Cómo mejorar el rendimiento del sitio web para obtener mejores clasificaciones
Publicado: 2022-11-25¿Con qué rapidez se carga su sitio web para usuarios de escritorio y móviles? Si la respuesta es más de dos o tres segundos, es posible que esté perdiendo tráfico ya que los visitantes regresan a la página de resultados de búsqueda y eligen una página de carga más rápida. Y la pregunta que podemos ayudarlo a responder es cómo mejorar el rendimiento del sitio web para mejorar su experiencia de usuario y las clasificaciones de Google.
Cuando se trata de la velocidad del sitio web para sitios web de comercio electrónico, el tiempo es dinero. Unos segundos adicionales de tiempo de carga de la página podrían tener un gran impacto en su capacidad para atraer visitantes, realizar ventas y aumentar su tasa de conversión general. Sin embargo, si está buscando aumentar la velocidad de su sitio en los navegadores de los buscadores, ha venido a la página correcta. Este artículo cubrirá cómo transformar la velocidad de carga de la página de su sitio web de lento a ágil para una mejor experiencia de usuario.

Cómo la velocidad del sitio web afecta su negocio y SEO
Cuando se trata de la velocidad de su sitio, el tiempo de carga hace más que solo hacer esperar a sus usuarios: afecta la clasificación de su sitio, la experiencia de usuario de sus visitantes y más.
El tiempo de carga de la página es un factor de PageRank
Google tiene la misión de hacer que la búsqueda en Internet sea una mejor experiencia para todos. Una forma de hacerlo es priorizando el tiempo de carga de la página de resultados de búsqueda, que es un factor de clasificación de Google que se ha vuelto aún más prominente con el lanzamiento de Core Web Vitals de Google .
Todo esto es para decir que una velocidad rápida del sitio es esencial si desea que su sitio se clasifique más alto y para más palabras clave. Entonces, cuando mejora el rendimiento de su sitio web, está mejorando sus posibilidades de clasificar y obtener tráfico orgánico.
Los largos tiempos de carga conducen a menos ingresos
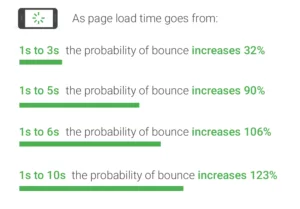
No debería sorprender que cuanto mayor sea el retraso en el tiempo de carga de la página, más tráfico perderá un sitio. Un sitio web lento puede resultar en la pérdida de oportunidades de ventas, pérdida de ingresos y pérdida de potencial de crecimiento. Según Business , el 53% de los usuarios de dispositivos móviles saldrán de una página si tarda más de 3 segundos en cargarse.
La velocidad lenta de la página también interrumpe la experiencia del usuario, lo que a menudo afecta las decisiones de compra.
Por el contrario, aumentar la velocidad del sitio se corresponde con tasas de conversión más altas, mayores ingresos y una mejor credibilidad de la marca.
Así es como la velocidad de la página afectó a algunos sitios web de nivel empresarial más conocidos:
- Amazon informó una pérdida de ingresos del 1% por cada 100 milisegundos de retraso en la carga de la página
- Walmart vio un aumento del 2% en la tasa de conversión por cada segundo de mejora de la velocidad de la página
- Mozilla aumentó la velocidad de carga de la página en 2,2 segundos y las descargas de Firefox aumentaron un 15,4% (o 10 millones en un año)
- Shopzilla : disminuyó el tiempo de carga de 7 a 2 segundos y vio una disminución del 50% en su presupuesto operativo
Las empresas de todos los tamaños experimentan resultados comerciales positivos relacionados con el aumento de la velocidad del sitio. Incluso para sitios más pequeños, mejorar los tiempos de carga debe ser una prioridad en sus esfuerzos de optimización de motores de búsqueda (SEO).
Los motores de búsqueda prefieren proporcionar a los buscadores sitios web rápidos
La velocidad del sitio web influye significativamente en los algoritmos utilizados para clasificar los sitios en los resultados de los motores de búsqueda. Cuanto más rápido cargue su sitio, especialmente con búsquedas móviles, mejor será su posición en los SERP.

