7 consejos para una mejor arquitectura de la información en su sitio web
Publicado: 2022-11-03Así como la arquitectura tradicional determina cómo las personas usarán un edificio u otra estructura, la arquitectura de la información (IA) guía a los usuarios en cómo usan los sistemas de información. Y si bien existen muchos sistemas de información, los más utilizados son los sitios web.
Sin embargo, a diferencia de la arquitectura de puentes y edificios, la arquitectura de la información tiene más partes móviles, una forma más abstracta de "materiales de construcción" y solo existe desde hace unas pocas décadas. Además, los sistemas de información como los sitios web son más maleables y se pueden ajustar y mejorar con el tiempo.
Si puede dominar los principios de la arquitectura de la información, puede crear un sitio web que resistirá la prueba del tiempo. Ya sea que esté en el proceso de crear su sitio web o desee renovar su experiencia de usuario y contenido, este artículo le brindará información sobre cómo puede transformar su sitio web en un brillante ejemplo de arquitectura de información bien diseñada.
¿Qué es la arquitectura de la información en relación con un sitio web?

La arquitectura de la información se refiere al proceso por el que pasan sus usuarios para recopilar información sobre sus productos o servicios a través de un sitio web u otra plataforma digital como una aplicación. La arquitectura de la información proporciona a las personas una forma sistemática de navegar del punto A al punto B para lograr una acción o adquirir conocimiento. En otras palabras, una mejor arquitectura de la información promueve un acceso más fácil a la información a través de un diseño de navegación intuitivo.
La mejor arquitectura de la información no solo agiliza el viaje y los objetivos del usuario, sino que también satisface las necesidades específicas del usuario al organizar una gran cantidad de información en categorías pequeñas y fáciles de digerir.
¿De dónde se origina la arquitectura de la información?
Gran parte de las metodologías, técnicas y principios utilizados para comprender y mejorar el diseño de la arquitectura de la información provienen de Peter Morville . Morville es el arquitecto fundador de esta rama de la experiencia del usuario (UX) y los sistemas de inventario de contenido. Si bien él fue el primero, hay una gran cantidad de expertos en esta disciplina que desarrollan las mejores prácticas de IA a través del Instituto de Arquitectura de la Información y la investigación de usuarios.
¿Qué elementos incluye la arquitectura de la información?

