La guía de actualización de la experiencia de la página de Google
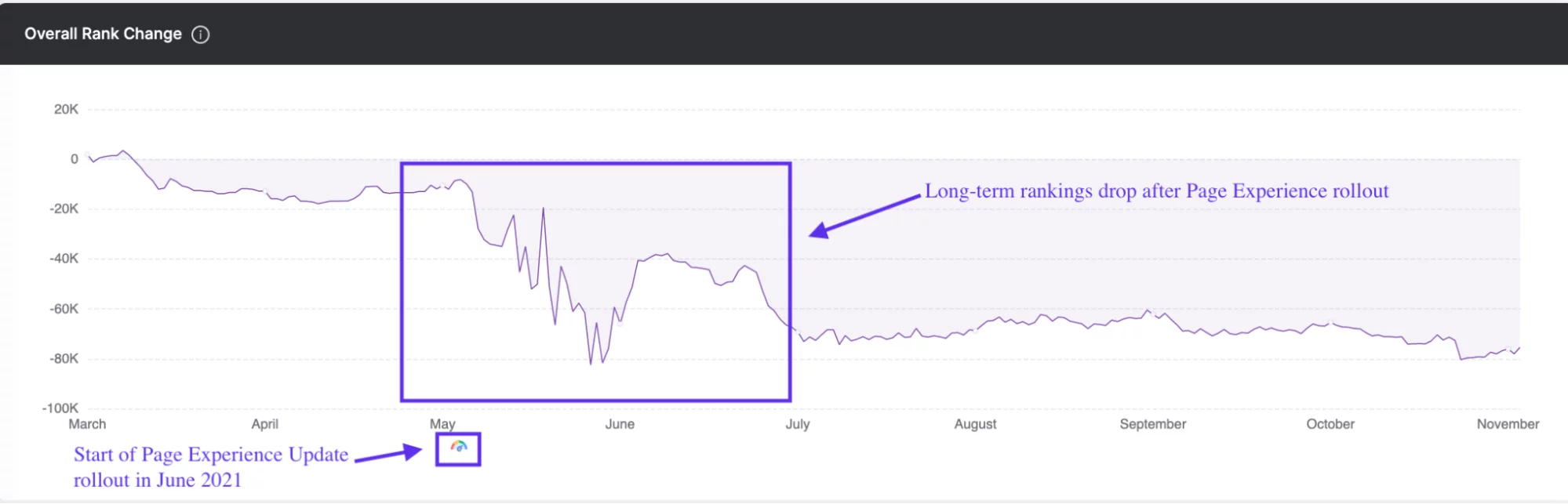
Publicado: 2022-11-25En su eterna búsqueda para proporcionar a los usuarios los mejores resultados para las consultas de búsqueda, Google agregó métricas de experiencia de página a sus algoritmos de clasificación. La actualización de la experiencia de la página de Google hizo que factores como la compatibilidad con dispositivos móviles, la seguridad web, los anuncios intersticiales y la UI/UX general de un sitio sean factores de clasificación oficiales. El lanzamiento de la actualización de la experiencia de la página comenzó a principios de junio de 2021 y finalizó el 2 de septiembre. Fue la primera actualización que se centró en gran medida en la experiencia del usuario dentro de cada parte de una página web.
La motivación de Google detrás de la actualización fue mejorar la experiencia de búsqueda general a través de los sitios web que promocionan en la búsqueda de Google. Como resultado, los sitios web que dan prioridad a la creación de una experiencia de página atractiva y de alta calidad experimentaron una mejora en sus clasificaciones generales. Aquellos que no se adaptaron, bueno, cayeron en sus clasificaciones de palabras clave.

Si no está seguro de si sus páginas web brindan una experiencia de página de alta calidad a los usuarios, este artículo está hecho para usted. Nuestra guía lo guiará a través de cómo los sitios web que han mantenido su visibilidad de búsqueda han respondido a la actualización de la experiencia de la página. Luego, puede replicar su estrategia en su propio sitio web para mejorar el rendimiento de SEO.
¿Dónde encaja la experiencia de la página en las actualizaciones del algoritmo de Google?
La experiencia de la página realmente sacudió el mundo del SEO en 2021. ¿Por qué? Esta actualización agregó una nueva capa a la forma en que los expertos en SEO priorizan la usabilidad de los sitios web. Como resultado de la actualización, Google no solo se enfoca en promocionar páginas relevantes, sino también aquellas que brindan mayor velocidad, menor cambio de elementos y mejor capacidad de respuesta. El valor de una página web no está solo en su relevancia, sino en cómo funciona para el usuario, y la mayoría de los expertos están de acuerdo en que esta actualización es un cambio para mejor.

