El nuevo factor de clasificación de Google: la experiencia de la página
Publicado: 2020-06-10El 28 de mayo de 2020, Google anunció que lanzaría una actualización para su sistema de clasificación. El nuevo algoritmo de experiencia de página, que se lanzará en 2021, intenta evaluar el disfrute del usuario de las páginas web utilizando una colección de señales de calidad del sitio. Se basa en factores de clasificación nuevos y existentes y los agrupa en un índice compuesto para representar el deleite del usuario. Es posible que algunas de estas señales (como la velocidad de carga) ya le resulten familiares, mientras que otras son completamente nuevas. Google espera que los cambios finalmente ayuden a fomentar los negocios en línea al hacer que las transacciones sean más eficientes.
¿Qué es la experiencia de la página?
¿Qué es la experiencia de la página?
Google describe su nueva actualización de experiencia de página de la siguiente manera:
La señal de experiencia de página mide aspectos de cómo los usuarios perciben la experiencia de interactuar con una página web. La optimización de estos factores hace que la web sea más agradable para los usuarios en todos los navegadores web y superficies, y ayuda a que los sitios evolucionen hacia las expectativas de los usuarios en dispositivos móviles. Creemos que esto contribuirá al éxito comercial en la web a medida que los usuarios se involucren más y puedan realizar transacciones con menos fricción.
El nuevo algoritmo de experiencia de página de Google es el intento del gigante de las búsquedas de mejorar la sensación cualitativa de las páginas web. Marca un cambio claro que se aleja de simplemente clasificar las páginas en términos de relevancia y considera también su sensación y apariencia.
Este nuevo enfoque tiene buen sentido comercial. Si bien el gigante de las búsquedas de California todavía quiere “organizar la información del mundo”, entiende que la experiencia del usuario es más envolvente que solo presentar datos. Las páginas también necesitan hacer que las personas se sientan encantadas.
El próximo algoritmo de experiencia de página de 2021 marca una evolución esencial en el pensamiento. La historia nos enseña que la concordancia de palabras clave ayuda a los usuarios hasta cierto punto. Pero Google sabe que la experiencia web no se reduce a una sola métrica, como la relevancia. Múltiples factores influyen en la experiencia del usuario.
Google quiere que los webmasters eviten una interfaz de usuario deficiente que resta placer y hace que la interacción con la web sea estresante y desagradable.
Para aquellos interesados en comprender por qué la empresa está motivada para publicar la nueva actualización de 2021, el video es esclarecedor. Un sitio puede tener palabras clave y backlinks de autoridad en abundancia, pero si los elementos de la página se cargan mal, los usuarios obtienen una experiencia negativa. Y eso es precisamente lo que Google quiere evitar.
¿Qué son Core Web Vitals?
¿Qué son Core Web Vitals?
Core web vitals son métricas utilizadas por Google para capturar la experiencia del "mundo real" de los usuarios. Intentan medir objetivamente la sensación cualitativa de la página web para informar el algoritmo de clasificación.
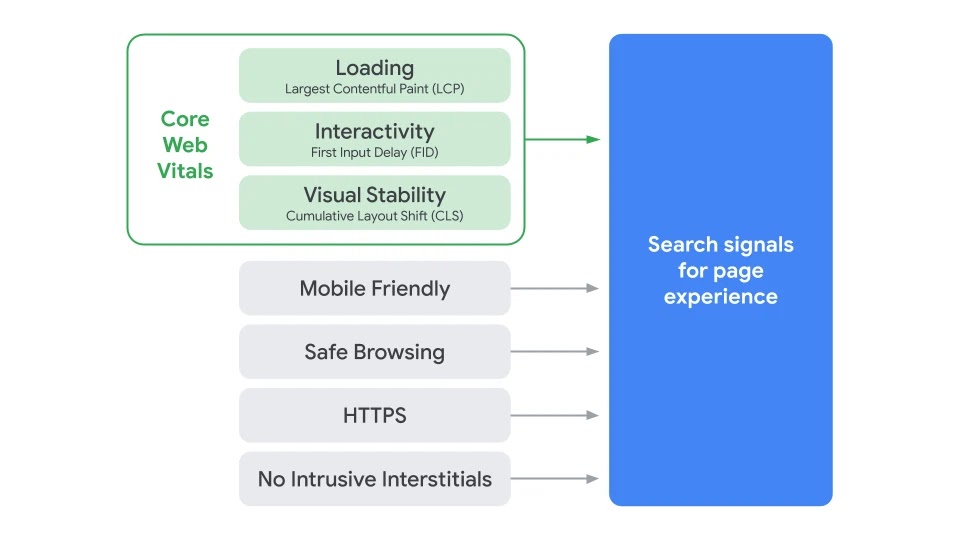
Google divide los principales elementos vitales de la web en tres categorías: velocidad de carga, interactividad y estabilidad visual. Estos términos pueden parecer técnicos, pero una vez que los desglosas, son fáciles de entender.

