Objetos JavaScript. Parte 8 Curso de JavaScript de Principiante a Avanzado en 10 publicaciones de blog
Publicado: 2021-11-08Esta es la parte 8 de la serie de publicaciones de blog de JavaScript que lo llevará desde principiante hasta avanzado. Si no ha leído la publicación de blog anterior sobre las funciones de JavaScript, puede consultarla aquí. Al final de esta serie, sabrá todos los conceptos básicos que necesita saber para comenzar a codificar en JavaScript. Sin más preámbulos, comencemos con el octavo tutorial.
Objetos JavaScript – tabla de contenidos:
- Objetos JavaScript
- Funciones constructoras de objetos
Objetos JavaScript
Los objetos de JavaScript tienen un papel importante. Aunque es un tema relativamente amplio, también puede ser relativamente fácil desarrollar una comprensión de ellos. Una de las formas más comunes de comprender los objetos es pensar en ellos como si estuviera recreando un automóvil en código. Tendremos dos conceptos principales cuando estemos tratando con objetos. Tendrán propiedades y métodos. Las propiedades son las cosas que tienen los objetos de JavaScript y los métodos son las cosas que los objetos pueden realizar. Veámoslo con algunos ejemplos.
// let's define multiple objects to have a better understanding
const plane = {
numberOfWings: 2,
canFly: true,
takeOff: function(){return "Plane starts taking off..."},
land: function(){return "Plane starts landing..."}
}
const car = {
brand: "Tesla",
isElectric: true,
numberOfDoors: 4,
moveForward: function(){return "The car moves forward..."},
smartSummon: function(){return "The car starts driving itself to you..."}
}
// we can access and console log the properties they have:
console.log("The properties for the plane:");
console.log("Can fly: " + plane.canFly);
console.log("Total number of wings: " + plane.numberOfWings);
// we can also make the plane perform actions
console.log(plane.takeOff());
console.log(plane.land());
// if you take a closer look, you can see that
// we do not directly console.log the actions inside the methods
// instead we return them from the functions
// and in this case we are console logging them
// this way if we want we can also give the user an alert
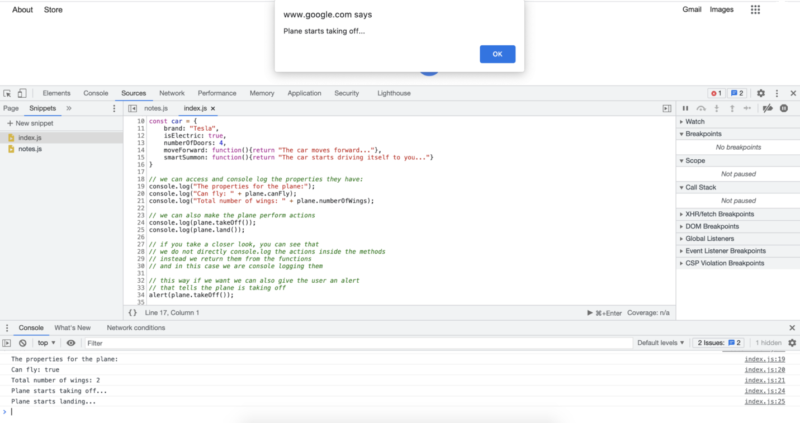
