¿Cómo crear formas en Figma? Figma para principiantes #4
Publicado: 2022-09-05En este artículo encontrarás una descripción de las herramientas para crear y modificar las formas que conformarán cada uno de tus proyectos. Aprenderá sobre las opciones básicas de edición de formas y funciones más avanzadas, como grupos booleanos y creación de máscaras. ¿Cómo crear formas en Figma? Lee y encuentra.
Cómo crear formas en Figma – índice:
- Agregar formas
- Panel de propiedades – Diseño
- Editar objeto
- grupos booleanos
- Máscaras
Agregar formas
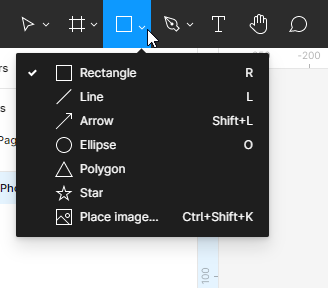
Puedes añadir una forma usando la función Herramientas de forma que encontrarás en la Barra de herramientas. Esta función le permite crear formas vectoriales básicas: rectángulo, línea, flecha, elipse, polígono, estrella .

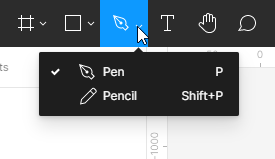
También puede crear formas personalizadas con herramientas de dibujo. Puede elegir un bolígrafo o un lápiz .

Al igual que en el caso de los marcos, existen muchas formas de crear formas:
- Después de seleccionar una forma de la lista de herramientas de formas, haga clic en el marco o en el área del lienzo. Esto creará una forma con un tamaño predeterminado de 100 × 100 px.
- Si desea tener control sobre el tamaño del elemento creado, haga clic en el área del marco o lienzo y mantenga presionado el botón izquierdo del mouse, luego, al moverse, puede manipular el tamaño de la forma.
- Si desea crear un cuadrado, círculo o polígono perfecto, mantenga presionada la tecla Mayús mientras arrastra.
Cada forma, objeto de texto o imagen que agregue al lienzo será una capa separada. Esto le permite modificar las propiedades individuales de cada elemento.
Panel de propiedades – Diseño
Puede ver y editar las propiedades del objeto en la pestaña Diseño del panel Propiedades. El tipo de capa determina qué parámetros se mostrarán aquí. La mayoría de los parámetros son los mismos en todos los tipos de capa. Si no elige ninguna capa, el panel Propiedades mostrará todos los estilos locales para el archivo y el color del lienzo.

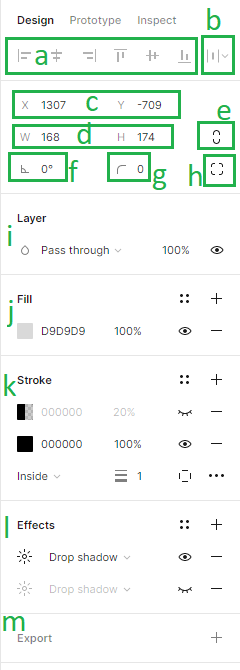
En la pestaña Diseño , puede agregar los siguientes parámetros:
1. Alineación : las herramientas de alineación le permiten alinear correctamente las capas en el lienzo entre sí. Estas funciones solo están disponibles cuando se seleccionan dos o más capas.
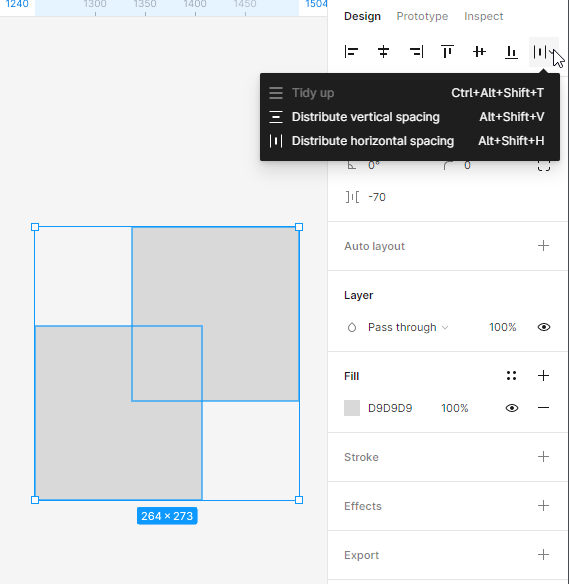
2. Distribución y orden : esta función le permite organizar las capas creando espacios iguales entre ellas. Estas funciones solo están disponibles cuando se seleccionan dos o más capas.

