¿Cómo utilizar Figma para diseño web?
Publicado: 2024-01-23Resumen: Figma es un software de diseño de interfaz colaborativo que ha conquistado la industria del diseño. ¿Pero sabes cómo utilizar Figma? Analicemos qué es Figma, sus características y cómo utilizar esta herramienta.
En septiembre de 2022, Adobe compró Figma por 20.000 millones de dólares, lo que la convierte en una de las adquisiciones más caras del mundo.
Figma ha cambiado la forma en que los diseñadores crean, comparten y prueban diseños para experiencias y productos digitales. Se ha convertido en un software de referencia para diseñar equipos en todo el mundo. No importa si es un principiante o un diseñador gráfico experimentado, Figma puede mejorar significativamente su flujo de trabajo y productividad de diseño.
En esta guía completa, exploraremos los pormenores del uso de Figma. Veremos cómo usar Figma, qué características y funcionalidades ofrece y una guía paso a paso sobre cómo crear su primer diseño en él.
Tabla de contenido
¿Qué es el software Figma?
Figma es un software de diseño de interfaz colaborativo basado en la nube que permite a varios usuarios trabajar en un proyecto de diseño en tiempo real. Se utiliza principalmente para diseños de interfaces como sitios web y aplicaciones móviles.
Figma es conocida por sus funciones colaborativas que permiten que varios usuarios trabajen en el mismo diseño simultáneamente, lo que la hace particularmente útil para que los equipos de diseño y gerentes de producto colaboren sin problemas.
Características esenciales de Figma
Figma es un software de diseño que se centra en la colaboración y el desarrollo. Ofrece funciones para diseño, creación de prototipos, estructuración de cables y más. Estas son algunas de las características de Figma que debe considerar:
- Diseño automático: no tendrás que cambiar manualmente el tamaño de tus diseños para cada dispositivo. La herramienta ofrece un diseño automático totalmente responsivo.
- Colaboración integrada: le permite trabajar simultáneamente con su equipo en el mismo proyecto con funciones de colaboración en tiempo real.
- Creación rápida de prototipos: crea fácilmente prototipos realistas para una fácil iteración de estados y flujos.
- Edición de vectores: ayuda a crear y manipular cualquier tipo de vector o forma con fuentes variables.
- Integraciones potentes: Figma le permite integrarse con múltiples aplicaciones, como herramientas de colaboración y productividad, transferencias de desarrollo y más. Puede integrarse perfectamente con herramientas como Bubble, Microsoft Teams, Google Workspace, Slack, Zoom, Notion, Jira y muchos otros programas.
- Compatibilidad con múltiples dispositivos: puede utilizar la herramienta en el navegador o mediante aplicaciones. Puede funcionar en dispositivos Windows, iOS, Mac y Android.
- Design Analytics: Figma le ofrece herramientas para analizar el uso de activos y comprobar la frecuencia y el uso de los componentes y variantes de su equipo.
- Modo de desarrollo: esta es una nueva incorporación a Figma que ayuda a los desarrolladores a comenzar a diseñar sin conocimientos previos. Los usuarios pueden inspeccionar el diseño, copiar el código necesario e incluso integrar Visual Studio Code en su flujo de trabajo.
Precios de Figma en India

