matriz Java. Curso de JavaScript de la parte 6 de principiante a avanzado en 10 publicaciones de blog
Publicado: 2021-11-03Esta es la parte 6 de la serie de publicaciones de blog de JavaScript que lo llevará desde principiante hasta avanzado. Al final de esta serie, sabrá todos los conceptos básicos que necesita saber para comenzar a codificar en JavaScript. Sin más preámbulos, comencemos con el sexto tutorial.
Matriz de Java - tabla de contenido:
- Matrices: información básica
- Agregar elementos a una matriz de Java
- Quitar elementos de una matriz
- Averiguar la longitud en matrices
- Ordenar matrices
- Invertir elementos en arreglos
- Para cada
- Incluye en arreglos
Este tutorial asume que ya tiene un entorno de codificación configurado. Si ha estado siguiendo los tutoriales anteriores, ya debería tenerlo abierto. Si por alguna razón ha cerrado su configuración, puede encontrar las instrucciones de configuración completas en la Parte 4 de esta serie. En ese tutorial, explicamos cómo configurar su entorno de Google Chrome Snippets para la codificación.
Si se siente algo cómodo usando Google Chrome, aquí hay una forma rápida de configurar este tutorial; de lo contrario, puede consultar la Parte 4 para obtener el conjunto completo de instrucciones paso a paso sobre cómo configurar su entorno de codificación.
Si está en una Mac, el método abreviado de teclado para abrir la consola es presionar "Opción + Comando + J", después de abrir Chrome. Si está utilizando un dispositivo Windows, puede usar el método abreviado de teclado de "Control + Shift + J" para abrir la consola de JavaScript, una vez que abra Chrome. O también puede ir al menú en la parte superior e ir a Ver -> Desarrollador -> Consola de JavaScript. Una vez que abra la Consola, puede hacer clic en la pestaña "Fuentes", que está justo al lado de "Consola". Ahora muestra estar viendo Snippets. Puede continuar codificando en un fragmento que ya comenzó a usar antes, o puede crear un nuevo fragmento haciendo clic en el botón "+ Nuevo fragmento". Siempre que tenga una configuración de codificación para este tutorial donde pueda practicar, está listo para comenzar.
Matriz de Java: información básica
Las matrices son muy utilizadas en muchos lenguajes de programación y JavaScript no es una excepción. Y es por una buena razón. Pero es posible que se pregunte qué es una matriz para empezar. Las matrices son esencialmente una colección de datos relacionados a los que se puede acceder y manipular con ciertos métodos definidos. Veamos algunos ejemplos de matriz para tener una comprensión más completa.
const numbersUntilTen = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10]; const testAnswers = [true, true, false, false, true]; const pets = ["dogs", "cats", "birds", "fishes"];
Podemos usar una matriz de Java para almacenar múltiples tipos diferentes de datos. Por ejemplo, en el código anterior hemos almacenado algunos números, booleanos y tipos de datos de cadena.
Podemos crear una matriz Java al igual que crear otras variables, con las palabras clave const o let en el lado izquierdo y el contenido de las matrices en el lado derecho de las ecuaciones. Una cosa a la que debe prestar atención es que cuando estamos creando matrices, usamos los corchetes para rodear los elementos, tal como lo hicimos en el código anterior. También separamos cada elemento con una coma en el medio, independientemente de su tipo de datos.
En este tutorial, escribiremos código de manera que pueda copiar y pegar todo en este tutorial, secuencialmente, o escribir todo, en un fragmento de JavaScript en Chrome, y funcionará como se espera si sigue el orden. Por ejemplo, lo que esto significa para usted es que, si estamos definiendo una variable con la palabra clave const una vez en el tutorial, normalmente no puede volver a definir otra variable con exactamente el mismo nombre. Por eso, si va a copiar y pegar parcialmente parte del código, es una buena idea asegurarse de definir también esas variables en su código. Esto no debería ser un problema si está siguiendo el tutorial en el orden en que se presenta.
Una de las primeras cosas que debe saber sobre una matriz de Java es que, una vez que crea una matriz, necesita acceder a sus elementos. Las matrices tienen algo llamado "índices numerados", y lo que esto significa para usted en la práctica es que cada elemento que crea en JavaScript tiene un número asociado de izquierda a derecha, de cero a la longitud de la matriz java. menos uno.
Por ejemplo, en el código anterior para mascotas, podemos acceder al primer elemento de "perros" escribiendo el nombre de la variable, abriendo corchetes, colocando el índice del elemento al que queremos acceder y cerrando el paréntesis cuadrado. :
alert(pets[0]);

