La guía definitiva para el diseño de formularios
Publicado: 2022-09-08¿Alguna vez reservó una cita, programó una llamada, agregó artículos a su carrito de compras y se registró en Spotify o Netflix?
Entonces estás familiarizado con los formularios en línea. Y sabes que los necesitas para llevar a cabo todas estas y otras acciones similares.
Dicho esto, los formularios en línea existen desde que existe Internet. Y sin saberlo, los internautas se volvieron dependientes de ellos.
¿Quiere diseñar mejores formularios en línea? Entonces esta guía es para ti. Lo guiaremos a medida que diseña hermosos formularios que hacen el trabajo.
Comprender la psicología de las formas
La gente usa formularios en línea prácticamente todos los días. Y en concepto, los formularios en línea parecen bastante simples. Pero si profundiza y profundiza en la ciencia detrás de los formularios en línea, sabrá la verdad: diseñar formularios efectivos no es una tarea sencilla.
Si la confianza es parte de la imagen, pueden suceder cosas prometedoras. Se podría decir lo mismo acerca de cómo las personas querrán llenar y completar formularios si encuentran una marca confiable.
Por lo tanto, cuando diseñe sus formularios, preste atención al nivel de confianza que puede establecer con los encuestados. ¿Cómo reaccionará su mente cuando tropiecen con tu forma?
Una vez que pueda comprender los diferentes factores psicológicos que entran en juego, esa es su señal. Ahí es cuando puede alentar a las personas a responder a su formulario de manera abierta.
Aquí hay otras discusiones relevantes:
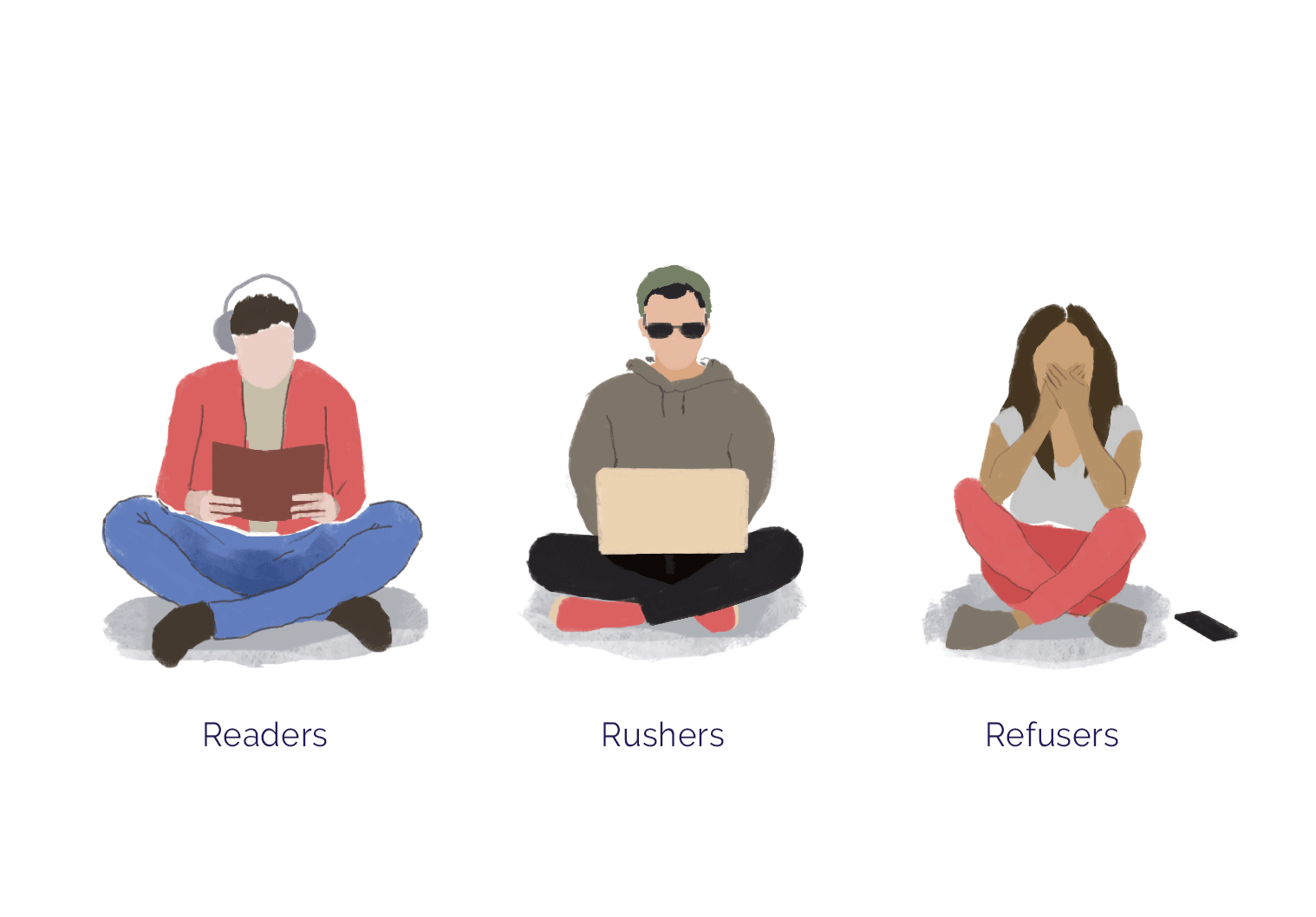
- Piense como los encuestados: los lectores (o las personas que leen los formularios detenidamente), los apresurados (o las personas que desean completar los formularios lo más rápido posible) y los que se niegan (o las personas que no desean completar Su objetivo es dar cabida a todas estas personas y reducir el número de personas que se niegan.
- Sea estratégico con la longitud del formulario: cuantos más campos de formulario agregue, más fricción cognitiva traerá a su formulario. Esto puede disminuir la tasa de finalización del formulario hasta en un 23,93 % . Entonces, a menos que se requiera un campo de formulario, no lo coloque en su formulario.