Fuente: Blog central para webmasters de Google
Aquí, explicamos cada uno de ellos, menos la jerga:
Cargando: Pintura con contenido más grande (LCP)
LCP es una métrica que informa cuánto tarda en cargarse el elemento más grande de la página visible (como una imagen). Google define un buen tiempo de LCP como menos de 2,5 segundos y uno pobre en más de 4. Si LCP está en algún lugar entre los dos, entonces la velocidad de carga del sitio web "necesita mejorar". Idealmente, Google quiere LCP por debajo de los 2,5 segundos.
Interactividad: Retraso de la primera entrada (FID)
FID es una medida de la demora de tiempo entre que un usuario interactúa con una página y el navegador puede responder. Idealmente, los sitios deberían responder instantáneamente a los clics en enlaces y botones, pero eso no siempre sucede. Google define los FID por debajo de 100 ms como "buenos", por debajo de 300 ms como que requieren mejoras y por encima de 300 ms como "pobres".
Estabilidad visual: cambio de diseño acumulativo (CLS)
CLS es una web vital central que intenta medir el grado en que los elementos de la página se mueven inesperadamente a medida que se carga la página o cambia la ventana de visualización. Google define un cambio de diseño que ocurre cada vez que un elemento visible (como una imagen) se mueve de una parte de la pantalla visible a otra. Los cambios de diseño son increíblemente molestos para los usuarios y, a menudo, pueden provocar daños reales si hacen clic en las cosas incorrectas. Además, el movimiento aleatorio puede inutilizar las interfaces en los dispositivos móviles. Google, por lo tanto, quiere que los servidores web tomen medidas para evitarlos. Google calcula la métrica CLS (o puntaje de cambio de diseño) como la fracción de impacto multiplicada por la fracción de distancia. En otras palabras, cuanto más grande sea el elemento de la página y cuanto más se mueva, peor será la puntuación. Una puntuación inferior a 0,1 es "buena", mientras que una puntuación inferior a 0,25 es "deficiente".
Google complementa estos elementos fundamentales de la web con otros factores para formar un conjunto de señales de búsqueda para la experiencia de la página. Muchos de estos ya pueden ser familiares.
Experiencia móvil
En 2015, Google lanzó una actualización que penalizaba los sitios web no optimizados para contenido móvil. Desde entonces, los webmasters han adoptado cada vez más una estrategia centrada en los dispositivos móviles, dando prioridad a la experiencia de los teléfonos inteligentes y las tabletas sobre el escritorio.
Navegación segura. La navegación segura clasifica hacia arriba los sitios que están libres de software malicioso y engaño, y baja los que no lo están. Durante mucho tiempo ha sido un elemento básico del algoritmo de clasificación de Google y recibió una actualización importante en 2016, castigando a los infractores reincidentes.
HTTPS
La seguridad HTTPS es importante para Google. La empresa está impulsando la tecnología para mejorar la seguridad en línea (particularmente para las transacciones de los clientes) y mejorar la experiencia web en general.
Sin anuncios intersticiales intrusivos
Finalmente, Google quiere que los servidores web dejen de usar anuncios intersticiales (ventanas emergentes) intrusivos que retrasan el acceso a los sitios y dañan la experiencia. La empresa sancionará las páginas que muestren intersticiales independientes o emergentes que los usuarios deben descartar antes de acceder al contenido principal.
El gigante de las búsquedas cree que estas métricas le permitirán representar la calidad de la experiencia del usuario, sin tener que visitar cada sitio manualmente (ya sea con personas o algún tipo de solución de IA). Como muestra el diagrama, el nuevo elemento principal de web vitals se ubica junto con sus métricas de calidad de página preexistentes. La esperanza es que estos nuevos incentivos conduzcan a una mayor satisfacción del usuario al poner fin a las irritaciones que actualmente arruinan la experiencia de navegación.