Del mismo modo, poner números más altos activará la visualización de otros elementos en el cuadro de alerta que estamos mostrando.
alert(pets[1]); alert(pets[2]); alert(pets[3]);



Como teníamos 4 elementos en la matriz de mascotas y comenzamos los índices desde 0, se accede al último elemento de la matriz con mascotas[3], que es 1 menos que la longitud total de la matriz. En este punto, es posible que se pregunte, ahora que podemos crear una matriz y acceder a un elemento de esa matriz, ¿qué tal si hacemos modificaciones a esa matriz? ¿Qué hay de agregar nuevos elementos, cambiar elementos existentes o eliminar elementos? Bueno, vayamos paso a paso y comencemos agregando nuevos elementos a una matriz.
Agregar elementos a una matriz de Java
Hay varias formas en que podemos agregar diferentes elementos a una matriz. Si sabemos que queremos agregar el nuevo elemento al final de la matriz, podemos usar el método "empujar". Esto también se denomina insertar un nuevo elemento en la matriz. Tenga en cuenta que el elemento empujado llegará al final de la matriz. Por ejemplo:
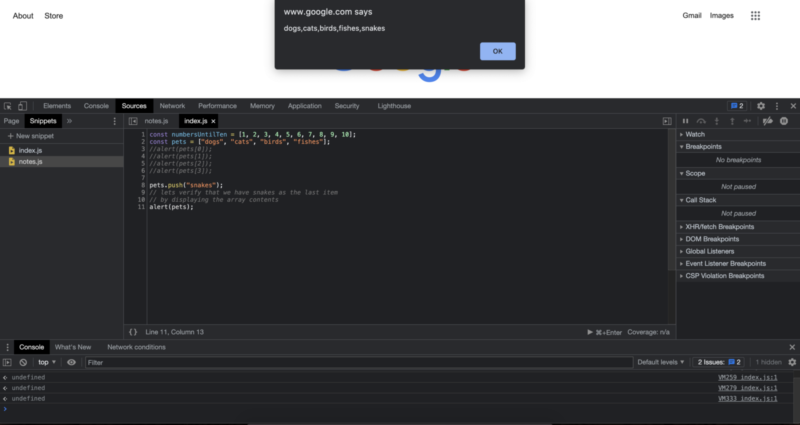
pets.push("snakes");
// lets verify that we have snakes as the last item
// by displaying the array contents
alert(pets);

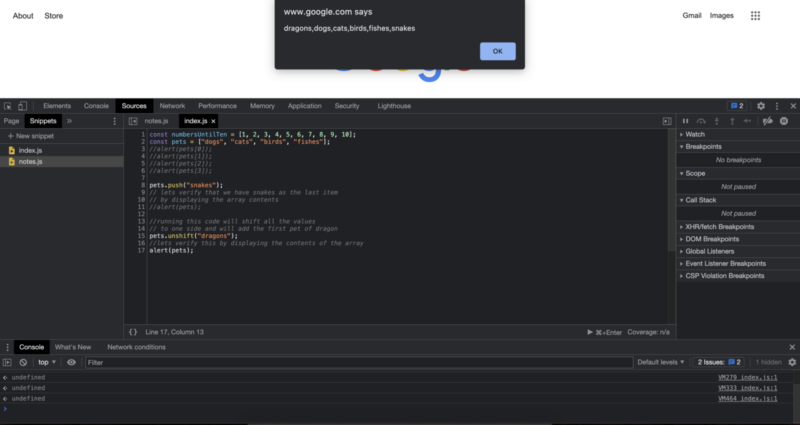
Si sabemos que queremos agregar específicamente un elemento a la matriz de Java como primer elemento, podemos usar la palabra clave "unshift". Veamos eso con un ejemplo:
//running this code will shift all the values // to one side and will add the first pet of dragon pets.unshift(“dragons”); //lets verify this by displaying the contents of the array alert(pets);