Antes de sumergirnos en cómo mejorar su arquitectura de información, es importante tener una buena idea de lo que se incluye en este campo de estudio en relación con su sitio web. Si bien la arquitectura de la información puede aplicarse a la biblioteconomía, la ciencia de las hojas de cálculo e incluso a las estructuras físicas, nos centraremos en la IA en relación con los sitios web.
Entonces, ¿dónde puede encontrar ejemplos de arquitectura de la información en un sitio web?
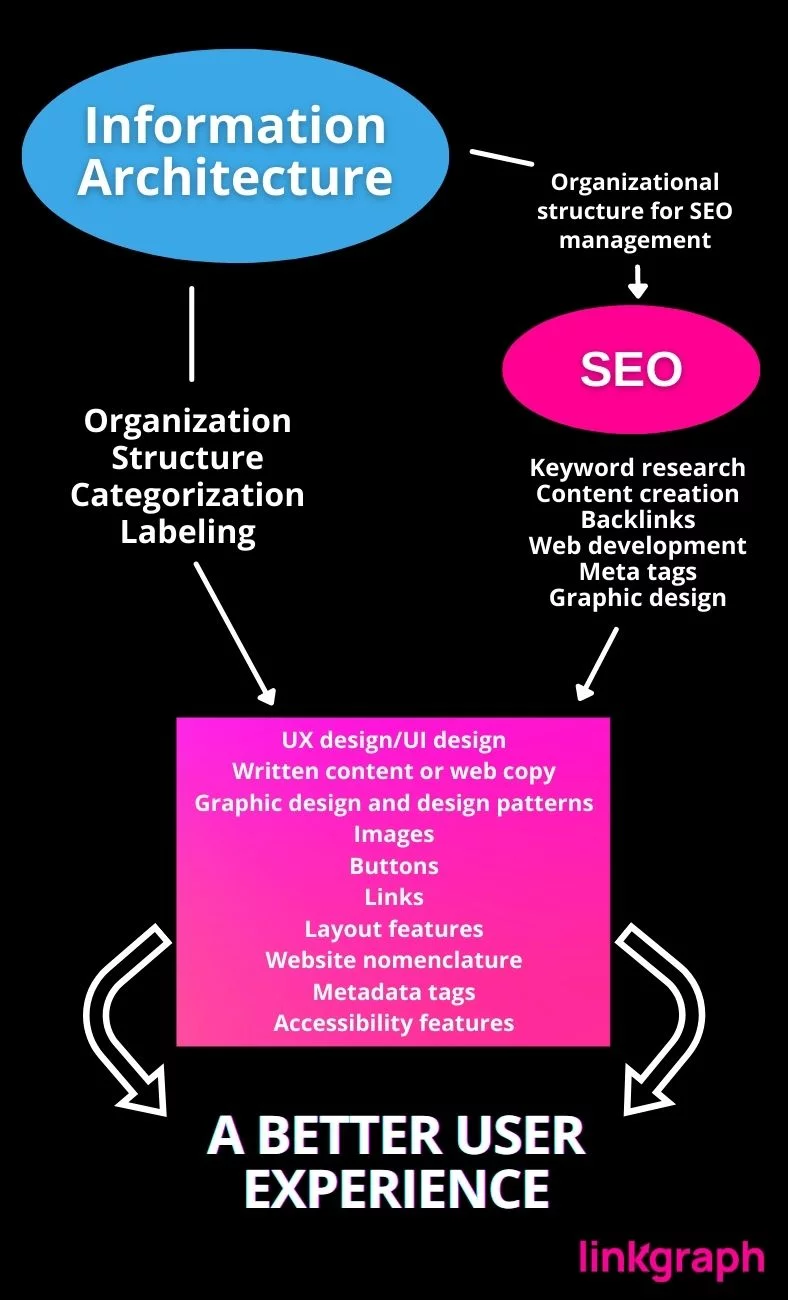
Todo lo que se necesita es que un sitio web se cargue para que se inunde con ejemplos de arquitectura de la información. La arquitectura de la información es la organización estratégica y la presentación del contenido de su sitio web. De hecho, casi todos los aspectos de un sitio web y el diseño web son parte de IA. Por supuesto, existe una buena arquitectura de información y una IA mediocre, pero todas las siguientes son partes importantes de un sistema de IA que van a su sitio:
- Diseño de UX / diseño de interfaz de usuario
- Contenido escrito o policía web
- Diseño gráfico y patrones de diseño.
- Imágenes
- Botones
- Enlaces
- Características de diseño
- Nomenclatura del sitio web
- Etiquetas de metadatos
- Funciones de accesibilidad
La IA buena entra en juego en todo lo anterior. Y estos elementos a menudo se clasifican en diseño de UX, estrategia de creación de contenido y diseño de página de inicio (diseño de interfaz de usuario).
¿Cómo funcionan juntos la arquitectura de la información y el SEO?
La optimización de motores de búsqueda (SEO) y la arquitectura de la información benefician a los propietarios y usuarios de sitios web al mejorar la experiencia en Internet. SEO e IA hacen que el contenido de calidad sea más fácil de encontrar, comprender y navegar. SEO e IA difieren en el lugar que ocupan en el proceso de creación de sitios web.
Buena IA admite SEO
SEO tiene el objetivo de aumentar la visibilidad de un sitio web a través de la ciencia de la configuración del contenido, el desarrollo web front-end y el desarrollo web back-end en respuesta a los algoritmos de los motores de búsqueda. El resultado es un sitio web que los motores de búsqueda pueden encontrar y mostrar como resultados de búsqueda para las consultas de los usuarios web. Este es un proceso en marcha. El SEO requiere un enfoque proactivo y reactivo, ya que los algoritmos suelen cambiar. Además, los motores de búsqueda ven valor en los sitios web que actualizan regularmente su contenido.
Los especialistas en SEO mejoran periódicamente la imagen de un sitio web.
- contenido escrito
- Velocidad de carga y capacidad de respuesta
- Organización
- Diseño visual
- Gráficos y fotos
La arquitectura de la información a menudo funciona mejor cuando se establece antes de que comience el diseño web activo. IA establece un marco que respalda los esfuerzos de los especialistas en SEO durante la vida útil de un sitio web. Con una IA bien planificada, un sitio web tendrá una base sólida de organización lógica. Esto hace que un sitio web sea más agradable desde la perspectiva del usuario, ya que puede encontrar lo que necesita fácilmente. A su vez, esto mejora la reputación del sitio web. Una mejor reputación aumenta la autoridad del sitio web y lo empuja más alto en las páginas de resultados del motor de búsqueda, para que más personas puedan encontrarlo.

Buena arquitectura de la información solo como para ser diseñada una vez.
Como la mayoría de los sistemas, la mejor IA solo tiene que diseñarse una vez. Si un sistema de IA es eficaz, permitirá que un sitio web escale y responda a los cambios necesarios para las estrategias de SEO más actuales. A medida que se agregan más blogs, productos o páginas de destino a un sitio web para SEO, una buena IA ya tiene una ubicación designada y un sistema para manejarlos.
¿Por qué es importante la arquitectura de la información en UX?

