Analice su contenido como un detective: una guía de HotJar
Publicado: 2020-06-16Descargo de responsabilidad: Sam y yo no estamos afiliados de ninguna manera con HotJar, promoviendo enlaces de afiliados o tratando subversivamente de que compre algún producto.
Es simplemente una gran herramienta para los creadores de contenido, si saben cómo usarla.
Y de eso trata esta guía.
Si encuentra esto útil, hágame saber qué lo confundió o frustró en el pasado sobre el análisis de contenido, las pruebas A/B o los informes.
Introducción
Recientemente entrevisté a Sam Werbalowsky, quien tiene ocho años de experiencia en análisis de marketing.
Cargamos HotJar en mi sitio para tener una mejor idea del comportamiento del usuario y de lo que realmente podemos hacer con esta información.
Muchos de los creadores de contenido con los que hablo tienen problemas para asimilar qué hacer con los datos.
Es algo así como... allí.
Los números suben y bajan, se usan en los informes, pero ¿qué puede hacer con los datos de los usuarios para mejorar su sitio y vender más cosas?
Ahí es donde entra HotJar.
Para un sitio web lanzado recientemente como el mío, puede ser invaluable: tiene un nivel gratuito para siempre, y prefiero la interfaz de usuario sobre la de Fullstory.
TL;DR
Aquí están los puntos clave, en los que me sumergiré:
- HotJar le permite ver los mapas de calor de los usuarios y las grabaciones de pantalla , y tiene funciones como encuestas que lo ayudan a segmentar y comprender mejor a los visitantes de su sitio.
- Los mapas de calor de desplazamiento muestran el pliegue promedio : ahí es donde la pantalla se corta para la mayoría de los visitantes cuando llegan a su sitio. Ese corte puede ser la mitad de un párrafo o una imagen, lo que puede ser bueno ya que la mayoría de los usuarios quieren desplazarse hacia abajo y ver más.
- Los mapas de calor de clics muestran dónde hacen más clic los usuarios. Debe buscar discrepancias entre los mapas de calor de clics y los mapas de calor de movimiento . Si los usuarios se demoran en un botón pero no hacen clic en él, es posible que la descripción o las imágenes no se alineen con la CTA.
- Las grabaciones de pantalla son útiles para obtener una visión granular del comportamiento de una persona, pero incluso con docenas de visitantes, ver todas estas grabaciones puede resultar abrumador.
- Usando las encuestas de HotJar, puede segmentar su audiencia y ver las grabaciones de pantalla de ese segmento.
- El análisis de contenido NO está mirando los tableros: es un juego de detectives en el que junta pistas hasta que tenga una imagen más clara de cómo los humanos interactúan con su sitio.
¿Qué hace HotJar?
HotJar hace algunas cosas diferentes.
Repasaremos los mapas de calor y las grabaciones de pantalla , y tocaremos la función de encuestas .
Los mapas de calor son excelentes para demostrar cómo un grupo de usuarios interactúan con su sitio.
Te muestran áreas "calientes" y "frías".
Explicaremos exactamente lo que eso significa en un momento.
Se ven así:  Las grabaciones de pantalla muestran cómo los usuarios navegan por su sitio.
Las grabaciones de pantalla muestran cómo los usuarios navegan por su sitio.
Son excelentes para profundizar en el comportamiento de un subconjunto de usuarios.  Si alguna vez pensó que el término "segmentación" era un poco confuso, le mostraremos exactamente cómo puede usar las herramientas de HotJar para identificar los tipos de personas que visitan su sitio; es más fácil de lo que piensa.
Si alguna vez pensó que el término "segmentación" era un poco confuso, le mostraremos exactamente cómo puede usar las herramientas de HotJar para identificar los tipos de personas que visitan su sitio; es más fácil de lo que piensa.
Echando un vistazo a los mapas de calor
HotJar tiene tres tipos de mapas de calor: mapas de calor de desplazamiento , mapas de calor de clic y mapas de calor de movimiento .
Todos son útiles a su manera.
Mapa de calor de desplazamiento
En primer lugar, analizamos los datos de desplazamiento de los usuarios porque le brindan una buena descripción general de lo que la mayoría de sus usuarios verán en su sitio web.
Como personas de contenido (y en realidad, cualquiera que trabaje en un sitio web), a veces olvidamos que el mundo literalmente ve nuestro contenido de manera diferente, ya sea que estén en un dispositivo móvil, tengan una resolución de monitor extraña o hayan cambiado el tamaño de su navegador.