// that tells the plane is taking off
alert(plane.takeOff());
// we can also learn about the properties the car has
// and console log them as well for additional practice
console.log("Is it an electric car? " + car.isElectric);
console.log("What is the brand of the car: " + car.brand);
console.log("How many doors does it have? " + car.numberOfDoors);
console.log(car.smartSummon());
console.log(car.moveForward());
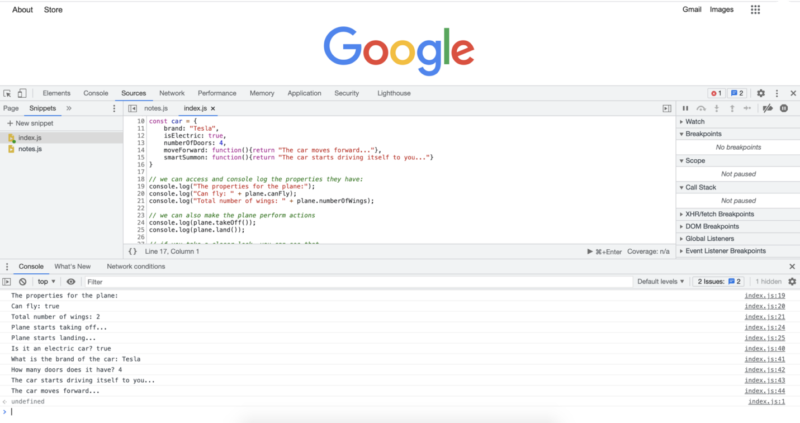
Cuando ejecutamos el código anterior, deberíamos obtener el siguiente resultado:


Acabamos de ver dos ejemplos principales de objetos javascript: uno con un avión y otro con un automóvil. Así como los aviones y los autos tienen propiedades diferentes y pueden hacer cosas diferentes, los diferentes objetos que creamos pueden hacer cosas diferentes y tener propiedades diferentes. Si observa más de cerca, puede comenzar a ver un patrón en la forma en que definimos objetos, propiedades y métodos.
Comenzamos definiendo objetos tal como estamos definiendo variables o constantes, en este caso, generalmente es suficiente usar constantes al definir objetos de JavaScript. Pero en lugar de simplemente asignar esa constante a un valor, tal como lo hicimos con las constantes regulares, ahora abrimos y cerramos un conjunto de llaves y esencialmente proporcionamos los datos en pares clave-valor. Tenga en cuenta que la definición de propiedades y métodos es bastante similar. La principal diferencia es que al definir propiedades, asignamos los nombres a un valor que recuperaremos más adelante. Sin embargo, cuando definimos un método, debemos proporcionar una función que luego ejecutaremos. Esta diferencia también se refleja en cómo los llamamos más adelante. Por ejemplo:
// when we retrieve a property we do not use brackets at the end
console.log("Can fly: " + plane.canFly);
// when we retrieve methods,
// we also run them by adding brackets after them
// methods here are essentially functions that
// belong to a specific object
console.log(plane.takeOff());
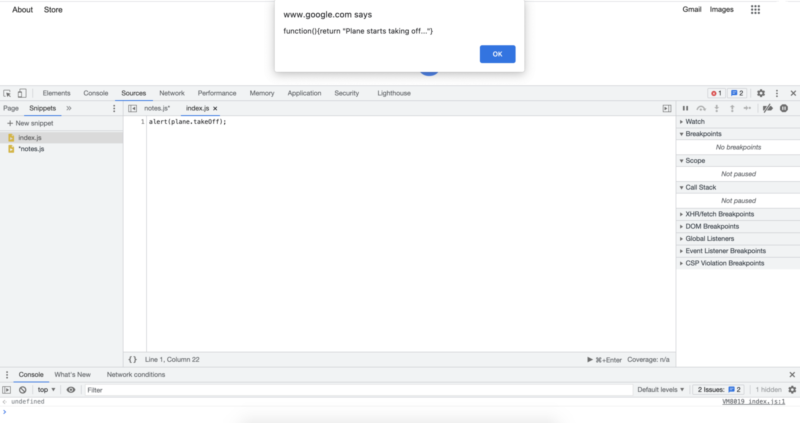
Es importante que agreguemos el paréntesis después de los métodos, tal como lo hicimos con las funciones regulares. De lo contrario, solo tendremos la función en sí en lugar de ejecutar la función.