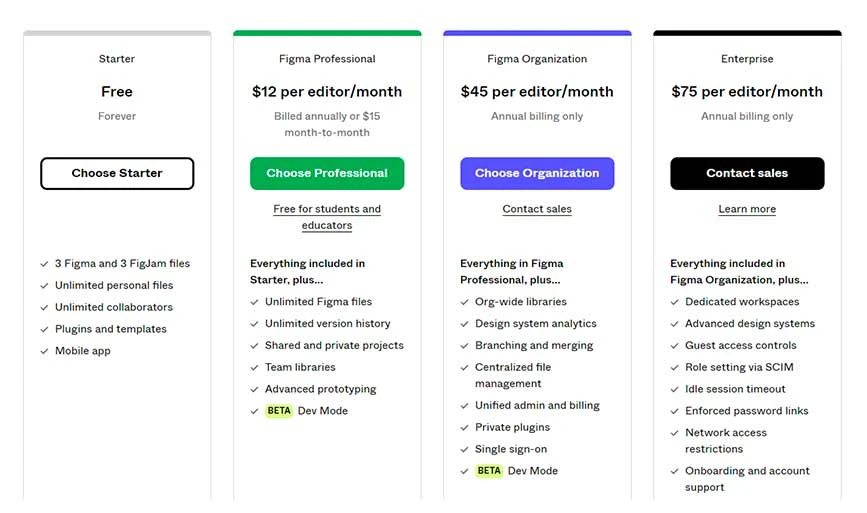
Figma ofrece cuatro tipos de planes y cada uno viene con múltiples funciones. Aquí está el desglose de precios de Figma:
- Inicial: el plan inicial es de uso gratuito y le ofrece 3 archivos Figma y 3 FigJam. Este plan es excelente para navegar por Figma y explorar cómo funciona.
- Figma Professional: el plan profesional es para diseñadores experimentados que requieren funciones avanzadas como creación de prototipos e historial de versiones. El precio comienza en $12/editor/mes. Además, este plan es gratuito tanto para estudiantes como para profesores.
- Organización Figma: el plan Organización es adecuado para empresas o equipos de diseño que necesitan una plataforma centralizada para gestionar sus operaciones. Este plan cuesta $45/editor/mes y solo admite facturación anual.
- Figma Enterprise: el plan Enterprise es ideal para equipos y organizaciones más grandes que necesitan funciones de configuración de roles, restricciones de acceso, incorporación, etc. El plan comienza en $75/editor/mes y solo admite facturación anual.
¿Cómo empezar con Figma?
Comenzar con Figma es súper simple. Vaya a su sitio web oficial (www.figma.com) y verá un ícono de Comenzar .
Haga clic en él para configurar su cuenta. Puedes adquirir cualquier plan pago o continuar con la opción gratuita. Una vez que hayas creado una cuenta con Figma, te guiará a través de tu pantalla y lo que ofrece.
Navegando por el diseño de la interfaz Figma

La interfaz de Figma parece un poco cálida y minimalista, pero viene con funciones potentes. Aquí hay un desglose de lo que ofrece:
- Barra de herramientas: verá una sección de herramientas en la parte superior de la pantalla. Aquí puede acceder fácilmente a opciones como mover, marco, formas, lápiz, texto, etc.
- Menú: el menú de Figma está disponible en la parte superior izquierda de la pantalla de su tablero con Logo. Este menú desplegable consta de Archivo, Editar, Ver, Complementos, Texto y más.
- Colaboración y visualización: puede colaborar con cualquier persona compartiendo su archivo. Esta opción está disponible en la esquina superior derecha, justo al lado de la opción de su cuenta. Puedes compartirlo con cualquier persona y controlar el acceso como un espectador o editor.
- Capas: Las capas o simplemente la barra lateral izquierda te mostrarán qué elementos están organizados en qué orden, grupos o marcos.
- Canvas: Este es tu espacio para diseñar tu obra.
¿Cómo utilizar Figma para el diseño de sitios web?
Como se indicó, encontrará un lienzo en blanco en su interfaz donde podrá realizar todo su diseño, incluso un sitio web. Analicemos cómo diseñar un sitio web en Figma.

1. Cree un nuevo archivo de diseño

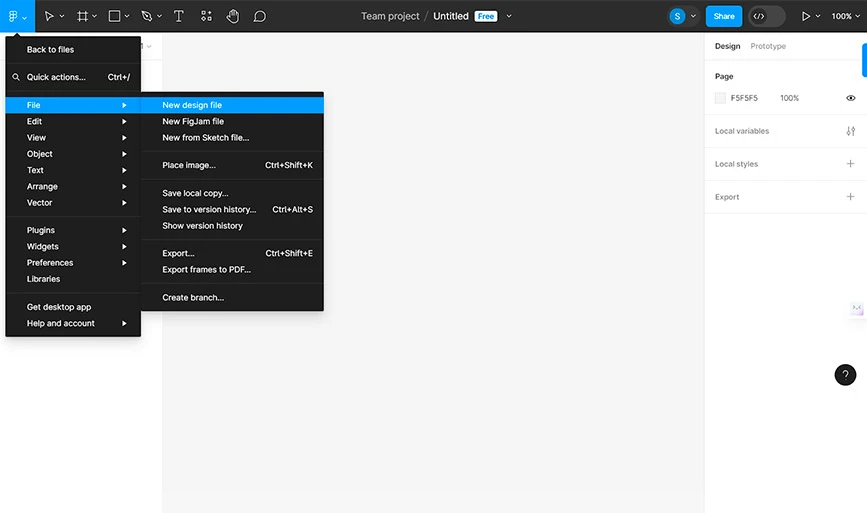
Vaya a su interfaz y haga clic en el botón de menú en la esquina superior izquierda, luego vaya a " Archivos " y haga clic en " Nuevo archivo de diseño ". Cuando haga clic en él, será redirigido a un nuevo archivo con un lienzo vacío en una nueva pestaña de su navegador.
2. Elige un marco

