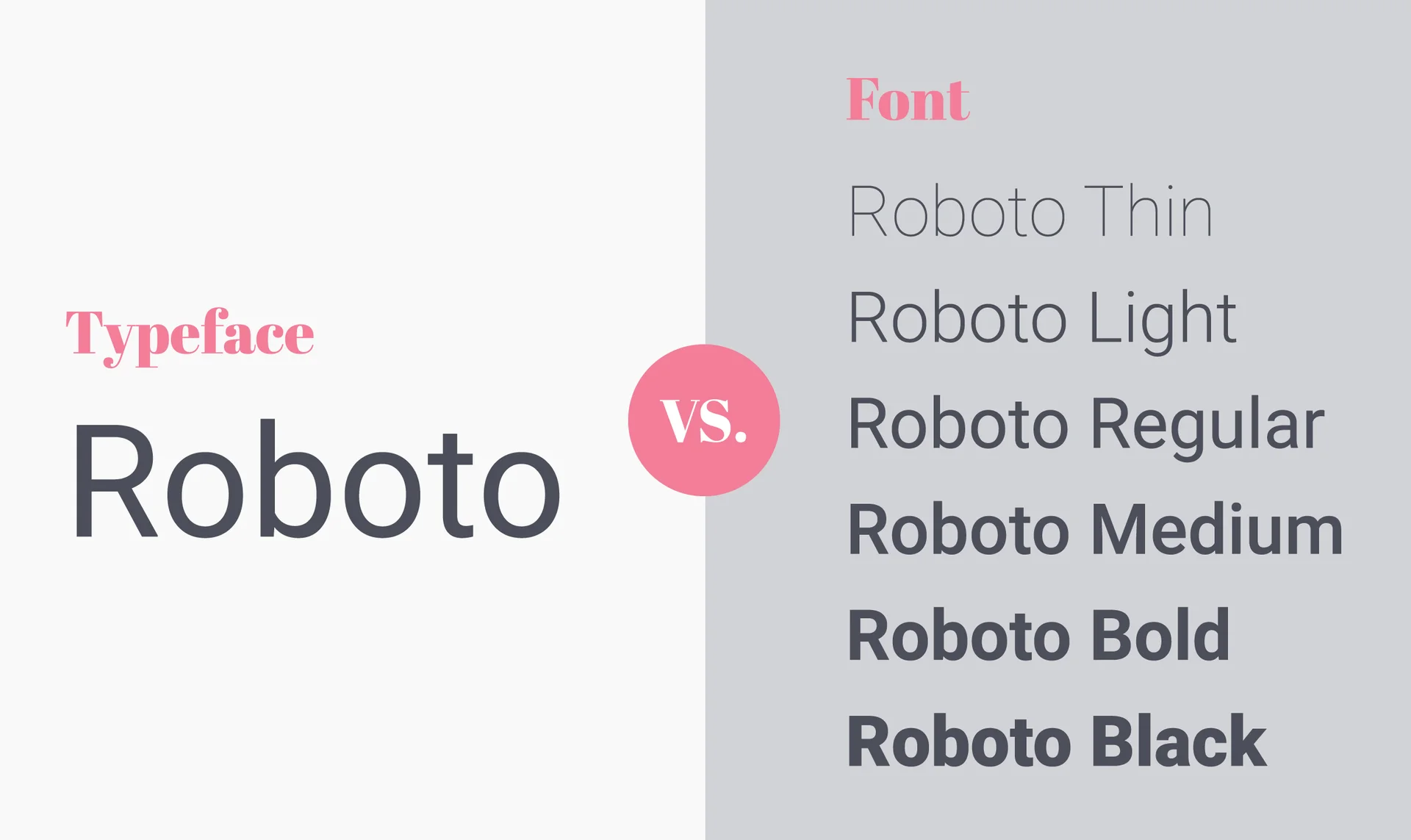
fuentes
Las fuentes son subconjuntos de tipos de letra. Cada una de las posibles variaciones de un tipo de letra es una fuente. Las variaciones pueden estar en los pesos o grosores de los trazos que componen las letras. Estos van desde medianos a delgados, oblicuos o en negrita, y también pueden incorporar otras diferencias visuales aplicadas a cada trazo y cada curva de cada letra.
Tipografía
La tipografía define cómo organiza los diferentes tipos de letra o qué tipos de fuentes combina para crear una composición general. El espacio entre cada letra, las variaciones de tamaño y otros aspectos se combinan de tal manera que la legibilidad y la apariencia del texto están equilibradas.
Entonces, cuando hablemos de combinar fuentes hoy, le diremos cómo traer diferentes tipos de letra dentro del mismo marco y también cómo mostrar variaciones dentro del mismo tipo de letra.
Combinación de fuentes: por qué debería combinar fuentes
Tal vez hayas comprado una fuente o hayas elegido una gratuita que se ve muy bien. Y ya está todo listo para diseñar su anuncio o publicaciones en las redes sociales. ¿No es suficiente si solo usa la misma fuente en diferentes tamaños y variaciones de color? Si bien parece fácil trabajar con una sola fuente, hay dos razones por las que no debería hacerlo:
- La falta de diferencia en los estilos de fuente puede hacer que el diseño parezca monótono
- No todas las fuentes son legibles cuando se reducen
Al igual que las notas musicales suenan mejor con altibajos, los diseños se ven mejor con variaciones sutiles en los estilos de fuente.
Consejos de combinación de fuentes para no diseñadores
Entonces, ¿cómo hace que estas fuentes y tipos de letra funcionen de manera armoniosa para transmitir el mensaje deseado con claridad? Vamos a averiguar.
1. Resuma el propósito y defina la jerarquía visual
Incluso antes de comenzar a elegir tipos de letra y variaciones de fuente dentro de ellos, separe su copia para el diseño en secciones sensibles. Por ejemplo, encabezado, texto del cuerpo, palabras de enfoque, CTA, detalles adicionales y subtítulos para mantener el flujo.
Al identificar el objetivo de cada sección de texto, está configurando la jerarquía visual para su diseño. Qué parte de la copia llama primero la atención y qué texto leerán los clientes hacia el final depende de qué tan bien defina la jerarquía visual.
Aquí, el encabezado debe estar en una fuente con un carácter fuerte que llame la atención. Para el cuerpo del texto, necesita algo que sea legible incluso cuando tenga que reducir la escala. Los subtítulos pueden ser solo una variación en negrita u oblicua del cuerpo del texto, pero en un tamaño de fuente visiblemente más grande. Y para las palabras clave, puede usar una fuente en negrita dentro del tipo de letra elegido.
2. Ir con el clásico contraste de serif y sans-serif
Una de las variaciones más comunes que les gusta usar a los diseñadores es resaltar el contraste al combinar tipos de letra serif y sans-serif.