// in order to execute the object method we should // add the parenthesis right after the method name // otherwise we will get the method definition // like in this example alert(plane.takeOff);

El resultado mostrado es exactamente lo que definimos al crear el método. También puede ver que estamos definiendo una función sobre la marcha. En este caso estamos definiendo la función sin nombre, lo cual es posible en JavaScript. Esto no siempre es preferible, ya que darle un nombre a la función hace que quede más claro cuando vemos que se muestra. En este caso, sin embargo, no estamos usando la función en ningún otro lugar fuera de la definición del objeto, no tenemos que darle un nombre directamente a la función. En cambio, podemos referirnos a la función desde dentro del objeto con el nombre del método que le asignamos.
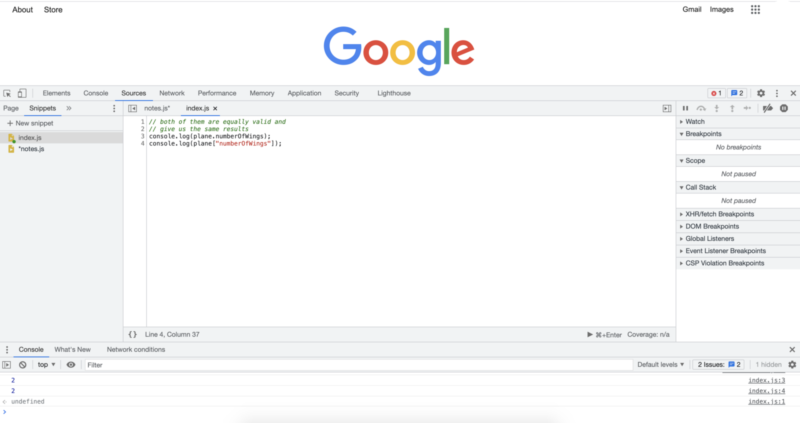
Otra cosa que debe saber sobre la recuperación de propiedades o métodos de un objeto es que hay más de una forma de lograrlo. Usamos una de las prácticas más comunes en los ejemplos anteriores, que es usar la notación de puntos. Pero también hay otra forma comúnmente utilizada de lograr el mismo resultado que debe conocer. Esta segunda notación utiliza corchetes y comillas.

// both of them are equally valid and // give us the same results console.log(plane.numberOfWings); console.log(plane["numberOfWings"]); // check out the JavaScript console for the results

Es genial que podamos almacenar muchas propiedades detalladas y acciones que podemos realizar usando objetos, pero ¿qué pasaría si necesitáramos usar objetos, no solo para 1 auto, sino digamos para 20 autos, 100 autos o incluso 1,000,000 autos cada uno con un ID único y diferentes valores de propiedad. ¿Tendríamos que escribir ese código completo desde cero para cada automóvil? La respuesta es no. En su lugar, podemos aprovechar algo llamado la función constructora de objetos.
Funciones constructoras de objetos
Los constructores de objetos pueden acelerar enormemente su proceso de codificación y pueden hacer que su código sea significativamente más SECO. Con las funciones de constructor de objetos, esencialmente definimos un modelo para el objeto. Una vez que tenemos un modelo para el objeto, podemos crear tantas instancias de ese objeto de una manera mucho más clara, con mucha menos repetición. Veámoslo con algunos ejemplos.