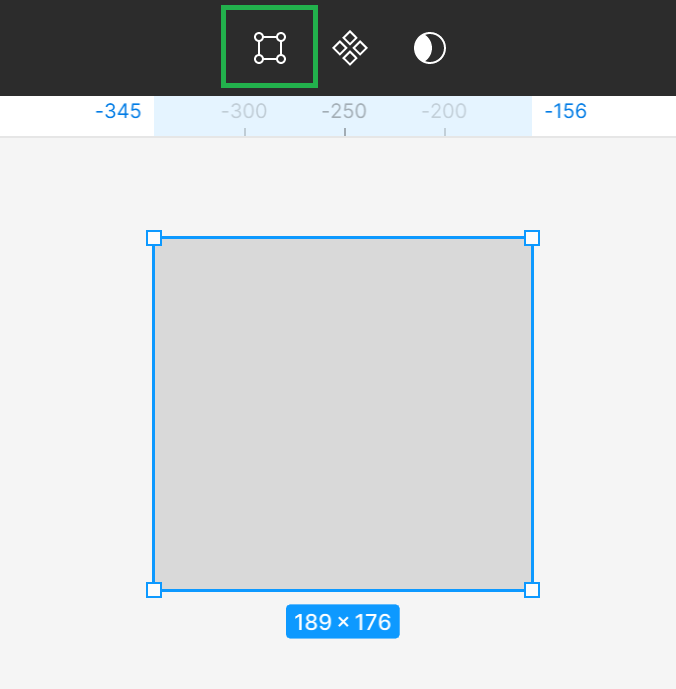
3. Posición del lienzo (X e Y) : aquí puede ajustar la posición de las capas en el lienzo a lo largo de los ejes horizontal (X) y vertical (Y).
4. Dimensiones del objeto (ancho y alto) : aquí puede cambiar el tamaño de una capa.
5. Restringir proporciones : le permite mantener las proporciones de la forma mientras cambia el tamaño. Puede cambiar la altura o el ancho de la forma, y el segundo parámetro se ajustará automáticamente.
6. Rotación : aquí puede establecer el ángulo de un marco.
7. Radio de esquina : con esta función puede redondear las esquinas del marco.
8. Esquinas independientes : la configuración de esquinas independientes le permite ajustar el radio de cada esquina.
9. Capa (modos de fusión) : aquí puede especificar cómo deben fusionarse dos capas. Puede aplicar solo un modo de fusión a cada capa.
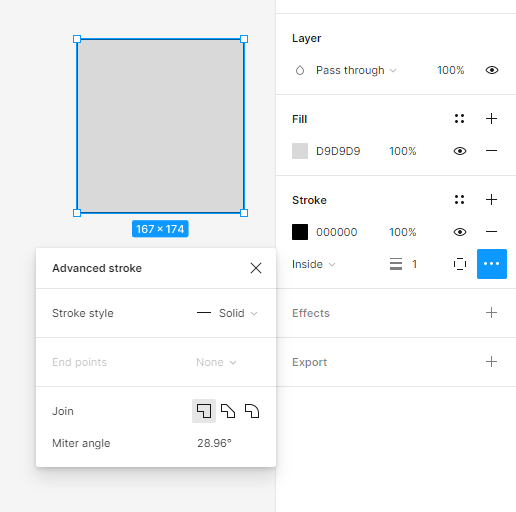
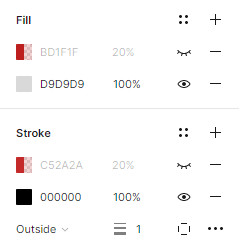
10. Relleno y trazo : puede aplicar rellenos y trazos a formas y capas de texto. Para agregar un relleno o trazo, seleccione la capa deseada y haga clic en el icono +. Puede agregar varios rellenos y contornos a cada capa.
Para rellenos y trazos, el color sólido se establece de forma predeterminada. Para ajustar las propiedades, haga clic en la muestra de color. Esto abrirá el sector de color, donde están disponibles las opciones: Color sólido, degradado (lineal, radial, angular, diamante) e imagen.
Si necesita modificar más el estilo de trazo, puede usar la Configuración avanzada de trazo, que está disponible bajo el icono de puntos suspensivos.

Consejo útil: puede activar y desactivar la visibilidad de cada propiedad en la capa activa utilizando el icono Ojo. Las propiedades activas se mostrarán en negro, para que pueda distinguirlas fácilmente de las inactivas.

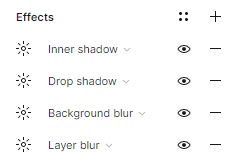
11.Efectos : aquí puede agregar una sombra o desenfoque a la capa. Para ajustar los valores de los efectos, haga clic en Configuración de efectos, que se encuentra debajo del botón con el icono del sol.

12. Configuración de exportación : aquí puede exportar la capa seleccionada al formato de su elección: PNG, JPG, SVG y PDF.

