Los 10 mejores y más responsivos creadores de tablas HTML en línea
Publicado: 2022-06-18Las tablas HTML están hechas de datos organizados en filas y columnas. Estas tablas se utilizan a menudo para mejorar la estética en el diseño moderno de páginas web. Una tabla en HTML es la mejor opción cuando desea organizar datos que se verían ordenados y sistemáticos en una hoja de cálculo.
Entonces, ¿cómo crear una tabla en HTML y por qué usarla? ¿Cuáles son algunos buenos creadores de tablas HTML en línea? En este artículo, responderemos todas estas preguntas y muchas más para ayudarlo a comprender todo sobre los creadores de tablas HTML.

¿Qué son los creadores de tablas HTML?
Los creadores de tablas HTML ayudan a generar tablas de código HTML seleccionando los atributos básicos de la tabla, como filas, columnas y el conjunto predefinido de temas de tabla, colores necesarios, etc. Estas herramientas demuestran ser de gran ayuda para las personas que no están familiarizadas con HTML y CSS. No solo esto, sino que también es útil para los desarrolladores web que desean crear tablas HTML rápidamente.
Una vez que la tabla esté lista, simplemente puede copiar y pegar el código generado e insertar la tabla en el sitio web requerido. La tabla HTML se muestra bien en Windows, Chrome y MAC OS, por nombrar algunos.
10 generadores de tablas HTML receptivas con Colspan y Rowspan
- cuac
- Código embellecer
- Fijador de texto
- RapidTables
- Generador de tablas
- divisible
- Limpiador de HTML
- CSSportal.com
- HTML.am
- TablaConvertir
Hay toneladas de generadores de tablas HTML en línea gratuitos y fáciles de usar. Aquí hemos combinado la lista de los 10 principales creadores de tablas HTML fáciles de usar.
cuac
QuackIt es otra herramienta simple de creación de tablas HTML con toneladas de tutoriales y contenido útil sobre códigos HTML, etiquetas, plantillas y más. Los tutoriales disponibles en el sitio web son para principiantes que desean aprender a codificar desde lo básico.
Aunque la herramienta de generación de tablas de QuackIt le proporciona funciones HTML limitadas, puede personalizarla rápidamente. Lo más destacado de la herramienta es que hay muchas opciones personalizables como el color de fondo, el borde, el editor de tablas, el color del texto y más.
Tan pronto como genere la tabla usando el software, puede copiar el código fuente y colocarlo en su página web.
Las herramientas HTML útiles proporcionadas por QuackIt son:
- Etiquetas HTML
- códigos HTML
- editores HTML
- Plantillas HTML
- Tutoría de HTML
¿Quacklt es gratis? Sí, este generador de tablas HTML ayuda a crear tablas de forma gratuita.
Código embellecer

Code Beautify es un generador de tablas HTML avanzado que le permite no solo embellecer sino también validar, analizar y crear/convertir un código fuente para el resultado deseado. Es una herramienta fácil de usar que ayuda a los desarrolladores a generar rápidamente una tabla HTML utilizando atributos de tabla como filas, colores, etc.
Con Code Beautify puede crear tablas HTML con tr, th y td con propiedades css. Además, HTML Table Builder permite a los usuarios generar rápidamente etiquetas previas utilizando la sintaxis HTML. Para comenzar, debe seleccionar opciones en el campo correspondiente y hacer clic en Generar tabla.
Code Beautify proporciona muchas herramientas para la creación de HTML:
- Visor de HTML
- Generador de etiquetas de código HTML
- formateador HTML
- Generador de código HTML
¿Es Code Beautify gratis? Sí, Code Beautify está disponible de forma gratuita para generar tablas HTML.
Lectura sugerida: El mejor editor de HTML gratuito en línea para principiantes
Fijador de texto
¿Quiere generar rápidamente una tabla HTML simple y pasar rápidamente al siguiente paso en su trabajo? Text Fixer podría ser la herramienta perfecta para ti. Permite a los desarrolladores generar rápidamente el código HTML necesario para una tabla utilizando el creador de tablas HTML en línea. Diseñada para brindar velocidad y eficiencia, esta herramienta le permite personalizar el aspecto de la mesa con opciones como el color y la estructura.
¿Qué más? La herramienta genera automáticamente código CSS y HTML. Por lo tanto, no espere más y utilice esta herramienta para convertir texto en párrafos HTML o palabras en HTML mediante la creación de una tabla que se ajuste a sus requisitos exactos de tamaño de fila y columna.
Algunas de las herramientas de corrección de texto HTML más populares son las siguientes:
- Herramientas de codificación HTML
- generador de texto HTML
- Generador de listas HTML
¿Es Text Fixer gratuito? Text Fixer es una herramienta gratuita de generación de tablas HTML.
RapidTables

RapidTables es un generador de código de tabla HTML simple. Para comenzar, debe ingresar las propiedades de la tabla HTML como filas, columnas, color de borde, ancho, estilo y más según sea necesario y hacer clic en el botón generar. Con este software, puede crear fácilmente tablas utilizando referencias y herramientas rápidas.

