Cómo escribir texto alternativo para SEO y accesibilidad
Publicado: 2022-12-01El texto alternativo a menudo encuentra su camino en las discusiones de optimización de contenido SEO. Diseñados como un medio para aumentar la accesibilidad de un sitio, estos atributos alternativos aparentemente intrascendentes pueden tener un impacto en el SEO y la usabilidad de su sitio. Para ayudarlo a aprovechar al máximo su texto alternativo, cubriremos cómo escribir texto alternativo para maximizar el potencial de SEO y mejorar la accesibilidad de su sitio.
¿Qué es el texto alternativo?

El texto alternativo o texto alternativo son descripciones de imágenes escritas dentro del atributo ALT de la etiqueta IMG de una imagen en código HTML.
También conocidas como "atributos alternativos" o "descripciones alternativas", estas descripciones de texto brindan información sobre la apariencia y la función de las imágenes en una página web en caso de que la imagen no se cargue o si el usuario tiene una discapacidad visual.
Usos del texto alternativo
Estos atributos alternativos pueden estar a la vanguardia de las listas de verificación de SEO en la página. Sin embargo, el ímpetu del texto alternativo comenzó en 2006 cuando las Naciones Unidas auditaron los sitios web más populares del mundo y encontraron que muy pocos ofrecían el mismo acceso a la información que brindaban a los usuarios con discapacidades visuales. Desde entonces, este texto se ha utilizado principalmente para:
Texto alternativo para accesibilidad

Los usuarios de Internet con discapacidades visuales, desde ceguera hasta daltonismo, confían en el texto alternativo para obtener acceso completo al contenido de un sitio web. Los usuarios de lectores de pantalla y los usuarios de otras tecnologías de asistencia tienen texto alternativo leído en voz alta. Esto proporciona a los usuarios de lectores de pantalla una imagen más clara de toda la información de la página.
El uso de un lector de pantalla para explorar sitios puede brindarle una mejor comprensión de lo que experimentaría un usuario si confiara en un lector de pantalla.
Texto alternativo para problemas de carga y experiencia del usuario

Si un archivo de imagen no se puede cargar, su texto alternativo se mostrará en su ausencia. Esto puede ser bastante útil si un usuario tiene un ancho de banda bajo o si elige apagar las imágenes de su navegador para guardar datos. Así como los usuarios con discapacidad visual confían en este texto alternativo para informarles sobre el propósito y el contenido de una imagen, los usuarios con conexiones a Internet más lentas no se pierden la imagen mediante el uso de texto alternativo para una mejor experiencia de usuario en general.
Además, cuando el texto alternativo reemplaza una imagen, enriquece su contenido y le brinda al lector una comprensión más completa del texto.
Texto alternativo para SEO de imágenes
Los rastreadores web usan NLP para leer el texto alternativo HTML para comprender mejor qué es la imagen, el propósito de la imagen y el contexto de la imagen para una mejor indexación y mejores resultados de búsqueda de imágenes.
Esto le da al rastreador una mejor comprensión de su página web y le da a su imagen la oportunidad de aparecer en una búsqueda de imágenes de Google.
Ejemplos de texto alternativo
Irónicamente, comprender cómo crear un buen texto alternativo a menudo requiere un enfoque de mostrar, no decir. Entonces, aquí hay algunos ejemplos de imágenes con sus textos de etiquetas alt:

alt=”Beagle parado en un campo helado en una mañana fría”.
Así es como se ve en el HTML:


alt=”Estatua de la dignidad de la tierra y el cielo”
![]()