Tarea 4.1. Planifique el diseño de los elementos de la interfaz de su aplicación. Primero, cree estructuras alámbricas usando formas simples.
Consejo útil: Recuerde dar a cada capa nombres propios de forma regular. Si no vigilas esto, seguramente harás un lío en tus capas.
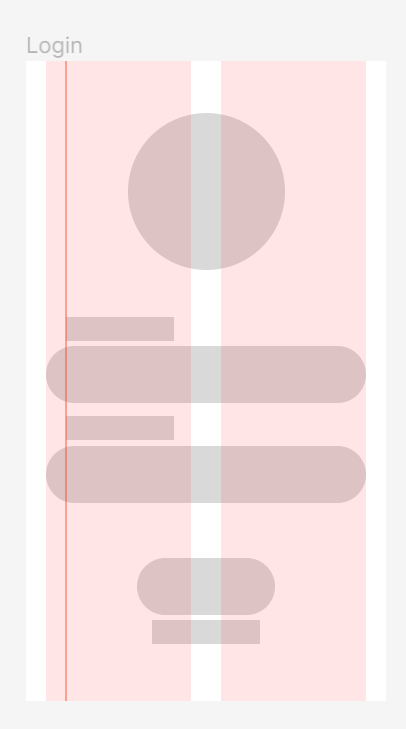
Comencemos desde la pantalla de inicio de sesión:
- En la parte superior de la pantalla colocaremos el logo de la aplicación que se está diseñando.
- Habrá marcadores de posición con etiquetas a continuación: inicio de sesión y contraseña. En este punto, puede marcar el lugar para el texto con un rectángulo.
- En la parte inferior de la pantalla colocaremos el botón de inicio de sesión.

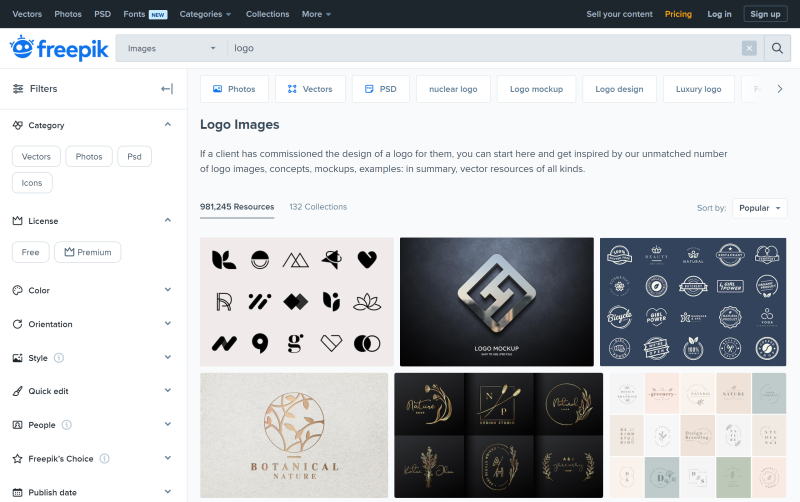
Consejo útil: si busca un logotipo para su proyecto, visite este sitio web: https://www.freepik.com/free-photos-vectors/logo y descárguelo gratis.

Cada archivo en Freepik.com tiene un aviso de licencia. Antes de descargar, asegúrese de que su licencia le permite usarlo como lo necesita.


También puede usar un logotipo disponible en el complemento "Creador de logotipos".
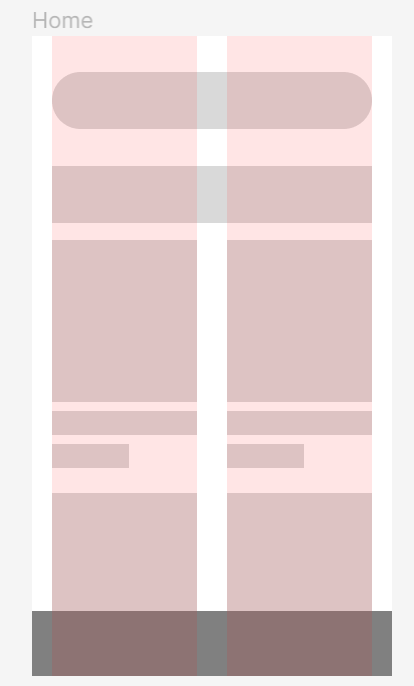
Ahora tratemos con el marco de Inicio:
- Colocaremos una barra de búsqueda en la parte superior de la pantalla.
- Habrá el encabezado "Bestsellers" a continuación.
- Debajo del encabezado, colocaremos imágenes de productos en dos columnas. Cree un rectángulo que se ajuste a una columna y duplíquelo varias veces.
- Debajo de cada producto debe haber un espacio para su nombre y precio.
- Otro elemento de nuestra interfaz será la barra inferior, donde colocaremos los iconos: inicio, favorito, perfil, cesta.