Como le dirán sus bibliotecarios locales, proporcionar un fácil acceso a la información no tiene precio. La información es a la vez fortalecedora y vital para la mejor experiencia individual y una mejor sociedad. Sin embargo, cuando se trata de su UX, IA tiene una importancia más específica. Aumenta el valor de su marca para los clientes potenciales al mismo tiempo que refuerza sus ventas.
Una buena estructura de IA basada en principios establecidos tiene el poder de ayudar a las personas a encontrar lo que buscan en segundos. Uno de los ejemplos más simples de esto son las etiquetas de carpetas concisas y precisas en su Google Drive. Este sistema de nombres o navegación le permite acceder a los archivos y la información que está buscando de forma rápida y sin esfuerzo, lo que reduce la frustración y la pérdida de tiempo.
Si bien es más complicado, Google Maps también usa IA para ayudar a las personas a encontrar lo que buscan en el mundo físico. Por ejemplo, si escribe "comida cerca de mí", los resultados de su búsqueda estarán llenos de restaurantes cercanos. Esta demostración de IA es un ejemplo perfecto de lo que significa ayudar a un usuario a comprender lo que está buscando, ya que es probable que el usuario esté buscando negocios que proporcionen alimentos.
Cómo mejorar su arquitectura de información
Mejorar su arquitectura de información puede convertir su sitio web de una página de comercio electrónico común en un recurso que los visitantes disfrutan usar. Estos consejos pueden guiarlo a través de cómo mejorar su IA y ayudarlo a priorizar con qué tareas comenzar.
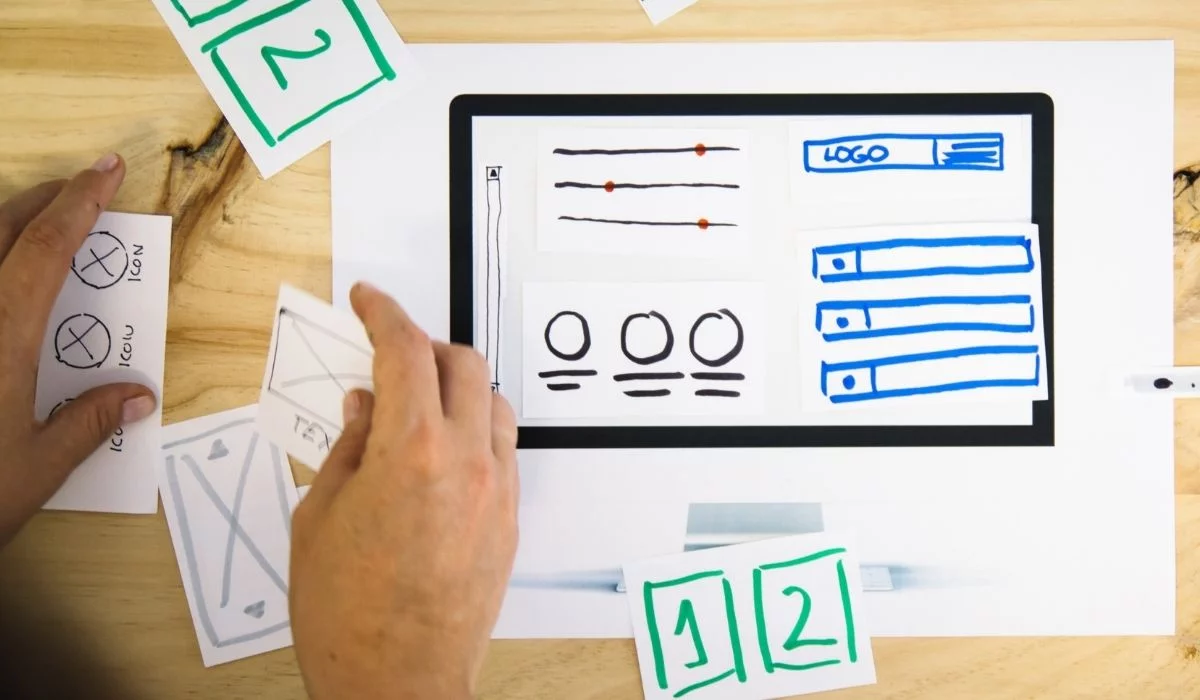
1. Utilice wireframes en las etapas de prototipo de su mapa de sitio y desarrollo de diseño de IA.

Los wireframes sirven para una multitud de propósitos cuando se trata de desarrollar una IA sólida y un mapa del sitio. Funcionan magníficamente como diagramas de arquitectura de la información que se pueden mover y cambiar antes de finalizar el diseño.
En esencia, los wireframes conectan su IA con su diseño UX. Con una sorprendente similitud con un plano arquitectónico, una estructura alámbrica funciona como un esbozo esquelético de un sitio o aplicación móvil. Sin embargo, este método de desarrollo de UX no se limita al diseño visual, a diferencia de una maqueta. Para determinar con precisión la lógica del flujo de su sitio y el recorrido previsto del cliente, este es un paso necesario en el cronograma de su proyecto de IA. Las funciones previstas de su sitio se pueden evaluar mejor a través de wireframing.
A través del wireframing, tendrá una idea sólida de su jerarquía visual cuando esté listo para mover su sitio a la fase de estrategia de contenido. Los elementos comunes de un wireframe incluyen
- Campos de búsqueda
- Migas de pan
- sistemas de navegación
- Encabezados y pies de pagina.
Idealmente, usaría wireframes durante su proceso inicial de diseño de UX/UI. Sin embargo, aún puede utilizarlos en un sitio web existente.
Identificar rutas con estructuras alámbricas
Además de evaluar la funcionalidad, el wireframing es un método particularmente útil para identificar rutas entre páginas web. Esta fase crítica del proceso de IA le permitirá visualizar cuánto espacio debe asignarse para contenido específico.
Al crear un prototipo de su jerarquía visual, comience con un boceto
Las versiones de estructura alámbrica de baja fidelidad de un sitio web se desarrollan rápidamente y son más abstractas porque su enfoque principal está en la jerarquía visual de su sitio. Estos prototipos básicos a menudo implementan contenido simulado (como texto en latín) como relleno para la visualización espacial. Sin embargo, le brindan una guía para el volumen de contenido cuando llegue el momento.
Vincular conceptos a imágenes tangibles y enlaces puede ser un proceso complicado, incluso para el diseñador experimentado. Si tiene problemas para que sus ideas coincidan con su resultado, considere implementar un software de mapas mentales como XMind . XMind es una herramienta de productividad utilizada profesionalmente para solidificar la lluvia de ideas.
Pasar de Wireframes Amplios a Detallados

Por el contrario, los wireframes de alta fidelidad son versiones más detalladas y son excelentes modelos para el diseño de interacción. Incluyen metadatos sobre un elemento de página en particular, como su comportamiento o dimensiones. Estas versiones más detalladas son excelentes modelos para obtener una vista previa de su diseño de interacción.
2. Tenga en cuenta las personas de su marca durante todo el proceso de diseño de UX y estrategia de contenido.