Las herramientas populares de HTML RapidTables son:
- editor HTML
- Generador de código de enlace HTML
- Generador de tablas HTML
- Comprobador de encabezado HTML
- Comprobador de estado HTML
¿RapidTables es gratis? Sí, es un creador de HTML gratuito.
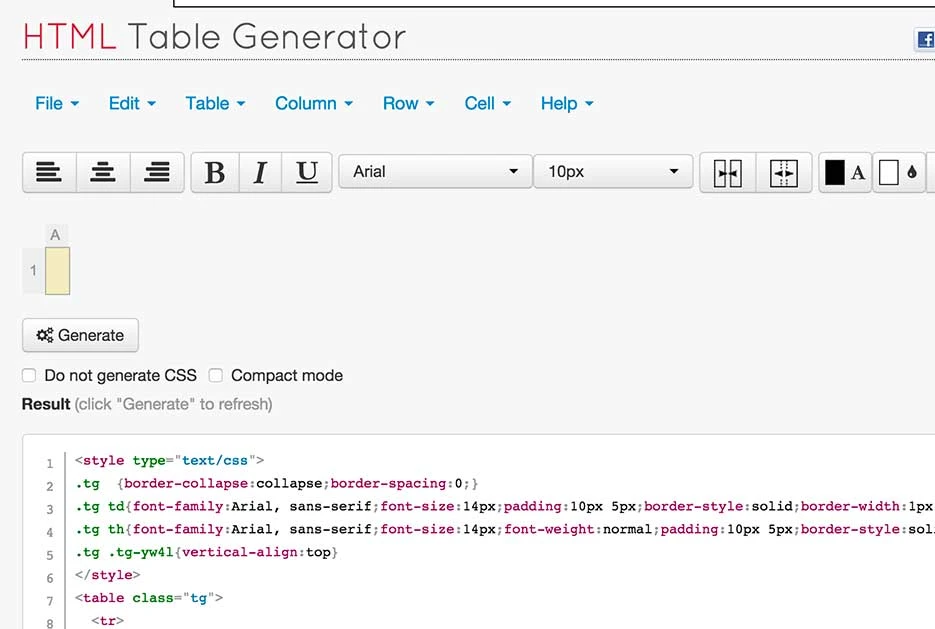
Generador de tablas
Usando el Generador de tablas, puede crear o agregar fácilmente tablas HTML usando las numerosas herramientas disponibles, como eliminar una fila, agregar una fila, etc. El menú de la tabla le permite establecer el tamaño deseado de la tabla, ajustar la alineación del texto y más usando las opciones del menú.
Esta herramienta es una elección perfecta para aquellos que no están familiarizados con HTML y CSS o para desarrolladores que buscan crear rápidamente la tabla HTML.
Algunas herramientas HTML proporcionadas por Tables Generator son:
- Temas de tabla HTML
- editor HTML
¿El generador de tablas es gratuito? Sí, ofrece una herramienta gratuita para generar tablas HTML.
divisible
Divtable le permite crear rápidamente una tabla HTML en solo unos pocos pasos. Configure las opciones y haga clic en el tamaño deseado y ajuste su configuración usando el editor HTML. Ya sea una tabla HTML estándar o bloques Div con estilo, puede especificar su configuración preferida en el cuadro correspondiente. Además, ajuste las opciones a su nueva tabla con editores interactivos que le permiten realizar cambios en el código fácilmente.
Algunas de las herramientas HTML divtable populares son:
- editor HTML
- Etiquetas HTML
- Plantillas HTML
¿Divtable es gratis? Sí, proporciona una plataforma gratuita para crear tablas HTML en línea.
Limpiador de HTML

