Mejore la velocidad del sitio con auditorías de anuncios de editores para Lighthouse
Publicado: 2020-06-05
Esta publicación se actualizó por última vez el 6 de septiembre de 2021
Ha habido un aumento en las solicitudes de los editores con respecto a la velocidad de carga de su página y el comportamiento general de sus sitios. En la publicación de hoy, analizaremos algunas de las preguntas que han planteado los editores y, más adelante, le mostraremos cómo crear sus propios informes y evaluar mejor la situación de carga de su página.
N.º 1: el sitio se carga lentamente y tiene una puntuación baja en las herramientas de informes
Es importante comprender que el comportamiento final de un sitio es el resultado devarios factores : la tecnología utilizada para construir la página, cuántos elementos se muestran en el sitio, cómo se almacenan esos elementos, los cálculos realizados en tiempo de ejecución, etc. Herramientas de informes ( como LightHouse, del que hablaremos más adelante) identificará estos problemas.Tenga en cuenta que estos problemas no están relacionados con nuestro código, ya que son una consecuencia de cómo se construye el sitio.
#2 – El código de MonetizeMore hizo que el sitio fuera lento
Cuanto mayor sea el número de bloques de anuncios en una página, más elementos deben cargarse, por lo que siempre hay unacompensación entre la velocidad de la página y los ingresos que debe tenerse en cuenta.Los editores deben ser conscientes de esto en todo momento. Nuestro código no tiene un impacto significativo en el rendimiento del sitio.La secuencia de comandos del anuncio MonetizeMore se ejecuta de forma asincrónica , lo que significa que, mientras se ejecuta el proceso de oferta de encabezado, el resto del sitio continúa cargándose como lo haría sin nuestro código.Al ejecutar las ofertas de encabezado, es inevitable que el script de carga de anuncios retrase la presentación de anuncios hasta que se alcance el tiempo de espera de la oferta, otra compensación que debe abordarse. El tiempo de espera predeterminado recomendado es de 2000 ms para lograr un equilibrio saludable entre la velocidad de carga de la página y las buenas tasas de llenado de Header Bidding. Reducir este tiempo de espera puede ayudar a reducir el tiempo de carga, solo si la página se carga más rápido que el tiempo de espera establecido. La reducción del tiempo de espera de la oferta de encabezado aumenta las posibilidades de que la subasta de oferta de encabezado finalice antes de que todos los postores configurados devuelvan sus ofertas finales.
Faro
Usaremos las auditorías de anuncios de Publisher para Lighthouse en el futuro, y puede encontrarlas aquí: https://developers.google.com/publisher-ads-audits
Aunque nuestro script puede no ser el principal culpable del rendimiento de la página, el rendimiento de la página afecta el tráfico y, por lo tanto, se convierte en un tema importante para nosotros. Haga su propia evaluación del sitio e intente abordar las sugerencias/advertencias.
Con cromo:
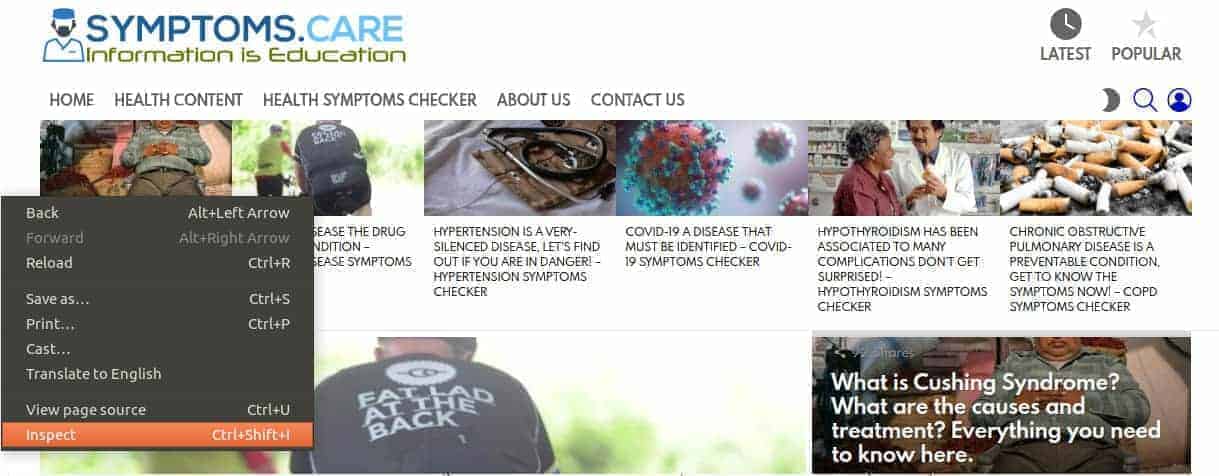
1.- Abre la página web de destino
2.- Haz clic derecho y selecciona Inspeccionar