alt=”<p>Evidencia clara: las corrientes del Atlántico transportan la Corriente del Golfo</p>”
![]()
Si desea averiguar si hay texto alternativo en la página web, puede usar un probador de texto alternativo para verificar.
Dar formato al texto alternativo
La mayoría de los CMS formatearán su texto alternativo en HTML por usted. Sin embargo, para implementar el texto alternativo, puede insertar el siguiente código en su etiqueta IMG:
< img src =”archivo” alt =”agregar texto” ancho =”” alto =””>
Cómo escribir un buen texto alternativo
Escribir un buen texto alternativo no requiere experiencia en escritura creativa o codificación. Sin embargo, requiere que mires las imágenes a través de una nueva lente.
Una forma de hacerlo es imaginar que le estás describiendo la imagen a alguien por teléfono. Al hacerlo, tenga en cuenta si su oyente se beneficiaría o no de una explicación del propósito de la imagen.
¿Cómo puedes mejorar tu texto alternativo teniendo en cuenta la accesibilidad y el SEO?
1. Sea lo más descriptivo posible.
El texto alternativo más descriptivo proporciona a los usuarios una mejor comprensión de la imagen. A medida que construye su texto alternativo descriptivo, incluya qué hace que la imagen sea importante, única y cómo enriquece el texto.
Todos podemos estar de acuerdo en que la representación importa. Los usuarios de lectores de pantalla también quieren saber cuándo una marca es inclusiva en sus imágenes. Por lo tanto, asegúrese de incluir género y etnia cuando sea relevante dentro de sus descripciones.
2. Manténgalo conciso pero no demasiado corto. Omita información superflua.

El ejemplo anterior es demasiado largo y se habría beneficiado del uso de la etiqueta de título o la etiqueta de descripción larga en su lugar.
El mejor texto alternativo es una frase o dos como máximo (o una línea de texto alternativo). Cuando construyas tu texto alternativo, considera lo que se da por hecho, cuáles son las prioridades informativas y cómo informa el contenido de la página web. Reduzca la redundancia omitiendo cualquier cosa incluida en el contenido.
Nuevamente, considerar el propósito de la imagen y el artículo para el contexto es clave.
Tenga en cuenta que el texto alternativo no es un título. Si necesita proporcionar el crédito de la fuente o una cita de la fuente, use un título para esa información.
3. Utilice sus palabras clave de destino.

Si su palabra clave objetivo es evidente en la imagen, inclúyala en su texto alternativo. Como señalamos, los rastreadores web leerán estos atributos para comprender mejor su contenido.
Tenga en cuenta que las palabras clave de cola larga son más fáciles de clasificar, incluso cuando se trata de búsquedas de imágenes.
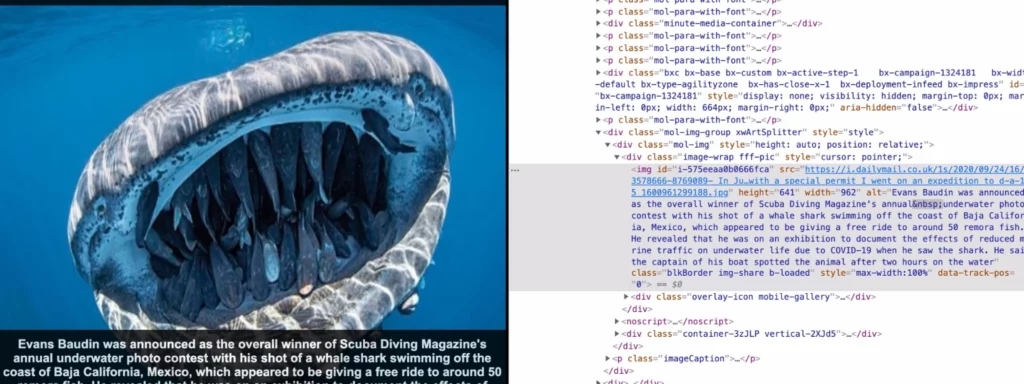
Por ejemplo, en lugar de clasificar por "tiburón ballena", podría intentar clasificar por "tiburón ballena con la boca abierta".
4. No rellene sus palabras clave.
El relleno de palabras clave nunca es una buena idea. Especialmente cuando lleva al usuario por mal camino en cuanto a lo que representa la imagen. Siempre apunte a un texto alternativo apropiado e informativo que sustituya el significado en lugar de las imágenes cuando sea necesario.