¿Cuándo se lanzará esta actualización?
¿Cuándo se lanzará esta actualización?
Google no suele avisar a los webmasters antes de lanzar actualizaciones. El 24 de septiembre de 2019, la compañía notificó a los servidores web con un par de horas de anticipación antes de implementar una actualización central amplia de su algoritmo de clasificación. Algunos sitios perdieron una proporción sustancial de su tráfico.
El hecho de que se hable de esta actualización con muchos meses de anticipación es muy inusual. Parece que la compañía está ofreciendo a los webmasters cierta holgura a la luz de la pandemia de COVID-19.

Google aún no ha especificado una fecha precisa de cuándo se lanzará esta actualización. Pero sí dice que los cambios en la clasificación no ocurrirán hasta 2021 y que proporcionará un aviso de seis meses antes de que se publique cualquier actualización.
Además de esto, Google está brindando a los usuarios herramientas que les permitirán comenzar ahora para que puedan evitar penalizaciones en el ranking en el futuro. En parte, este enfoque es una respuesta a la comunidad que ha estado exigiendo un aviso previo. Y en parte, es una forma en que el gigante de las búsquedas mejora la experiencia del usuario antes de que llegue el parche de 2021.
¿Qué tan grande será esta actualización?
¿Qué tan grande será esta actualización?
Actualmente, no sabemos qué tan grande será esta actualización. Y probablemente Google tampoco lo sepa. Según su Webmaster Central Blog, "Debido a que [Google continúa] trabajando en la identificación y medición de aspectos de la experiencia, [planea] incorporar más señales de experiencia de página anualmente". Por lo tanto, es probable que cualquier cambio próximo esté sujeto a revisión a medida que avanzamos en los próximos meses.
Cuando se le preguntó, el líder de producto en el equipo del ecosistema de Google, Rudy Galfi, dijo que la organización no discutiría la ponderación de cada señal de experiencia de página. Sin embargo, confirmó que la calidad del contenido seguirá siendo el factor primordial. Los artículos originales e informativos seguirán ocupando un lugar destacado, incluso si la experiencia de la página es deficiente.
Podemos tener una idea de cuán grande podría ser esta actualización al observar las actualizaciones anteriores de la compañía. Los datos sugieren que la actualización de Google de enero de 2011, Panda, afectó al 12 por ciento de los resultados de EE. UU. Del mismo modo, la actualización BERT de octubre de la empresa afectó a una de cada diez consultas.
Sin embargo, estas actualizaciones se enfocaron principalmente en problemas específicos con el ecosistema de búsqueda. Panda, por ejemplo, eliminó el contenido "escaso" que no agregaba un valor genuino a los usuarios. Y BERT fue una actualización de aprendizaje automático que ayudó a Google a comprender mejor el lenguaje humano para reenviarlos a resultados más relevantes. Intuitivamente, esta actualización de 2021 parece más amplia que cualquiera de estas actualizaciones anteriores. Debido a que busca identificar las características de la experiencia de página de todos los sitios web, podría afectar potencialmente a cualquiera.
Gana experiencia de página rápida
Gana experiencia de página rápida
El consejo actual es que los webmasters continúen mejorando sus sitios ahora en lugar de esperar a que llegue la actualización y sus clasificaciones se estanquen. Recuerde, los cambios que realice hoy no son únicamente para el beneficio de Google; ayudan a mejorar la capacidad de conversión de su sitio.
Aquí en FATJOE, hemos reunido nuestros cinco consejos rápidos para mejorar la experiencia de su página al instante. Esto es lo que debe hacer:
Optimizar la velocidad de la página
La velocidad de carga de la página es un factor esencial que contribuye al deleite del usuario. Sin embargo, lograr que todos sus elementos se carguen rápido es un desafío técnico.