El tiempo de carga del sitio es parte del algoritmo de clasificación de búsqueda de Google . Y, debido a su política de dar prioridad a los dispositivos móviles , los tiempos de carga en los sitios móviles ahora tienen prioridad sobre los sistemas de escritorio.
Indexación móvil primero | Charlas relámpago de WMConf
¿Cuál es un tiempo de carga ideal según Google?
Google ofrece estos puntos de referencia para ayudar a los propietarios de sitios a establecer el estándar para la velocidad de la página:
Índice de velocidad promedio (qué tan rápido se muestra una página móvil para un usuario): 3 segundos
Recuento promedio de solicitudes (cantidad de piezas de contenido necesarias para mostrar la página móvil completa): menos de 50
Peso medio de la página (tamaño total de una página web móvil en bytes): menos de 500 000
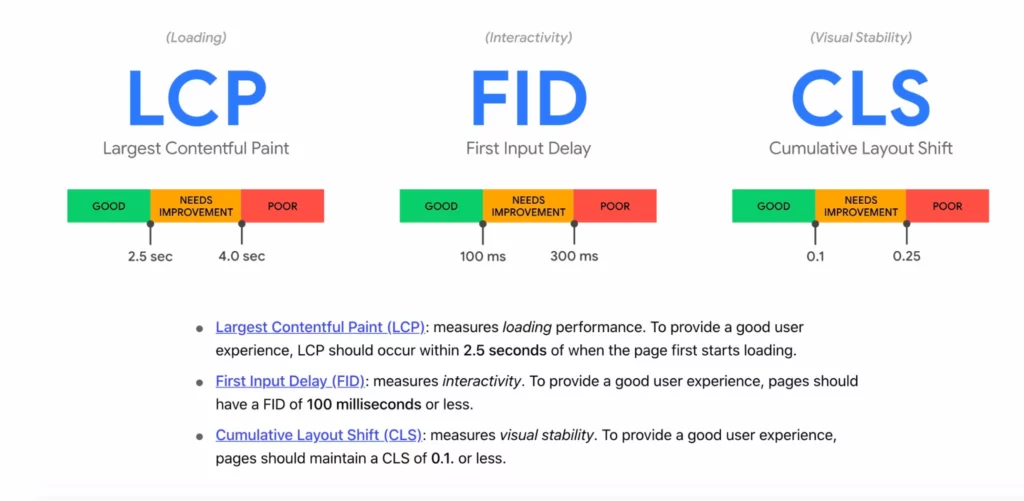
Y Core Web Vitals de Google describe los tiempos de carga óptimos de los elementos de mayor impacto de la siguiente manera:

La conclusión es que la velocidad del sitio, el SEO y el crecimiento del negocio están interrelacionados. Si su sitio es penalizado por Google debido a problemas de velocidad de la página, su clasificación caerá, al igual que las vistas de su página. Su sitio podría incluso terminar con una penalización manual y quedar completamente oculto de los SERP.
Esta pérdida de visibilidad se puede traducir en:
- Menores ingresos publicitarios
- Menos conversiones
- menos ventas
- Mala reputación de la marca
Mejorar la velocidad de su sitio es una estrategia de crecimiento comercial clave que necesita su enfoque ahora .
Cómo mejorar el rendimiento de su sitio web en computadoras de escritorio y dispositivos móviles
Es obvio que la velocidad de la página importa. Pero cuando se trata de acelerar sus páginas y su sitio en general, a menudo es más fácil decirlo que hacerlo. ¿Por qué? No existe una solución única para hacer que cada sitio funcione a su velocidad óptima. Además, los propietarios de sitios, los desarrolladores web y los SEO tienen sus habilidades técnicas individuales.
Sin embargo, seleccionar las tácticas más apropiadas para su sitio que se enumeran aquí puede ayudarlo a solucionar y luego corregir los errores de velocidad de la página.
1. Pruebe la velocidad actual de su sitio web
Hay una serie de herramientas en línea para probar qué tan rápido se ejecuta su sitio web. El acceso gratuito a PageSpeed Insights permite a todos los propietarios de sitios identificar cualquier elemento que pueda estar ralentizando su sitio.
La herramienta Google PageSpeed Insights (PSI) es la más utilizada por los propietarios de sitios web. Le proporciona una boleta de calificaciones y una excelente perspectiva de lo que está ralentizando su sitio. Otro aspecto mágico del uso de PSI es que proporciona los mismos datos que proporciona Google. Esto le da una idea de cómo Googlebots calificará su velocidad durante la indexación.
Tenga en cuenta que su navegador y su conexión a Internet afectarán su puntaje PSI.
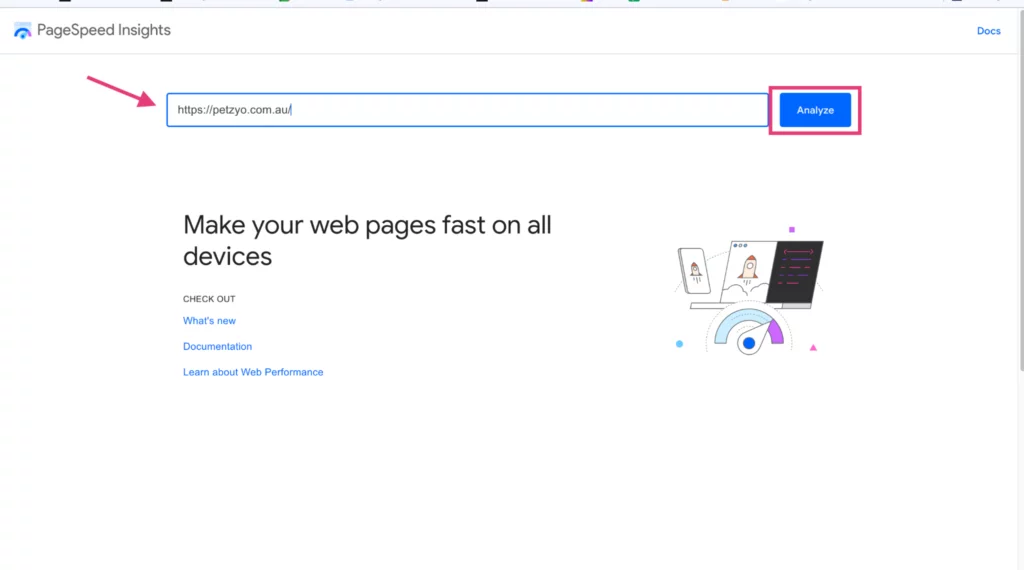
Cómo usar PSI
Simplemente ingrese la URL que desea probar en el campo de texto y presione Analizar. Para obtener los datos más precisos, deshabilite cualquier extensión en su navegador.