- “El tiempo lo es todo”: es ideal para presentar su marca al principio. Recuerde preguntar solo información general sobre sus encuestados primero y luego gane su confianza antes de lanzar preguntas personales.

Fuente: Paperform
Estructure bien sus formularios
La forma en que estructura su formulario en línea depende realmente de usted. No hay un libro de reglas rígido o una guía paso a paso para abordar esto.
Pero hay factores que afectan el resultado. Y los más significativos son cómo empatiza con sus encuestados y cuáles son los resultados deseados.
Si crea un formulario que destaca estos factores, el proceso de creación de formularios puede ayudarlo a lograr mejores resultados.
Aquí hay otras discusiones relevantes:
- Agrupe su contenido: los formularios largos tienden a ser confusos. Pero puede eliminar la confusión y alentar inconscientemente la finalización de formularios organizándolos, dividiendo y luego categorizando cada elemento.
- Proporcione claridad: esto es especialmente cierto si está dando instrucciones. Sea directo y comprensible.
- Use las palabras correctas: adhiérase al sentimiento que su formulario está tratando de sugerir. No utilice términos negativos, agresivos y exigentes. Si sus formularios se centran en la conversión, considere usar algunas de las palabras desencadenantes de esta lista .
Diseñando Bellas Formas
Montones de investigación (incluida la investigación encabezada por el neurocientífico Antonio Damasio ) pueden respaldar cómo las emociones impulsan el proceso de toma de decisiones.
Y no queremos ser dramáticos, pero el diseño web poco atractivo es la ruina de la existencia de muchas personas. En particular, los factores más comunes que contribuyen a la falta de atractivo de un formulario son fuentes terriblemente alineadas, navegación invisible, ausencia de íconos y texto abarrotado.
Entonces, cuando las personas encuentran un formulario en línea poco atractivo, puede comprender por qué se sienten frustrados. Y debido a que no se sienten positivos al respecto, no tienen ninguna intención de completarlo.
Aquí hay otras discusiones relevantes:
- Use colores contrastantes: consulte una rueda de colores RGB , por ejemplo. Esto te ayudará a elegir combinaciones de colores que combinen bien.