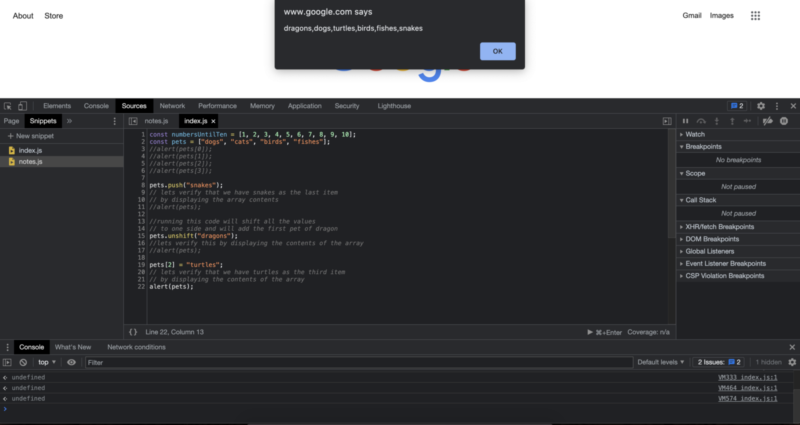
Es genial que podamos agregar elementos al final de la matriz o al comienzo de la matriz, pero ¿qué pasa si por alguna razón quiero inyectar elementos en la matriz en posiciones específicas? Digamos que quiero agregar tortugas a la tercera posición. ¿Es eso posible? Sí, lo es. Para inyectar un elemento en una matriz, podemos definirlo como crear esa parte de la matriz y asignar un valor a la parte específica de la matriz. Además, no olvide usar los valores de índice al insertar valores. Desde un punto de vista práctico se ve así:
pets[2] = "turtles"; // lets verify that we have turtles as the third item // by displaying the contents of the array alert(pets);

Quitar elementos de una matriz
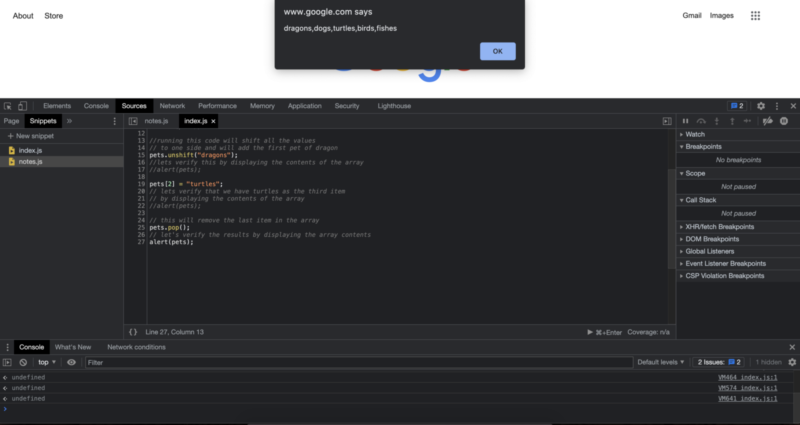
En este punto, es posible que se pregunte, ¿qué hay de eliminar elementos de una matriz? Bueno, también hay varias formas de hacerlo. Probablemente el más famoso es usar el método “pop”. Esto, de alguna manera, sacará su último elemento de una matriz. // esto eliminará el último elemento de la matriz mascotas.pop(); // verifiquemos los resultados mostrando el contenido de la matriz alerta(mascotas);
Como puede ver, con el método pop, hemos eliminado la última mascota de serpientes de nuestra matriz de mascotas.

Otra forma de eliminar elementos de una matriz Java es utilizar la palabra clave "shift". Cuando usamos shift, el primer elemento se eliminará y el resto de los valores del índice se adaptarán a ellos. Por ejemplo:
// this will delete the first item // and will shift the other items into their new index values // which will be one lower than the previous index values pets.shift(); // let's also verify this by displaying the array alert(pets);

El nombre "cambio" en realidad proviene de cómo funciona la asignación de memoria en la memoria de la computadora. Entonces, si parece relativamente poco intuitivo al principio, también está perfectamente bien. Por ahora, debe saber que, utilizando el método shift, podemos eliminar el primer elemento de una matriz.
Averiguar la longitud en matrices
Cuando tratamos con matrices en la vida real, puede haber muchas ocasiones en las que queramos contar la cantidad de elementos de la matriz. Esto puede ser necesario en una variedad de lugares, incluidas las listas de tareas pendientes, las listas de participantes en la escuela o el trabajo, etc. Para lograr eso, tenemos una propiedad de matriz incorporada llamada "longitud" y nos dirá la longitud total de la matriz. Por ejemplo:
alert(pets.length);