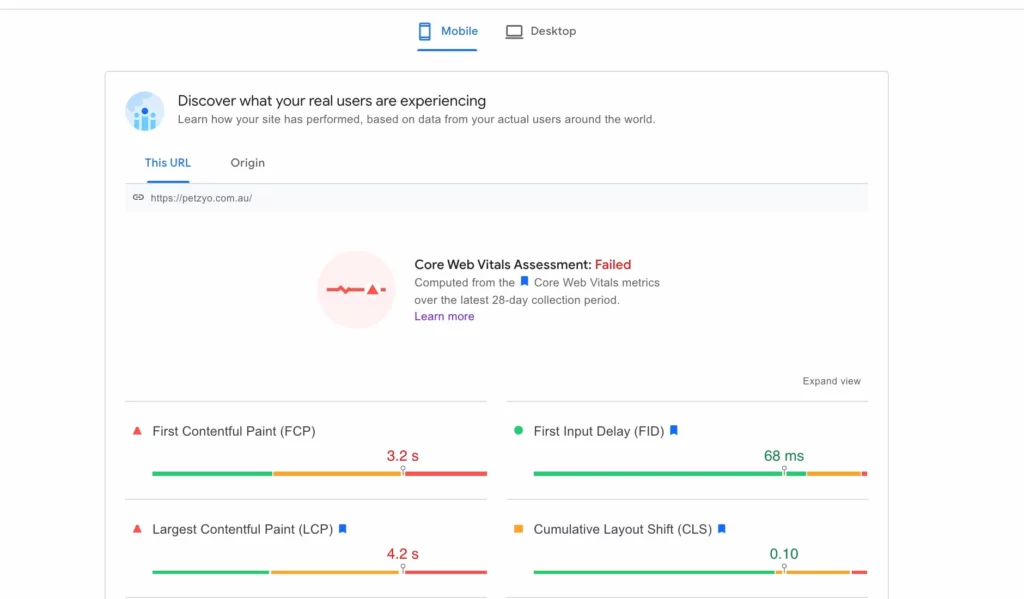
Luego, la herramienta PSI devuelve un informe sobre Web Core Vitals de su sitio para dispositivos móviles. Para ver el rendimiento de su sitio en el escritorio, seleccione el icono del escritorio en la parte superior de la pantalla.

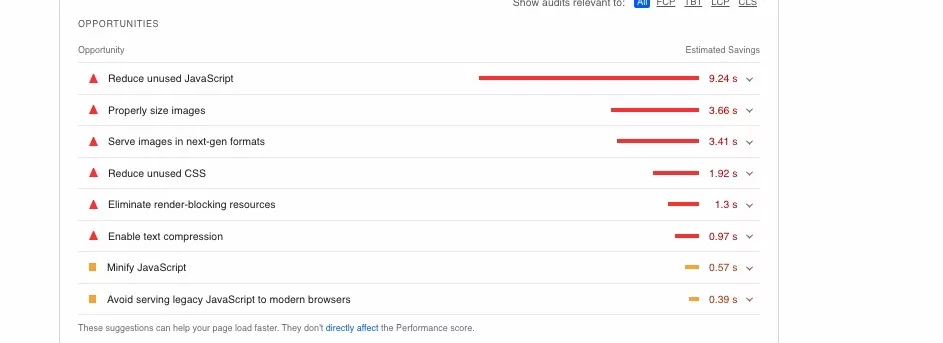
Cuando te desplazas hacia abajo, encontrarás un análisis de velocidad de tu página, incluidas algunas oportunidades que sugiere Google. Estas son formas recomendadas de mejorar los tiempos de carga de la página de escritorio y móvil.
 Los resultados clave de un informe de PageSpeed Insights incluyen:
Los resultados clave de un informe de PageSpeed Insights incluyen:
Una puntuación de rendimiento que resume el rendimiento general de la página.
- 90 o más es "rápido"
- entre 50 y 90 es “moderado”
- inferior a 50 es "lento"
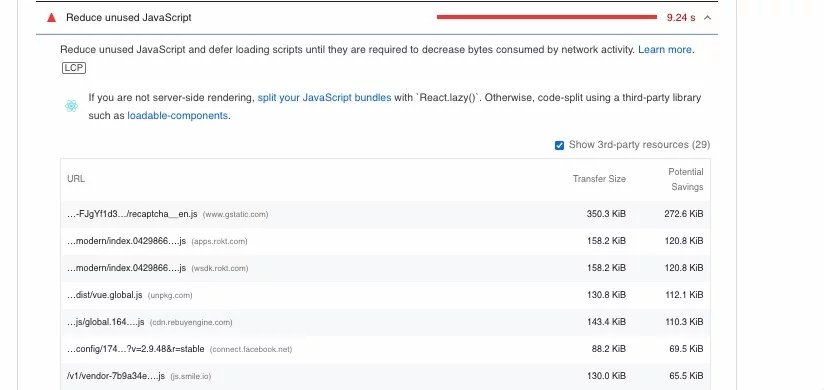
Oportunidades de mejora del sitio. Concéntrese primero en los elementos más altos de la lista. Haga clic en la "flecha desplegable" a la derecha del elemento de oportunidad para descubrir sugerencias sobre cómo solucionar el problema identificado.

