Guía para implementar Breadcrumbs (con instrucciones paso a paso)
Publicado: 2019-09-10Las rutas de navegación en el diseño web son cruciales para mejorar la experiencia del usuario al proporcionar un camino claro de regreso al punto de partida de la navegación. Los visitantes del sitio deben comprender cómo y dónde encontrar información valiosa en su sitio web.
No se puede subestimar su papel en el diseño web moderno, ya que ayudan a una mejor navegación y una mayor participación del usuario y son esenciales para una sólida estrategia de SEO.
Pasemos a:
- Comprender las rutas de navegación: una descripción básica
- La importancia de las migas de pan
- El papel de las migas de pan en SEO y UX
- Cómo implementar rutas de navegación en su sitio web:
- Para sitios web creados con un CMS
- Para sitios web personalizados
- Mejores prácticas en diseño de ruta de navegación
- Beneficios y desafíos de usar migas de pan

Comprender las rutas de navegación: una descripción básica
¿Qué son las rutas de navegación en el diseño web?
Las rutas de navegación son una forma de navegación secundaria que permite a los usuarios rastrear sus ubicaciones dentro de programas, documentos o sitios web.
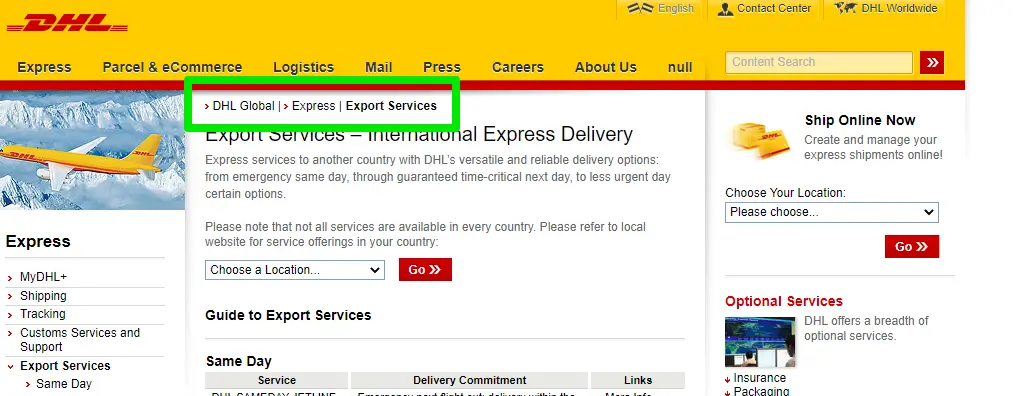
Por lo general, aparecen como una fila de enlaces en los que se puede hacer clic en la parte superior de una página e incluyen la ruta desde la página de inicio a la página actual.

