Guía visual paso a paso para la planificación de aplicaciones móviles
Publicado: 2018-01-18¿Tienes una idea prometedora para una aplicación en mente? ¡Excelente! ¡Eso es el 20% de lo que necesita hacer para crear un producto próspero, ya hecho!
Luego viene la parte más difícil, en la que realmente tienes que convertir tu idea en algo que funcione.
Estamos a punto de profundizar en una estrategia visual que podría ayudarlo a acelerar el proceso de desarrollo de su aplicación. Siga leyendo para descubrir cómo planificar una aplicación utilizando herramientas de visualización fáciles de usar.
1. Primero defina las especificaciones
Hay algunas especificaciones que debe definir antes de continuar y desarrollar su aplicación.
Estas especificaciones forman parte de su plan de negocios, que documenta lo que quiere hacer y cómo planea hacerlo.
Vea cómo mejorar visualmente su plan de negocios aquí.
Objetivos de la aplicación
Durante el proceso de planificación de la aplicación móvil, los objetivos que establezca lo ayudarán a decidir qué funciones agregar y cómo debe desarrollar y diseñar su aplicación móvil.
Ahora, los objetivos que establezca pueden variar desde lo que desea que haga su aplicación hasta cómo la promocionará a las personas. Es importante sentarse y definir cuáles son estos. Pregúntese
- ¿Cuál es el propósito de su aplicación?
- ¿Cómo ayudará a simplificar la vida de sus usuarios?
- ¿Cómo ayudará a resolver los problemas de sus usuarios?
- ¿Cómo planea comercializarlo a su público objetivo?
Las respuestas a estas preguntas lo ayudarán a delinear los objetivos en los que debe concentrarse. Y una vez que esté de acuerdo con ellos, priorice sus objetivos para saber por dónde empezar.
Sugerencia: por lo general, es una buena idea mantener sus objetivos en 1 o 2 como máximo para que su aplicación esté enfocada y sea fácil de usar.
¿Quién es su público objetivo?
Comprender a su público objetivo es vital para el desarrollo de su aplicación.
Entre información como edad, género, carrera, ubicación y otros datos cuantitativos, también debe conocer los requisitos, desafíos, necesidades y responsabilidades de su usuario.
Otra información cualitativa de la que debe tener un registro son las tecnologías que utilizan sus usuarios, con qué plataformas (Android/iOS) están familiarizados, qué funcionalidades de aplicaciones prefieren, etc.
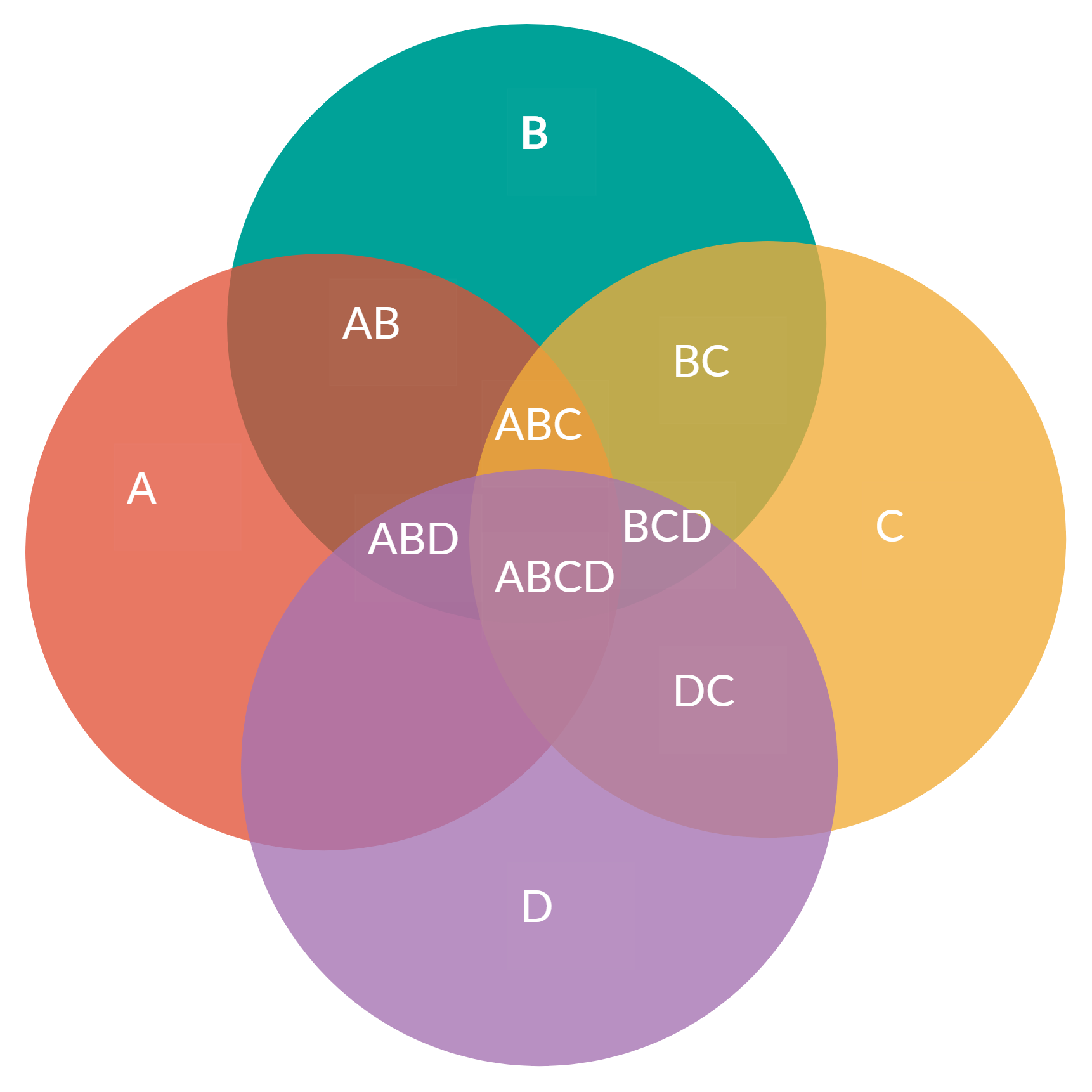