Otras actualizaciones de Google
Esta no es la primera actualización que Google lanza a sus algoritmos. Google tiene una larga y variada historia de actualización de su algoritmo . Solo en 2018, Google lanzó más de 3000 actualizaciones sobre cómo el navegador produce resultados de búsqueda. Estos tipos de actualizaciones varían de grandes a pequeñas y, por lo general, incluyen cambios en la indexación, los datos, la interfaz de usuario de búsqueda, las herramientas para webmasters y los factores de clasificación.
Cómo afectan los algoritmos a las búsquedas en Internet
Todas estas actualizaciones juegan con los muchos algoritmos que impulsan cada búsqueda. Google usa algoritmos para ayudar a cumplir una función específica, agrupados en un algoritmo central más grande. ¿Suena complejo? Prometemos que no lo es.
Todas estas actualizaciones juegan con los muchos algoritmos que impulsan cada búsqueda. Google usa algoritmos para ayudar a cumplir una función específica, agrupados en un algoritmo central más grande. ¿Suena complejo? Prometemos que no lo es. Aquí hay un desglose de los diferentes tipos de factores de clasificación utilizados por Google:
- Contenido : el algoritmo de contenido más popular se conoce como Panda y ayuda a Google a juzgar el contenido relevante, penalizando y recompensando el contenido en función de parámetros específicos.
- Backlinks : la actualización de Penguin ayuda a Google a determinar si un enlace es spam y merece tenerse en cuenta en el proceso de rastreo e indexación.
- Organización : toda esta información debe almacenarse en algún lugar, y existen algoritmos específicos para ayudar con eso.
- Experiencia del usuario : además de su excelente contenido, Google necesita ver si su sitio web brinda información valiosa a los usuarios. Para ello, califica la experiencia de usuario (UX) de su sitio web y la incluye en los resultados orgánicos del motor de búsqueda.
¿Qué es UX y por qué es importante?

En pocas palabras, la experiencia del usuario es el estudio de cómo los usuarios interactúan con su sitio web. La experiencia del usuario se dirige a los usuarios potenciales en todos los pasos de su viaje y lo ayuda a entrar en la mente de sus clientes antes de que visiten su sitio web, durante su tiempo en el sitio y después de que se vayan.
Para muchos dueños de negocios, una buena experiencia de usuario equivale a un sitio web bonito. Si bien siempre es una buena idea tener un sitio web estéticamente agradable, algunos gráficos bonitos no harán que sus clientes se conviertan. En cambio, la interfaz de su sitio web debe optimizarse teniendo en cuenta a los consumidores.
El impacto de una mejor UX
Aquí hay algunas estadísticas de la experiencia del usuario que resaltan la gran importancia de crear una buena experiencia de página:
- El 88% de todos los consumidores informan que es menos probable que regresen a un sitio web después de tener una experiencia de usuario deficiente.
- Se estima que las empresas con una experiencia de usuario deficiente pierden alrededor del 50 % de las ventas potenciales .
- Los consumidores forman alrededor del 75% de su juicio sobre una empresa en función de la usabilidad y la ventana gráfica de su sitio web.
- Los clientes eligen de forma rutinaria navegar por Internet desde sus teléfonos, con el 48% de los usuarios molestos con las páginas mal optimizadas y el 53% de los usuarios abandonando un sitio móvil si no se carga en tres segundos.
- Una interfaz de usuario bien optimizada puede mejorar las conversiones hasta en un 200 % .
Cuando se trata de su sitio web, es probable que haya cientos, si no miles, de competidores que ofrecen productos y servicios similares a los suyos. Con esto en mente, no puede arriesgarse a que la primera impresión que su cliente potencial tenga de usted se vea afectada por una UX de baja calidad. Mantenerse al tanto de las tendencias de la experiencia del usuario y las mejores prácticas siempre ha sido importante para ganar nuevos clientes, pero ahora será esencial para aparecer en los resultados de búsqueda.
¿Qué es la actualización de la experiencia de la página de Google 2021?