La unidad y la consistencia en toda su marca son partes integrales de un sólido sistema de arquitectura de información.
Su sitio es un reflejo de su marca, desde los elementos de su diseño visual hasta cada publicación de blog y página de producto. En consecuencia, debe tener en cuenta las personas de su marca cada vez que implemente una función UX o publique una nueva pieza de contenido. Esto asegura la fidelidad entre su empresa y su público objetivo. Utilice sus personas como una guía para ayudarlo a usted, a su equipo de diseño y a su estratega de contenido a colaborar en su percepción de usuario ideal.
Defina e implemente su objetivo Percepción del usuario
Su objetivo de percepción del usuario es la forma en que le gustaría que los clientes o clientes potenciales vieran su marca. Antes de tomar una de las muchas decisiones que requiere IA, analice sus ideas a través de esta línea de preguntas:
- ¿Esto se alinea con la imagen que quiero crear para mi marca?
- ¿Esta decisión afectará la coherencia en mi sitio u organización?
- ¿Estoy transmitiendo adecuadamente las buenas cualidades de mi negocio?
- ¿Esto nos acerca a nuestro objetivo principal?
- ¿Cómo encaja este proyecto en el futuro de nuestra empresa?
Cualquier elemento de contenido o diseño que no se ajuste a esta línea de cuestionamiento puede eliminarse. Este proceso no solo puede ayudarlo a evitar inconsistencias, sino que también reduce la posibilidad de tener demasiado contenido en su sitio. Esto beneficia a sus administradores web, especialmente a aquellos que se mantienen al día con la creación de contenido con fines de SEO.
3. Su jerarquía visual determina la legibilidad, así que priorice su contenido en consecuencia.


La jerarquía visual es un principio de diseño y dimensionamiento de elementos visuales para indicar su importancia para el espectador. Por ejemplo, la alineación, la textura, los espacios en blanco y el contraste son algunos de los conceptos de diseño visual que pueden ayudar a atraer la atención de los usuarios hacia el contenido correcto. Un diseño de interfaz de usuario efectivo hace más que simplemente proporcionar información. Una jerarquía de calidad puede persuadir e impresionar a los usuarios.
Hay algunos aspectos de la jerarquía visual que son muy beneficiosos para aplicar al crear un diseño de UX basado en la psicología cognitiva.
Principios de jerarquía visual a tener en cuenta:
1: Las imágenes más grandes se perciben como más importantes
2: Los colores brillantes llaman más la atención
3: Los elementos que están alineados son más agradables a la vista
4: Un mayor contraste exige más atención
5: La repetición le dice al espectador que los elementos están relacionados
6: Proximidad (o cercanía) denota interconexión en el tema
7: Más espacio en blanco alrededor de un elemento llama más la atención sobre él
La unidad visual no solo es esencial para la imagen de su marca, también es una parte fundamental de su diseño de UX. Los colores familiares, las jerarquías de menús y los diagramas promueven la consistencia y la usabilidad fluida. Incluso pequeñas distracciones como gráficos que se cargan lentamente o columnas de texto desalineadas pueden interrumpir la experiencia del usuario.
Hay varios software de IA útiles que pueden ayudarlo en su proceso de desarrollo de interfaz de usuario, como OmniGraffle. OmniGraffle se utiliza para crear imágenes y gráficos para usar en prototipos y maquetas. Como se mencionó anteriormente, los marcos de trabajo de sitios de alta fidelidad utilizan este tipo de imágenes y gráficos para ayudar a los diseñadores a elaborar estrategias sobre dónde colocar la información y por qué pertenece allí.
El orden visual afecta más que solo la usabilidad
Si alguna vez ha estado en un sitio poco atractivo, desordenado o desorganizado, es probable que haya formulado una opinión negativa de esa empresa u organización. Quizás incluso consideró que la información era menos confiable debido a la naturaleza o el diseño del sitio. Por eso es importante ceñirse a un diseño simple y fácil de usar. Juntas, una experiencia de usuario y una interfaz de usuario agradables pueden aumentar la confianza del usuario y consolidar la credibilidad de su sitio.
Además de generar confianza entre sus usuarios, una UX de calidad también permite que Google y otros motores de búsqueda sepan que su sitio es digno de clasificarse.
4. La estructura y la categorización son fundamentales.

Un error que comete mucha gente es poner todo su contenido en un solo lugar. De hecho, sobrellenar información en una sola URL hace que su interfaz de usuario sufra, ya que no hay jerarquía ni sentido de organización. Demasiada información en una sola página lleva a los usuarios mucho más tiempo para clasificar el contenido para encontrar una información específica.
Los usuarios deben poder localizar toda la información deseada en su sitio web de forma rápida y sencilla. Esto requiere un mapa del sitio bien planificado.