// this is how we define a blueprint for the objects
function Car(id, color, isElectric, numberOfDoors){
this.id = id;
this.color = color;
this.isElectric = isElectric;
this.numberOfDoors = numberOfDoors;
}
// this is how we can instanciate the
// javascript objects we want to create from
// the blueprint we defined above
// in this case we create 3 car objects
// with diffent values for the properties
const car1 = new Car(1, "white", true, 4);
const car2 = new Car(2, "black", true, 2);
const car3 = new Car(3, "red", false, 4);
// we can access object properties just like we did before
console.log("Color of first car is: " + car1.color);
console.log("Color of second car is: " + car2.color);
console.log("Color of third car is: " + car3.color);
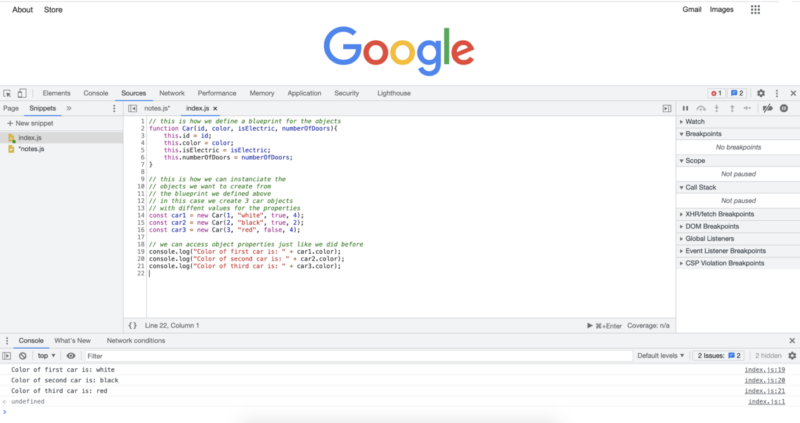
Ejecutar el código anterior nos daría la siguiente salida de código:

Como puede ver en el código anterior, una vez que tenemos un modelo, simplemente podemos pasar diferentes valores para crear diferentes objetos javascript a partir del modelo inicial. Una cosa que probablemente notó es que la convención de nomenclatura para el constructor de objetos es tener la primera letra en mayúscula. En este caso, en lugar de definirlo como “coche”, lo llamamos “Coche”. Si tuviéramos que crear una clase de avión, la llamaríamos "Plano".
Cuando queremos crear objetos a partir de nuestro modelo definido, usamos la palabra clave "nuevo" y luego escribimos el nombre de la función constructora de objetos que queremos usar. Después del nombre, abrimos y cerramos un conjunto de paréntesis y pasamos los argumentos con los que queremos crear nuestro objeto. Tenga en cuenta que no repetimos los nombres de los parámetros, solo pasamos los valores en el mismo orden que los parámetros. También puede notar que cuando creamos el modelo estamos usando una palabra clave llamada "esto". Por ahora, lo que debe saber es que la palabra clave "esto" permite referirse al objeto en sí, y es parte del código repetitivo que debemos escribir cuando estamos creando el modelo para el objeto.
Cuando estés aprendiendo a programar, es posible que escuches el término "código repetitivo", que en realidad es bastante común, especialmente en el desarrollo web. Básicamente significa que hay partes de código que escribimos para implementar ciertas configuraciones. Aunque no hay una solución única que proporcionemos con el código, tenemos que escribir esas partes para tener un código que funcione. Según el código repetitivo, algunos IDE proporcionan incluso accesos directos para proporcionar esos códigos repetitivos.
Los objetos de JavaScript que acabamos de conocer son un tema amplio y tienen muchos detalles a medida que profundizamos. Pero a un nivel fundamental, debe saber que podemos imitar objetos de la vida real con código usando objetos. Esos objetos javascript pueden tener diferentes propiedades y métodos a los que podemos acceder y realizar.
En el próximo tutorial descubriremos más temas y conceptos que son bastante importantes y de uso común en JavaScript.
Autor: Robert Whitney
Experto en JavaScript e instructor que entrena a los departamentos de TI. Su objetivo principal es aumentar la productividad del equipo enseñando a otros cómo cooperar de manera efectiva mientras codifican.
Curso de JavaScript de principiante a avanzado en 10 publicaciones de blog:
- ¿Cómo empezar a codificar en JavaScript?
- Conceptos básicos de JavaScript
- Variables y diferentes tipos de datos en JavaScript
- Snippets y estructuras de control
- Bucles while y bucles for
- matriz Java
- Funciones JavaScript
- Objetos JavaScript
- Métodos de JavaScript y más
- Resumen del curso de JavaScript