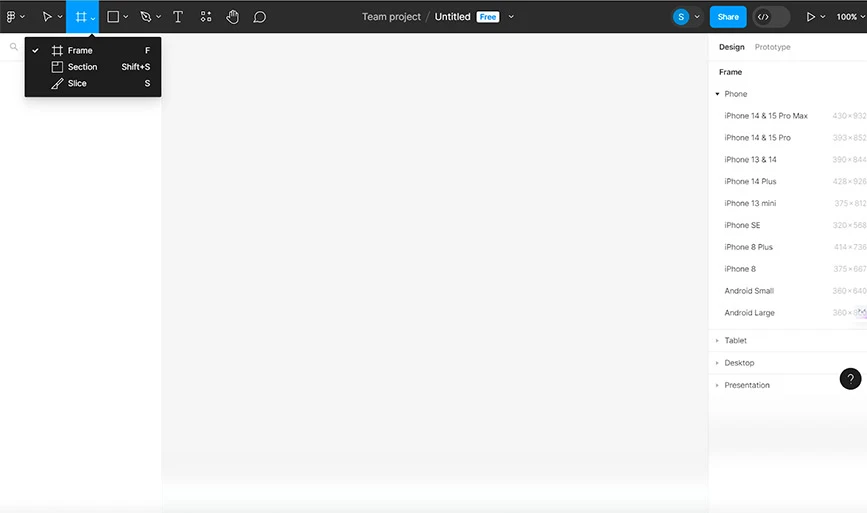
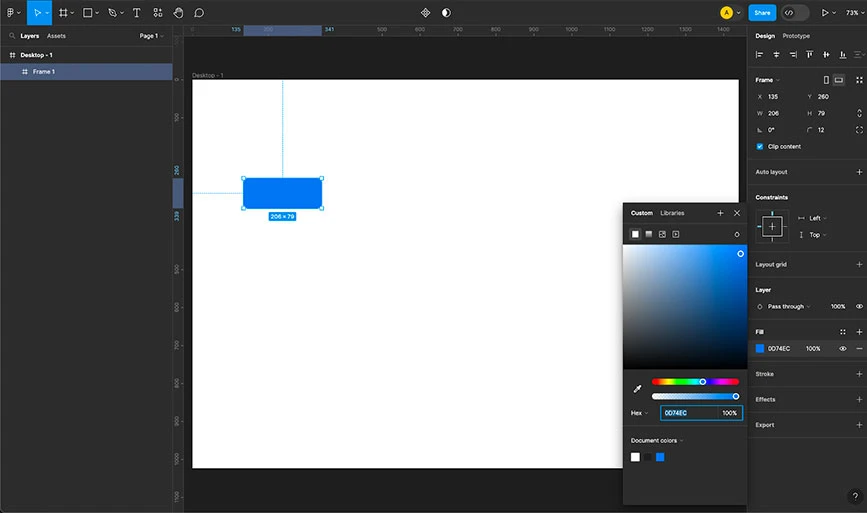
Una vez que sea redirigido al nuevo lienzo, deberá seleccionar un tamaño de marco. Simplemente haga clic en el botón F para acceder a la opción de herramienta de marco. Alternativamente, vaya a la esquina superior izquierda y seleccione el ícono Marco como se muestra en la imagen de arriba.
Al hacer clic en él, se abrirá una variedad de opciones en el panel del lado derecho. Puede seleccionar Escritorio para el sitio web.
3. Agregar cuadrículas de diseño