La categoría es... Una mejor experiencia de usuario
Para crear una mejor estructura, primero debe pasar por el proceso de categorización. La categorización es el proceso de organizar su contenido en un sistema de taxonomía. La categorización es una parte integral del diseño de navegación porque tiene la capacidad de guiar al usuario al contenido correcto.
Comience por encontrar puntos en común
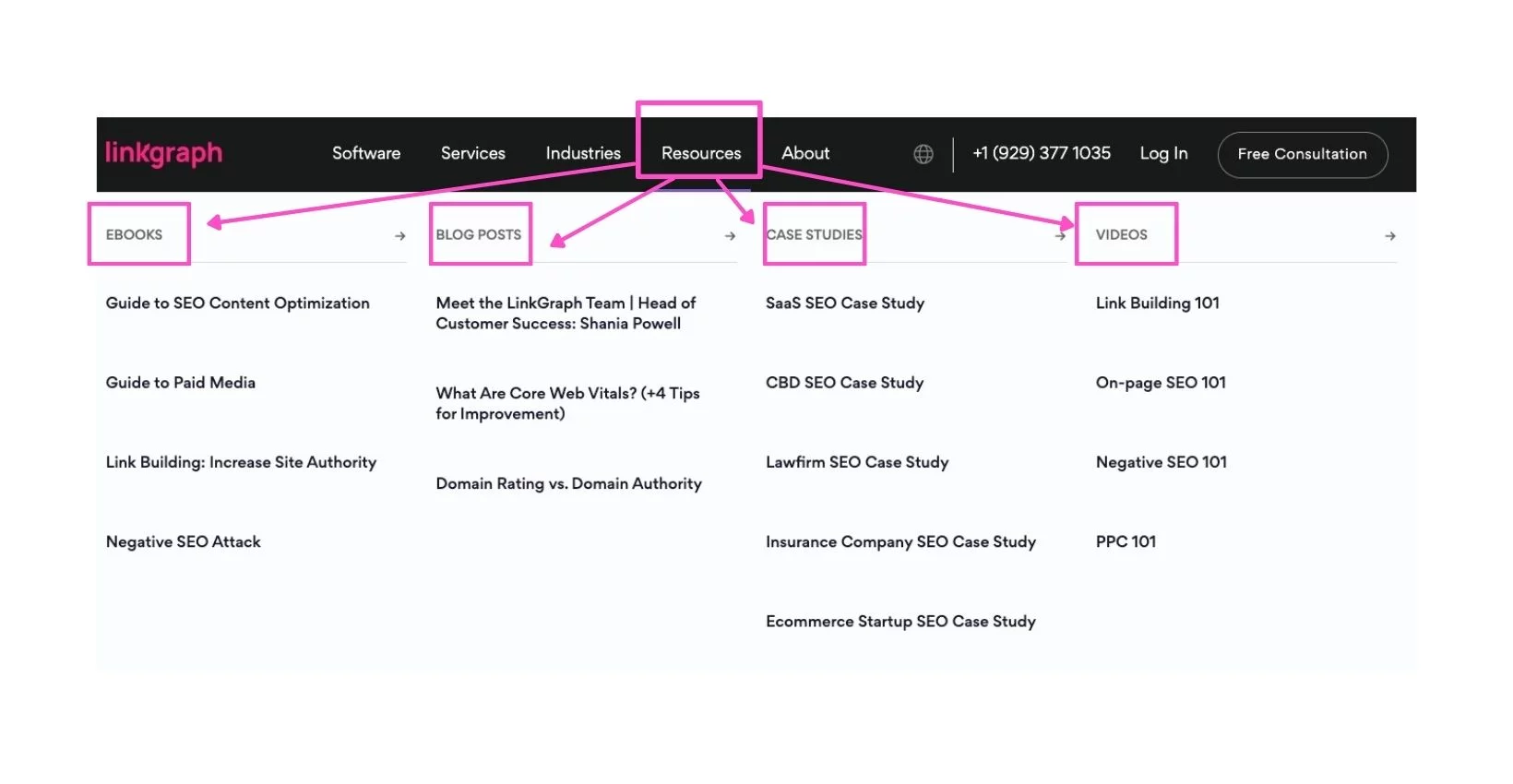
Comience agrupando su contenido por similitudes en el tipo de contenido. Por ejemplo, en la imagen de arriba, notará que en LinkGraph agrupamos nuestros recursos por tipo de formato (libros electrónicos, publicaciones de blog, estudios de casos y videos).
Las similitudes más comunes deberían estar más arriba en su mapa del sitio, ya que generalmente son el punto de partida para reducir el flujo de usuarios para una navegación óptima.