- Aplique un tema relevante: evite los temas genéricos. En su lugar, elige un tema que refleje los colores , el mensaje y la personalidad de tu marca.
- Compele con imágenes: use imágenes y videos para fortalecer sus puntos. Y sea consistente con sus tamaños, estilos y opacidad.
Los 5 mejores ejemplos de formularios en línea
Veamos cinco formularios en línea. De los millones de formularios que existen, están entre los mejores. Y te diremos por qué.
También compartiremos qué compañía los fabricó y las características que los hacen tan efectivos.
Forma de papel

Hay belleza en la simplicidad. Y Paperform , una empresa que ayuda a las personas a crear hermosos formularios en línea, lo sabe.
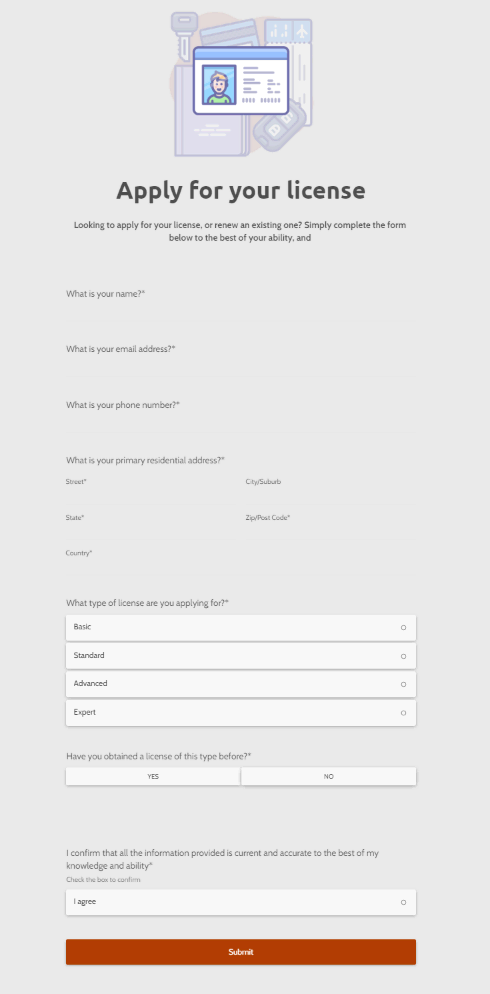
Debido a su presencia en la industria de creación de formularios, es comprensible por qué tiene un mar de plantillas de formularios en línea en su sitio web. De los muchos diseños que se destacan, su forma que ayuda a las solicitudes de licencia de conducir es impresionante.
Otras características del formulario que lo hacen efectivo:
- Solicita detalles relevantes: en comparación con los procesos de dos campos y otros formularios en línea básicos, requiere más información. Pero esto no retrasa el proceso de solicitud de ninguna manera. Después de todo, no pide más información de la necesaria.
- Simple y elegante: su interfaz es limpia y no distrae la atención de la copia web. Al mismo tiempo, no emite un ambiente soso.
- Diseño divertido: aunque es un proceso esencial, solicitar una licencia de conducir es una tarea aburrida. Y gracias al toque de Paperform de agregar un poco de extravagancia a algo que lo precede, las posibilidades de que las personas completen el proceso son mayores.
Suave

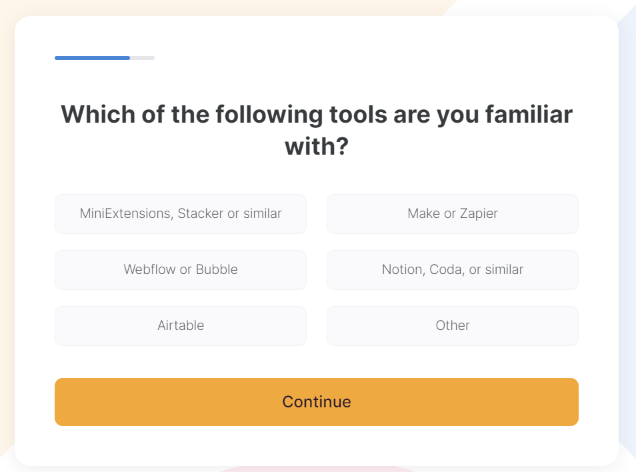
Softr , un desarrollador profesional de aplicaciones web sin código, tiene un proceso de incorporación de clientes de corte de formulario en línea de varios pasos digno de elogio. Debido a que su formulario está bien diseñado, por supuesto, los usuarios de Softr por primera vez querrán completarlo.