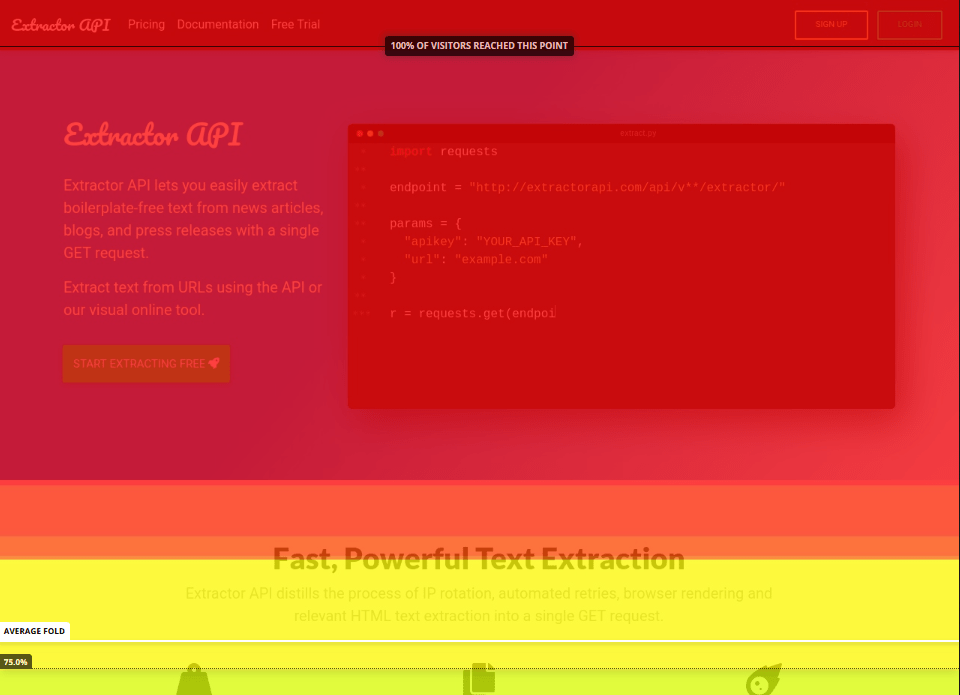
Un mapa de calor de desplazamiento nos permite ver lo que la mayoría de los usuarios ven cuando llegan a nuestro sitio.
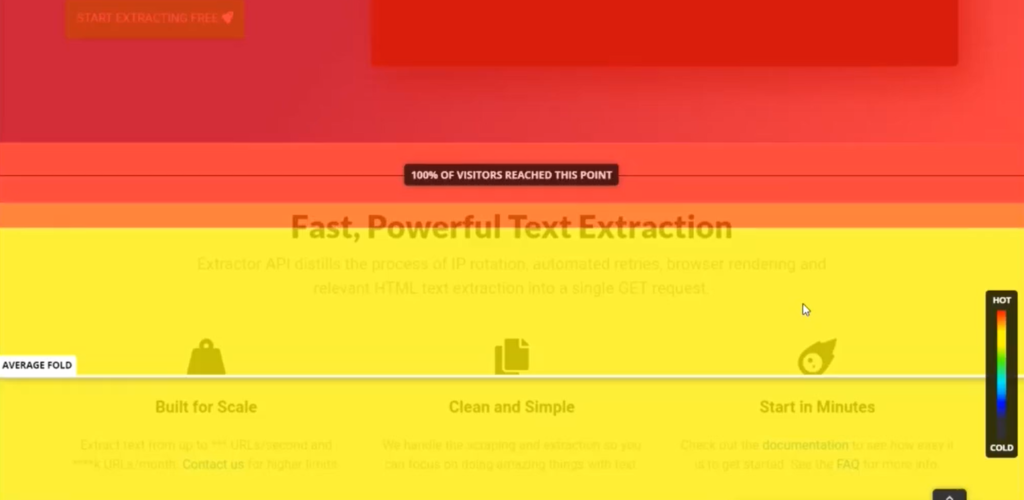
Esto es lo que parece:  Si va a mirar solo una cosa en esta sección, es el pliegue promedio .
Si va a mirar solo una cosa en esta sección, es el pliegue promedio .
A menos que el usuario haya girado su monitor verticalmente como Gilfoyle de Silicon Valley...
 (Fuente: SDTimes)
(Fuente: SDTimes)
… es probable que vean un límite, llamado “retirada promedio”.
