Consejos para mejorar la velocidad de su sitio web para mejorar la experiencia del usuario y los ingresos
Publicado: 2019-06-29
Esta publicación se actualizó por última vez el 26 de julio de 2019
Es esencial para acelerar su sitio web. Un retraso de un segundo en el tiempo de carga de la página da como resultado:
- 11% menos de páginas vistas
- 16% de caída en la satisfacción del cliente
- 7% de pérdida en la conversación
Las velocidades lentas del sitio web pueden tener un impacto significativo en la capacidad de participación de los espectadores de su sitio web, generando ventas e ingresos publicitarios. Entonces, esto significa que tener un sitio web que funcione rápido es esencial, no solo para obtener una buena clasificación en Google, sino también para mantener satisfactorias las ganancias finales del sitio web.
Comprender cómo la velocidad del sitio web afecta las conversaciones
La velocidad lenta daña la conversación en general. El 47 % de los consumidores espera que el sitio web se cargue en 2 segundos o menos, y el 40 % abandonará una página que tarde tres segundos o más.
Significa que si su sitio web tarda más de 3 segundos en cargarse, termina perdiendo casi el 50% de los visitantes incluso antes de que lleguen a su sitio. En una encuesta sobre la participación de los espectadores, el 79% de los consumidores dijeron que no volverían a un sitio web con un rendimiento deficiente.

Fuente de la imagen: https://www.reliabox.com/discover-5-reason-your-site-needs-to-load-faster.php
El 53% de los compradores dijo que la velocidad rápida del sitio web es esencial para su lealtad al sitio. El 44% de los compradores dijeron que no recomiendan sitios web con poca velocidad a sus amigos.
La encuesta descubrió además que incluso un segundo retraso podría disminuir la satisfacción del cliente en aproximadamente un 16%. Por lo tanto, no podemos negar el hecho de que mejorar la velocidad del sitio web también mejora el rendimiento del sitio web.
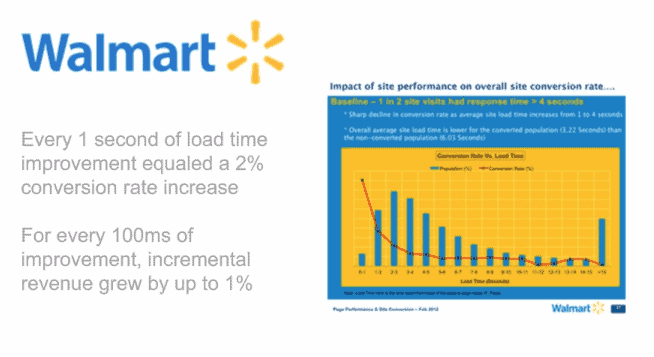
Walmart es uno de los mejores ejemplos de conversiones mejoradas después de aumentar la velocidad de un sitio web.

Fuente de la imagen: https://www.webpronews.com/how-mattel-optimizes-marketing-on-wallmart-com/
Este gráfico que se muestra arriba demuestra el hecho de que cuanto más rápida es la página, más probable es que los visitantes quieran hacer una compra. Walmart también informó el siguiente resultado:
- Por cada segundo de aumento de su sitio web, Walmart experimentó un aumento de hasta el 2 % en la conversión general.
- Por cada 100 ms de mejora, los ingresos totales de Walmart crecieron casi un 1 %.
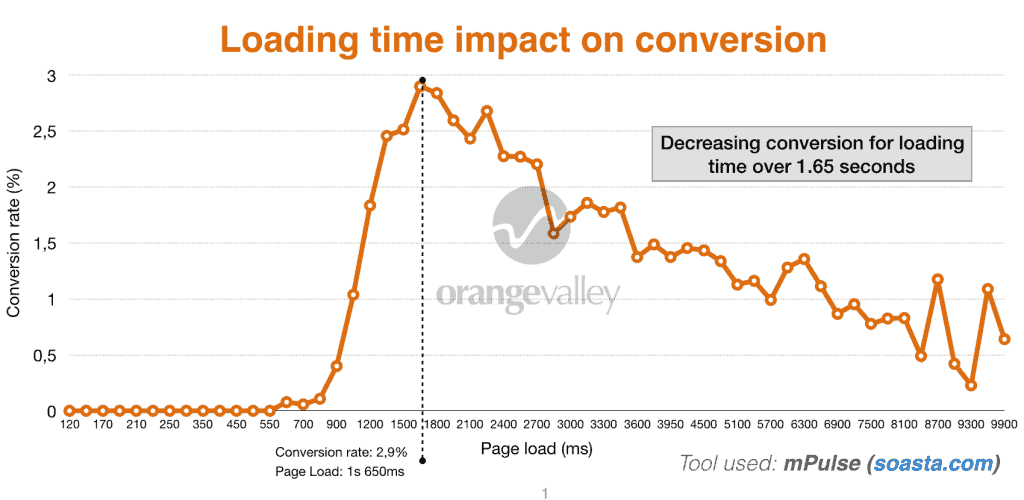
En otro estudio, la relación entre el tiempo de carga de la página y las tasas de conversión mostró claramente una disminución del 25 % en la tasa de conversión con solo un segundo adicional del tiempo de carga.

