Cómo saber si su sitio web necesita un lavado de cara
Publicado: 2019-07-29Última actualización el 15 de agosto de 2019
Parte 1: Identidad visual
Siempre es una buena idea evaluar periódicamente el aspecto visual de su sitio web. Una buena manera de hacer esto es buscar su sitio web e ingresar al sitio con la mentalidad de un extraño. Su página de destino es la primera impresión visual de su empresa que tiene el consumidor. Realmente puede hacer o deshacer la sesión, así como la posible relación entre usted y el consumidor. ¿Qué tipo de impresión desea tener en los consumidores o clientes potenciales y, de manera realista, cómo cree que esto difiere de la imagen que realmente está mostrando? Si mirara objetivamente su sitio web, ¿cómo cambia su actitud de una página a otra? ¿Algún elemento visual en particular se ve ligeramente fuera de lugar o fuera de lugar? ¿Qué te dicen los colores? El primer paso para la recuperación es admitir que tiene un problema.
Luego, investiga a tus competidores e identifica qué tipo de presencia visual tienen. ¿Toman un enfoque más minimalista o tienen páginas llenas de información? Tome nota de los elementos visuales que funcionan bien y por qué cree que funcionan.
fuentes
Las fuentes realmente establecen el ambiente para el tipo de información que se va a compartir. Los párrafos más largos generalmente están en fuentes serif porque los "pies" distintivos en cada una de las letras pueden facilitar la lectura a un ritmo más rápido. Por lo general, las serifas me parecen más condensadas y uniformes y son excelentes fuentes de copia. Las fuentes San Serif tienen la generalidad de ser más abiertas y modernas y, a veces, puede parecer que contienen más espacios en blanco. Las connotaciones estereotipadas pueden dañarlo o ayudarlo a elegir fuentes para sitios web. Querrá que todas las fuentes se vean como si tuvieran la misma estética, ya sea que pertenezcan o no a la misma familia de fuentes.
¡Que! La empresa ofrece servicios de diseño web atractivos y efectivos para agencias de todo el mundo. Obtenga más información sobre nuestros servicios de diseño web de marca blanca y cómo podemos ayudarlo a usted y a sus clientes a crear o mejorar su presencia en la web. ¡Empiece hoy!
Personalmente, elegiría una fuente más distintiva para las etiquetas H1, ya que tienen un tamaño de fuente más grande y se muestran de manera más prominente en la página. Para las etiquetas de encabezado más altas, elegiría variaciones de la misma fuente que H2-H6. Luego, para la fuente del párrafo, elegiría una fuente que fomente una alta tasa de lectores y que sea extremadamente legible.
Si sus párrafos se ven agrupados y son difíciles de leer, sus visitantes encontrarán rápidamente otro sitio que no lo esté. Además, elija una fuente que atraiga a su público objetivo y sea consistente con su marca en el sentido de profesionalismo. Los sitios web bancarios y gubernamentales generalmente no tendrán la misma libertad de expresión que un sitio web para peluqueros caninos o una empresa inconformista de cerveza fría. Pase a través de algunas páginas de fuentes de Google y vea cómo pueden verse fuentes completamente diferentes entre sí con diferencias aparentemente menores. También puede experimentar con frases personalizadas y tamaños de fuente si desea obtener una imagen más amplia. Algunas de mis fuentes favoritas incluyen Lobster, Crimson Text y Raleway.
Cuando revise las opciones de fuentes, tome nota de todas las fuentes que le recuerden portadas de libros, logotipos comerciales o anuncios. El reconocimiento de marca es una herramienta poderosa que muchas personas no saben que abarca la identidad visual de una marca. Las marcas se pueden reconocer no solo por sus logotipos especializados, sino también por sus fuentes y colores típicos. Por ejemplo, la fuente Amatic SC me recuerda a la marca de artículos para el hogar Rae Dunn, la fuente Optima recuerda al logotipo de Aston Martin y la fuente Freckle Face se parece a las fuentes utilizadas en SpongeBob SquarePants.
Colores
¿Eres de confianza? ¿Eres un competidor agresivo? ¿Te importa el planeta? Puedo decir dentro de los 30 segundos de mirar su sitio web en qué tipo de dirección está tratando de ir. La teoría del color es una herramienta poderosa que es importante considerar en el diseño. Incluso se muestra en la película de Disney Inside Out , donde todos los personajes que representan emociones son varios tonos de su color asociado. El personaje Tristeza tiene varios tonos de azul, Disgusto es verde con un toque de púrpura y Ira es rojo.

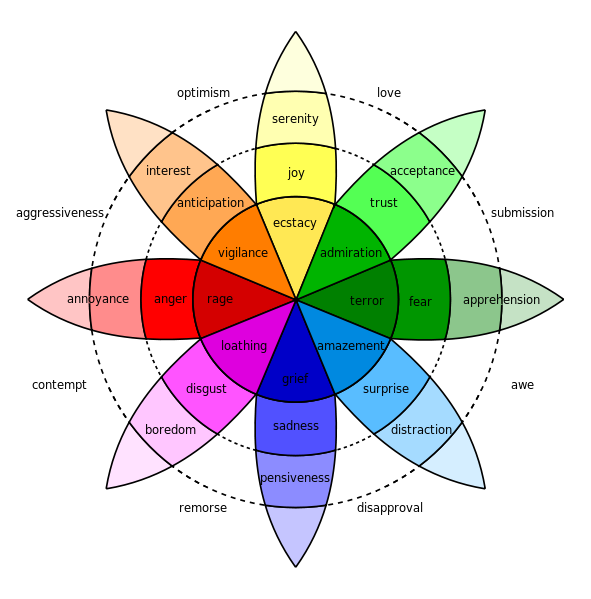
La intensidad de las emociones, como se muestra en la Rueda de las emociones de Robert Plutchik, aumenta con la intensidad del color desde la molestia por el rojo claro hasta la ira por ese rojo quemado profundo. Estas conexiones de color a actitud han sido utilizadas y abusadas por las empresas y hoy en día se identifican con mucha frecuencia.