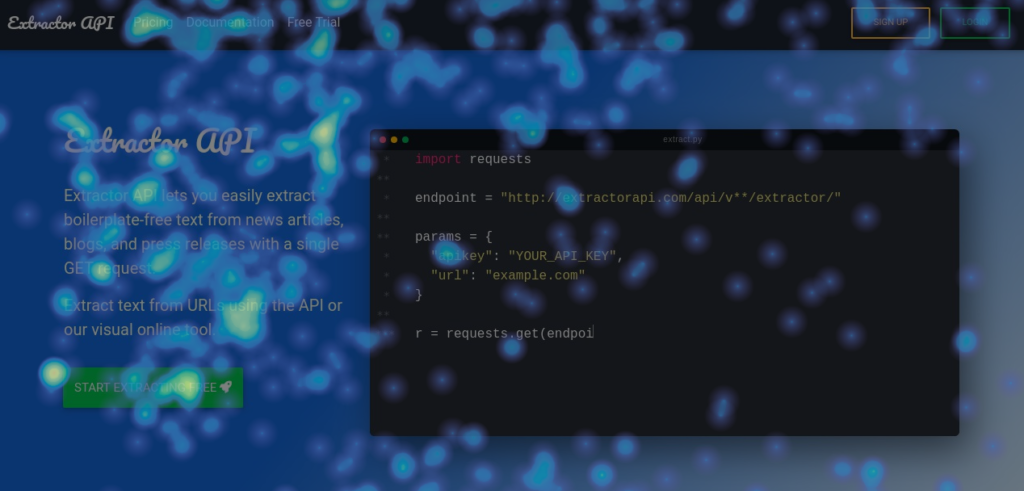
Y vemos arriba que esto está justo debajo del encabezado Extracción de texto rápida y potente, y la descripción debajo.
En la mayoría de los casos, desea que el pliegue promedio esté en un lugar que insinúe al usuario que hay más contenido por venir.
Esto hace que las personas quieran desplazarse hacia abajo y ver el contenido que falta.
En mi caso, el pliegue ideal estaría en algún lugar en medio de los íconos.
Aquí hay una foto de un mapa de calor más antiguo:  De esta forma, los usuarios saben que hay más contenido debajo y es probable que se desplacen hacia abajo y vean lo que hay debajo de los íconos de corte.
De esta forma, los usuarios saben que hay más contenido debajo y es probable que se desplacen hacia abajo y vean lo que hay debajo de los íconos de corte.
A veces, más ordenado no es mejor.
Una buena oportunidad de prueba A/B aquí sería cortar parte del espacio entre mi sección de encabezado y la sección de funciones, y usar los otros mapas de calor para ver si las personas interactúan más con el resto de la página de inicio.
Haga clic en Mapa de calor
¿Recuerdas cuando hablamos de “caliente” y “frío”?
Los mapas de calor de clics tienen áreas "calientes" donde las personas hacen clic más y áreas "frías" donde hacen clic menos.  La primera pregunta que le hice a Sam fue: ¿por qué la gente hace clic en un texto que no va a ninguna parte?
La primera pregunta que le hice a Sam fue: ¿por qué la gente hace clic en un texto que no va a ninguna parte?
Hay algunas explicaciones para esto.
A veces, las personas simplemente piensan que se puede hacer clic en las cosas, pero la mayoría de las personas hacen clic y resaltan el texto que están leyendo y tratando de entender.

Eso podría significar que están realmente interesados y están tratando de obtener la mayor cantidad de información posible, o que están confundidos y están releyendo algo de lo que no están seguros.
(Podemos respaldar esta hipótesis mirando el mapa de calor del movimiento en un momento).
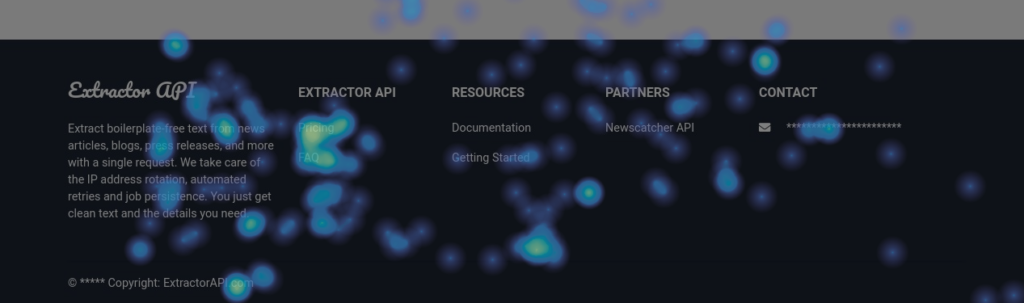
El texto que no está vinculado, pero en el que las personas aún hacen clic, como puede ver en la descripción en el pie de página anterior, nos presenta una oportunidad.
Podemos vincular ese texto a una página que entra en más detalles sobre el tema.
Por ejemplo, arriba, describo lo que hace mi API.