¿Uno de sus aspectos llamativos? Su contenido visual (conjuntos de colores, tipografía y espacios en blanco) está diseñado estratégicamente.
Otras características del formulario que lo hacen efectivo:
- Barra de progreso: ayuda a saber dónde se encuentran las personas en el proceso de llenado de formularios y cuánto tiempo les queda por recorrer. No a todos les gusta completar formularios de varios pasos, pero la mayoría de las personas los completará si les brinda una sensación de transparencia.
- Opciones descriptivas y en las que se puede hacer clic: el formulario de Softr no es difícil de completar. Las opciones o respuestas no solo toman un milisegundo para hacer clic, sino que también son ricas en información.
- Video explicativo al finalizar: Softr concluye cuidadosamente el proceso de incorporación de su cliente. Y esto se debe a un video explicativo que sirve como saludo en cuanto los clientes ya quieren comenzar a usar el producto de la compañía.
Roca de referencia

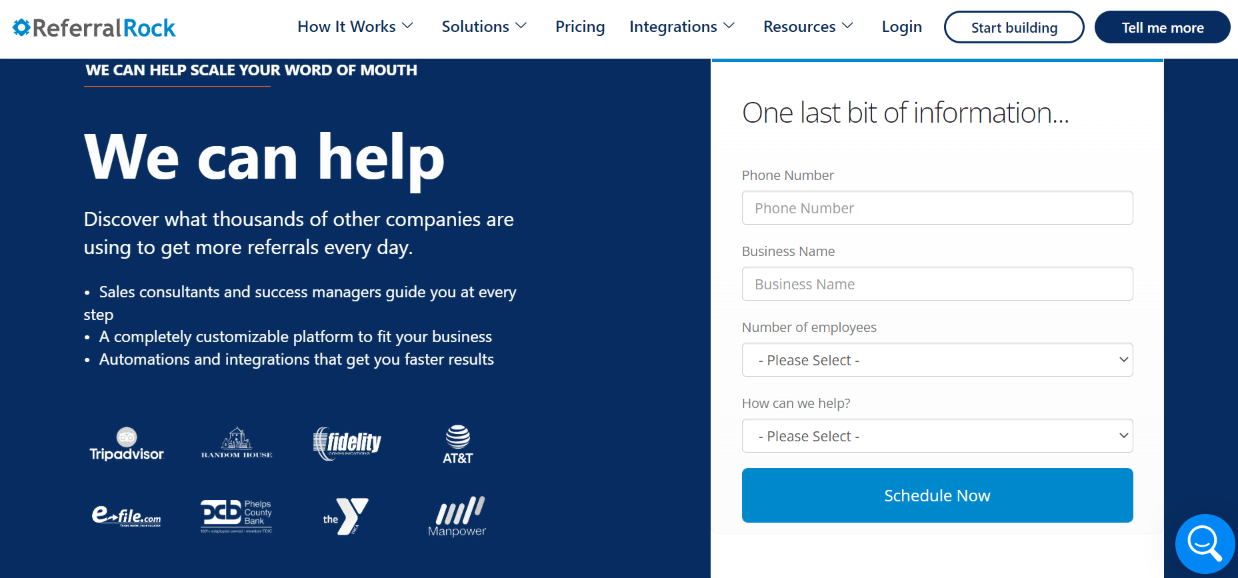
Vale la pena echar un vistazo al proceso de incorporación de clientes de Referral Rock , una empresa que desarrolló software de referencia de marketing para todo tipo de empresas en todo el mundo. El proceso conduce a una aplicación de programación de eventos en línea.