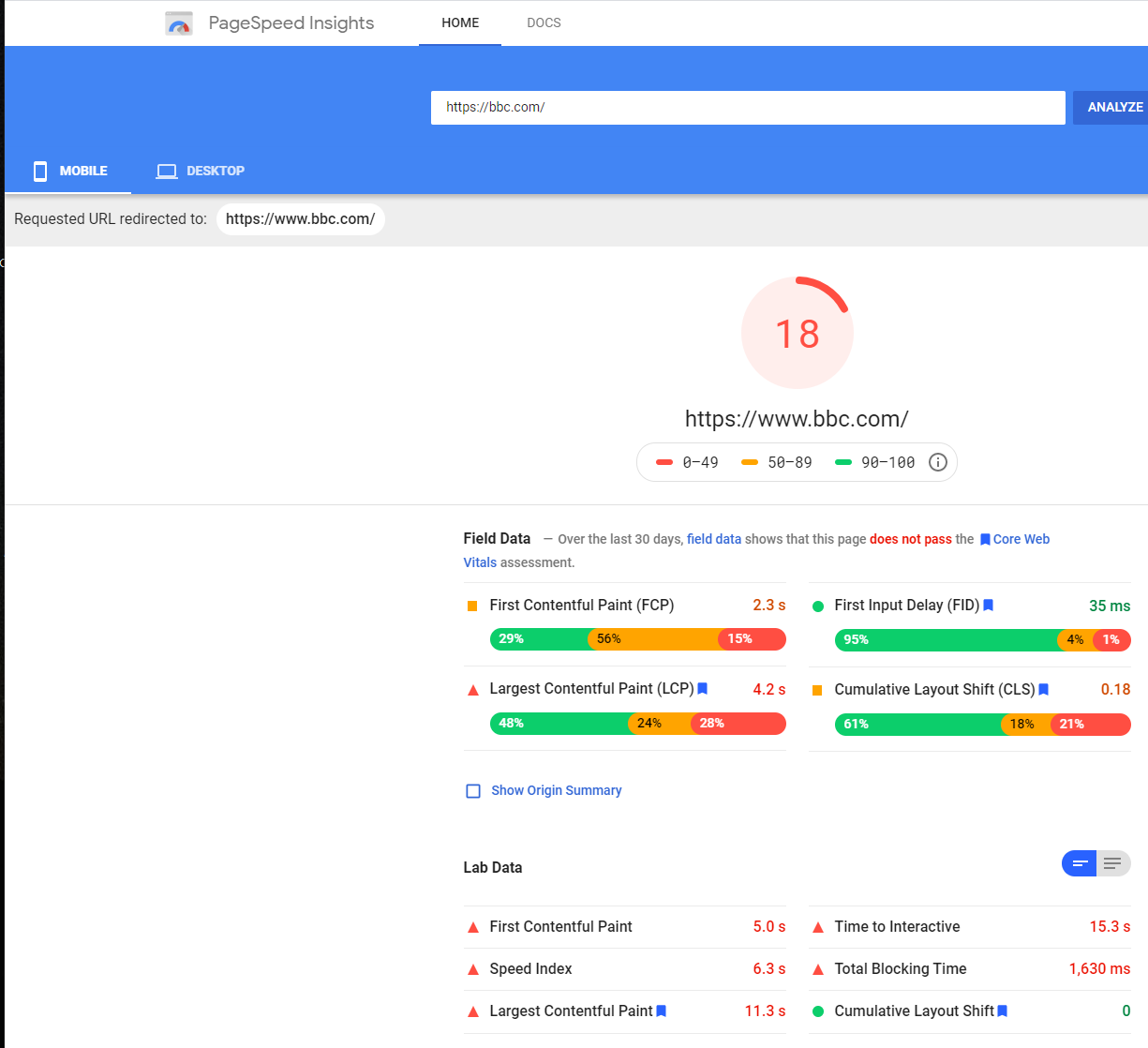
Primero, siga este enlace a la herramienta PageInsights de Google y verifique la velocidad actual de su página. (Puede obtener más información sobre cómo Google clasifica el resultado de lo informado aquí).
Recibirá un informe similar a este:

Si se encuentra en la categoría "pobre" o "necesita mejorar", deberá tomar medidas adicionales.