Por ejemplo, al usar un diagrama de Venn, puede identificar qué características de la aplicación debe priorizar dados los diferentes tipos de clientes que atraería.

Haga clic en la plantilla para editarla en línea
2. Lluvia de ideas sobre soluciones
Ahora que sabe quién es su público objetivo y qué problemas tiene, es hora de descubrir cómo usar su aplicación para resolver esos problemas.
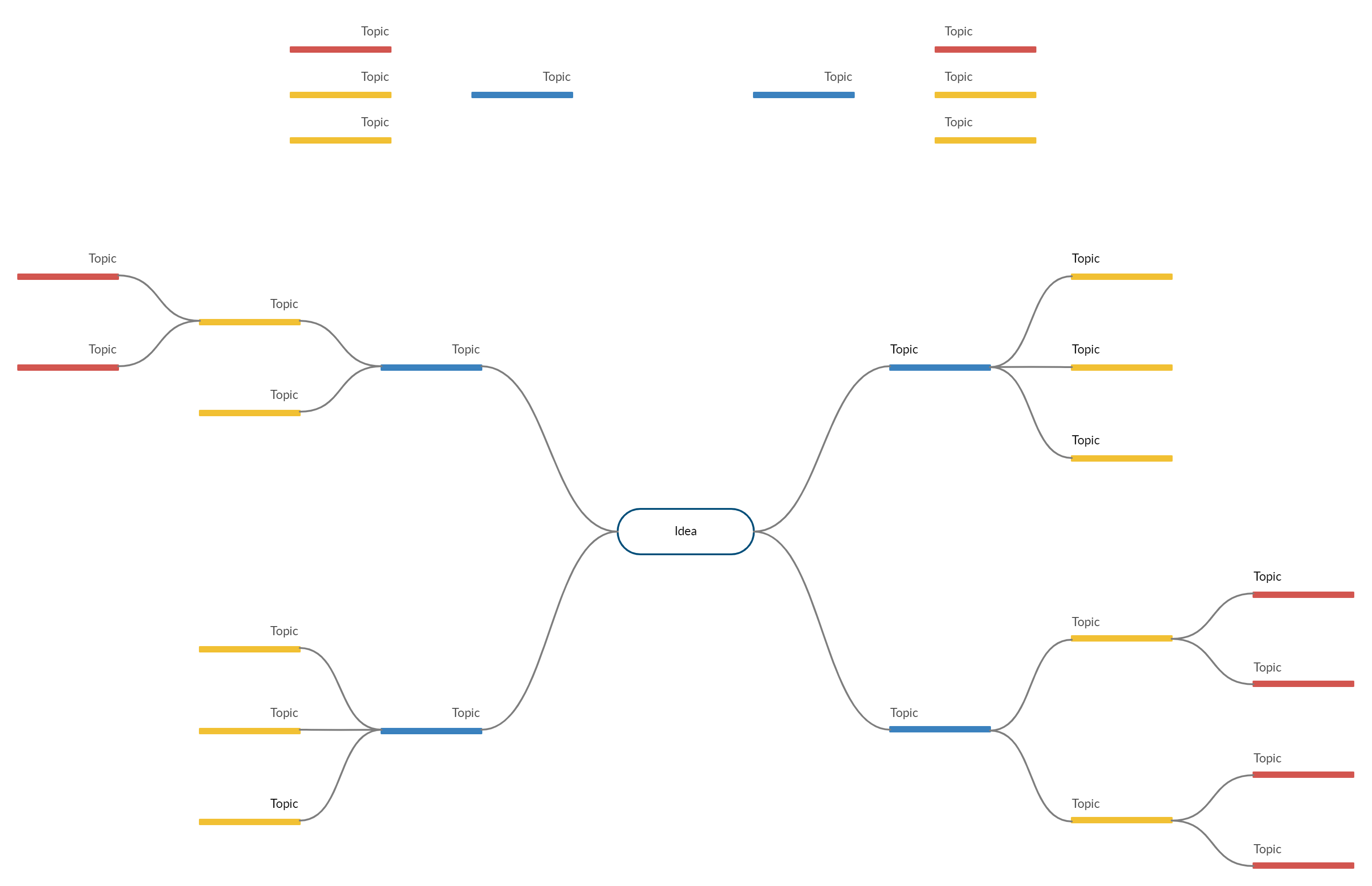
Esto requiere una lluvia de ideas con su equipo. Para facilitar la sesión, puede utilizar una herramienta visual como los mapas mentales. Lo especial de los mapas mentales es que aumenta la productividad al ayudarlo a estructurar u organizar mejor un flujo libre de ideas.
Un mapa mental completo dibujado en torno a un solo tema, en este caso, el problema que enfrenta su usuario, le brindará una descripción general rápida de cómo debe abordar la situación y tomar decisiones rápidas.
Sugerencia: código de color: use diferentes colores para representar cada una de sus ramas principales, sus mapas mentales para organizar mejor las ideas.

Haga clic en la plantilla para editarla en línea
3. Dibujar flujos de usuario