Fuente
Explica el significado de Breadcrumbs como si tuviera 5 años
Imagina que estás leyendo un libro de cuentos. Cada capítulo es como una sección diferente de un sitio web.
Ahora tienes un rastro mágico de migajas que te muestra cómo llegaste al capítulo actual desde el principio del libro. ¡Así son las rutas de navegación en un sitio web!
Cuando estás en un sitio web, puedes hacer clic en diferentes páginas para encontrar lo que estás buscando. Las rutas de navegación son una pequeña línea de texto en la parte superior de una página web que le ayuda a ver el camino para llegar allí.
Ejemplo de migas de pan
Inicio > Artículos > 2023 > Tecnología
Esto le indica que comenzó en la página "Inicio", luego fue a la sección "Artículos", eligió el año "2023" y finalmente llegó a la categoría "Tecnología".
Es como un mapa de su viaje en el sitio web, que le ayuda a comprender dónde se encuentra y cómo puede volver fácilmente a las páginas anteriores.
Se llama "migas de pan" porque es como el cuento de Hansel y Gretel, donde dejan caer migas de pan para encontrar el camino de regreso a casa. Estas rutas de navegación le ayudan a navegar por sitios web y no perderse en diferentes páginas.
La importancia de las migas de pan
¿Por qué implementar Breadcrumbs?
La razón principal para incluir rutas de navegación en un sitio web es mejorar la experiencia del usuario del visitante del sitio.
Ofrecen una forma sencilla de navegar por un sitio sin utilizar el botón Atrás o el menú de navegación principal.
Esta simplicidad y eficiencia en la navegación son especialmente cruciales para los sitios de comercio electrónico, donde la facilidad de navegación puede afectar directamente las ventas.
El papel de las migas de pan en SEO y UX
Mejora de la usabilidad del sitio web con rutas de navegación
Las rutas de navegación mejoran significativamente la usabilidad de un sitio web. Al proporcionar una ruta clara de regreso a la página de inicio, ayudan a los usuarios a comprender el diseño de su sitio web.
Esta comprensión es esencial para una experiencia de usuario positiva, lo que, a su vez, puede generar tasas de retención más altas y más tiempo de permanencia en el sitio.
Rutas de navegación y optimización de motores de búsqueda
Las rutas de navegación sirven para algo más que navegación. También desempeñan un papel importante en la optimización de motores de búsqueda (SEO).
Al utilizar rutas de navegación, puede agregar palabras clave relevantes adicionales a sus páginas. También crean un marcado de datos estructurados favorecido por motores de búsqueda como Google.
Una lista de beneficios SEO de las rutas de navegación:
- Métricas mejoradas de participación del usuario
- Tasas de rebote más bajas
- Visibilidad de la página mejorada en los resultados del motor de búsqueda.
- Mejor indexación de sitios web por parte de los motores de búsqueda.
Cómo implementar rutas de navegación en su sitio web
Agregar una función de ruta de navegación a su sitio web implica algunos pasos. El proceso puede variar según el tipo de sitio web, como un sitio de WordPress, un sitio personalizado o uno creado con otra plataforma.
A continuación se ofrecen guías generales para utilizar un CMS o un sitio web personalizado:
Para sitios web creados con un CMS (sistema de gestión de contenidos) como WordPress:
- Utilice complementos o funciones integradas: para WordPress, los complementos como "Breadcrumb NavXT" o "Yoast SEO" agregan fácilmente rutas de navegación. Los complementos de Breadcrumbs también están disponibles en Wix y Shopify. Compruebe si su tema o CMS también tiene soporte integrado para rutas de navegación.
- Configure los ajustes: configure el complemento o el tema para que coincida con la estructura y el estilo de su sitio web una vez instalado.
- Coloque las rutas de navegación: la mayoría de los complementos colocarán automáticamente las rutas de navegación, o es posible que deba insertar un código corto o una etiqueta de plantilla en los archivos de su tema donde desea que aparezcan las rutas de navegación.
Para sitios web personalizados:
- Comprenda la estructura de su sitio web: trace la estructura de su sitio web. Comprender cómo se relacionan y organizan jerárquicamente las páginas.
- Codificación de las migas de pan: utilice HTML, CSS y un lenguaje de programación como PHP o JavaScript para codificar la funcionalidad de migas de pan. Cree una función que genere dinámicamente la ruta de navegación basada en la página del usuario.
- Diseñe las rutas de navegación: use CSS para diseñar los enlaces de ruta de navegación para que coincidan con el diseño de su sitio web.
- Inserte el código de ruta de navegación en su plantilla: coloque su código de ruta de navegación en los archivos de plantilla de su sitio web para que aparezca en cada página.
- Pruebe y refine: verifique para asegurarse de que las rutas de navegación funcionen correctamente en todas las páginas y realice los ajustes necesarios.
Video tutorial: aquí hay un video tutorial útil que utiliza React Router para crear un componente de ruta de navegación de NetNinja que quizás desee consultar.

Mejores prácticas en diseño de ruta de navegación

Los principales expertos en diseño web enfatizan la importancia de las rutas de navegación. Un reconocido estratega de diseño web, Jeffrey Zeldman, señala:
"Las rutas de navegación deben usarse con prudencia. Deben complementar, no reemplazar, los menús de navegación principales".
Diseño de rutas de navegación eficaces
Al implementar rutas de navegación, es esencial crear un diseño interesante y útil, y al mismo tiempo seguir estas mejores prácticas para garantizar que cumplan el propósito previsto:
- Mantenga el diseño simple e intuitivo.
- Utilice '>' para indicar la jerarquía.
- Asegúrese de que se pueda hacer clic en el texto y que sea fácil de usar.
- Haga que no se pueda hacer clic en la página actual para evitar confusiones.
- Implemente el marcado de esquema para obtener beneficios de SEO.
Beneficios y desafíos de usar migas de pan
La implementación de rutas de navegación en un sitio web aporta varios beneficios, mejorando la experiencia del usuario y el rendimiento del sitio web en los motores de búsqueda. Estas son algunas de las ventajas clave:
Pasemos a:
- Migas de pan en diseño web
- Desafíos de la navegación de ruta de navegación