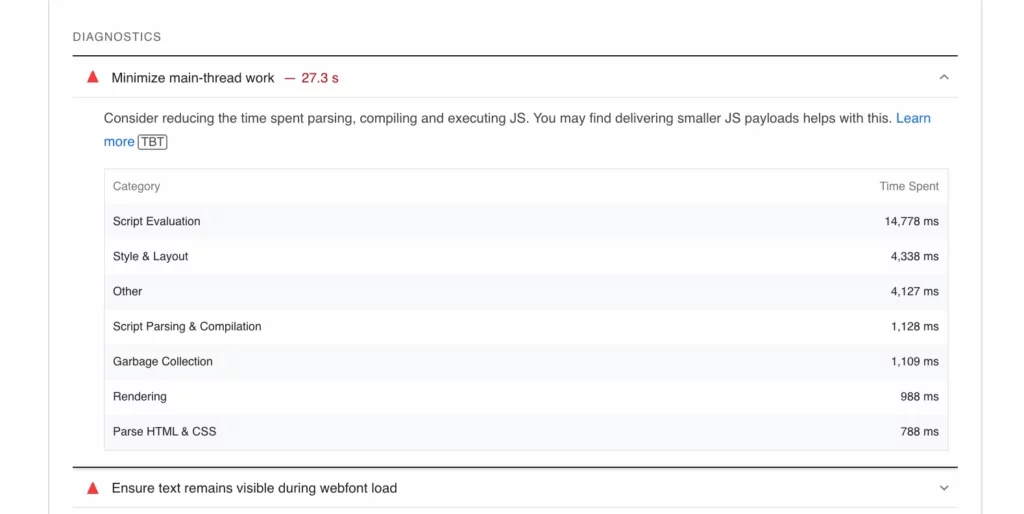
Diagnóstico de problemas técnicos. Con la misma opción para expandir el elemento para obtener más detalles y una explicación sobre cómo solucionarlo.

Qué hacer con sus datos PSI
Evaluación de Core Web Vitals de su sitio y otras señales unificadoras de calidad de Google La experiencia de Google le permite priorizar los cambios en el sitio. Si eres experto en tecnología, puedes solucionar algunos de estos problemas tú mismo. De lo contrario, es posible que desee considerar contratar a un desarrollador web para la optimización de la velocidad de la página.
Si está evaluando cómo utilizar mejor su presupuesto de desarrollo web, realice un análisis de URL en sus páginas de destino y blogs populares. Tenga en cuenta cualquier tema general en sus métricas. Por ejemplo, si su FCP es demasiado alto en promedio, es posible que tenga medios ricos en datos en la mitad superior de la página en la mayoría de sus páginas.
También puede mantener una lista de sus páginas con las puntuaciones de rendimiento más bajas.
2. Considere cambiar su servidor web

Si tiene un plan de alojamiento compartido como los de BlueHost, considere cambiar a un servidor dedicado o alojamiento en la nube.
Aunque el alojamiento compartido invariablemente viene con una etiqueta de precio más bajo, también puede afectar la velocidad del sitio porque los recursos como la memoria y el ancho de banda se comparten entre una cantidad (y, a veces, una cantidad bastante mayor) de sitios web. Además, nunca puede tener en cuenta los picos de tráfico de otro sitio en el servidor, lo que afectará el rendimiento de su sitio web.
Cambiar a un servidor dedicado o alojamiento en la nube como el único propietario del sitio web puede aumentar la velocidad del sitio porque varios sitios ya no aprovechan los recursos. Esto es especialmente importante para las organizaciones de nivel empresarial que tienen un alto requisito de ancho de banda para servir una gran cantidad de contenido.
3. Actualice el tema de su sitio web

Si usa un sistema de administración de contenido (CMS) como WordPress, cambie a un tema actual de WordPress que ya esté optimizado para la velocidad . Dichos temas son livianos y flexibles, y algunos se enfocan solo en incluir elementos que respaldan las mejores prácticas de optimización de motores de búsqueda.
Mientras realiza cambios en su sitio web, considere eliminar los widgets innecesarios que requieren una gran cantidad de datos para cargarse y ejecutarse.
4. Minimiza las solicitudes HTTP
Las solicitudes HTTP , como los redireccionamientos 301, ocurren cuando un usuario visita su sitio por primera vez. Se envían a su servidor (en su plataforma de alojamiento), solicitando los archivos necesarios para mostrar su sitio en la pantalla del usuario. Cuantas más solicitudes nuevas se realicen para obtener todos los archivos necesarios para su sitio, más tiempo tardará en cargarse la página web.
¿Qué son las redirecciones?
Los redireccionamientos son instrucciones de código que reenvían a su usuario de una ubicación en su sitio a otra. Cuando tiene varias solicitudes en una cadena, el servidor web puede tardar mucho en devolver los datos correctos a los navegadores de sus visitantes.
Una forma en que puede pensar en los redireccionamientos es si le ha pedido a uno de sus hijos que vaya a buscar un libro específico. Llegan a la habitación donde esperan encontrar el libro, pero en su lugar encuentran una nota que dice que está en otra habitación. Este desvío retrasa la entrega del libro.

