¿Cómo crear una ventana emergente personalizada con OptiMonk?
Publicado: 2021-06-30¿Creciste en Canva? Afortunadamente, no necesita habilidades de diseño asesinas para crear ventanas emergentes de alta conversión. Nuestra biblioteca OptiMonk está adornada con más de 200 plantillas de mensajería en el sitio listas para usar. Puede usar nuestras plantillas para hacer crecer su lista de correo electrónico, evitar el abandono del carrito, promocionar ofertas especiales, recopilar comentarios de los clientes y mucho más.
Pero, ¿qué pasa cuando esté listo para crear ventanas emergentes personalizadas y más personalizadas? Puede crear fácilmente mensajes elegantes en el sitio con nuestro editor de arrastrar y soltar, incluso si no confía en sus habilidades de diseño.
En este artículo, le mostraremos cómo puede crear sus propias ventanas emergentes tanto para escritorio como para dispositivos móviles en minutos.
¿Listo? ¡Hagámoslo!
Tabla de contenido
Paso 1: Cree su ventana emergente personalizada con solo unos pocos clics
Paso 2: edite su campaña emergente personalizada
Ventanas emergentes personalizadas bien hechas
Paso 1: Cree su ventana emergente personalizada con solo unos pocos clics
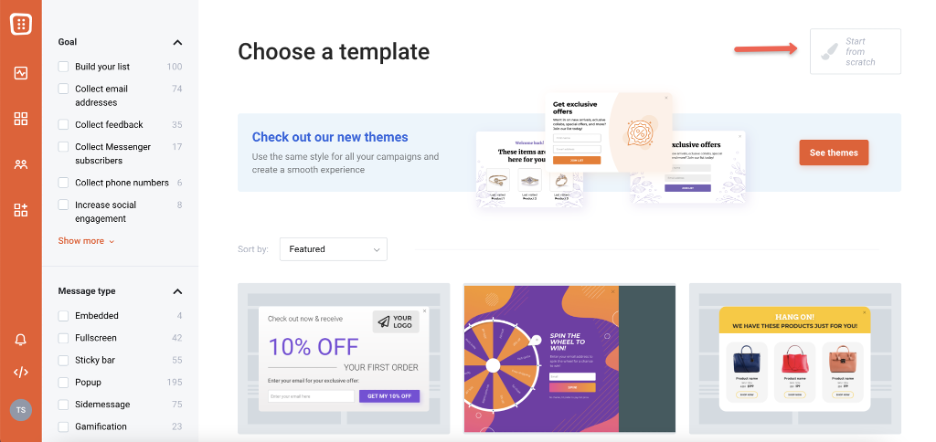
Primero, inicie sesión en su tablero OptiMonk . Haga clic en el botón 'Nueva campaña'. Luego haga clic en el botón 'Empezar desde cero'.

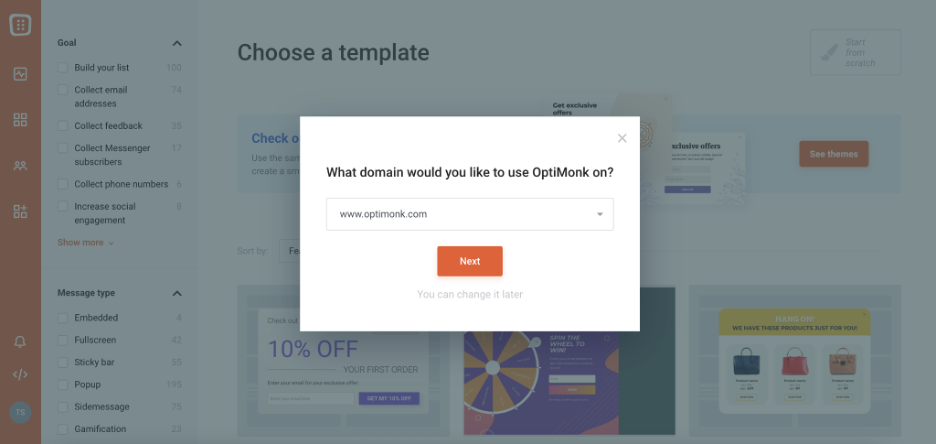
Elija su dominio y presione 'siguiente' en esta ventana:

Paso 2: edite su campaña emergente personalizada
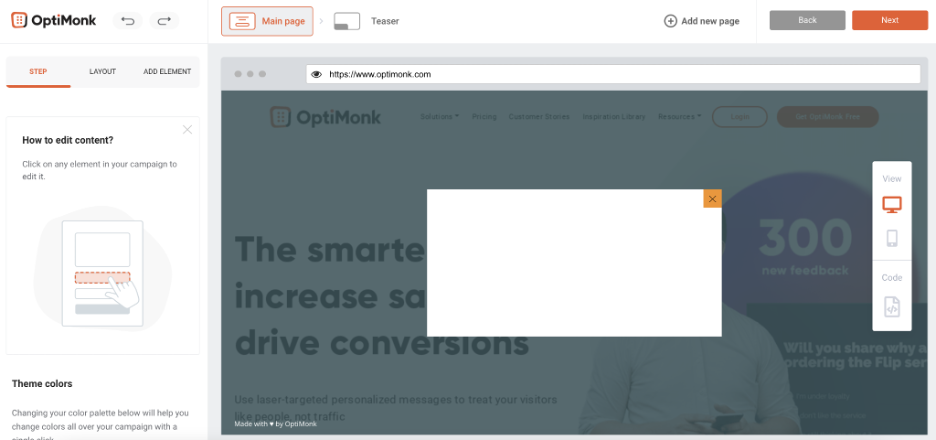
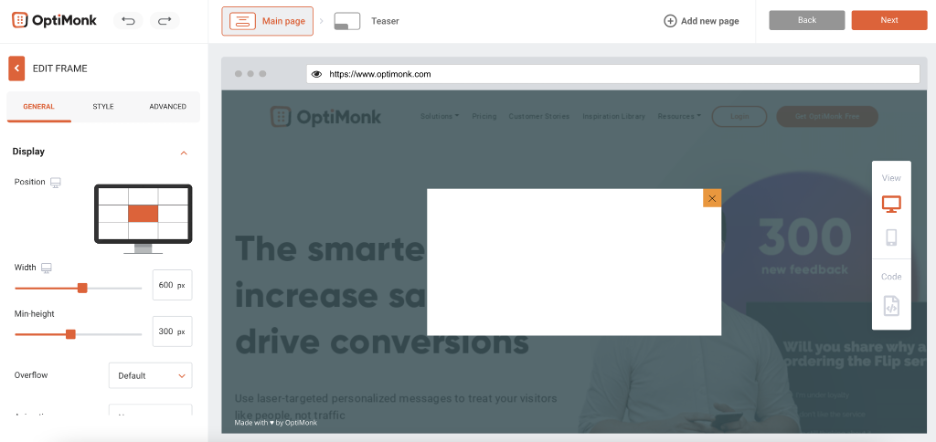
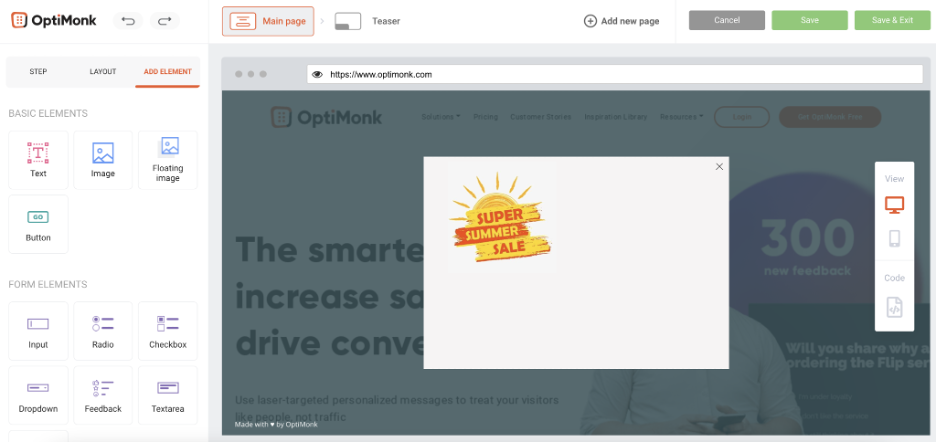
Verás una ventana emergente vacía una vez que seas redirigido al editor. Aquí hay una vista previa:

Vamos a crear una ventana emergente para las ventas de verano.
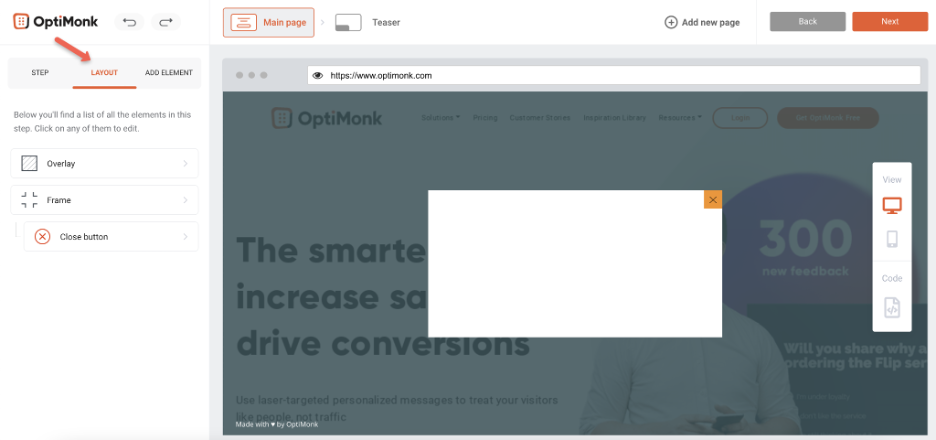
Para hacer eso, haga clic en la pestaña de diseño:

A continuación, elija 'marco' para editarlo, así:

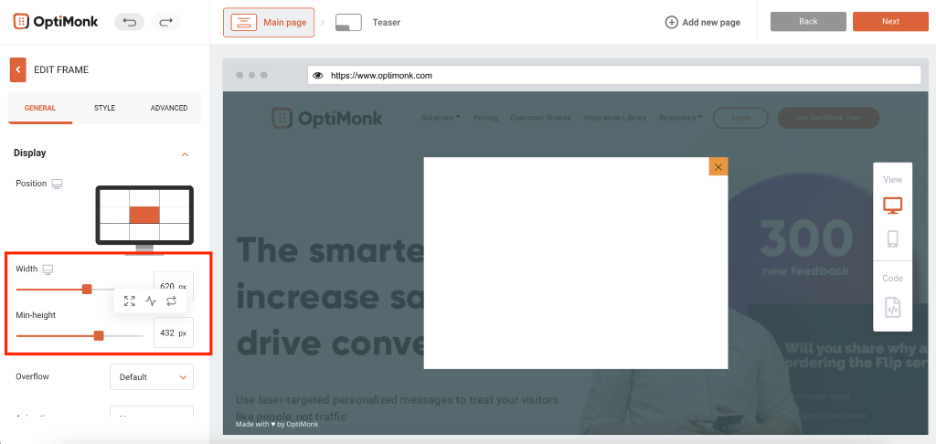
A continuación, puede editar el tamaño de la ventana emergente en la misma pestaña:

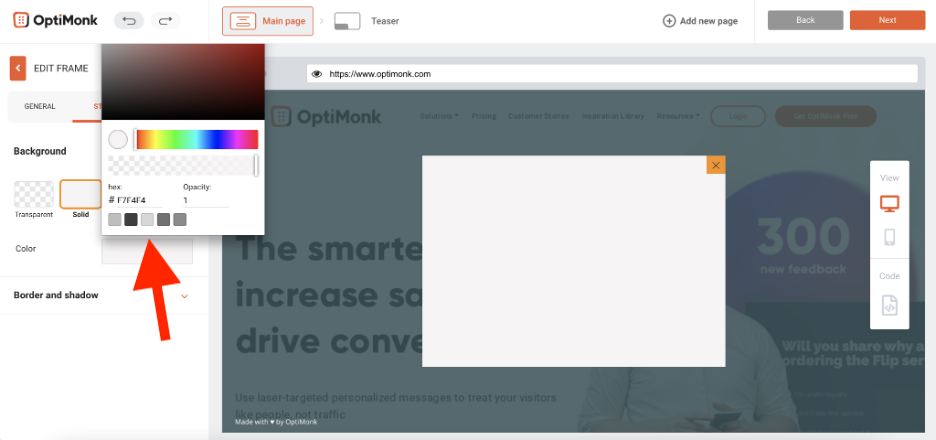
Luego, dirígete a la pestaña de estilo y elige el color de fondo que te gustaría usar:

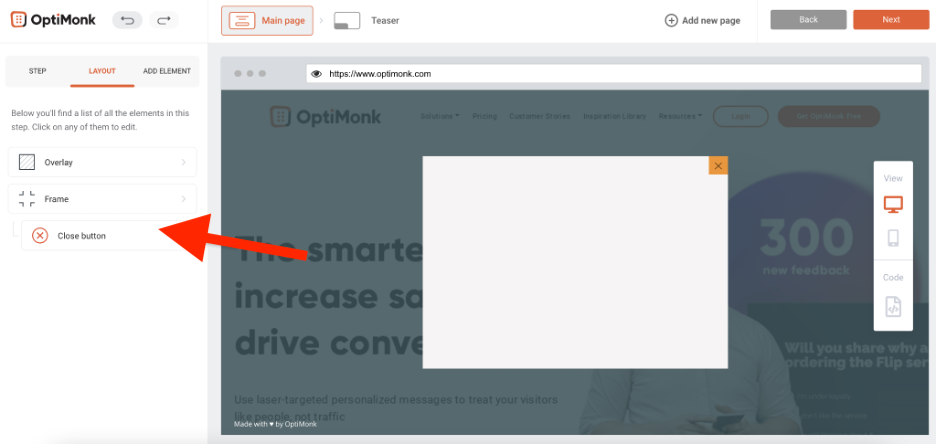
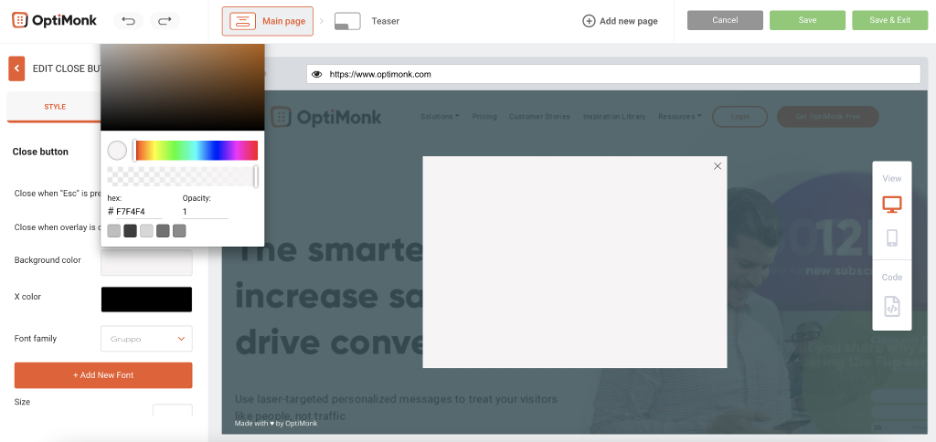
¿Quiere cambiar el fondo del botón 'X' que cierra la ventana emergente? Vuelva al diseño y elija la pestaña 'botón de cierre'.

Aquí puede cambiar el color de fondo de la ventana emergente y el color del botón 'X'.

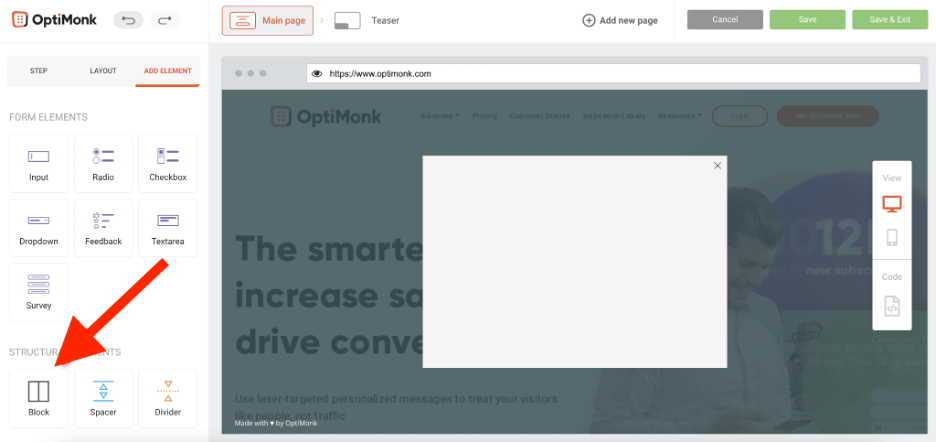
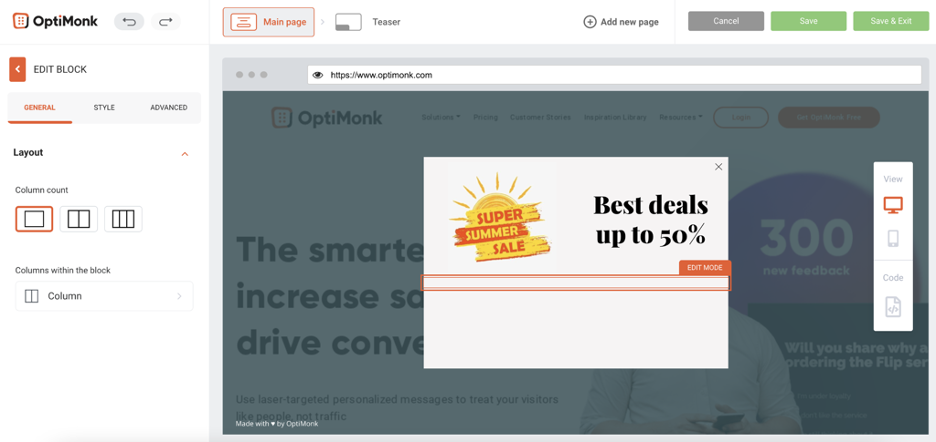
Ahora puede comenzar a agregar elementos estructurales, sus opciones incluyen: un bloque, un espaciador o un divisor.
A continuación, agregamos un bloque, enumerado en 'Elementos estructurales':

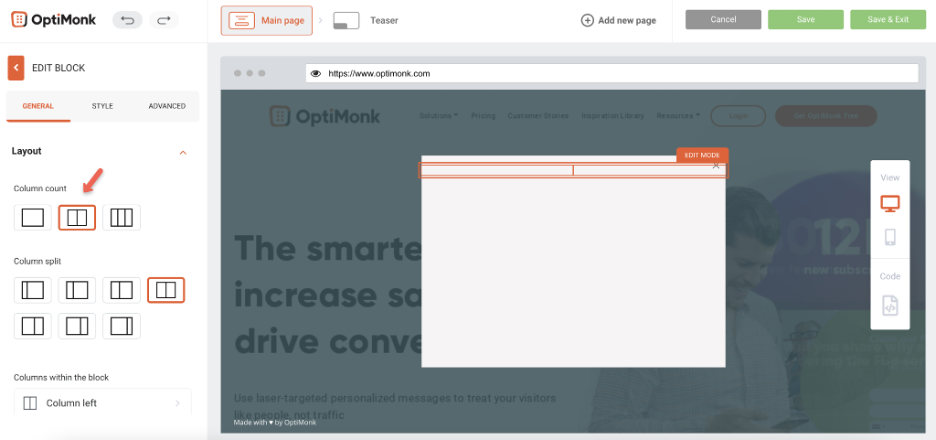
Elija un diseño de columna para el bloque. Aquí, hemos optado por uno con dos columnas:

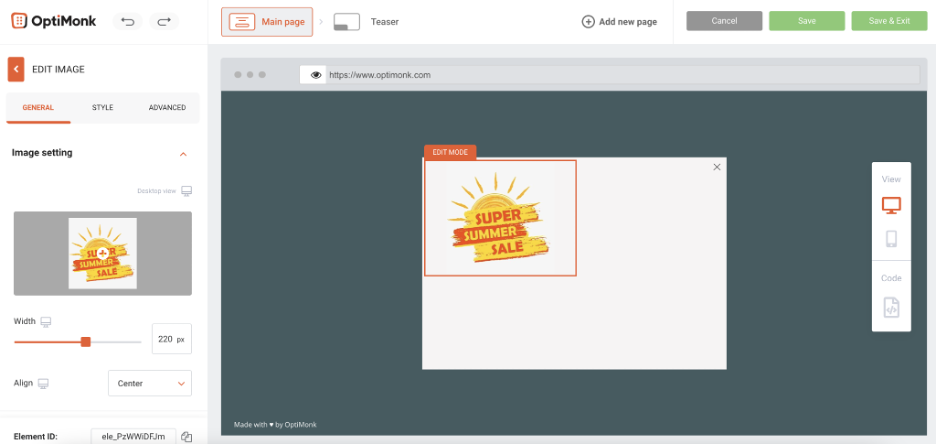
Al lado izquierdo, también hemos agregado una imagen. Puede hacerlo dirigiéndose a 'Agregar elemento' y haciendo clic en 'Imagen', que se encuentra en 'Elementos básicos'.

Siempre podemos cambiar la posición o el tamaño de la foto en el futuro.
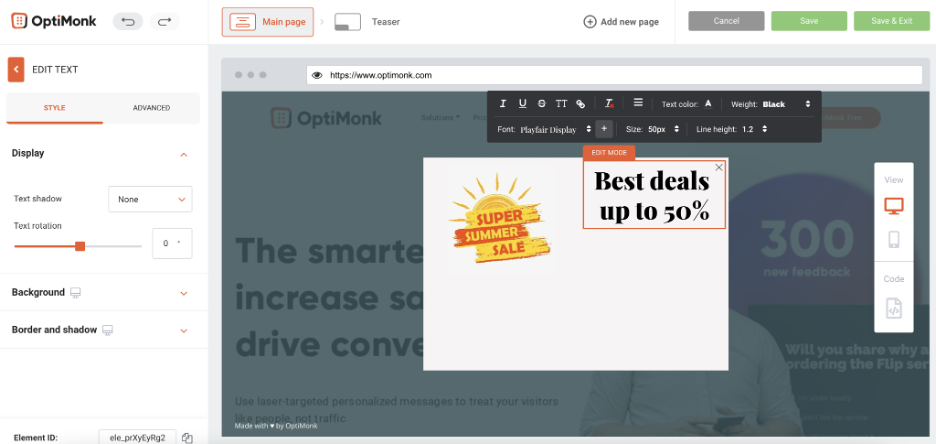
Puede arrastrar y soltar un elemento de texto en la columna de la derecha:

Puede agregar el texto que desee y editar la fuente, el tamaño, el color, el peso y la altura de la línea según sus necesidades:
Para agregar texto, siga estos 3 simples pasos:
1. Vaya a 'Agregar elemento'
2. Haga clic en 'Texto' en 'Elementos básicos'
3. Arrastre y suelte el ícono de texto en su ventana emergente

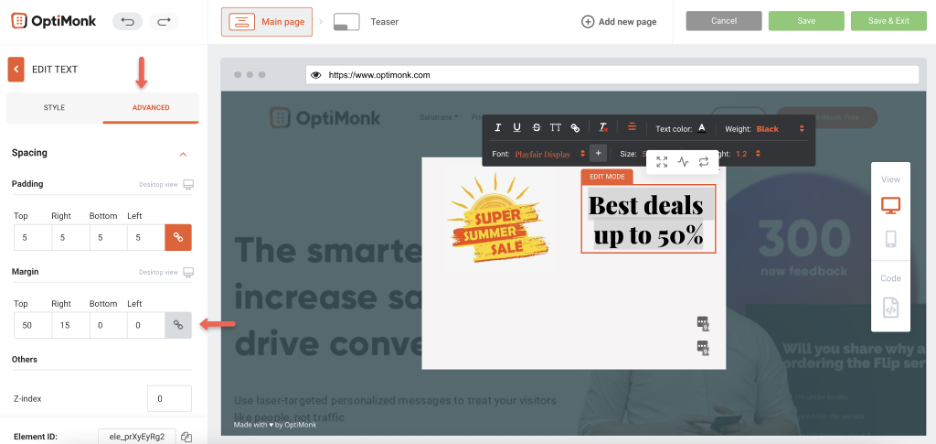
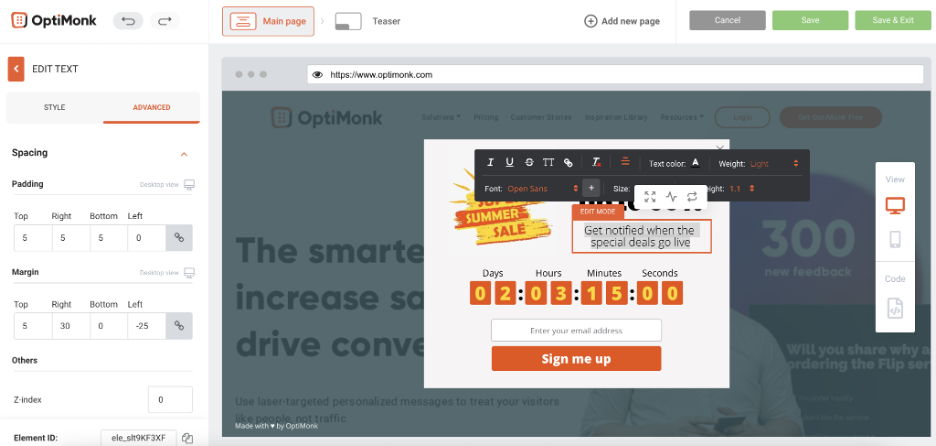
Haga clic en la pestaña avanzada y edite el margen para colocar el texto donde desea que esté en su ventana emergente:

Ahora, agreguemos otro bloque debajo de este. Cambiemos el recuento de columnas a 1 en este caso:

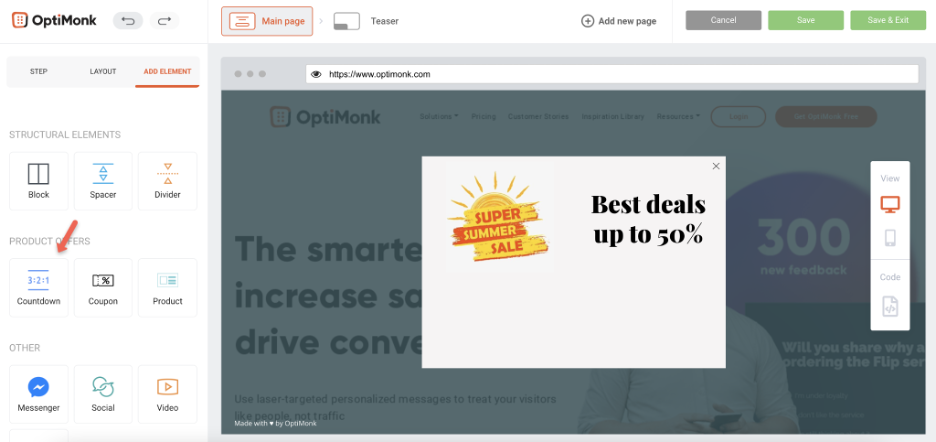
También puede agregar un elemento de cuenta regresiva a este bloque para aumentar la urgencia y aumentar las conversiones. El temporizador de cuenta regresiva se puede encontrar en la pestaña 'Agregar elemento', en 'Ofertas de productos'.

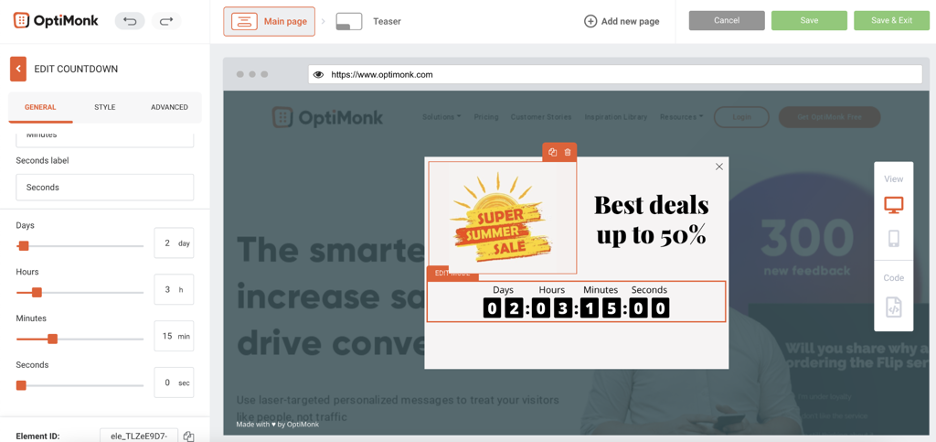
Primero, configure el temporizador.
Puede hacerlo haciendo clic en la pestaña 'General', aquí encontrará opciones para:
1. Opte por una hora fija o una fecha fija (seleccione su opción de la lista desplegable).
2. Edite los días, las horas, los minutos y los segundos escribiendo la duración deseada en los cuadros asignados o experimentando con la función de alternar que aparece debajo de ellos.

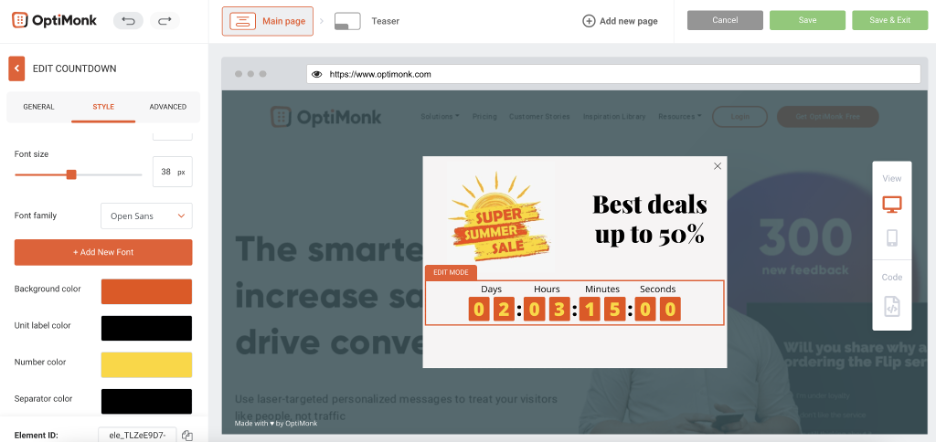
Luego edite el estilo.

Haga clic en la pestaña Estilo, use los interruptores para experimentar con el tamaño, la altura y el ancho de la fuente. También puede elegir su fuente seleccionando la fuente de su elección en el menú desplegable.
Debajo de esta sección, también tiene la opción de seleccionar un color diferente para el texto y el fondo. También puede agregar un borde y una sombra seleccionando estas opciones en el menú desplegable, que también se encuentra en la pestaña de estilo.

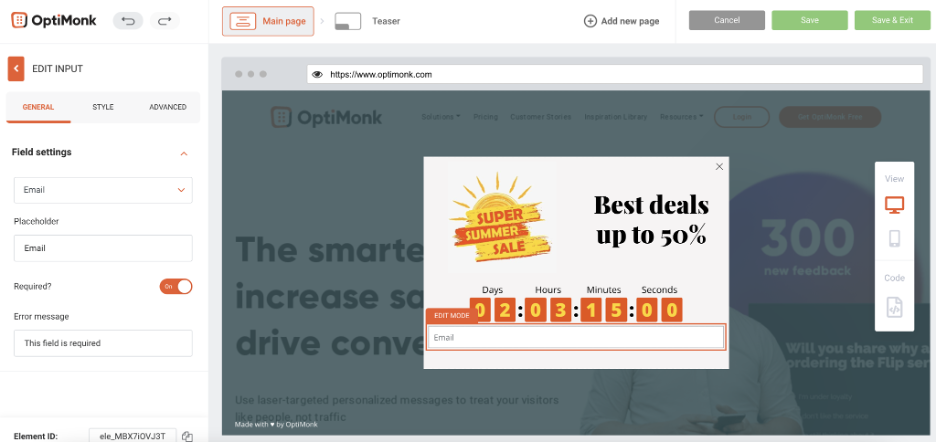
¿Qué tal agregar un formulario de registro de correo electrónico? Agregue un elemento de entrada debajo del temporizador. Puede encontrarlo en 'Elementos de formulario'. Para colocarlo, arrástrelo y suéltelo en su ventana emergente.