Para determinar qué características agregar a su aplicación, necesita saber cómo los usuarios la utilizarán. ¿Es un usuario registrado que quiere editar información en su cuenta, o es un nuevo usuario que quiere crear una cuenta?

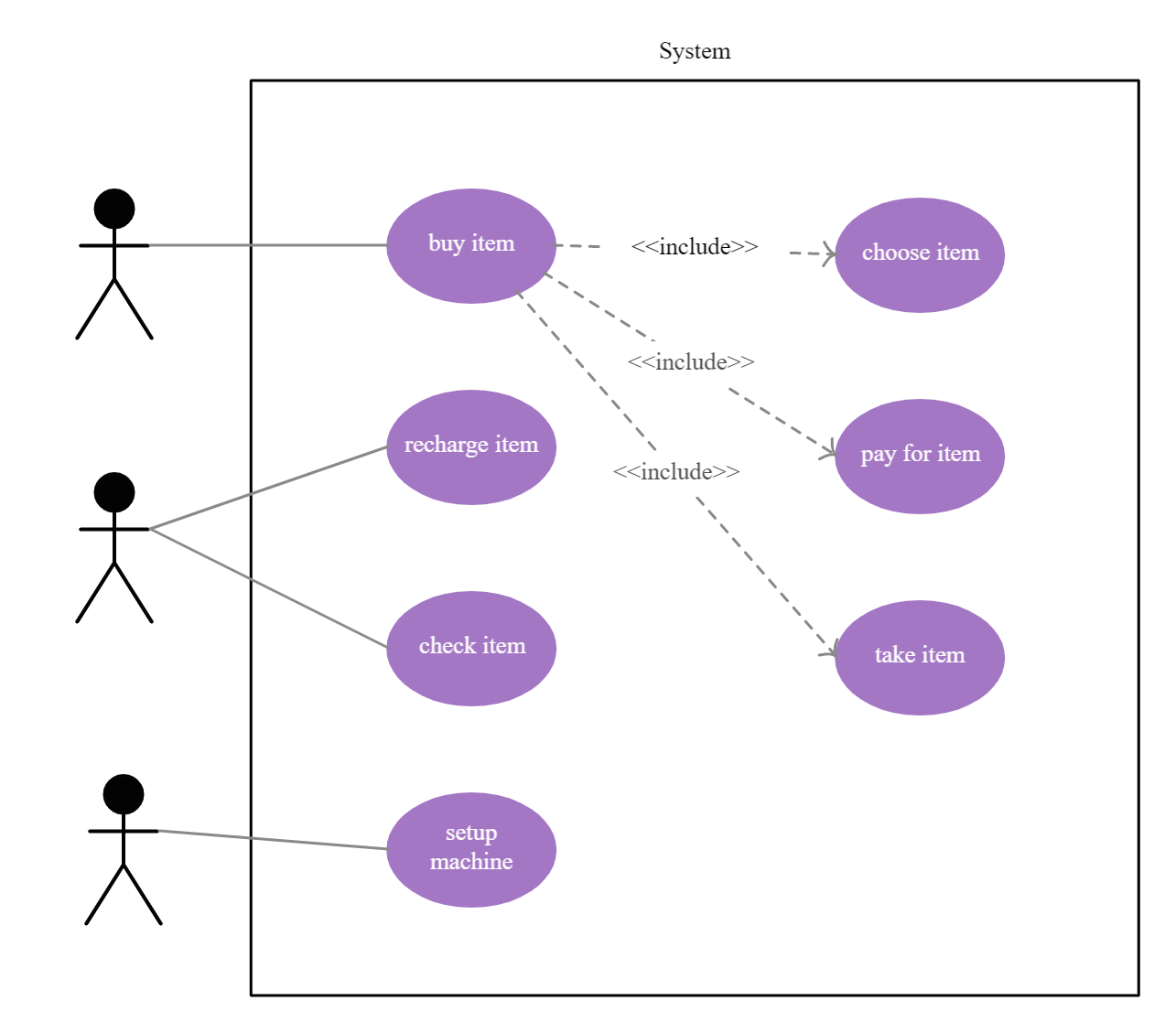
Todos los tipos de interacciones que un usuario tendrá con su aplicación se pueden visualizar a través de diagramas de casos de uso, que se utilizan básicamente para describir lo que hace un sistema.
Es la forma más fácil de transmitir al desarrollador en qué funciones de la aplicación deben centrarse y mostrar a las partes interesadas qué problemas está tratando de resolver.

Haga clic en la plantilla para editarla en línea
O puede dibujar algunos diagramas de flujo para explicar cómo un usuario hace algo a través de la aplicación. Esto realmente lo ayudará a concentrarse en cómo se supone que funciona la aplicación.
4. Comience a dibujar su aplicación
Ahora que ha identificado cómo los diferentes usuarios pueden interactuar con su aplicación, es hora de desarrollarla. Esto significa convertir su idea en imágenes que se convertirán en pantallas navegables durante la etapa final.