Fuente de la imagen: Orangevalley
Ahora espero que te hayas dado cuenta de lo importante que es aumentar el tiempo de carga de la página cuando se trata de generar más ingresos de los anuncios y las ventas.
¿Cuál es un buen tiempo de carga de la página?
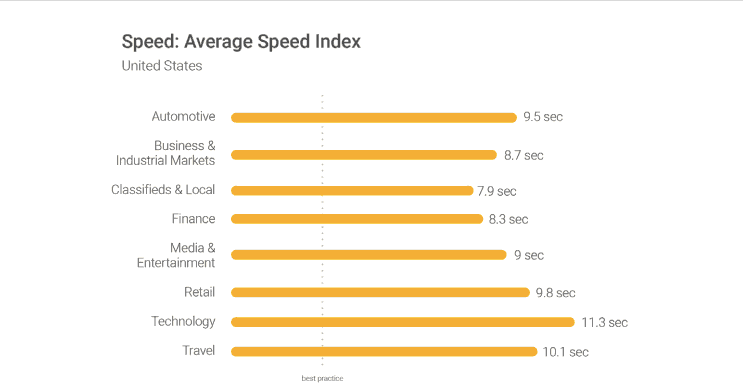
Antes de comenzar a trabajar para aumentar la velocidad de su sitio web, debe tener una idea de dónde quiere estar exactamente. Tres segundos o menos es el tiempo ideal de carga de la página según la teoría de Google. Desafortunadamente, según los hallazgos de su informe de referencia publicado recientemente, la mayoría de los sitios web no se acercan a eso.

Fuente de la imagen: https://danealexandercopywriter.com.au/5-ways-instantly-reduce-load-time-google
Cómo acelerar tu sitio web en 2019
Hay muchos factores a considerar cuando se trata de mejorar el tiempo de carga de la página. Echemos un vistazo a las técnicas que puede implementar para mejorar el tiempo de carga de la página y aumentar el rendimiento del sitio para una mejor experiencia del usuario.
#1 – Minimiza las solicitudes HTTP
Según Yahoo, el 80 % del tiempo total de carga de la página se dedica a descargar las diferentes partes de la página, como las imágenes, la hoja de estilo y los scripts. Se realiza una solicitud HTTP para cada uno de estos componentes. Cuantos más elementos en la página, más tiempo se tarda en procesar una página.
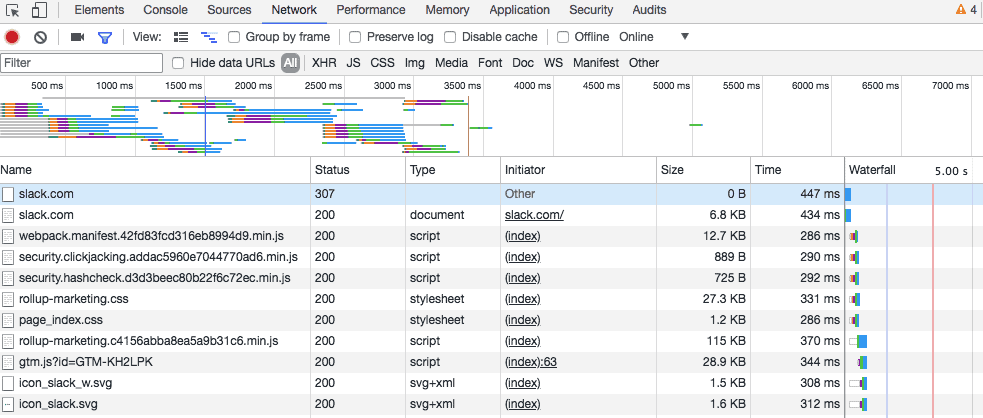
Lo primero que debe hacer es averiguar cuántas solicitudes HTTP realiza su sitio web para que pueda usarlo como punto de referencia. Si está utilizando Google Chrome, use la herramienta de desarrollo del navegador para ver cuántas solicitudes HTTP está realizando actualmente su sitio.
Haga clic derecho en la página que desea analizar y luego haga clic en "inspeccionar" y haga clic en la pestaña "Red".