Diseñado por Kimp
Cuando tiene buen ojo para los detalles, puede elegir fácilmente los tipos de letra correctos dentro de cada clasificación comparando las formas de las letras. Los tipos de letra cuyas formas de letras parecen más o menos similares se ven armoniosos cuando se combinan.
Cuando tiene una copia larga, puede usar algo en negrita como slab-serif para el encabezado. Y dado que habrá muchas líneas de texto, debe concentrarse en la legibilidad. Por lo tanto, puede optar por algo más limpio, como un tipo de letra sans-serif neogrotesco. Este contraste funciona particularmente con diseños digitales como publicaciones en redes sociales o incluso anuncios digitales y boletines por correo electrónico.
Sin embargo, para los diseños basados en impresión, las fuentes serif legibles se eligen principalmente para el cuerpo del texto y los tipos de letra sans-serif se reservan para los encabezados. En este caso, un sans-serif grotesco en negrita será una excelente opción para los encabezados. Las fuentes serif de estilo antiguo con sus formas de letras fluidas se ven bien en el cuerpo del texto.
Sugerencia de Kimp: uno de los lugares más comunes donde encontrará esta combinación de fuentes serif y sans-serif será un diseño de logotipo. El nombre de su marca y el eslogan o el texto que dice lo que hace su marca pueden estar en tipos de letra contrastantes para que los detalles de cada uno se destaquen. Solo asegúrese de alinear la personalidad del tipo de letra elegido con la de su marca.
¿Le resulta difícil encontrar la combinación de fuentes adecuada para el diseño de su logotipo? Programe una llamada con el equipo de Kimp hoy para descubrir cómo una suscripción de diseño ilimitada puede ayudarlo a diseñar un logotipo impresionante para su marca.
3. Establecer contraste sin ambigüedad
Los conflictos en el diseño pueden ocurrir cuando todas las fuentes que elige son demasiado fuertes o demasiado débiles en su personalidad para crear un contraste efectivo. Por ejemplo, sabe que las fuentes grotescas sans-serif y slab serif son negritas y gruesas. Usar uno de estos para el encabezado y el otro para el cuerpo del texto causará demasiada tensión en los ojos del lector.
Ambas fuentes compiten por la atención y el mensaje a transmitir se pierde en la batalla. Incluso si varía el tamaño de fuente o agrega una variación en negrita a uno de estos, no hará mucha diferencia.