Ordenar matrices
Ordenar arreglos es una operación bastante común en JavaScript. Hay diferentes implementaciones específicas para ordenar elementos en JavaScript. Estas implementaciones específicas en general se denominan algoritmos de clasificación. Diferentes algoritmos de clasificación pueden traer diferentes ventajas y desventajas. Por ejemplo, se puede elegir un algoritmo de clasificación sobre otro simplemente porque es mucho más fácil de implementar en el código, en comparación con otro, aunque pueden mostrar un rendimiento ligeramente mejor. Es posible que haya oído hablar de diferentes algoritmos de clasificación para optimizar el rendimiento. En este tutorial, utilizaremos el método de clasificación integrado que proporciona JavaScript. La clasificación es un problema bastante común, especialmente en el desarrollo web. Por ejemplo, si está creando un sitio web de comercio electrónico, debe implementar diferentes situaciones de clasificación para que su usuario elija. Aunque no existen reglas estrictas sobre las opciones y capacidades que debe proporcionar a su audiencia, existen estándares bastante comunes que se esperan de usted como creador de sitios web. Por ejemplo, como usuario, existe una gran posibilidad de que desee enumerar algunos artículos de la tienda tanto en precio ascendente como descendente. Al implementar la clasificación para esas tareas, debe tener en cuenta cómo implementarlo dado que el usuario también puede limitar los resultados de búsqueda a otras categorías, como camisetas, sombreros, bolsos, etc. Podemos ordenar una matriz agregando ".sort()" al final de la misma.
pets.sort(); alert(pets);

Invertir elementos en arreglos
La inversión de una matriz es probablemente más común para combinar con la clasificación. En este caso, debido a que también estamos ejecutando estos códigos de arriba a abajo, también estamos aplicando la inversión después de ordenar la matriz. Podemos revertir y ordenar agregando ".reverse()" al final. mascotas.reverse(); alerta (mascotas);
Debido a que ordenamos la matriz en el paso anterior, puede ver que ahora tenemos una matriz ordenada e invertida.
Para cada
Cuando trabajamos con arreglos, JavaScript nos brinda una forma conveniente de recorrer los elementos del arreglo con ".forEach()". Si realmente queremos, aún podemos usar un bucle for regular para recorrer una matriz. De hecho, primero veamos cómo construir un bucle for para recorrer una matriz, luego veremos cómo usar forEach().
// this will alert us 4 times to feed our pet
for (let a = 0; a < pets.length; a++) {
alert("Time to feed my pet");
}

También podemos lograr el mismo resultado usando forEach.
pets.forEach(alert("Time to feed my pet"));

Cuando comparamos el uso de bucles for o For each, según sus preferencias y su situación específica, es posible que prefiera usar uno de ellos sobre el otro. En esencia, ambos logran los mismos resultados con diferentes estilos en el código. ForEach puede ser relativamente más fácil y ahorrarle una línea de código para leer y escribir, pero finalmente será su elección. No tienes que tomar esa decisión en este momento y tampoco apegarte a ella. Mientras escribe el código, puede experimentar con la resolución del mismo problema utilizando diferentes enfoques a medida que avanza en su viaje de programación.
Incluye en arreglos
También podemos verificar si existe un elemento dentro de una matriz de Java. Un ejemplo del uso de este método en la vida real sería si un evento privado incluye el nombre de una persona en la lista de invitados. La implementación real también es bastante sencilla. Primero escribimos el nombre del arreglo, en este caso estamos trabajando con el arreglo mascotas. Luego ponemos un punto, para acceder a las diferentes propiedades y métodos del arreglo, luego escribimos “includes”, luego abrimos y cerramos paréntesis, y escribimos el nombre del elemento que queremos verificar dentro. Aquí hay un ejemplo que verifica un elemento que sabemos que existe en la matriz:
alert(pets.includes("dogs"));

Si también intentamos hacer lo mismo con un elemento que sabemos que no existe en la matriz de Java, esperamos recibir falso como respuesta. Veamos también ese caso con un ejemplo:
alert(pets.includes("puppy"));

Como no teníamos ningún cachorro en la matriz de mascotas, obtenemos false como esperábamos. En el siguiente tutorial veremos otro concepto importante tanto en el mundo de la programación como en JavaScript.
Autor: Robert Whitney
Experto en JavaScript e instructor que entrena a los departamentos de TI. Su objetivo principal es aumentar la productividad del equipo enseñando a otros cómo cooperar de manera efectiva mientras codifican.
Curso de JavaScript de principiante a avanzado en 10 publicaciones de blog:
- ¿Cómo empezar a codificar en JavaScript?
- Conceptos básicos de JavaScript
- Variables y diferentes tipos de datos en JavaScript
- Snippets y estructuras de control
- Bucles while y bucles for
- matriz Java
- Funciones JavaScript
- Objetos JavaScript
- Métodos de JavaScript y más
- Resumen del curso de JavaScript