Aquí es donde puedes decidir cuántas pantallas habrá y cómo se verá cada una. Y ponerlos de manera lógica te ayudará a hacerte una idea de cómo funcionará.
Los datos
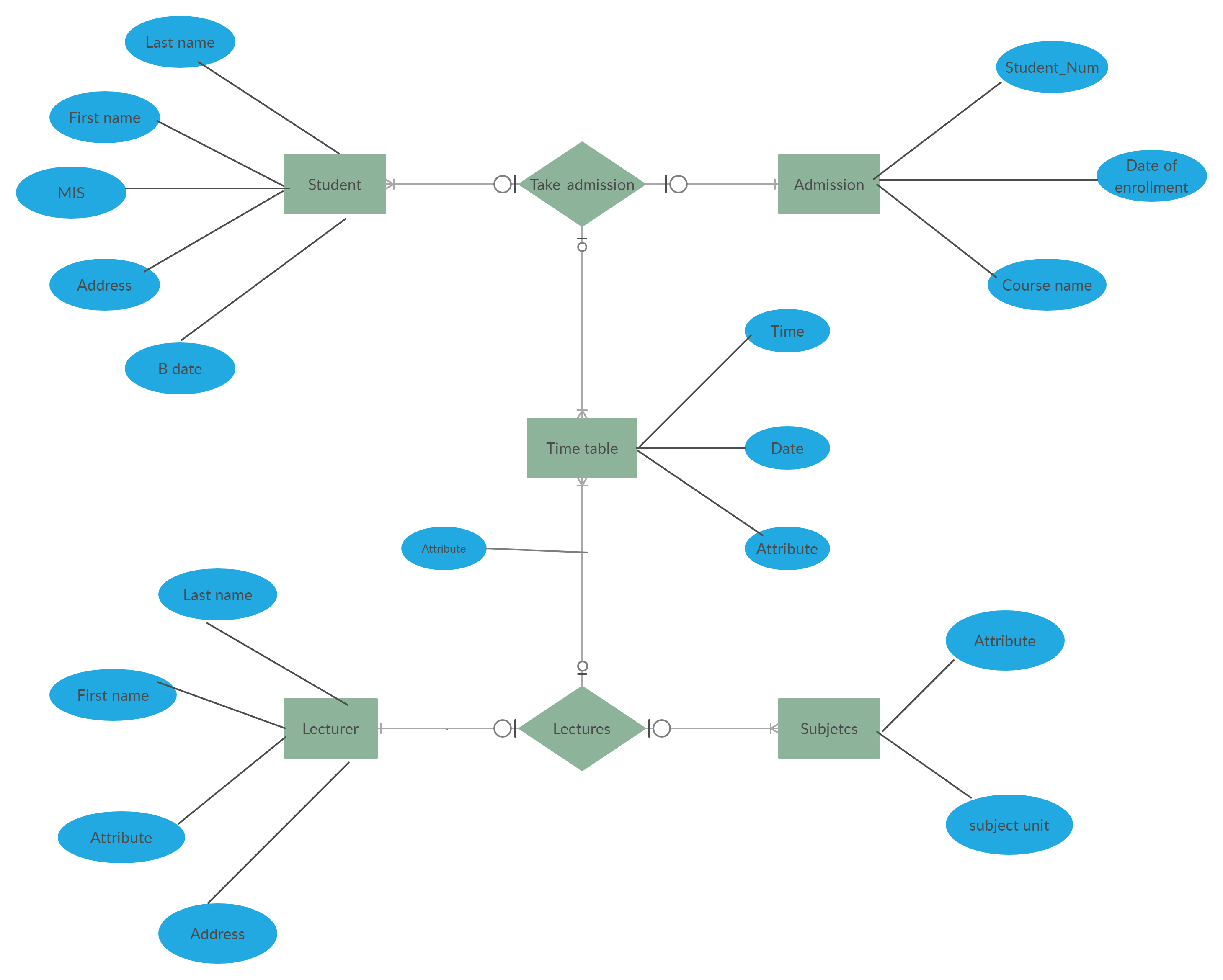
La mayoría de las aplicaciones tendrán algún tipo de datos que deben capturar y usar. Una excelente manera de desglosarlo visualmente es usar un diagrama de relación de entidad (ER). Esto le permitirá identificar las cosas clave que desea capturar y cómo se relacionan entre sí.
Los diagramas ER son una herramienta realmente simple para hacer esto, incluso si su uso puede parecer desalentador al principio.

Haga clic en la plantilla para editarla en línea
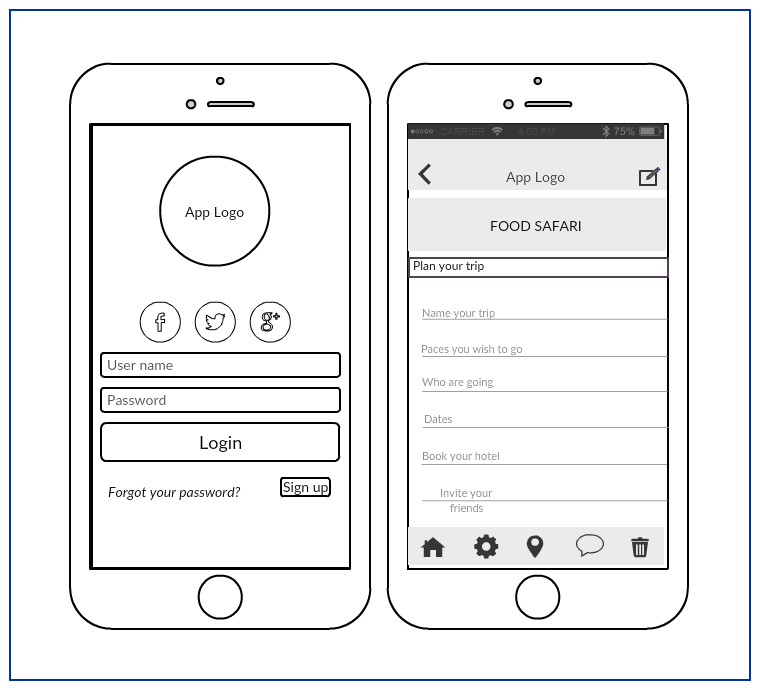
Estructuras alámbricas
En función de los flujos de usuarios y las necesidades de datos identificadas anteriormente, es hora de definir cómo se ve y funciona la aplicación.
Los wireframes son bocetos lineales de la interfaz de su aplicación. Muestran cómo debería funcionar sin preocuparse realmente por los colores, la ubicación y otros detalles de estilo. En esta etapa, se trata más de la funcionalidad frente al estilo.
Sugerencia: vincule los esquemas alámbricos haciendo clic en los botones para mostrar la experiencia de navegación dentro de la aplicación.