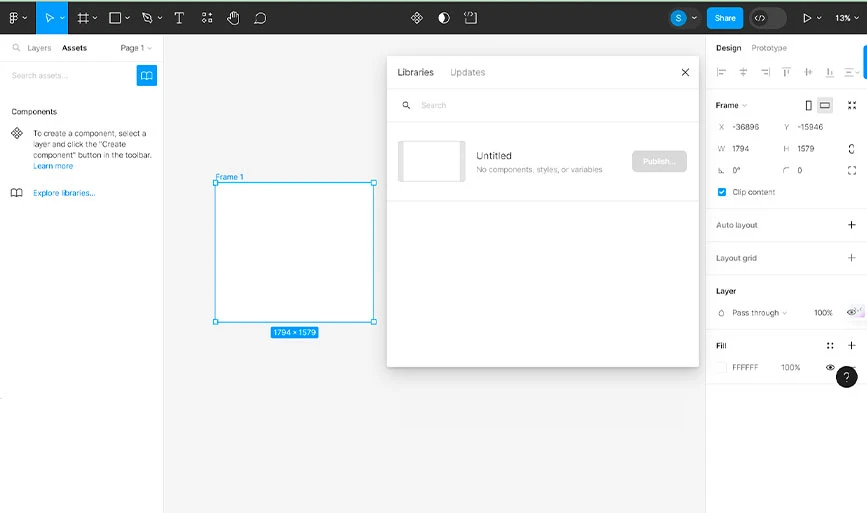
Ahora que ha creado un marco, es hora de aprovechar el poder de las cuadrículas y los diseños. Encontrarás múltiples opciones para diseños y cuadrículas en la barra lateral derecha. Puede editar el diseño manualmente o utilizar la función Diseño automático para crear elementos flexibles y responsivos que se adapten a diferentes tamaños de pantalla.
4. Agregue elementos de diseño

Una vez que esté satisfecho con su diseño, es hora de agregar elementos de diseño a su diseño. Puede insertar diferentes formas, imágenes y texto que se alineen con las necesidades de su marca. Le recomendamos que cree sus textos, formas, tipografía, imágenes y otros gráficos antes de diseñar su sitio web.
5. Cree contenido reutilizable

Técnicamente, este debería ser el primer paso al diseñar un sitio web con contenido reutilizable. Cree diseños como botones, encabezados o barras de navegación que se repitan en todo su sitio web. Además, convierta estos elementos en componentes (o muévalos a la biblioteca) para garantizar la coherencia y una edición sencilla.
6. Diseño para diferentes tamaños de pantalla
Una vez que haya agregado los elementos visuales o de diseño, cree marcos para diferentes tamaños de pantalla (móvil, tableta) para asegurarse de que su diseño se adapte de manera receptiva. Aplique restricciones ( Shift + Alt + C ) para especificar cómo los elementos deben cambiar de tamaño y reposicionarse en diferentes dispositivos.
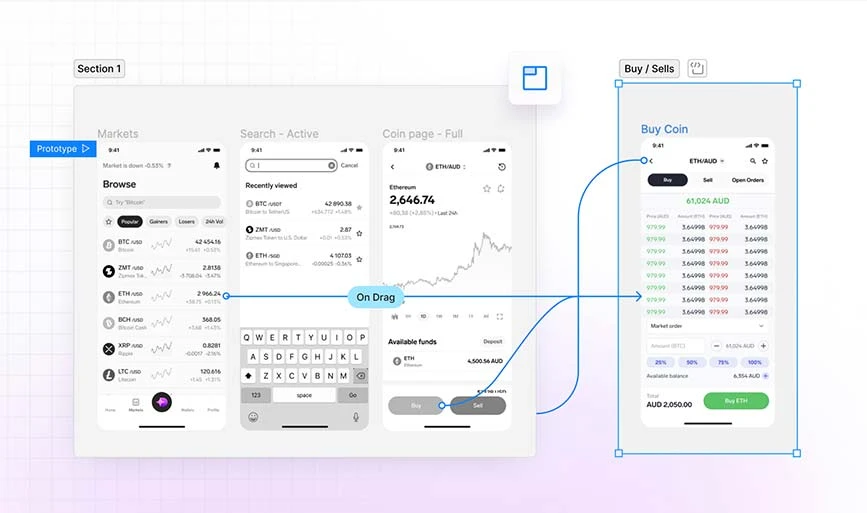
7. Instrucciones del prototipo