Si las personas están haciendo clic en esa área, tal vez les gustaría obtener más información sobre sus capacidades.
Podría enlazar a una página de preguntas frecuentes o poner un enlace a una en mi menú principal.
Por supuesto, esto es sólo una hipótesis.
Puedes hacer una prueba A/B para confirmarlo.
Sugiero usar Google Optimize, que es una herramienta de prueba A/B gratuita; puede encontrar una guía en video sobre cómo configurar Optimize para su sitio aquí.
Mapa de calor de movimiento
El último mapa de calor que veremos son los mapas de calor de movimiento: sin clics, solo movimientos del mouse.
Esto es lo que parece:  Eso no parece exactamente útil...
Eso no parece exactamente útil...
Pero el movimiento es solo una pieza del rompecabezas: estamos buscando discrepancias entre el mapa de calor de clics y el mapa de calor de movimiento.
Aquí está el mapa de calor de clics de nuevo:  ¿Ves la diferencia entre cómo las personas mueven el mouse cerca de la llamada a la acción principal (el botón verde) y la cantidad de clics que realmente recibe la CTA?
¿Ves la diferencia entre cómo las personas mueven el mouse cerca de la llamada a la acción principal (el botón verde) y la cantidad de clics que realmente recibe la CTA?
Eso es un problema.
Si las personas se desplazan mucho alrededor de su CTA, pero no hacen clic en él, eso significa que no están seguros de a dónde conduce el botón, la copia no es lo suficientemente fuerte o la descripción no brinda suficiente información sobre el producto o servicio.
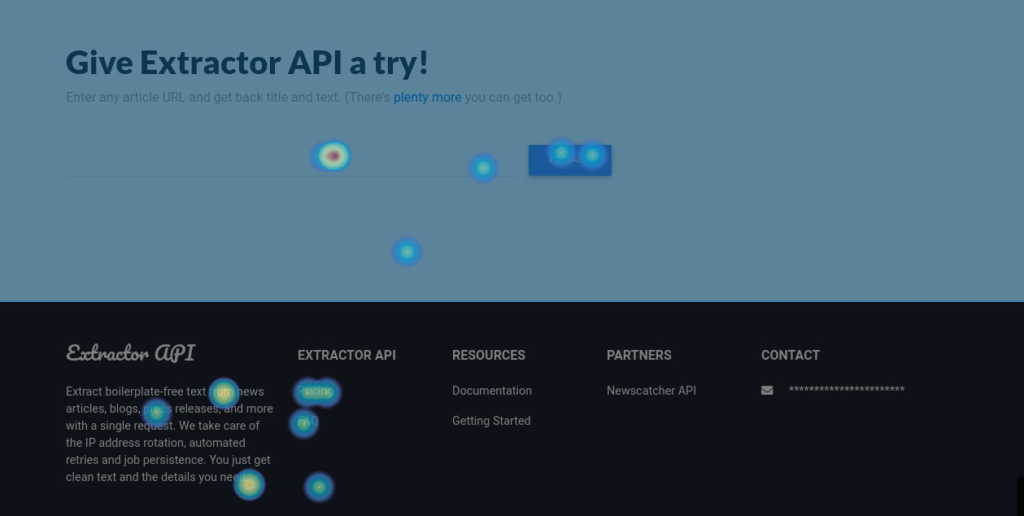
Veamos también el movimiento alrededor del pie de página de mi sitio.
¿Recuerdas que escribí anteriormente que los clics en texto sin formato podrían significar confusión o interés?
Mira esto:  Esta es una buena señal.
Esta es una buena señal.
Las personas realmente no se demoran en la descripción, más aún en el enlace a la página de preguntas frecuentes a la derecha.
Pasemos a las grabaciones de pantalla para echar un vistazo más granular al comportamiento del usuario.
Grabaciones de pantalla
Las grabaciones de pantalla son grabaciones de la sesión de un usuario en su sitio, menos cualquier información identificable.
Así es como se ve la sesión de Sam en mi sitio (¿él es el único usuario que pasó más de una hora en el sitio web?): 
Advertencia, hora de la tribuna…
Aquí es donde encajan más piezas.
Porque el análisis no son solo informes o gráficos: es un juego de detectives.
Y como creadores de contenido, estamos acostumbrados a investigar muchísimo, por lo que son buenas noticias.
Somos buenos juntando conceptos, haciéndolos más fáciles de asimilar...
Conocemos este juego.
Es solo que no tenemos las reglas establecidas muy bien.
Piense en estas piezas (mapas de calor, grabaciones, informes de análisis del sitio, resultados de pruebas A/B) como evidencia .