HTML-Cleaner El generador de herramientas HTML es bastante fácil y simple de usar. Es una herramienta generadora de HTML fácil de usar que le permite crear rápidamente tablas con la configuración deseada.
La característica destacada de usar la herramienta es permitir que los desarrolladores conviertan tablas HTML en DIV estructurados. Además, con los estilos .css provistos, colocará fácilmente las celdas en su estilo preferido.
Las herramientas de limpieza HtML conocidas de Eell son:
- Etiquetas HTML
- editor HTML
¿El limpiador HTML es gratuito? Sí, es gratis para los usuarios crear tablas HTML en línea.
Lectura sugerida: El mejor software de diseño web gratuito y de código abierto
CSSportal.com
Este generador de tablas HTML incluye numerosos ejemplos de CSS, sus propiedades y generadores que pueden ayudarlo a crear un diseño web épico. Mediante la creación automática de etiquetas, CSS relevante para cualquier personalización, el generador de tablas le permite generar su tabla con facilidad.
Algunas de las herramientas populares que puede utilizar son:
- Etiquetas HTML
- funciones css
- propiedades CSS
¿Es CSSportal.com gratis? Sí, es absolutamente gratis.
HTML.am
HTML.am es otra herramienta fácil de usar para crear tablas HTML. Este generador de tablas crea automáticamente etiquetas: < table >, < tr >, < td > y ofrece CSS de creador de tablas HTML para generar tablas para su sitio web con facilidad.
Algunas de las herramientas HMTL.am más conocidas son:
- Tutoría de HTML
- Plantillas HTML
- códigos HTML
- Código de tabla
- Código de imagen
- código de texto
¿HTML.am es gratuito? Sí, es gratis para usted crear impresionantes tablas HTML.
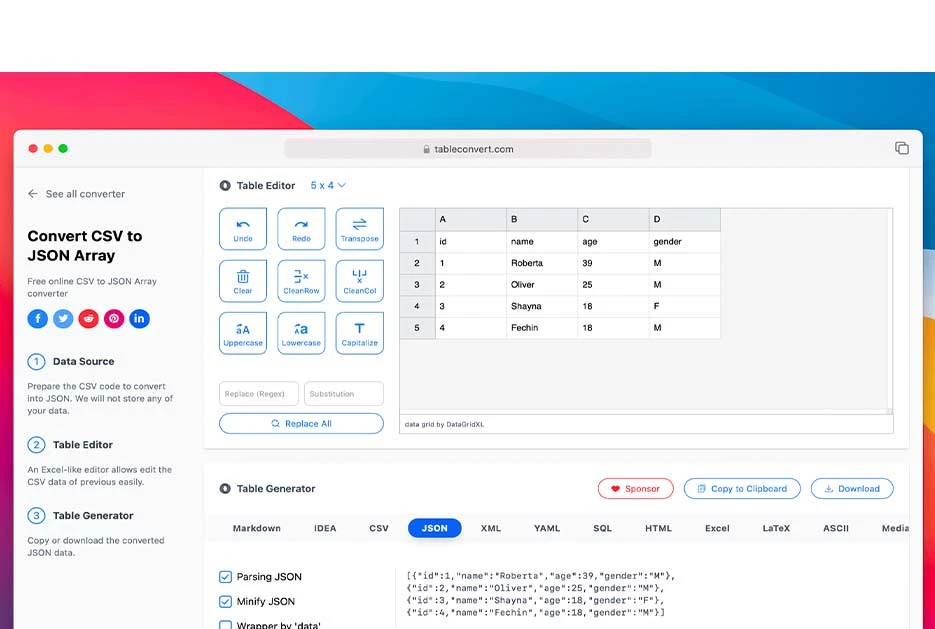
TablaConvertir

TableConvert es una herramienta maravillosa que convierte HTML, Markdown y CSV. Dadas las herramientas útiles, uno puede convertir fácilmente Excel en tablas Markdown o copiar o descargar los datos convertidos en tablas HTML.
Algunas de las herramientas útiles proporcionadas por TableConvert son:
- Editor de tablas
- Plantilla de tabla
¿TableConvert es gratis? Sí, este generador de tablas en línea le permite crear tablas de forma gratuita.
Lectura sugerida: Los mejores editores de texto para codificadores de Windows, Linux y Mac
Conclusión
Estos son los 10 mejores creadores de tablas HTML receptivas en línea. ¡Esperamos que estos generadores de tablas gratuitos lo ayuden a aumentar su productividad en el trabajo!
preguntas frecuentes
- ¿Qué son Rowspan y Colspan en la tabla HTML?
La tabla Rowspan en HTML especifica el número de celdas que abarcan varias filas, mientras que Colspan funciona con la misma funcionalidad para las columnas.
- ¿Es posible combinar Rowspan y Colspan juntos?
Sí, puede mezclar Rowspan y Colspan para lograr varias tablas.
- ¿Cómo combinar celdas en una tabla CSS?
Para combinar celdas con cualquier editor de HTML, debe resaltar dos o más celdas en la tabla según sus necesidades. Luego, debe hacer clic derecho en las celdas resaltadas y luego seleccionar combinar celdas en el menú de la tabla.
- ¿Qué es Cellpadding en la tabla HTML?
Cellpadding se refiere al espacio entre la tabla de celdas y su contenido. La función principal del relleno de celdas es permitir más espacio en blanco.
- ¿Cómo se pueden agregar varias filas y columnas en HTML?
La tabla HTML representa un conjunto de datos presentados sistemáticamente en filas y columnas. Use y <td/ para crear filas y columnas respectivamente.