Combinar fuentes dentro de la misma familia es otra opción popular. Pero nuevamente, no puede combinar dos o más fuentes slab serif ya que todas terminan rompiendo la jerarquía que intenta establecer.
4. Acertar con el número
Entonces, ¿cuántas tipografías deberías combinar realmente? Uno puede ser demasiado simple. Tres es abrumador. Dos es justo. Hay una diferencia llamativa en la apariencia de cada familia tipográfica. Entonces, cuando intenta combinar tres o más de ellos, puede generar desorden visual.

Diseñado por Kimp
Sugerencia de Kimp: combine solo dos tipos de letra y luego elija familias de fuentes similares dentro de cada una para obtener los mejores resultados.
5. Para un diseño sin complicaciones, quédese con un solo tipo de letra
Si le resulta difícil juntar dos tipos de letra para su diseño, está bien trabajar con un solo tipo de letra. Puede utilizar la variación en los pesos de los trazos para lograr su efecto preferido.

Diseñado por Kimp
En el ejemplo anterior, el mensaje es claro y legible debido a la fuente sans-serif utilizada. Y para enfatizar la palabra de enfoque, se ha usado mayúscula. Las variaciones de color y grosor de trazo se utilizan para llamar la atención sobre el CTA. El diseño general parece coherente mientras que las diferentes secciones o los diferentes roles de los fragmentos de texto están claramente establecidos.
6. Usa el tamaño para definir el orden de lectura
Al crear contrastes, uno de los objetivos principales es establecer claramente el orden de lectura de las diferentes secciones del texto. Si hay una sección en particular que desea que los lectores lean al final, use tamaños de fuente más pequeños para esto. Esto no indica que se trate de secciones de texto de menor importancia. En la mayoría de los casos, tienden a ser información que debe permanecer en la mente del lector.

Diseñado por Kimp
La mayoría de los diseñadores usan esta táctica para CTA o información de contacto en anuncios impresos. En la tarjeta de presentación anterior, por ejemplo, cuando el último texto que ve el lector son los botones sociales, es más probable que permanezca en su mente. Como resultado, pueden buscar el negocio en las redes sociales y seguirlo también.
Siempre puede agregar un botón de acento o elegir un color diferente para que la sección de texto más pequeña no pase desapercibida.
7. No ignores el estado de ánimo de tu mensaje
Mientras está ocupado enfocándose en los aspectos de contraste y legibilidad, no puede ignorar el estado de ánimo o la personalidad emocional que necesita crear para su diseño. Eche un vistazo al ejemplo a continuación.

Diseñado por Kimp
Para esta infografía, el encabezado podría haber sido en una fuente serif gruesa para llamar la atención. Pero el uso de un tipo de letra script elegante es lo que hace que el diseño se vea completo. El encabezado básicamente debe decirle al espectador de qué se trata la imagen.
En este caso, se trata de una infografía con mucho texto. Por lo tanto, si el encabezado logra desencadenar instantáneamente la respuesta emocional deseada, hay más posibilidades de que el espectador preste atención al resto del texto.
8. Muestra el contraste a través de ajustes de interletraje
Cuando no puede mostrar demasiado contraste en el tamaño de la fuente o los pesos, siempre puede jugar con el kerning. Cuando aumenta el espacio entre las letras, la sección de texto llama la atención incluso si usa tipos de letra neutrales y pesos más delgados.