Está recopilando esta evidencia para obtener una mejor idea de cómo se comportan los usuarios en su sitio.
Todas estas piezas están interconectadas, por lo que necesita cada una para ver la imagen completa.
Si eso suena complicado, no lo es.
Cuanto más mires la pieza, más verás surgir una imagen.
¿Alguna vez trató de mirar solo una esquina de un estereograma Magic Eye?
OK, despotricar…
Echemos un vistazo a esa foto de nuevo:  Entonces, solo hay algunas cosas que tenemos que ver aquí.
Entonces, solo hay algunas cosas que tenemos que ver aquí.
Cada grabación rastrea los movimientos del mouse y los clics.
Le permite ver si los visitantes están confundidos acerca de una sección (si se demoran en ella o si regresan continuamente para volver a leer algo).
Por supuesto, puede ver la reproducción de cada visitante y confirmar las hipótesis que hizo mirando los mapas de calor.
Pero eso llevará una eternidad a medida que su sitio crezca: Sam me mostró una forma más fácil de hacerlo con las encuestas de HotJar.
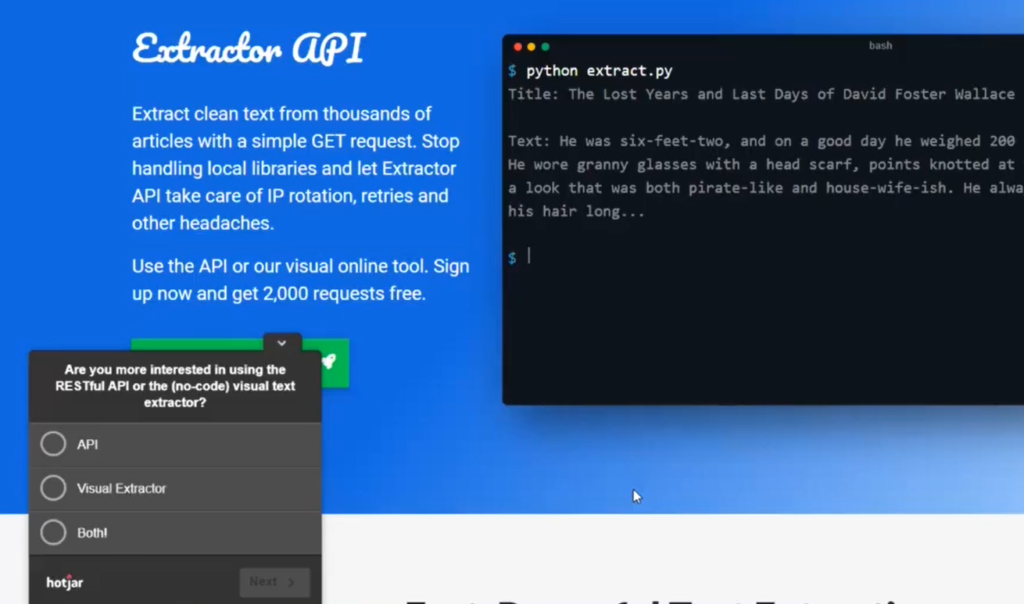
Implementación de encuestas
Hay muchas formas de filtrar las grabaciones de pantalla para acotar las cosas en su investigación, pero Sam me mostró un gran método que implementa las encuestas de HotJar.
Creé una encuesta simple preguntando a los usuarios si querían usar la API, el componente visual o ambos.
En el sitio, se ve esto:

Lo bueno de esto es que ayuda a segmentar a su audiencia.
Luego puede filtrar su audiencia por aquellos que seleccionaron una opción en particular y ver sus sesiones grabadas.
Con el tiempo, es posible que la mayoría de los visitantes digan que prefieren el componente visual de mi producto.
Luego podría echar un vistazo a cómo interactúan individualmente con el sitio.
Conclusión
Espero que eso le haya dado una mejor idea de cómo puede juntar datos individuales para obtener una imagen más clara de lo que los usuarios piensan sobre su sitio.
El mayor consejo que puedo dar: no confíes demasiado en los paneles.
En serio, manténgase alejado de ellos si está tratando de obtener una perspectiva matizada de la actividad del usuario.
Algunas métricas clave no pintan exactamente una imagen: consulte La ley de los clics de mierda para obtener una visión más detallada de esto.
Escriba cualquier pregunta y comentario a continuación: ansioso por escuchar lo que todos piensan, los métodos que usa, las cosas que lo han ayudado a asimilar las estadísticas durante su carrera, etc.
También le pediré a Sam que responda cualquier pregunta que puedas tener.
Suscribir
He leído y acepto los Términos y Condiciones*