A diferencia de muchas de las actualizaciones de algoritmos de Google, Google lanzó una gran cantidad de información y herramientas electrónicas para ayudar a los usuarios a prepararse y responder a esta actualización. La actualización fue grande y ahora se considera una de las más grandes de Google.
Debido a secretos comerciales e información patentada, Google solo publicó cierta información sobre sus algoritmos actualizados. Pero a medida que avanzaba 2021, los desarrolladores web y los expertos en SEO dedujeron cómo hacer optimizaciones para adaptarse mejor a los nuevos factores de clasificación.
Afortunadamente, hemos hecho el trabajo pesado por usted al resumir la información clave que necesita saber para garantizar que su sitio web brinde el tipo de experiencia de página que Google valorará más.
Los nuevos vitales básicos de la Web
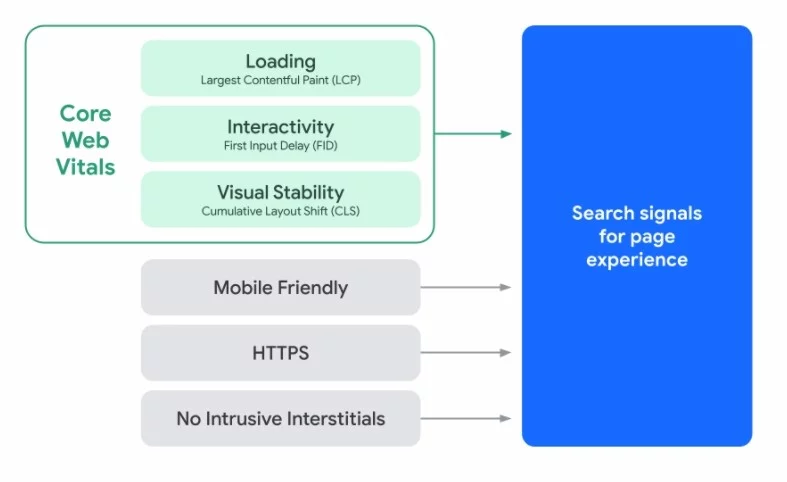
Google lanzó un conjunto de métricas llamado Core Web Vitals , un conjunto de métricas que miden la velocidad/tiempo de carga, la capacidad de respuesta, la interactividad y la estabilidad visual de un sitio web. Estas métricas se publicaron en mayo, fueron completamente funcionales en junio y siguen siendo la base del lanzamiento del algoritmo 2021.
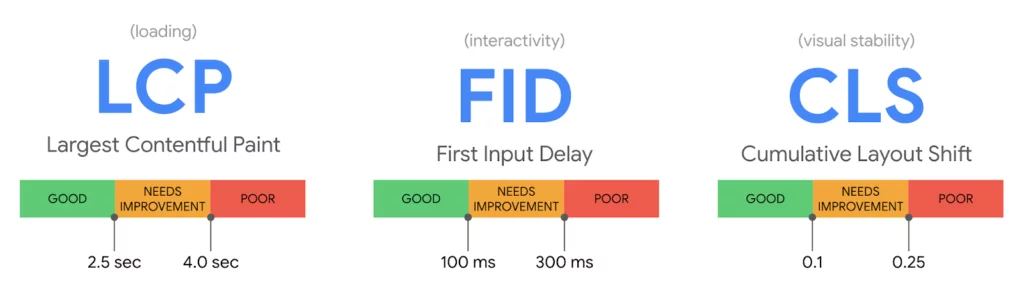
Core Web Vitals incluye estos tres puntos de referencia: 1. Pintura con contenido más grande, 2. Primera demora de entrada y 3 cambios de diseño acumulativos), para ayudar a los propietarios de sitios a medir la experiencia holística del usuario de un sitio web.
Si bien sabemos que estas nuevas medidas están sujetas a cambios y aún pueden evolucionar, desde junio de 2021 se han mantenido constantes. Aquí está el desglose de las tres métricas básicas:

Pintura con contenido más grande (LCP)
(mide la velocidad del sitio y el tiempo de carga)

La pintura con contenido más grande informa el tiempo de procesamiento de la imagen o bloque de texto más grande visible dentro de la ventana gráfica de una página web. En pocas palabras, se relaciona con el tiempo que tarda su página web en cargar la mayor parte del contenido de una página. Un LCP ideal estaría dentro de los 2,5 segundos posteriores a la carga de la página.
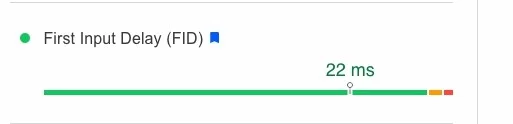
Primera demora de entrada (FID)
(mide la interactividad)

El retraso de la primera entrada mide la primera impresión de un consumidor sobre la interactividad y la capacidad de respuesta de su sitio web. Lo hace monitoreando cuánto tiempo pasa desde que un usuario interactúa por primera vez con una página web (es decir, hace clic en un botón) hasta cuánto tiempo tarda el navegador en responder a esa acción. Piense en ello como el tiempo que le toma a un usuario presionar un botón y que aparezca esa información. Un FID ideal está por debajo de los 100 milisegundos.
Cambio de diseño acumulativo (CLS)
(mide la estabilidad visual)

¿Alguna vez ha estado desplazándose por un sitio web y está a punto de hacer clic en un botón, cuando el diseño se mueve y de repente se encuentra en una parte diferente de la página? Ese es un cambio de diseño, y si su sitio web tiene muchos de ellos, puede obstaculizar su experiencia de usuario. El cambio de diseño acumulativo mide el efecto combinado de este movimiento en una página web.
La estabilidad visual es exactamente eso: qué tan estable es la página web cuando se carga, y si la página se mantiene estable durante el desplazamiento de un consumidor. CLS mide cuántas veces un usuario experimenta cambios de diseño inesperados, siendo la métrica ideal para esto menos de 0,1.
Como práctica recomendada, para asegurarse de cumplir con el objetivo correcto para cada una de estas métricas, se recomienda probar y monitorear alrededor del 75 % de todas las páginas de su sitio web. Es importante comprender que estas métricas de Core Web Vital son nuevas métricas centradas en el usuario que brindan datos del mundo real para ver y comprender cómo los usuarios interactúan con su sitio web.
Lo que sabemos hasta ahora: señales de experiencia de página
Una mejor experiencia de página conduce a un compromiso más profundo y permite a los consumidores hacer más cosas. Ya existen métricas de experiencia de página que Google usa para ayudar a los webmasters a monitorear su rendimiento, que incluyen:

Compatibilidad con dispositivos móviles : no todas las búsquedas se crean de la misma manera, lo que significa que su sitio web debe funcionar en teléfonos móviles al mismo nivel que en computadoras de escritorio. Esta nueva señal influirá más en el SEO.

Navegación segura : esta métrica garantiza la seguridad y la protección de su sitio web, verificando que no haya ningún contenido dañino en él.
Seguridad HTTPS : tener una etiqueta HTTPS en su sitio web significa que es seguro para los usuarios, y su información no corre el riesgo de ser robada.
Directrices intersticiales intrusivas : muchos sitios web tienen un montón de ventanas emergentes intrusivas que se interponen en el camino de un usuario para encontrar la información que necesita. Debido a esto, Google ha creado un conjunto de pautas sobre cómo incluir ventanas emergentes en una página web sin obstaculizar gravemente la experiencia del usuario en general.
Cómo optimizar para la actualización de la experiencia de la página de Google
Toda esta información sobre la funcionalidad y los algoritmos de los motores de búsqueda puede sonar complicada, pero no se preocupe. Hay muchos pasos sencillos que cualquiera puede seguir para preparar su sitio web para los aspectos más importantes de The Page Experience.
Estos son algunos de los pasos que puede seguir para mantener y mejorar su SEO.
1. Conozca y use las herramientas disponibles para usted