Consejo útil: puede agregar íconos fácilmente a su proyecto, copiándolos de la biblioteca de Figma.
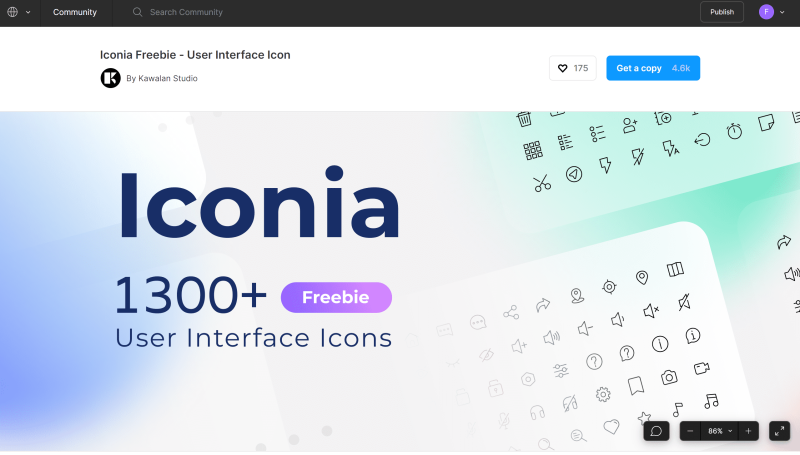
Comunidad. Encontrará un archivo de muestra aquí: https://www.figma.com/community/file/1118814949321037573.

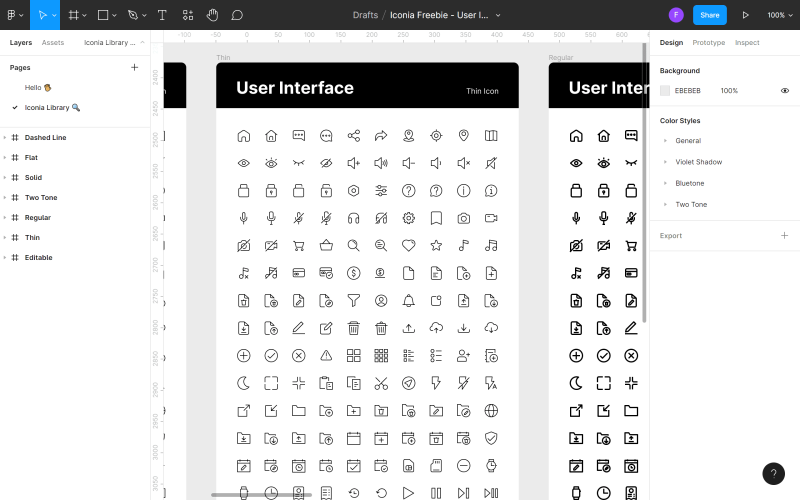
Simplemente haga clic en el botón Obtener una copia y se abrirá el archivo Iconia : paquete de íconos completamente editable de más de 1,300 íconos vectoriales listos para usar y escalables en 6 estilos únicos. Para copiar los iconos seleccionados, vaya a la página de la biblioteca Iconia en el panel Capas.


Encuentre el ícono que desea usar en su archivo, haga clic derecho sobre él y haga clic en Copiar. Luego regrese a su archivo, haga clic con el botón derecho en cualquier lugar nuevamente y elija Pegar aquí. Otra forma de agregar íconos es usar complementos.

Recuerde que la consistencia de la interfaz es muy importante. Decida un estilo de íconos y apéguese a él en todas partes de su aplicación. Aplique el mismo principio más adelante a los estilos de texto, tamaños de imagen y otros elementos.
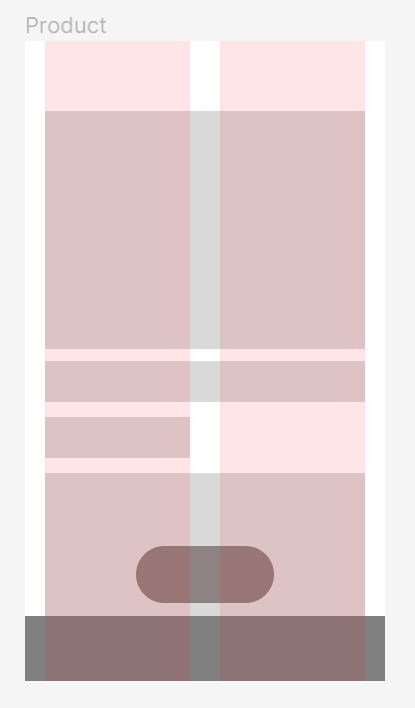
Una vez que haya planificado el diseño de los elementos en la página de inicio, puede pasar al marco Producto:
- En la parte superior de la pantalla, colocaremos el botón “Atrás” del lado izquierdo.
- Habrá una foto grande del producto a continuación.
- En la esquina derecha de la foto colocaremos un botón con el icono de “favoritos”.
- Debajo de la foto, colocaremos el nombre y precio del producto y espacio para una descripción.
- En la parte inferior de la pantalla añadiremos un botón de CTA “Añadir al carrito”.