Los redireccionamientos se usan comúnmente para migraciones de sitios, rediseños de sitios web o cuando se elimina el contenido, pero cada redireccionamiento aumenta el tiempo que tarda una página web en cargarse.
Cómo reducir las redirecciones
Es mejor evitar los redireccionamientos cuando pueda, ya que son una de las formas más fáciles de ralentizar el rendimiento del sitio web. Pero si tiene alguno, Google le aconseja que:
- Nunca requiera más de una redirección para llegar a cualquiera de sus recursos; y
- Nunca vincules a una página que sabes que tiene una redirección.
Si tiene tiempo libre, también puede revisar sus enlaces internos y revisar sus URL a la nueva URL. También puede solicitar que sus sitios de referencia hagan lo mismo.
5. Comprime tus archivos
Comprimir los archivos de su sitio ayuda a reducir las solicitudes HTTP. Es posible que vea que el tiempo de respuesta se reduce hasta en un 70 por ciento. Gzip es una herramienta gratuita utilizada por los desarrolladores web para comprimir de manera efectiva los archivos del sitio y mejorar la velocidad de carga de un sitio web.
Esto funciona excepcionalmente bien para mejorar el rendimiento del sitio web para sitios con muchas imágenes.
6. Optimice sus imágenes, videos y otros medios

Las imágenes, los videos y otros medios enriquecidos suelen ser los culpables de los tiempos de carga lentos. Por otro lado, la compresión suele ser la forma más sencilla de corregir los tiempos de carga lentos de los medios.
Guarde las imágenes del sitio en el tamaño de archivo más pequeño posible sin reducir la calidad de la imagen por parte del usuario. Algunas recomendaciones para optimizar imágenes incluyen:
- Usando el formato JPEG o .jpg para imágenes coloridas, PNG para imágenes simples y GIF para imágenes animadas.
- Reducir las dimensiones del archivo a un tamaño adecuado que sea visible y claro en múltiples dispositivos
- Usar una herramienta de compresión de imágenes como TinyPNG o JPEG Mini para comprimir imágenes.
También debe usar la carga diferida para cualquier imagen o elemento más grande debajo del pliegue. La carga diferida acelera la cantidad de tiempo que se tarda en renderizar los elementos más importantes. Además, también reduce la cantidad de solicitudes HTTP. Funciona utilizando el ancho de banda inicial para priorizar los elementos que los visitantes verán primero.
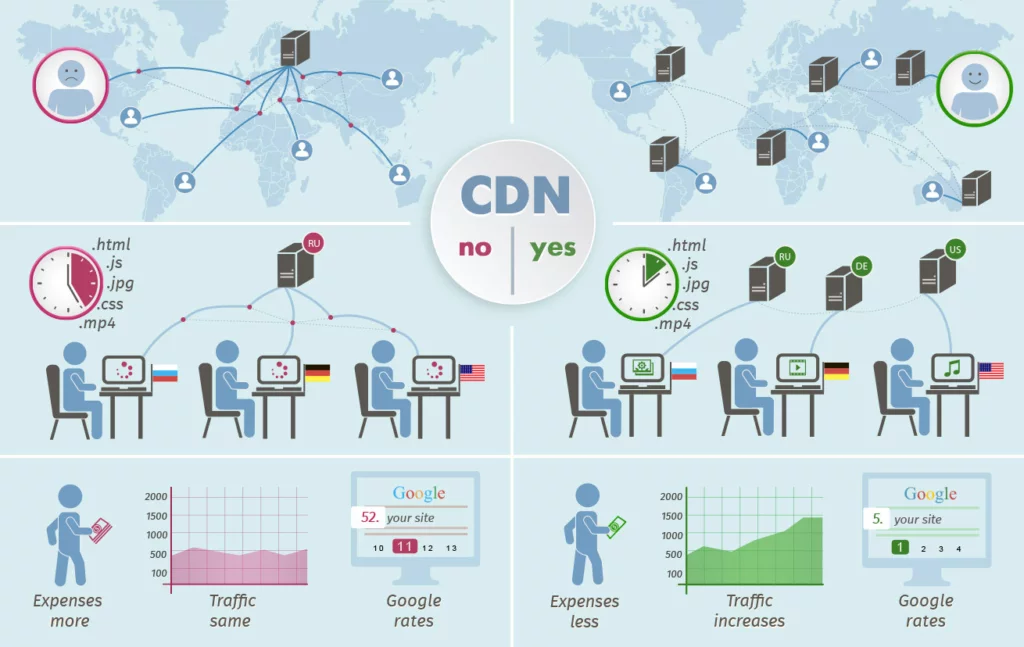
7. Considere usar una red de entrega de contenido (CDN)

En el mundo digital actual, a menudo no pensamos en los datos que viajan a través de la distancia física, pero lo hacen. Una CDN es una red en estrecha proximidad geográfica a su servidor web que entrega contenido.
La proximidad reduce el tiempo de transmisión, lo que puede mejorar la experiencia del usuario al aumentar la velocidad y el rendimiento del sitio de escritorio y sitios móviles.
Por ejemplo, si su sitio sirve a usuarios en Florida, su CDN debe estar ubicado dentro de los EE. UU. e, idealmente, cerca de Florida. Esto reducirá los tiempos de carga de la página, ya que los datos de la solicitud del servidor pueden volver al navegador con una velocidad sigilosa.
8. Revisa tus complementos
Cada complemento que tiene en su sitio reduce el tiempo de la velocidad de representación de su página web. Esto es especialmente común para los sitios de WordPress.
Afortunadamente, la solución es fácil. Revise sus complementos y deshágase de los que no usa. Si los complementos mejor optimizados pueden reemplazar los que desea conservar, haga el cambio.
9. Limpia tu sitio
La minificación o el proceso de eliminación de datos innecesarios y redundantes puede hacer maravillas en el rendimiento de su sitio web. Este proceso es una forma de limpiar cualquier código excesivo que esté atascando sus archivos javascript (JS), HTML o CSS. Esto puede aumentar la capacidad de respuesta de su sitio al instante.
Minificación
Para comenzar nuestra minificación, deberá ver el código de su sitio web. Puede hacer esto en el menú de inspección de elementos en Chrome presionando CTRL + i o haciendo clic derecho en la página y seleccionando Inspeccionar. Si observa muchos espacios, es muy probable que la minificación pueda hacer que la página web sea más rápida.
Entonces querrá usar el editor HTML si tiene un sitio web de WordPress para reducir el exceso de líneas de código. Si no está familiarizado con el trabajo en archivos CSS, archivos Javascript y HTML, siempre puede preguntarle a su desarrollador web o usar una agencia como recurso.
La compensación
Por supuesto, hay una ligera compensación con la minificación. Los archivos HTML más largos, los archivos javascript y otros códigos suelen ser más fáciles de navegar para los desarrolladores.
Otras formas en que puede limpiar su sitio incluyen:

Eliminación de contenido, páginas y archivos obsoletos. Las herramientas GSC Insights y Site Audit de SearchAtlas le brindan una lista de sitios que tienen un bajo rendimiento y aquellos que están en riesgo de canibalización de palabras clave.
Además, arregle o elimine los enlaces rotos para aumentar la velocidad de carga de su sitio web.
10. Habilitar el almacenamiento en caché del navegador
El navegador de cada usuario tiene un caché. Dentro del caché hay datos de la versión de su sitio que el usuario exploró por última vez. Cuando se vuelve a llamar a un navegador para cargar el mismo sitio, el navegador accederá a su caché y recuperará los datos anteriores, o archivos estáticos, para mostrar.
Al permitir que los navegadores, como Chrome, almacenen los archivos estáticos de su sitio , está mejorando las métricas de velocidad de su página y brindando una mejor experiencia de usuario.
Esta táctica es un gran beneficio para los visitantes que regresan. ¡Esto puede reducir la cantidad de tiempo que se carga una página en casi un 100 %!
11. Optimización de las fuentes de su sitio web
Si bien puede parecer intrascendente, la fuente que elija para su sitio afecta la velocidad de carga de la página. Cuando utiliza una fuente personalizada (o fuente web) para fines de marca, podría estar restando valor al rendimiento de su sitio web. Así es cómo:
Las fuentes del sistema, como Arial, Calibri y Times New Roman, no requieren que se obtenga ningún dato del servidor o de otro lugar en Internet. Ya están almacenados en la computadora o dispositivo móvil del usuario.
Las fuentes web, por otro lado, requieren que el navegador del visitante espere a que los datos de la fuente se obtengan del servidor. Y este es el mejor de los casos. A veces, las fuentes web requieren que los datos se obtengan de otra página web, lo que puede resultar en un gran aumento del tiempo de carga y una experiencia de usuario deficiente.
Elegir una fuente de Google Fonts le permite a su sitio web optimizar la velocidad sin sacrificar el estilo.
12. Dale un impulso a tu encabezado