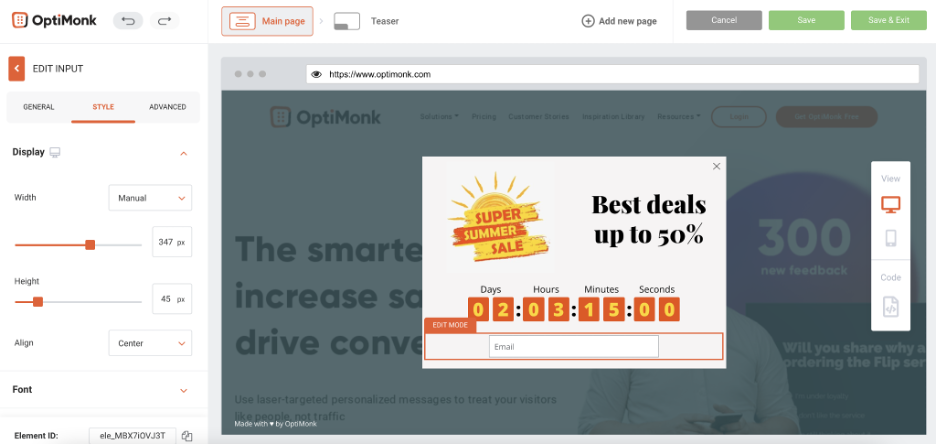
¿Descontento con cómo se ve? Puedes editarlo a tu gusto. Para hacer eso, simplemente haga clic en la pestaña Estilo y cambie el ancho a manual. También editamos el margen en la pestaña avanzada para moverlo más abajo. Echar un vistazo:

Ya se ve mejor, ¿verdad?
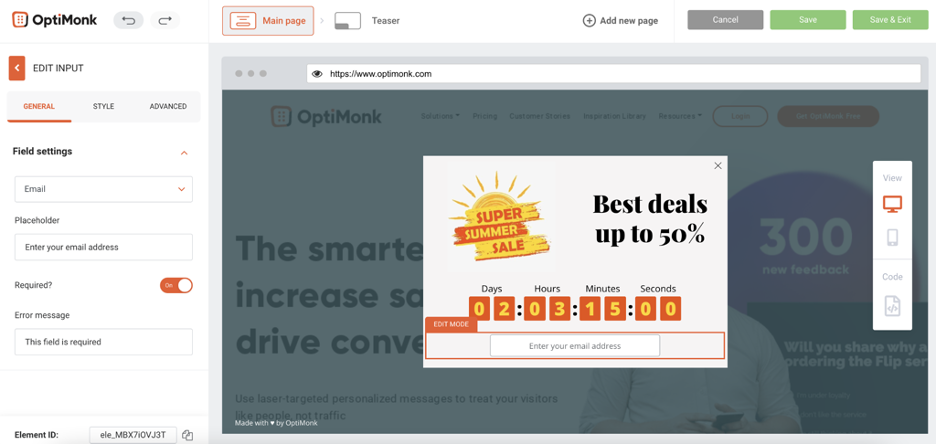
Ahora, podemos cambiar el marcador de posición del campo y alinearlo al centro.

Ahora, necesitamos un botón.
Vaya a 'Agregar elemento', 'Elementos básicos' y luego seleccione 'Botón'.

Puede editar varios elementos como el ancho, el color de fondo, el margen y la fuente del texto para crear un botón de alta conversión.
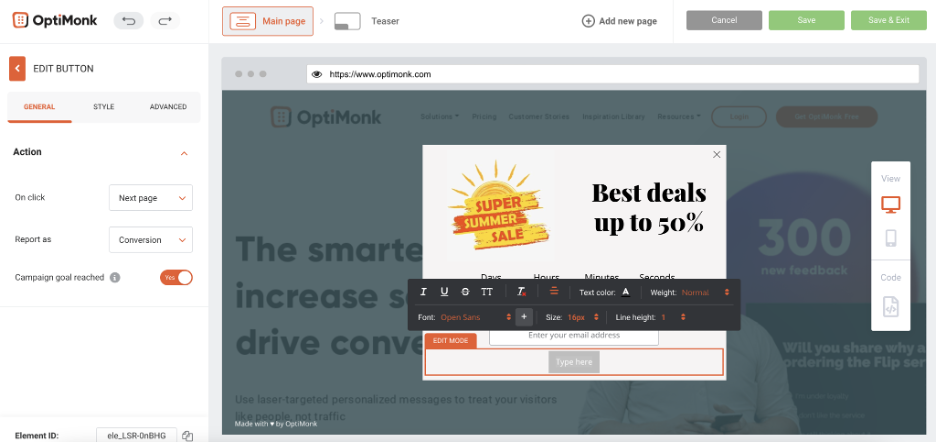
La opción de botón de edición se abrirá automáticamente una vez que arrastre y suelte su botón en su ventana emergente. Para editar el estilo de su botón, vaya a 'Estilo' en la pestaña 'Editar botón'. Al igual que:

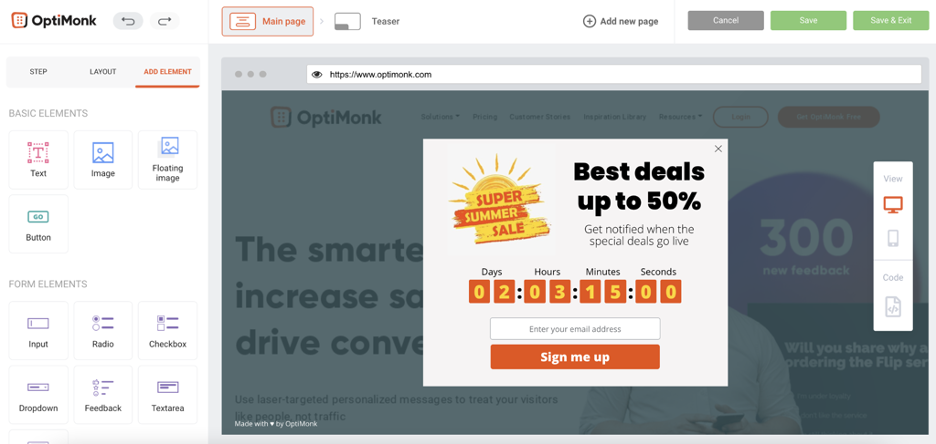
Para perfeccionar su ventana emergente, también necesitará una llamada a la acción, que puede incluir agregando otro elemento de texto. Para hacerlo:
1. Haga clic en la pestaña 'Agregar elemento'
2. Arrastre y suelte el elemento de texto en su ventana emergente
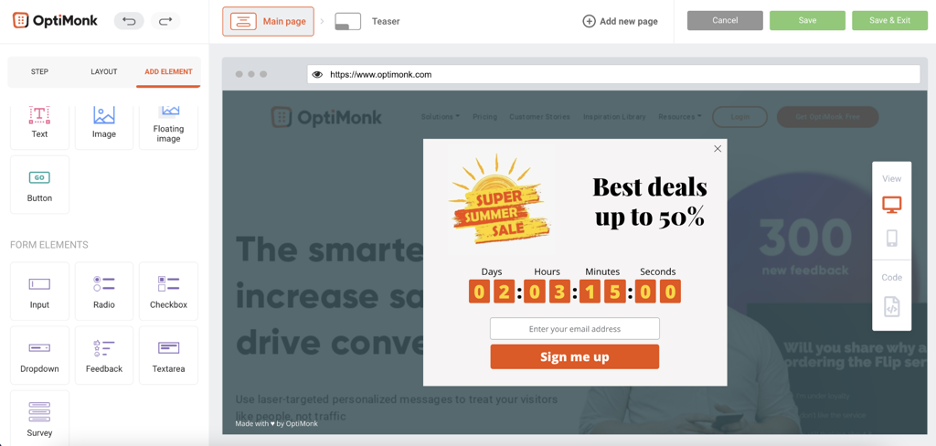
Así es como diseñamos el nuestro:

Ta-dah! Así es como puede crear una ventana emergente personalizada en minutos.
Puede hacer algunos cambios finales en el diseño si lo desea, por ejemplo, cambiar el tipo de fuente.

Ahora todo lo que tiene que hacer es guardarlo y editar la configuración como cualquier plantilla lista para usar.
En unos pocos pasos, aprendiste a personalizar una ventana emergente. A continuación, nos sumergiremos en ejemplos exitosos de ventanas emergentes que puede personalizar fácilmente para sus clientes. ¿Listo?
Ventanas emergentes personalizadas bien hechas
OptiMonk hace que sea rápido y fácil crear ventanas emergentes personalizadas que lo ayudarán a crecer. ¿Busca inspiración sobre cómo personalizar sus pantallas emergentes? Echa un vistazo a estos llamativos diseños a continuación para darle estilo a tu propia ventana emergente personalizada .

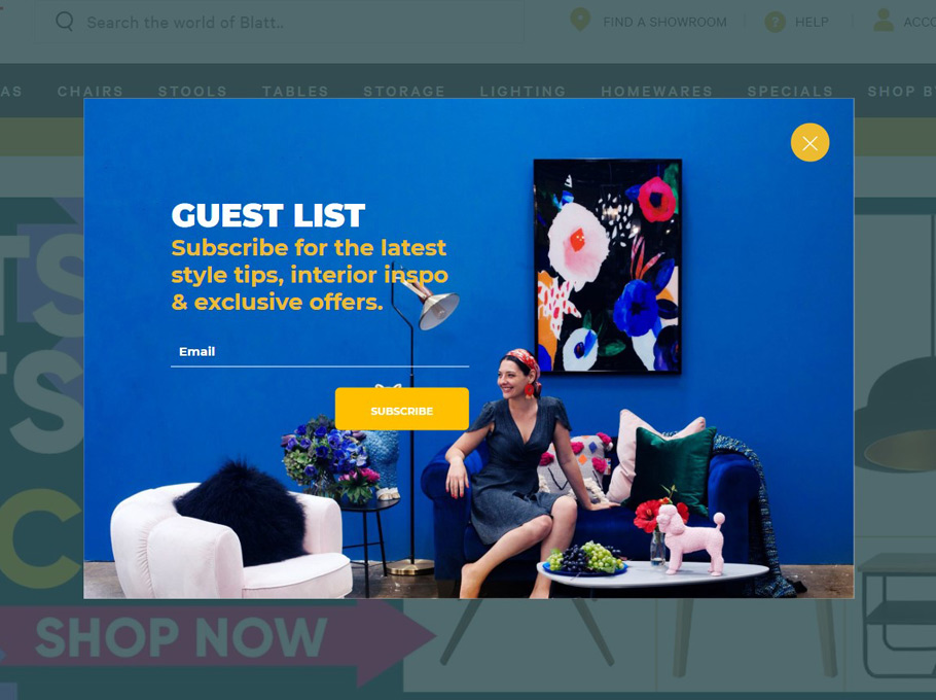
Las ventanas emergentes pueden ayudarlo a crear su lista de correo electrónico y aumentar su alcance. La empresa de fitness Crossrope.com aumentó su lista en un 900% con una simple ventana emergente.
Aquí se explica cómo replicar lo increíble de esta ventana emergente de creación de listas :
1. Elige tonos atrevidos y llama la atención.
2. Utilice siempre una llamada a la acción para aumentar sus tasas de conversión.
3. La solicitud de los visitantes es mínima: ingrese su dirección de correo electrónico. Nunca sobrecargue a sus clientes con demasiadas solicitudes.
4. Un botón 'X' claro en un color que contrasta con el fondo facilita a los visitantes salir de la ventana emergente. Esto le ayuda a evitar irritar a los visitantes si no quieren compartir sus direcciones de correo electrónico.

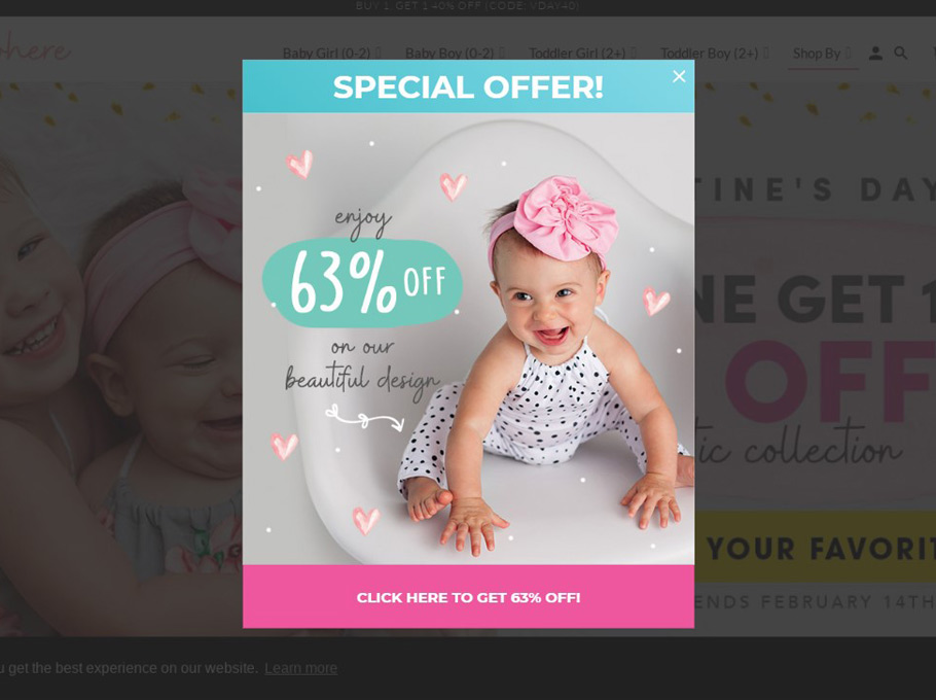
Impulse las ventas mediante el uso de ventanas emergentes para promocionar ofertas especiales. Las mejores ventanas emergentes tienen una tasa de conversión de más del 50 %. He aquí por qué es probable que esta ventana emergente sea un éxito y qué puede hacer para replicarla:
1. Elija una paleta de colores brillantes para llamar la atención.
2. El texto mínimo empuja al visitante a hacer clic en el botón para obtener su 63% de descuento. Si desea que sus visitantes se conviertan, centre su atención con un texto mínimo.
3. Puede impulsar las conversiones usando tonos contrastantes para el botón y el fondo de la ventana emergente.