Editar objeto
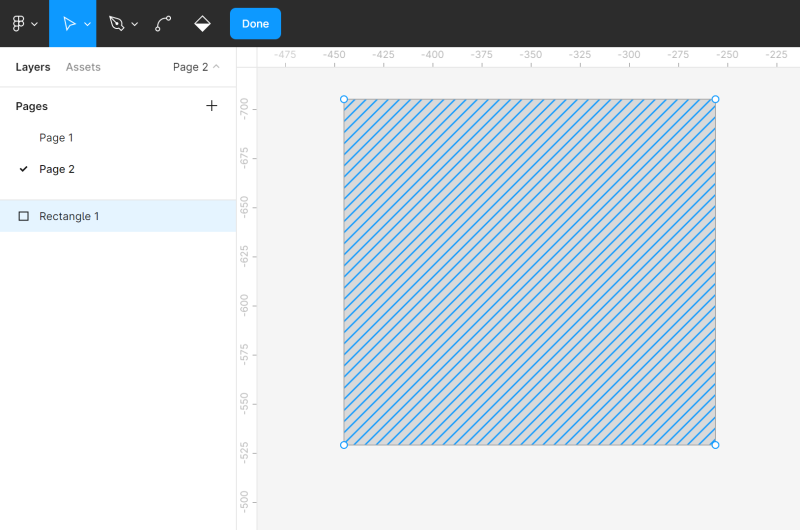
Puede modificar fácilmente todas las formas con la herramienta Editar objeto que se encuentra en el centro de la barra de herramientas. Para utilizar esta función, primero debe seleccionar la forma que desea modificar.


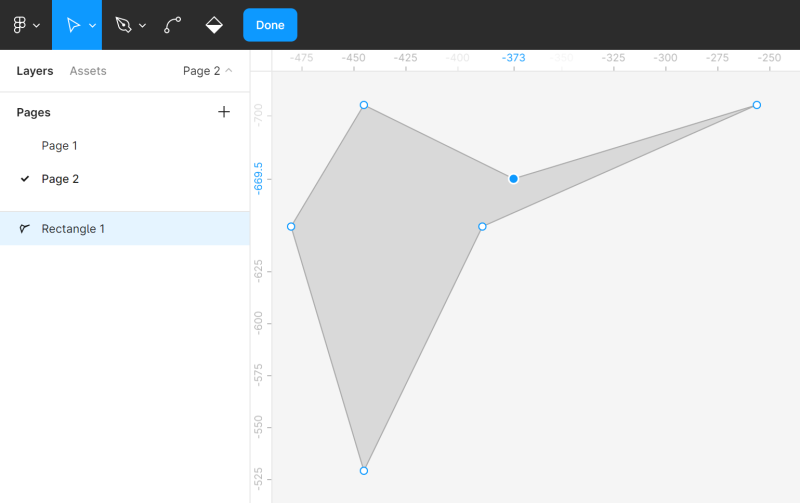
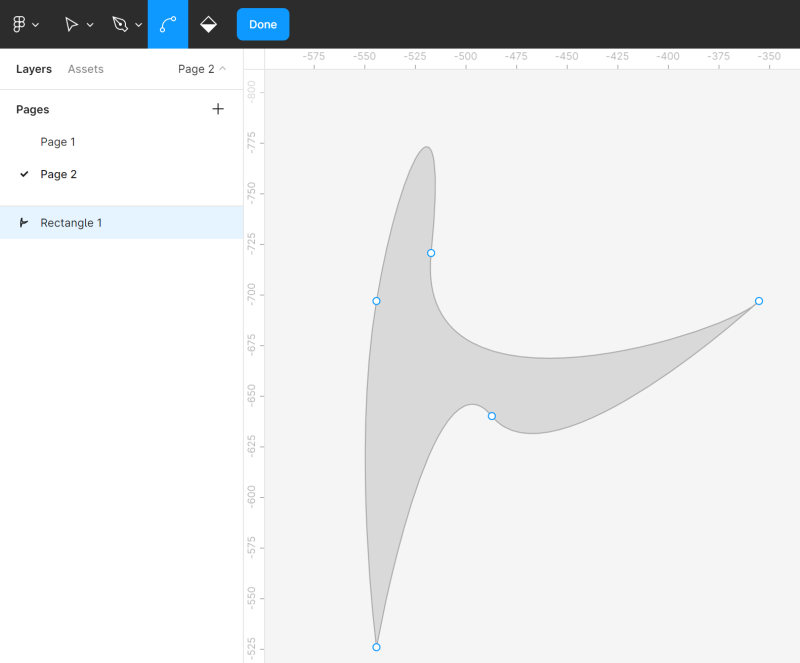
Al activar el modo de edición, aparecerán nuevas funciones en la barra de herramientas y verá los puntos de las esquinas en la forma editada. Puede hacer clic en el punto de esquina deseado y arrastrarlo para cambiar la forma de una forma.
También puede agregar otros puntos de esquina a la forma con la herramienta Pluma . Esto le permitirá hacer más modificaciones.