Un sitio atractivo y fácil de navegar es imprescindible para el comercio electrónico. Aquí es donde su encabezado a menudo gana su sustento. Sin embargo, es importante tener en cuenta que su encabezado se cargará en la mitad superior de cada una de sus páginas web. Afortunadamente, existen algunos trucos para garantizar que su encabezado no disminuya la velocidad de carga de su página.
- Cargue sus scripts JS al final
- Cómo archivar CSS en su pie de página y combinarlos en un único archivo CSS
- (Otra vez) eliminar complementos innecesarios
- Optimiza tus fuentes (ver arriba)
Software SEO para velocidad de página
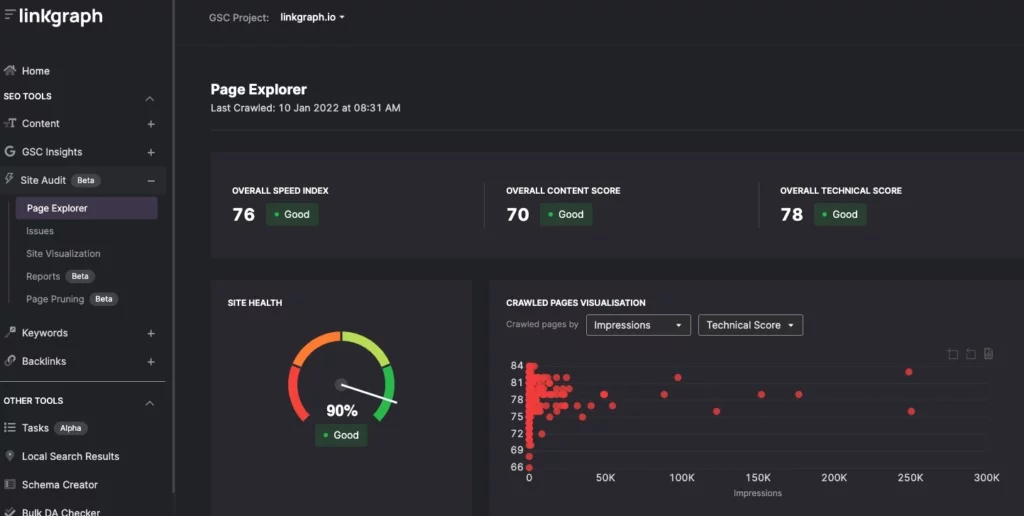
Como probablemente sepa, cuando optimice la velocidad, deberá planificar un enfoque multifacético. Esto puede ser una gran inversión de tiempo y hacer malabarismos con diferentes plataformas, como Google Analytics, GSC y las herramientas para webmasters de Google. Sin embargo, si desea ahorrar tiempo y mantener la optimización de la velocidad y otras tareas de SEO en un solo lugar, le recomendamos que utilice un software como SearchAtlas .
SearchAtlas le permite realizar un seguimiento del rendimiento general de su sitio web con un solo inicio de sesión. Debido a que está construido sobre la API de Google, los usuarios reciben actualizaciones diarias sobre las métricas de SEO de su sitio web, incluida la velocidad de carga de la página.
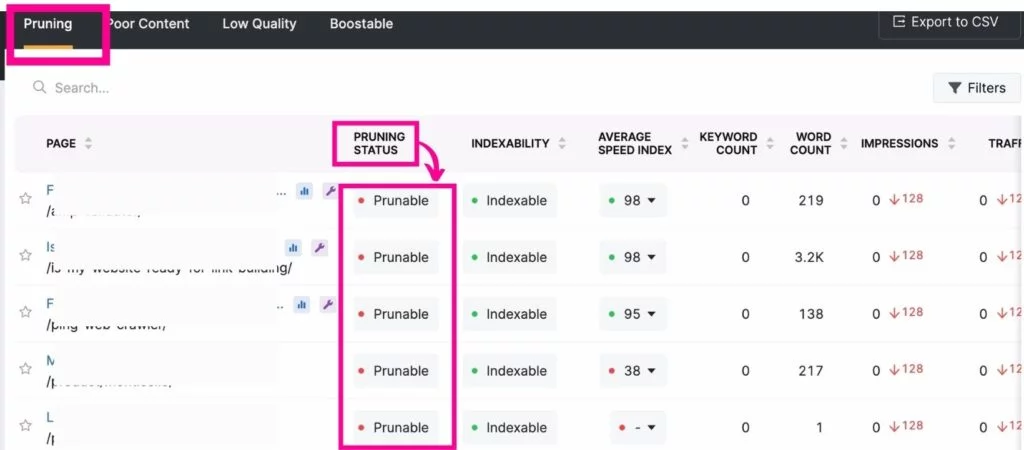
Aquí hay una mirada más cercana a los análisis que proporciona SearchAtlas
Supervise periódicamente la velocidad de su sitio web, incluidos los dispositivos móviles, con la herramienta Site Audit. Otras características de esta herramienta incluyen:
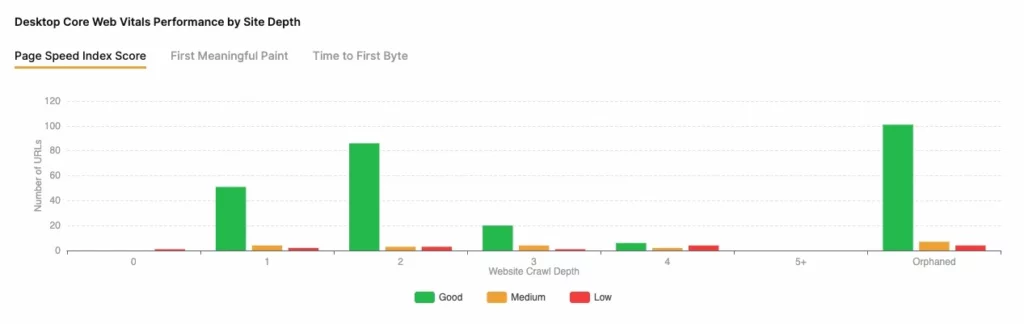
- Velocidad de página: vea los datos de velocidad de carga de la página para dispositivos móviles y computadoras de escritorio. Vea cómo su sitio se compara con la experiencia de usuario promedio y cuántas de sus páginas necesitan optimización de velocidad.

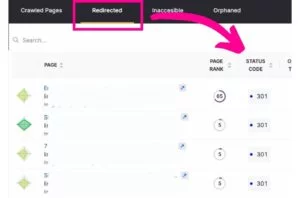
- Informes de redirección: identifique páginas con redirecciones para disminuir el tiempo de respuesta del servidor.

- Velocidad general del índice: vea el rendimiento de su sitio web a través de los ojos de los rastreadores de Google

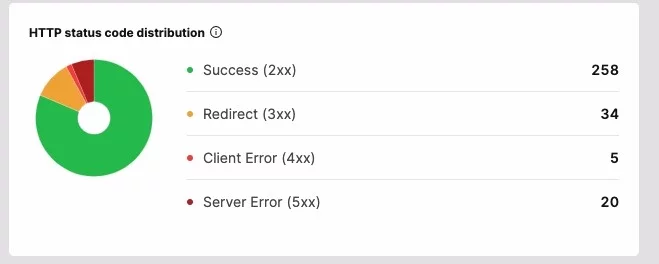
- Distribución de códigos de estado HTTP: identifique si cambiar de servidor mejorará la velocidad de la página