Por ejemplo, si su sitio web se centra en el cuidado de mascotas, es probable que desee agrupar primero sus productos o artículos por especies de mascotas. A partir de ahí, es posible que desee dividir la información o los productos según el aspecto de la atención que brindan. Como puede ver, esto facilitaría la navegación para los dueños de gatos que buscan una técnica o un cortaúñas para cortar las uñas de su gato.
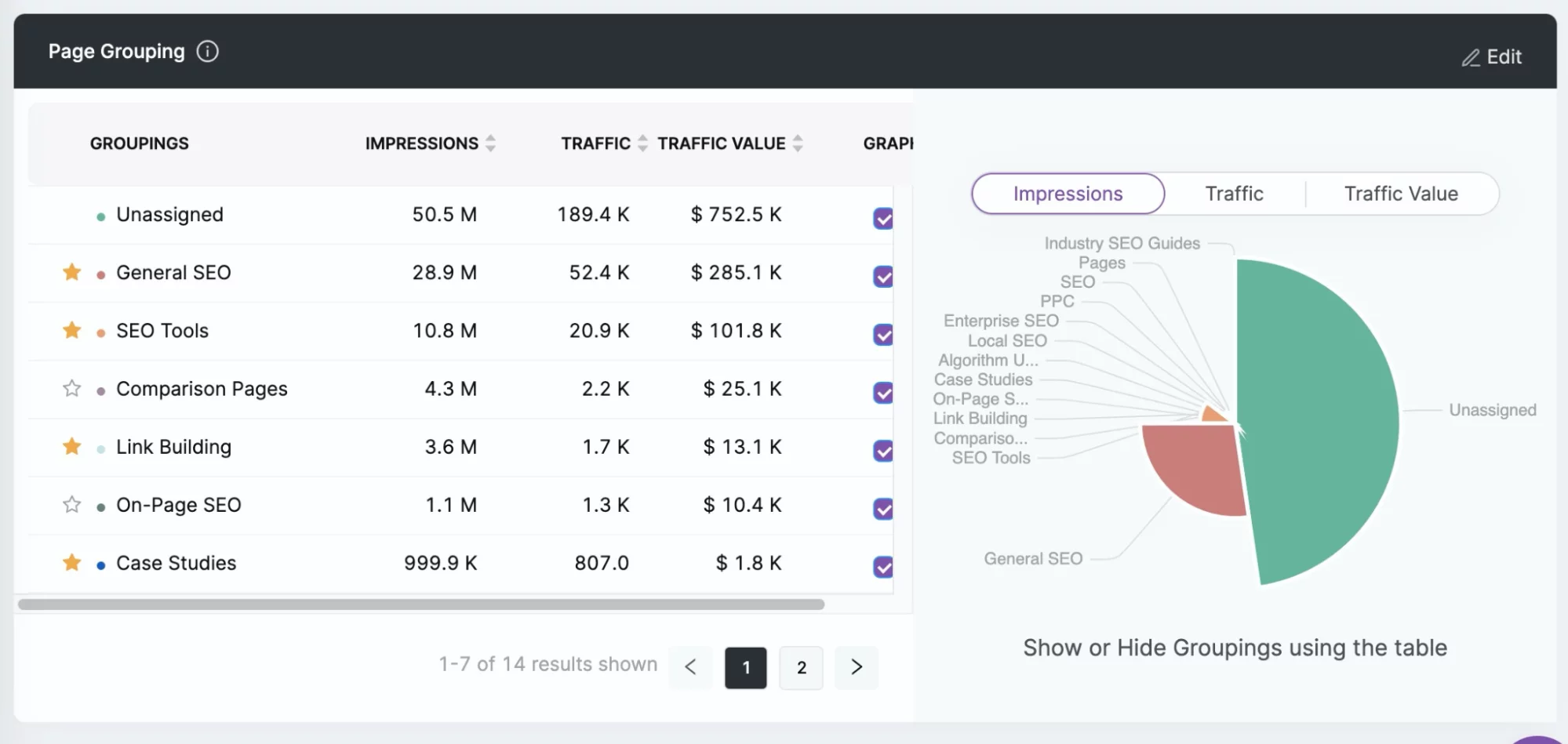
El uso de herramientas como SearchAtlas puede facilitar la organización a largo plazo al permitirle agrupar páginas en categorías. Esto le permite ver el rendimiento de la categoría, para que pueda orientar dónde puede eliminar o mejorar el contenido.

Elimine contenido y categorías innecesarias
Si bien generar contenido nuevo es extremadamente importante, también es esencial asegurarse de tener espacio para este contenido en su sitio. Puede ser tentador quedarse con el contenido que ha creado, pero es mejor dejarlo ir para hacer espacio para las actualizaciones del sitio.
Omitir datos innecesarios o irrelevantes también puede mejorar la experiencia del usuario. Por lo tanto, no se avergüence de realizar una auditoría de contenido y elimine las páginas que reciben poco o ningún tráfico. Un cliente potencial que busca una información específica puede frustrarse o perder interés en su producto digital si es demasiado difícil de encontrar.
5. Su página de inicio no debe ser el único punto de navegación local.

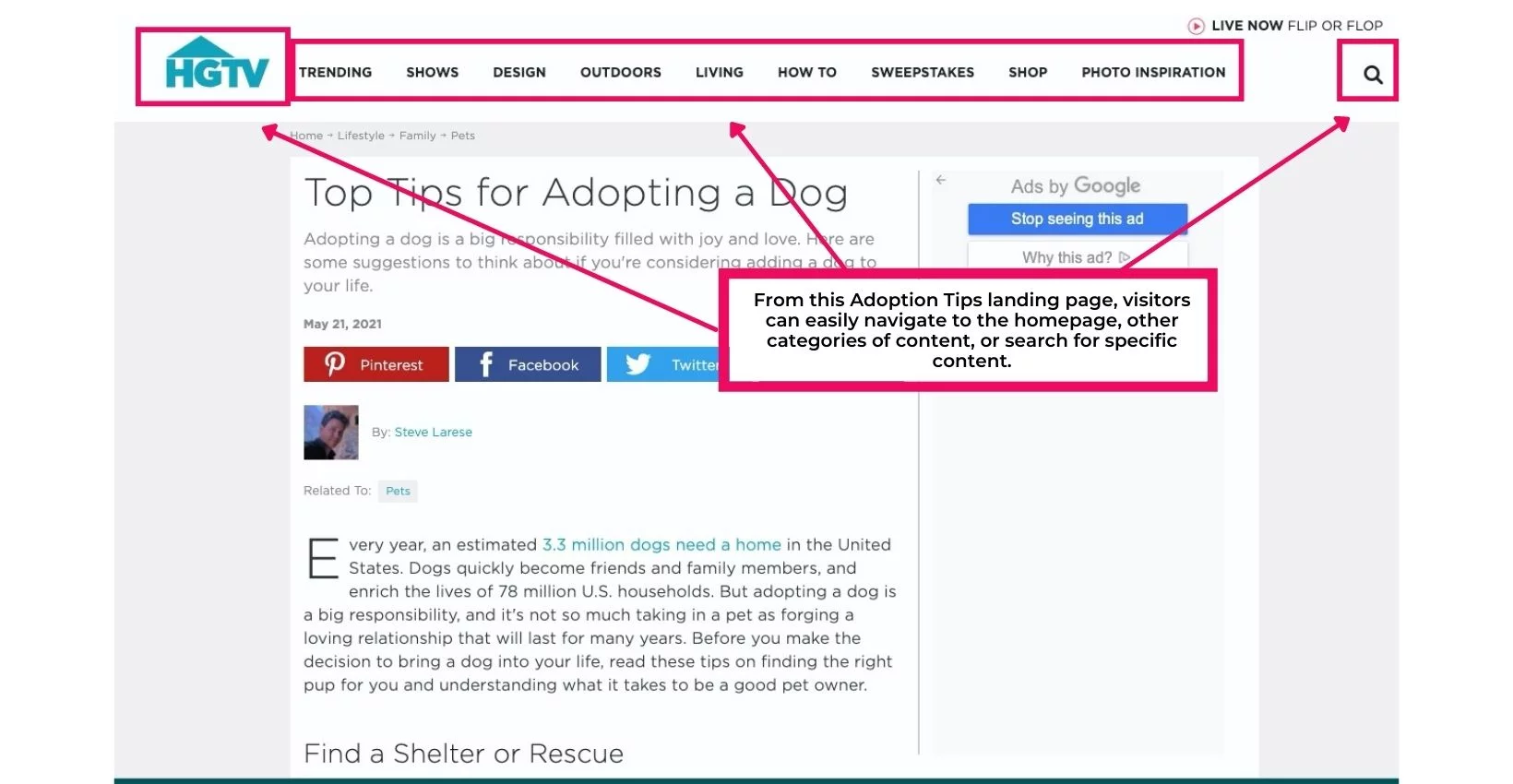
Si bien la página de destino ideal es la página de inicio, los usuarios encuentran casi infinitas formas diferentes de llegar a un sitio web. Por esta razón, el diseño digital de cada página de tu sitio web debe compartir las mismas funciones que tu página de inicio.
Es probable que su sitio web tenga un vínculo de retroceso en otros sitios web para mejorar la reputación y la clasificación SERP cuando su empresa comience a implementar una estrategia de contenido. Dado que los vínculos de retroceso incorporan palabras clave relevantes que pueden llevar a los visitantes directamente al contenido, como blogs o guías, debe asegurarse de que cada punto de entrada de su sitio web sea igualmente fácil de usar y visualmente atractivo como la página de inicio para causar una buena primera impresión y moverse. visitantes más allá de la página de destino.