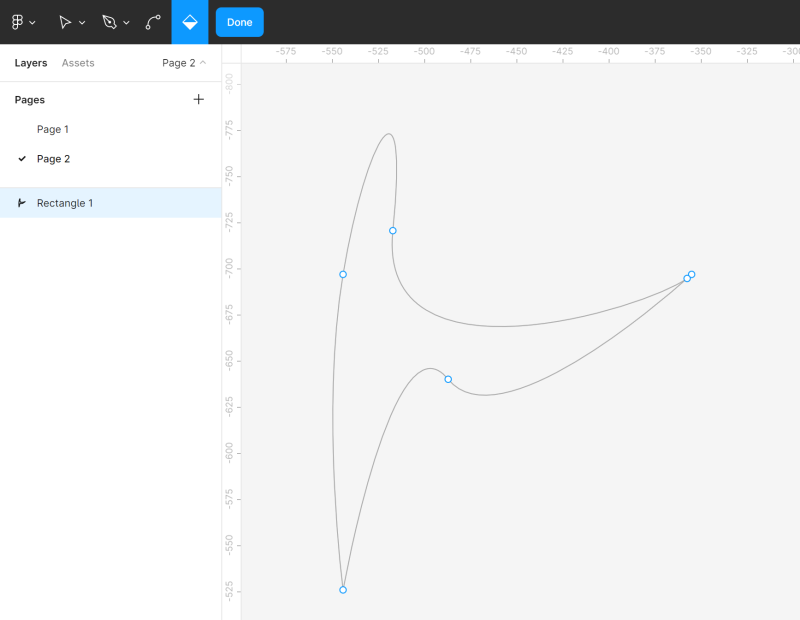
Puede doblar formas libremente con la herramienta Curvar . Seleccione la herramienta Curvar en la barra de herramientas y luego haga clic en el punto de esquina elegido.

La herramienta Cubo de pintura le permite eliminar y restaurar el relleno de una forma. Para hacer esto, seleccione Cubo de pintura y luego haga clic en la forma que está editando.