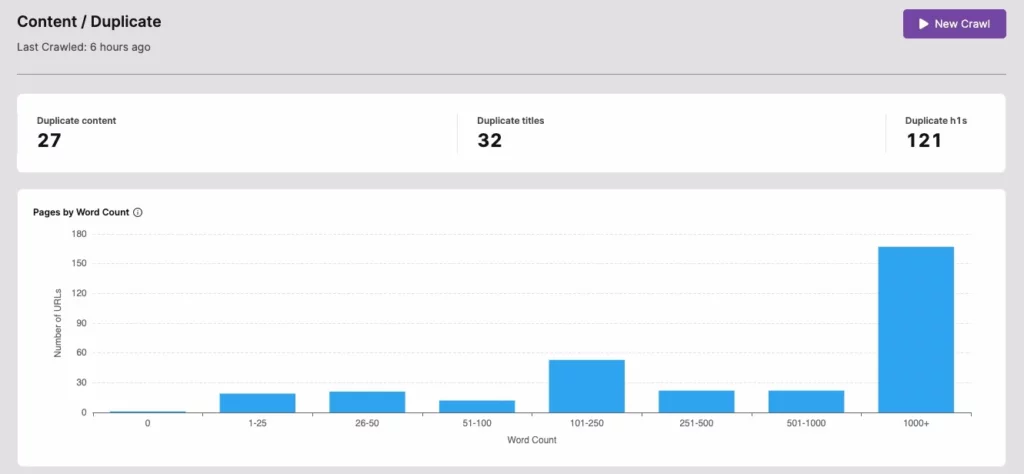
- Duplicados de contenido: optimice la limpieza del contenido de todo el sitio con un identificador duplicado

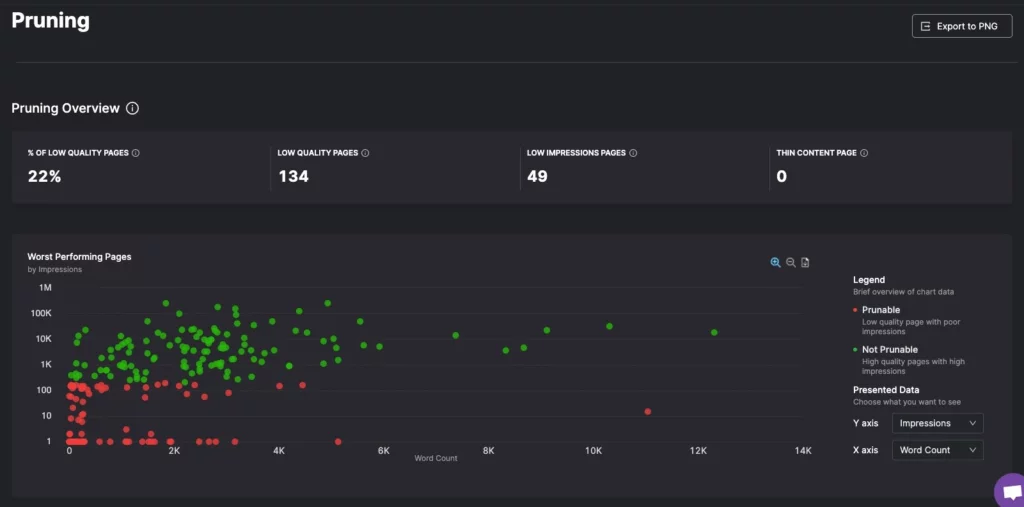
- Eliminación de páginas: reduzca las URL innecesarias y mantenga estratégicamente solo aquellas que se pueden impulsar.

Opciones gratuitas de monitoreo de velocidad de carga de página
Como mínimo, realice un seguimiento de los resultados de clasificación de búsqueda de escritorio y móvil, y verifique su puntaje PSI si ve que su sitio clasifica más bajo en los SERP.
Puede utilizar estos pasos para realizar mejoras de velocidad continuas:
- Use su prueba de velocidad inicial como su métrica de referencia y pruebe la velocidad actual en dispositivos móviles y de escritorio.
- Consulte las sugerencias de Google PageSpeed Insights para conocer las mejoras recomendadas.
- Según sus resultados y las recomendaciones de PSI, decida qué tácticas usar para mejorar la velocidad de su sitio de escritorio y móvil.
- Vuelva a probar la velocidad de su página después de completar cada táctica para evaluar los resultados.
Enjuague y repita tantas veces como sea necesario para seguir mejorando la velocidad de su página.
Mejore el rendimiento y la velocidad de su sitio web para obtener mejores clasificaciones
Ya sea que tenga un sitio web de comercio electrónico, gane dinero con los ingresos publicitarios o simplemente organice un foro como pasatiempo, desea que las velocidades de carga de su página sean rápidas y sin problemas. Predecimos que Google continuará enfatizando la importancia de la velocidad de la página como factor de clasificación para las consultas de búsqueda. Entonces, comience a optimizar su sitio para un buen tiempo de carga de la página. Si bien esto requiere revisar muchos factores, puede comenzar el proceso priorizando las tareas más urgentes o eliminando aquellas que son soluciones fáciles.
Considere usar imágenes de carga diferida, elimine los complementos que no sirven para la velocidad de su sitio, cambie para cargar sus archivos js al final y habilite el almacenamiento en caché del sitio web. Otras soluciones rápidas pueden incluir cambiar su tema de WordPress, usar una herramienta de minificación e invertir en su propio servidor o un CDN.
Recuerde establecer puntos de referencia y cuando decida cómo mejorar el análisis de rendimiento de su sitio web. Luego use una herramienta como SearchAtlas que extrae datos directamente de Google Search Console.