Haga clic en la plantilla para editarla en línea
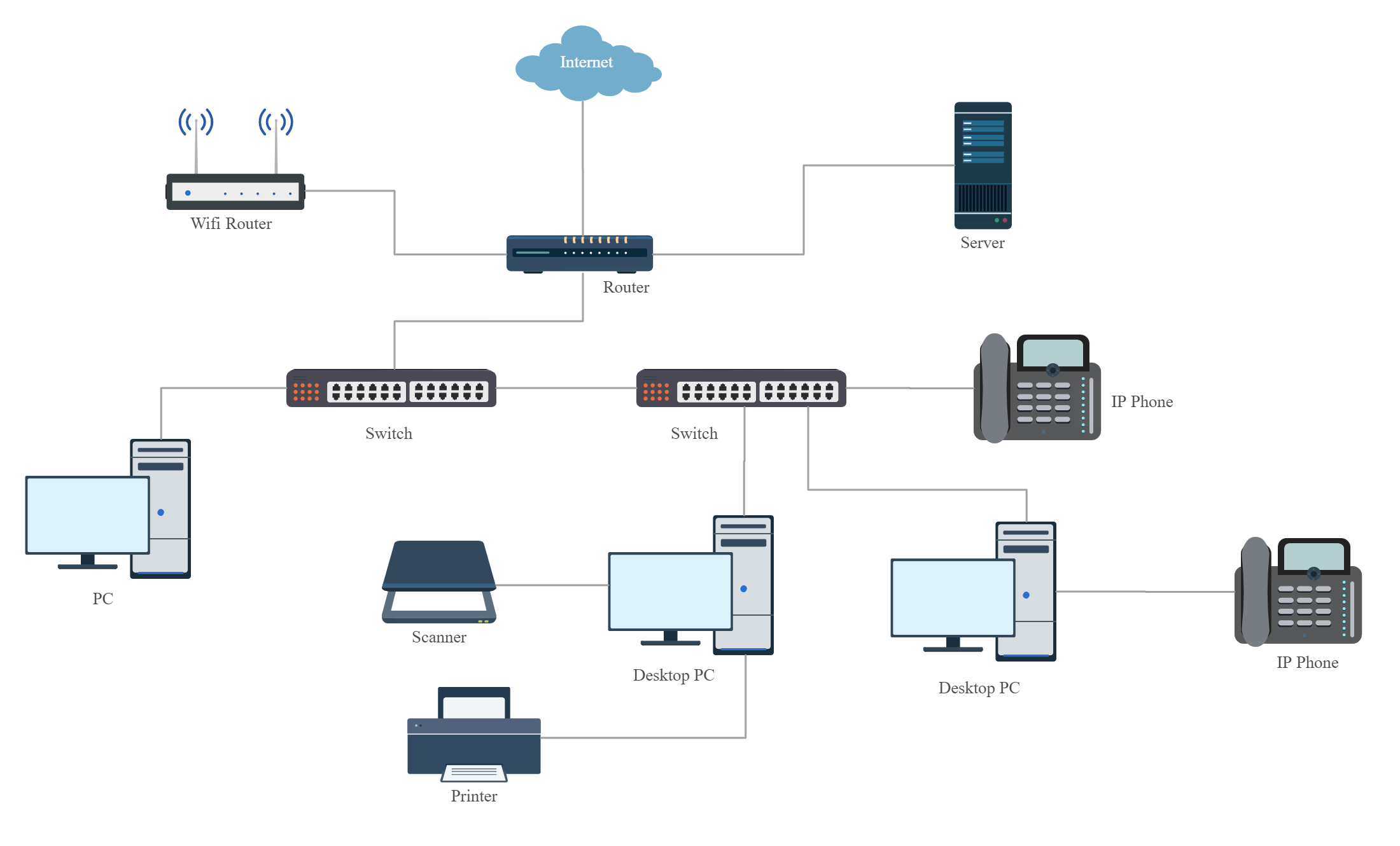
Diagramas de arquitectura
Al describir cómo funciona su aplicación para personas externas, como las partes interesadas, puede usar diagramas de arquitectura como diagramas de bloques o diagramas de red (ejemplo a continuación). Simplifican procesos complejos que una persona sin conocimientos tecnológicos podría encontrar confusos.

Haga clic en la plantilla para editarla en línea
5. Planifique su estrategia promocional
La cantidad de usuarios que atraiga a su aplicación depende de cómo la promueva.