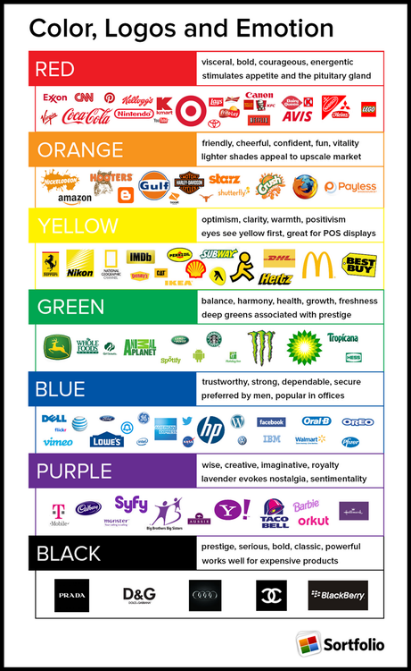
Un gran ejemplo pictórico es esta infografía del blog de ConceptDrop que tiene los siete colores principales que se usan en los logotipos comerciales y la publicidad:

Una elegante combinación de colores en negro y plata puede traducirse en un lujoso auto deportivo de cuero de la talla de Lexus o Mercedes. Un verde terroso y fresco da vida y equilibrio ecológico a las marcas de Whole Foods y Tropicana. Una naranja tonta y juguetona personifica las bebidas de Nickelodeon y Crush. Ese Lowe's confiable y amigable siempre lo ayudará con sus necesidades de mejoras para el hogar. El confiable y seguro IBM le brinda tranquilidad con su respetabilidad tradicional.
Una vez que tenga su familia de colores ideal, puede elegir un tono específico:
- ¿Claro u oscuro? ¿Es una sensación informal, ligera y aireada o es un ambiente más profundo y maduro?
- ¿Vibrante o apagado? ¿Estás en la cara de tu audiencia, asertivo? ¿O estás más callado? Esto puede significar más refinado o puede hacer que un color se sienta más claro incluso cuando es un tono más oscuro.
- ¿Tonos fríos o tonos cálidos? Esta ligera diferencia puede cambiar las connotaciones.
- ¿Este color será más un enfoque principal o un acento sutil?
Todas las emociones pueden crearse y/o realzarse con los colores de su marca. En los materiales de marca de cualquier empresa exitosa, se puede visualizar un verdadero sentido de dirección y actitud dentro de los primeros 10 segundos de impresión. Por ejemplo, el logotipo y el color de Panera Bread para el ojo inexperto pueden parecer verde y marrón. Para mí, sin embargo, veo un verde cazador profundo y reconfortante en tonos cálidos y un beige relajado pero elegante que en combinación equivalen a una atmósfera informal y acogedora. Cuando se aplica a sus selecciones de menú, han comercializado intensamente su nuevo menú completamente limpio, así como su pan recién horneado: un verde no tan simple y un marrón no tan simple.
Guías de estilo
Una parte integral de un diseño de sitio web cohesivo y visualmente atractivo es la inclusión de una guía de estilo para mantener una dirección singular para el sitio web.
La guía de estilo incluirá:
- H1-H6: fuente, tamaño de fuente, código hexadecimal
- Códigos hexadecimales de página
- Adjetivos: ¿cómo quiere que se sienta su público objetivo cuando visite su sitio?
- ¿De moda?
- ¿Profesional?
- ¿Juguetón?
- ¿Pintoresco?
- Estética:
- texturas
- Imágenes de humor
- Imágenes de fondo
Una muestra de una guía de estilo simple que he creado se puede encontrar aquí. Es una gran idea crear una guía de estilo visual como esta para tener una idea de cómo se verán los colores, las texturas, las fuentes y las imágenes juntas. Es importante que todos los elementos vayan en la misma dirección estética. La dirección ideal del sitio será cohesiva y envolverá al público objetivo en un sentimiento o actitud particular y, por lo tanto, puede agregar a la experiencia que el consumidor tiene con su marca.
espacio en blanco
El espacio en blanco es un elemento muy importante de un sitio web porque indica cuán desordenado o escaso se ve un sitio web. Por lo general, los sitios web con muy poco espacio en blanco pueden parecer abarrotados y/o abrumadores para los visitantes, especialmente cuando se trata de una página de destino. Debe haber un equilibrio saludable, pero inclinándose más hacia una mayor cantidad de espacio en blanco. Las páginas deben ser fácilmente navegables y legibles para que los visitantes puedan encontrar fácilmente sus respuestas, o dónde podrían estar sus respuestas en cualquier página que visiten. Cuando hay una cantidad abrumadora de información, así como imágenes y elementos en movimiento, definitivamente puede alejar a los visitantes del sitio web simplemente porque no quieren tomarse el tiempo para tratar de encontrar su respuesta como la proverbial aguja en un pajar.
Escrito por: Kelly Peretz