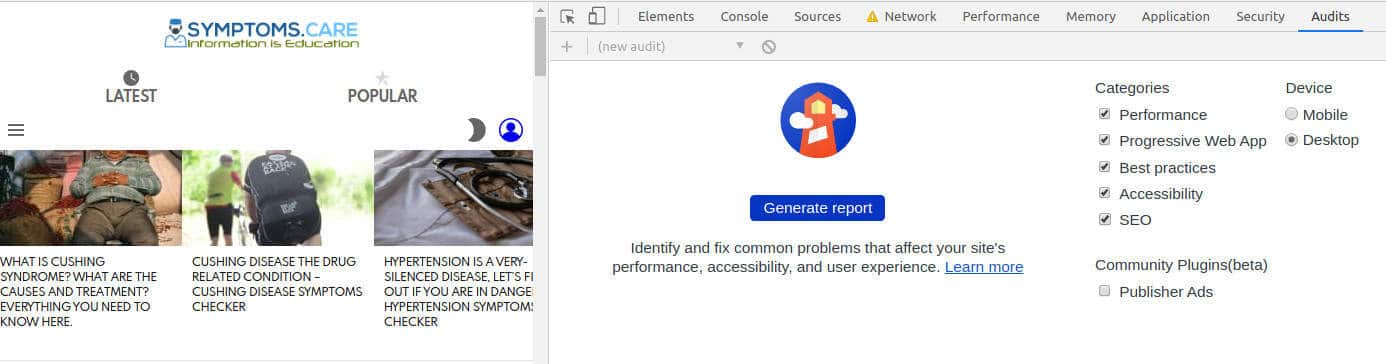
3.- Entre las herramientas de desarrollo, busca la última, llamada Auditorías

4.- Seleccione las categorías relevantes y haga clic en “Generar informe”. Después de varias actualizaciones del sitio, se generará y mostrará un informe.

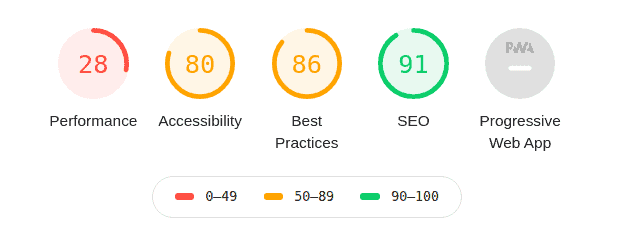
Se le mostrarán varias categorías en las que se evaluó la página:
- Rendimiento: ejecución técnica de la página, que incluye interactividad, velocidad y codificación.
- Accesibilidad: elementos de diseño que permitan a las personas con discapacidades específicas interactuar con el contenido de manera más cómoda
- Mejores Prácticas: recomendaciones generales, principalmente para mejorar la navegación y la seguridad
- SEO: optimizaciones para que los motores de búsqueda interactúen con el sitio
- Aplicación web progresiva: PWA es un tipo específico de sitio que se parece mucho a una aplicación móvil, en presentación y bajo el capó. Aquí hay sugerencias de optimización para este tipo de sitio web.
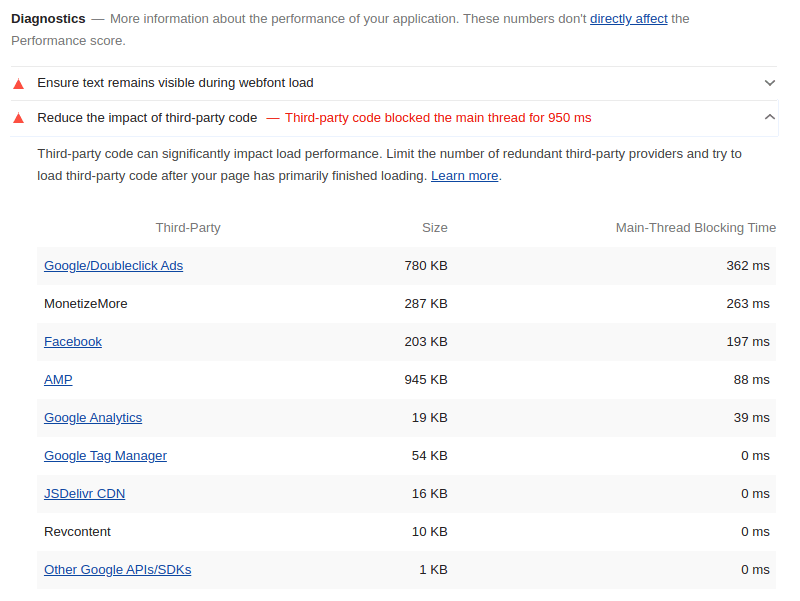
La mayor parte de esta información es bastante sencilla. Uno al que debemos prestar mucha atención es el rendimiento -> Diagnósticos, donde podemos ver el rendimiento de los códigos js, y en particular, el nuestro.


En la imagen de arriba (Diagnóstico -> Reducir el impacto del código de terceros), vemos que nuestro código bloquea menos de un tercio de segundo en el hilo principal (el hilo que se encarga de cargar la página). Ninguno de estos códigos bloquea mucho el hilo principal, pero todo el grupo de códigos de terceros utiliza un segundo completo del hilo principal, que es en última instancia lo que experimentan los usuarios.