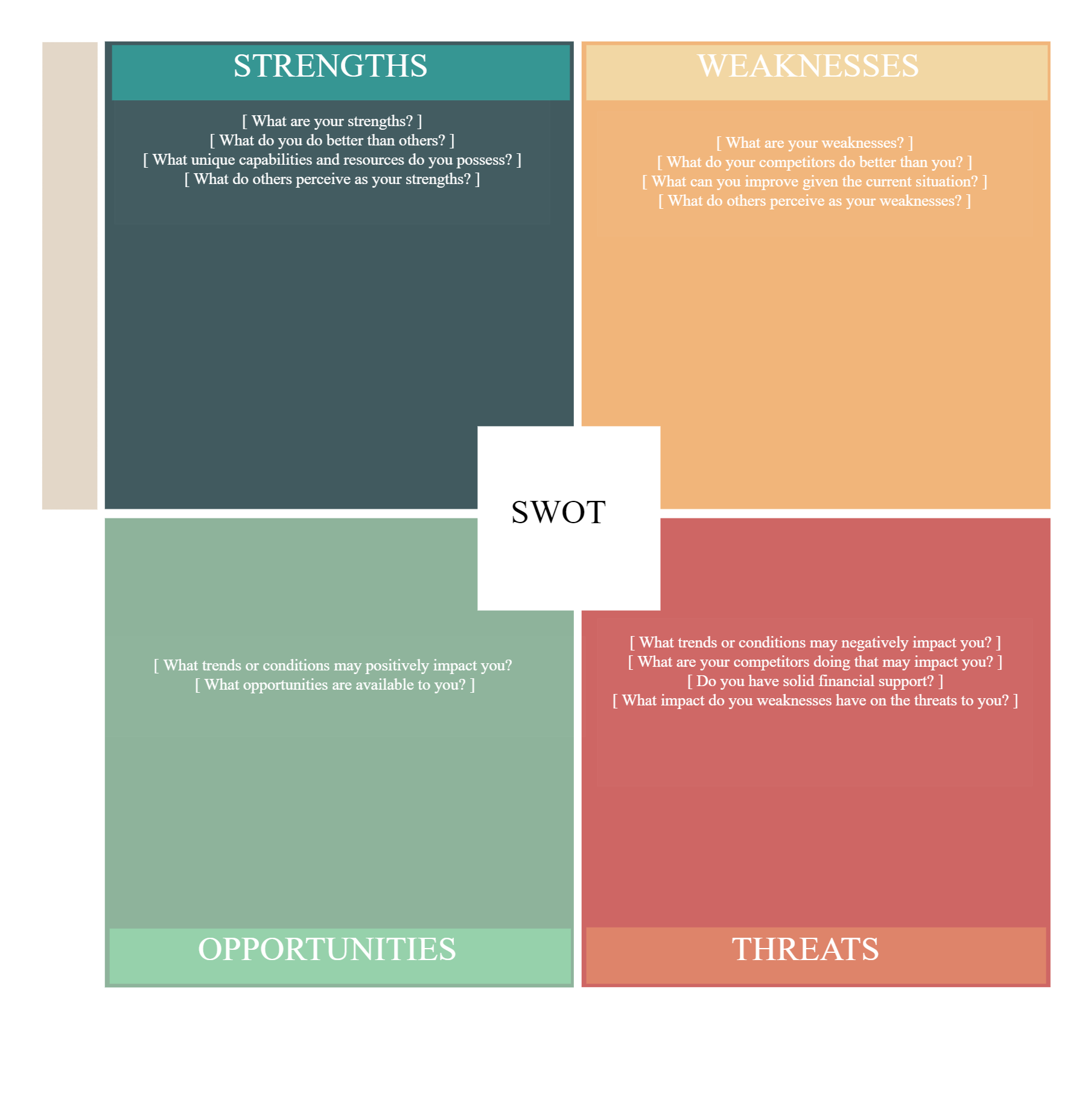
Tu aplicación frente a la aplicación de tu competencia
Antes de planificar su estrategia, debe averiguar dónde se encuentra en comparación con sus competidores. Esto significa analizar las fortalezas y debilidades de su aplicación frente a la de sus competidores, y las oportunidades y amenazas que podría tener que enfrentar en el mercado.
Un simple análisis FODA le ayudará a obtener una visión general rápida de estos factores.