Ahora que ha creado un sitio web que se alinea con su marca, puede vincular sus diseños con acciones. Lo que significa que puede crear un conjunto de reglas que establezcan qué sucederá si un usuario realiza determinadas acciones en su sitio web.
Por ejemplo, si un visitante hace clic en el botón registrarse ahora, será redirigido a la página de registro.
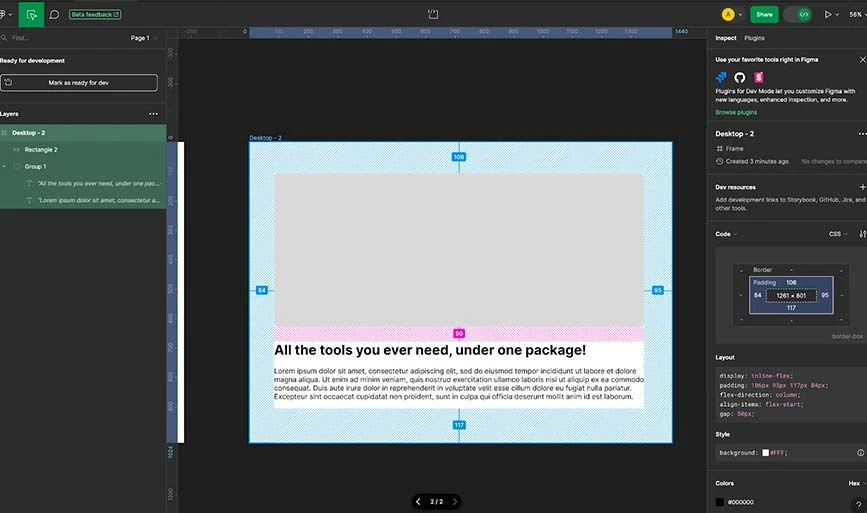
8. Comparte y colabora

Una vez que haya creado con éxito un prototipo de su sitio web, es hora de compartirlo o entregárselo al equipo de desarrolladores para convertirlo en un sitio web completamente funcional. Los desarrolladores pueden colaborar para ver, comentar y editar sus diseños en tiempo real.
Además, también puede exportar activos como imágenes, estilos CSS y fragmentos de código para entregar sus diseños a los desarrolladores para su implementación.
Conclusión: ¿Cómo utilizar Figma para el diseño de sitios web?
Esto lleva al final de Cómo utilizar Figma para el diseño de sitios web. La interfaz fácil de manejar de Figma, sus potentes funciones de diseño y colaboración, ayudan tanto a los diseñadores principiantes como a los experimentados. Al leer esta guía, podrá navegar por la interfaz de Figma sin problemas, crear diseños responsivos y crear prototipos de interacciones para sitios web de manera eficiente.
Ya sea que opte por el plan inicial gratuito o invierta en funciones avanzadas con los planes profesional u organizacional, Figma demuestra ser una herramienta versátil e indispensable en el panorama cambiante del diseño digital. Adopte la experiencia Figma y revolucione su viaje de diseño hoy.
Preguntas frecuentes relacionadas con el software Figma
¿Para qué se utiliza Figma?
Figma tiene como objetivo desarrollar, compartir y probar diseños para sitios web, aplicaciones móviles o productos digitales similares.
¿Puedo usar Figma para crear un sitio web?
No, puedes utilizar Figma para crear prototipos y diseños de sitios web.
¿Es Figma de uso gratuito?
Sí, Figma es de uso gratuito dentro de su plan gratuito. Sin embargo, para funciones más avanzadas, puede actualizar a su plan pago.
¿Cómo utilizar Figma para diseñar un sitio web?
Para diseñar un sitio web, es necesario crear un prototipo y agregarle elementos visuales y de marca. A continuación, puedes ajustar sus colores y personalizar elementos. Una vez hecho esto, el diseño de su sitio web estará listo para exportar.
¿Cómo utilizar Figma para el diseño de aplicaciones?
Para diseñar la interfaz de usuario de una aplicación, debe crear una estructura alámbrica básica de su aplicación. A continuación, puedes personalizarlo con cuadrículas y elementos y agregar elementos de marca. A continuación, defina las interacciones del usuario, como hacer clic en botones, deslizar el dedo, etc. Una vez completado, el diseño de la aplicación está listo para compartir y exportar.
¿Cómo utilizar Figma para el diseño de UI?
Primero, cree el prototipo de interfaz de usuario y organice sus diseños. A continuación, diseñe elementos individuales y cree prototipos interactivos. Luego agregue elementos visuales e íconos de marca. Por último, puede compartir la interfaz de usuario si está satisfecho con el diseño.