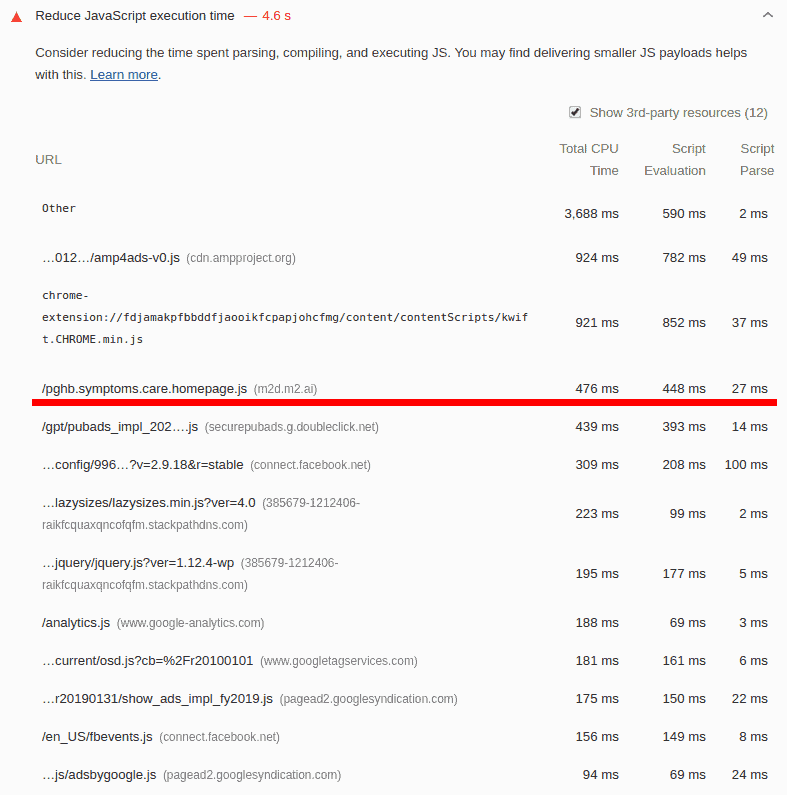
En la imagen de arriba (Diagnóstico -> Reducir el tiempo de ejecución de JavaScript), vemos que nuestro código se alinea con el resto de los códigos en tiempo de ejecución. Incluso si el tiempo de ejecución fuera mayor, esto se está haciendo en otro subproceso de forma asincrónica, por lo que no afecta el rendimiento.
Consideraciones
- Puede realizar una prueba simple ejecutando este informe sin nuestras etiquetas y luego agregar nuestras etiquetas y ejecutar el informe nuevamente. Como se mencionó, las compensaciones harán que la puntuación total baje, pero esto es de esperar.
- La mayoría de las pruebas/puntuaciones de velocidad de la página no tienen en cuenta el retraso requerido cuando se ejecutan las ofertas de encabezado y están diseñadas para evaluar las etiquetas de anuncios codificadas. Por lo tanto, cuando se ejecutan en una página con ofertas de encabezado activas, no tendrán en cuenta la funcionalidad personalizada y reducirán la puntuación.
- Sus propios complementos de Chrome pueden alterar en gran medida el rendimiento del informe en sí. Puede intentar probar la página en un entorno más limpio:
- Vaya a la siguiente página: https://developers.google.com/publisher-ads-audits.
- Pegar la dirección del sitio
- En Configuración avanzada, active Ejecutar auditorías adicionales de Lighthouse.
- Haga clic en Generar informe
- *Este informe también le proporcionará el informe Anuncios de editores. Si el sitio está configurado correctamente, la puntuación debería ser alta, por lo que puede ser una buena manera de mostrar a los editores que cualquier problema de rendimiento probablemente se encuentre en otra parte.
- Si mejorar el rendimiento es imprescindible, puede considerar:
- Reducir el número de bloques de anuncios en una página
- Mover la llamada de secuencia de comandos MonetizeMore al final de la página o más arriba, en función de la implementación de otras llamadas pesadas de JS/recursos
- Reduzca el tiempo de espera de la oferta del encabezado a un valor en el que no haya una pérdida significativa de ofertas entrantes (se puede probar a través de PGAI: en la pestaña de licitadores, codificación de color de las ofertas recibidas)
- Carga diferida todas las posiciones de anuncios en todas las páginas. (Habilite SPA en dbAdmin y cambie los DIV a formato perezoso)
Otras sugerencias más técnicas pueden ser:
- Mejore la carga de JavaScript: una sola llamada a un script pesado o muchas llamadas a scripts pequeños tendrán un impacto negativo en el rendimiento. Logre un equilibrio entre tareas y llamadas en JS. Esto solo se puede hacer con archivos JS que el pub puede manipular (no nuestro contenedor, GA o secuencia de comandos de Facebook, por ejemplo)
- Asegúrese de que cualquier script que pueda ejecutarse de forma asíncrona lo haga. Nuestro script ya lo hace
- Asegúrese de que los recursos (imágenes, videos) estén codificados con las últimas tecnologías. Esto permite comprimir los elementos mientras viajan y descomprimirlos cuando se cargan en la página.
Necesitas más ayuda? ¡Regístrese para obtener una cuenta profesional en MonetizeMore hoy!