Haga clic en la plantilla para editarla en línea
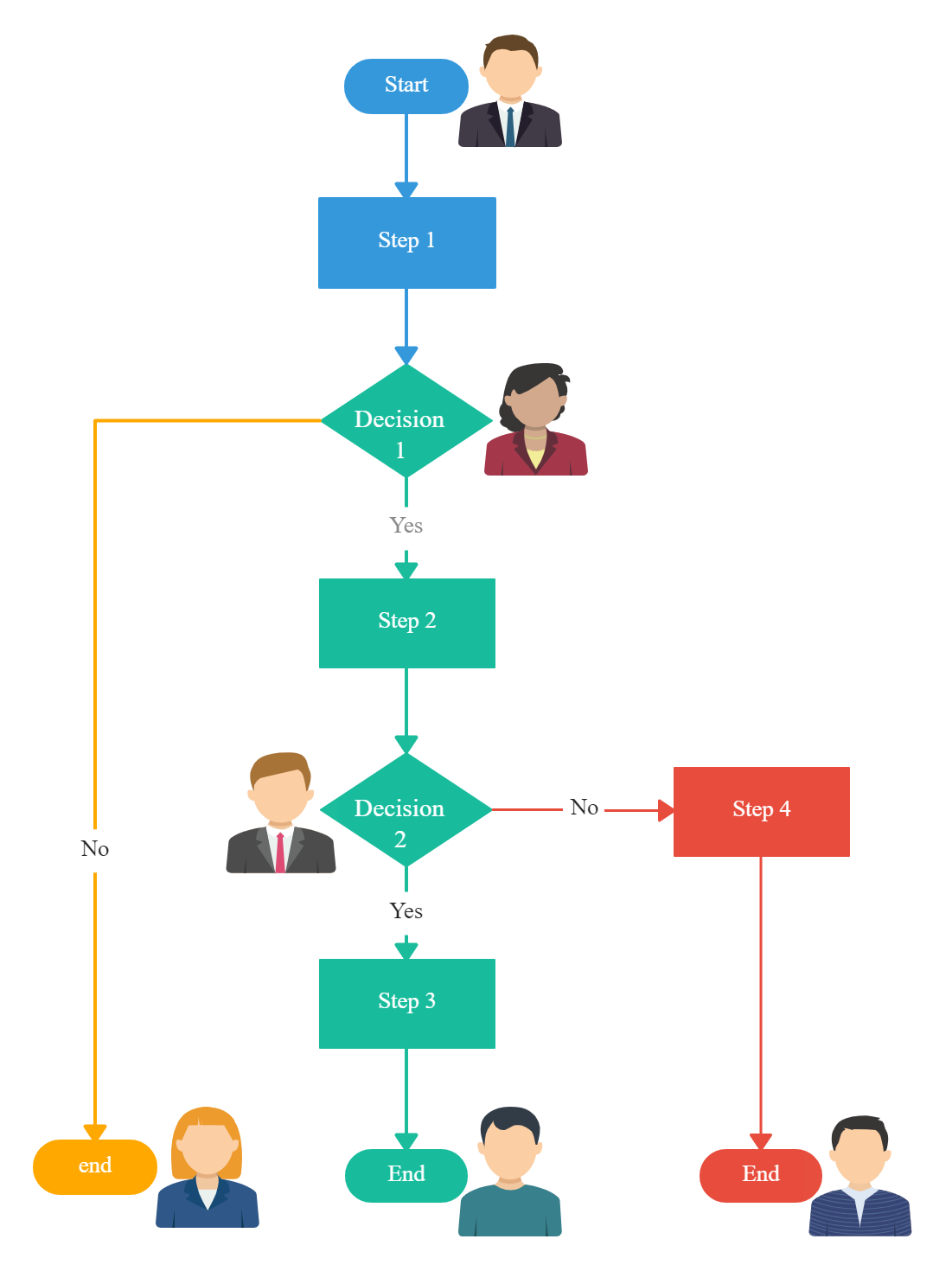
Resuma el proceso de su campaña
Utilice diagramas de flujo para planificar su campaña promocional o de marketing paso a paso. Obtén también la opinión de tu equipo de marketing.

Haga clic en la plantilla para editarla en línea
Y si inicialmente desea generar ideas nuevas, use un mapa mental para generar ideas de campañas promocionales.
6. Poniéndolo todo junto
Como ves, hay una serie de aspectos que intervienen en la creación de una app. Una gran idea es vincular estos diagramas de flujo, mapas mentales, diagramas ER y esquemas de forma sensata. De esta manera, cualquiera puede guiar a alguien a través del concepto completo de la aplicación y saber exactamente cómo van a funcionar las cosas.
Le garantizamos que esta claridad le ahorrará una gran cantidad de dinero y tiempo en lo que respecta al desarrollo real de aplicaciones móviles.
7. Trabajando juntos
La creación de una aplicación no suele ser el trabajo de una sola persona. Tendrá a sus desarrolladores, clientes/clientes potenciales, socios que desean opinar sobre cómo deberían funcionar y hacerse las cosas.
Usar la colaboración en tiempo real cuando está en una llamada de conferencia o incluso en la misma sala para actualizar y modificar los diagramas a medida que toma decisiones es una excelente manera de asegurarse de que todos estén en la misma página.
Si está utilizando Creately, también puede usar comentarios fuera de línea para que pueda tener discusiones puntuales sobre varias partes de su mapa mental, estructura alámbrica o diagrama de flujo fácilmente con todos los miembros de su equipo.
Ahora ya sabes cómo planificar una aplicación. ¿Estás listo para planificar el tuyo?
La visualización facilita la comunicación, ya sea entre usted y su equipo de desarrollo o sus partes interesadas.
A medida que simplifican procesos complejos, ayudan a organizar y comunicar ideas, las herramientas visuales como estas hacen que planificar una aplicación sea pan comido.