La forma de hacerlo depende en gran medida de sus necesidades específicas. En general, existen varias técnicas que puede utilizar para mejorar la experiencia de la página:
- Optimice sus imágenes colocándolas en el formato correcto (PNG para gráficos vectoriales, JPEG para fotografías)
- Use redes de distribución de contenido: redes de servidores que sirven de forma independiente a los usuarios elementos de sus páginas simultáneamente, lo que reduce el retraso del servidor
- Aproveche el almacenamiento en caché del navegador para que cuando los visitantes regresen a su sitio, los factores pesados de datos, como las imágenes, se carguen rápidamente
- Minimice CSS, HTML y Javascript optimizando su código, eliminando caracteres innecesarios, incluidos espacios y comas
- Habilitación de la compresión para reducir el tamaño de los archivos CSS, HTML y Javascript
- Mejore el tiempo de respuesta del servidor al buscar cuellos de botella en su servidor web (si tiene acceso a él), como la falta de memoria o el almacenamiento con poco tiempo de lectura y escritura.
Haga que el sitio web sea receptivo y compatible con dispositivos móviles

Los sitios web receptivos utilizan el diseño para garantizar que muestren el contenido de manera hermosa y coherente, tanto en computadoras de escritorio como en dispositivos móviles.
La creación de un sitio web receptivo requiere lo siguiente:
- Asegurarse de que su tipo de letra o fuente sea legible tanto en computadoras de escritorio como en dispositivos móviles
- Asegurarse de que sus videos e imágenes incrustados respondan
- Agregar consultas de medios a su diseño
- Adición de metaetiquetas de documentos HTML
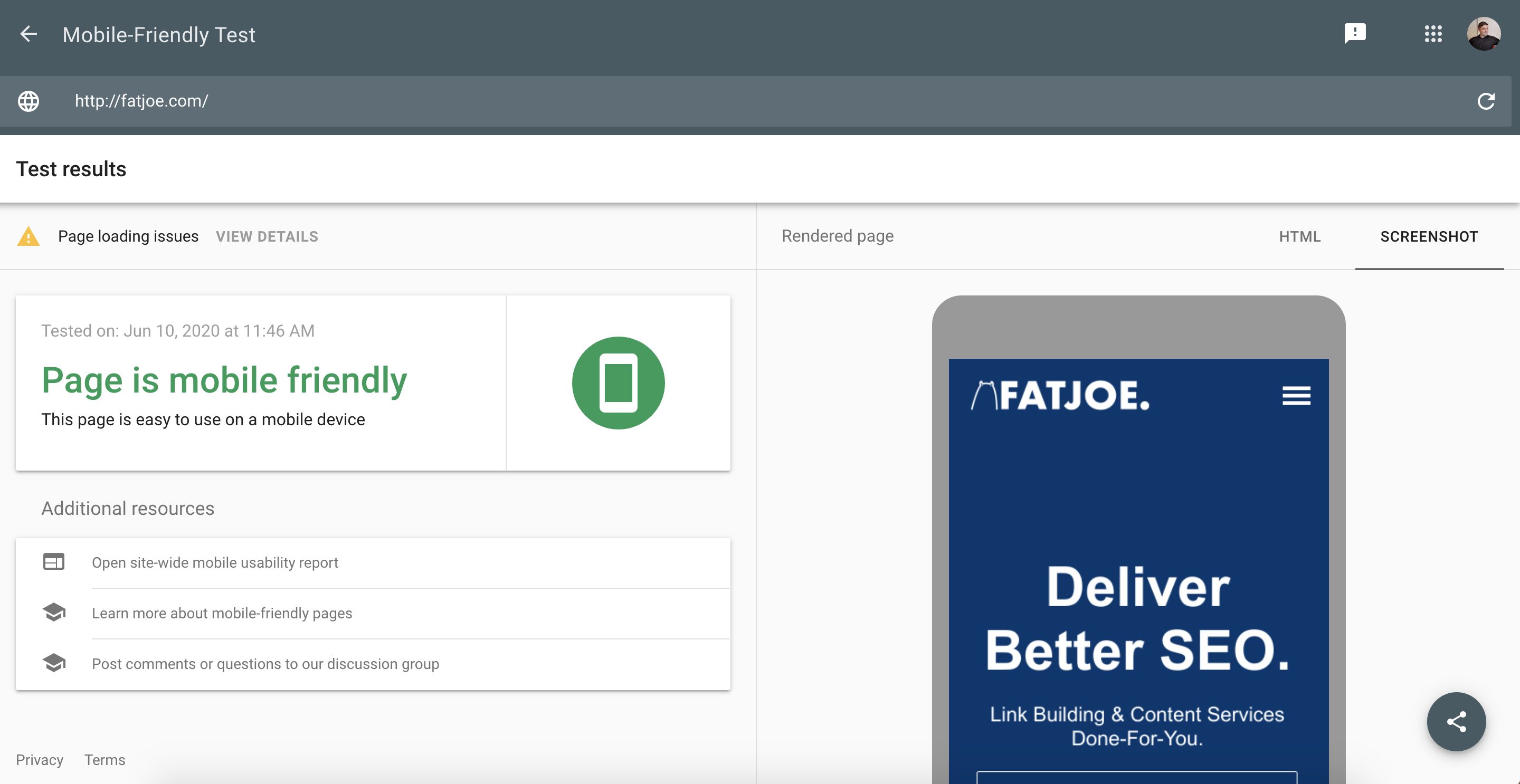
Puede verificar qué tan receptivo es su sitio web y si tiene algún problema de respuesta móvil utilizando el sitio web de Google Mobile-Friendly Test aquí.