Además, tenga en cuenta que Google NLP es excelente para calcular nuestras relaciones semánticas entre palabras, por lo que si su imagen está relacionada con su palabra clave objetivo, su texto alternativo también debería estarlo, y el resultado debería ser una señal natural para el sistema de indexación de Google.

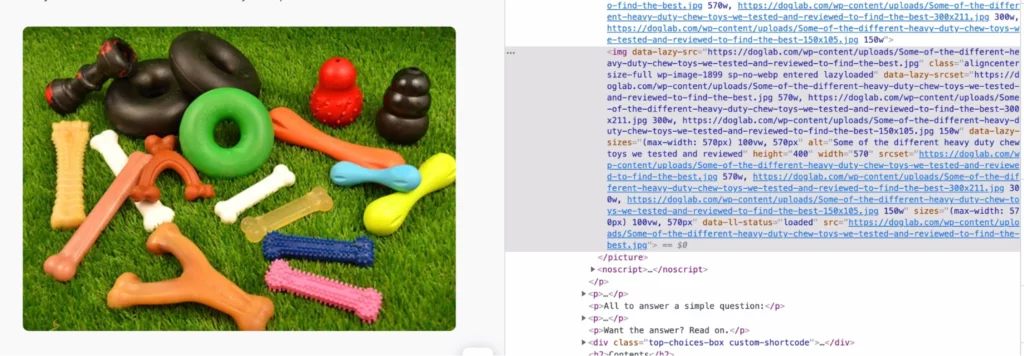
Por ejemplo, observe en la imagen de arriba que el texto alternativo menciona "juguetes masticables para perros de servicio pesado". Google muestra esta imagen en las consultas de búsqueda de "juguetes para perros para masticadores pesados", que está relacionada semánticamente con la consulta original.
Texto alternativo incorrecto = relleno de palabras clave: alt = "etiqueta de perro personalizada, etiqueta de identificación de perro personalizada, identificación de perro personalizada".
5. No es necesario explicar que es una foto.

Un error que comete mucha gente es incluir "foto de", "imagen de" o "imagen de" en su texto alternativo. Esto no es necesario. Su etiqueta alt indica que es una foto, por lo que solo agregan palabrería y redundancia innecesarias.
6. Use longdesc=”” para descripciones extensas.
Hay momentos en que una imagen se beneficia de una descripción más larga dentro del texto alternativo, lo que resulta en una mejor experiencia de usuario. Por ejemplo, una infografía que no va acompañada de un blog no aporta valor a menos que se explique claramente.
Para estos casos, querrá usar la etiqueta longdesc=””.
7. Describe también los botones.
Los botones suelen ser imágenes con texto incrustado. Estos pertenecen a la categoría de imágenes de texto, lo que significa que debe informar a su usuario lo que dicen para que sean útiles.
Proporcione a su usuario una alternativa accesible para los botones con:
< tipo de entrada = "" src = "" nombre = ""
alto = "" ancho = "" alt = "texto en el botón" >
8. Evite errores tipográficos y palabras mal escritas.
La revisión y la ortografía correcta pueden dificultar la capacidad de un lector de pantalla para transmitir correctamente el significado de su imagen. Además, los errores tipográficos en sus atributos alt pueden convertirse en un desastre de SEO de imágenes si no se controlan.
9. Considere el tipo de imagen.
Si bien no necesita señalar que está describiendo una imagen, es posible que desee mencionar si el tipo de imagen es único. Algunas formas de imagen que quizás desee mencionar incluyen:
- Ilustración
- Gráficos y tablas
- Pinturas u otras bellas artes
- mapas
- infografías
- gifs y animaciones
¿Qué más debe saber sobre el texto alternativo?
Escribir texto alternativo eficaz se convertirá en una segunda naturaleza con el tiempo. Sin embargo, saber cuándo usar el texto alternativo de la imagen, cuándo omitirlo y otras mejores prácticas de imagen también pueden mejorar el SEO y la accesibilidad de su sitio.
Evita las imágenes de solo texto.
Qué no hacer:

Puede ser tentador agregar una captura de pantalla, PNG o JPEG de texto. Sin embargo, este texto nunca será leído por los rastreadores web. Además, dado que no desea excluir a las personas con discapacidad visual de la información de una imagen, querrá escribir el texto de esa imagen en la etiqueta de texto alternativo.
Cuándo no agregar texto alternativo
Las imágenes decorativas no necesitan incluir texto alternativo. Esto se debe a que el contenido de la imagen no se suma al significado del contenido de la página web. Sin embargo, debe incluir un atributo alt vacío o nulo en su HTML. Este texto alternativo nulo indicará al lector de pantalla que no lea una descripción de la imagen.
Puede escribir un atributo alt nulo como: alt=“ “ o alt=””
También puede querer usar un atributo alt nulo con una imagen que es un enlace con una versión de texto al lado.
¿Necesitas texto alternativo para videos?
No, pero querrá incluir una transcripción del video para usuarios con discapacidad auditiva, aquellos que hablan otros idiomas y aquellos espectadores que no pueden reproducir el video con el audio activado.
Cómo comprobar el texto alternativo de tus imágenes o el texto alternativo de otro sitio

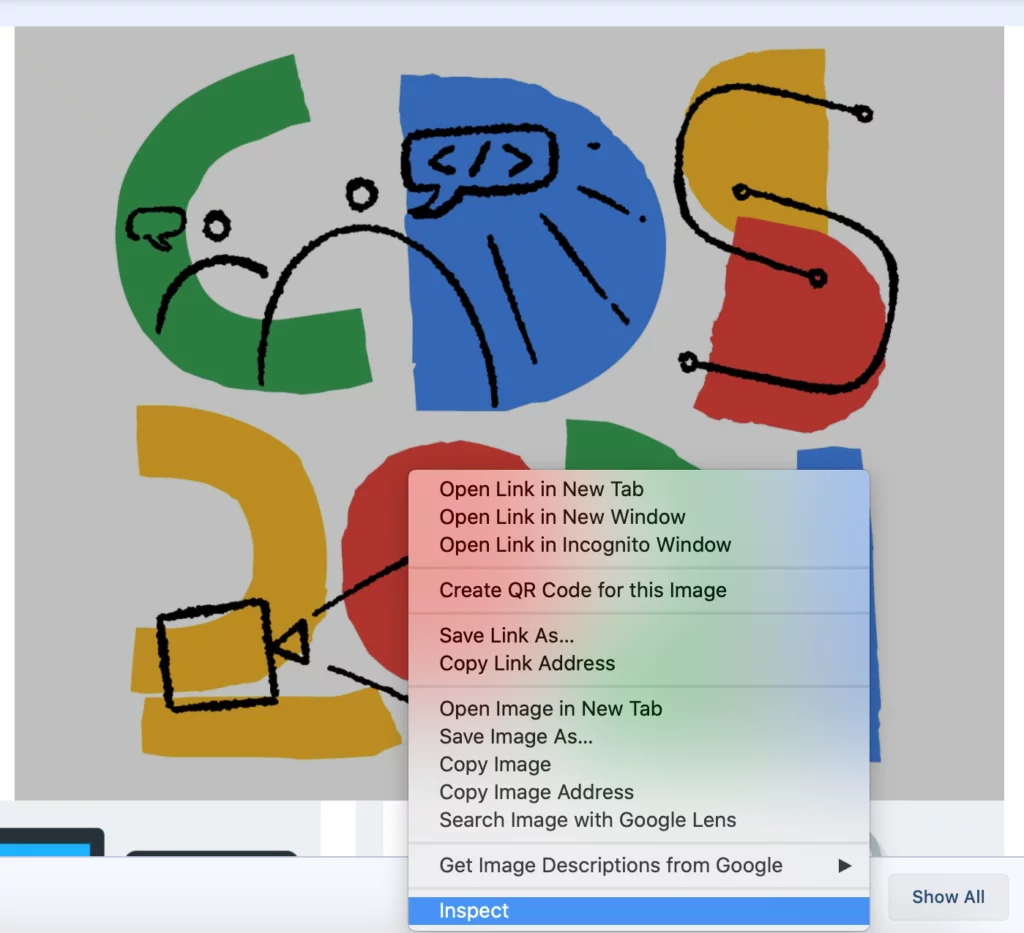
Para leer el texto alternativo de una imagen, todo lo que necesita hacer es hacer clic derecho en la imagen y seleccionar "Inspeccionar" o "Inspeccionar elemento". Esto abrirá la herramienta de inspección de elementos HTML y CSS. En una Mac, también puede usar Control + clic.
También puede utilizar un comprobador de accesibilidad para problemas de accesibilidad.
Considere siempre el contexto de la imagen
Cuando se trata de proporcionar un texto alternativo reflexivo, considere el propósito de la imagen. Esto también le presenta algunas oportunidades más para usar sus palabras clave de destino.
Por ejemplo, si el propósito de un blog es comparar la calidad de las golosinas para perros, su palabra clave es comida para perros premium y su imagen es dos tazones de comida para perros para comparar, puede usar el texto alternativo, "un plato de comida para perros premium". comida al lado de un plato de menor calidad para propósitos de comparación.” Esto le permite integrar sin problemas su palabra clave sin relleno.
¿Es lo mismo el texto alternativo que el título de una imagen?
No. Los subtítulos de las imágenes son visibles para los usuarios del sitio incluso cuando la imagen se carga, mientras que el texto alternativo solo se encuentra en su HTML. El propósito de los subtítulos es proporcionar información de derechos de autor o una explicación necesaria para comprender el contenido de la imagen.
Cómo agregar texto alternativo en WordPress