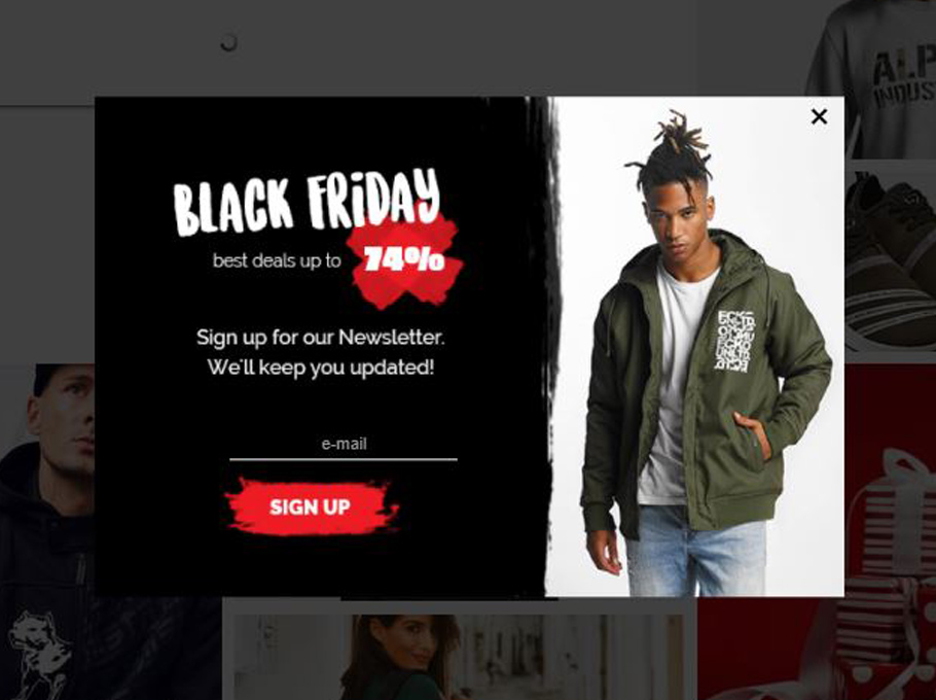
Para crear su lista intercambiando información privilegiada sobre ventas y promociones de ventas para las direcciones de correo electrónico de sus visitantes, siga estos pasos:
1. Aumente la urgencia centrándose en una venta estacional y urgente.
2. Destacar el beneficio de compartir una dirección de correo electrónico en un tono llamativo ("74%").
3. Promociona un artículo deseable que a los visitantes les gustaría hacer una oferta para aumentar sus tasas de clics.

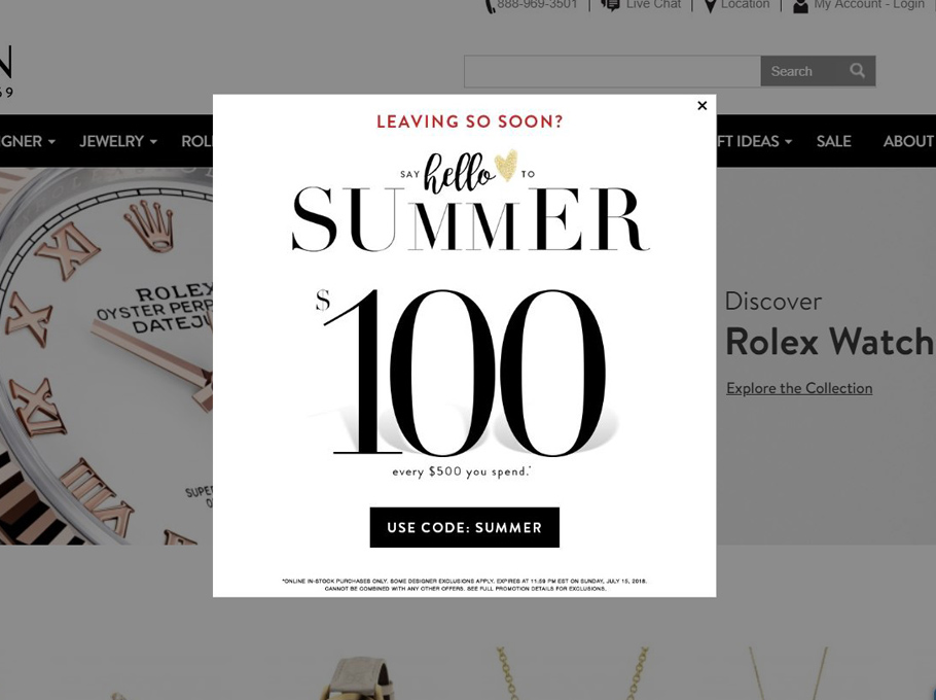
¿Cómo vencer a los carritos abandonados y reducir las tasas de rebote? Con una ventana emergente de intención de salida .
Esta ventana emergente logra esto con estilo. Esto es lo que puedes sacar de él:
1. Copia evocadora: "Hello to Summer" inspira imágenes de barbacoas con amigos y días de playa perezosos. Use un lenguaje relacionado con eventos y emociones positivas para ayudar a atraer a sus visitantes.
2. Promociona una oferta estratégica que aumenta el valor promedio de su pedido (por ejemplo, gaste $500 para obtener $100).
3. Asegúrese de que su visitante tenga que copiar y pegar su código de descuento. Esto les anima a usarlo lo antes posible.
Cree su primera ventana emergente personalizada con OptiMonk
Con la inspiración adecuada, puede ser fácil saber cómo planificar su propia ventana emergente personalizada. ¿No tienes ni idea de cómo crear una ventana emergente CSS o HTML? Sin sudar.
No necesita habilidades de diseño para crear una hermosa ventana emergente personalizada. Cree increíbles ventanas emergentes personalizadas con nuestro editor de arrastrar y soltar y observe cómo se produce un crecimiento increíble en su tienda de comercio electrónico.
¿Listo para crear? Cree su cuenta OptiMonk gratuita hoy mismo, o visite nuestra biblioteca de plantillas y elija una de nuestras plantillas listas para usar.