Fuente de la imagen: https://medium.com/fyipe/22-best-ways-to-speed-up-your-website-today-part-1-4feb3621430a
Aquí puedes encontrar todos los detalles. La columna de nombre muestra todos los archivos de la página. La columna "tamaño" le informa sobre el tamaño de cada archivo, y la columna "tiempo" muestra cuánto tiempo lleva cargar cada archivo.
Puede ver cuántas solicitudes HTTP está realizando su sitio web en la esquina inferior izquierda. Quiero agregar un punto más y es la capacidad de respuesta. Su sitio debe ser receptivo. Ahora tenemos muchas pantallas, por lo que la capacidad de respuesta también juega un papel importante.
#2 – Usa una CDN (Red de entrega de contenido)
Alojar sus archivos multimedia en una red de entrega de contenido podría ser una de las mejores formas de acelerar su sitio web. Esta estrategia puede ayudarlo a ahorrar casi el 70% de su ancho de banda y disminuir la cantidad de solicitudes que su sitio web está realizando actualmente.
Una red de entrega de contenido aloja sus archivos en una amplia red de servidores en todo el mundo. A medida que su ancho de banda se distribuye entre los diferentes servidores, reduce la carga en un solo servidor. También protege su sitio web de ataques DDoS y aumentos repentinos de tráfico.
#3 – Minificar y combinar archivos
Ahora, ya sabe cuántas solicitudes está realizando su sitio; puede comenzar a trabajar en él para reducir el número. Los archivos HTML, CSS y JavaScript son los mejores lugares, para empezar. Estos archivos determinan la apariencia general de su sitio web. También se suman a la cantidad de solicitudes que realiza su sitio cada vez que un usuario visita su sitio web.