Alt: una página de inicio para HGTV sobre consejos para adoptar un perro. Un cuadro rosa alrededor del menú de navegación.
Por ejemplo, si un usuario ingresa a su sitio a través de la URL de la página de contacto, debería ser fácil para él encontrar elementos de navegación que lo lleven a la página de inicio o la sección de navegación del producto digital.
Proporcionar herramientas para facilitar la búsqueda de recursos.
Un sistema de búsqueda eficiente es la columna vertebral de un gran diseño de interacción con el usuario . Esto permite que los participantes de su página web encuentren lo que buscan en segundos en lugar de minutos.
Proporcione preguntas frecuentes con enlaces a información más específica. Esto les da a los usuarios la opción de cuánta información necesitan y una manera fácil de acceder a ella.
Mantenga un menú de navegación en la parte superior de todas sus subpáginas. Las subpáginas deben proporcionar puntos de acceso para otras actividades que ofrece; de lo contrario, es posible que sus usuarios nunca viajen desde una subpágina a su embudo de ventas (u otra oferta en su página principal).
6. Realice el viaje del cliente y luego elabore un plan para las mejoras.

Alt: dos mujeres caucásicas sentadas una al lado de la otra con una computadora portátil en medio, recorriendo el viaje del cliente
La mejor prueba de usabilidad que puede realizar es analizar las acciones de un cliente potencial. Puede hacerlo usted mismo visitando su sitio web manualmente. Los mapas mentales también pueden facilitar la tarea de mapear el viaje del cliente.
Para obtener los mejores resultados, anticipe cómo se relacionará un usuario con su diseño de interacción. Una vez que tenga un plan claro de las necesidades de sus usuarios, puede crear una jerarquía de información y un mapa del sitio. Su mapa del sitio permite que los bots de Google rastreen sus URL para identificar la información utilizada para los SERP.
Tenga en cuenta la velocidad
En general, la comunidad en línea valora la conveniencia y la velocidad por encima de todo. Un estudio reciente de UX demostró que el 53 % de las visitas se abandonan si una aplicación móvil o un sitio tardan más de tres segundos en cargarse . Esto significa que, a partir de los puntos de decisión, su diseño web tiene alrededor de 3 segundos para clasificar y presentar el producto digital de información que el usuario está buscando.
Esto quiere decir que el tiempo de carga, la velocidad de la página y la respuesta al clic son partes esenciales de su arquitectura de información y es importante mantenerse al día con su rendimiento. Afortunadamente, herramientas como la
Inteligencia artificial y el viaje del cliente
El comportamiento de un usuario de Internet es relativamente predecible, y la tecnología de inteligencia artificial ahora puede imitar la actividad del usuario para obtener resultados rápidos de las pruebas de usuario de IA y otros esfuerzos de prueba de usabilidad. Junto con los mapas de calor, puede identificar dónde los usuarios tienden a quedarse colgados y convertir los puntos de decisión en puntos de salida.
Realice auditorías de rendimiento y correcciones periódicas