Por hacer que los procesos de incorporación y luego programación sean tan sencillos, la empresa merece un visto bueno. Una vez que complete los detalles del formulario en línea y luego los confirme haciendo clic en el botón Programar evento , se lo llevará a una página donde puede recibir información sobre su evento programado (o reunirse con uno de los representantes de Referral Rock).
Otras características del formulario que lo hacen efectivo:
- Experiencia de usuario excepcional (UX): el formulario de programación tiene un diseño mínimo. Esto emite una UX positiva porque no presenta ningún elemento que distraiga.
- Excelentes opciones de color: los colores se combinan perfectamente. Y no presenta nada más que los colores de la marca. También se debe en parte a esto que el camino hacia la programación no es confuso.
- Establece el propósito del formulario: la copia web es clara y breve. Y además de describir el propósito del formulario en línea, no solicita nada más que la información requerida.
Planeta del sitio web

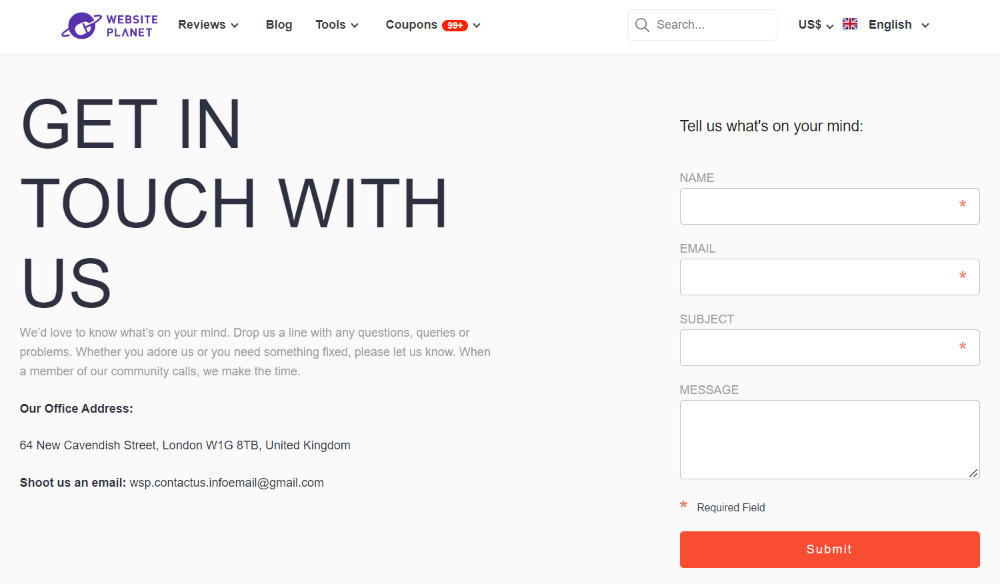
Website Planet , un proveedor de contenido que comparte información valiosa sobre la creación de sitios web, tiene un formulario de contacto sencillo. La gente va a la página de contacto de un sitio para ponerse en contacto con el webmaster, simple y llanamente. Y Website Planet transmite este mensaje claramente.
Cierto: la mayoría de los sitios web tienen formularios de contacto. Lo que hace que su forma sobresalga del resto es su diseño simple pero sobresaliente. Su formulario de contacto es un testimonio de lo que hace: proporcionar información valiosa.
Otras características del formulario que lo hacen efectivo:
- Diseño coherente que ayuda a llevar a cabo el propósito de la página: desde una perspectiva, se podría decir que emite una UX promedio y tiene un diseño ordinario. Y desde otra perspectiva, es difícil no ver cómo su diseño básico combina con la vibra que emite la marca.
- Respaldado por una copia informativa: combina el formulario con una copia web limpia que incluye la oficina y las direcciones de correo electrónico de Website Planet. Y sin duda, transmite el mensaje.
- Especifica la información de usuario requerida: los campos marcados con un asterisco sirven como instrucciones. Evitan que la gente se pregunte por qué sus envíos no se aprobaron.