Escribir encabezados claros
Google utiliza el sistema de etiquetas de encabezado para determinar qué fragmentos de texto en su sitio web son encabezados. Los encabezados HTML tienen seis etiquetas de encabezado diferentes, que van desde h1 a h2 hasta h6, siendo h6 la menos importante. Cuando asigna una etiqueta h1, le está diciendo a Google que este es el título de su página.
Los encabezados son vitales porque les dicen a los usuarios si el contenido es relevante para sus necesidades. A veces, hacer un cambio de una sola palabra en un título h1 puede duplicar o triplicar su tráfico.
Escriba encabezados claros e inequívocos que describan con precisión el contenido de la página a continuación. En general, debe ceñirse a un h1. Las páginas con un solo título tienden a funcionar mejor.
Use llamadas a la acción bien diseñadas

El propósito de la gran mayoría de los sitios web es lograr que los usuarios tomen medidas inmediatas, ya sea para suscribirse a un boletín informativo, iniciar una prueba gratuita o comprar un producto.
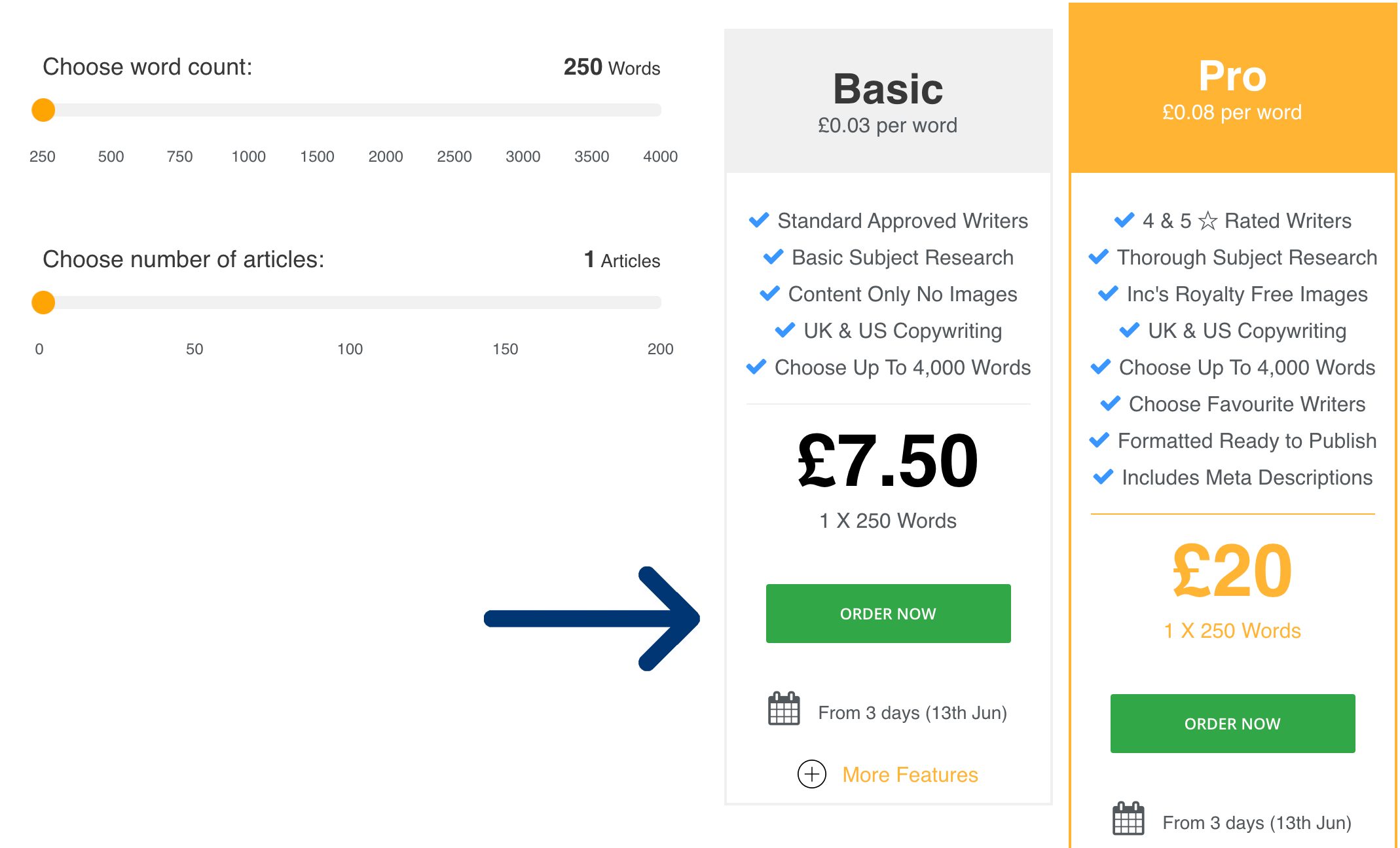
Los llamados a la acción bien diseñados son botones del sitio web, colocados por expertos, que alientan a los visitantes a dar el siguiente paso hacia la conversión. Los ejemplos de mejor rendimiento suelen ser grandes, brillantes y ofrecen una propuesta de valor clara, como "consiga más clientes hoy". “
Comience su llamado a la acción con un verbo fuerte, como "comprar", "obtener", "pedir" o "comenzar".
Luego busque palabras que promuevan el entusiasmo o el interés. Por ejemplo, podrías escribir: “Ordena el auto de tus sueños ahora” u “¡¡Obtén un 50 por ciento de descuento hoy!!
A continuación, intente incluir una razón por la cual su audiencia debería hacer clic en el siguiente paso. Obtener dinero o algo gratis siempre es un fuerte incentivo.