Diseñado por Kimp
En la imagen de arriba, para los nombres de los novios, se ha aumentado el tamaño del texto para llamar la atención sobre la sección. Pero esto no rompe el enfoque minimalista del diseño debido al uso inteligente del interletraje.
Sugerencia de Kimp: cuando intente expandir o juntar las letras del texto, asegúrese de no comprometer la legibilidad. Demasiado espacio entre las letras cuando el tamaño de fuente ya es demasiado pequeño puede debilitar el impacto o, a veces, dificultar la diferenciación entre el espacio entre palabras y el espacio entre letras.
¿Quiere aprovechar al máximo las variaciones de interletraje para crear diseños llamativos para sus redes sociales o anuncios impresos? Trabaje con el equipo de Kimp y realice todos sus diseños con una suscripción de diseño ilimitada y de tarifa plana.
9. Use fuentes de visualización para agregar una nueva dimensión

Diseñado por Kimp
Cuando necesite un diseño de logotipo simple o un anuncio de LinkedIn profesional, siempre puede combinar serifas y sans-serifs para obtener el impacto deseado. Pero, ¿alguna vez se ha encontrado con una situación en la que ha utilizado todas las técnicas correctas pero el diseño todavía parece que le falta el carácter que imaginó? Usted no está solo.
Cuando necesite agregar un poco de emoción a su diseño o cuando necesite crear personalidades fuertes como efectos retro o vibraciones eclécticas, siempre puede elegir fuentes de visualización. Estos vienen en todas las formas y tamaños. Algunos solo tienen contornos, por lo que es más fácil dejar que el fondo domine el diseño. Y algunos se pueden agregar para hacer una declaración.
10. Muestra claras diferencias de tamaño

Diseñado por Kimp
Cuando elige familias de fuentes que se ven muy similares, debe modificar los pesos y tamaños de fuente para mostrar el contraste de manera efectiva. Variar el tamaño en solo dos o tres puntos no hará mucha diferencia. Esto funciona para resaltar palabras clave, pero no para distinguir el encabezado y el cuerpo del texto. Necesitas esta distinción para crear un gancho visual que llame la atención y haga que la gente se detenga y mire tu diseño.
Inspiraciones de diseño para la combinación de fuentes
Para comprender mejor las reglas que mencionamos anteriormente y saber dónde usarlas, aquí hay algunas inspiraciones de diseño para usted:

Fuente: Muy buenos correos electrónicos
En el correo electrónico anterior de Cracker Barrel, la bonita fuente de script se alinea perfectamente con el tema de regalos de San Valentín del correo electrónico. El tamaño de fuente grande lo atrae cuando abre el correo electrónico. Y para el mensaje real, se ha utilizado una fuente sans-serif sin complicaciones para que todo el texto sea fácil de leer.

Fuente: Wikimedia
El ejemplo más popular de combinación de fuentes serif y sans-serif para lograr un equilibrio visual es el logotipo de Louis Vuitton. La fuente serif captura el legado de la marca y la fuente sans-serif le da un toque contemporáneo para mostrar cómo ha ido evolucionando la marca.

Fuente: Biblioteca de anuncios de Facebook
El anuncio anterior es un ejemplo de elección de estilos de fuente para mantener la consistencia de la marca. Cuando elige fuentes para emparejar sus anuncios, una de las fuentes puede ser el mismo tipo de letra que el del diseño de su logotipo.

Diseñado por Kimp
Combine las fuentes perfectas para sus diseños con Kimp Graphics
Las combinaciones de fuentes que elija pueden hacer o deshacer sus diseños. Debe asegurarse de que creen contraste sin causar demasiado conflicto en la apariencia visual del texto en el diseño. Juntar los estilos de fuente puede parecer la parte más difícil del diseño. Por eso vale la pena dejar el trabajo a los diseñadores. Y cuando trabaja con un servicio de diseño gráfico ilimitado como Kimp, siempre puede proporcionar comentarios sobre el diseño y solicitar revisiones si no está satisfecho con la combinación de fuentes elegida para sus diseños.
Regístrese para obtener una prueba gratuita para comenzar.