Para salir del modo de edición, haga clic en Listo .
grupos booleanos
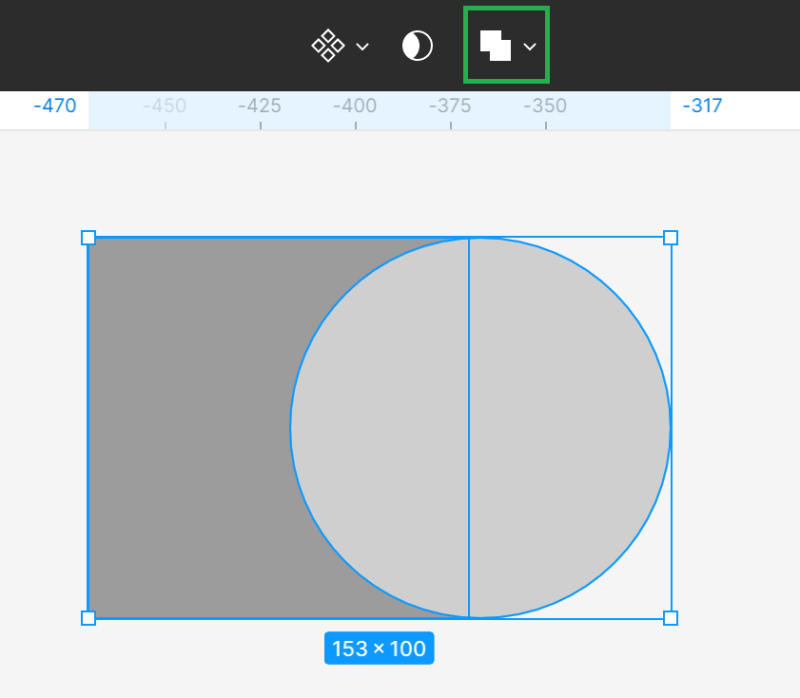
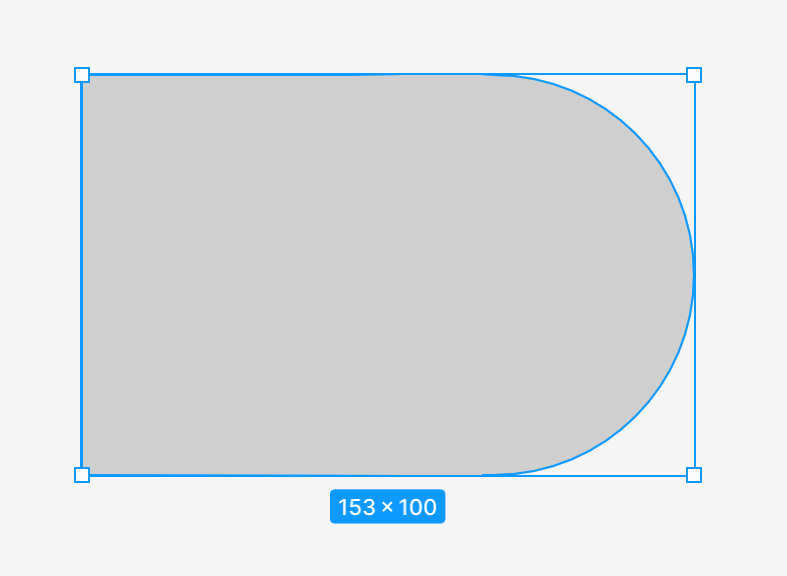
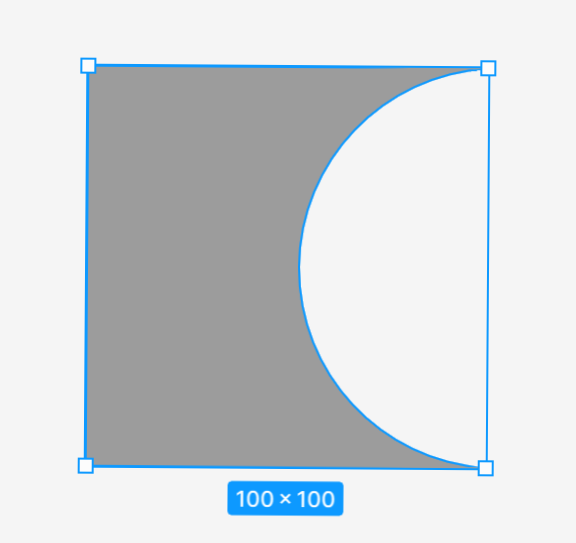
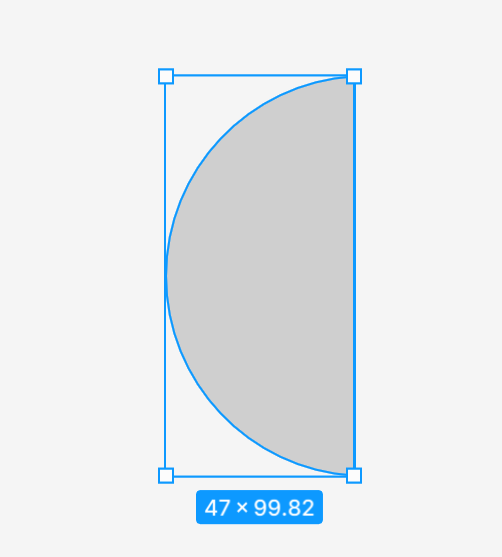
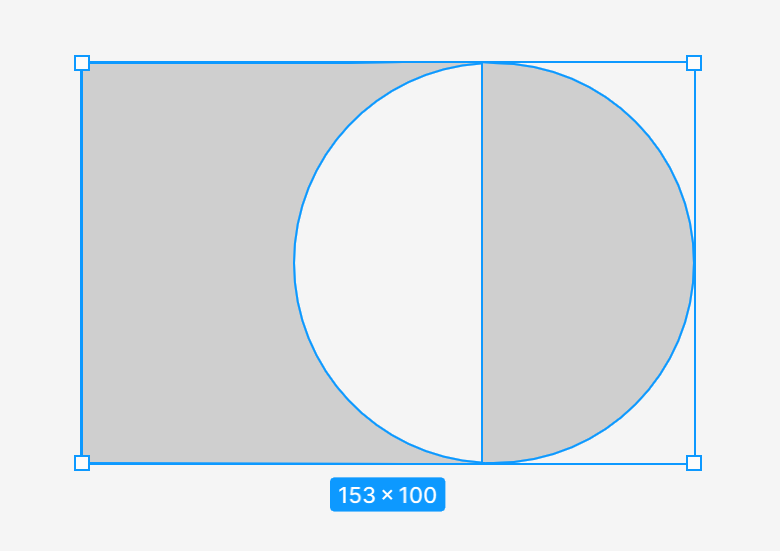
Si selecciona dos o más formas, la herramienta de grupos booleanos aparece en la barra de herramientas. Le permite crear formas personalizadas combinándolas, utilizando una de las cuatro fórmulas disponibles: unión, resta, intersección, exclusión.

- selección de unión : combina las formas seleccionadas en una nueva forma.

- restar selección : resta todas las formas superiores y sus áreas superpuestas de la forma inferior

- selección de intersección : la nueva forma consta solo de fragmentos superpuestos de formas seleccionadas

- Excluir selección : la forma creada consta solo de fragmentos de formas seleccionadas que no se superponen.

Después de aplicar la herramienta de grupo booleano , todas las formas seleccionadas se fusionan en una sola capa, lo que significa que comparten propiedades de relleno y trazo. Puede combinarlos con otras formas y realizar más operaciones lógicas.
Tarea 4.2. Practique la modificación de formas con las herramientas Editar objeto y Grupo booleano . Incluso si no necesita estas funciones en esta etapa de su proyecto, vale la pena consolidar su conocimiento a través de la práctica. Sé creativo y diviértete. También puede intentar recrear las formas de muestra que ve en la siguiente captura de pantalla. Para hacer esto, cree una nueva página en el archivo o agregue objetos junto a los marcos con el proyecto, y luego simplemente elimínelos.