Guía del usuario

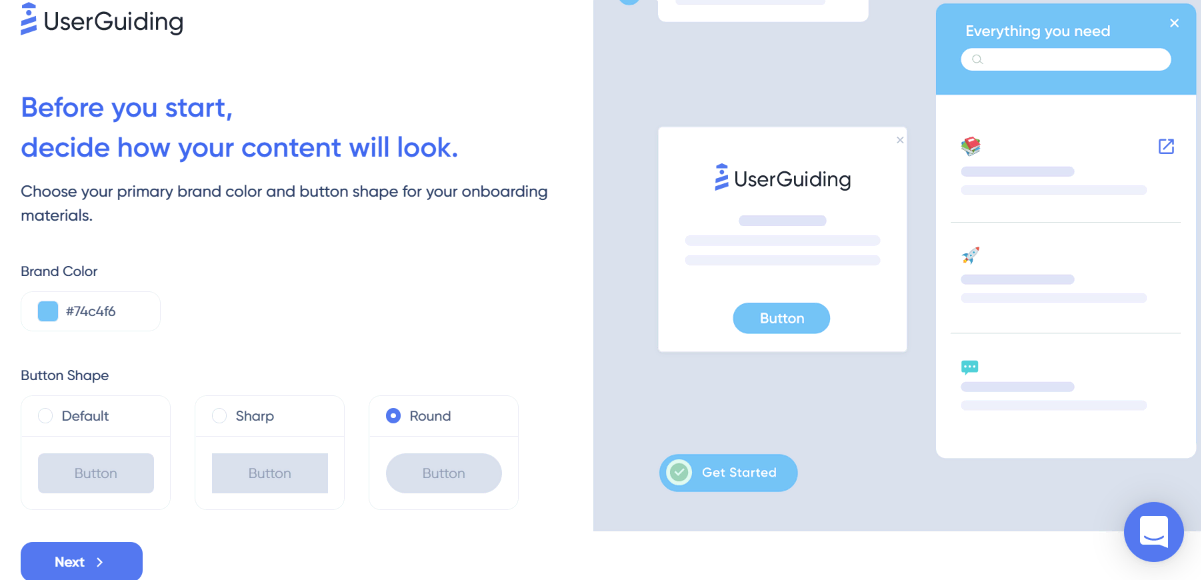
User Guiding es un software para crear hermosos tutoriales de usuario e incorporación de productos .
El proceso de creación de un tutorial de producto es fácil como 1, 2, 3. Y esto tiene mucho que ver con la forma en que la empresa proporciona instrucciones descriptivas en cada paso del viaje.
Si comete un error en el camino, no hay necesidad de entrar en pánico. Aparecerá una ventana emergente para ayudarte. Tome la ventana emergente a continuación, por ejemplo.
Como refleja la imagen de arriba, muestra empatía con los usuarios que cometen errores u olvidan un paso durante el proceso de incorporación. La Guía del usuario no solo proporciona una lista de verificación relevante, sino que también llama la atención del usuario sobre sus errores.
Otras características del formulario que lo hacen efectivo:
- Opciones y modificaciones en las que se puede hacer clic: los usuarios pueden elegir fácilmente una opción. También reconoce que la creación de tutoriales de productos es un proceso, y no es un trato de una sola vez.
- Se adapta a los creadores de tutoriales de productos por primera vez: la creación de tutoriales de productos puede abrumar a los principiantes. Entonces, en caso de que olviden algunos pasos, pueden acceder sin esfuerzo a una lista de verificación y recibir notificaciones sobre cualquier error.
- Visualmente agradable: como se mencionó anteriormente, a las personas no les gusta el diseño web poco atractivo, y User Guiding lo tuvo en cuenta. Tiene increíbles opciones de color, su tema es relevante para la marca, usa palabras simples y concisas, y más.
Conclusión
Es cierto: usted y su equipo tienen control sobre el diseño del formulario. Pero cómo la gente reacciona y responde a su formulario en línea es otra historia.
Aquí hay una forma práctica de abordar esto: prueba A/B de tu formulario. Cree dos variaciones del mismo para presentarlo a un público objetivo. Luego analice los resultados para ver qué variación atrae a más personas.