- Navegación mejorada: las rutas de navegación proporcionan una ruta clara y directa que los usuarios pueden seguir, lo que les facilita comprender la estructura de su sitio web y navegar por él.
- Experiencia de usuario mejorada: los usuarios pueden volver rápidamente a páginas anteriores o categorías de nivel superior sin usar el botón Atrás o el menú principal, lo que resulta en una experiencia de navegación más fluida y eficiente.
- Tasa de rebote reducida: las rutas de navegación pueden alentar a los usuarios a explorar más su sitio en lugar de abandonarlo, lo que potencialmente reduce la tasa de rebote.
- Mejor para los usuarios de dispositivos móviles: dado que el espacio de pantalla es escaso en los dispositivos móviles, las rutas de navegación ofrecen una forma compacta de navegar sin ocupar mucho espacio.
- Conciencia contextual para los usuarios: las rutas de navegación ayudan a los usuarios a mantener una conciencia de su ubicación dentro de su sitio, lo que es particularmente útil en sitios web de comercio electrónico o sitios con una gran cantidad de contenido.
- Accesibilidad: para los usuarios que dependen de tecnologías de asistencia, las rutas de navegación mejoran la navegabilidad de un sitio, haciéndolo más accesible.
- Ayuda a mantener limpia la interfaz: al proporcionar una opción de navegación minimalista y efectiva, las rutas de navegación pueden ayudar a reducir el desorden en la interfaz del sitio web.
Ventajas de las migas de pan en el diseño web
Existen muchos beneficios de utilizar rutas de navegación en el diseño web, pero los más importantes son:
- Mejoran la navegación del usuario.
- Las rutas de navegación mejoran la usabilidad del sitio.
- Contribuyen positivamente al SEO.
- Las rutas de navegación ayudan a descubrir el contenido.
- Reducen las tasas de rebote y aumentan la participación de los usuarios.
Abordar los desafíos de la navegación de ruta de navegación
Si bien las rutas de navegación ofrecen numerosos beneficios, también existen algunos desafíos o consideraciones potenciales a tener en cuenta al implementarlas:
- Estructuras de navegación complejas: implementar una navegación de ruta de navegación efectiva puede ser un desafío si su sitio web tiene una estructura muy compleja o no lineal. Las rutas de navegación funcionan mejor con estructuras jerárquicas de sitios.
- Dependencia excesiva de las rutas de navegación: algunos usuarios pueden necesitar ayuda para comprender o notar las rutas de navegación, por lo que no deberían ser la única opción de navegación. Su sitio web aún debe tener menús principales claros y otras ayudas a la navegación.
- Coherencia entre páginas: garantizar que las rutas de navegación se presenten de manera consistente y funcionen de la misma manera en todas las páginas puede ser un desafío, especialmente para sitios web grandes o complejos.
- Mantenimiento: si actualiza la estructura de su sitio web, también debe actualizar las rutas de navegación. Esto puede requerir un mantenimiento continuo.
- Preocupaciones de accesibilidad: si no se implementan teniendo en cuenta la accesibilidad, las rutas de navegación pueden plantear desafíos para los usuarios con discapacidades. Es vital asegurarse de que sean accesibles mediante la navegación con el teclado y legibles mediante lectores de pantalla.
Para implementar rutas de navegación de manera efectiva, es esencial planificar cuidadosamente, considerar la estructura de su sitio web, asegurarse de que se implementen de una manera accesible y compatible con SEO, y tener en cuenta la diversidad de su base de usuarios.
Conclusión: adoptar rutas de navegación para mejorar la navegación web
En resumen, implementar rutas de navegación son esenciales en el diseño web, ya que brindan una experiencia más fácil de usar y contribuyen significativamente al SEO.
Guían a los usuarios a través de su sitio, mejoran el SEO y mejoran la usabilidad general del sitio.
Al comprender su importancia e implementarlas de manera efectiva, puede garantizar una experiencia en el sitio web más navegable y agradable.
Recuerde, las rutas de navegación son más que una simple herramienta de navegación; son un puente que conecta su contenido con su audiencia, lo que genera una base de usuarios más comprometida y satisfecha.
Biografía del autor:
Mick Essex es el director de marketing de crecimiento de powr. Está certificado por HubSpot y Google en optimización SEO. Su carrera abarca dos décadas, principalmente en marketing de crecimiento en el ámbito de la atención médica, con temporadas en televisión abierta, publicidad y edición de textos.
Mick asistió a la Facultad de Periodismo de la Universidad de Luisiana - Monroe con especialización en Relaciones Públicas. Su esposa Elizabeth, su hijo Gavin y su cachorro Jolene actualmente llaman hogar a Lafayette, Luisiana.
Síguelo en LinkedIn.