Hay muchas herramientas gratuitas disponibles para usted que le permitirán monitorear estos nuevos factores de clasificación en su sitio web. Usarlos para monitorear constantemente su propio sitio web no solo ayudará a que sus métricas de experiencia de usuario se disparen, sino que atraerá a más clientes potenciales para convertir. Algunos ejemplos incluyen:
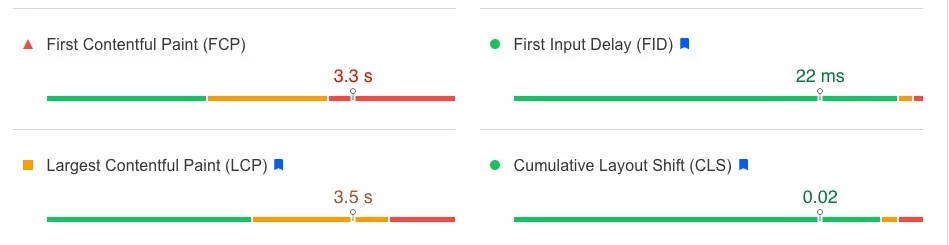
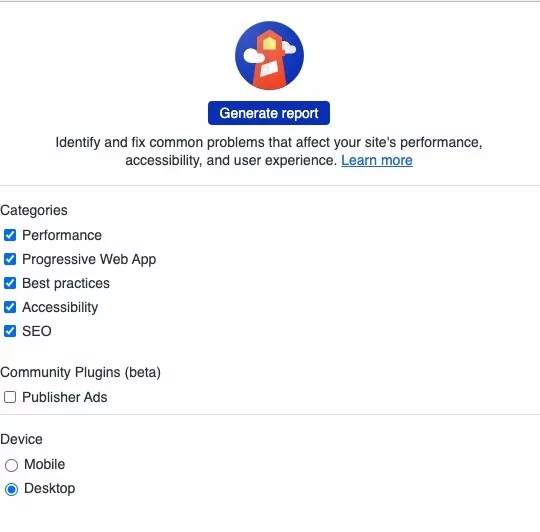
LightHouse : esta herramienta apunta a las métricas de Core Web Vital para cada página de su sitio web. En muchos sentidos, Lighthouse se ha convertido en la mejor manera de dar cuenta de un informe Core Web Vitals.
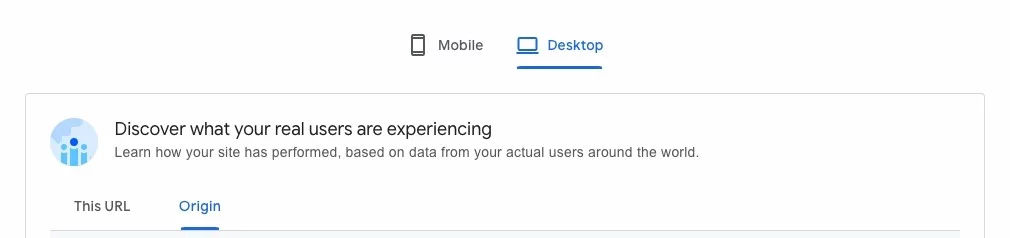
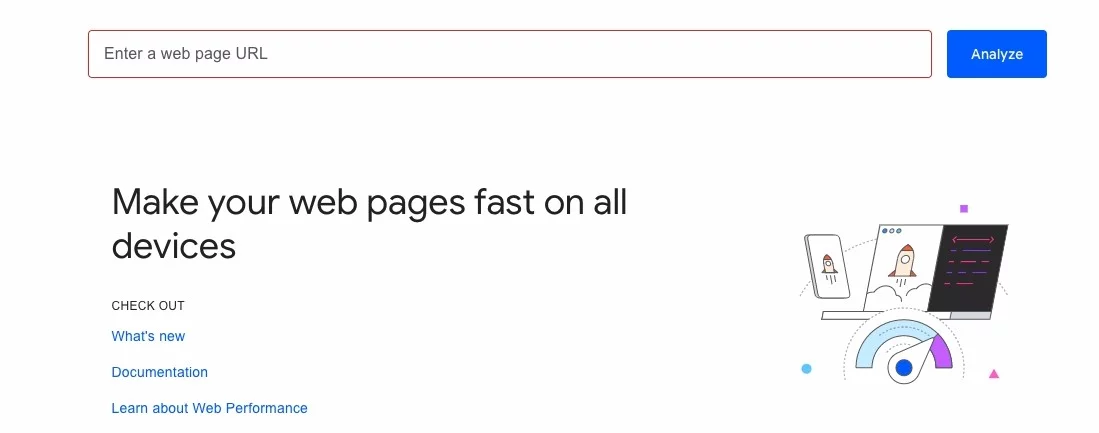
PageSpeed Insights : aquí puede consultar múltiples métricas e informes que se incluyen en la calificación de velocidad de página de todo su sitio web y en Core Web Vitals.
Prueba de compatibilidad con dispositivos móviles : marque aquí si su sitio web funciona tan bien en dispositivos móviles como en computadoras de escritorio.
Informe de experiencia del usuario de Chrome : este informe recopila datos en tiempo real para cada Core Web Vital, como se indica anteriormente.
Consola de búsqueda de Google : esto le da una idea de lo que está sucediendo dentro de su sitio web, en función del uso real de los consumidores reales para obtener informes precisos y casi en vivo.
JavaScript de Web Vitals : esta herramienta mide todos los Core Web Vitals en JavaScript mediante API.