En su caso, también desea dar a los usuarios la sensación de que el tiempo es esencial, y deben actuar ahora para aprovechar las ofertas. Frases como "hasta agotar existencias" y "oferta por tiempo limitado" pueden ayudar a alentar la acción inmediata.
Finalmente, debe considerar la apariencia de sus llamadas a la acción en todos los dispositivos. Es posible que desee incluir diferentes tipos de CTA para los usuarios en movimiento que para los que están sentados en sus PC de escritorio en casa.
Reparar 404 páginas
Los errores 404 ocurren cuando los usuarios solicitan páginas que el servidor no puede encontrar. Por lo general, los navegadores muestran estos errores cuando elimina páginas antiguas.
A Google no le gustan los errores de búsqueda y puede penalizar a los sitios web si los tienen. Es esencial, por lo tanto, deshacerse de ellos si se puede.
Afortunadamente, la compañía proporciona una herramienta útil llamada Google Search Console que lo ayuda a eliminar cualquier error 404 y deshacerse de él.

Simplemente inicie sesión en su cuenta de la consola de búsqueda de Google y luego haga clic en errores de rastreo en diagnósticos. Haga clic en la pestaña "no encontrado" debajo de la pestaña "escritorio", "teléfono inteligente" o "teléfono con funciones" para ver todos los enlaces a sus páginas que generan un error 404. Una vez que conozca las páginas que originan estos errores, puede editarlas manualmente, eliminando así el problema.
Conclusión
Conclusión
La experiencia de la página siempre debe ser un factor muy importante para su sitio web. No solo se relaciona directamente con cosas como las conversiones y la tasa de rebote y retención del usuario, sino que ahora demuestra ser un factor de clasificación muy importante en algún momento en 2021. Asegúrese de estar preparado.