La mejor manera de reducir este número es minimizando y combinando sus archivos. Este proceso reduce el tamaño de cada archivo, así como la cantidad de archivos. El proceso de minimización y combinación es esencial si está utilizando un creador de sitios con plantilla porque estos creadores de sitios usan códigos complicados que hacen que su sitio sea lento.
#4 – Usa un motor WP
Venture Harbour realizó una investigación sobre el mejor alojamiento web y estableció un proceso de supervisión del tiempo de respuesta para varias empresas de alojamiento web. También cargaron WordPress y usaron el mismo tema en él. Configuraron la herramienta de monitoreo de respuesta para conocer el tiempo de respuesta exacto cada cinco minutos.
Casi 9 de los diez archivos que probaron tenían un tiempo de respuesta que oscilaba entre 600 ms y 1300 ms. El tiempo de respuesta del servidor de WordPress fue de solo 293 ms. WordPress es una de las pocas empresas de servidores que justifica su precio.
#5 – Usa la carga asíncrona para los archivos más grandes
Una vez que haya terminado de minimizar y combinar sus archivos, también puede optimizar la forma en que estos archivos se cargan en su página. Hay dos formas de cargar los archivos CSS y JavaScript: sincrónicamente y asincrónicamente.
Si sus scripts se cargan sincrónicamente, significa que se cargan uno a la vez. Si las moscas se cargan de forma asincrónica, algunos scripts se cargan simultáneamente. La carga de archivos de forma asíncrona puede acelerar sus páginas porque cuando un navegador carga una página, se mueve de arriba a abajo.
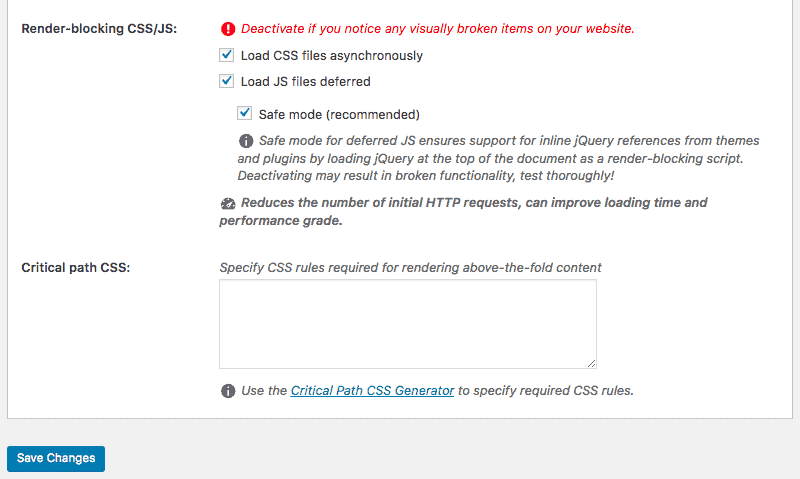
Para hacer que los scripts se carguen de forma asíncrona, deberá usar un complemento premium como WP Rocket.
Abra WP Rocket y use el "Archivo estático" y verifique las opciones que puede encontrar junto a "CSS / JS de bloqueo de procesamiento".

Guarde sus cambios y pruebe su sitio web para asegurarse de que todo funcione correctamente.
#6 – Usa un complemento de almacenamiento en caché
Si está utilizando WordPress, una de las formas más efectivas de aumentar la velocidad de carga de su página es instalar un complemento de WordPress. Las opciones populares incluyen WordPress Super Cache, WP Total Cache o WP Rocket.
La mayoría de los complementos son gratuitos, pero también ofrecen versiones premium que incluyen mejores funciones. Estos complementos hacen mucho más que el almacenamiento en caché del navegador y mejoran la velocidad de la página.
#7 – Aplazar la carga de JavaScript