SearchAtlas puede simplificar el seguimiento y la supervisión del rendimiento una vez que su sitio esté activo. Esto puede ayudarlo a mejorar el recorrido del cliente al identificar problemas de navegación, como enlaces rotos.
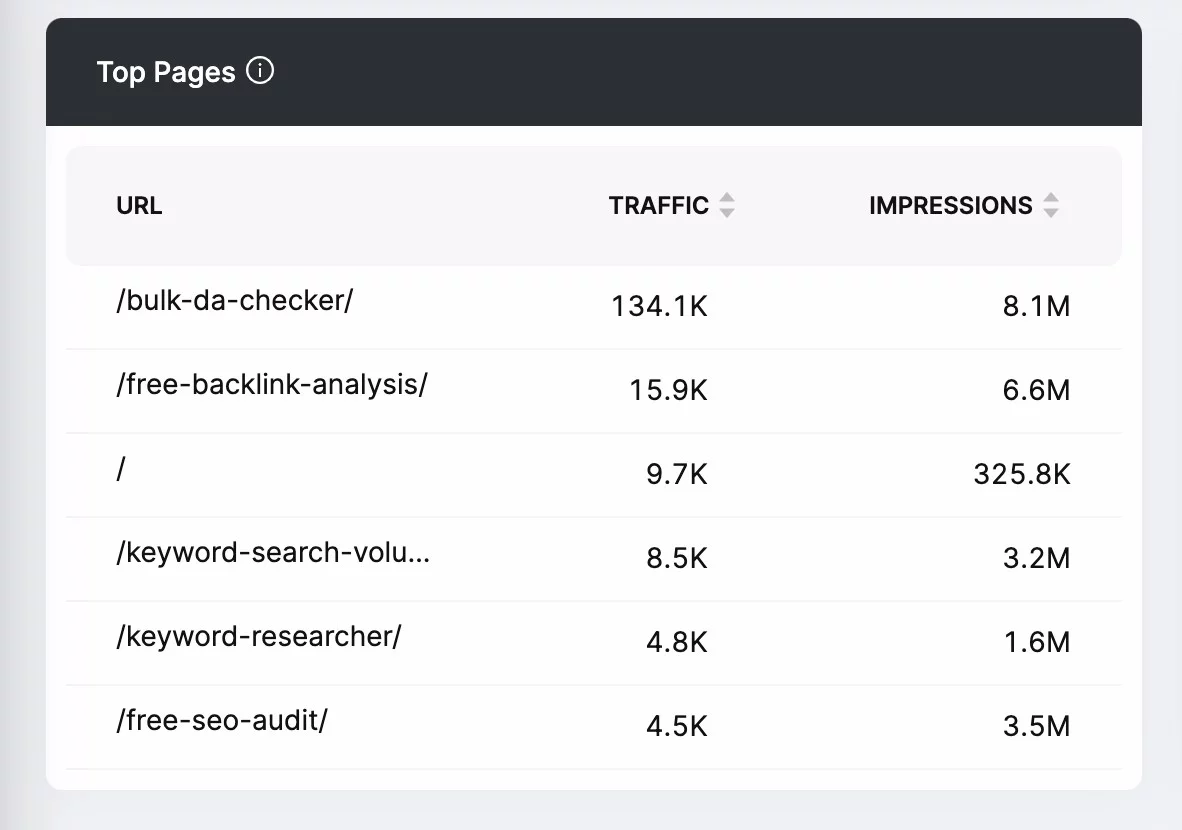
Identifique qué páginas usan más los visitantes con GSC Insights

Encontrar qué páginas de su sitio utilizan más los visitantes puede ayudarlo a priorizar su funcionalidad al auditar el rendimiento de su sitio. Esto también le da una idea de qué categorías de contenido le interesan más a su público objetivo.
7. Asegúrese de que la parte de información de su arquitectura de información sea de alta calidad.

La encontrabilidad, la usabilidad y el diseño gráfico son elementos esenciales para una buena IA. Sin embargo, el contenido que administra debe ser tan relevante como organizado. De la misma manera que un arquitecto de información está bien versado en la ciencia de la organización, los estrategas de contenido y los creadores de contenido son expertos en SEO y en cómo mejorar las estructuras de contenido.
La participación del lector es imprescindible cuando se trata del tiempo de participación y la distancia de desplazamiento. La forma más fácil de mejorar su contenido para fomentar una navegación más profunda es con encabezados claros como un mapa de ruta para su contenido. Lo primero que harán muchos visitantes es obtener una vista previa de sus encabezados e imágenes para ver si son relevantes para sus términos de búsqueda.
La calidad de sus metadatos y encabezados también atraerá más visitantes a su sitio y reducirá su tasa de rebote.
Estructure su contenido para la usabilidad y el SEO
La actualización de Core Web Vital hizo que la estructura del contenido tuviera una prioridad aún mayor. Este cambio tiene en cuenta el tiempo que tardan los usuarios en acceder a los aspectos más importantes de su sitio web. La diferencia ahora es que la mayoría de los diseños de IA ubican los elementos pesados de datos debajo del pliegue de la página. Y si estos elementos son activos vitales para su marca, debe dar a los visitantes una razón para desplazarse por las piezas de contenido lo suficientemente lejos como para ir más allá del pliegue. Aquí es donde entra la calidad de tu contenido.
Arquitectura de la información: la ciencia de organizar el viaje del cliente
El impacto de una arquitectura de información bien estratégica sigue siendo cada vez más profundo. Con arquitectos de información, expertos en UX y auditores de contenido, los sitios web pueden brindar a cada usuario un acceso más fácil a los resultados deseados. A través de la ciencia del comportamiento del usuario, el diseño de la interfaz de usuario basado en la psicología cognitiva y los patrones de jerarquía estrictos, IA está mejorando Internet para todos los usuarios.
Una IA mejor puede diferenciar su negocio de la competencia. Con el equipo de diseñadores visuales, curadores y creadores de contenido y desarrolladores web de UX de LinkGraph, puede convertir su sitio en un competidor de alto rendimiento en los motores de búsqueda, la web mundial y entre su base de clientes leales. Si está listo para ver crecer su negocio, nosotros estamos listos para asumir su próximo proyecto .