2. Audite su sitio en los dispositivos de los usuarios
Si tiene un teléfono inteligente y una computadora, es probable que sepa la forma en que los diferentes dispositivos cargan las páginas de manera diferente, tanto en términos de imágenes como de velocidad de la página. Existen algunas herramientas que pueden ayudarlo a auditar su sitio web sin tener que comprar una gran cantidad de dispositivos.
- La herramienta Lighthouse tiene un botón de selección fácil en la parte inferior que le permite alternar entre ejecutar su informe para dispositivos móviles y computadoras de escritorio. Y puede usar los indicadores e informes visuales de estas métricas para orientar los componentes individuales de su experiencia de página para mejorar.

- PageSpeed Insights también le permite alternar entre sus estadísticas de rendimiento móvil y de escritorio.
- Con Responsinator, puede probar cómo se ve su sitio web en una gran cantidad de dispositivos móviles, desde teléfonos hasta tabletas. Esta es una excelente forma gratuita de garantizar que la representación real de su página no se pierda en la traducción entre diferentes dispositivos.
- CrossBrowserTesting le permite probar tanto la apariencia como el rendimiento de su sitio web en más de 2000 navegadores y dispositivos diferentes. Esta es una excelente manera de garantizar que su sitio no solo se vea sino que también funcione de manera óptima en una variedad de formatos.
3. Mejore su puntaje de PageSpeed Insights

La herramienta PageSpeed Insights (PSI) de Google le permite saber qué tan bien funciona su sitio web para los navegadores de escritorio y móviles. También proporciona información detallada que se puede utilizar para ofrecer una experiencia de usuario más rápida. Si encuentra que su PSI tiene una puntuación inferior a la ideal (por debajo de 90), querrá tomar algunas medidas para aumentar la velocidad de su página . Aquí hay algunas ideas para considerar:
- Comprime tus imágenes : los archivos de imágenes grandes contribuyen significativamente a tiempos de carga más prolongados. Afortunadamente, hay muchas herramientas gratuitas disponibles que pueden ayudarlo a comprimir sus archivos y disminuir el tiempo que lleva cargarlos. Si aloja su página en WordPress, entonces Smush es un complemento útil para optimizar y comprimir imágenes, uno que no necesita ser un experto en SEO para comprender.
- Use un caché del navegador: el almacenamiento en caché del navegador es otra solución simple que mejora significativamente la velocidad de su página. Esencialmente, un caché del navegador le permite a un navegador web recordar elementos comunes de su sitio, como el encabezado y el pie de página. De esta forma, los usuarios no tendrán que volver a cargar este material cada vez que hagan clic en una nueva página de su sitio. Para los usuarios de WordPress, W3 Total Cache es una herramienta que hemos encontrado útil.
- Implementar páginas móviles aceleradas (AMP) : originalmente utilizadas para sitios de noticias, las páginas AMP son esencialmente versiones reducidas de páginas existentes que pueden cargarse más rápidamente en dispositivos móviles. Si bien no es necesario para que las páginas se carguen de manera óptima, AMP puede ser de gran ayuda para las páginas que actualmente están retrasadas. Es probable que ya haya encontrado AMP en su teléfono, como lo indica el pequeño rayo rodeado por un círculo en la esquina de la página.