Aplazar un archivo significa detener su carga hasta que se hayan cargado los demás archivos. Al diferir un archivo más grande como JavaScript, puede asegurarse de que el resto de sus archivos se carguen sin experimentar ningún retraso.
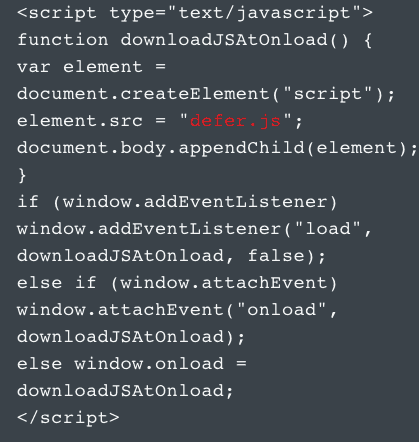
Si está utilizando un sitio de WordPress, puede usar el complemento WP Rocket para habilitar la carga diferida de JavaScript. Si está ejecutando un sitio HTML, deberá usar una llamada a un archivo JavaScript externo justo antes de la etiqueta </body> que se parece a esto:
#8 – Asegúrate de estar usando un buen tema (considerando que estás usando WordPress)
Muchos sitios web se ven hermosos pero funcionan terriblemente en términos de velocidad. Como puede ver, es mejor concentrarse en crear un sitio que funcione rápido. No tiene sentido desarrollar temas de WordPress con las últimas características que ralentizan el tiempo de carga. Asegúrese de utilizar un tema que se centre en optimizar la velocidad de la página y el rendimiento de carga.
#9 – Minimiza el tiempo hasta el primer byte
Además del tiempo que tarda su página en cargarse por completo, también querrá verificar el tiempo que tarda en comenzar a cargarse. Time To First Byte o TTFB es el tiempo específico que un navegador tiene que esperar antes de recibir el primer byte de datos del servidor. Según Google, el TTFB ideal debería ser inferior a 200 ms.
Cuando un usuario visita su sitio web, su navegador envía una solicitud HTTP al servidor del mismo. Se llevan a cabo tres pasos entre la solicitud inicial y el primer byte de datos.
- Búsqueda de DNS
- Procesamiento del servidor
- Respuesta
Puede verificar rápidamente cuánto tiempo lleva este proceso utilizando la Herramienta para desarrolladores de Chrome o cualquier otra herramienta de terceros. Si el TTFB de su sitio está por debajo de los 200 ms, es perfecto, pero si es más, entonces es un problema.
Las razones comunes por las que el TTFB es lento son los problemas de red, la creación de contenido dinámico, la configuración del servidor web y el tráfico. De estos cuatro factores, solo puede controlar la creación de contenido dinámico y la configuración del servidor.
#10 – Elija una opción de alojamiento perfecta
La mayoría de los nuevos propietarios de sitios eligen los planes de alojamiento más baratos, lo que no es un problema en la etapa inicial. Sin embargo, cuando el tráfico comienza a crecer, debe actualizar su plan de alojamiento.
A la hora de elegir un hosting, hay tres opciones que puedes considerar:
- Alojamiento Compartido
- Alojamiento VPS
- Servidor dedicado
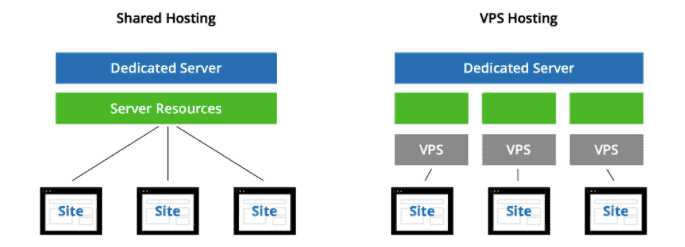
El alojamiento compartido es la opción más económica que le permite compartir recursos como CPU, espacio en disco y RAM con otros sitios web alojados en el mismo servidor.
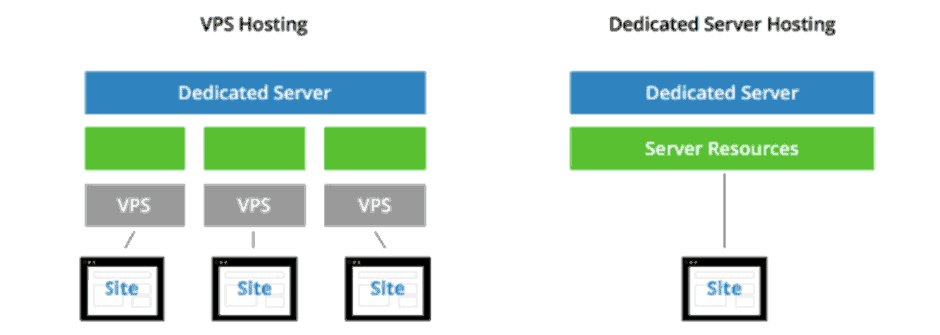
En el alojamiento VPS, aún comparte un servidor, pero tiene su parte dedicada de los recursos del servidor.

En un servidor dedicado, no comparte los recursos con nadie más. El servidor dedicado le brinda mucho más espacio que utiliza para realizar diferentes configuraciones y configuraciones. Si necesita mucho espacio y tiene control total sobre su alojamiento, un servidor dedicado podría ser la mejor solución para usted.

Fuente de la imagen: https://blog.ssdnodes.com/blog/what-is-a-vps-intro-to-virtual-private-servers
Conclusión
Espero que este artículo te haya abierto los ojos sobre la optimización de la velocidad de la página y los pasos que puedes seguir para mejorar. Puede ser aterrador al principio cuando te das cuenta de lo poco optimizada que está la velocidad de tu sitio web.
Sin embargo, si implementa los pasos incluidos en este artículo, estará bien encaminado hacia mejores experiencias de usuario, mayores conversiones, más tráfico gratuito de Google y mayores ingresos publicitarios.