Agregar texto alternativo de imagen en WordPress es simple. Cuando carga una imagen, puede agregar el texto alternativo de su imagen antes de insertarla en la página. Algunas versiones de WordPress incluyen el menú de atributos alternativos de la imagen junto a las miniaturas de las imágenes. Otros incluyen el menú en la parte inferior de la pantalla de miniaturas.
Algunos modelos de texto alternativo decente a efectivo
Cuando se trata de texto alternativo, existen diferentes niveles de calidad. Puede conformarse con un texto alternativo decente o puede esforzarse por proporcionar el mejor texto alternativo para sus usuarios y SEO. Estos son algunos ejemplos de modelos básicos de texto alternativo:

Malo: alt=”perro”
Mejor: alt=”perro marrón con correa”
Mejor: alt = "Caniche bronceado jugando felizmente en la hierba con su correa aún atada"

Malo: alt=”personas con libros”
Mejor: alt=”madre e hijo haciendo la tarea”
Mejor: alt=”ilustración de una madre negra ayudando a su hijo con su tarea para demostrar el poder de los padres involucrados”.

Malo: alt=”imagen de una taza, una servilleta y un bolígrafo”
Mejor: alt=”una taza de café azul junto a una servilleta con escritura y bolígrafo”
Mejor: alt = "una taza de café azul con café a la izquierda sentado en una mesa de madera con un bolígrafo enfrente y una servilleta en medio con las palabras establecer metas, no límites"
Texto alternativo: una mejor experiencia de usuario y SEO
Puede ser fácil omitir o apresurarse a construir el texto alternativo de sus imágenes. Pero hacerlo sería un perjuicio para los visitantes de su página web y su SEO. Le instamos a que piense en su texto alternativo como una forma de mejorar cada página web. La optimización de sus imágenes para los motores de búsqueda incluye proporcionar contexto a los rastreadores web a través del texto alternativo. Además, muchas personas confían en el texto alternativo para comprender completamente e interactuar con su sitio web. El texto alternativo aumenta la accesibilidad al tomar el lugar de la imagen en caso de que no se cargue o si un usuario tiene discapacidades visuales o cognitivas.