4. Tenga un punto de referencia

Es de suma importancia comprender dónde se encuentra su sitio web antes de realizar cambios. Todos sabemos que tener el primer lugar en las páginas de resultados del motor de búsqueda es nuestro principal objetivo, pero, en todo caso, la implementación de este nuevo algoritmo significa que es hora de cambiar el enfoque para incluir la experiencia del usuario.
¡Así que necesitas probar, probar y probar! Utilice las herramientas gratuitas anteriores en cada página de su sitio y muévase lentamente. Tome nota de lo que funciona y lo que no para estar mejor preparado. De esta manera, cada vez que realice cambios, podrá realizar un seguimiento de sus resultados fácilmente y no se verá marginado con la introducción del algoritmo de búsqueda de Google el próximo año.
5. Optimiza tu contenido
Su sitio web no es más que un lugar para que sus clientes potenciales obtengan información, así que asegúrese de optimizar su contenido , uno de los factores de clasificación de búsqueda de Google más importantes.

El asistente de contenido SEO de SearchAtlas es la mejor manera de mejorar el contenido de su página (puede acceder configurando una cuenta gratuita ). Con esta herramienta, puede orientar hasta cinco palabras clave y tomar medidas inmediatas para darle a su contenido más profundidad temática y autoridad.
Pero no puede simplemente poner el contenido en su página sin ninguna organización, ya que aquí es donde entran las etiquetas de encabezado. El uso adecuado de los encabezados, como las etiquetas de título y las etiquetas de encabezado, no solo segmentará su información en partes fácilmente digeribles, también facilitará que Google rastree e indexe. El asistente de contenido de SEO le permitirá saber qué términos de enfoque deben aparecer en los encabezados.

Estas subpartidas cumplen una doble función. También son una excelente manera de optimizar sus palabras clave objetivo, ya que cuanto más prominentes sean en su página y en su URL, más creerá Google que la información que está creando es contenido valioso.
6. No olvides las imágenes

Sí, es importante tener contenido escrito original en su sitio web. Sin embargo, es mucho más importante diversificar los tipos de contenido que utiliza. Las imágenes son un factor de clasificación importante, además de cómo atraen al buscador y crean una excelente experiencia de página. Además, no puede aparecer en una búsqueda de imágenes de Google si no tiene imágenes optimizadas.
![]()
La forma más fácil de usar imágenes es colocarlas en la parte superior de la página, captando la atención del usuario tan pronto como llegan a una página de destino específica. Sin embargo, tenga en cuenta la métrica de mayor pintura con contenido. Y asegúrese de optimizar estas imágenes reduciendo su tiempo de carga comprimiéndolas. También desea incorporar palabras clave relevantes en el texto alternativo si es apropiado, de modo que en caso de un problema con la carga de la página o si los usuarios con discapacidad visual visitan su sitio, pueden ver para qué se utilizan las fotos.

Comience y manténgase informado
¿Qué aprendimos de este lanzamiento? Los detalles y los milisegundos son importantes... y actualizar su sitio web en respuesta a la actualización de la experiencia de la página de Google es beneficioso para usted y los visitantes de su sitio web. Reciben una mejor experiencia de usuario y su sitio web es recompensado con señales positivas para los rastreadores web de Google.
Los propietarios de sitios que enfocan sus esfuerzos en seguir las mejores prácticas de experiencia de usuario adecuadas han navegado a través de la actualización sin mayores impactos negativos en su visibilidad de búsqueda general.
Por lo tanto, comience a mejorar la compatibilidad con dispositivos móviles, la capacidad de respuesta y otras correcciones de su sitio web para lograr una excelente experiencia de página.
Es esencial monitorear de cerca su sitio web, incluso mucho después de la implementación de nuevas métricas. Asegúrese de estar al tanto de los cambios de clasificación. Google puede tardar semanas (ya veces meses) en registrar los cambios en una página y cambiar su clasificación para una Búsqueda de Google, por lo que querrá verificar sus informes de GSC Insights .