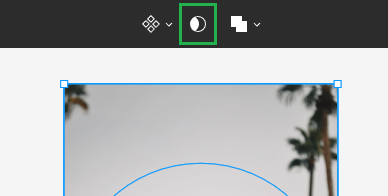
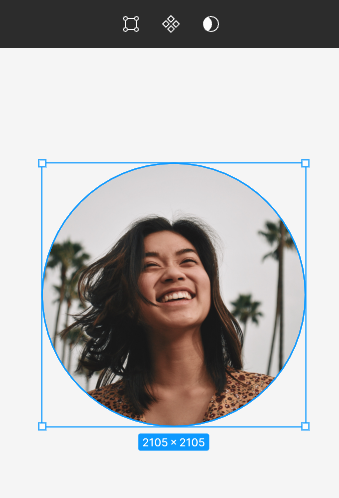
Máscaras
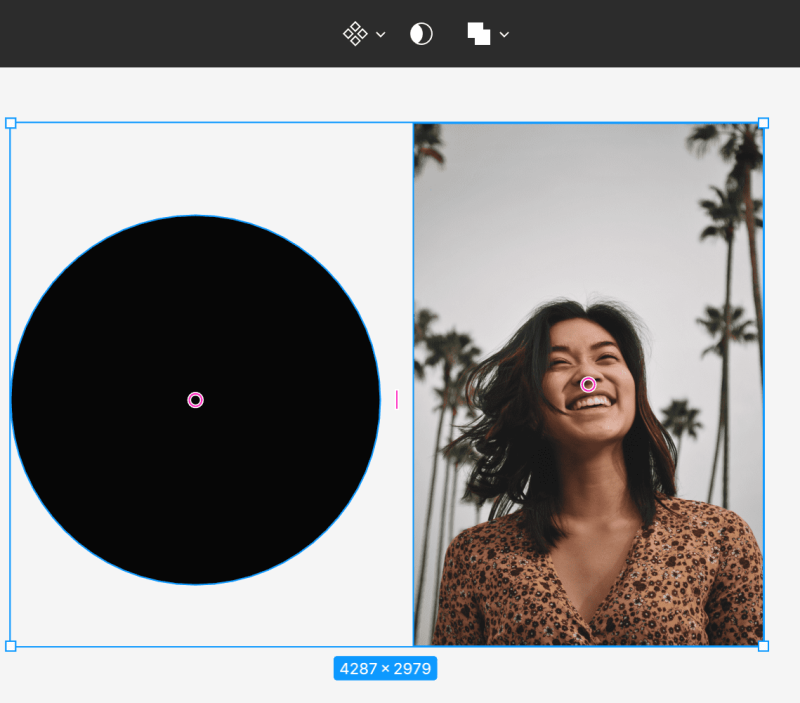
Las máscaras le permiten mostrar solo áreas seleccionadas de una imagen y ocultar el resto sin recortar. Esto significa que no se elimina ni modifica ninguna parte de las capas en el proceso de enmascaramiento, por lo que puede modificar la máscara en cualquier momento si desea mostrar otra parte de la imagen.
Para entender esto mejor, puedes imaginar un marco de fotos con una pequeña abertura. Solo verá una parte de la foto en él, mientras que el resto está oculto, pero si abre el marco, aún puede ver la foto completa.
Puede utilizar cualquier capa como máscara, como formas vectoriales, capas de texto e imágenes. El orden de las capas es muy importante. La capa más baja se considera el contenedor de la máscara, es decir, la abertura a través de la cual verá la imagen.


Para crear una máscara, asegúrese de que las capas estén correctamente alineadas. Luego seleccione ambas capas y elija Usar como máscara en la barra de herramientas.

Se ocultarán todas las áreas exteriores de la capa que están por encima del contenedor. Solo aquellas áreas que estarán dentro del área de la máscara permanecerán visibles.

Tarea 4.3. Use máscaras para agregar imágenes de productos a su diseño. Recuerda el orden correcto de las capas. La capa que será el contenedor debe estar debajo de la capa de imagen.
Consejo útil : puede descargar imágenes gratuitas para sus proyectos desde el sitio web https://unsplash.com.

También puede usar el complemento "Unsplash".
Acabas de aprender a crear formas en Figma. Lea también: 10 heurísticas de usabilidad para el diseño de UX.
Si le gusta nuestro contenido, únase a nuestra comunidad de abejas ocupadas en Facebook, Twitter, LinkedIn, Instagram, YouTube, Pinterest.
Autor: Klaudia Kowalczyk
Un diseñador gráfico y UX que transmite al diseño lo que no se puede transmitir con palabras. Para él, cada color, línea o tipografía utilizada tiene un significado. Apasionado del diseño gráfico y web.
Figma para principiantes:
- Introducción a Figma
- Interfaz de Figma: información básica
- Configuración básica del proyecto en Figma
- ¿Cómo crear formas en Figma?
- Tipografía en Figma
- Bibliotecas en Figma
- Prototipos en Figma
- Herramientas de colaboración en Figma
- Los mejores complementos de Figma
- ¿Cómo usar Figma? 3 formas inusuales
